Halo Dalam artikel ini, saya akan menunjukkan cara menulis dan menjalankan dApp reguler pada node Waves. Pertimbangkan alat, metode, dan contoh pengembangan yang diperlukan. Skema pengembangan untuk dApps dan aplikasi reguler hampir sama:
Skema pengembangan untuk dApps dan aplikasi reguler hampir sama:
- Menulis kode
- Penulisan Pengujian Otomatis
- Luncurkan aplikasi
- Pengujian
Alat-alatnya
1.
docker untuk menjalankan node dan Waves Explorer
Jika Anda tidak ingin menjalankan node, Anda dapat melewati langkah ini. Lagi pula, ada tes dan jaringan eksperimental. Tetapi tanpa menggunakan node Anda, proses pengujian dapat ditunda.
- Anda akan selalu membutuhkan akun baru dengan token uji. Crane jaringan uji menerjemahkan 10 GELOMBANG setiap 10 menit.
- Waktu rata-rata blok dalam jaringan uji adalah 1 menit, dalam satu node - 15 detik. Ini terutama terlihat ketika transaksi membutuhkan beberapa konfirmasi.
- Di node uji publik, caching yang agresif dimungkinkan.
- Mereka mungkin juga sementara tidak tersedia karena pemeliharaan.
Lebih lanjut saya akan mempertimbangkan bahwa Anda bekerja dengan node Anda.
2. Alat baris perintah papan selancar
- Unduh dan instal Node.js menggunakan ppa, homebrew, atau exe di sini: https://nodejs.org/en/download/ .
- Instal Surfboard, alat yang memungkinkan Anda untuk menjalankan tes pada simpul yang ada.
npm install -g @waves/surfboard
3. Plugin Kode Visual Studio
Langkah ini opsional jika Anda bukan penggemar IDE dan lebih memilih editor teks. Semua alat yang diperlukan adalah utilitas baris perintah. Jika Anda menggunakan vim, perhatikan plugin
vim-ride .
Unduh dan pasang Visual Studio Code:
https://code.visualstudio.com/Buka VS Code dan instal plugin wave-ride:

Ekstensi Peramban Waves Keeper:
https://wavesplatform.com/products-keeperSelesai!
Luncurkan node dan Waves Explorer
1. Jalankan simpul:
docker run -d -p 6869:6869 wavesplatform/waves-private-node
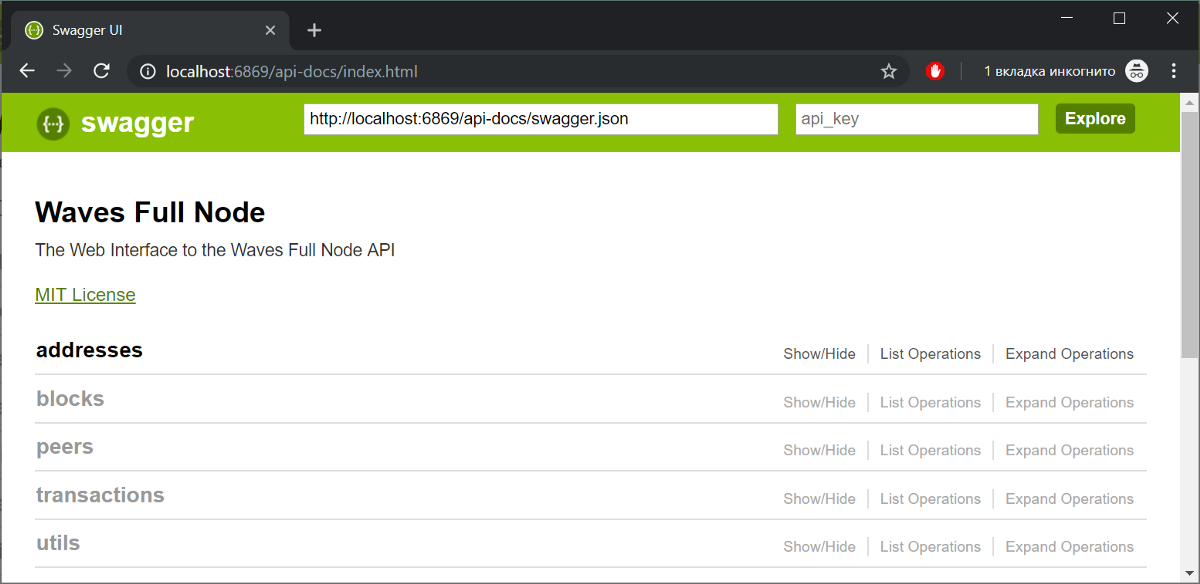
Pastikan node berjalan melalui REST API di
http: // localhost: 6869 :
 Swagger REST API untuk sebuah simpul
Swagger REST API untuk sebuah simpul2. Luncurkan instance Waves Explorer:
docker run -d -e API_NODE_URL=http:
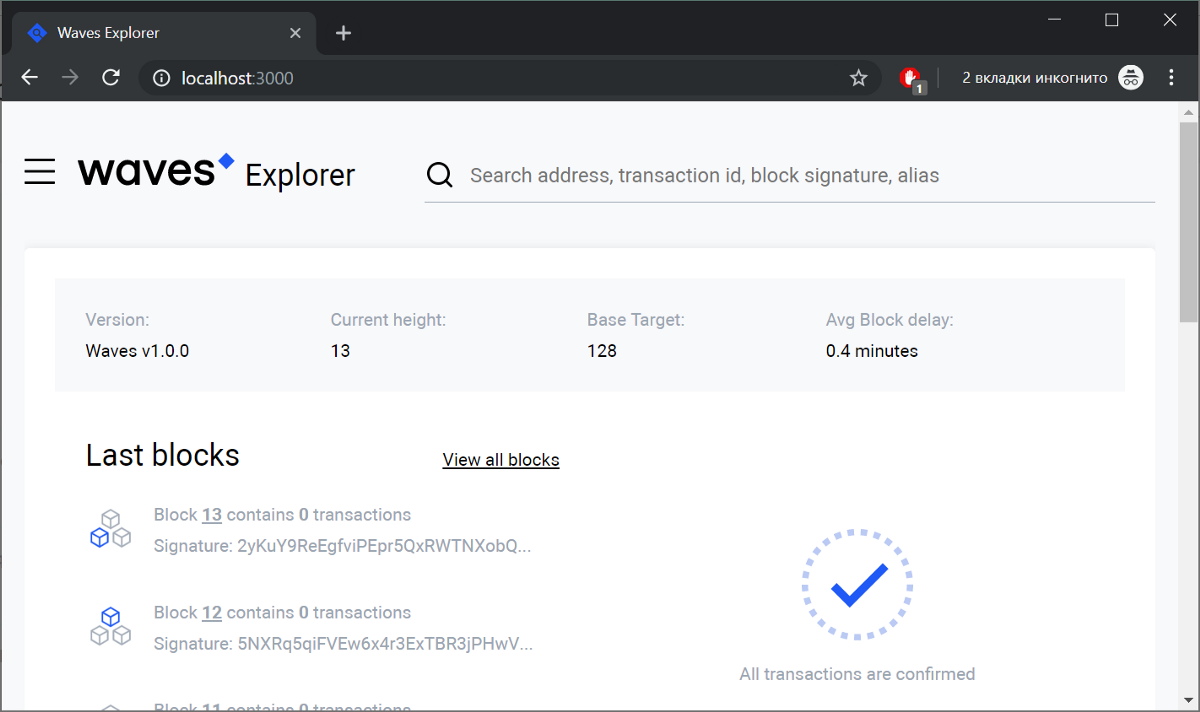
Buka browser dan buka
http: // localhost: 3000 . Lihat seberapa cepat rantai simpul lokal kosong dibangun.
 Waves Explorer menampilkan turunan dari simpul lokal
Waves Explorer menampilkan turunan dari simpul lokalStruktur RIDE dan Alat Papan Selancar
Buat direktori kosong dan jalankan perintah di dalamnya
surfboard init
Perintah menginisialisasi direktori dengan struktur proyek, aplikasi seperti "hello world" dan tes. Jika Anda membuka folder ini dengan Kode VS, Anda akan melihat:
 Surfboard.config.json
Surfboard.config.json
- Di bawah folder ./ride/ Anda akan menemukan file wallet.ride tunggal - direktori tempat kode dApp berada. Kami akan secara singkat menganalisis dApp di blok berikutnya.
- Di bawah folder ./test/ Anda akan menemukan file * .js. Tes disimpan di sini.
- ./surfboard.config.json - file konfigurasi untuk menjalankan tes.
ENV adalah bagian yang penting. Setiap lingkungan dikonfigurasi sebagai berikut:
- Titik akhir API REST dari node yang akan digunakan untuk menjalankan jaringan dApp dan CHAIN_ID.
- Frasa rahasia untuk akun dengan token yang akan menjadi sumber token tes Anda.
Seperti yang Anda lihat, surfboard.config.json mendukung beberapa lingkungan secara default. Secara default, lingkungan lokal diatur (kunci defaultEnv adalah parameter yang bisa berubah-ubah).
Aplikasi demo dompet
Bagian ini bukan panduan untuk bahasa RIDE. Alih-alih, lihat aplikasi yang kami gunakan dan uji untuk memahami dengan lebih baik apa yang terjadi di blockchain.
Pertimbangkan aplikasi Demo Dompet sederhana. Semua orang dapat mengirim token ke alamat dApp. Anda hanya dapat menarik GELOMBANG Anda. Dua fungsi @Callable tersedia melalui InvokeScriptTransaction:
deposit() , yang membutuhkan pembayaran terlampir di WAVESwithdraw(amount: Int) , yang mengembalikan token
Sepanjang siklus hidup dApp, struktur (alamat → jumlah) akan didukung:
Berikut adalah kode untuk memahami situasi:
# In this example multiple accounts can deposit their funds and safely take them back. No one can interfere with this. # An inner state is maintained as mapping `address=>waves`. {-# STDLIB_VERSION 3 #-} {-# CONTENT_TYPE DAPP #-} {-# SCRIPT_TYPE ACCOUNT #-} @Callable(i) func deposit() = { let pmt = extract(i.payment) if (isDefined(pmt.assetId)) then throw("works with waves only") else { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount + pmt.amount WriteSet([DataEntry(currentKey, newAmount)]) } } @Callable(i) func withdraw(amount: Int) = { let currentKey = toBase58String(i.caller.bytes) let currentAmount = match getInteger(this, currentKey) { case a:Int => a case _ => 0 } let newAmount = currentAmount - amount if (amount < 0) then throw("Can't withdraw negative amount") else if (newAmount < 0) then throw("Not enough balance") else ScriptResult( WriteSet([DataEntry(currentKey, newAmount)]), TransferSet([ScriptTransfer(i.caller, amount, unit)]) ) } @Verifier(tx) func verify() = false
Kode contoh juga dapat ditemukan di
GitHub .
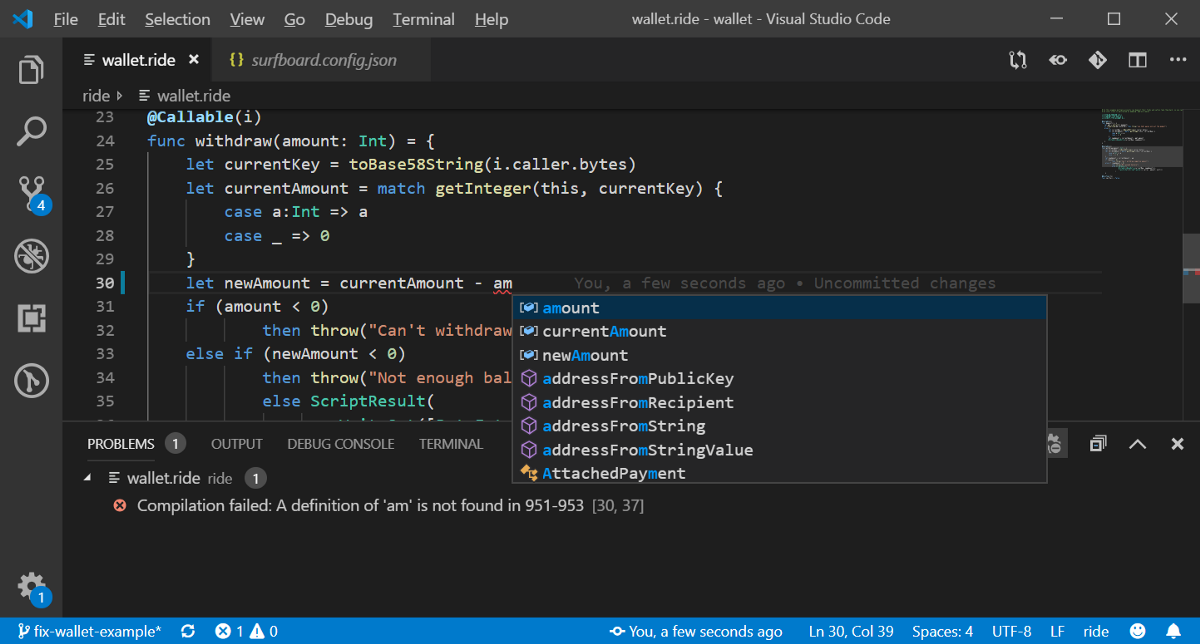
Plugin VSCode mendukung kompilasi berkelanjutan saat mengedit file. Oleh karena itu, Anda selalu dapat melacak kesalahan di tab MASALAH.
 Jika Anda ingin menggunakan editor teks yang berbeda saat mengompilasi file, gunakan
Jika Anda ingin menggunakan editor teks yang berbeda saat mengompilasi file, gunakan surfboard compile ride/wallet.ride
Ini akan menghasilkan serangkaian kode RIDE yang disusun base64.
Test case untuk 'wallet.ride'
Mari kita lihat
file tesnya . Didukung oleh kerangka Mocha JavaScript. Ada fungsi "Sebelum" dan tiga tes:
- "Sebelum" membiayai beberapa akun melalui MassTransferTransaction, mengkompilasi skrip dan menyebarkannya di blockchain.
- “Can deposit” mengirimkan InvokeScriptTransaction ke jaringan, mengaktifkan fungsi deposit () untuk masing-masing dari dua akun.
- Tes "Tidak dapat menarik lebih dari yang disetor" bahwa tidak ada yang dapat mencuri token orang lain.
- Dapat menyetor memverifikasi bahwa penarikan sedang diproses dengan benar.
Menjalankan tes dengan Surfboard dan menganalisis hasilnya di Waves Explorer
Untuk menjalankan tes, jalankan
surfboard test
Jika Anda memiliki beberapa skrip (misalnya, Anda memerlukan skrip penerapan terpisah), Anda dapat menjalankannya
surfboard test my-scenario.js
Papan selancar akan mengumpulkan file uji di folder ./test/ dan menjalankan skrip di simpul yang dikonfigurasi di papan selancar.config.json. Setelah beberapa detik, Anda akan mengamati sesuatu seperti ini:
wallet test suite Generating accounts with nonce: ce8d86ee Account generated: foofoofoofoofoofoofoofoofoofoofoo#ce8d86ee - 3M763WgwDhmry95XzafZedf7WoBf5ixMwhX Account generated: barbarbarbarbarbarbarbarbarbar#ce8d86ee - 3MAi9KhwnaAk5HSHmYPjLRdpCAnsSFpoY2v Account generated: wallet#ce8d86ee - 3M5r6XYMZPUsRhxbwYf1ypaTB6MNs2Yo1Gb Accounts successfully funded Script has been set √ Can deposit (4385ms) √ Cannot withdraw more than was deposited √ Can withdraw (108ms) 3 passing (15s)
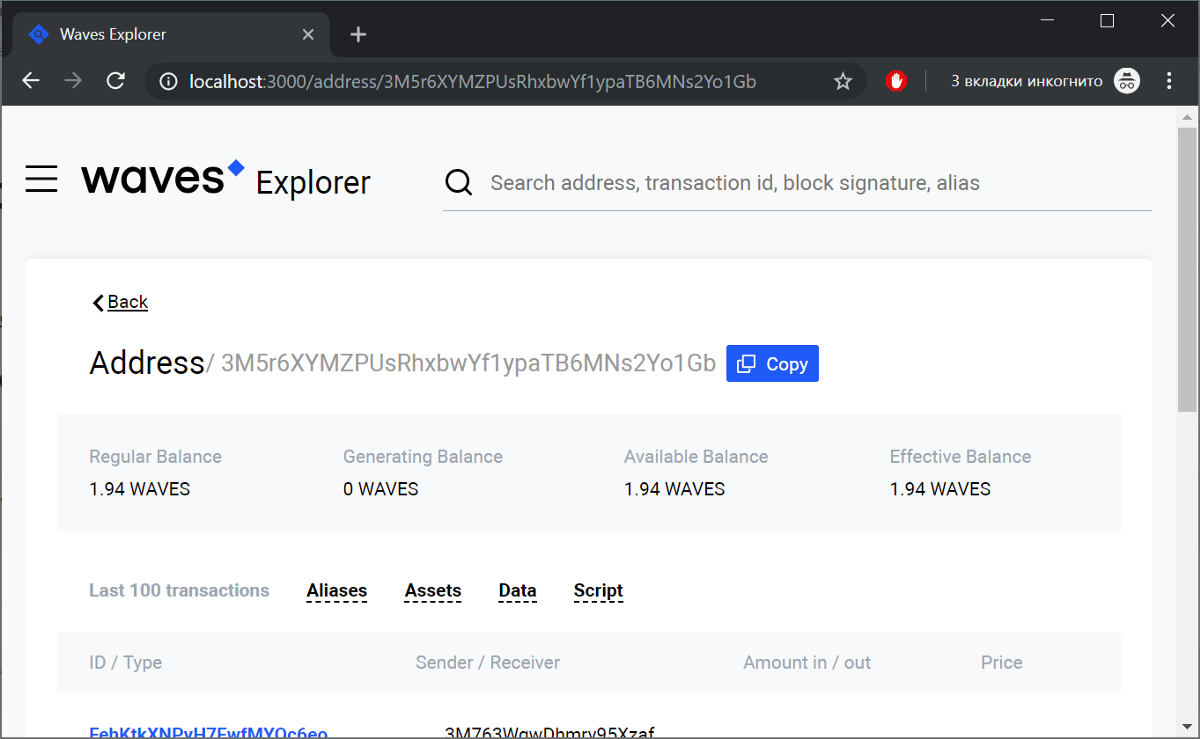
Hore! Tes lulus. Sekarang mari kita lihat apa yang terjadi ketika menggunakan Waves Explorer: lihat blok atau masukkan salah satu alamat di atas ke dalam pencarian (misalnya,
wallet# sesuai
wallet# . Di sana Anda dapat menemukan riwayat transaksi, status dApp, file biner yang didekompilasi.
 Waves Explorer. Aplikasi yang baru saja Anda gunakan.
Waves Explorer. Aplikasi yang baru saja Anda gunakan.Beberapa Tips Papan Selancar:
1. Untuk menguji di lingkungan testnet, gunakan:
surfboard test --env=testnet
Dapatkan token uji2. Jika Anda ingin melihat versi transaksi JSON dan bagaimana mereka diproses oleh sebuah simpul, jalankan tes dengan -v (berarti 'verbose'):
surfboard test -v
Menggunakan Aplikasi dengan Waves Keeper
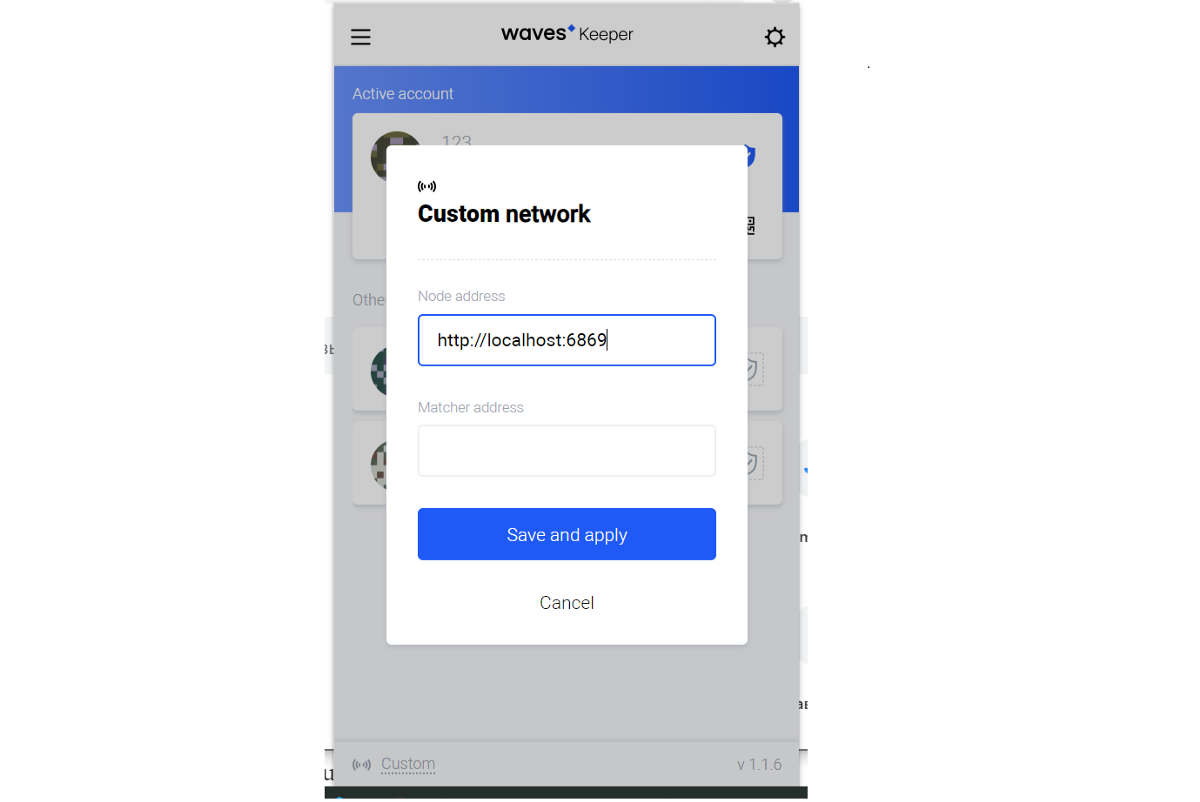
1. Konfigurasi Waves Keeper agar berfungsi:
http: // localhost: 6869 Mengkonfigurasi Penjaga Gelombang untuk bekerja dengan simpul lokal
Mengkonfigurasi Penjaga Gelombang untuk bekerja dengan simpul lokal2. Impor frasa sandi dengan token untuk jaringan? Untuk mempermudah, gunakan seed awal node Anda:
waves private node seed with waves tokens . Alamat:
3M4qwDomRabJKLZxuXhwfqLApQkU592nWxF .
3. Anda dapat menjalankan sendiri aplikasi tanpa server satu halaman menggunakan npm. Atau jelajahi yang sudah ada:
chrome-ext.wvservices.com/dapp-wallet.html4. Masukkan alamat dompet dari percobaan (digarisbawahi di atas) dalam kotak teks alamat dApp
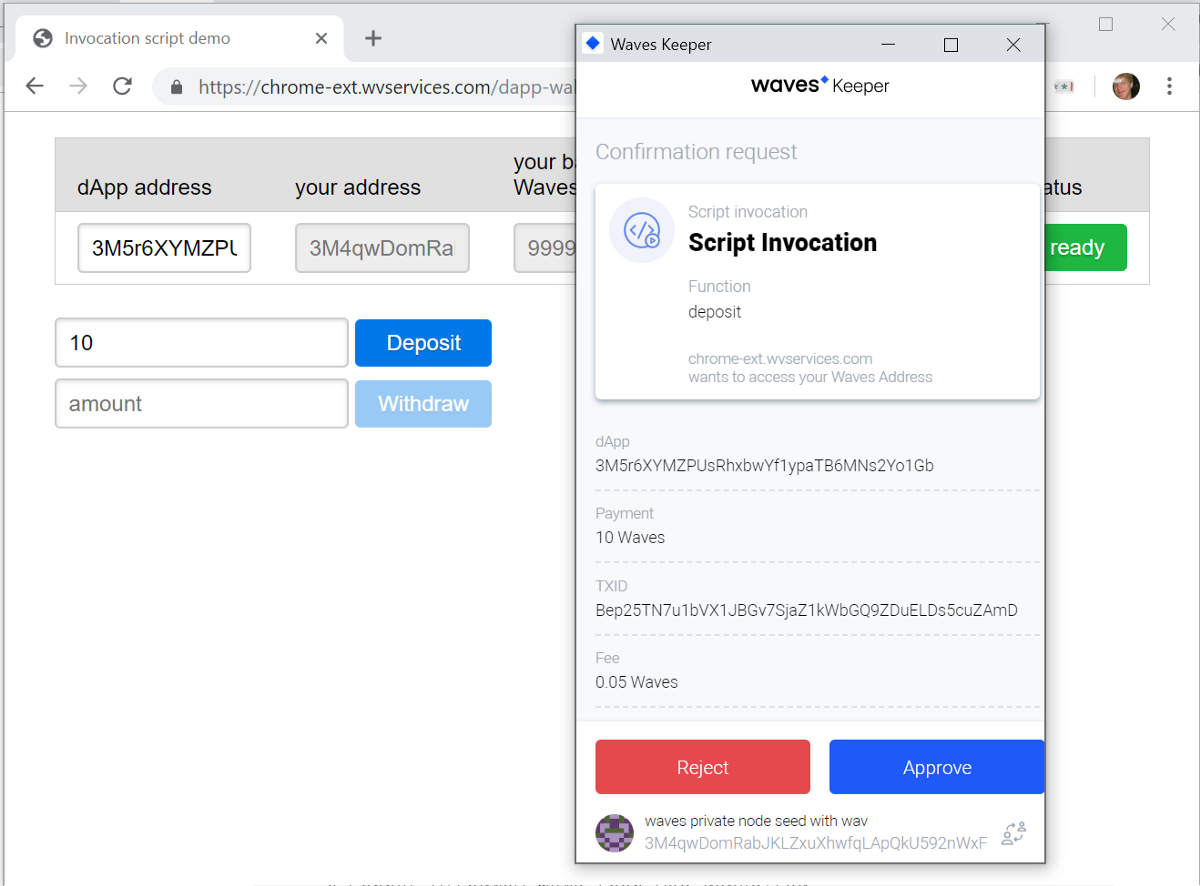
5. Masukkan jumlah kecil di bidang Setoran dan klik tombol:
 Waves Keeper meminta izin untuk menandatangani InvokeScriptTransaction dengan pembayaran 10 WAVES.
Waves Keeper meminta izin untuk menandatangani InvokeScriptTransaction dengan pembayaran 10 WAVES.
6. Konfirmasikan transaksi:
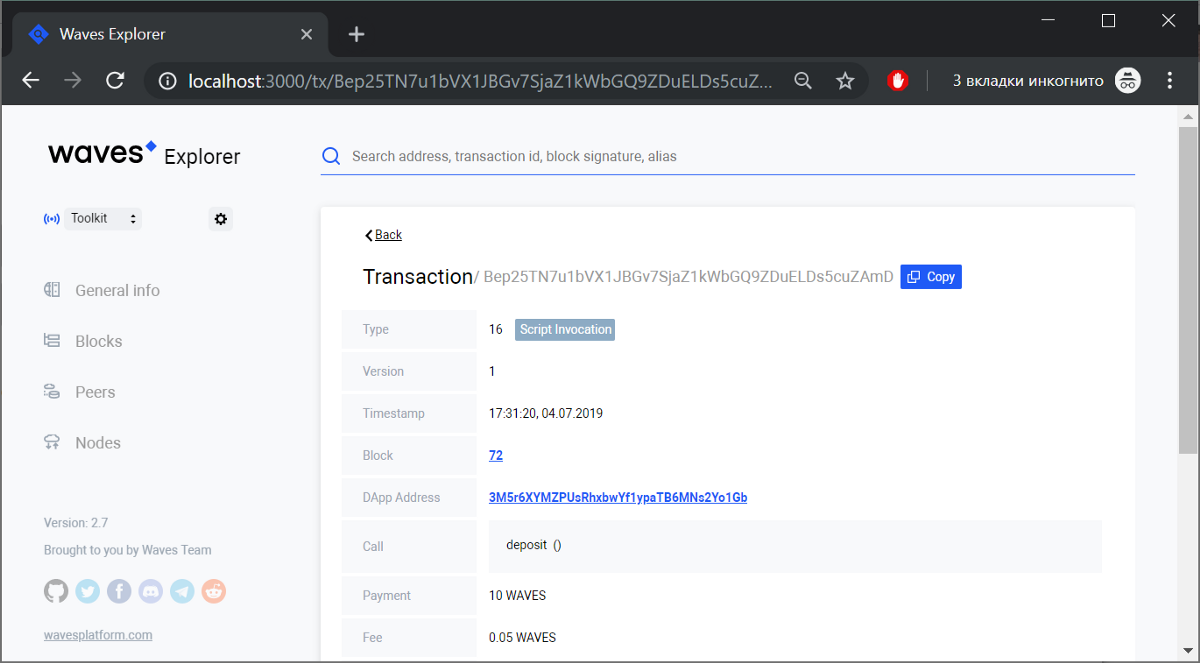
 Transaksi dibuat dan disiarkan ke jaringan. Sekarang Anda dapat melihat ID-nya
Transaksi dibuat dan disiarkan ke jaringan. Sekarang Anda dapat melihat ID-nya7. Amati transaksi menggunakan Waves Explorer. Masukkan ID di bidang pencarian

Kesimpulan dan informasi tambahan
Kami melihat pengembangan, pengujian, penyebaran, dan penggunaan alat dApps sederhana pada Waves Platform:
- Bahasa RIDE
- Editor Kode VS
- Penjelajah gelombang
- Papan selancar
- Penjaga gelombang
Tautan untuk mereka yang ingin melanjutkan studi RIDE:
Lebih banyak contohIDE online dengan contoh-contohDokumentasi GelombangObrolan Pengembang TelegramGelombang dan NAIK pada stackoverflowBARU! Kursus online tentang membuat dApps pada Waves PlatformLanjutkan mempelajari tema RIDE dan buat dApp pertama Anda!
TL; DR:
bit.ly/2YCFnwY