Kami terus memberi tahu Anda tentang produk open source yang diterapkan pada kerangka JS - IONDV. Kerangka kerja Hari ini kita akan berbicara tentang sistem manajemen proyek, yang merupakan salah satu proyek skala besar pertama kami dan yang awalnya kami terapkan untuk pemerintah Wilayah Khabarovsk Rusia. Sekarang aplikasi web terbuka di GitHub di bawah lisensi Apache 2.0 . Sistem yang kami buat lebih disesuaikan dengan sektor publik regional, sehingga memiliki struktur metadata yang sesuai dan serangkaian fungsi. Tapi kami tidak melihat hambatan signifikan yang akan mencegah sistem dari penyelesaian untuk tugas-tugas tertentu, dan tidak ada yang melarang menggunakannya untuk tujuan yang dimaksud.
Sebelum berbagi pengalaman, kami akan menjawab pertanyaan yang jelas pada pandangan pertama. Apa itu dan mengapa? Mencari yang sudah jadi atau membuat sendiri? Dan kami akan memberikan pengalaman kami dalam mengimplementasikan solusi teknis.

Apa dan mengapa?
Apa itu sistem manajemen proyek dan mengapa Anda membutuhkannya? Ini adalah seperangkat metode dan alat organisasi dan teknologi yang mengelola dan mendukung proyek organisasi dan meningkatkan kualitas dan efektivitas penerapannya. Bagi mereka yang ada dalam topik, saya tidak mengatakan sesuatu yang baru di sini dan Anda dapat langsung menggulir ke bagian teknis artikel. Sistem ini memungkinkan Anda untuk meningkatkan kualitas manajemen semua proyek dan meningkatkan rasio proyek-proyek sukses yang sesuai dengan waktu dan anggaran. Juga, bagi pemimpin, ini dapat menjadi alat untuk mengontrol beban kerja karyawan atas proyek, selanjutnya ini akan memungkinkan untuk mengalokasikan sumber daya secara ekonomis ke proyek yang paling prioritas atau tertinggal. Jangan lupa bahwa untuk mencegah kesalahan fatal, sangat penting untuk melihat keseluruhan gambar proyek. Ini akan memungkinkan Anda untuk bereaksi tepat waktu, mengubah taktik, dan membuat keputusan manajerial yang tepat.
By the way, untuk yang paling teliti - mereka diterapkan sesuai dengan standar, itu lama - di spoiler.
NormatifTunduk pada Keputusan Pemerintah Federasi Rusia 31 Oktober 2018 No. 1288 "Tentang organisasi kegiatan proyek di Pemerintah Federasi Rusia" dan rekomendasi Metodologi tentang pelaksanaan manajemen proyek di badan eksekutif yang disetujui oleh perintah Kementerian Pembangunan Ekonomi Rusia 14 April 2014 No. 26-.
Di luar kotak atau pengembangan dari awal?
Pasar perangkat lunak jenuh dengan sejumlah besar solusi modern turnkey. Seperti yang mereka katakan, sepeda sudah ditemukan. Tetapi siapa yang mengatakan bahwa Anda tidak dapat memutakhirkannya atas kebijakan Anda sendiri? Kami telah sampai pada kompromi pengembangan dari awal dan luar sistem. Dengan satu atau lain cara, suatu sistem informasi dirakit untuk kebutuhan spesifik, tetapi bukan dari awal, tetapi dari komponen yang sudah jadi, seperti konstruktor bersyarat. Hanya pengguna yang memutuskan apa yang akan dimasukkan di dalamnya dan apa yang tidak, dan pengembang yang memutuskan komponen mana yang akan mengimplementasikannya. Persyaratan dan harapan yang dirumuskan dengan jelas dari sistem informasi memberikan hasil yang diharapkan.
Ketentuan implementasi solusi semacam itu jauh lebih rendah daripada pengembangan dari awal, dan tidak ada masalah dengan pembatasan ketat pada pengaturan dan kemampuan pemrograman ulang. Dan yang paling penting, lebih mudah dan lebih murah untuk memelihara sistem seperti itu. Ya, karena ini tersedia untuk umum di GitHub , itu juga gratis.
Omong-omong, kita sendiri menggunakan metode ini. Ketika muncul pertanyaan tentang penerapan sistem seperti itu, kami mengumpulkan prototipe dengan metadata selama seminggu dan menghabiskan satu minggu lagi untuk membuat modul bagan Gantt baru - kerangka kerja yang sudah selesai dipasangkan ke API inti.
Kerangka kerja ini sudah merupakan prototipe yang bisa diterapkan. Dan semua yang dilakukan di masa depan adalah mengulang metadata tanpa henti sesuai dengan persyaratan baru. "Dan ini dia - slider harus dalam bentuk progress bar ...".
Detail itu
Aplikasi IONDV. Manajemen proyek diimplementasikan berdasarkan teknologi milik IONDV. Kerangka kerja Ini adalah kerangka node.js sumber terbuka untuk membuat aplikasi web berbasis metadata tingkat tinggi, yang tidak memerlukan keterampilan pemrograman yang serius. Inti dari kerangka kerja ini adalah model data independen, API kernel, modul fungsi, dan template presentasi. MongoDb digunakan untuk DBMS - ia menyimpan pengaturan aplikasi, metadata dan data itu sendiri. Kerangka kerja berjalan di Node.js. Semua bersama-sama menyediakan kerangka kerja lintas platform.
Kombinasi IONDV. Studio + IONDV. Kerangka + IONDV. Apps (pembangun aplikasi dari repositori) - adalah sistem prototyping cepat. Di mana Anda bisa mendapatkan aplikasi web untuk mengerjakan logika bisnis dan struktur data, keamanan, dan API REST yang sudah jadi - sehingga Anda dapat mengedit bagian depan dengan sudut atau reaksi favorit Anda. Dan sabun - untuk mengetahui integrasi.
Proses persiapan sistem
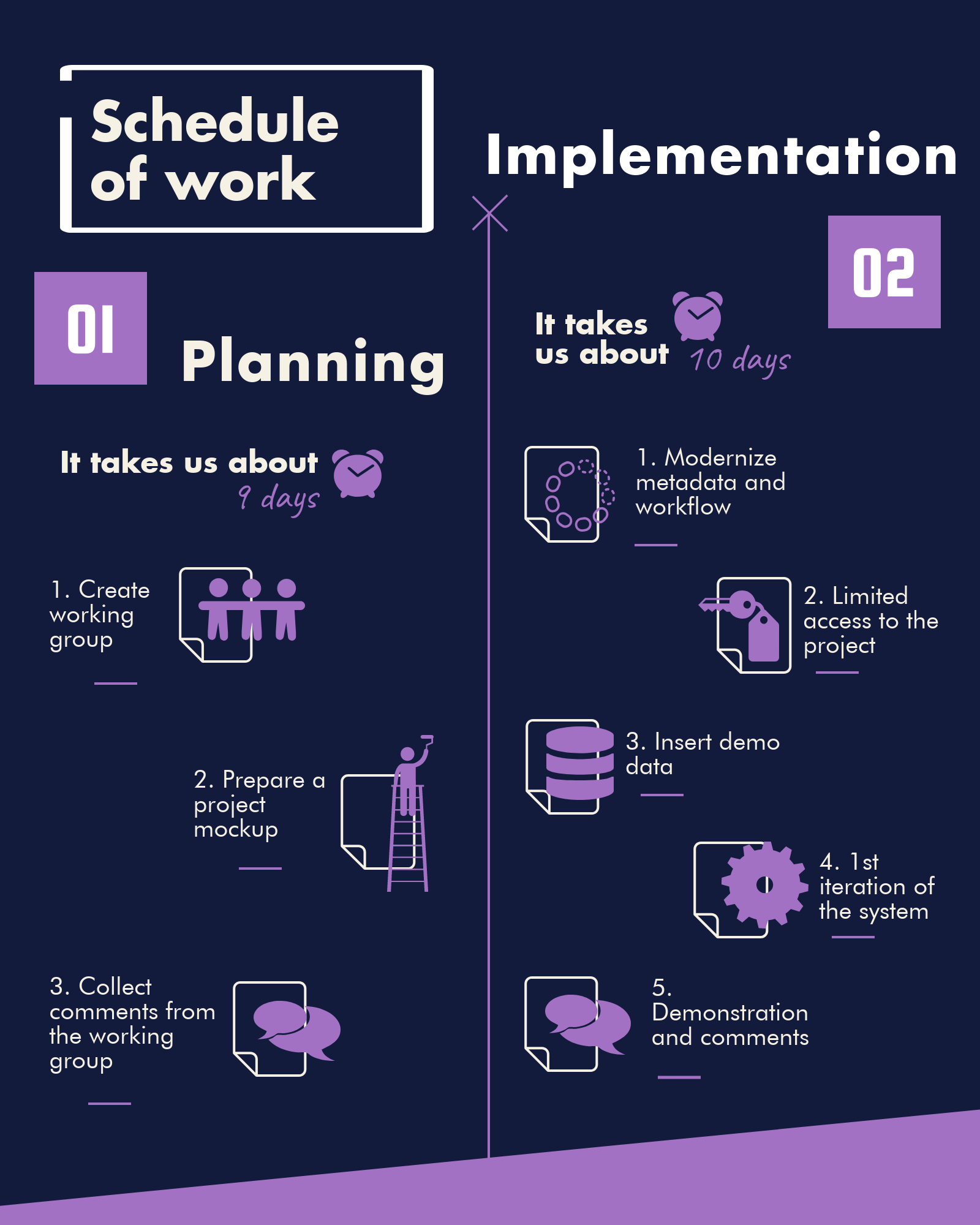
Pekerjaan pada sistem berlangsung sesuai dengan proses teknologi yang mapan dalam 4 tahap: persiapan, implementasi, koreksi dan penerimaan.
Lihatlah infografis sederhana kami, di mana kami menggambarkan esensi dari proses bekerja dengan pelanggan.



Detail
Sistem manajemen proyek menggunakan modul fungsional seperti: modul proses bisnis, modul laporan dan analisis, modul bagan Gantt, modul grafik, geomodule, modul kabinet pribadi, modul penyimpanan cloud - semuanya tersedia di github . Pada tahap implementasi sistem, modul-modul yang sudah jadi ini memungkinkan Anda untuk melengkapi fungsionalitas sistem untuk bidang kegiatan tertentu dan mempercepat implementasi logika bisnis dan dengan cepat mulai mengumpulkan custdev. Kadang-kadang kita membuat modul baru atas inisiatif kita sendiri atau untuk menyelesaikan masalah pekerjaan, sehingga bank modul siap pakai terus diperbarui.
Sistem manajemen proyek adalah aplikasi web, tetapi dengan kerangka nw.js kami mencoba membuat aplikasi desktop darinya.
Apa yang termasuk IONDV. Manajemen proyek?
- Akuntansi untuk proyek dan acara
- Pemisahan hak dan keamanan
- Penganggaran
- Pemantauan Objek
- Visualisasi Data Geografis
- Formulir pencetakan
- Pengumpulan Informasi Pelaporan
- Gantt Chart
- Penyimpanan dokumen proyek dalam penyimpanan file.
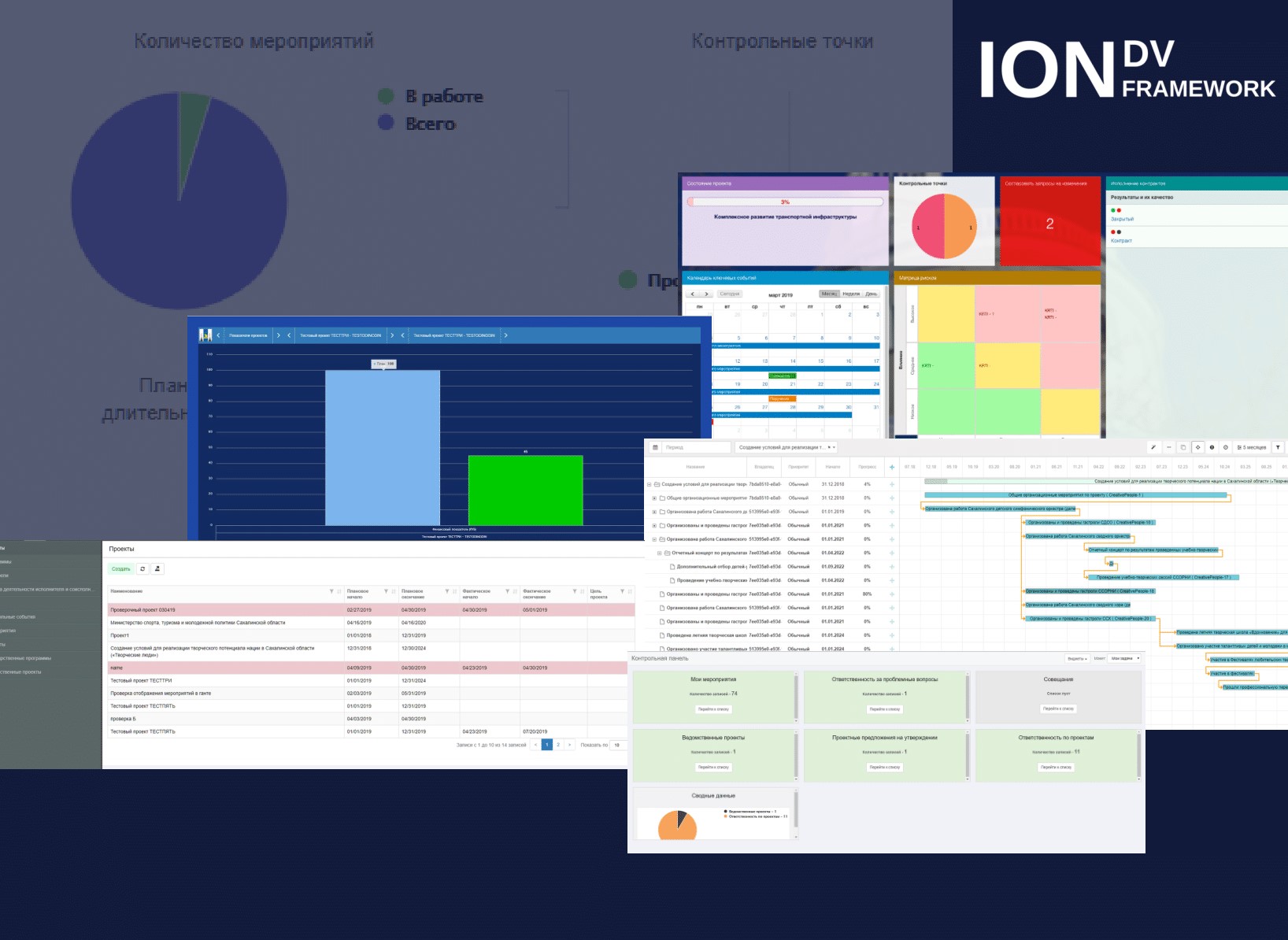
Akibatnya, sebuah sistem dengan antarmuka yang cukup sederhana di mana pekerjaan dilakukan dengan modul untuk menyelesaikan tugas-tugas utama: membuat proyek, memantau, mengelola semua jenis indikator pada setiap tahap perkembangannya. Penyimpanan file dan kolaborasi dokumen dimungkinkan berkat penyimpanan cloud - Nextcloud . Plus, dimungkinkan untuk menghubungkan versi gratis dari kolaborasi online untuk mengedit kolaboratif dokumen secara online. Mari kita tunjukkan contoh tampilannya dalam mode pengguna. Omong-omong, Anda dapat mengujinya di demo. Di kartu proyek, di bagian "Informasi", kita pergi ke bidang "File" dan klik tombol dengan ikon "berbagi".

Tautan terbentuk, klik kotak centang "Izinkan untuk diedit" dan file voaà tersedia untuk diedit bersama.
Omong-omong, kami merekam video di mana kami berbicara tentang cara memulai proyek dan acara dalam sistem dan menunjukkan fungsionalitas dasar. Seperti, berlangganan ke saluran, Nah, Anda bisa melihatnya.
Dalam sistem manajemen proyek, kelas utama tentu saja adalah kelas proyek, yang dalam format JSON terlihat seperti ini:
{ "isStruct": false, "key": [ "guid" ], "semantic": "name| ( |code| )", "name": "project", "version": "31", "caption": " ", "ancestor": "basicObj", "container": null, "creationTracker": "", "changeTracker": "", "history": 0, "journaling": true, "compositeIndexes": null, "properties": [ { "orderNumber": 20, "name": "code", "caption": " ", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": true, "autoassigned": true, "hint": " . . .", "defaultValue": {"if": ["$basicObj", {"concat": ["$basicObj.project_code", "-", {"next": ["$basicObj.project_code"]}]}, ""]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null }, { "orderNumber": 30, "name": "project_code", "caption": "project_code [, ]", "type": 0, "size": null, "decimals": 0, "allowedFileTypes": null, "maxFileCount": 0, "nullable": false, "readonly": false, "indexed": true, "unique": false, "autoassigned": true, "hint": null, "defaultValue": {"if": ["$basicObj", "$basicObj.project_code", "$code"]}, "refClass": "", "itemsClass": "", "backRef": "", "backColl": "", "binding": "", "semantic": null, "selConditions": [], "selSorting": [], "selectionProvider": null, "indexSearch": false, "eagerLoading": false, "formula": null },
Kami telah memberi tahu Anda bahwa kelas metadata dapat diwariskan. Bagi mereka, pandangan diatur secara terpisah yang berbeda dalam berbagai langkah proses bisnis dan banyak lagi. Properti properti mencantumkan daftar atribut. Kelas ini memiliki 40+ atribut. Pelajari lebih lanjut tentang metadata. Dan kedalaman warisan adalah 7 level: objek dasar / proyek / blok acara / acara / acara pengembangan objek / acara objek / titik kontrol. Dan ada juga cabang ahli waris. Keluarga besar ...
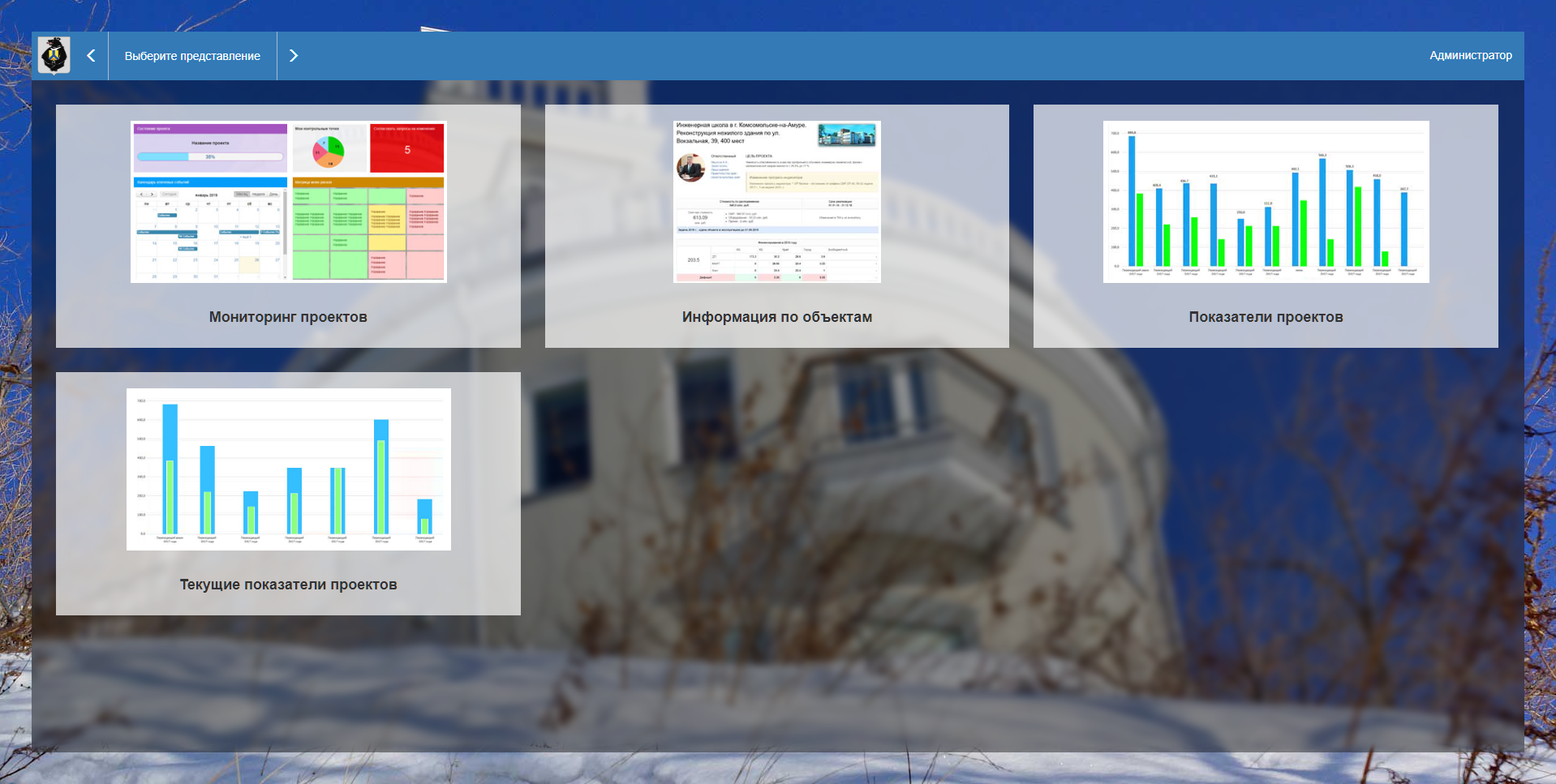
Fungsi pemantauan indikator proyek dilaksanakan oleh modul Portal:

Ini juga mengimplementasikan workstation berbasis peran, misalnya, workstation Kurator Proyek.
Fitur dari proyek ini adalah - template khusus dengan informasi ringkasan tentang proyek.

Ini diimplementasikan dalam bentuk template kecil. Selain itu, sumber data adalah:
- API objek adalah yang paling lambat.
- Perhitungan cache dari proyek itu sendiri, dimodifikasi ketika disimpan.
- API Modul Pelaporan - Data terjadwal adalah cara tercepat.
Misalnya, widget progres:
<% let value = parseInt(item.property('progress').getValue()) || 0; value = value < 0 ? 0 : value > 100 ? 100 : value; let text = value === 100 ? '' : `${value}%`; let css = value === 100 ? 'ready' : ``; %> <div class="form-group mb30 <%= cssFromTags(field) %>"> <div class="col-sm-12"> <div class="attr-content"> <div class="center-progress <%- css %>"> <div class="center-progress-bar" style="width: <%- value %>%"></div> <div class="center-progress-text"> <%- text %> </div> </div> </div> </div> </div>
Dan templat terhubung sebagai ganti atribut:
{ "caption": " ", "type": 7, "property": "totalProgress", "size": 12, "options": { "template": "attrs/project/totalProgress" } }
Di mana harus mencari dan menyentuh?
Di Linux, Anda dapat menginstal aplikasi dalam satu baris, jika git, node.js dan mongodb diinstal secara lokal menggunakan installer aplikasi iondv. Script akan menginstal dependensi lingkungan, mengkloning semua repositori yang diperlukan dari kerangka kerja, modul dan aplikasi dari GitHub, mengumpulkan, memulai, dan meluncurkan aplikasi:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 pm-gov-ru
Di mana alih-alih localhost: 27017 Anda perlu menentukan alamat MongoDb. Perhatikan bahwa sistem mengharapkan awan berikutnya, tersedia di http: // localhost: 8080 dan dengan akun demo, kata sandi demo-ion.
Anda juga dapat meluncurkan wadah buruh pelabuhan:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # nextcloud (curl POST docker run -d --name nextcloud --net iondv -p 8080:80 nextcloud && \ sleep 120 && \ docker exec -it nextcloud curl -X POST --connect-timeout 90 -k -s -d "install=true&adminlogin=demo&adminpass=ion-demo&adminpass-clone=ion-demo&directory=/var/www/html/data&dbtype=sqlite&dbhost=localhost" -H "Host: nextcloud" http://localhost:80 # IONDV. PM-GOV docker run -d -p 8888:8888 --net iondv iondv/pm-gov-ru
Setelah memulai, buka tautan http: // localhost: 8888 . Untuk back office, login: demo, kata sandi: ion-demo dengan hak administrator. Pengguna kedua dengan hak operator terbatas adalah demo-sandi kata sandi operator.
Lihat juga panduan pengguna aplikasi.
Uji aplikasi demo . Login - demo, kata sandi - demo ion.
Demo termasuk modul Gantt dan representasi hirarki direktori indikator (TreeGrid dari aplikasi viewlib-ekstra tambahan) di sejumlah objek. Sayangnya, modul ini mengandung komponen berpemilik dan kami tidak dapat mempublikasikannya di GitHub (ingat, kami sedang terburu-buru menunjukkan prototipe ???), jadi versi aplikasi dan wadah buruh pelabuhan umum tidak memuatnya.
Pengembangan lebih lanjut
Keputusan untuk menerapkan sistem manajemen proyek adalah proses multilateral, yang seringkali tergantung pada faktor-faktor yang tidak jelas pada pandangan pertama. Memilih sistem juga memilih tim untuk membantu Anda menerapkannya. Jika Anda yakin dengan kemampuan dan kolega Anda, maka bertindaklah, dan kami akan mendukung Anda secara teknis dan moral .
Semua upaya dan biaya akan terbayar ketika, berkat sistem, Anda mulai mengelola waktu, sumber daya manusia, dan keuangan secara lebih efektif untuk mencapai tujuan perusahaan. Dan yang paling penting, Anda dapat mengulang semuanya - seperti cara kerjanya untuk Anda.
Kami berharap Anda mendapatkan beberapa ide untuk pengembangan lebih lanjut, dan kami menunjukkan kepada Anda bahwa tidak perlu membayar jumlah yang tidak sopan untuk sistem yang dapat Anda kumpulkan dan modifikasi sendiri. Sangat menarik untuk mendengar pendapat Anda tentang bagaimana secara umum Anda menganggap model Open Core yang layak dalam kondisi modern, terutama dengan sistem kelas berat seperti IONDV. Manajemen proyek .