Saya telah bekerja dengan React selama hampir 3 tahun, menggunakan Redux dan MobX, dan saya punya pertanyaan sekarang. Mengapa sebagian besar pengembang front-end terus percaya bahwa Redux + Redux Saga + Pilih kembali + 100500 perpustakaan lain yang membuat hidup lebih mudah adalah solusi terbaik saat ini? Saya akan memberikan 4 argumen yang mendukung penggunaan MobX daripada Redux di proyek selanjutnya.
MobX memungkinkan Anda menulis kode bersih dan bersih
Mari kita simpan 2 buah kode yang melakukan hal yang sama. Inilah yang terlihat seperti peredam di Redux:

Untuk mengubah status, Anda perlu memanggil fungsi yang disebut aksi dalam terminologi Editor:

Dan dalam kebanyakan kasus (tidak selalu, tetapi ini adalah "praktik terbaik" yang digunakan pada banyak proyek) Anda harus menulis pelat baja ini:

Maka perlu menginisialisasi toko (ini perlu dilakukan sekali, tapi tetap saja):

Dan membuang penyimpanan awal kami ke dalam aplikasi melalui penyedia (juga operasi satu kali):

Sekarang Anda dapat melakukan beberapa operasi dengan data di komponen Anda:

Ternyata dalam kasus Redux, untuk mengubah data di penyimpanan Anda, Anda harus memanggil beberapa fungsi yang akan membuat objek keadaan baru ... Secara pribadi, bagi saya, ini terdengar seperti omong kosong. Mari kita lihat fungsionalitas yang sama yang dilakukan oleh MobX. Sisi kami:

Dan kemudian Anda dapat menggunakannya dalam komponen:

Ya, itu benar, alih-alih beberapa fungsi yang memodifikasi objek, Anda dapat menggunakan pendekatan OOP klasik, dengan kelas, properti dan metode mereka. Jangan takut dengan dekorator (@) di dalam, mereka hanya menambahkan fungsionalitas yang diperlukan untuk melacak perubahan data. Omong-omong, pendekatan serupa, dengan kelas, untuk penyimpanan data digunakan dalam Angularjs (Layar diambil dari sini
angular.io/start/data ):

MobX memungkinkan Anda menulis lebih sedikit kode
Untuk melihat ini, lihat saja contoh di atas. Dan sekarang, alih-alih menulis pelat lantai tanpa akhir, Anda akhirnya dapat fokus pada penulisan logika bisnis aplikasi, yang merupakan kabar baik.
Ketiga, optimalisasi kinerja
Jika Anda melihat contoh di atas, Anda dapat melihat bahwa dalam kasus MobX saya tidak menggunakan komponen murni dan ini bukan kesalahan. Anda hanya tidak perlu menggunakan optimasi apa pun dalam hal ini, karena komponen Anda hanya akan dirender ulang ketika data yang Anda gunakan di dalamnya berubah. Dan ya, Anda bisa melupakan Pure Components, shouldComponentUpdate, dan apa lagi yang Anda gunakan dalam kasus ini. Idealnya, setiap komponen Anda yang bukan HOC dan menggunakan beberapa data dari penyimpanan harus dapat diamati dan kemudian Anda akan melupakan masalah dengan optimasi selamanya.
Keempat - Kurang Ketergantungan
Siapa pun yang menggunakan Redux harus tahu secara langsung bahwa banyak perpustakaan "hebat" ikut serta. Dan itu bagus jika itu hanya sebuah pukulan, atau mungkin memang begitu, para pengembang akan mengikuti jalur
cahaya kegelapan dan ingin menggunakan Redux Saga, Reslect dan sekelompok perpustakaan aneh yang membuat kode Anda tidak hanya lebih lambat, tetapi juga lebih sulit untuk dipahami. Dan untuk menyelesaikan beberapa fungsi kecil atau menemukan bug dalam pekerjaan ini akan sangat sulit dan lama. MobX adalah solusi akhir == tidak memerlukan perpustakaan tambahan, akan menghilangkan semua pesona ini, jadi dengan itu logika bisnis aplikasi Anda akan bersih, seperti air mata bayi.
UPD Terima kasih,
MaZaAaAlasan kelima - kemampuan untuk meninggalkan setState
setState memiliki sejumlah kelemahan (terjemahan singkat dari artikel
yang dapat dibaca di aslinya di sini ):
1. Tidak sinkron.
Ini dapat menyebabkan perilaku yang tidak terduga:

Pada layar di atas, peringatan seharusnya 2, tetapi karena setState asinkron, peringatan itu datang kemudian.
2. setState mengarah ke penyaji komponen yang tidak perlu:
a. Itu diberikan bahkan jika nilai baru == nilai lama
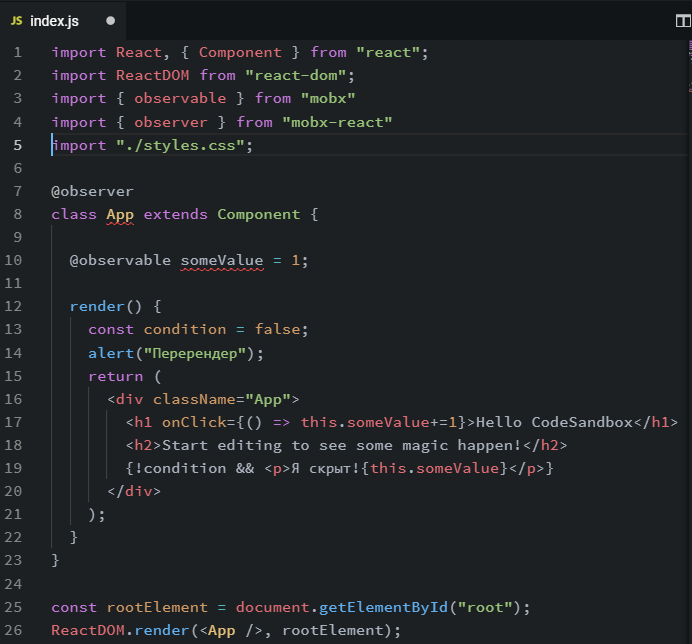
b. Ada situasi ketika mengubah keadaan tidak menyebabkan perubahan apa pun, misalnya, ketika kita memiliki kondisi untuk menampilkan keadaan di mana. Pada tangkapan layar di bawah, klik terjadi pada penyaji, meskipun data tidak boleh diberikan karena kondisi fasle:

c. Terkadang data yang memperbarui setState tidak memainkan peran dalam rendering DOM sama sekali (misalnya, penghitung waktu). Dan semua sama, komponen sedang dirender.
3. setState tidak cocok untuk semua kasus.
Ada komponen yang menggunakan kait / metode siklus hidup komponen dan dalam kasus ini, tidak hanya penyaji tambahan akan terjadi, tetapi peristiwa ini (kait) akan dipanggil setiap waktu pada waktu yang sama, yang dapat menyebabkan perilaku aneh.
Menggunakan MobX akan melindungi Anda dari kekurangan ini, karena Anda dapat sepenuhnya mengabaikan setState:

Jika Anda tidak setuju dengan sesuatu atau saya tidak mengerti sesuatu, tolong berikan argumen balasan dalam komentar. Tautan ke kotak pasir tempat tangkapan layar dari MobX diambil:
codesandbox.io/s/mobxreact-s7db5 , dengan Redux:
codesandbox.io/s/oj7px08qy9