Hai semuanya, saya Vanya - pengembang iOS. Pada artikel ini, saya akan berbicara tentang cara membuat templat proyek Xcode dan bagaimana mereka membantu menghemat waktu di awal proyek.

Sekarang pengembang iOS memiliki banyak alat untuk mengotomatisasi tindakan rutin. Di Surf kami menggunakan Generamba, Fastlane, SwiftGen, SwiftLint, Jenkins. Dan terus mencari cara untuk mengotomatisasi sesuatu yang lain. Dan jika sebelumnya kita menghabiskan 1-2 hari untuk inisialisasi proyek baru, sekarang tidak lebih dari 4 jam.
Apa yang Anda butuhkan untuk mulai mengembangkan proyek besar?
1. Buat repositori.
- Konfigurasikan hak akses;
- Atur pemberitahuan di pengembang obrolan.
2. Buat proyek.
- Buat struktur folder;
- Tambahkan berbagai file tambahan seperti semua ekstensi favorit Anda;
- Konfigurasi CI / CD;
- Tambahkan berbagai linter dan generator (Generamba / SwiftLint / SwiftGen);
- Kencangkan kecanduan;
- ...
Setelah 1-2 hari kerja, Anda dapat memulai pengembangan penuh.
Jelas, sebagian besar langkah-langkah ini dapat diotomatisasi. Pilihan yang mungkin ada adalah:
- XcodeGen;
- Template proyek Xcode;
- Proyek Xcode dasar.
Xcodegen
+ Memungkinkan Anda untuk menghasilkan .xcodeproj dengan cepat menggunakan file konfigurasi, yang menambahkan kemampuan untuk menghilangkan konflik dalam file proyek.
- Digunakan bersama skrip lain, karena hanya berfungsi dengan file proyek, tanpa mempengaruhi sisa file.
Template Proyek Xcode
+ Anda dapat menghasilkan .xcodeproj dengan semua pengaturan, serta file tambahan lainnya.
- Tidak ada dokumentasi resmi lengkap dan deskripsi templat di xml.
Proyek Xcode Dasar
+ Mengkonfigurasi dengan cepat dan segera dengan semua file dan dependensi yang diperlukan.
- Merombak proyek tertentu untuk waktu yang lama. Dan Anda dapat secara tidak sengaja melewati satu langkah dan menembak diri Anda sendiri.
Akibatnya, kami memutuskan untuk menggunakan proyek Xcode, ini memungkinkan kami untuk mengoptimalkan proses dan mengurangi waktu untuk membuat proyek. Proyek Xcode dasar tampak seperti penopang, dan kami tidak memerlukan fleksibilitas yang diberikan skrip khusus.
Template Proyek Xcode
Seperti yang saya tulis di atas, menggunakan templat Xcode Anda dapat membuat proyek iOS / macOS / tvOS / watchOS / Cross-platform dan menambahkan file dan pengaturan. Masalahnya adalah Apple tidak memberikan dokumentasi apa pun untuk ini. Semua itu - beberapa tutorial kecil dan contoh dari penggemar yang berbeda, saya menggunakan
wiki ini.Apa yang ada di luar kotakTemplat aplikasi iOS ada di sini:
/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates/Project Templates/iOS/dan untuk aplikasi MacOS di sini:
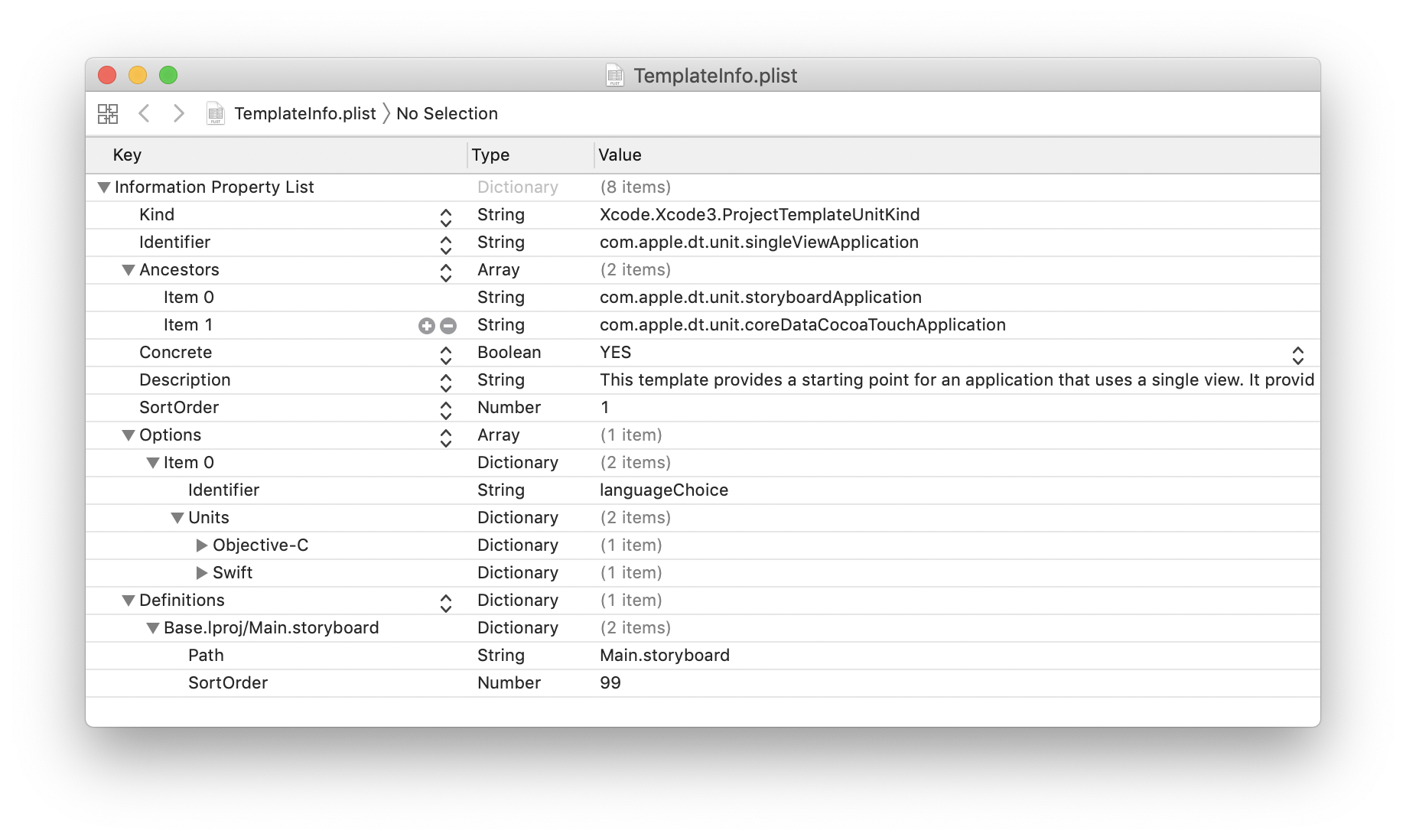
/Applications/Xcode.app/Contents/Developer/Library/Xcode/Templates/Project Templates/Mac/Template proyek diwakili oleh file .plist biasa. Inilah tampilan Aplikasi Tampilan Tunggal yang dikenal.

Setiap template memiliki nama unik - "Identifier", template Apple memiliki awalan com.apple.dt.unit.
Leluhur adalah orang tua dari templat saat ini. Template mendukung pewarisan berganda, yaitu, Aplikasi Tampilan Tunggal mewarisi properti dari Aplikasi Storyboard dan Aplikasi Core Cocoa Touch Application.
Inilah tampilan Hirarki Aplikasi Tampilan Tunggal.
 Buat template Anda sendiri
Buat template Anda sendiriTemplat khusus ditambahkan ke perpustakaan setempat ~ / Library / Developer / Xcode / Templates, jadi kami tidak akan kehilangan mereka saat memperbarui Xcode. Jika tidak ada direktori seperti itu, buatlah.
Saya telah menyiapkan templat kecil yang akan ditambahkan ke proyek Podfile kami dengan dependensi yang telah ditentukan.
Kode Template yang Disiapkan <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>Kind</key> <string>Xcode.Xcode3.ProjectTemplateUnitKind</string> <key>Identifier</key> <string>ru.surfstudio.dt.unit.customTemplate</string> <key>Ancestors</key> <array> <string>com.apple.dt.unit.singleViewApplication</string> </array> <key>Concrete</key> <true/> <key>Description</key> <string></string> <key>Definitions</key> <dict> <key>../Podfile</key> <string>platform :ios, '11.0' pod 'Alamofire' pod 'Crashlytics' pod 'Fabric' </string> </dict> <key>Nodes</key> <array> <string>../Podfile</string> </array> </dict> </plist>
Di sini kami membuat bagian Definisi, yang akan berisi variabel dan file yang dapat ditambahkan ke proyek. Di sana dan menambahkan kunci Podfile. Kunci menunjukkan file yang kita buat atau edit. Setelah kunci, atur baris yang akan ditulis ke file ini. Alih-alih menulis baris secara manual, kami merujuk ke file dari direktori dengan template dan mengambilnya dari sana.
Sekarang ambil kode ini dan masukkan ke dalam file bernama TemplateInfo.plist di folder CustomTemplate.xctemplate dari direktori templates.
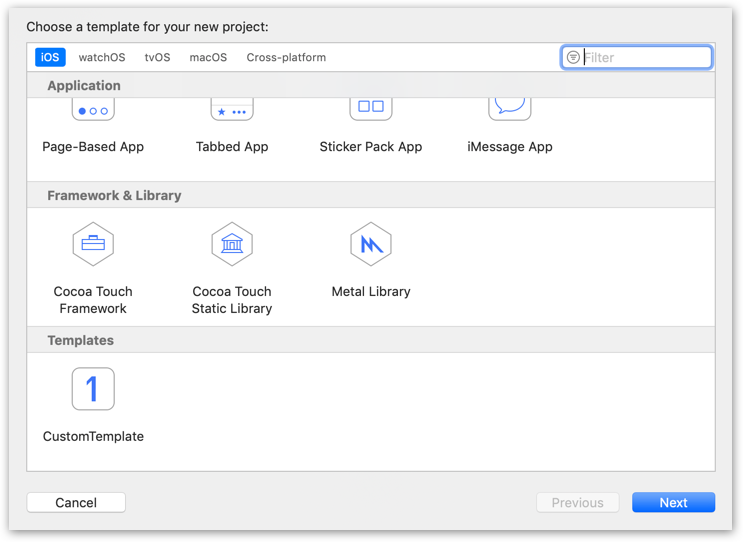
Mari kita lihat apa yang kita dapat. Jika semuanya berjalan sesuai rencana, maka saat membuat proyek di Xcode (File-> New-> Project (⇧⌘N)), kita akan melihat bagian Template baru dan di dalamnya template "CustomTemplate" baru kami.

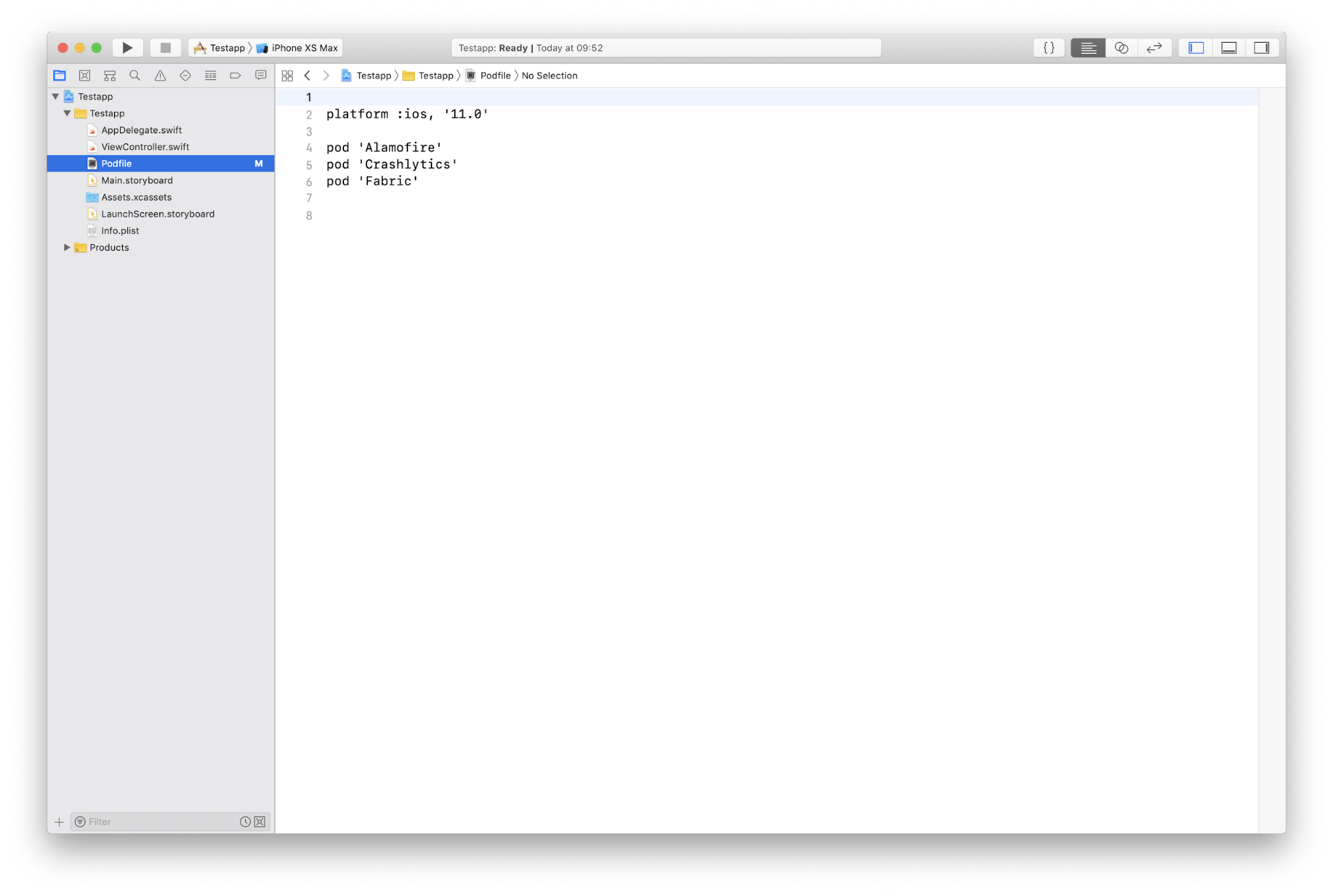
Kami memilihnya dan membuat proyek. Setelah penciptaan, Prodfile akan ditambahkan, sesuai kebutuhan.
 Kami memompa di atas templat
Kami memompa di atas templatMari tambahkan generasi Readme untuk proyek kami. Sekarang mari kita coba menambahkannya segera dengan file, dan tidak menggambarkannya di dalam template.
Jadi, tambahkan file README.md di dalam CustomTemplate.xctemplate kami dan ini dia:
# ___PROJECTNAME___ Description of my project
Agar template kami dapat menambahkan file ke bagian Nodes, Anda perlu menambahkan:
<string>../README.md</string>
Juga, di dalam bagian Definisi, tambahkan:
<key>../README.md</key> <dict> <key>Path</key> <string>README.md</string> </dict>
Kode templat lengkap sekarang terlihat seperti ini <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd"> <plist version="1.0"> <dict> <key>Kind</key> <string>Xcode.Xcode3.ProjectTemplateUnitKind</string> <key>Identifier</key> <string>ru.surfstudio.dt.unit.customTemplate</string> <key>Ancestors</key> <array> <string>com.apple.dt.unit.singleViewApplication</string> </array> <key>Concrete</key> <true/> <key>Description</key> <string></string> <key>Definitions</key> <dict> <key>../Podfile</key> <string> platform :ios, '11.0' pod 'Alamofire' pod 'Crashlytics' pod 'Fabric' </string> <key>../README.md</key> <dict> <key>Path</key> <string>README.md</string> </dict> </dict> <key>Nodes</key> <array> <string>../Podfile</string> <string>../README.md</string> </array> </dict> </plist>
Mari kita periksa apa yang terjadi.
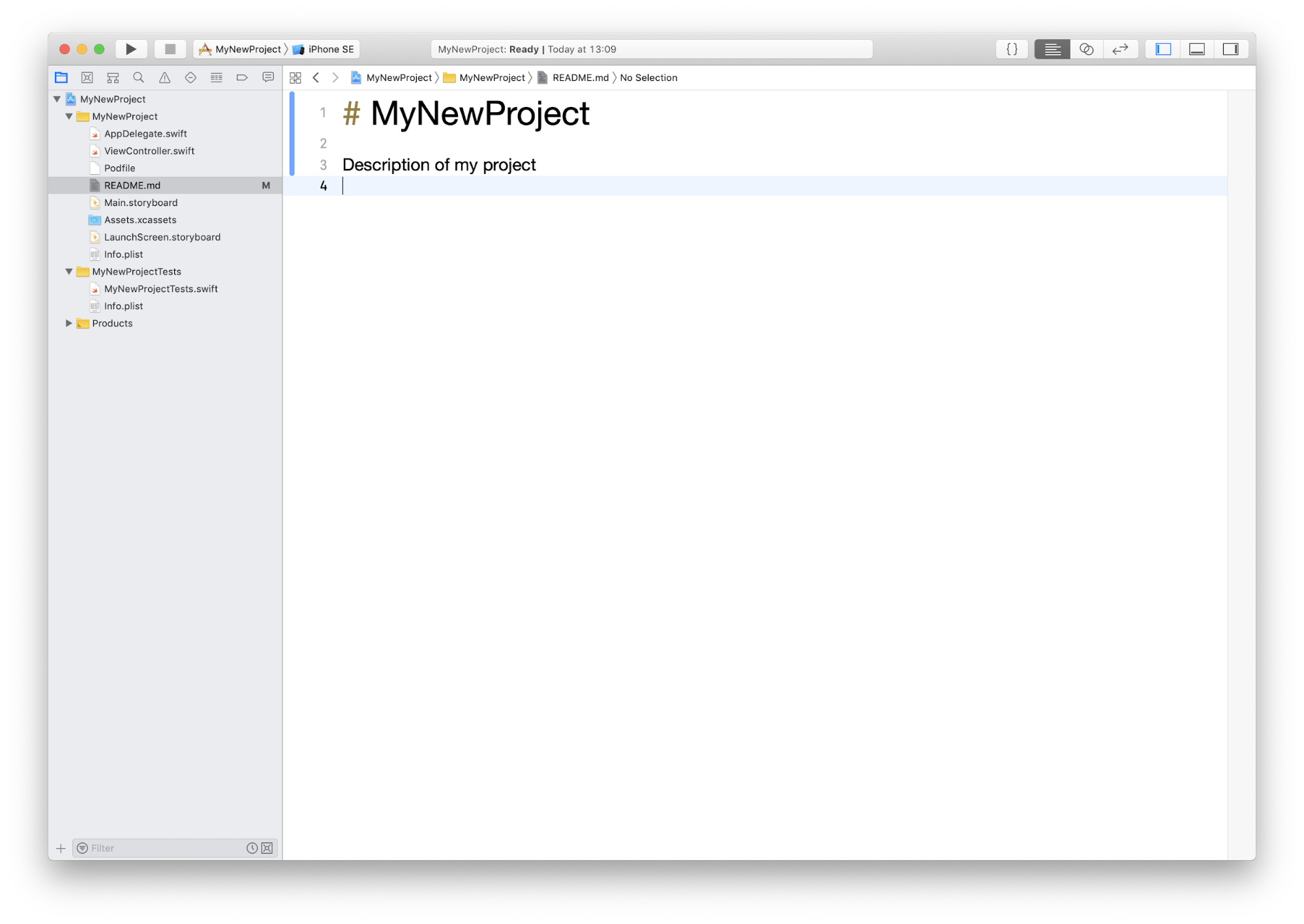
Mari kita coba lagi untuk membuat proyek menggunakan CustomTemplate kita, dan pada akhirnya kita akan melihat bahwa Readme telah ditambahkan ke proyek:

Orang-orang yang penuh perhatian memperhatikan bahwa dalam README.md kami menambahkan ___PROJECTNAME___ ke header, dan bukan “MyNewProject”. ___PROJECTNAME___, ini adalah konstanta standar yang dapat Anda gunakan untuk kebutuhan Anda.
Misalnya, untuk menghasilkan header untuk file dengan kode, seperti yang biasanya dilakukan Xcode bagi kami, gunakan templat berikut:
// // ___FILENAME___ // ___PACKAGENAME___ // // Created by ___FULLUSERNAME___ on ___DATE___. //___COPYRIGHT___ //
Informasi lebih lanjut tentang konstanta yang tersedia ada di
sini .
Kesimpulan
Hari ini kami belajar cara membuat templat proyek sederhana. Sekarang kami memiliki template yang dapat menambahkan file Podfile dan README ke proyek kami.
Jika Anda ingin mengikuti jejak kami dan mengurangi waktu untuk membuat proyek, maka saya sarankan:
1. Pilih solusi yang tepat.
Selain templat Xcode, ada yang lain: XcodeGen atau proyek dasar. Dalam kasus apa pun, sebelum memilih alat, pelajari pro dan kontra dan pilih yang tepat.
2. Jelaskan secara rinci langkah-langkah yang diperlukan untuk membuat proyek tipikal. Proyek tidak terlalu sering dimulai, sehingga Anda dapat melupakan beberapa langkah.
3. Cobalah untuk mengotomatiskan langkah-langkah dari poin # 2.
Sebagai contoh, beberapa dari mereka harus ditransfer ke templat Xcode, dan beberapa ke skrip untuk dipanggil setelah pembuatan proyek.
Informasi yang berguna:
artikel ulasan tentang templat dan
dok pada templat