September lalu, saya menyelesaikan proyek besar pertama saya dengan teks-teks front-end. Saya dulu membantu sesama desainer dengan pembuatan kata, tetapi biasanya ini adalah perubahan poin: menghasilkan istilah atau frasa, mempersingkat kalimat, menjelaskan sesuatu dalam bahasa yang sederhana. Di sini saya mengedit teks pada 100+ layar. Saya pikir ini adalah alasan yang bagus untuk artikel ini.
Saya akan segera memperingatkan Anda: Saya tidak akan memberi tahu Anda teks mana yang diperlukan dalam judul dan tombol - ini sudah cukup di Internet.
Artikel ini adalah tentang penulisan UX, organisasi kerja, dan tantangan yang saya temui.

Apa proyek ini?
Kami sepenuhnya mereduksi akun pribadi pengguna di situs web perusahaan telekomunikasi Novosibirsk, Electronic City. Ini adalah penyedia regional utama layanan digital, yang melayani 93% kota. Perusahaan hampir tidak memiliki pesaing.
Kota elektronik menghubungkan Internet, televisi digital dan kabel, keamanan dengan tombol alarm, pemantauan video, interkom, sensor perdamaian, akses ke kamera, kontrol pintu dan gerbang smartphone. Daftar ini cukup mengesankan.
Di satu bagian akun pribadi Anda, Anda dapat menghubungkan layanan ini, di bagian lain - konfigurasikan. Selain itu, ini sudah berbagai fungsi dan antarmuka. Di bagian ketiga, Anda dapat mengelola akun: mengatur pembayaran otomatis, menunda pembayaran, detail pesanan, memblokir sementara akun.
Ada banyak pekerjaan.
Seperti inilah proyek itu ketika saya terhubung dengannya. Bisa dikatakan, ini pengantar.
 Akun saya terdiri dari enam bagian dan 100+ layar. Ada teks di mana-mana
Akun saya terdiri dari enam bagian dan 100+ layar. Ada teks di mana-manaDan di sini adalah katalog layanan. Sejauh ini tanpa campur tangan saya.
 Direktori 34 layar dengan status berbeda. Di bagian ini Anda hanya dapat menghubungkan layanan. Dan untuk mengelola sudah di tempat lain
Direktori 34 layar dengan status berbeda. Di bagian ini Anda hanya dapat menghubungkan layanan. Dan untuk mengelola sudah di tempat lainSaya harap lingkup pekerjaannya jelas.
Mengapa Anda membutuhkan penulis UX. Dan mengapa pada prinsipnya diperlukan?
Jawaban yang jelas adalah membuat teks lebih jelas, lebih pendek dan lebih ramah.
Tetapi ada jawaban yang tidak jelas: seorang penulis UX dapat menggunakan teks untuk meningkatkan produk. Terkadang saya berhasil membantu desainer mengurangi jumlah layar, menyederhanakan interaksi pengguna dan meningkatkan desain dengan cara lain.
Penulis-UX dengan satu kalimat dapat meningkatkan prinsip layanan.
Bisakah seorang desainer menulis teks sendiri
Mungkin dia melakukannya. Perancang harus menulis sesuatu saat bekerja agar tidak menanamkan "ikan" di gambar. Tetapi kata-kata yang tepat bukanlah tugasnya, dan kemungkinan besar bukan kudanya. Tidak ada gunanya membuang waktu pada mereka: beralih antara mode "tulis / menggambar" membutuhkan banyak energi, dan kemudian Anda masih harus menulis ulang.

Teks ini dikirimkan kepada kami oleh klien. Dia baik, tetapi tidak menjawab pertanyaan dasar. Bagaimana jika saya memasang camcorder di rumah dan orang luar dapat mengaksesnya? Misalnya, seorang karyawan perusahaan?
Kapan harus menghubungkan penulis UX ke proyek
Tergantung pada kompleksitas proyek. Tidak ada jawaban yang benar untuk pertanyaan itu.
Saya terhubung ke proyek Electronic City ketika semua layar sudah ditarik. Tapi ini bukan indikator - Saya tahu produk perusahaan dengan baik, karena saya sebelumnya benar-benar menulis ulang bagian "Pertanyaan dan Jawaban" di situs. Skenario utama perilaku pengguna tidak berubah, jadi saya tidak perlu membantu meningkatkan desain.
Dalam proyek lain, mereka menghubungkan saya selama desain. Dan kemudian antarmuka membaik tepat di depan mata kita.
Tugas 1

Dua desainer tidak tahu bagaimana merumuskan kondisi sederhana. Coba kamu
Beginilah situasinya dijelaskan kepada saya.
Layanan ini ingin mengumpulkan lebih banyak informasi tentang pengguna dan untuk ini meminta orang untuk menjawab tiga pertanyaan. Untuk jawaban atas satu pertanyaan, pengguna menerima tiga hari bonus, untuk jawaban atas pertanyaan kedua - tujuh hari lagi, dan untuk yang ketiga - sepuluh lainnya. Secara total, Anda bisa mendapatkan 20 hari bonus.
Anda dapat melewatkan pertanyaan pertama, menjawab pertanyaan kedua dan ketiga - dapatkan 10 hari. Jika Anda melewatkan pertanyaan kedua atau ketiga, tetapi menjawab dua pertanyaan lainnya, itu akan tetap 10 hari.
Kedengarannya sangat membingungkan. Pertama, saya mencoba mencari tahu logikanya.
Solusi
Jika seseorang menjawab dua pertanyaan, ia akan menerima sepuluh hari. Dan jika dia menjawab tiga pertanyaan, dia akan memiliki dua puluh hari tambahan. Bukan tiga tambah tujuh tambah sepuluh, yang perlu Anda hitung di pikiran Anda, tetapi dua puluh sekaligus. Trik ini memungkinkan kita untuk tidak menjelaskan bagaimana hari-hari diringkas.
Dengan kata-kata semuanya berubah menjadi lebih sederhana. Cukup dengan mengubah "pertanyaan" menjadi jawaban ", dan gambarnya akan menjadi lebih jelas.

Terkadang Anda perlu menghubungkan penulis UX di saat sulit bagi perancang untuk merumuskan sesuatu, dan ini dapat merusak antarmuka.
Tapi Anda bisa sebaliknya: pertama tulis teksnya, lalu desain.
Bagaimana kami mengatur prosesnya
Biasanya kami membahas desain di
Miro . Komentar dan teks yang diperbaiki saya tinggalkan di sana. Tetapi ini ternyata tidak nyaman bagi pelanggan, dan partisipasinya diperlukan untuk mengklarifikasi informasi.

Jadi saya mulai menulis teks di Google Documents, dan pelanggan berkomentar di sana.
Tetapi jika di Miro perancang melihat bagian teks mana yang Anda koreksi, maka dalam dokumen teks - tidak. Oleh karena itu, untuk setiap halaman tata letak, saya memasukkan semua teks, dan bukan hanya bagian yang diperbaiki. Ini penting bagi perancang untuk memahami bagaimana tampilan teks akhir.
Misalnya, halaman tersebut memiliki tiga paragraf teks tentang layanan ini. Jika hanya ada paragraf ketiga yang ditulis ulang dalam dokumen, perancang harus membaca teks sekali lagi dan berpikir tentang apa yang saya ubah.

Untuk memperjelas halaman yang dimaksud teks, saya menyalin tautan ke halaman tertentu di tata letak di bawah judul. Ini berguna ketika subbagian dengan layanan memiliki beberapa halaman atau status yang berbeda.
Misalnya, dalam katalog ada subbagian “Antivirus”. Ini memiliki enam halaman yang dibedakan oleh detail kecil. Tiga dari mereka dalam proyek ini disebut hampir sama. Agar tidak membuat perancang berpikir untuk halaman teks mana, saya memberikan tautan.

Kemudian ternyata mengetik ulang teks dari gambar menjadi dokumen tidak nyaman. Oleh karena itu, perancang mengunggah semua tata letak ke Zeplin juga. Di sana Anda dapat menyalin teks langsung dari tata letak.
Jadi kami bekerja menggunakan Sketch, Miro, Google Docs, dan Zeplin. Nah, Telegram, untuk dengan cepat mengklarifikasi sesuatu dengan klien.
Sayangnya, tidak ada alat tunggal di mana Anda dapat mendesain tata letak, mengedit teks dan berkomunikasi dengan pelanggan.
Anda dapat mengerjakan satu frasa selama satu jam. Dan itu sangat berharga
Penulis UX tidak bekerja dengan cepat. Terkadang Anda harus memikirkan satu frasa selama satu jam dan menulis ulang lusinan kali. Lebih baik memilah sepuluh opsi dan mencapai hasil yang diinginkan, daripada terburu-buru untuk memberikan teks mentah.
Ingat, ribuan orang akan menggunakan antarmuka.
Tugas 2

Teka-teki itu. Seseorang yang tinggal di Jalan Deputatskaya memiliki internet. Dia masuk ke katalog layanan, mengklik "Connect Internet" dan melihat teks "Layanan akan ditambahkan ...". Apa artinya itu? Apakah dia akan menghubungkan internet lagi? Apakah dia harus mengubah tarif? Apakah mereka akan mulai mengambil uang darinya untuk layanan baru?
Coba tebak dan tulis ulang.
Formulasi ini melukai hati saya dan menghabiskan setengah jam dari hidup saya. Saya redid lima kali untuk membuat teks dimengerti dan pada saat yang sama ringkas.
Dan inilah solusinya
Kami akan melakukan kabel Internet tambahan. Anda dapat mengubah tarif di Layanan Saya.Ini adalah kata-kata yang sangat sederhana. Tetapi sebelum itu ada empat yang sulit. Yang saya potong dan tulis ulang.
Terkadang, untuk mencapai solusi sederhana, Anda harus terlebih dahulu memilah-milah kompleks.
Halaman lain dari ayat yang sama membutuhkan waktu satu setengah jam.

Perancang memasukkan "ikan" ke dalam tata letak, dan saya perlu menyiapkan deskripsi. Tampaknya di sini rumit?
Jika saya tidak tahu produknya, saya akan menyarankan untuk meninggalkan paragraf tentang kantor layanan dan tarif. Jangan mengalihkan perhatian orang dengan surat tambahan. Atau saya akan memasukkan teks pemasaran - tentang kelancaran operasi, sumber daya internal dengan film gratis dan router berbagi.
Tapi saya tahu produknya.
Tugas 3
Di penyedia kami, Anda dapat menghubungkan Internet tidak hanya untuk diri Anda sendiri, tetapi juga untuk orang lain. Misalnya, untuk orang tua. Nyaman - saya memesan kabel kepada ibuku dan Anda membayar dari akun pribadi Anda untuk menyelamatkannya dari kerumitan. Tapi, seperti yang sudah Anda ketahui, Anda dapat menghubungkan kabel kedua ke rumah Anda! Oleh karena itu, dalam satu teks saya harus menulis tentang ketiga opsi dan pada saat yang sama tidak membingungkan siapa pun dan tidak menekan tautologi.
Cobalah untuk membuat deskripsi.
Solusi
Saya meneliti lebih dari selusin formulasi, tetapi setiap kali ternyata dengan kikuk dan anggun. Solusi kedua dari belakang adalah teks yang membingungkan.
Anda dapat menghubungkan Internet ke apartemen Anda, ke apartemen lain, tetapi di bawah akun Anda atau melakukan kabel tambahan ke apartemen yang sudah terhubung.Anda tidak akan langsung mengerti. Oleh karena itu, saya memecah teks menjadi beberapa bagian, dan mendaftar kondisi dalam daftar.
Anda dapat terhubung:
- Internet ke apartemen Anda;
- Internet ke apartemen lain, tetapi di bawah perjanjiannya sendiri - misalnya, untuk orang tua;
- kabel Internet tambahan ke apartemen yang sudah terhubung.
Jadi solusi yang sederhana dan jelas ditemukan. Sebelum dia, ada sekitar selusin yang sulit yang harus ditinggalkan.
Ada dua kesimpulan.
Menghabiskan satu jam untuk satu kalimat tidak masalah. Karena dalam prosesnya Anda perlu memilah-milah puluhan opsi yang tidak pantas.
Seorang penulis UX harus berpikir tidak hanya tentang kata dan frasa individual, tetapi juga tentang bagaimana teks akan membantu antarmuka. Dengan menggunakan huruf, Anda dapat memecahkan masalah khusus yang sulit untuk diatasi dengan cara lain.
Singkatnya / semuanya jelas
Saat Anda mendesain antarmuka, Anda dapat memperbaikinya dengan dua cara.
Cara pertama adalah membuat teks lebih pendek. Aturan sederhana "antarmuka yang lebih baik - tanpa antarmuka" berlaku untuk teks.
Cara kedua adalah membuat teks lebih jelas. Sayangnya, terkadang karena ini, teks menjadi lebih panjang. Pada contoh di atas, saya mengganti "Layanan akan ditambahkan" dengan "Kami akan melakukan kabel Internet tambahan". Itu perlu, tetapi di dalamnya masih roboh. Memang, sekarang di antarmuka teks akan menempati dua baris, bukan satu.
Itu terjadi. Tapi lebih baik menulis judul yang bisa dimengerti dalam dua baris daripada judul yang tidak bisa dipahami.
Idealnya, saat itu muncul dan mempersingkat teks, dan membuatnya lebih jelas.
Terkadang dilarang meningkatkan
Jika Anda meningkatkan antarmuka yang ada daripada mengembangkan yang baru, pelanggan dapat melarang mengubah teks.
Misalnya, Anda ingin menyederhanakan istilah yang ambigu.

Electronic City memiliki layanan Calm Sensor - perusahaan memasang peralatan yang memantau apartemen. Jika air bocor atau pencuri masuk ke jendela, pengguna akan segera menerima pemberitahuan di telepon. Dengan nama "Calm Sensor" tidak jelas jenis layanan apa itu. Mungkin ini gelang yang melacak kondisi Anda? Atau alat yang memeriksa denyut nadi nenek Anda? Kita bisa datang dengan nama yang berbeda, tetapi pelanggan dari penyedia sudah mengetahuinya. Tidak perlu berubah, dan bahkan berbahaya.
Terkadang mustahil untuk mengubah bahkan frasa individual dalam antarmuka.

Saya menyarankan untuk menulis "Masukkan akun", tetapi perusahaan menggunakan "Isi ulang akun dengan jumlah." Anda tidak bisa berubah.
Kasus lain adalah batasan hukum. Terkadang Anda tidak dapat memperbaiki teks atau menyingkirkan istilah yang rumit, karena pengguna yang tidak puas dapat menuntut perusahaan.

Beton selalu bagus. Tetapi perusahaan tidak dapat menjanjikan bahwa jumlah saluran tidak akan berubah. Karena berisiko melanggar ketentuan penawaran umum.
Contoh paling sederhana adalah paragraf tentang penyimpanan data pribadi. Jika situs memiliki formulir di mana Anda meminta nama dan nomor telepon, Anda harus memberi tahu pengguna bahwa Anda akan menyimpan data yang dimasukkan. Dan ini sedikit mengkhawatirkan. Anda tidak pernah tahu, spam nanti.
Kata-kata tentang penyimpanan data itu menakutkan, tetapi cobalah untuk menjelaskannya kepada pengacara.
Penulis UX adalah suara merek
Pemasar menciptakan citra merek sehingga berbeda dari pesaing dan dikaitkan dengan keunggulan tertentu di antara audiens target. Teks adalah bagian dari interaksi dengan konsumen, dan perusahaan yang berbeda memiliki gaya komunikasi yang berbeda dengan orang.
Ini juga berlaku untuk teks front-end, tetapi di sini penulis UX bertanggung jawab untuk suara merek. Tayangan pengunjung ke layanan atau pengguna aplikasi tergantung pada nada mikroteks.
Antara "Yo, terbang ke bagian" Diskon "dan" Selamat siang. Kami telah mengumpulkan penawaran terbaik untuk Anda di bagian "Promosi" »perbedaan besar.
Penulis UX harus mengingat hal ini. Dan juga - untuk dapat berbicara dalam "suara" yang berbeda.
Ketika saya menulis teks untuk provider, saya tetap berbicara dengan asisten yang sopan yang hanya menjelaskan yang paling penting. Dia tidak menabur lelucon, tetapi juga tidak berperilaku resmi yang digarisbawahi. Misalnya, ketika seseorang diminta untuk melakukan beberapa tindakan (selalu microstress), dia tidak melupakan "Tolong".
Itu tadi.

Sudah menjadi.

Di sini kami berterima kasih atas pembayaran Anda, dan tidak hanya melaporkan transaksi yang berhasil. Satu kata diubah, dan robot berubah menjadi seseorang.
Itu tadi.

Sudah menjadi.

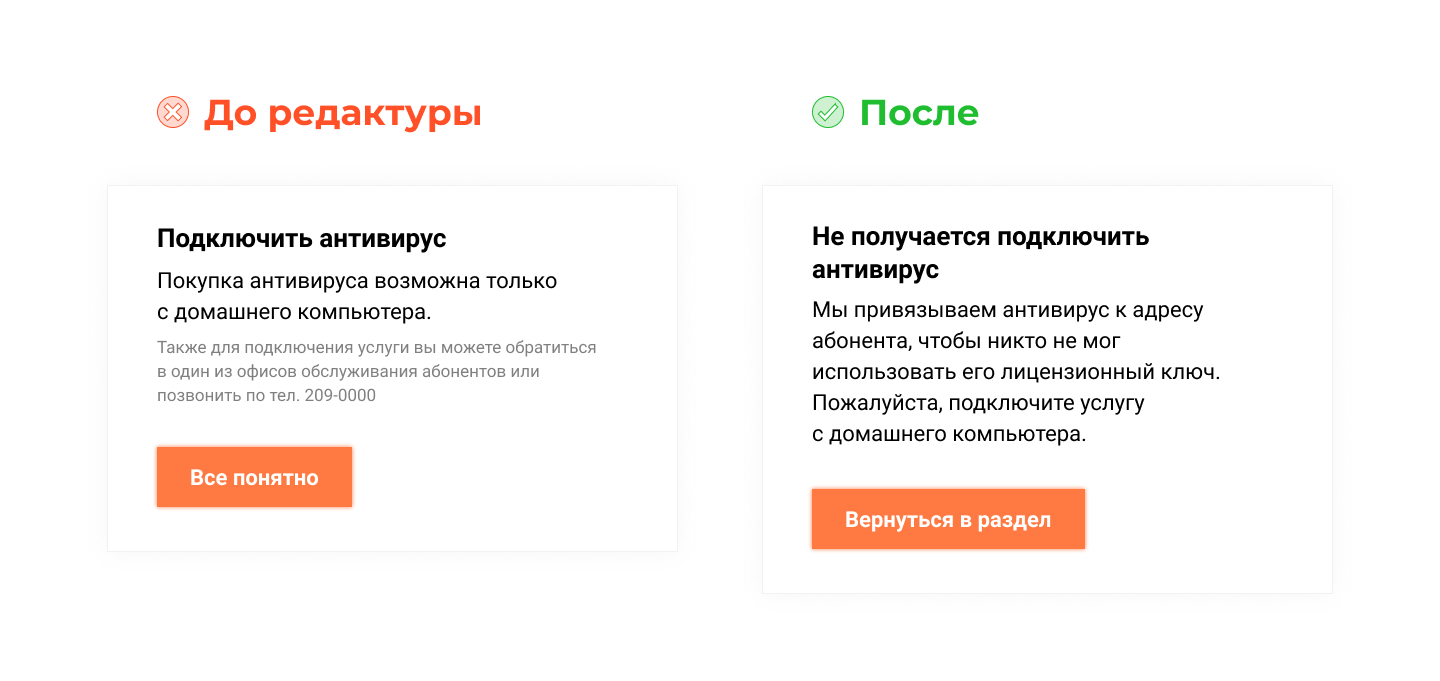
Dalam tata letak asli, teks agak kasar kepada pengguna. Untuk menghindari ini, Anda perlu menjelaskan mengapa perusahaan mengharuskan Anda untuk menghubungkan antivirus hanya dari komputer di rumah Anda.
Terkadang cukup mengubah satu kata saja sehingga antarmuka mulai berbicara kepada pengguna dengan ramah. Jadi, dalam contoh di atas, saya tidak menyarankan perubahan radikal. Namun teks tersebut masih menjadi lebih sopan. Kekuatan kata-kata terletak pada nuansa.
Hal utama yang perlu diingat adalah mencoba untuk tidak bercanda tentang antarmuka. Bahkan jika Anda berpikir Anda dapat membuat suara merek yang unik. Humor berbeda untuk semua orang, dan hampir setiap lelucon dapat menyinggung seseorang. Kreatif demi kreativitas membahayakan dan mengalihkan perhatian. Dan teks UX harus membantu pengguna.
Keseimbangan antara singkatnya dan kemanusiaan
Teks apa pun dapat dikurangi hingga minimum. Tetapi singkatnya tidak selalu merupakan solusi terbaik.
Terkadang antarmuka harus "mengobrol" dengan pengguna - untuk menciptakan perasaan bahwa temannya duduk di sisi lain layar dan menjelaskan hal-hal rumit dalam bahasa sederhana. Dalam hal ini, bahasa gaul, neologisme, dan bahkan kata-kata parasit sesuai. Informalitas semacam itu mengubah robot menjadi seseorang.
Gunakan pesan “Oh! Sesuatu yang salah terjadi. ”Tidak hanya di halaman 404.
Jangan takut bahasa hidup dalam teks front-end. Jadi, Anda menciptakan suara merek, yang akan mengingat perusahaan.
Dapatkan kamus proyek
Semakin besar proyek, semakin banyak istilah dan frasa duplikat yang Anda miliki. Tidak mungkin untuk menulis "Masukkan akun" dalam satu bentuk, dan yang lain - "Isi ulang akun dengan jumlah". Seseorang, tentu saja, akan mengerti apa yang Anda inginkan darinya (Anda menginginkan uang, Anda dapat segera melihatnya), tetapi konsistensi produk tersebut akan dilanggar.
Tetapi jika pada halaman situs yang berbeda Anda akan menggunakan satu atau beberapa istilah lain untuk tindakan atau bagian yang sama ("Masuk ke situs" / "Login", "Tarif" / "Harga", "Artikel" / "Blog"), pengguna akan mengutuk Anda. Teks adalah elemen antarmuka. Dan menggunakan istilah berbeda secara paralel sama dengan menggunakan tombol berbeda untuk tindakan yang sama.
Untuk mencegah hal ini terjadi, mulailah kamus. Selama pengembangan proyek, Anda akan mengisinya dengan frase khas baru. Desainer mengumpulkan semua kontrol dalam panduan UI, dan akan bermanfaat bagi kita untuk mengadopsi praktik ini. Jika di masa depan proyek ditransfer ke perusahaan lain, kamus Anda akan membantu kolega - penulis UX.
Kami tidak memiliki kamus seperti itu. Karena itu, ketika pelanggan mulai mengubah beberapa kata, saya harus mencari secara manual dan memperbaiki istilah-istilah ini dalam teks lain.
Mengedit dan mengoreksi
Anda menulis teks, komentar pelanggan pada mereka atau memperbaikinya. Kemudian Anda membawa semuanya ke pandangan umum. Apakah mungkin untuk mentransfer teks ke pengembangan? Tidak.
Sekalipun Anda dan pelanggan senang dengan teks-teks itu, mereka perlu diperlihatkan kepada editor dan korektor.
Editor akan menghargai teks dengan tampilan yang segar, korektor akan membantu dengan tanda baca dan kesalahan ketik yang kompleks. Penting bahwa pekerjaan Anda diperiksa. Tidak peduli seberapa baik Anda. Semua orang lalai.
Setelah mengedit dan mengoreksi teks dapat ditransfer ke produksi.
Untuk meringkas?
- Penulis UX menyederhanakan pekerjaan desainer dan membantu menjadikan produk lebih baik.
- Teks untuk antarmuka dapat ditulis sebelum dimulainya desain, bersamaan dengan itu dan pada tahap akhir pekerjaan.
- Alat tunggal untuk kolaborasi antara penulis, perancang, dan pelanggan UX belum ada. Atau kita belum tahu tentangnya :)
- Satu frasa dapat ditulis selama satu jam. Dan itu sangat berharga.
- Penulis UX tidak hanya menulis teks, ia meningkatkan antarmuka dan membantu pengguna.
- Perlu untuk menulis dengan jelas, dan tidak sebentar.
- Pelanggan dapat menolak teks yang bagus karena alasan mereka sendiri.
- Penulis UX adalah suara merek, jadi itu harus manusiawi.
- Dapatkan kamus proyek untuk menggunakan istilah dan bahasa umum.
- Pastikan untuk melakukan pengeditan dan proofreading agar tidak ketinggalan kesalahan.