Pekerjaan programmer sangat kompleks dan beragam sehingga tidak bisa dilakukan tanpa bantuan berbagai alat. Saya sudah menyiapkan daftar 34 ekstensi Google Chrome yang berguna yang akan membuat hidup Anda lebih mudah dan menghemat waktu.

1.
OctotreeJika Anda menyukai GitHub dan membaca banyak kode, Anda mungkin tahu betapa tidak nyamannya menelusuri file GitHub secara online. Proses ini sekarang dapat disederhanakan dengan ekstensi Octotree. Ini menyediakan toolbar dengan navigasi yang mudah, juga mendukung repositori pribadi.
2.
PerfectPixel oleh WellDoneCodeEkstensi ini memungkinkan pengembang untuk menampilkan gambar dengan lapisan tembus cahaya di atas HTML dan membuat perbandingan piksel per piksel.
3.
Ukuran Repositori GitHubPlugin yang mudah dan sederhana yang menampilkan ukuran repositori tunggal dan ukuran setiap file di dalamnya.
4.
Github halusEkstensi menampilkan brunch yang baru-baru ini diterbitkan, dan juga memungkinkan Anda untuk bekerja dengan permintaan dengan cara baru dan menampilkan avatar pengguna yang telah menanggapi komentar.
5.
Kode ColaPlugin yang menawarkan kemampuan pengeditan visual yang hebat untuk gaya CSS.
Dengan ekstensi ini, Anda dapat mengedit gaya dasar CSS3 langsung di situs.
6.
DomFlagsEkstensi untuk pekerjaan cepat dengan Alat Pengembang Chrome.
Membuat menu tautan untuk menavigasi kode Anda dengan cepat.
7.
JSON FormatterEkstensi membuat JSON lebih mudah dibaca. Ini memiliki penyorotan sintaks, lekukan, tautan yang dapat diklik.
8.
EditCookie iniEditThisCookie adalah pengelola cookie. Dengan itu, Anda dapat menambah, menghapus, memodifikasi, mencari, melindungi, dan memblokir cookie.
9.
Redux DevToolsAlat untuk men-debug aplikasi menggunakan Redux.
10.
iMacros untuk ChromeJika Anda perlu mengonfigurasi pengujian halaman web dengan melakukan tindakan tertentu secara siklis, maka aplikasi ini persis seperti yang Anda butuhkan.
11.
statistik github npmPlugin menampilkan statistik unduhan paket di situs web NPM.
12.
RailsPanel
Ekstensi untuk mengembangkan aplikasi Rails yang akan memproses file log. Akses semua informasi permintaan untuk aplikasi Rails Anda langsung di konsol.
13.
Pembantu XdebugMemperluas debugging, profiling dan tracing dengan mudah untuk Xdebug
14.
Tes ResolusiTes Resolusi - akan membantu saat menguji aplikasi web pada resolusi dan ukuran layar yang berbeda. Anda dapat memilih resolusi umum dari daftar, atau memasukkan ukuran yang diperlukan secara manual. Ekstensi ini mengubah ukuran browser dan mengemulasi aplikasi Anda dalam resolusi layar yang diinginkan.
15.
Pengintip CSSEkstensi untuk melihat warna dan aset yang digunakan di situs web: ilustrasi, dokumen teks, file tata letak, file video.
16.
Pencarian Android SDKEkstensi ini membantu menemukan Android SDK dengan cepat di situs web resmi pengembang.
17.
WhatRunsWhatRuns memungkinkan Anda melihat semua kerangka kerja dan alat yang membuat situs berfungsi, termasuk WordPress dan materi lainnya seperti Google Analytics.
18.
Pengelola Situs WordpressEkstensi ini bermanfaat bagi mereka yang ingin mengumpulkan semua informasi yang diperlukan untuk otorisasi di situs mereka di satu tempat. WordPress Site Manager akan menyimpan informasi Anda dan memberikan akses ke halaman utama situs Anda langsung dari browser.
19.
BuiltWith Technology ProfilerEkstensi ini memungkinkan Anda menentukan bagaimana situs web dikembangkan.
20.
Pengalih Agen-PenggunaEkstensi untuk melihat bagaimana situs akan terlihat pada perangkat yang berbeda.
21.
StylebotStylebot adalah ekstensi untuk browser Chrome yang memungkinkan Anda untuk menyesuaikan tampilan halaman di browser sesuai dengan preferensi Anda. Dan ini dilakukan dengan cara yang mudah dan nyaman, dengan tampilan perubahan instan, sehingga siapa pun dapat mengatasi tanpa perlu pengetahuan tentang HTML dan CSS.
22.
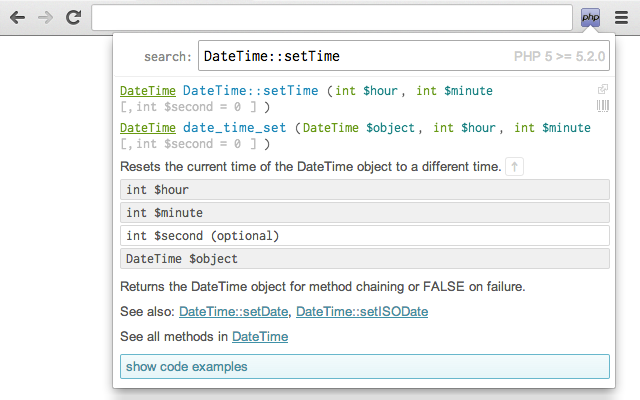
PHP Ninja ManualEkstensi ini memungkinkan akses cepat ke dokumentasi PHP 5.5 dari browser.
Sulit untuk mengingat setiap fungsi, dan jika Anda menghabiskan waktu berjam-jam mencari di Google, ekstensi ini akan membuat hidup Anda lebih mudah.
23.
Restlet Client - REST API Testing
Otomatiskan pengujian API Anda dengan ekstensi ini.
24.
CSS-ShackMenggunakan ekstensi, Anda dapat membuat desain dan mengekspornya ke file CSS untuk digunakan di situs. Ini mendukung lapisan dan berisi banyak alat yang dapat digunakan dalam editor foto standar.
25.
Pembuat WebEkstensi ini menyediakan platform yang nyaman dan otonom untuk percobaan web.
Ideal untuk pengembang yang ingin bereksperimen atau berlatih dalam HTML / CSS / JS. Ini bekerja tanpa koneksi internet.
26.
npmhubSaat melihat repositori di github.com yang memiliki file package.json, ekstensi ini akan menganalisis dependensi dalam paket dan menampilkan tautan dengan deskripsi untuknya tepat di bawah file README.
27.
AuguryPengaya memperluas alat pengembangan dengan menambahkan alat untuk debugging dan profil AngularJS
28.
Dukungan IDE JetBrainsEkstensi untuk mengedit HTML / CSS / JavaScript dan debugging JavaScript menggunakan JetBrains IDE.
29.
Konsol PHPEkstensi ini menampilkan kesalahan dan kesedihan PHP di konsol Google Chrome dan sembulan pemberitahuan.
30.
Klien REST tingkat lanjutDengan menggunakan ekstensi, Anda dapat mengisi data formulir dan membuat permintaan POST, PUT, DAPATKAN, HAPUS, membuat permintaan ke layanan RestFul, melihat respons dari server, dan banyak lagi.
31.
Penyimpanan Otomatis DevTools
Plugin memungkinkan Anda untuk secara otomatis menyimpan perubahan di CSS atau JS menggunakan alat lingkungan Chrome Dev ke file sumbernya.
32.
JSONViewPlugin untuk memeriksa dan melihat dokumen JSON. Mampu melakukan pemformatan, penyorotan sintaksis dan fasilitas lainnya secara otomatis untuk meningkatkan keterbacaan JSON.
33.
Kontribusi IsometrikEkstensi ini memungkinkan Anda untuk beralih di antara bagan kontribusi reguler di GitHub dan versi seni piksel isometrik.
34.
OctoLinker
Ekstensi menyediakan navigasi kode cepat dengan mengonversi elemen kode (seperti menyertakan, mengharuskan, atau mengimpor) menjadi tautan yang dapat diklik. Mengklik tautan ini memungkinkan Anda menemukan sumbernya. Bergantung pada bahasa pemrograman, ekstensi menunjukkan file sumber atau membawa pengguna ke situs eksternal.
Saya harap Anda menemukan sesuatu yang baru untuk diri Anda sendiri.
Daftar saya tidak lengkap, tulis di komentar mana ekstensi yang Anda gunakan dan dapat merekomendasikan.Saluran telegram saya (@iscanner), saya menulis tentang analisis Web dan Aplikasi