
Hai, saya Andrey Shalnev, Pimpinan Otomasi QA di proyek Skyeng Vimbox. Selama tahun ini, tim dan saya terlibat dalam mengoptimalkan proses pengujian otomatis dan sekarang kami hampir mencapai tahap akhir. Dan ini adalah alasan yang baik untuk menghembuskan napas, meninjau backlog dan mengambil beberapa hasil sementara. Untuk Habra, saya memutuskan untuk memilih sepuluh yang paling berguna dan pada saat yang sama hal-hal sederhana yang membantu kami mengatasi tugas mengoptimalkan autotest. Saya berharap artikel ini akan bermanfaat bagi tim QA di perusahaan yang sedang berkembang, di mana proses pengujian yang lama tidak lagi dapat mengatasi beban, dan masalah reorganisasi menjadi masalah.
Bagaimana kami mengatur autotest
Vimbox menggunakan Angular untuk frontend, jadi kami menulis tes pada tumpukan yang cukup klasik untuk solusi ini - Busur Derajat + Jasmine + JS / Typescript. Sepanjang tahun, kami mendesain ulang suite uji regresi secara signifikan. Dalam bentuk awalnya, itu mubazir dan tidak terlalu nyaman - tes beberapa ratus baris dengan waktu berlalunya 5-10 menit, dengan skenario pengujian terpisah yang panjang ini, seringkali tidak mencapai akhir karena file palsu. Kami sekarang telah membagi pengujian menjadi skenario yang lebih pendek dan lebih stabil, kami menggunakan failFast sehingga waktu berjalan dapat diterima (tes yang macet di tengah tidak akan mencoba menyelesaikan setiap langkah berikutnya dan menunggu sampai batas waktu). Selain itu, kami menyingkirkan pemeriksaan berlebihan: kami memastikan bahwa fitur tertentu berfungsi secara umum, tetapi kami tidak mencoba memeriksa di semua variasi yang mungkin.
Autotests diprioritaskan. Satu set kecil prioritas utama - Tes penerimaan pengguna (UAT) - berjalan setiap jam pada prod, setelah penyebaran proyek-proyek utama dan ketika menguji tugas-tugas pada test stand.
Proses di stand terlihat seperti ini: pengembang menempatkan tugas ke dalam pengujian, QA menyebarkannya ke stand dan menjalankan tes - baik UAT dan regresi. Di UAT, kami memiliki sekitar 150 kasus, regresi - sekitar 700 tes, terus diperbarui. Sebagian besar kasus yang penting dan kritis, suite ini mencakup sekitar 80% dan berjalan pada setiap iterasi.
Sepuluh Kehidupan Hacks
Tentukan peran instance browser secara eksplisit . Kekhususan tes Vimbox adalah bahwa dalam sebagian besar kasus digunakan dua atau lebih contoh browser, karena pelajaran memiliki setidaknya dua sisi - seorang guru dan seorang siswa. Dulu ada masalah: contoh browser ditunjukkan oleh angka, dipahami bahwa semua orang mengerti bahwa browser1 adalah seorang guru, dan browser2 dan di luarnya adalah siswa. Tapi ini tidak selalu terjadi, itu terjadi bahwa browser siswa adalah yang pertama. Selain itu, ada tes di mana siswa itu sendiri berbeda - misalnya, kita perlu memastikan bahwa Anda tidak dapat secara tidak sengaja masuk ke pelajaran orang lain. Untuk memperjelas kepada semua orang pengguna yang menggunakan instance browser, mereka mulai secara eksplisit menunjukkan peran dalam namanya: teacher.browser , student.browser , wrongStudent.browser , dll. Dapatkan skrip tes yang lebih mudah dibaca.
Kami menggunakan fungsi panah: () => , bukan function() . Pertama, catatan semacam itu lebih pendek. Kedua, sintaksis yang lebih modern, kami mencoba menjauh dari arkais. Ketiga, fungsi panah menghindari masalah dengan pointer this dari JavaScript. Fungsi panah tidak membuat lingkup leksikalnya , jadi dimungkinkan untuk merujuk ke sesuatu yang didefinisikan di luar this . Singkirkan self kruk klasik = this .
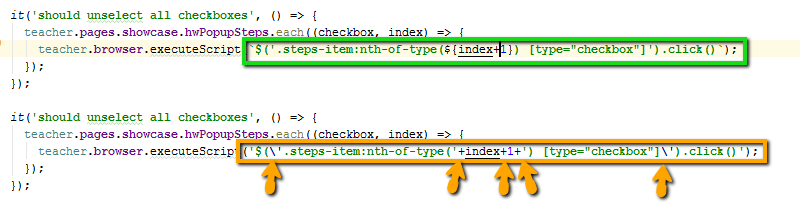
Kami menggunakan string templat alih-alih gabungan dengan plus: `Student $ {studentName}`, dan bukan "Student" + studentName . Kami mencoba menggunakan string pola daripada gabungan dengan nilai plus.

Ini adalah sintaksis modern, lebih mudah dibaca, di dalam string Anda dapat menggunakan kedua jenis tanda kutip (tunggal dan ganda) dan tidak luput dari mereka.
Kami menggunakan TypeScript . Sebagian besar demi petunjuk lingkungan pengembangan yang lebih memadai dan navigasi kode normal. Sekarang dalam banyak kasus, alih-alih beberapa tips, transisi langsung ke metode / bidang dimungkinkan. Pada saat yang sama, beralih ke TypeScript tidak memerlukan banyak refactoring pada saat yang sama: untuk permulaan, Anda cukup mengubah ekstensi file dari .js ke .ts, proyek tetap dapat dikerjakan. Kemudian secara bertahap mengubah sintaks require untuk Import , navigasi ditingkatkan.
Pecah Objek Halaman besar menjadi subclass untuk membuatnya lebih mudah untuk mempertahankan objek tersebut. Pelajaran Halaman Obyek terbesar kami mencapai empat ribu baris kode, sulit untuk menembus, mengingat apa yang dimulai, apa yang tidak. Sekarang kode terpanjang adalah sekitar 1300 baris. Kita dapat mengatakan bahwa dengan melakukan itu kita menyingkirkan kelas besar antipattern. Selain itu, mereka menghapus komentar yang tidak perlu dan bekerja pada kenyamanan dan kelengkapan nama-nama metode: dalam kebanyakan kasus, jika metode ini dinamai sesuai dengan konvensi yang jelas untuk semua orang, komentar yang menjelaskan kerjanya tidak diperlukan.
Kami menjalankan UAT secara paralel dalam beberapa utas untuk memfasilitasi pekerjaan dengan UAT pada prod. Faktanya adalah bahwa dengan kami tes seperti itu berjalan satu jam sekali dan berjalan dalam satu utas selama 15 menit. Jika suatu file terjadi di dalamnya, itu akan restart dan pada akhirnya akan bekerja selama setengah jam. Selama penerapan, ini bisa menjadi masalah karena antrian tertunda. Hasil penggunaan paralel adalah 2-3 menit pada UAT (atau 6 dengan restart). Antrian bergerak lebih cepat, informasi tentang masalah atau file yang ternyata palsu tiba lebih cepat.
Kami secara teratur menjalankan UAT dan regresi di bangku tes . Setiap penguji manual kami memiliki server sendiri. Kami biasa menjalankan tes regresi pada prod setelah tester manual menemukan bagian penting dari bug - pada kenyataannya, kami baru memeriksanya. Sekarang kami menjalankan autotest pada setiap iterasi pengujian manual tugas, yang, pertama, memfasilitasi pekerjaan penguji manual (dia tidak perlu menembus apa yang secara otomatis), dan kedua, memperpendek siklus umpan balik. Jika pengembang telah memecahkan sesuatu, ia akan mengetahuinya setengah jam setelah menjalankan tugas, dan bukan keesokan harinya. Plus, di bangku tes Anda dapat melakukan banyak hal yang tidak diinginkan pada produksi: ubah nomor versi produk, hapus / tambah konten pengujian, edit database tanpa takut untuk mempersiapkan situasi pengujian, dll.
Hapus file kosong . Kami berusaha menjaga konsistensi antara struktur direktori dalam autotests dan di Testrail. Tetapi pada saat yang sama, di beberapa titik kami mengalami masalah - di Testrail ada sejumlah besar kasus dengan prioritas rendah (hanya sekitar 9000+ kasus), karena Ini digunakan sebagai basis pengetahuan proyek. Pada saat yang sama, hanya sekitar seribu kasus yang paling penting yang ditutupi dengan autotest. Jika kami mencapai kecocokan sempurna, kami mendapatkan banyak file dan direktori yang tidak digunakan. Ini menyulitkan navigasi proyek dan merusak pemahaman tentang apa yang sebenarnya sedang diuji. Akibatnya, hanya folder dan file yang diperlukan yang tersisa, sisanya telah dihapus.
Kami memperbaiki bug yang ditemukan . Tugas utama autotests bukanlah untuk menemukan bug, tetapi untuk dengan cepat memastikan bahwa mereka tidak ada di sana, sehingga ada sesuatu yang jarang terdeteksi. Fiksasi memecahkan dua masalah: pertama, kita melihat statistik di mana masalah paling sering tetap dan yang mana, dan kedua, kita menyingkirkan perasaan bahwa kita melakukan sesuatu yang salah. Ketika tes tidak menemukan apa pun, muncul pertanyaan: apakah kita melakukan semuanya dengan benar, mungkin tes kita tidak ada gunanya? Dan kemudian ada tablet yang menunjukkan bahwa ketika mereka bisa menangkap: lebih dari 60 bug per tahun. Pada saat yang sama, arti menjalankan tes pada server pro dan server menjadi jelas. Peluncuran yang sering pada prod - setiap jam - membantu untuk menangkap masalah infrastruktur (layanan eksternal tidak tersedia, server kami turun), peluncuran sebelum pengujian manual mendeteksi kerusakan yang diperkenalkan oleh kode baru.
Atribut data-qa-id yang diterapkan , misalnya, [data-qa-id="btn-login"] . Tujuan: penyeleksi lebih stabil. Kami sepakat dengan tim pengembangan bahwa jika Anda mengubah implementasi beberapa elemen, jika mereka melihat atribut data-qa-id sana, maka mereka memahami bahwa ini adalah untuk pengujian otomatis, mereka tidak mengubahnya dan mereka mentransfernya dengan akurat. Atribut ini memiliki nama logis, yang dengan sendirinya dapat memberi tahu elemen apa yang bertanggung jawab. Selain itu, kami tidak bergantung pada implementasi spesifik dari elemen - yang digantung oleh id biasa, kelas, tag, diferensial, tautan mana yang digantung. Itu menjadi lebih tenang: penyeleksi lebih jarang putus, dalam beberapa kasus informasi tambahan dapat ditampilkan dengan atribut ini. Misalnya, Anda perlu nama langkah dalam pelajaran. Jika Anda melihat nama langkah melalui XPath, pemilih dapat berubah menjadi panjang, multi-level dan dapat dibaca rendah, dan jika Anda bekerja dengan html-template dalam kode Angular, Anda dapat menampilkan nama yang sama dalam atribut yang dapat dimengerti pendek, melewati XPath panjang.
Bagikan peretasan dan pemikiran Anda dalam komentar!