Sepanjang tahun lalu saya bekerja dengan kerangka kerja favorit saya, Vue.js, menjelaskan dan mewakilinya. Dan saya menyadari bahwa saya belum menemukan penanganan kesalahan di Vue. Saya ingin menjelaskan ini dengan mengatakan bahwa saya menulis kode yang sempurna, tetapi kita semua tahu bagaimana sebenarnya. Selama beberapa hari terakhir, saya bereksperimen dengan berbagai metode penanganan kesalahan yang disediakan Vue, dan memutuskan untuk membagikan penemuan saya. Jelas, ulasan ini tidak akan mencakup semua skenario yang mungkin, tapi saya harap ini membantu Anda!
Kesalahan
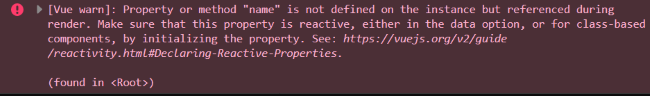
Untuk menguji berbagai metode pemrosesan, saya memutuskan untuk mengambil tiga jenis kesalahan yang berbeda (setidaknya untuk memulainya). Dalam kasus pertama, itu hanya panggilan ke variabel yang tidak ada:
<div id="app" v-cloak> Hello, {{name}} </div>
Dalam contoh ini, pengguna tidak menerima pesan kesalahan, tetapi peringatan [Vue warning] ditampilkan di konsol.

Begini tampilannya eksekusi contoh ini:
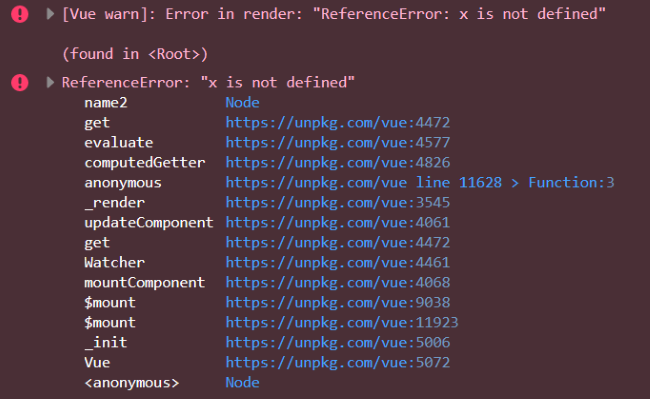
Dalam contoh kedua, saya mencoba untuk mengikat variabel ke properti yang dihitung yang akan menghasilkan kesalahan:
<div id="app" v-cloak> Hello, {{name2}} </div>
const app = new Vue({ el:'#app', computed:{ name2() { return x; } } })
Dalam hal ini, baik peringatan [Vue warn] dan pesan kesalahan yang biasa ditampilkan di konsol, tetapi tidak ada yang dikeluarkan untuk pengguna.

Ini adalah bagaimana kode untuk contoh ini berjalan:
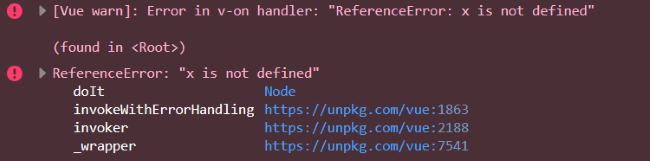
Pada contoh ketiga, saya menggunakan metode yang harus membuang kesalahan.
<div id="app" v-cloak> <button @click="doIt">Do It</button> </div>
const app = new Vue({ el:'#app', methods:{ doIt() { return x; } } })
Seperti dalam kasus sebelumnya, pesan tentang kesalahan ini di konsol akan ditampilkan dua kali: satu peringatan dan satu pesan tentang kesalahan ini. Tapi, tidak seperti dia, kesalahan hanya terjadi ketika tombol benar-benar ditekan.

Dan inilah demo untuk contoh ini:
Sebelum kita melanjutkan, saya ingin memperjelas bahwa contoh-contoh ini tidak menunjukkan semua jenis kesalahan yang dapat Anda lakukan. Ini hanya beberapa yang utama, yang, menurut pendapat saya, sering dapat ditemukan dalam aplikasi berdasarkan Vue.js.
Jadi, bagaimana Anda bisa menangani kesalahan dalam aplikasi Vue? Saya harus mengatakan, saya sedikit terkejut bahwa dalam
panduan utama
kerangka Vue tidak ada bagian tentang penanganan kesalahan.

Ya, ada bagian serupa dalam manual, tetapi sangat pendek, dan seluruh maknanya cocok dengan kutipan berikut:
“Jika kesalahan runtime terjadi selama rendering komponen, itu akan diteruskan ke fungsi konfigurasi global Vue.config.errorHandler, jika ada yang ditentukan. Mungkin bermanfaat untuk menggunakan kait ini bersama dengan layanan pelacakan bug seperti Sentry, terutama karena integrasinya dengan Vue secara resmi didukung. "Menurut pendapat saya, topik ini harus dibahas sedikit lebih dalam dokumentasi (dan saya pikir itu bisa membantu dalam menambahnya). Secara umum, penanganan kesalahan di Vue bermuara pada sarana berikut:
- errorHandler;
- warnHandler;
- renderError;
- errorCaptured;
- window.onerror (alat ini tidak khusus untuk Vue).
Mari kita lihat lebih dekat trik ini.
Number One Error Handler: errorHandler
Obat pertama adalah
errorHandler . Seperti yang mungkin Anda tebak, ini adalah penangan kesalahan standar untuk aplikasi Vue.js. Anda dapat menetapkannya sebagai berikut:
Vue.config.errorHandler = function(err, vm, info) { }
Dalam deklarasi fungsi di atas, err adalah deskripsi kesalahan saat ini, info adalah serangkaian informasi kesalahan khusus untuk Vue, dan vm adalah aplikasi Vue saat ini. Ingatlah bahwa banyak aplikasi Vue dapat berjalan pada halaman web yang sama secara bersamaan. Penangan kesalahan ini akan berlaku untuk semuanya. Perhatikan contoh sederhana berikut ini:
Vue.config.errorHandler = function(err, vm, info) { console.log(`Error: ${err.toString()}\nInfo: ${info}`); }
Dalam hal kesalahan pertama, kode ini tidak melakukan tindakan apa pun. Jika Anda ingat, ini menghasilkan
peringatan , bukan pesan kesalahan.
Dalam kasus kedua, kesalahan diproses dan teks berikut ini ditampilkan:
Error: ReferenceError: x is not defined Info: render
Akhirnya, contoh ketiga memberikan hasil sebagai berikut:
Error: ReferenceError: x is not defined Info: v-on handler
Perhatikan betapa "berguna" informasi tersebut di bawah judul Info dalam dua contoh sebelumnya. Sekarang mari kita periksa bagaimana alat berikut ini bekerja.
Penangan Kesalahan Nomor Dua: warnHandler
warnHandler menangani - apa yang akan Anda pikirkan? - Peringatan Vue. Perhatikan bahwa dalam produksi penangan ini diabaikan. Pawang untuk metode ini juga sedikit berbeda dari yang sebelumnya:
Vue.config.warnHandler = function(msg, vm, trace) { }
Dua argumen pertama - msg dan vm - tidak memerlukan penjelasan lebih lanjut, dan argumen jejak harus berupa pohon komponen. Pertimbangkan sebuah contoh:
Vue.config.warnHandler = function(msg, vm, trace) { console.log(`Warn: ${msg}\nTrace: ${trace}`); }
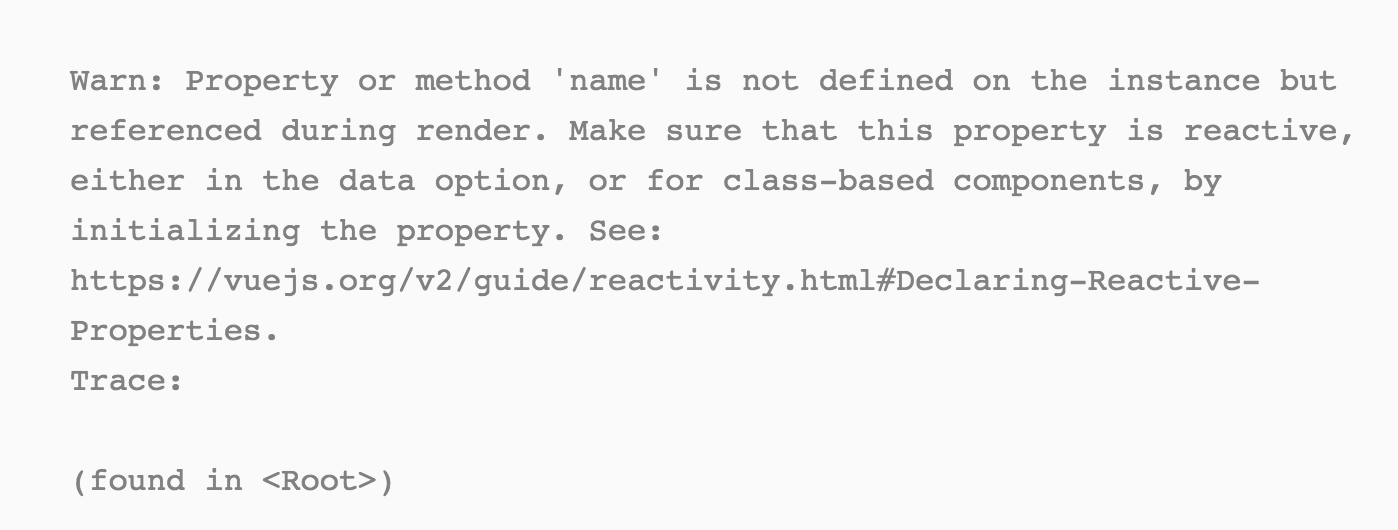
Contoh pertama sekarang memiliki penangan untuk peringatan yang dihasilkannya, dan mengembalikan yang berikut:

Contoh kedua dan ketiga tidak diubah. Contoh langsung untuk ketiga kasus disajikan di bawah ini.
Number Three Error Handler: renderError
Sekarang saya akan menunjukkan metode penanganan kesalahan ketiga: renderError. Berbeda dengan dua sebelumnya, alat ini tergantung pada komponen dan tidak universal. Seperti dengan warnHandler, penangan produksi ini dinonaktifkan.
Untuk menggunakannya, masukkan ke komponen / aplikasi Anda. Berikut ini adalah contoh modifikasi dari dokumentasi.
const app = new Vue({ el:'#app', renderError (h, err) { return h('pre', { style: { color: 'red' }}, err.stack) } })
Jika penangan kesalahan ini digunakan dalam contoh pertama, maka ia tidak melakukan apa-apa, yang, jika Anda pikirkan,
tampaknya logis, karena contoh pertama memberikan peringatan, bukan kesalahan. Jika Anda memeriksa penangan ini dalam contoh kedua, di mana properti yang dihitung memberikan kesalahan, Anda akan melihat bahwa hasilnya ditampilkan di layar. Anda dapat melihat ini di demo codePen di bawah ini.
Sejujurnya, saya tidak mengerti mengapa menggunakan alat ini ketika konsol jauh lebih nyaman, tetapi jika departemen kontrol kualitas atau penguji lain tidak terbiasa dengan konsol browser, maka pesan kesalahan yang lebih sederhana di layar dapat membantu mereka.
Number Four Error Handler: errorCaptured
Akhirnya, ada alat
errorCaptured (khusus untuk Vue) yang telah membingungkan saya dan, terus terang, masih agak membingungkan. Dokumentasi mengatakan sebagai berikut:
“Disebut jika ada kesalahan dalam komponen anak. Pengait ini menerima tiga argumen: kesalahan, instance komponen yang menyebabkan kesalahan, dan string yang berisi informasi tentang di mana kesalahan dicatat. Hook mungkin kembali palsu untuk mencegah penyebaran kesalahan lebih lanjut. "Menurut penelitian saya (sekali lagi, saya sangat meragukannya), penangan kesalahan ini harus digunakan hanya oleh komponen induk yang menangani kesalahan komponen anak. Sejauh yang saya tahu, itu tidak dapat digunakan dalam contoh Vue utama, tetapi hanya dapat digunakan dalam komponen yang memiliki anak.
Untuk memeriksanya, saya membuat rangkaian komponen induk dan anak ini:
Vue.component('cat', { template:` <div><h1>Cat: </h1> <slot></slot> </div>`, props:{ name:{ required:true, type:String } }, errorCaptured(err,vm,info) { console.log(`cat EC: ${err.toString()}\ninfo: ${info}`); return false; } }); Vue.component('kitten', { template:'<div><h1>Kitten: {{ dontexist() }}</h1></div>', props:{ name:{ required:true, type:String } } });
Perhatikan bahwa komponen anak kucing mengandung kesalahan. Sekarang, jika saya mencoba menggunakan komponen ini sebagai berikut,
<div id="app" v-cloak> <cat name="my cat"> <kitten></kitten> </cat> </div>
Saya akan menerima pesan dari pawang:
cat EC: TypeError: dontexist is not a function info: render
Anda dapat melihat ini dalam contoh di bawah ini.
Jadi ya, alat yang menarik. Saya percaya bahwa itu akan terutama digunakan oleh mereka yang membuat perpustakaan komponen dengan hubungan orang tua / anak. Alat ini lebih cocok untuk pengembang perpustakaan daripada untuk pengembang biasa, jika pembagian seperti itu masuk akal. Tapi sekali lagi, ini hanya kesan pertama saya tentang alat ini.
Alat tunggal untuk mengelola segala sesuatu di dunia: window.onerror
Opsi terakhir (dan paling kuat) adalah menggunakan
window.onerror , penangan kesalahan global untuk
semua yang dapat terjadi ketika kode JavaScript Anda dijalankan. Handler ini memiliki format berikut:
window.onerror = function(message, source, line, column, error) { }
Mungkin satu-satunya hal yang tidak dapat Anda tebak dalam kode di atas adalah makna dari argumen sumber, yang merupakan URL skrip.
Di sinilah kesenangan dimulai. Jika Anda mendefinisikan fungsi ini, tetapi
tidak menggunakan Vue.config.errorHandler, itu tidak akan membantu Anda. Vue mengharapkan Anda untuk mendefinisikan Vue.config.errorHandler, dan jika tidak, ia tidak akan menyebarkan kesalahan di luar batasnya. Mungkin, ini masuk akal ... Saya bahkan tidak tahu, bagi saya tidak ada artinya dalam hal ini. Suatu hal yang bahkan lebih aneh: katakanlah ada kesalahan dalam penangan kesalahan Vue Anda sendiri. Itu juga tidak mencapai window.oner handler.
Berikut ini adalah demo tentang CodePen dengan contoh yang sesuai. Saya berkomentar kesalahan di errorHandler, tetapi jika Anda menghapus komentar, Anda akan melihat bahwa penangan kesalahan global tidak akan berfungsi. Ini hanya akan berfungsi dalam satu kasus: jika Anda menekan tombol kedua.
Kesimpulan
Saya berharap materi dalam artikel ini akan bermanfaat bagi pembaca. Seperti yang sudah ditulis di awal, saya baru saja mulai membahas topik ini, jadi, tentu saja, saya menunggu komentar, komentar, dan saran. Saya senang membaca bagaimana pengembang lain menggunakan alat ini dalam aplikasi mereka!
Foto di awal artikel: penulis - David Kovalenko , situs web Unsplash