
Pelokalan produk sangat penting bagi perusahaan internasional yang menjelajahi negara dan wilayah baru. Demikian pula, pelokalan diperlukan untuk aplikasi seluler. Jika pengembang memulai ekspansi internasional, penting untuk memberi pengguna dari negara lain kesempatan untuk bekerja dengan antarmuka dalam bahasa asli mereka. Pada artikel ini, kami akan membuat aplikasi React Native menggunakan paket
react-native-localize .
Skillbox merekomendasikan: Kursus pendidikan online "Pengembang Java Profesi" .
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox menggunakan kode promo "Habr".
Alat dan keterampilan
Untuk memahami artikel ini, Anda memerlukan keterampilan dasar Bereaksi Asli. Untuk membiasakan diri dengan pengaturan mesin yang bekerja, Anda dapat
menggunakan instruksi resmi .
Kami membutuhkan versi alat perangkat lunak ini:
- Node v10.15.0
- npm 6.4.1
- benang 1.16.0
- reaksi asli 0,59.9
- react-native-localize 1.1.3
- i18n-js 3.3.0
Memulai
Kami akan membuat aplikasi yang akan mendukung bahasa Inggris, Prancis, dan Arab. Pertama, buat proyek baru menggunakan react-native-cli. Untuk melakukan ini, di terminal Anda harus mengetik ini:
$ react-native init multiLanguage
$ cd multiLanguageTambahkan perpustakaan yang diperlukanLangkah pertama adalah menginstal react-native-localize dengan mengetik berikut ini:
$ yarn add react-native-localize
Jika masalah muncul selama proses instalasi, Anda
harus mempelajari manual instalasi .
Perpustakaan react-native-localize memberi pengembang akses ke fungsi multibahasa. Tapi dia butuh perpustakaan lain - i18n.
Artikel ini menjelaskan penggunaan
I18n.js untuk menyediakan terjemahan JavaScript.
$ benang tambahkan i18n-jsYah, karena i18n-js tidak menyediakan caching atau memoisasi, saya sarankan menggunakan lodash.memoize untuk ini:
$ benang tambahkan lodash.memoizeBekerja dengan terjemahanAgar aplikasi dapat bekerja dengan terampil dengan bahasa lain, pertama Anda harus membuat direktori terjemahan di dalam src, lalu tiga file JSON untuk masing-masing bahasa.
1. en.json untuk bahasa Inggris;
2. fr.json untuk bahasa Prancis;
3. ar.json untuk bahasa Arab.
File-file ini berisi objek JSON dengan kunci dan nilai. Kuncinya akan sama untuk setiap bahasa. Ini digunakan oleh aplikasi untuk menampilkan informasi teks.
Nilai adalah teks yang akan ditampilkan kepada pengguna.
Bahasa inggris:
{"Hello": "Hello World!"}Prancis
{"Halo": "Salut le Monde!"}Arab
{"Halo": "أهلاً بالعالم"}Bahasa lain dapat ditambahkan dengan cara yang sama.
Kode utama
Pada titik ini, Anda perlu membuka file App.js dan menambahkan impor ke dalamnya:
import React from "react"; import * as RNLocalize from "react-native-localize"; import i18n from "i18n-js"; import memoize from "lodash.memoize";
Setelah itu, fungsi bantu dan konstanta ditambahkan, yang berguna kemudian.
const translationGetters = {
Nah, sekarang mari kita buat komponen kelas App:
export default class App extends React.Component { constructor(props) { super(props); setI18nConfig();
Elemen pertama - setI18nConfig () - mengatur konfigurasi awal.
Maka Anda perlu menambahkan event listener ke componentDidMount (), elemen ini akan melacak pembaruan dan memanggil handleLocalizationChange () ketika itu terjadi.
Metode handleLocalizationChange () mengaktifkan setI18nConfig () dan forceUpdate (). Ini diperlukan untuk perangkat Android, karena komponen harus dirender agar perubahannya menjadi nyata.
Maka Anda perlu menghapus mendengarkan dari metode componentWillUnmount ().
Akhirnya, halo dikembalikan dalam render () dengan menggunakan translate () dan menambahkan parameter kunci ke dalamnya. Setelah tindakan ini, aplikasi akan dapat "memahami" bahasa apa yang dibutuhkan, dan menampilkan pesan di dalamnya.
Peluncuran aplikasi
Sekarang adalah waktu untuk memeriksa cara kerja terjemahan.
Pertama, jalankan aplikasi dalam simulator atau emulator, ketikkan
$ react-native run-ios
$ react-native run-android
Akan terlihat seperti ini:

Sekarang Anda dapat mencoba mengubah bahasa ke bahasa Prancis, lalu meluncurkan aplikasi.

Kami melakukan hal yang sama dengan bahasa Arab, tidak ada perbedaan.
Sejauh ini, sangat bagus.
Tetapi apa yang terjadi jika Anda memilih bahasa acak yang terjemahannya tidak ada dalam aplikasi?
Ternyata tugas findBestLanguage adalah menyediakan terjemahan optimal dari semua yang tersedia. Akibatnya, bahasa default akan ditampilkan.
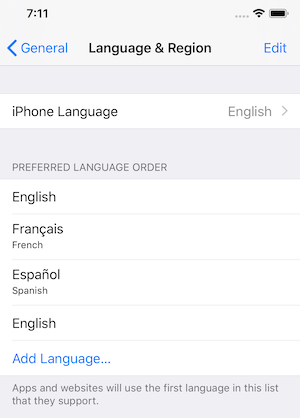
Ini tentang pengaturan telepon. Jadi, misalnya, di emulator iOS, Anda dapat melihat urutan bahasa.

Jika bahasa yang dipilih tidak disukai, findBestAvailableLanguage mengembalikan yang tidak ditentukan, sehingga bahasa default ditampilkan.
Bonus
React-native-localize memiliki API yang menyediakan akses ke sejumlah besar elemen bahasa. Sebelum Anda mulai, Anda
harus membiasakan diri dengan dokumentasi .
Kesimpulan
Aplikasi ini dapat dibuat multibahasa tanpa masalah. React-native-localize adalah opsi bagus yang memungkinkan Anda untuk memperluas lingkaran pengguna aplikasi.
Kode sumber proyek
ada di sini .
Skillbox merekomendasikan: