Hari ini saya ingin berbicara tentang JsonDiscovery , ekstensi browser untuk melihat JSON. Mungkin Anda akan berkata: "kami memiliki begitu banyak ekstensi serupa!" Ya, itu lengkap, tetapi fitur JsonDiscovery membedakannya dari yang lain dan membuatnya sangat kuat.
Mari kita lihat lebih dekat ...

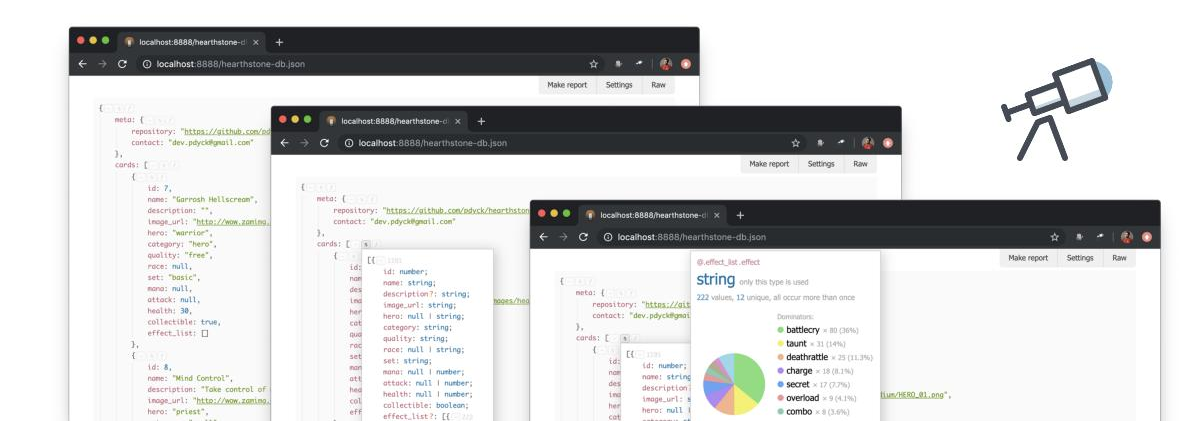
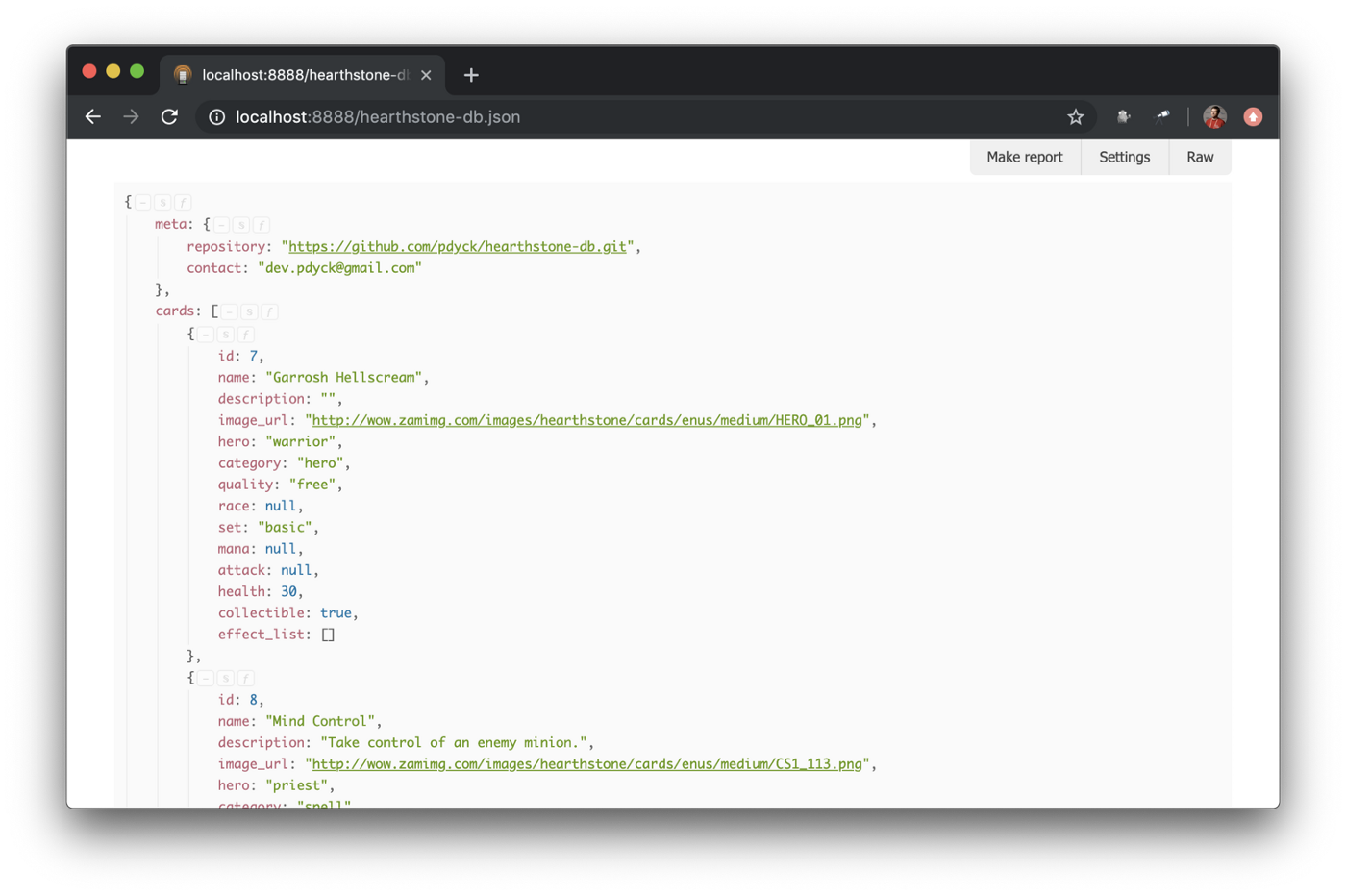
Untuk demonstrasi, saya menggunakan file JSON untuk koleksi semua kartu dari proyek Hearthstone-DB (terima kasih kepada Olga Kobets untuk idenya). Dan inilah tampilannya jika Anda membukanya di browser dengan JsonDiscovery diinstal:

Sekilas, ini hanyalah kuas JSON. Ini karena sebagian besar fitur tidak ada di permukaan, sehingga tidak mengganggu Anda dari JSON Anda. Mari kita ungkapkan:
- Mudah menyalin fragmen JSON ke clipboard
- Tanda tangan struktur JSON
- Mengubah JSON dengan Permintaan
- Kiat untuk menulis permintaan JSON
- Mengatur tampilan data dari JSON
- Berbagi "laporan" di tautan
Kami mempertimbangkan setiap item secara lebih rinci.
Mudah menyalin fragmen JSON ke clipboard
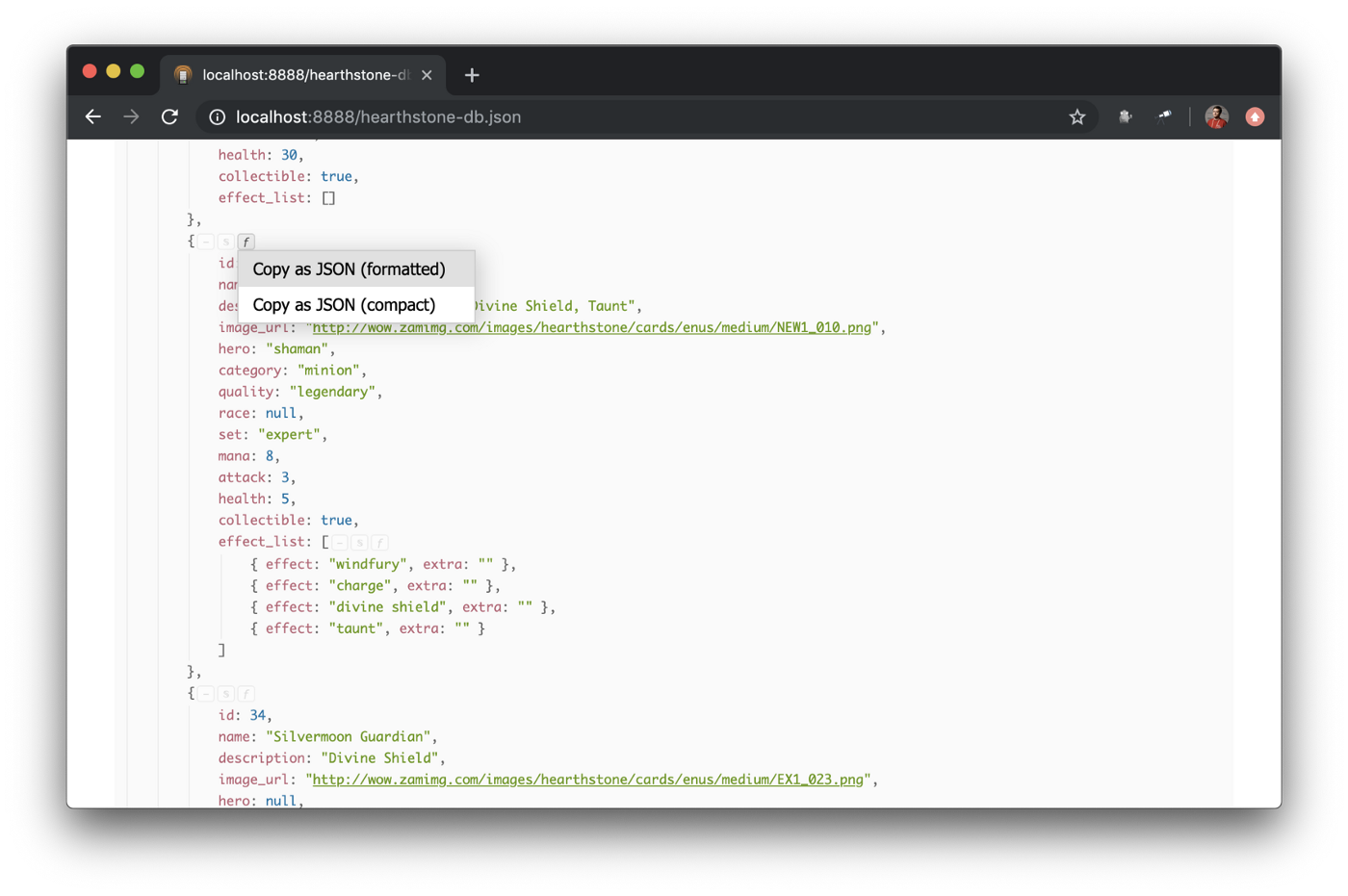
Itu terjadi bahwa Anda perlu menyalin sebuah fragmen JSON, yaitu, beberapa objek atau array bersarang. Dengan JsonDiscovery, ini adalah tugas sederhana, karena setiap objek dan array yang digunakan memiliki tombol aksi. Salah satunya adalah tombol "ƒ", dengan mengklik di mana Anda dapat menyalin JSON dalam bentuk yang ringkas atau berformat:

Tanda tangan struktur JSON
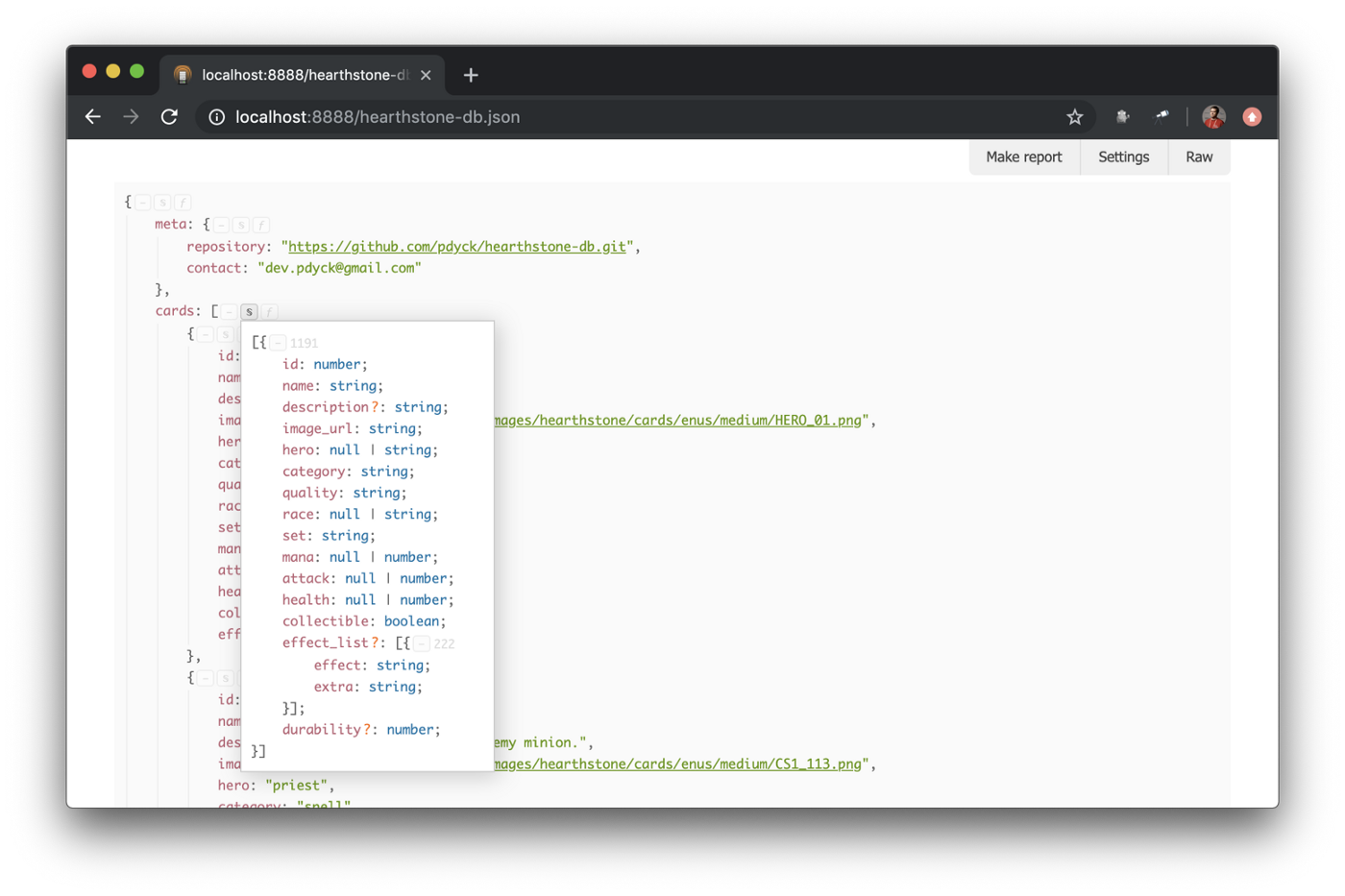
Saat Anda mempelajari data, ada baiknya memiliki gagasan tentang strukturnya. Cukup arahkan ke tombol "S" di panel tindakan pada objek atau array yang diperluas dan Anda akan melihat tanda tangan dari struktur subtree, sesuatu seperti ini terlihat seperti di TypeScript:

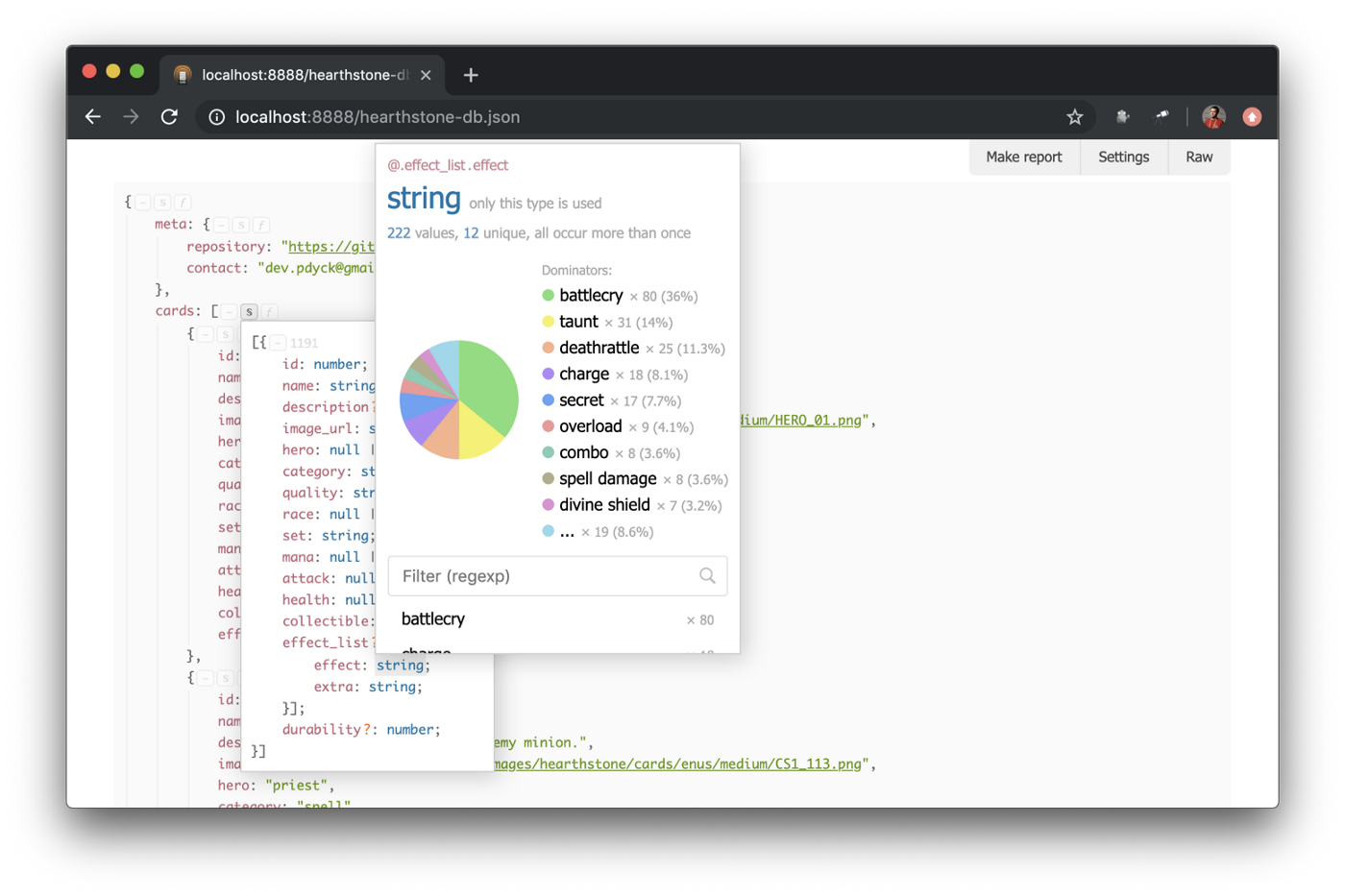
Anda juga bisa menunjuk ke properti atau tipe nilai dalam tanda tangan struktur untuk mendapatkan beberapa detail, misalnya, tentang nilai apa yang digunakan untuk bidang:

Permintaan JSON
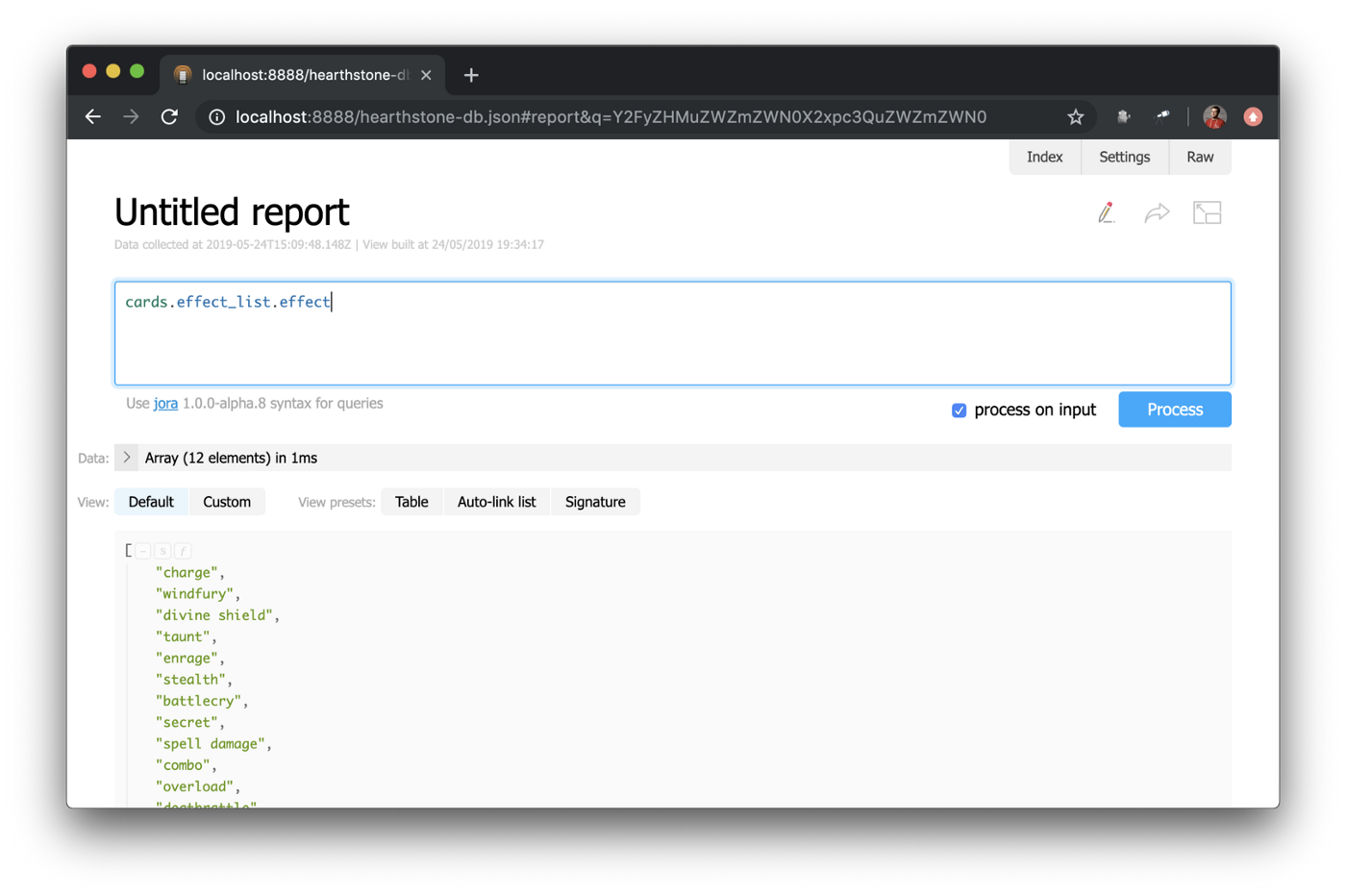
Mengklik tombol "Buat laporan" akan membawa Anda ke halaman tempat Anda dapat membuat permintaan ke JSON Anda dan / atau mengonfigurasi tampilannya:

Untuk kueri, bahasa Jora digunakan . Ini sebagian didasarkan pada sintaksis JavaScript 2015+, tetapi sebagian besar, ini dimaksudkan untuk menjadi lebih ringkas dan mengekspresikan lebih banyak (sebagai bagian dari tugas kueri data).
Biasanya Anda hanya perlu memilih subset data menggunakan beberapa path seperti foo.bar.baz . Jika kunci memiliki karakter terlarang, cukup gunakan [] (tanda kurung siku), yaitu, foo['a key with whitespaces'] . Semuanya seperti dalam JavaScript, kecuali bahwa Anda tidak perlu khawatir apakah ada cara atau tidak:

Seringkali diperlukan untuk menggunakan penyaringan atau pemetaan. Jora menyediakan .[] Untuk pemfilteran dan .() Untuk pemetaan:

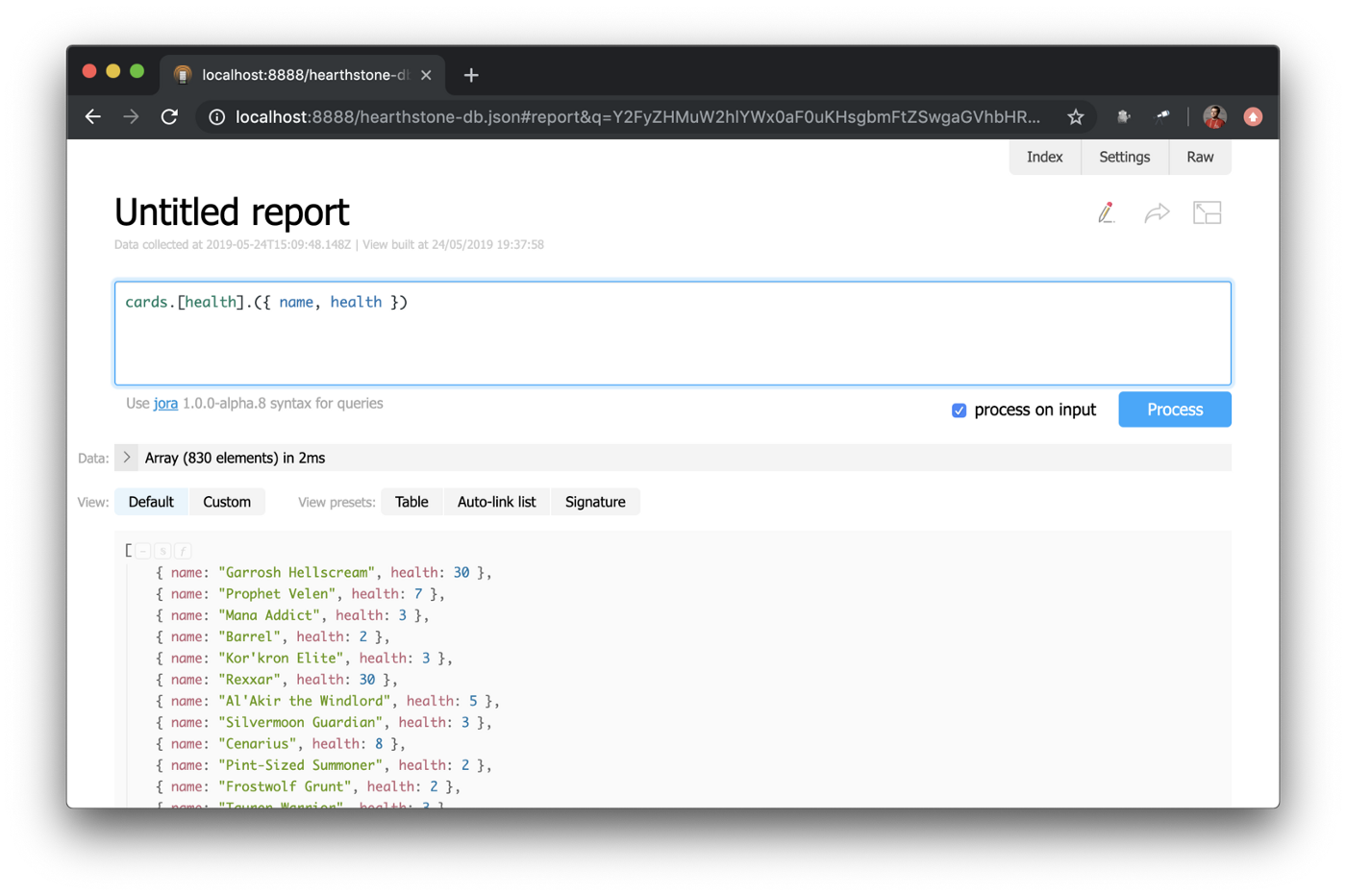
Contoh pada tangkapan layar di atas ( cards.[health].({ name, health }) ) dapat ditulis dalam JavaScript seperti ini:
cards.filter($ => $.health).map($ => ({ name: $.name, health: $.health }))
Yang jauh lebih verbose, bukan?
Anda dapat menemukan lebih banyak tentang Jora sendiri dan sintaksnya di repositori github-nya. (Omong-omong, ia juga memiliki CLI dan kotak pasir )
Kiat untuk menulis permintaan JSON
Fitur ini tidak dapat dijelaskan dengan benar. Anda harus mencobanya sendiri. Setidaknya satu kali:
Pengaturan Tampilan Data
Setelah memilih data yang diperlukan dari JSON, Anda dapat mengonfigurasi tampilannya. Misalnya, tampilkan dalam tabel atau daftar, seperti ini:
Sayangnya, saat ini tidak ada dokumentasi yang cukup tentang cara menggambarkan pemetaan (semua yang dapat ditemukan dapat ditemukan di repositori discovery.js ). Tapi saya percaya itu akan diperbaiki dalam waktu dekat.
Berbagi "laporan" di tautan
Ini adalah fitur yang paling mengesankan dari JsonDiscovery, tetapi ada banyak yang lebih kecil, karena ekstensi dan proyek yang mendasarinya dibuat dengan memperhatikan detail. Dan saya dapat mengatakan dengan yakin bahwa semua ini mengubah pengalaman dengan JSON di browser!
JsonDiscovery tersedia sebagai ekstensi untuk Chrome dan Firefox , dan sedang dikembangkan oleh exdis sebagai proyek open source. Ekstensi ini didasarkan pada proyek Discovery.js , yang masih pada tahap awal pengembangan, tetapi sudah berguna untuk proyek-proyek seperti JsonDiscovery. Jadi lebih banyak perbaikan dan fitur diharapkan di masa depan. Ikuti pengumumannya!