Dalam artikel ini saya akan memberi tahu Anda bagaimana kami menemukan kesalahan tipikal ketika membuat peta interaktif, dan yang paling penting, saya akan memberi Anda tautan ke peta normal saat ini dari entitas konstituen Federasi Rusia.

Tantangan kita. Buat peta interaktif sehingga saat Anda mengarahkan kursor ke suatu wilayah, seorang pawang acara akan menembak dan menampilkan beberapa data berdasarkan wilayah (misalnya, namanya).
Sekilas ini kelihatannya sangat sederhana, tetapi kemudian dalam artikel ini saya akan memberi tahu Anda bagaimana kami menghabiskan lebih dari 3 hari untuk memperbaikinya, dan yang paling penting, untuk mengidentifikasi bug.
Jadi, kami memulai proyek. Untuk memulainya, kita perlu, pada kenyataannya, peta itu sendiri: pergi ke Google kita mendapatkan sejumlah besar format data peta yang berbeda.
Karena kami bukan ahli geoanalisis profesional, pada prinsipnya, kami tidak peduli tentang format - hal utama adalah bekerja, jadi kami tidak akan mempertimbangkan segala sesuatu di sini, tetapi menyoroti dua kelompok utama.
- Kartu vektor
- Peta dengan metadata
Peta vektor adalah poligon vektor reguler yang mengulangi bentuk objek, misalnya, sebuah negara. Format utama untuk kartu jenis ini adalah SVG. Dan saya akan segera mengatakan mengapa itu buruk untuk proyek kami dan mengapa itu tidak boleh digunakan dalam peta interaktif sama sekali. Ini hanyalah angka geometris tanpa data, bahkan tanpa nama. Jika Anda bukan seorang masokis, maka Anda tidak akan secara manual mengacaukan event handler untuk setiap poligon dan secara manual memasukkan semua informasi tentang objek, dari akronim dalam bahasa yang berbeda ke status administrasi. Jika Anda dapat melakukan ini dengan peta distrik federal, maka di tingkat distrik Anda akan mati.
Peta dengan metadata. Peta dengan metadata, jika dalam bahasa yang sangat sederhana, adalah poligon vektor yang sama, hanya dengan informasi yang terhubung. Ada banyak format, saya akan mencantumkan yang utama: GeoJSON, SHP, GeoTIFF, MIF, TAB, KML. Secara umum, ada banyak dari mereka, masing-masing dari mereka memiliki karakteristik sendiri, tentang yang hanya orang yang berpengetahuan luas dalam sistem GIS dapat memberi tahu Anda.
Artikel ini hanya membahas GeoJSON karena fakta bahwa proyek memutuskan untuk hanya menggunakan format ini dengan metadata. Semua peta di bawah ini berisi nama wilayah, deskripsi, populasi, dll.
Kami menemukan formatnya dan mencari data dengan ekstensi tertentu. Dan kemudian kesenangan dimulai. Apakah Anda pikir mudah untuk menemukan peta Federasi Rusia yang berfungsi dengan baik? Pff, itu tidak ada di sana, banyak petualangan menunggu Anda. Jadi, Anda mengunduh peta, mengonfigurasi semuanya, meluncurkannya dan ...

Krimea Tautan pertama di google pergi ke gis-lab. Dan pada peta-peta ini tidak ada semenanjung. Semuanya sederhana di sini. Kartu utama Rusia dibuat pada tahun 2000 dan 2010, yaitu, sebelum Krimea dimasukkan dalam Federasi Rusia, dan banyak layanan Barat tidak mengenali aksesi dan tidak menambahkan semenanjung ke kartu mereka. Dan jika Anda memasukkan peta tanpa Krimea ke dalam proyek Anda, sementara di Rusia, Anda sendiri mengerti apa yang bisa terjadi. Karena itu, membuat peta tanpa wilayah ini bukanlah suatu pilihan.
Solusi: Cari rakitan kartu amatir lebih dari 2014 atau layanan asing yang masih menambahkan Crimea ke kartu Rusia. Tetapi kemungkinan besar Anda tidak akan menemukannya.
Mari kita melihat lebih jauh. Kami pergi ke Google, mengemudi di "unduh subjek geojson dari Federasi Rusia", temukan, unduh peta dari mydata.biz dan ... Semuanya membengkak bersama kami.

Perbatasan mengambang. Dalam beberapa peta, perairan teritorial dimasukkan dalam mata pelajaran. Karena kenyataan bahwa wilayah semua mata pelajaran yang berbatasan dengan laut bertambah 24 km, peta terlihat “melayang”, terutama daerah dengan garis pantai dan pulau-pulau. Jika Anda bersahaja, maka Anda mungkin dapat menggunakan kartu ini, tetapi untuk proyek saya ini tidak dapat diterima.
Solusi Cari lebih jauh untuk peta tidak termasuk perairan teritorial.
Silakan. Di kedalaman Internet di situs yang ditinggalkan Anda menemukan peta, seperti dengan Krimea dan tidak "mengambang", unduh dan ...

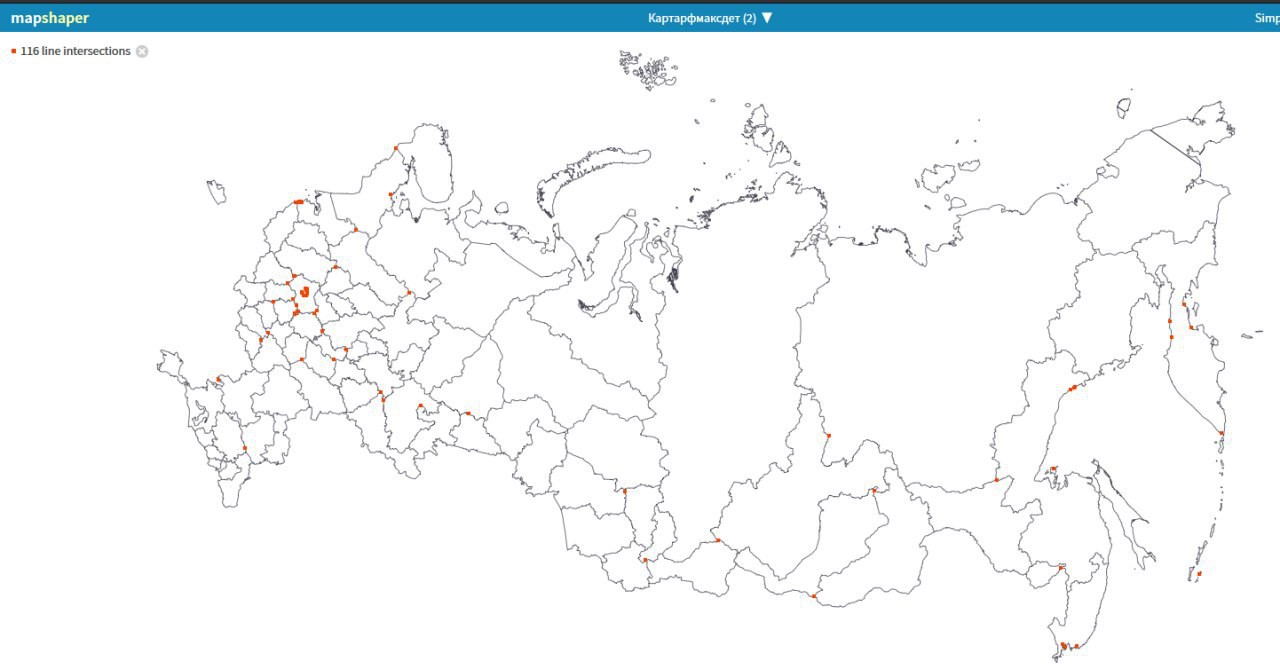
Batas-batas subjek bertemu satu sama lain.
Masalah ini sering ditemukan dalam kartu amatir, batas-batas subjek saling bertemu dan karena itu, tampilan elemen yang salah dimungkinkan. Mungkin juga muncul karena kompresi yang tidak tepat atau penyederhanaan peta.
Titik merah adalah perpotongan poligon satu sama lain.
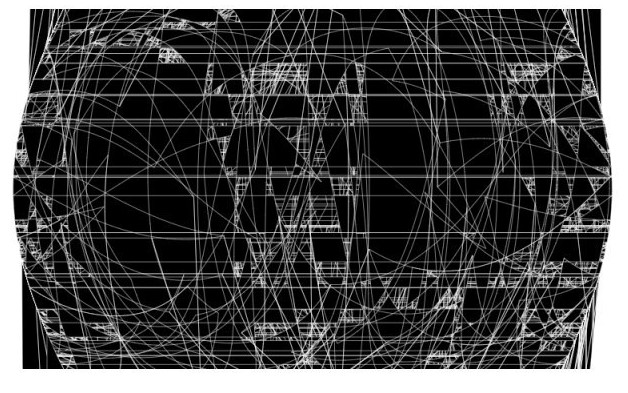
Ini tidak selalu memberikan artefak di layar, tetapi dengan sejumlah besar kesalahan, gambar berikut dapat terjadi:

Solusi: Cari peta tanpa saling memukul poligon.
Kami mencari lebih jauh. Di suatu tempat, dengan mukjizat, Anda menemukan peta yang bagus - dengan Krimea, tanpa perairan teritorial, tanpa mengenai tempat pembuangan sampah satu sama lain dan ...
Semuanya membeku. Kartu ini memiliki berat 35MB karena detail yang berlebihan, dan komputer yang lemah mulai melambat saat ditampilkan.
Solusi: Cari peta dengan sedikit detail atau kompres peta. Untuk geojson saya sarankan mapshaper.org.
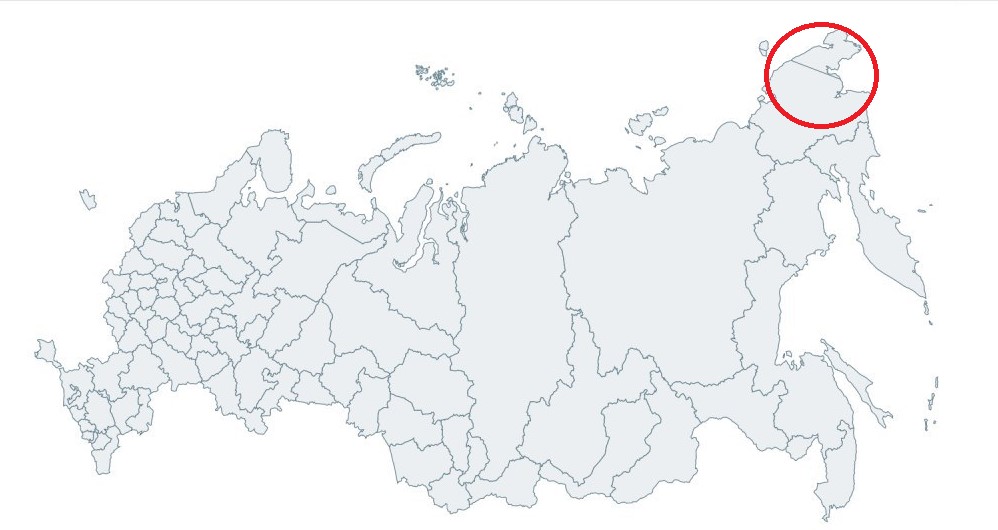
Itu saja, Anda melewati sembilan lingkaran neraka, menemukan peta yang sempurna, unduh keduanya dan .... Bagian dari Chukotka idealnya terputus dari sisa Rusia.

Chukotka Chukotka Chukotka Kata ini layak diulang berkali-kali, karena jika Anda seorang pemula, maka Anda akan terjebak dengan masalah ini untuk waktu yang lama. Tidak mudah bagi Anda untuk memahami bahwa ini bukan kartu yang rusak, ini bukan kesalahan, dan itu tidak semudah diperbaiki seperti yang Anda pikirkan pada pandangan pertama. Anda tidak akan dapat memotong bagian ini dan menempel ke seluruh Rusia, Anda tidak akan dapat mentransfer semua objek ke pusat tanpa bug, dll. Dan jika berhasil, itu akan menjadi kruk terburuk, dan kami tidak menyetujui metode tersebut.
Irisan Chukotka
Saya tidak akan merinci, tetapi akan segera mengungkapkan kartu.
Ini bukan kesalahan. Masalahnya adalah bahwa secara default di layanan peta ada proyeksi (ya, Anda harus memahami apa itu proyeksi dan apa itu) CRS84 yang, secara kasar, asal koordinat berasal dari 180 meridian, mis. Peta dimulai dan berakhir pada Chukotka. Bayangkan Anda memotong dan memperluas bola bumi di sepanjang garis ini.
Dari sudut pandang proyeksi CRS84, semuanya ditampilkan dengan benar.
Proyeksi adalah topik besar dan kompleks. Saya tidak berpikir bahwa perlu menghabiskan banyak waktu untuk mempelajarinya, jika Anda hanya perlu membuat peta interaktif di proyek Anda. Juga, saya tidak akan mengunyah secara detail, tetapi saya hanya akan memberi tahu tentang proyeksi yang akan membantu menampilkan peta Federasi Rusia dengan benar.
Proyeksi konformal konformasi lambert Asia akan mengembalikan Chukotka ke tempatnya. Tetapi, seperti yang saya pahami, ini adalah proyeksi non-standar dan banyak layanan, misalnya, http://geojson.io , tidak mendukung keberangkatan dari standar.
Dengan proyeksi area sama Conic, semuanya bekerja untuk kami setelah sedikit revisi.
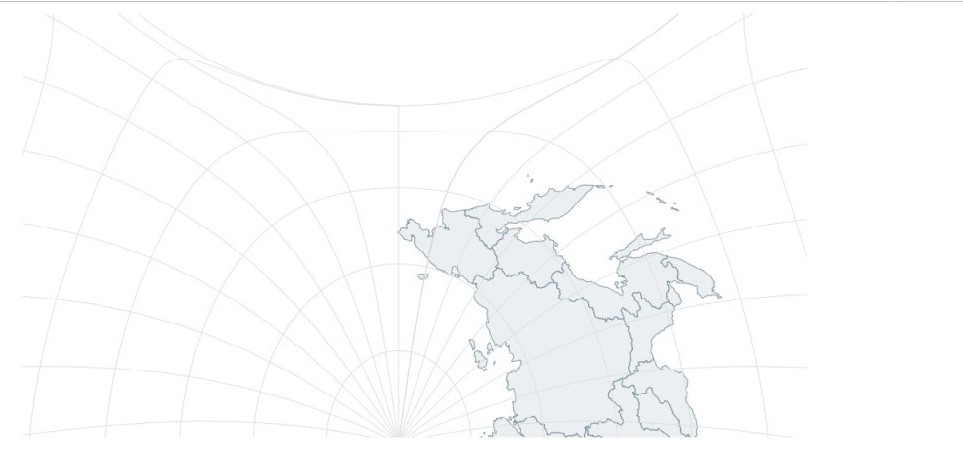
Setelah meletakkan proyeksi berbentuk kerucut, Anda akan melihat gambar berikut: Rusia jatuh miring dan setengah tenggelam.

Sekali lagi ini bukan bug - peta ditampilkan dengan benar, tetapi secara default ada sudut seperti itu. Ini dipecahkan dengan membalik secara mudah dan memperbesar kartu:
<ComposableMap projection={() => geoConicEqualArea() .scale(690) .center([100, 100]) .parallels([40, 80]) .rotate([265].translate([130, 5]) }> <ZoomableGroup> <Geographies geography={map}> {(geographies, proj) => geographies.map(geo => ( <Geography projection={proj} geography={geo} /> )) } </Geographies> </ZoomableGroup> </ComposableMap>
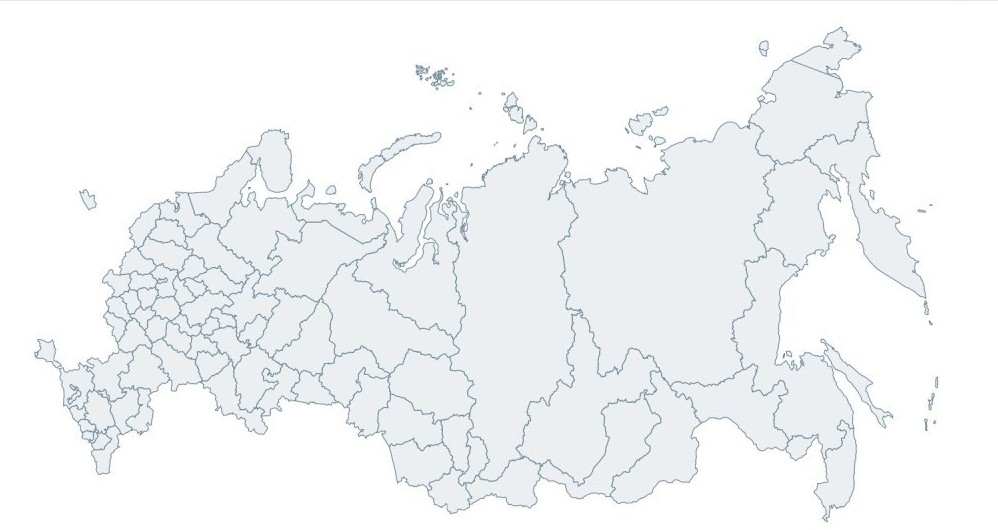
Hasilnya, Anda mendapatkan kartu berikut:

... yang semuanya baik-baik saja, dia tanpa stok dan cantik. Hampir. Namun demikian, tetap ada "bekas luka Chukchi" yang tidak bisa kita hapus. Ini tidak terlalu terlihat dan tidak sangat merusak komposisi. Kami tidak menemukan cara bagaimana menghapusnya, dan, jujur saja, kami tidak mencarinya - kami terlalu tersiksa oleh kesalahan sebelumnya dan memutuskan untuk meninggalkan semuanya apa adanya.

Jadi, kami telah menyortir kesalahan tipikal ketika merancang peta interaktif. Jika kami memiliki artikel seperti itu sebulan yang lalu, itu akan menghemat banyak kegelisahan bagi tim kami dan, saya harap, akan menyelamatkan Anda juga.
Kami memeriksa masalah-masalah berikut:
- Krimea Hilang
- Subjek termasuk perairan teritorial
- Perbatasan subjek bertemu satu sama lain
- Kartu terlalu berat
- Chukotka memotong 180 meridian
Catatan dari pengembang dari tim
Kesulitan lain adalah menemukan komponen untuk merender peta yang tidak akan bergantung pada sisi klien, seperti peta diberikan di server. Kami menggunakan kerangka kerja Next.js, yang didasarkan pada React, jadi d3-geo tidak berfungsi, kami harus menemukan komponen Bereaksi.
PS: Artikel itu ditulis hanya supaya muda dan hijau seperti kita tidak menghabiskan 2-3 hari menyiksa dengan kartu, dan belajar dari kesalahan orang lain. Itu ditulis bukan oleh seorang programmer, bukan seorang geoanalyst, bukan seorang kartografer, tetapi oleh sebuah proyek sederhana, jadi untuk semua klaim dan ketidakakuratan saya sarankan untuk menulis artikel Anda di segmen berbahasa Rusia, di mana Anda menjelaskan secara rinci bagaimana melakukannya, karena saya tidak menemukan sumber informasi normal.
Kartu:
Pada Juni 2019, peta Rusia terbaik
Bank kartu besar dari seluruh dunia dengan kualitas sedang
Layanan:
Tampilan peta online dan alat untuk mengompres mereka
proyeksi
Proyeksi
Bereaksi komponen rendering peta