Di web modern, waktu buka halaman situs adalah salah satu metrik paling penting. Bahkan milidetik dapat memiliki dampak besar pada keuntungan Anda dan pemuatan halaman yang lambat dapat dengan mudah merusak tingkat konversi Anda. Ada banyak alat dan teknik yang dapat Anda gunakan untuk mempercepat situs web Anda. Dalam artikel ini, kami akan melihat kiat pengoptimalan CSS terbaik yang dapat Anda gunakan untuk meningkatkan kinerja antarmuka.
 Catatan dari penerjemahPermintaan besar adalah merendahkan kesalahan yang dicatat dan melaporkannya.
Catatan dari penerjemahPermintaan besar adalah merendahkan kesalahan yang dicatat dan melaporkannya.
Terima kasih1. Temukan hambatan kinerja
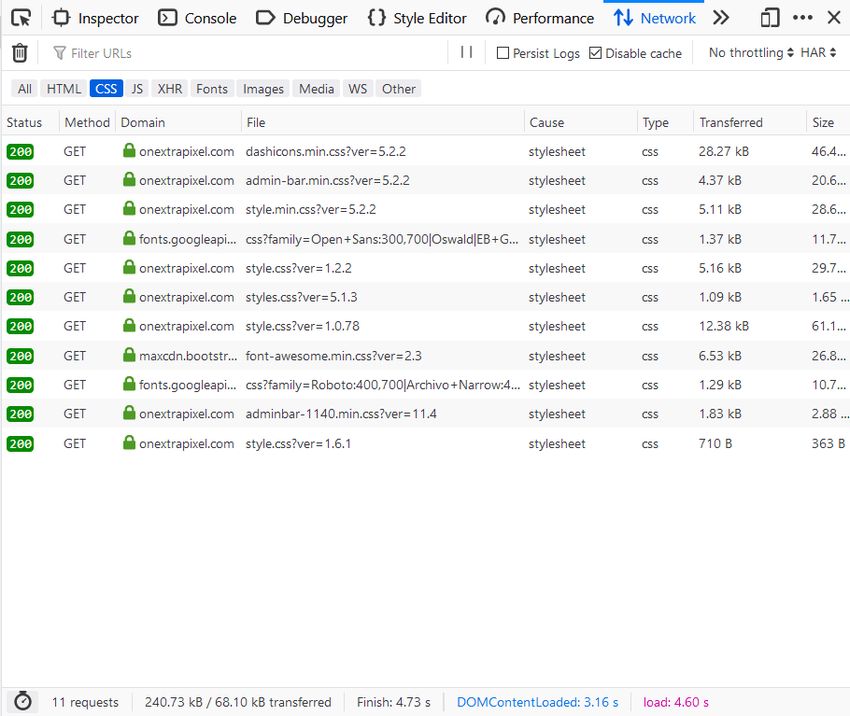
Yang paling penting dengan semua jenis optimasi adalah memulai dengan audit menyeluruh. Untungnya, ada banyak alat diagnostik CSS yang dapat membantu Anda menemukan hambatan kinerja. Pertama dan terpenting, Anda dapat menggunakan "Alat Pengembang" di browser Anda untuk memeriksa seberapa cepat data dimuat. Di sebagian besar browser, Anda dapat membuka Alat Pengembang dengan menekan F12.
Misalnya, di "Alat Pengembang" browser Firefox, Anda dapat mengetahui ukuran dan waktu pemuatan semua file CSS yang dimuat di halaman Anda menggunakan tab "Jaringan". Anda juga dapat memeriksa seberapa cepat file CSS dimuat dengan atau tanpa caching. Karena CSS eksternal ditampilkan di sini, seperti file font Google Fonts dan file CSS yang diunduh dari server CDN pihak ketiga, Anda dapat menemukan banyak sumber yang bahkan belum Anda ketahui sebelumnya.
 Google Pingdom Tools
Google Pingdom Tools dan
Lighthouse adalah dua alat gratis lain yang sering digunakan pengembang untuk menganalisis kecepatan situs dan kinerja antarmuka. Pingdom Tools, misalnya, memberi Anda beberapa tips optimasi CSS yang berguna ketika Anda menjalankan tes kecepatan situs web sederhana.

2. Perkecil dan kompres file CSS
Sebagian besar situs web menggunakan beberapa file CSS. Meskipun dalam kebanyakan kasus menggunakan file CSS modular dianggap sebagai solusi terbaik, memuat setiap file individu mungkin memakan waktu. Tetapi untuk alasan ini, ada alat untuk memperkecil dan mengompresi CSS. Jika Anda menggunakannya dengan bijak, ini dapat secara signifikan mengurangi waktu buka halaman.
Ada layanan online seperti
CSS Minify yang memungkinkan Anda untuk memperkecil file CSS hanya dengan menyalinnya ke formulir sederhana. Jenis layanan ini dapat bekerja dengan baik pada proyek-proyek kecil. Namun, menggunakannya dapat menjadi beban dan memakan waktu dalam situasi dengan proyek besar yang menyertakan banyak file CSS. Dalam situasi seperti itu, lebih baik memberikan preferensi untuk solusi otomatis.
Saat ini, sebagian besar alat pembuatan memungkinkan Anda untuk mengompres secara otomatis. Misalnya, Webpack secara default mengembalikan semua file proyek sebagai paket yang diperkecil. PostCSS juga memiliki plugin pintar, seperti
CSS Nano , yang tidak hanya memperkecil file Anda, tetapi juga melakukan banyak optimasi khusus pada mereka.

3. Gunakan Flexbox dan CSS Grid
Jika Anda masih mengandalkan hanya pada model blok tradisional saat menulis CSS dan meluruskan elemen pada halaman menggunakan margin, padding dan float, Anda harus mempertimbangkan beralih ke metode yang lebih maju yang disebut
Flexbox dan
CSS Grid . Mereka memungkinkan Anda untuk mengimplementasikan tata letak yang rumit dengan kode yang jauh lebih sedikit.
Menggunakan pendekatan lama, Anda harus menggunakan banyak trik dan trik bahkan untuk hal-hal sederhana seperti elemen centering secara vertikal. Namun, ini tidak berlaku untuk Flexbox dan CSS Grid. Meskipun mungkin perlu waktu untuk mempelajari pendekatan baru, itu sepadan karena ukuran file CSS Anda akan jauh lebih kecil. Ini terutama berlaku untuk Flexbox, yang saat ini memiliki dukungan browser yang sangat baik (98,3% secara global).

Meskipun CSS Grid tidak didukung dengan baik oleh browser (92,03% secara global), Anda sudah dapat menggunakan pendekatan ini jika Anda tidak perlu mendukung browser yang lebih lama atau siap menerapkan fallback.

4. Gunakan tag <link> alih-alih aturan @import
Ada dua metode utama untuk memuat file CSS ke halaman web:
- tambahkan halaman HTML ke bagian <head> menggunakan tag <link>
- impor dari stylesheet lain menggunakan deklarasi
@import CSS
Anda perlu menambahkan
@import di bagian atas file CSS utama. Dalam kebanyakan kasus, pendekatan ini digunakan untuk memuat sumber daya kecil seperti font dan elemen desain lainnya. Pada pandangan pertama, ini mungkin terlihat seperti solusi yang baik, namun, browser membutuhkan lebih banyak waktu untuk memuat lembar gaya tambahan daripada dalam situasi di mana halaman HTML memuatnya secara langsung menggunakan tag <link>.
Saat Anda menambahkan lebih dari satu file CSS ke halaman HTML, selalu pertimbangkan kekhususan CSS. Mulailah dengan lembar gaya umum, dan kemudian tentukan yang lebih spesifik. Anda harus mengikuti prinsip ini karena stylesheet yang ditambahkan kemudian menimpa aturan file CSS sebelumnya. Contoh ketika file CSS ditambahkan dalam urutan yang benar:
<link rel="stylesheet" href="main.css"> <link rel="stylesheet" href="page.css"> <link rel="stylesheet" href="component.css">
5. Gunakan gradien dan SVG sebagai ganti gambar
Mengunggah semua gambar di halaman web bisa memakan waktu lama. Untuk mengurangi waktu ini, pengembang menggunakan banyak metode optimasi gambar, seperti memuat gambar dari CDN eksternal atau menggunakan alat kompresi gambar seperti
TinyJPG . Solusi ini dapat sangat membantu, tetapi dalam beberapa situasi penggunaan JPG dan gambar PNG intensif sumber daya dapat diganti dengan efek CSS.
Misalnya, Anda dapat menggunakan gradien alih-alih gambar latar belakang besar, yang dapat sedikit memperlambat browser pengunjung halaman Anda. Anda dapat menggunakan fungsi gradien CSS untuk membuat gradien linier, radial, dan berulang. Menggunakan fungsi-fungsi CSS bawaan ini, Anda tidak hanya dapat menentukan warna, tetapi juga sudut gradien.
Aturan berikut, misalnya, menciptakan latar belakang gradien yang indah yang memuat lebih cepat daripada gambar apa pun:
div { background: linear-gradient(45deg, lightgreen, royalblue); }
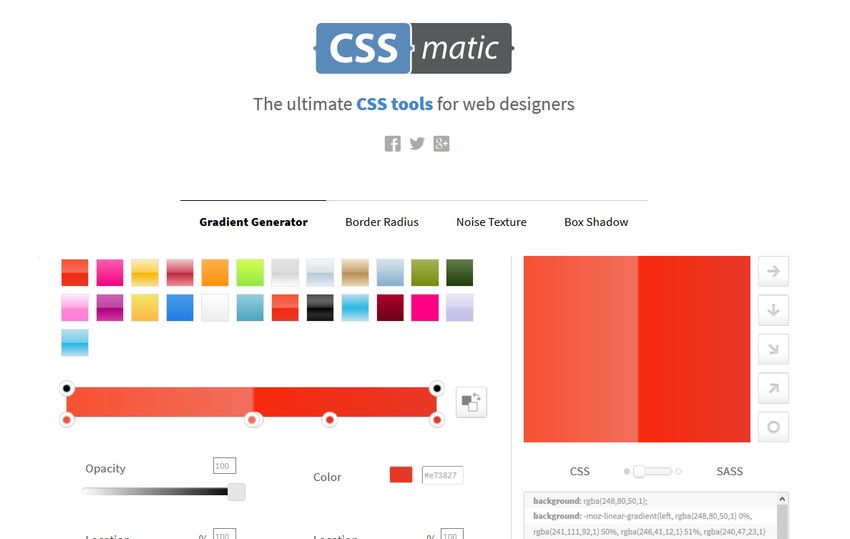
Untuk gradien dan tekstur yang lebih kompleks, Anda juga dapat menggunakan generator seperti
CSSmatic (pada gambar di bawah) dan
ColorZilla
Selain gradien, Anda juga dapat mengganti gambar JPG dan PNG tradisional dengan scalable vector graphics (SVG). Tidak hanya memuat lebih cepat, tetapi Anda juga perlu mengunduh hanya satu versi gambar. Ini disebabkan oleh fakta bahwa gambar SVG dapat diskalakan ke ukuran berapa pun tanpa kehilangan kualitas karena sifat vektornya. Selain itu, Anda juga dapat menata SVG dengan CSS, seperti file HTML biasa.
6. Hindari aturan! Penting
Meskipun
! Aturan
penting dapat menjadi penemuan nyata dalam situasi tertentu, aturan ini hanya boleh digunakan sebagai upaya terakhir. Aturan ini melempar pengecualian dari kaskade. Yaitu, ketika Anda menambahkan! Penting untuk deklarasi CSS, itu menimpa deklarasi lain, bahkan yang lebih spesifik. Berikut ini sintaksnya:
h1 { margin-bottom: 20px !important; }
Jika ada banyak! Aturan penting dalam CSS, browser pengguna harus melakukan pemeriksaan tambahan dalam kode, yang dapat memperlambat halaman lebih jauh. Merupakan praktik yang baik untuk tidak pernah menggunakan! Penting untuk seluruh situs atau saat membuat tema atau plugin. Jika memungkinkan, gunakan aturan ini hanya dalam situasi di mana Anda ingin menimpa CSS dari perpustakaan pihak ketiga.
7. CSS Refactoring
Meskipun refactoring CSS jarang merupakan tugas yang mudah, seringkali itu dapat secara signifikan meningkatkan kinerja situs web. Misalnya, ketika file CSS Anda terlalu besar, atau Anda mendapatkan basis kode yang ketinggalan zaman, atau Anda memiliki waktu pemuatan halaman yang sangat buruk, yang sangat membahayakan konversi Anda. Tujuan dari CSS refactoring adalah membuat kode Anda lebih elegan, lebih mudah dirawat, dan lebih cepat dimuat.
CSS refactoring adalah proses multi-langkah di mana Anda perlu menganalisis setiap aspek kode CSS Anda. Anda perlu memeriksa poin-poin berikut:
- apakah ada aturan atau sumber daya CSS yang tidak digunakan atau digandakan
- Apakah mungkin menggunakan teknik yang lebih modern, seperti Flexbox dan CSS Grid
- Terlalu banyak spesifisitas yang digunakan (ini dapat dihitung menggunakan kalkulator spesifisitas visual )
- Apakah struktur file CSS diatur dengan benar (misalnya, lebih mudah untuk memelihara file yang lebih kecil daripada yang lebih besar)
- Haruskah Saya Mulai Menggunakan Alat Bangun Otomatis
- dan masih banyak lagi.
Sebelum Anda memulai refactoring, tetapkan tujuan yang terukur dan pilih kriteria yang akan memandu Anda, seperti kecepatan memuat halaman atau waktu konten yang dirender pertama, sehingga Anda dapat membandingkan nilainya sebelum dan sesudah.
Ingat juga untuk menggunakan sistem kontrol versi seperti Git. Dalam hal ini, jika terjadi kesalahan, Anda dapat kembali ke versi kode sebelumnya.
Untuk meringkas
Ada banyak kiat pengoptimalan CSS yang dapat Anda gunakan untuk meningkatkan kinerja situs web Anda. Sebagian besar mudah diimplementasikan, tetapi secara signifikan dapat mempengaruhi waktu pemuatan halaman Anda. Memuat halaman lebih cepat tidak hanya meningkatkan kegunaan, tetapi juga membantu meningkatkan posisi Anda di Google dan mesin pencari lainnya.
Selain praktik terbaik untuk mengoptimalkan CSS, Anda dapat menggunakan teknik akselerasi pemuatan lainnya seperti caching, Google AMP, dan protokol HTTPS. Jika Anda ingin tahu lebih banyak tentang mereka, Anda juga dapat melihat artikel
10-langkah panduan kami untuk meningkatkan kecepatan memuat situs web .