
Materi dalam artikel ini adalah konsekuensi dari eksperimen desain dan kesimpulan saya selama satu setengah tahun terakhir dan desain gilingan kontinu. Saya tanpa lelah mengumpulkan kit ui, bereksperimen dengan konten di placeholder, gaya, bayangan, teks, dan negara bagian untuk memahami apakah ini memengaruhi konversi. Dengan kata lain, dapatkah saya meningkatkan penjualan produk desain untuk Figma jika saya menambahkan sedikit dinamika visual ke layout desain statis untuk membuat templat lebih menarik dan lebih fungsional.
Di bawah ini saya akan menunjukkan beberapa trik sederhana untuk menambahkan beberapa efek yang berguna untuk prototipe statis biasa. Kualitas tidak akan terpengaruh, variasi visual akan muncul di elemen berulang. Mungkin ini akan membantu untuk membuat pukulan terbaik Anda di
Dribbble atau memenangkan beberapa poin di mata klien atau pemimpin tim, seperti menggunakan trik ini menunjukkan Anda sebagai pemain rincian UI.
Jika saya menyematkan beberapa fitur dalam desain, dan melihat bagaimana metrik tumbuh pada sumber daya
Setproduct saya, sulit bagi saya untuk memastikan tindakan apa yang menyebabkan perubahan ini. Namun, ketika situs saya berkembang, saya mulai melihat peningkatan jumlah pengunjung tetap yang karena alasan tertentu kembali. Jika orang tidak membeli makanan, maka mereka muncul berulang kali untuk menatap sesuatu. Tapi untuk apa?
Sayangnya, saya belum menemukan cara untuk menentukan metrik teknik visual tertentu yang saya gunakan untuk bereksperimen secara teratur. Saya mencoba menganalisis semua praktik UI saya dan mensistematisasikan dari bawah sadar ke dalam daftar trik sederhana yang mudah dipahami dan dimengerti untuk membuat desainnya sedikit lebih menyenangkan. Mungkin itu hanya menyenangkan dan menarik perhatian, mungkin pelanggan tumbuh darinya, mungkin sesuatu dari waktu dekat, dan mungkin tidak masuk akal. Seperti yang saya katakan di atas, saya tidak dapat memastikan bahwa tingkat kunjungan dan tampilan halaman situs saya tumbuh dengan tepat berkat teknik menambahkan "dinamika visual" ini ke tata letak statis. Tapi saya suka berpikir bahwa efek UI yang akan saya jelaskan di bawah ini secara langsung atau tidak langsung mempengaruhi kemajuan saya secara keseluruhan.
Omong-omong, jika Anda menggunakan Figma , saya sarankan memperhatikan sistem desain kami yang sudah jadi . Mereka membantu freelancer menyelesaikan lebih banyak pesanan per bulan, programmer diizinkan untuk membuat aplikasi yang indah sendiri, dan tim memimpin sprint "sprint" lebih cepat menggunakan sistem desain yang sudah jadi untuk kerja tim.
Dan jika Anda memiliki proyek serius, tim kami siap untuk menerapkan sistem desain dalam organisasi berdasarkan praktik terbaik kami dan menyesuaikannya dengan tugas-tugas tertentu menggunakan Figma. Web / desktop, dan ponsel apa pun. Kami juga akrab dengan Bereaksi / Bereaksi Asli. Menulis ke T: @kushushken
Jadi, saya akan berbicara tentang bagaimana menambahkan status ke prototipe statis menambahkan beberapa dinamika padanya, menunjukkan beberapa peristiwa. Ayo pergi!
Sedikit terangkat
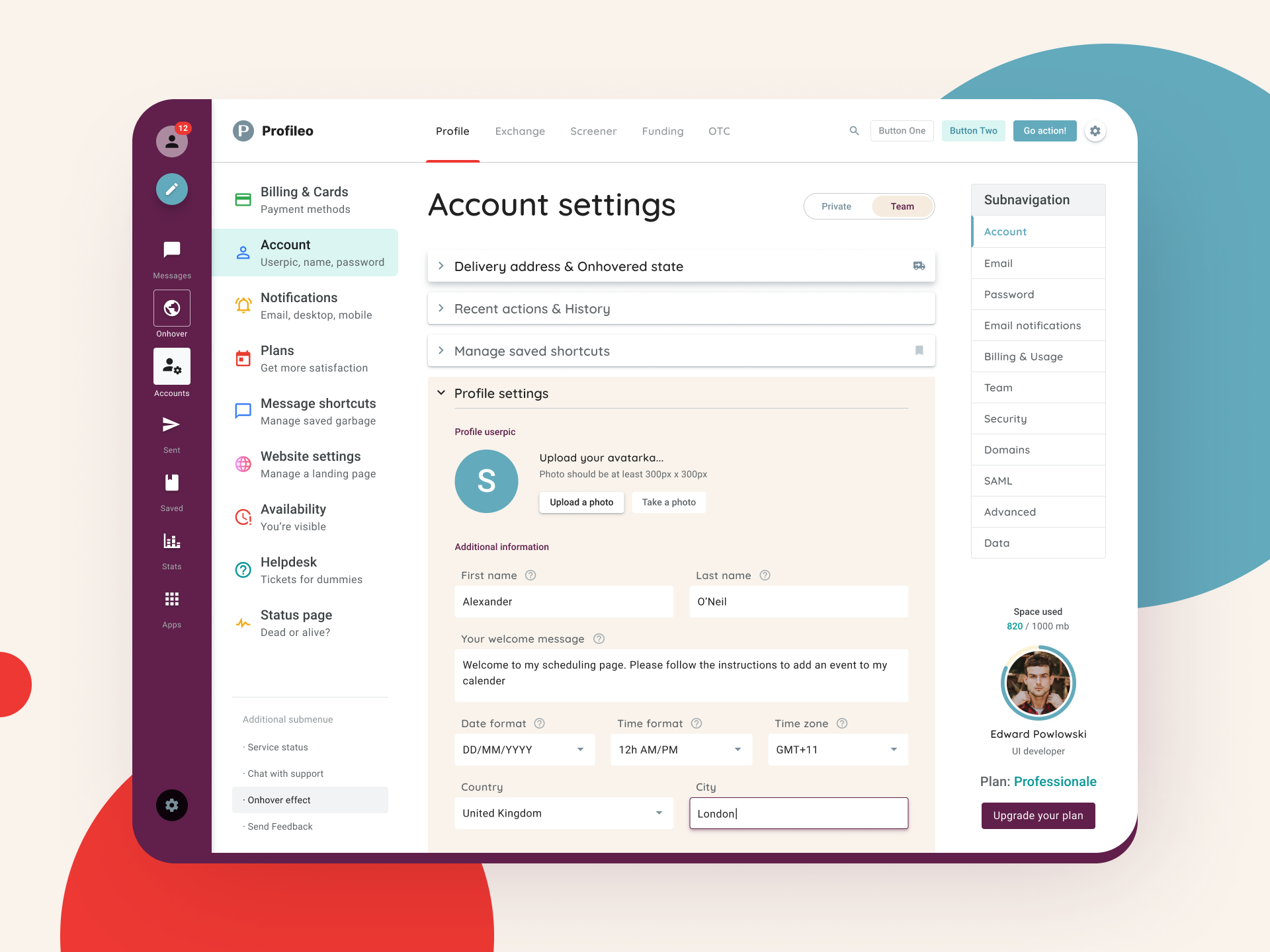
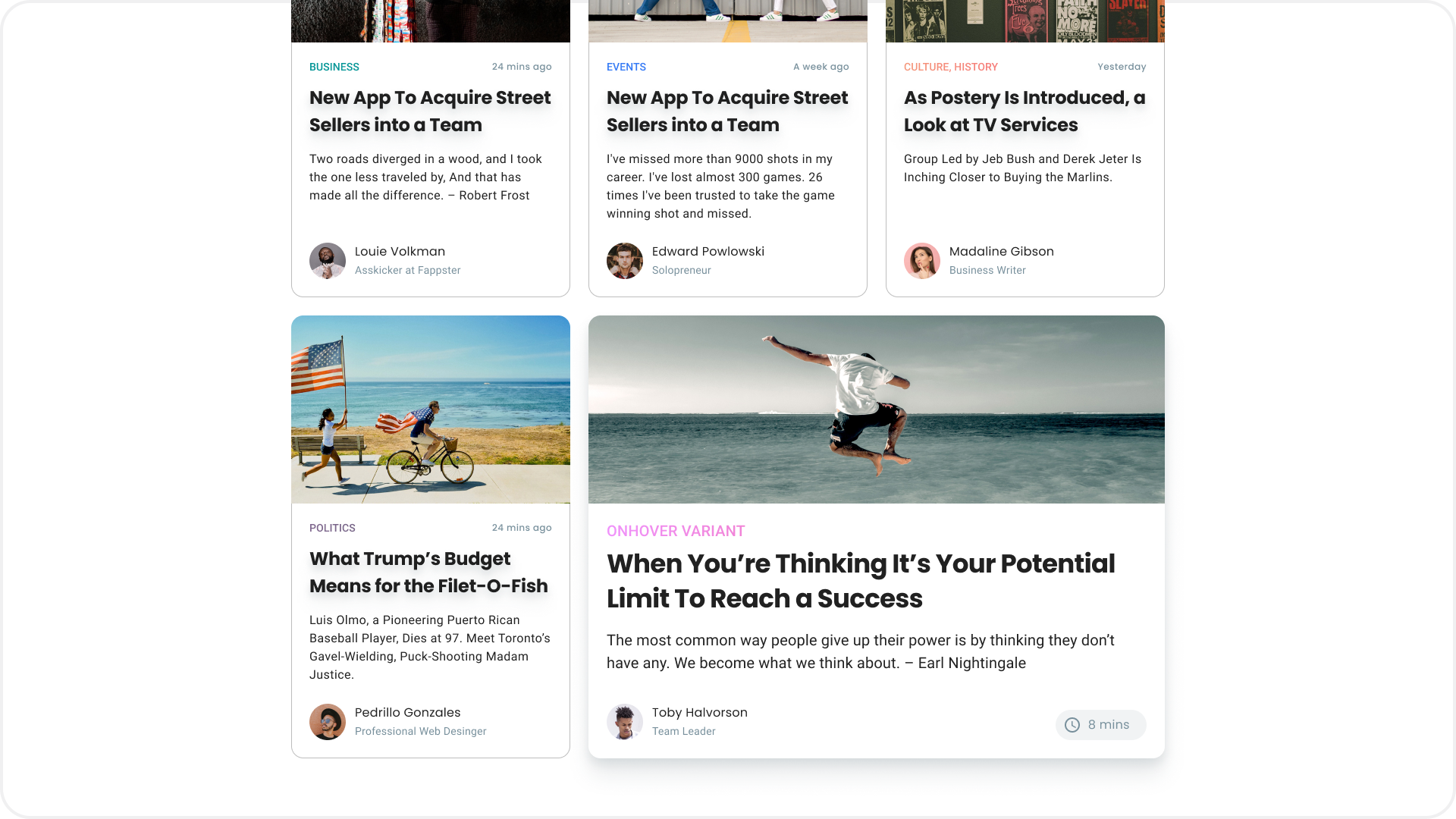
Jika artboard Anda menggunakan banyak kartu, balok, dan elemen lain dari jenis yang sama, maka salah satu pilihan dapat "diangkat" oleh bayangan. Teknik ini sesuai untuk elemen besar, seperti kartu, dan untuk komponen UI kecil, misalnya, bagian menu di navigasi samping. Tampaknya kami mengarahkan kursor ke kartu dan Anda dapat mengklik:

 Dalam contoh ini, mungkin mengklik ulasan tidak masuk akal, tetapi penerimaan dengan menaikkan kartu berlaku di sini. Siapa tahu, jika Anda bekerja untuk klien dan menunjukkan kepadanya blok ini, dia mungkin akan mengatakan "Wow, ini adalah efek keren dengan bayangan, mari kita gandakan di mana-mana dan saya menerima pekerjaan ini." Anda telah memberi pelanggan pilihan. Ini untung!
Dalam contoh ini, mungkin mengklik ulasan tidak masuk akal, tetapi penerimaan dengan menaikkan kartu berlaku di sini. Siapa tahu, jika Anda bekerja untuk klien dan menunjukkan kepadanya blok ini, dia mungkin akan mengatakan "Wow, ini adalah efek keren dengan bayangan, mari kita gandakan di mana-mana dan saya menerima pekerjaan ini." Anda telah memberi pelanggan pilihan. Ini untung!Diinduksi atau aktif
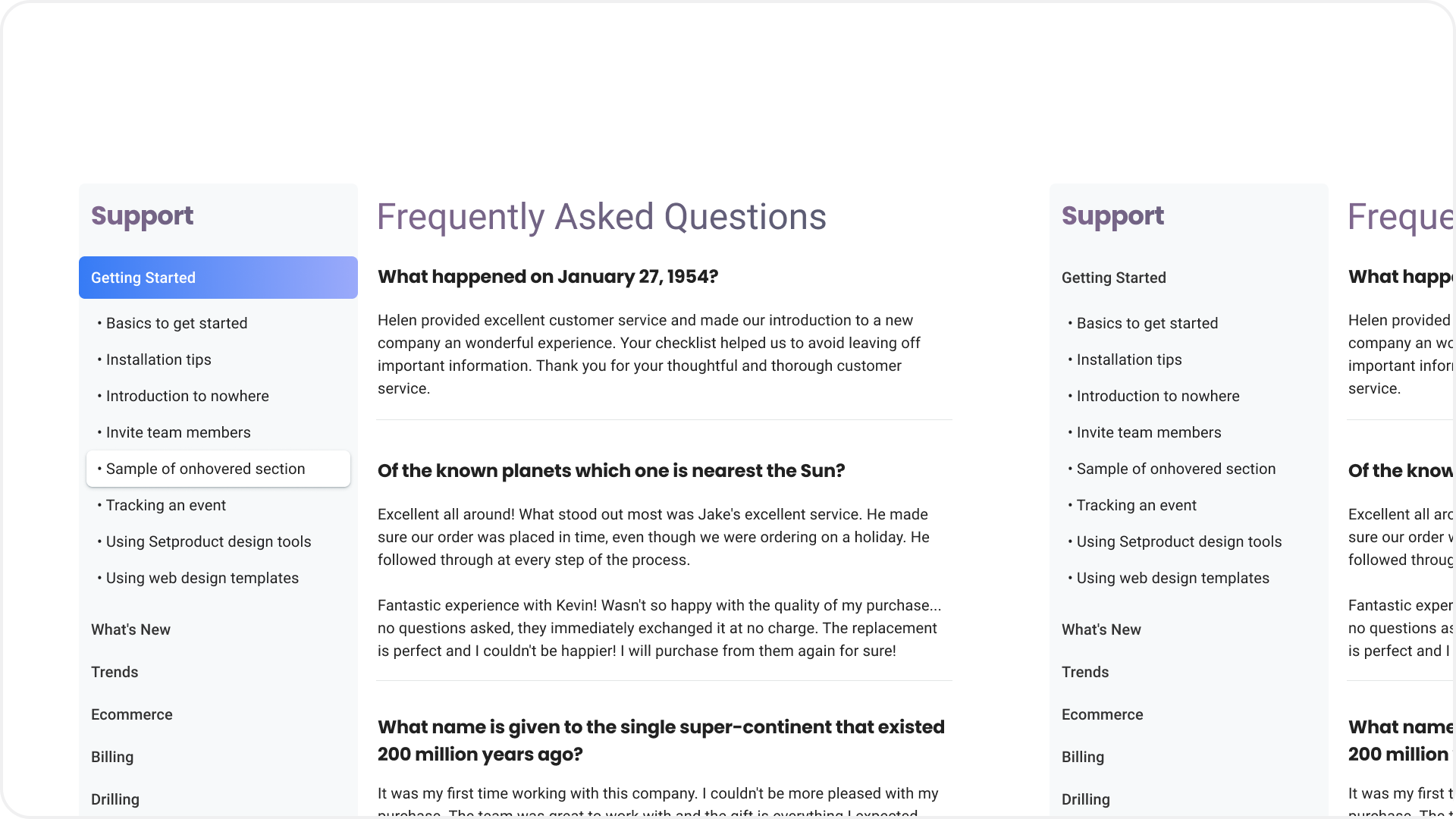
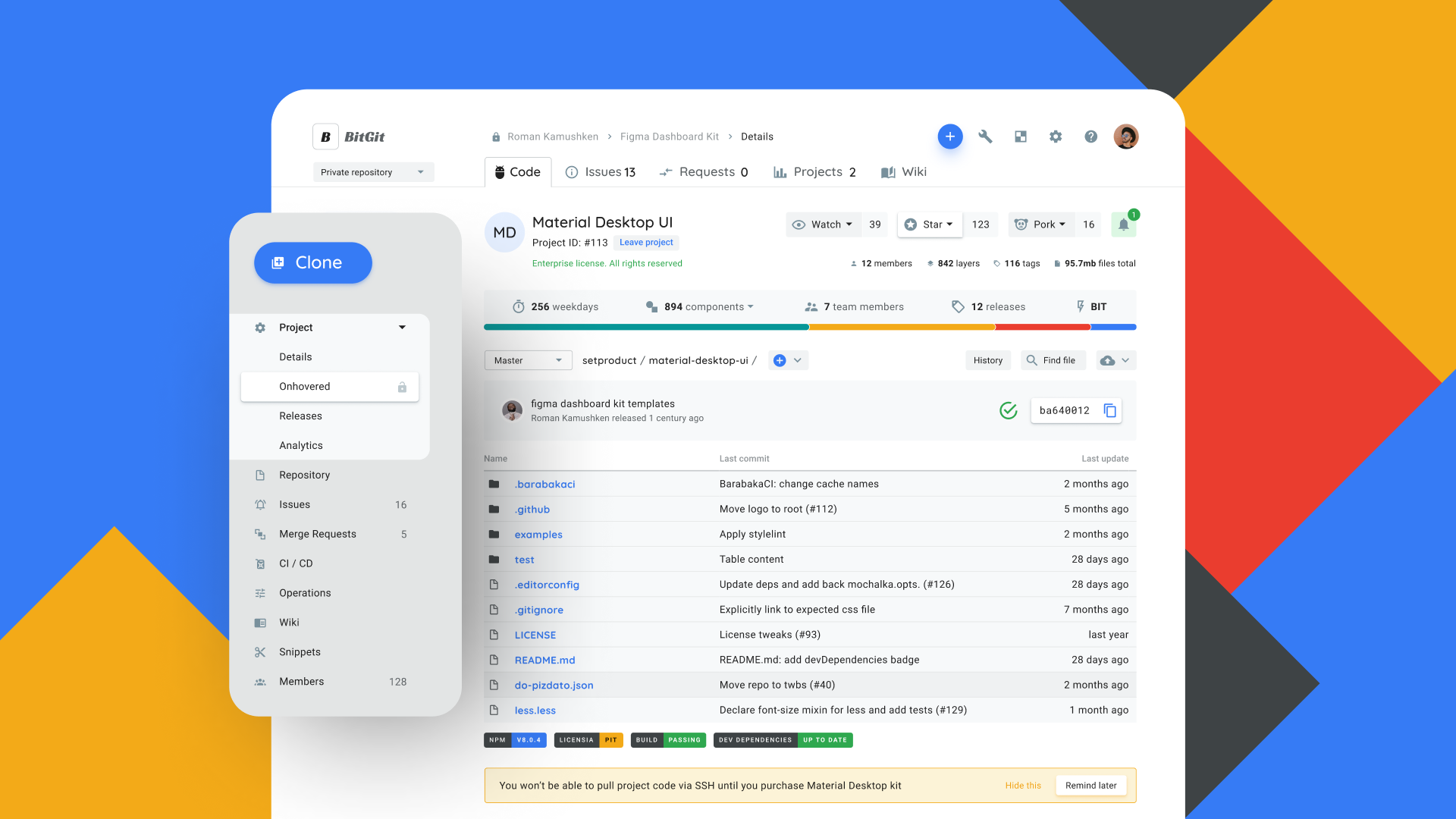
Misalnya, saat membuat prototipe dasbor, navigasi di beberapa level kedalaman sering digunakan. Untuk memberikan dinamika, saya membuat level pertama Getting Started diaktifkan, dan pada salah satu item submenu yang diperluas, saya menambahkan gaya onHover. Selain itu, ini akan membantu pengembang mendapatkan semua status menu yang diperlukan dan mengamati tampilannya secara holistik dan dalam konteks navigasi:
 Saya secara khusus meninggalkan opsi "kosong" di sebelah kanan sehingga Anda membandingkan dan memutuskan mana yang paling menarik
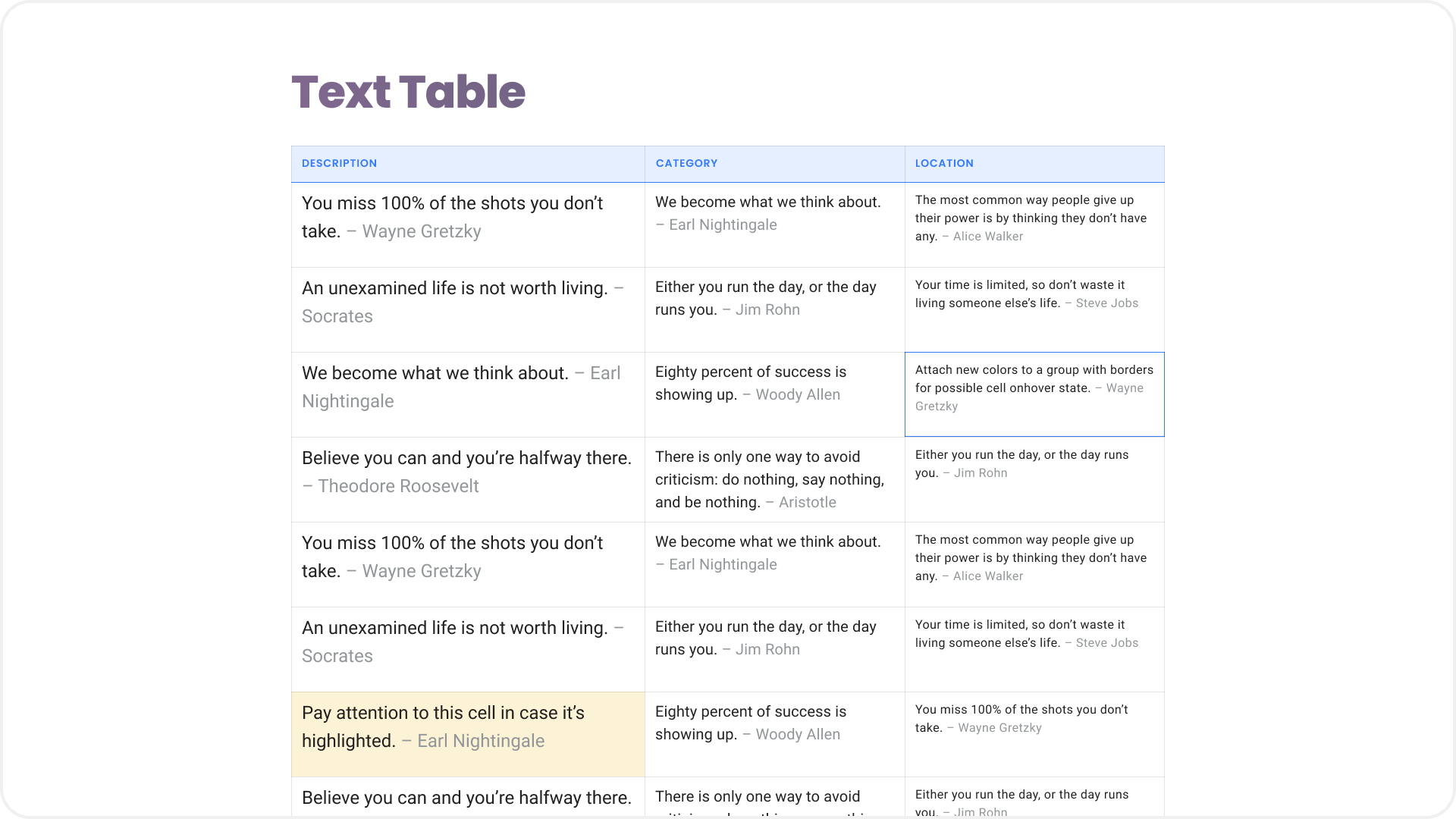
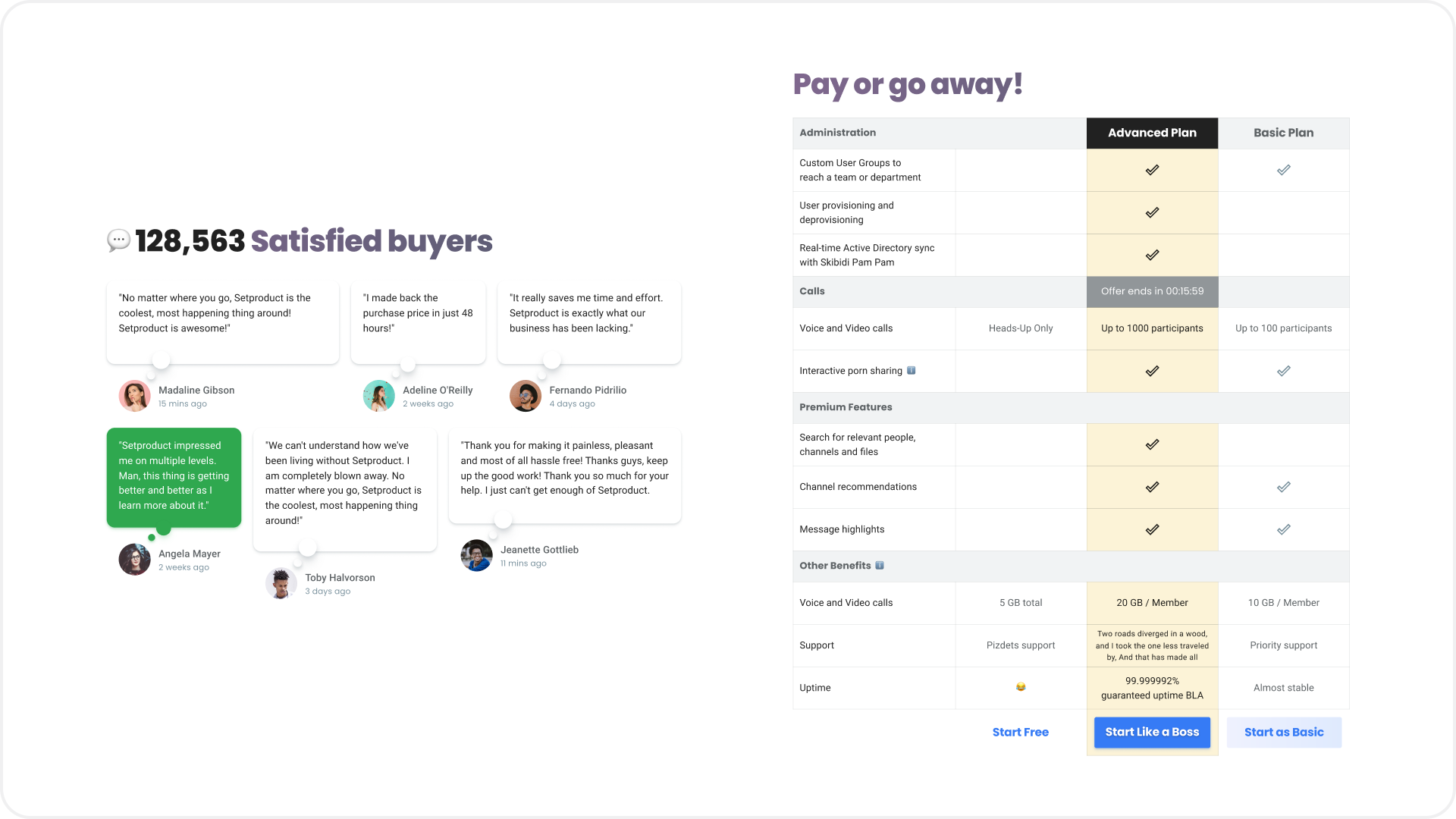
Saya secara khusus meninggalkan opsi "kosong" di sebelah kanan sehingga Anda membandingkan dan memutuskan mana yang paling menarik Sebuah tabel sederhana dapat dibuat lebih dinamis jika salah satu sel mensimulasikan keadaan kursor hover dan yang lainnya, misalnya, diwarnai dengan cahaya kuning, menunjukkan sesuatu yang penting secara kondisional di dalamnya. Mata ketagihan - tujuan tercapai
Sebuah tabel sederhana dapat dibuat lebih dinamis jika salah satu sel mensimulasikan keadaan kursor hover dan yang lainnya, misalnya, diwarnai dengan cahaya kuning, menunjukkan sesuatu yang penting secara kondisional di dalamnya. Mata ketagihan - tujuan tercapaiSampah yang berguna
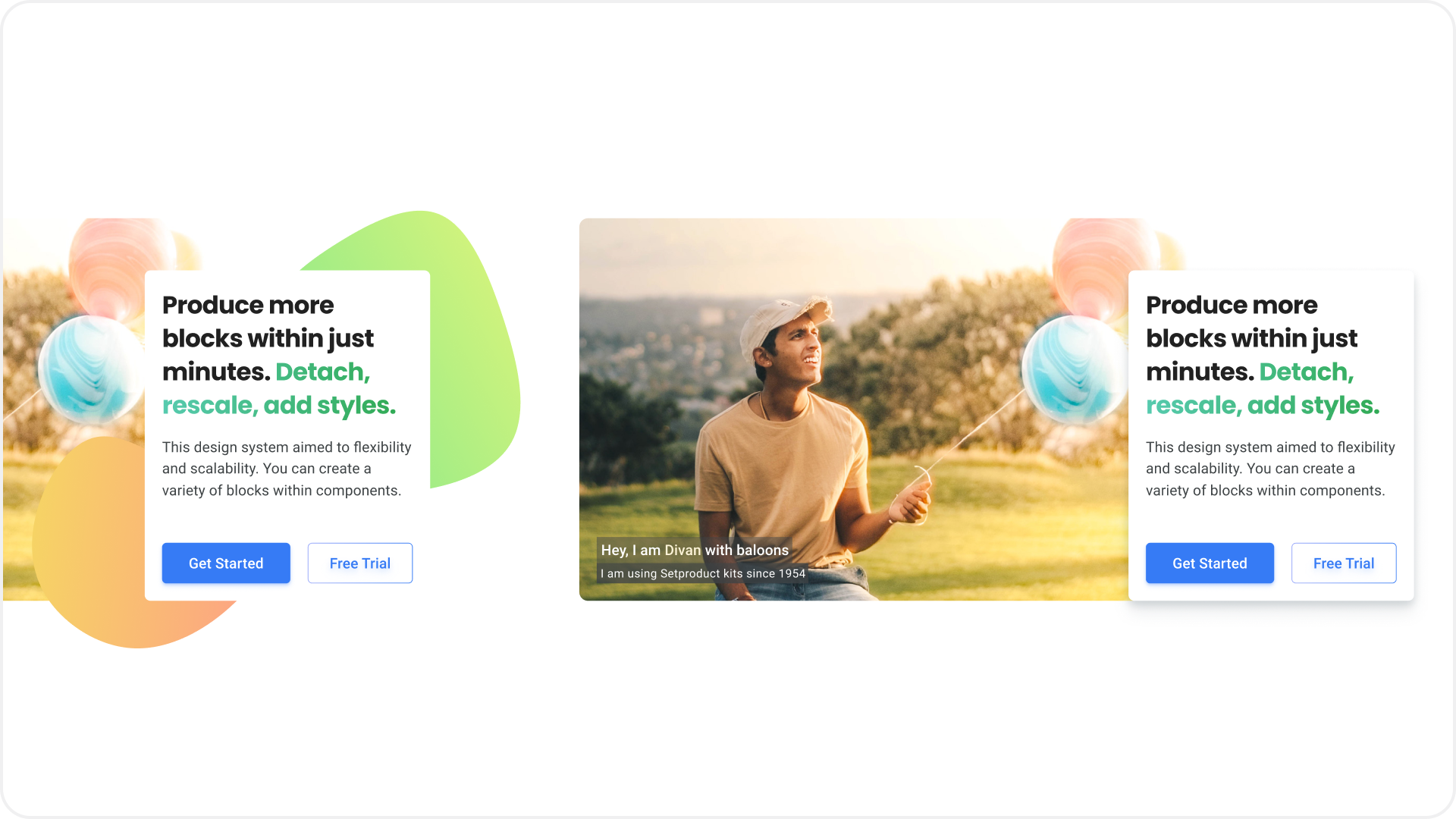
Mug, bujur sangkar, salib, gumpalan, dan sampah visual lainnya yang terbang di latar belakang adalah bagian integral dari kerajinan desain, terutama jika Anda ingin mempromosikan profil Anda di Dribbble. Hanya geometri dan bentuk perada ini yang berubah secara siklis. Saya mulai berpikir bagaimana cara memberikan lebih banyak makna dan menggunakannya untuk kepentingan pengalaman pengguna:
 Apakah ini terlihat seperti gumpalan di bawah tombol biru yang membuatnya secara visual lebih besar dan lebih menarik dalam arti kata sebenarnya?
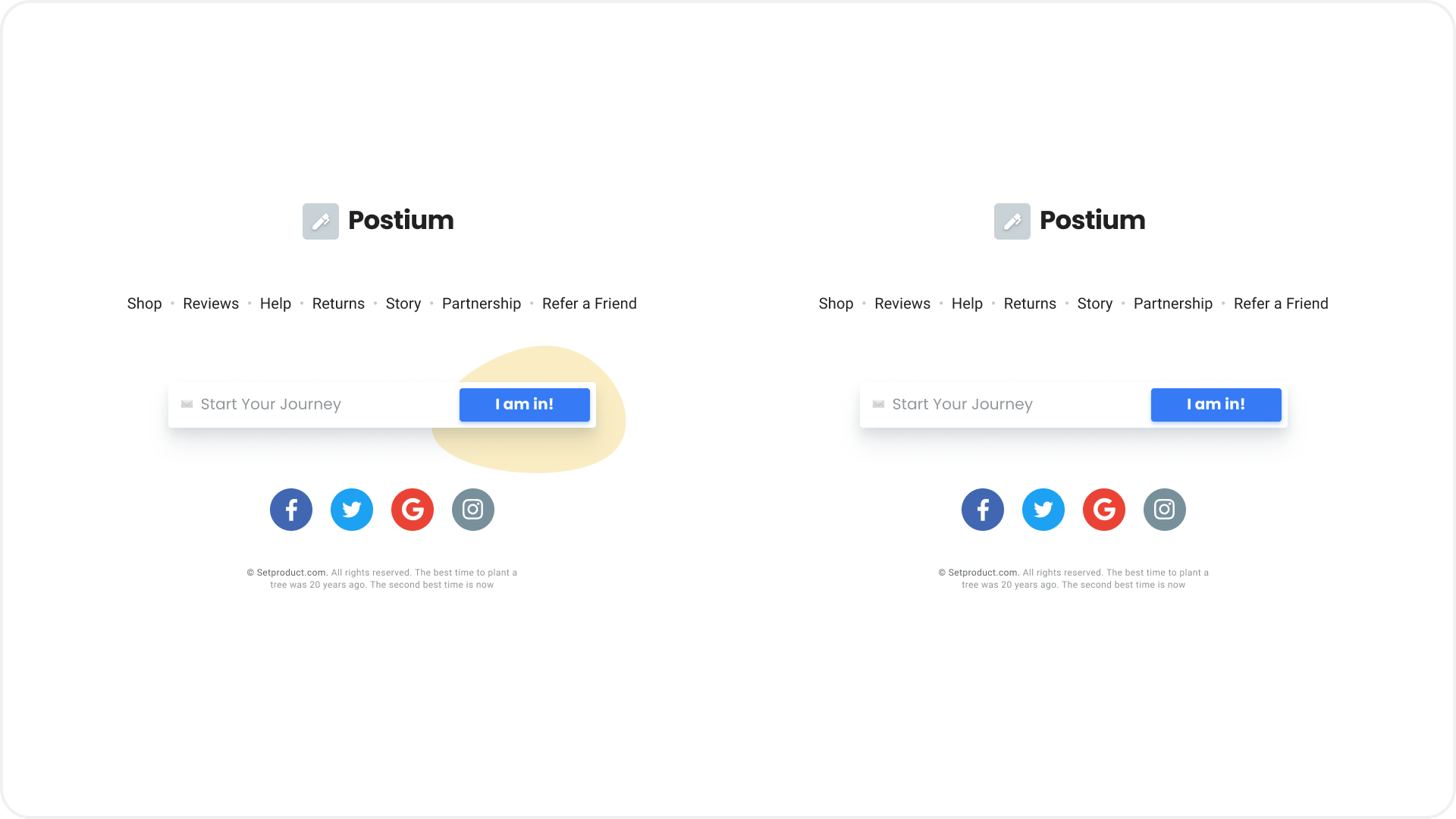
Apakah ini terlihat seperti gumpalan di bawah tombol biru yang membuatnya secara visual lebih besar dan lebih menarik dalam arti kata sebenarnya?Dan kadang-kadang berjalan di latar belakang beberapa elemen yang tidak berguna menjadi berguna jika membantu membedakan antara objek:
 Seperti yang dapat Anda lihat di varian di sebelah kiri, titik hijau menambahkan bentuk dan dinamika pada kartu, meskipun itu juga sesuai untuk menggunakan goresan atau bayangan sebagai opsi di sini
Seperti yang dapat Anda lihat di varian di sebelah kiri, titik hijau menambahkan bentuk dan dinamika pada kartu, meskipun itu juga sesuai untuk menggunakan goresan atau bayangan sebagai opsi di siniDipilih atau ditandai
Meniru kemampuan untuk membuat seleksi atau menyorot elemen yang aktif adalah cara yang bagus untuk menambahkan variasi ke prototipe. Bahkan jika pada akhirnya tidak ada logika dalam pilihan ini, maka teknik seperti itu setidaknya akan menunjukkan kepada Anda kompeten dalam memahami keadaan elemen UI setelah interaksi fiktif dengan mereka:
 Tidak ada yang terjadi di layar kiri, sedangkan layar kanan dan tengah seharusnya membuat pilihan dan elemen berubah keadaan
Tidak ada yang terjadi di layar kiri, sedangkan layar kanan dan tengah seharusnya membuat pilihan dan elemen berubah keadaanKekuatan Emoji
Dari waktu ke waktu, emoji ditemukan dalam aplikasi sebagai cara untuk memperkuat pesan kepada pengguna atau sebagai bagian dari bahasa desain. Saat membuat prototipe, Anda dapat dengan cepat merakit logo, mengambil ikon apa pun sebagai dasar atau memperkuat status Kosong layar. Ngomong-ngomong, terkadang menempelkan simbol emoji lebih cepat daripada mengambil ikon dari perpustakaan secara terpisah. Angka tersebut membuatnya sempurna, tetapi jika Anda berlebihan dengan ketinggian teks, piksel muncul. Bagaimanapun, emoji akan membantu menambahkan beberapa personalisasi dan positif, atau bahkan rasa, ke tata letak Anda:

Penekanan penting
Setiap hari kita dihadapkan pada situasi di mana desain mendorong kita untuk membuat pilihan yang bermanfaat bagi bisnis. Ini terutama dilakukan dengan menyorot atau memprioritaskan area yang diinginkan, blok, tombol, atau detail lainnya. Menurut prinsip-prinsip ini, seseorang dapat secara khusus menyorot atau secara kontras menyorot salah satu objek berulang dalam grup. Kolom di tabel, atau gelembung ucapan dengan ulasan produk, secara khusus menarik perhatiannya:

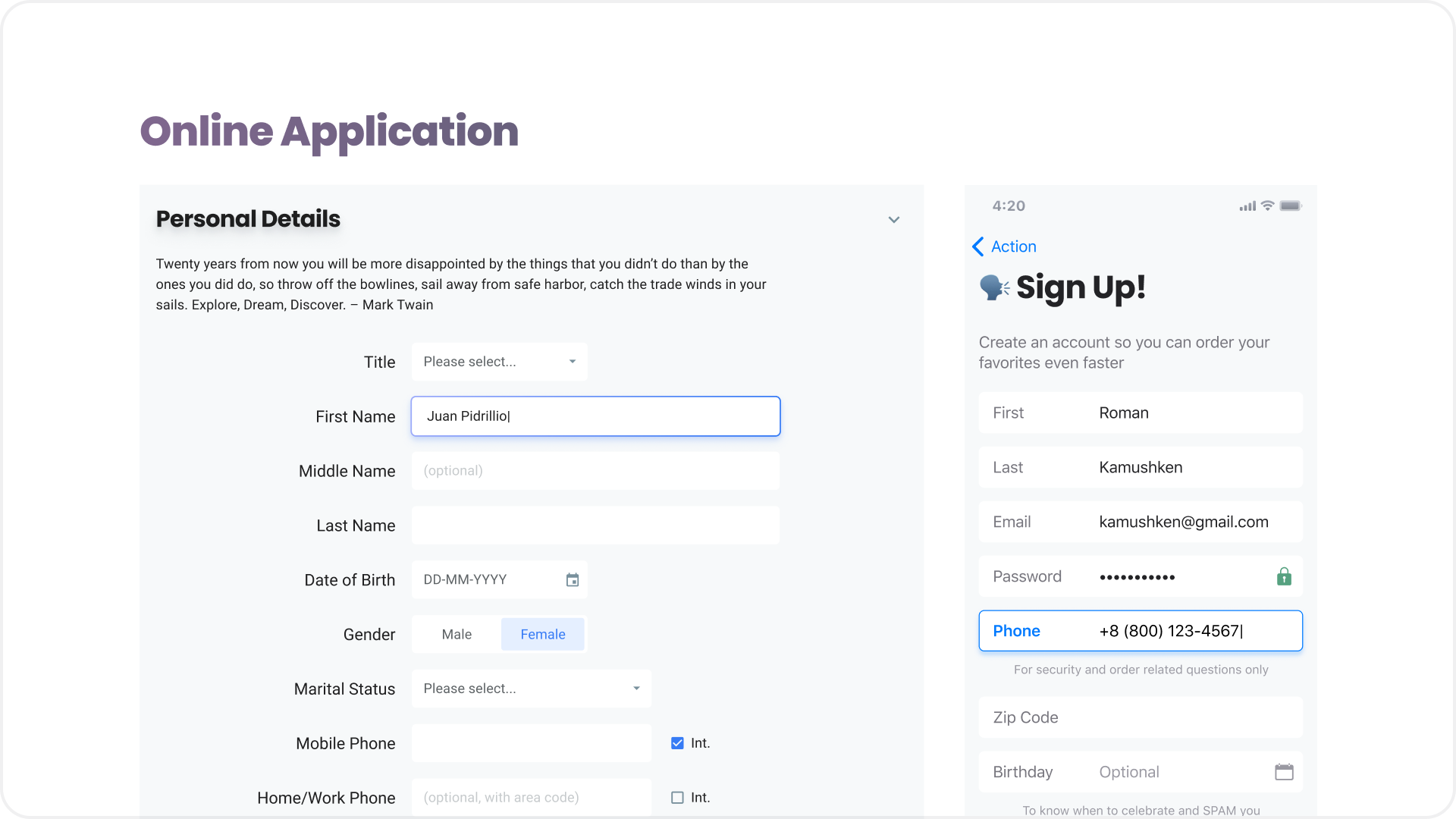
Input aktif
Saat Anda mendesain prototipe yang menggunakan banyak bidang teks, tampak hebat jika salah satu input disorot aktif. Ini bisa berupa trik, kesalahan, atau status validasi saat Anda telah memasukkan sesuatu. Gunakan imajinasi Anda, mereproduksi situasi nyata yang mungkin ketika mengisi input, dan ini akan membantu menghasilkan gambar yang paling realistis:

Game of Thrones of Shadows
Fisika ruang harus dipahami oleh setiap desainer. Sekarang bayangan dari objek UI telah kembali ke persenjataan kita lagi, tetapi mereka telah kembali dipikirkan kembali setelah beberapa tahun terlupakan, digantikan oleh tren datar. Sekarang mereka lebih realistis dan lebih organik digunakan dalam desain untuk menciptakan efek yang diinginkan. Oleh karena itu, Anda harus mewakili objek pada kanvas di ruang angkasa dengan baik dan tunduk pada logika keburaman dan transparansi setiap bayangan, tergantung pada efek yang ingin Anda terima:
 Saya harus “menggiring bola” sedikit prototipe dashboard git yang paling umum untuk mengumpulkan beberapa suka dan pelanggan
Saya harus “menggiring bola” sedikit prototipe dashboard git yang paling umum untuk mengumpulkan beberapa suka dan pelangganSemuanya sederhana: "tinggi" objeknya dari bidang nol (latar belakang), semakin besar transparansi, mengaburkan dan mengimbangi bayangan. Ngomong-ngomong, dalam Figma seringkali lebih mudah untuk membuat bayangan realistis dengan Rectangle biasa, yang dalam contoh ini saya membulatkan sudut dan menerapkan blur> 200. Selanjutnya, dengan Resize yang sederhana, saya membawanya ke bentuk yang paling realistis, menciptakan efek navigasi "mengambang" di dashboard. Untungnya, dalam produksi Anda tidak akan menemukan omong kosong seperti itu. Anda harus menggunakan trik semacam itu untuk memahami posting Dribbble mana yang paling ditanggapi oleh audiens. Tapi ini adalah topik terpisah untuk mempromosikan produk desain, tentang hal itu lain kali.
Kesimpulan
Desain hari ini sangat menarik. Selama tahun terakhir percobaan UI yang konstan, bagi saya tampaknya desain seperti produk sumber terbuka: semua orang di komunitas dapat membawa sesuatu milik mereka sendiri, dan jika ide-ide ini ternyata menjanjikan, sisanya akan mengangkat gelombang Anda dan membawanya di sepanjang pantai yang jauh. Inilah sebabnya mengapa penting untuk memberi tahu dunia apa yang Anda lakukan.
Sekarang, melihat ke belakang, saya bisa jujur mengakui pada diri sendiri: semua pengalaman bertahun-tahun sebelumnya dalam desain tidak ada artinya. Beralih ke produk saya sendiri dan membuat kit satu demi satu, saya berhasil membuat lompatan besar dalam praktik, sementara pada saat yang sama memoles pengalaman organisasi dan meningkatkan arsitektur sistem desain di Figma. Tapi sekarang repositori raksasa komponen dan kemungkinan statusnya telah muncul di kepala saya. Dan jika Anda membangunkan saya di malam hari, dan bertanya, misalnya, tentang Tab, saya akan langsung
menjatuhkan Anda semua tentang mereka .
Jika Anda mempertimbangkan untuk mengumpulkan
ui kit Anda dan mencoba menjual, saya akan menjawab bahwa itu pasti sepadan. Ternyata menjadi jauh lebih menarik untuk menciptakan tugas-tugas desain untuk Anda sendiri daripada terjebak dalam banyak suntingan bodoh dari klien berikutnya. Dalam kasus terburuk, Anda akan mendapatkan lebih banyak pengalaman. Dengan serangkaian keadaan yang berhasil, Anda akan menerima penjualan pertama, yang tentunya akan memacu dan memotivasi Anda lebih banyak lagi.
Lakukan itu! Selamat bersenang-senang membuat prototipe
Anda juga dapat berlangganan saluran saya Berguna untuk Desainer , di sana saya mengatakan bahwa saya berpikir tentang desain dan produk di sekitar adegan desain.
Ngomong-ngomong, jika Anda memahami tren desain Barat, memperhatikan kisi, tipografi, ritme horizontal, dan umumnya setiap piksel, maka Anda memiliki peluang besar untuk bergabung dengan tim Setproduct kecil untuk bersama-sama mengisi pasar digital dengan templat desain berkualitas tinggi yang menyelamatkan tim lain seluruh bulan pembangunan. Email saya di Telegram .