 Terjemahan lingkungan JavaScript, Lingkup dan Penutup Leksikal .
Terjemahan lingkungan JavaScript, Lingkup dan Penutup Leksikal .Mari kita bicara tentang lingkungan. Planet besar kita adalah satu untuk semua. Selama pembangunan pabrik kimia baru, akan menyenangkan untuk mengisolasinya sehingga semua proses internal tidak meninggalkan perbatasannya. Kita dapat mengatakan bahwa lingkungan dan iklim mikro dari pabrik ini terisolasi dari lingkungan eksternal.
Program ini juga diatur. Apa yang Anda buat secara eksternal - fungsi eksternal, pernyataan kondisional, loop, dan blok lainnya - adalah lingkungan global eksternal.

Usia konstan, fungsi
multiplier , dan variabel
result berada di lingkungan eksternal. Komponen-komponen ini memiliki cakupan global. Lingkup adalah area di mana komponen tersedia.
Dalam hal ini,
x adalah konstanta di dalam fungsi
multiplier . Karena itu di dalam blok kode, ini adalah konstanta lokal, bukan global. Itu hanya terlihat di dalam fungsi, tetapi tidak di luar - cakupannya adalah lokal.
Fungsi
multiplier memiliki komponen lain dari lingkup lokal - ini adalah argumen
num . Mendefinisikannya lebih sulit daripada konstanta atau variabel, tetapi berperilaku kasar seperti variabel lokal.
Kami tidak memiliki akses eksternal ke
x - sepertinya tidak ada:

console.log disebut
x dalam lingkungan global yang tidak didefinisikan. Hasilnya, kami mendapat ReferenceError.
Kita dapat mengatur
x secara global:

Kami memiliki
x global dengan nilai yang diketahui, tetapi
x lokal dalam fungsi
multiplier masih terlihat hanya dari dalam.
x ini tidak terhubung dengan cara apa pun - mereka berada di lingkungan yang berbeda. Meskipun namanya sama, mereka tidak bercampur.
Setiap blok kode dalam kawat gigi menjadi lingkungan lokal. Berikut adalah contoh penggunaan
if :

Hal yang sama terjadi dengan
while dan
for loop.
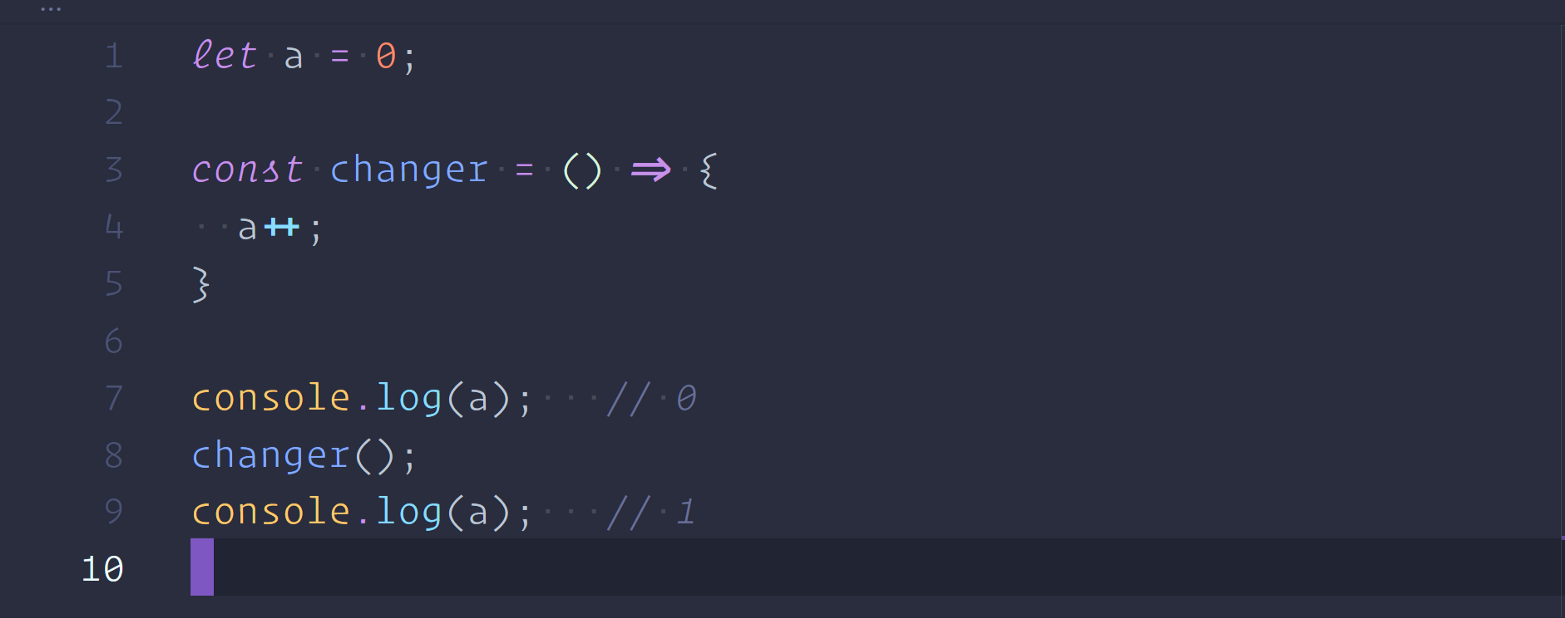
Jadi lokal berarti tidak terlihat dari luar. Artinya, global terlihat di mana-mana, bahkan di dalam objek? Ya!

Variabel global
a telah berubah di dalam fungsi
changer . Fungsi berlaku hanya ketika dipanggil, bukan ketika didefinisikan, oleh karena itu awalnya
a=0 , dan ketika dipanggil,
changer mengambil nilai
1 .
Mudah menyerah pada godaan dan meletakkan segala sesuatu dalam lingkup global, melupakan semua kompleksitas lingkungan individu - tetapi ini adalah ide yang mengerikan. Variabel global membuat kode Anda sangat rapuh, elemen apa pun dapat merusak yang lain kapan saja. Karena itu, jangan gunakan lingkup global dan simpan semuanya di tempat.
Bagian II Lingkup leksikal
Lihatlah program ini:

Fungsi
multiplier mengembalikan hasil perkalian
a dan
b .
a diberikan secara internal, tetapi
b tidak.
Saat mencoba melakukan operasi multiplikasi
a*b , JavaScript mencari nilai
a dan
b . Dia mulai mencari ke dalam, dan kemudian pergi keluar, mempelajari satu area demi area, sampai dia menemukan apa yang dia cari, atau tidak mengerti bahwa itu tidak mungkin untuk ditemukan.
Oleh karena itu, dalam contoh ini, JavaScript mulai mencari
a dalam area lokal - di dalam fungsi
multiplier . Dia segera menemukan nilai dan pergi ke
b .
b dia tidak akan menemukan di lingkungan setempat, jadi dia melampauinya. Di sana dia belajar bahwa
b adalah
10 . Jadi
a*b berubah menjadi
5*10 , dan kemudian menjadi
50 .
Sepotong kode ini bisa berada di dalam fungsi lain, yang juga di dalam fungsi lain. Tanpa menemukan
b di lapisan pertama, JavaScript akan terus mencari semuanya di lapisan baru dan baru, lebih jauh dan lebih jauh.
Harap dicatat bahwa
a=7 tidak memengaruhi hasil perhitungan dengan cara apa pun: nilai
a ditemukan di dalam, oleh karena itu,
a eksternal tidak berperan.
Ini disebut lingkup leksikal. Cakupan komponen apa pun ditentukan oleh lokasi komponen ini dalam kode, dan blok bersarang memiliki akses ke area eksternal.
Bagian III. Sirkuit pendek
Lingkungan dan cakupan didukung oleh sebagian besar bahasa pemrograman, dan mekanisme ini memungkinkan pengenalan penutupan. Penutupan secara inheren adalah fungsi yang "mengingat" entitas eksternal yang digunakan secara internal.
Sebelum melanjutkan, mari kita ingat kembali bagaimana fungsi dibuat dan digunakan:

f adalah fungsi yang tidak berguna yang selalu mengembalikan
0 . Himpunan terdiri dari dua bagian - konstanta dan fungsi itu sendiri.
Penting untuk diingat bahwa ini adalah komponen yang terpisah. Komponen pertama adalah konstanta yang disebut
f . Nilainya bisa berupa angka atau nilai string. Dalam hal ini, nilainya adalah fungsi.
Dalam pelajaran sebelumnya, kami mengutip analogi: konstanta seperti lembaran kertas dengan nama di satu sisi dan nilai di sisi lain. Jadi,
f adalah selembar kertas dengan
f ditulis di satu sisi dan deskripsi fungsi yang diluncurkan di sisi lain.
Saat memanggil fungsi ini:

“Kotak” baru dibuat berdasarkan deskripsi dari selembar kertas.
Kembali ke penutupan. Berikut ini contoh kode.

Fungsi
createPrinter membuat konstanta
name , dan kemudian fungsi yang disebut
printName . Keduanya bersifat lokal untuk fungsi
createPrinter dan hanya tersedia di dalamnya.
printName sendiri
printName memiliki komponen lokal, tetapi ada akses ke ruang lingkup di mana ia dibuat, dan ke lingkungan eksternal, di mana konstanta diberi
name .
Fungsi
createPrinter mengembalikan fungsi
printName . Ingatlah bahwa definisi fungsi adalah deskripsi fungsi yang berjalan, mereka hanya elemen data, seperti angka atau rantai. Oleh karena itu, kita dapat mengembalikan definisi fungsi dengan cara yang sama seperti kita mengembalikan angka.
Di lingkup luar, kita membuat
myPrinter konstan dan menetapkan nilai kembali sebagai
createPrinter . Fungsi dikembalikan, jadi
myPrinter juga menjadi fungsi. Ketika Anda memanggilnya,
King akan muncul di layar.
Inilah yang lucu: konstanta
name dibuat di dalam fungsi
createPrinter . Fungsi dipanggil dan dieksekusi. Seperti yang Anda tahu, ketika suatu fungsi selesai bekerja, ia tidak ada lagi. Kotak ajaib menghilang bersama dengan semua isinya.
Tapi dia mengembalikan fungsi lain yang entah bagaimana mengingat
name konstanta. Jadi, ketika memanggil
myPrinter kami mendapat
King - nilai yang fungsi ingat, meskipun faktanya area ini tidak ada lagi.
Fungsi yang
createPrinter pengembalianPrinter disebut penutupan. Penutupan adalah kombinasi dari fungsi dan lingkungan di mana ia didefinisikan. Fungsi "terlampir" itu sendiri informasi tertentu yang diterima dalam ruang lingkup.
Ini mungkin tampak seperti kekhasan dari JavaScript, tetapi menggunakan penutupan dengan bijak dapat membantu membuat kode Anda lebih menyenangkan, bersih, dan mudah dibaca. Prinsip fungsi pengembalian, seperti mengembalikan angka dan nilai string, memberi Anda lebih banyak kebebasan untuk bermanuver.