Yang paling penting bagi pengembang Frontend adalah modul tampilan browser, yang juga merupakan Mesin Rendering (selanjutnya disebut sebagai RE).
Pada artikel ini saya ingin mengambil halaman sederhana dan melakukan semua langkah bersama dengan RE dari menerima byte pertama untuk menggambar konten ke layar. Seperti biasa, saya akan menggunakan browser Chrome.
Pertama, mari kita lihat modul apa saja yang ada di browser, untuk memahami apa yang berinteraksi dengan RE.
Pertimbangkan skema ini:
 Gambar 1Antarmuka Pengguna, Antarmuka Pengguna (selanjutnya UI)
Gambar 1Antarmuka Pengguna, Antarmuka Pengguna (selanjutnya UI) - API browser eksternal untuk pengguna: bilah alamat, navigasi, menu, bookmark, tombol 'pembaruan' dan 'rumah'.
Mekanisme peramban, Mesin Peramban (selanjutnya disebut BE), adalah lapisan antara antarmuka pengguna dan modul tampilan.
Modul Tampilan Mesin Rendering . Kami akan menganalisisnya secara lebih rinci nanti.
Komponen jaringan, Jaringan bertanggung jawab atas permintaan jaringan. RE menerima data dari Jaringan. Data diterima dalam porsi 8Kb dan RE tidak menunggu sampai semua data tiba, ia mulai memprosesnya begitu tiba.
Modul JS Interpreter bertanggung jawab untuk menafsirkan skrip dan menjalankannya.
Backend UI digunakan untuk membuat elemen grafis dasar dan widget, seperti jendela dan kotak kombo. Contoh sederhana jendela peringatan atau prompt.
Penyimpanan
data adalah cookie, indexDB, dan toko browser lainnya.
Sekarang setelah kita tahu pada tingkat dasar apa saja browser itu, kita dapat beralih ke komponen yang kita minati - Mesin Rendering.
Lebih mudah dan lebih cepat untuk memahami dengan contoh spesifik, jadi mari kita ambil halaman html sederhana dengan satu file css dan js eksternal (skrip terhubung dengan atribut async, maka kita akan menganalisis alasannya). Dan mari kita lihat bagaimana RE memprosesnya dan langkah apa yang dilakukan sebelum kita melihat konten yang kita butuhkan di layar.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <link rel="stylesheet" href="./style.css"></link> <title>Document</title> </head> <body> <div>Hello Habr!</div> <div>I'am Rendering Engine</div> <script async src="./script.js"></script> </body> </html>
(function() { window.addEventListener('load', () => { console.log('all resources were loaded'); }); })();
* { margin: 0; padding: 0; box-sizing: border-box; } body { font-family: Helvetica, sans-serif; line-height: 1.5; background-color: #9BD4F4; padding: 16px; }
Untuk melakukan ini, buka Chrome DevTools, buka tab kinerja dan mulai proses. Setelah memuat ulang halaman dan menganalisis apa yang terjadi, kami mengamati gambar berikut:
 Gambar 2
Gambar 2Di tab Jaringan - urutan pengunduhan data melalui jaringan (kotak biru - index.html).
Pada tab Pengaturan Waktu, ada tanda-tanda ketika peristiwa DCL terjadi (Konten DOM Dimuat, cat puas konten FP-pertama, FMP - cat bermakna pertama, L-load). Mari kita lihat apa saja acara-acara ini.
DOMContentLoaded - browser memuat HTML, menguraikannya dan membangun pohon DOM. Acara ini diaktifkan pada dokumen, Anda dapat dengan mudah berlangganan dan bekerja dengan DOM melalui JavaScript (dalam skrip kami, kami tidak akan dapat berlangganan acara DOMContentLoaded, karena itu terjadi sebelum skrip diuraikan, lihat
gambar ).
Juga, DOMContentLoaded memiliki beberapa nuansa:
- Jika skrip terhubung tanpa tag async / defer (sinkron), maka itu akan memblokir parsing HTML. Namun, browser baru-baru ini menggunakan penguraian spekulatif, dan dalam kasus seperti itu, mereka masih mengunduh skrip ini sebelumnya dan melakukan penguraiannya. Ini tidak mempengaruhi struktur pohon DOM, tetapi memungkinkan Anda untuk mengurangi waktu kerja RE. Gambar di bawah ini menunjukkan bagaimana waktu DCL dan semua acara render lainnya meningkat dengan koneksi skrip sinkron
- Kunci parsing (Anda dapat menebaknya) dapat dielakkan dengan atribut async / defer, yang memungkinkan Anda untuk melanjutkan parsing HTML tanpa menunggu skrip mengunduh dan menjalankan
- Selain itu, acara DCL mungkin tertunda karena gaya pemuatan. Selama eksekusi skrip, browser dapat melihat bahwa kami ingin mengakses gaya elemen melalui JavaScript. Dan skrip ini akan diblokir asalkan gaya elemen ini saat ini diuraikan atau dimuat
- Juga di Chrome, misalnya, di DCL, formulir dilengkapi secara otomatis.
 Gambar 3Cat pertama
Gambar 3Cat pertama - browser menampilkan piksel pertama pada halaman.
Cat konten pertama - browser memberikan konten pertama pada halaman.
Cat pertama yang bermakna - peristiwa tersebut terjadi setelah RE menentukan bahwa konten yang dirender mungkin bermanfaat bagi pengguna.
Muat seluruh halaman dan sumber daya di dalamnya dimuat, termasuk iframe.
Tentang FP, FCP, FMP ditulis dengan baik dalam dokumentasi resmi
Google untuk pengembang .
Sekarang kita telah mengetahui peristiwa apa yang telah terjadi, kita dapat pergi ke pohon Panggil (lihat
Gambar 1 ) dan menganalisis secara lebih rinci kapan dan mengapa peristiwa ini terjadi.
Parse HTML - parsing HTML. Anda dapat menulis artikel terpisah tentang ini. Lebih baik lagi, baca
spec. Kita hanya perlu memahami bahwa browser berbasis HTML menciptakan model objek dokumen - DOM. Dan, ketika sudah siap dan tidak bisa lagi mempengaruhinya, itu akan mengaktifkan acara DOMContentLoaded.
Lapisan komposit adalah kombinasi elemen visual dari sumber yang terpisah menjadi gambar tunggal untuk menciptakan ilusi bahwa semua elemen ini adalah bagian dari pemandangan yang sama.
Hitung ulang gaya. Setiap perubahan pada DOM, apakah menambah atau menghapus elemen, mengubah atribut, kelas, atau menggunakan alat animasi, menyebabkan browser menghitung ulang gaya elemen dan, dalam banyak kasus, tata letak seluruh halaman atau bagian dari itu. Proses ini disebut perhitungan gaya.
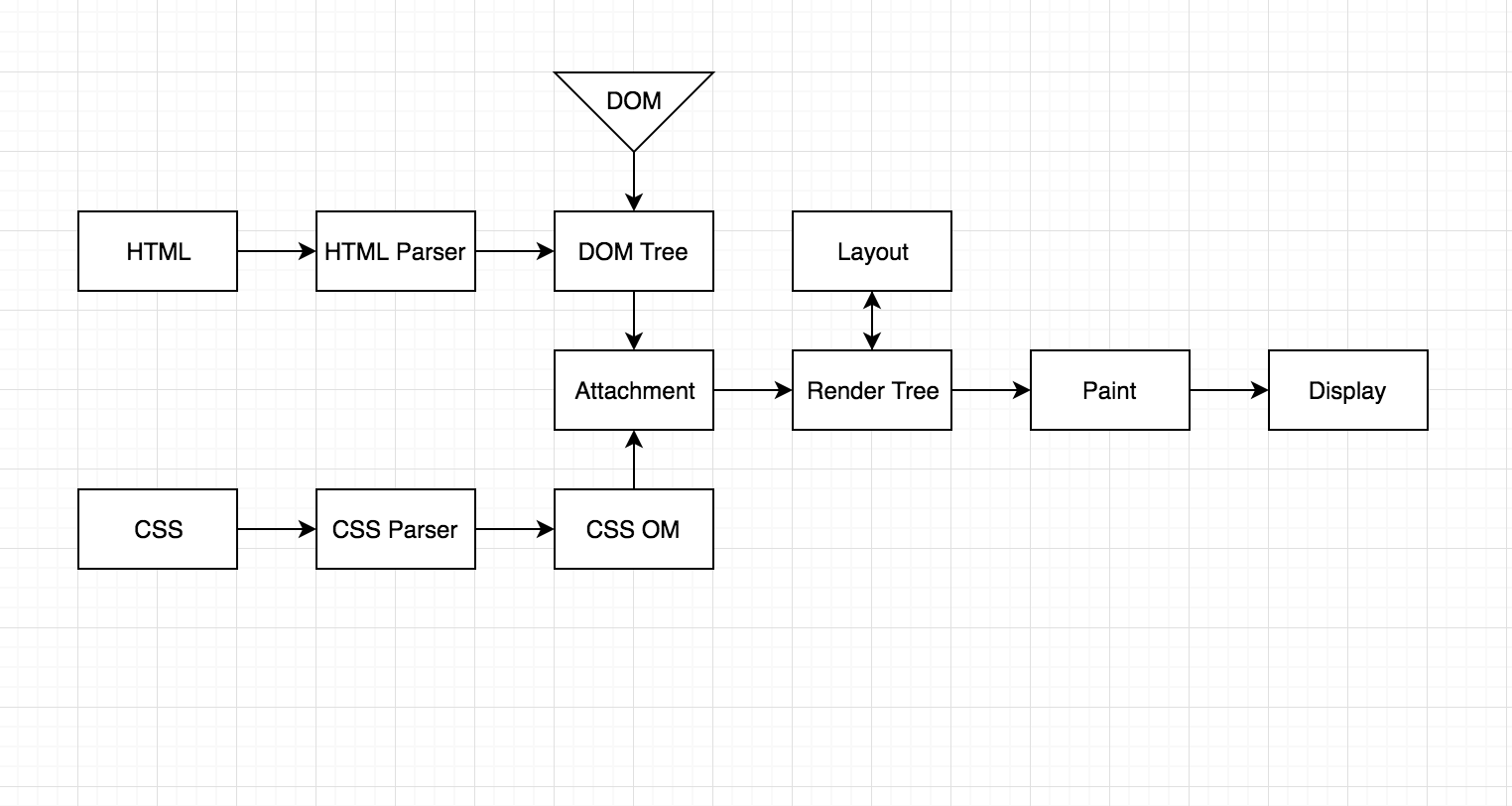
Google untuk pengembangLembar Gaya Parse. Jika, setelah parsing, RE melihat bahwa HTML diaktifkan css, ia mulai mengunduh dan mem-parsingnya terlebih dahulu. Setelah parsin, RE membangun Model Objek CSS, model objek CSS.
Berikutnya adalah tahap lampiran, di mana RE memetakan CSS ke OM dan DOM, dan kami mendapatkan Render Tree.
Perbarui layer tree (Layout) - tata letak layer tree atau hanya tata letak. Setelah kami mencocokkan CSS OM dan DOM, kami dapat mengetahui lokasi elemen dan ukurannya.
Paling sering, elemen yang lebih rendah dalam aliran tidak dapat mempengaruhi posisi elemen di atas, sehingga tata letak paling sering dilakukan secara berurutan - dari atas ke bawah dan dari kiri ke kanan. Oleh karena itu, standar HTML menyediakan model aliran tata letak dokumen.
Cat - rendering konten ke layar. Dan hanya setelah semua langkah ini kita melihat konten situs di layar: D
Berikut adalah garis besar singkat dari semua langkah dalam RE:
 Gambar 4
Gambar 4Kami merangkum:
Data dalam RE berasal dari modul jaringan dalam batch. Setelah menerima data ini, RE mulai bekerja dengannya, yaitu, parsing HTML.
Ketika RE melihat bahwa sumber eksternal ditemukan dalam HTML, ia membicarakannya ke Network, dan ia mulai mengunduhnya dan kemudian memberikannya kepada RE lagi.
Memenuhi tag <script> sesuai dengan standar RE berhenti mem-parsing dan menunggu skrip ini diunduh dan dieksekusi, dan hanya kemudian melanjutkan parsing dan membangun pohon DOM. Ini dipecahkan oleh atribut async / defer. Anda dapat membaca lebih lanjut tentang perbedaan mereka di
sini. Hal utama adalah memahami bahwa mereka memungkinkan untuk melanjutkan parsing HTML tanpa menunggu pemrosesan skrip.
Juga, peramban (dalam kasus kami, Chrome) dapat memblokir eksekusi skrip jika ia mencoba bekerja (melalui JavaScript) dengan css dari elemen yang gayanya sedang diproses.
Setelah RE memahami bahwa semua skrip sinkron telah diunduh dan berfungsi, HTML benar-benar diurai dan tidak ada lagi yang mengganggu kami, ia membangkitkan peristiwa DOMContentLoaded, dan kami mendapatkan objek dokumen di browser yang dapat kami kerjakan.
Selanjutnya, setelah menyelesaikan parsing CSS dan membangun Model Objek CSS, tahap lampiran berlangsung, di mana Render Tree dibangun dan Layout (tata letak ukuran dan posisi blok) berlangsung. Nah, setelah Layout ada gambar di layar - Paint. Mesin Rendering berjalan sangat jauh sehingga Anda dan saya melihat ini:
 Gambar 5
Gambar 5Itu saja!
Saya harap artikel ini bermanfaat bagi Anda dan sekarang Anda memahami cara kerja Mesin Rendering.
Sampai jumpa :) Dan sampai jumpa. Jika Anda menyukainya, sukai dan berlangganan ke saluran saya :)