
Di masa lalu, artikel "Orchid CMS - CMS on Laravel" lainnya diterbitkan di Habré, dan sekarang setelah dua tahun dan lebih dari 100 rilis kami akan mencoba untuk mengurai kesalahan dan masalah yang menghalangi pengembangan.
1. Posisi
Dalam judul artikel sebelumnya dan di banyak artikel lainnya, diindikasikan singkatan CMS, yang dalam mimpi basah adalah untuk menarik lebih banyak minat dalam pengembangan. Pada saat yang sama, paket tersebut tidak menawarkan solusi siap pakai dalam mereplikasi situs web, tetapi hanya manajemen dalam administrasi.
Pada akhirnya, itu hanya lebih buruk ... Kombinasi ini sendiri mendorong pengguna berpengalaman untuk menginstal, dan pendatang baru diharapkan untuk melihat kemampuan mereka yang biasa, bukan kebebasan.
Ketika datang ke panel admin, hal pertama yang penting adalah bentuk dan cara bekerja dengannya. Misalnya, kami akan mempertimbangkan formulir yang dibuat di atas templat blade , yang menampilkan dan memungkinkan Anda untuk mengedit data beberapa objek:
<form action="..."> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form>
Manajer, editor, dan pengguna secara keseluruhan ingin melihat sebanyak mungkin tentang objek pengeditan dan tidak ada masalah jika semua informasi dapat diambil dari satu tabel, tetapi ketika informasi tersebut sangat melebar?
Solusi paling populer yang saya lihat adalah dengan membagi formulir menjadi beberapa kelas dan file presentasi. Mereka ditampilkan sebagai tab pada formulir, informasi yang akan dikelompokkan berdasarkan hubungan:
<form action="..." id="main"> <input type="text" name="title"> <input type="text" name="price"> <input type="submit" value=""> </form> <form action="..." id="editors"> <input type="submit" value=""> </form> <form action="..." id="history"> <input type="submit" value=""> </form>
Inilah yang direproduksi ... Tentu saja dengan sedikit perubahan dan fitur, tetapi artinya tetap sama. Dalam membuat kelas yang terpisah mengelompokkan semua pemrosesan dalam bentuk bentuk lain:

Menumpangkan pada contoh sebelumnya, dalam kode masing-masing formulir tampak kira-kira sebagai berikut:
class Example extends Form { public $name = 'General'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function display(): View { return view('main'); } public function persist(Model $model) {
Dan formasi dalam pengontrol seluruh grup:
class ExampleController extends Controller { public function index(Model $model) { $form = new FormGroup([ Example::class
Selain memisahkan formulir itu sendiri dan organisasi kecil kode, ini tidak membawa hasil lain. Singkatnya:
- Metode ini sama sekali tidak membantu menyelesaikan duplikasi beberapa elemen, misalnya, bidang "Judul" suatu objek dapat terjadi berkali-kali, tetapi tidak pernah salinan lengkap formulir.
- Dengan berbeda dari tindakan "standar", perlu untuk membuat metode pengontrol terpisah, yang benar-benar merusak seluruh titik pembagian formulir.
- Juga tidak ada keuntungan untuk mengotomatisasi konstruksi tampilan, Anda masih perlu menentukannya secara manual.
3. CRUD
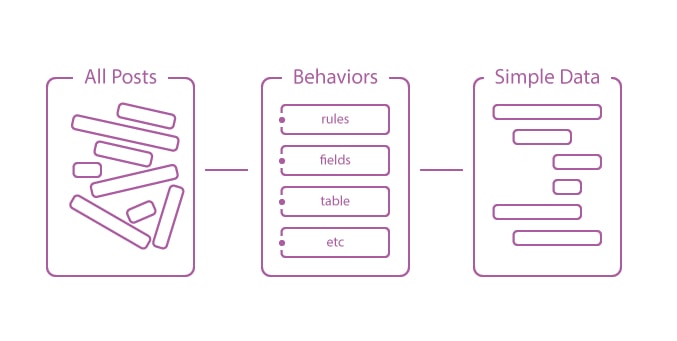
Opsi paling kontroversial, yang sangat sering muncul di feed berita dan pengembang blog. Pendekatan ini digunakan oleh hampir semua paket alternatif, dan itu dibuat. Mengikuti contoh satu sistem yang terkenal di mana semuanya disimpan dalam satu tabel, model dibuat dengan bidang JSON dinamis:

Di kelas terpisah, bidang yang diperlukan untuk membuat dan mengedit dijelaskan, serta tindakan dasar:
class Example extends Behavior { public $name = 'Main'; public function rules(): array { return [ 'title' => 'required|max:160' ]; } public function fields(): array { return [ Input::make('title') ->type('text') ->max(160) ->required(), ]; } }
Berkat pendekatan ini, menulis kode paling sederhana menjadi cepat karena kurangnya kerja dengan presentasi, tetapi itu membawa beberapa masalah:
- Operasi khusus tidak tersedia di dalam fasilitas.
- Tampilan dinamis, seperti modal windows dengan memuat informasi, tidak tersedia.
- Pada penyimpangan sekecil apa pun, misalnya, pembuatan bagan, kami kembali lagi menulis templat
blade dengan gaya dan skrip. - Ketidakmampuan untuk menggunakan data dari sumber selain dari basis data.
- Bekerja hanya dalam kerangka satu tabel, ini bisa diperbaiki, tetapi dalam implementasi pertama dan terakhir itu.
Koreksi
Versi CRUD didasarkan pada presentasi yang sepenuhnya otomatis, yang akhirnya mengarah pada implementasi baru. Kali ini, produk Visual Studio LightSwitch diambil sebagai standar, yang memungkinkan orang untuk menggunakannya tanpa pengetahuan mendalam tentang pengembangan.
Secara alami, kita tidak memerlukan efek seperti itu dan ini bahkan bukan tujuannya, sementara hampir semua kemampuan teknis hadir dalam implementasi Laravel atau pengguna.
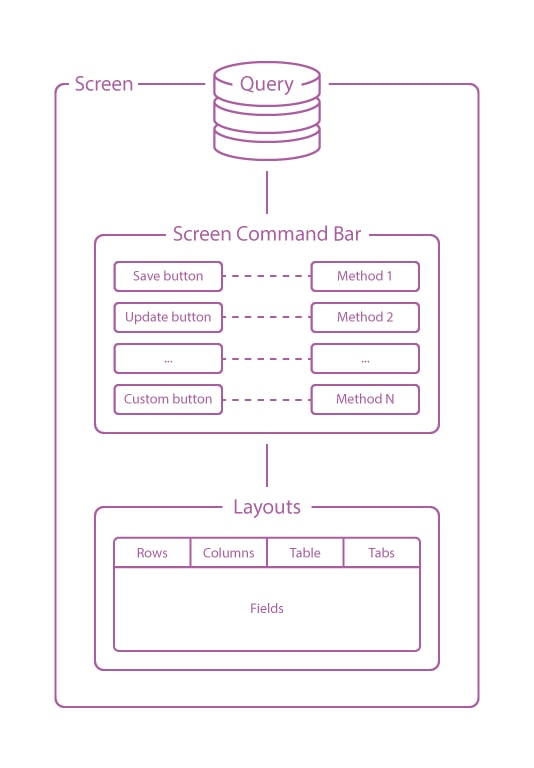
Diputuskan untuk fokus hanya pada satu aspek tunggal - Layar.

Layar adalah semua yang dilihat pengguna di halaman dan tindakan apa yang dapat dilakukannya.
Semua ini dijelaskan dalam satu kelas, dia tidak tahu dari mana datanya berasal, itu bisa: database, API atau sumber eksternal lainnya. Desain tampilan didasarkan pada layer dan yang diperlukan hanyalah menentukan data apa yang akan ditampilkan dalam templat tertentu.
Lapisan bisa berupa tata letak tertentu, yang bisa berupa tabel, baris, grafik, dll. Selain itu, setiap tata letak dapat mencakup tata letak yang berbeda, yaitu bersarang. Misalnya, layar dibagi menjadi dua kolom, di bidang kiri untuk diisi, di sebelah kanan adalah tabel dan grafik pencarian, dll.
Untuk mengontrol data yang ditampilkan di layar, perintah disediakan yang menangani pemrosesan.
class ExampleScreen extends Screen { public $name = 'Example Screen'; public function query(Model $model): array { return [ 'model' => $model ]; } public function commandBar(): array { return [ Link::make('-') ->link('http://orchid.software/ru') ->icon('icon-globe-alt'), ]; } public function layout(): array { return [ Layout::rows([ Input::make('model.title') ->type('text') ->max(160) ->required(), ]) ]; } }
Berhenti terjadi pada opsi ini, karena mempertahankan keseimbangan yang sehat antara penulisan penuh dan pembuatan otomatis, sambil tetap dimengerti.