Halo semuanya!
Kebetulan saya dari layanan kontrol kualitas yang sama. Tim kami baru-baru ini menulis fitur besar. Setelah sedikit refleks, saya memutuskan untuk membuat lembar contekan artikel untuk front-end. Ini akan mengingatkan Anda apa yang harus Anda perhatikan sebelum mentransfer tugas ke pengujian.
Saat Anda mengirimkan versi final produk ke layanan kontrol kualitas, Anda harus berharap bahwa kontrol tidak akan mengungkapkan masalah. Akan sangat tidak profesional untuk mengesahkan kode yang diketahui rusak untuk pengendalian kualitas. Dan kode mana yang jelas-jelas rusak? Siapa pun yang tidak yakin!
“Seorang programmer yang ideal. Bagaimana menjadi profesional pengembangan perangkat lunak »
Robert S. Martin
Di mana untuk memulai?
Layout pada prototipe .
Kebetulan desainer adalah elf cantik dari menara tinggi, dan "mereka melihatnya seperti itu." Dan terkadang lebih mudah melakukannya dengan cara Anda sendiri daripada mengikuti prototipe. Tapi biasanya orang-orang ini ada di pihak kita, dan ketika menggambar, mereka berpegang pada kepala (atau di atas kertas) beberapa argumen mengapa ini dilakukan dalam nilai apa. Dan jika tampaknya ada sesuatu yang aneh yang ditarik, Anda selalu dapat mendiskusikannya.
Jika sesuatu tidak mungkin (baca sangat mahal) untuk dilakukan - itulah yang harus saya katakan. Sangat, sangat, sangat bodoh melihat prototipe baru yang tidak menyatu dengan tugas baru.
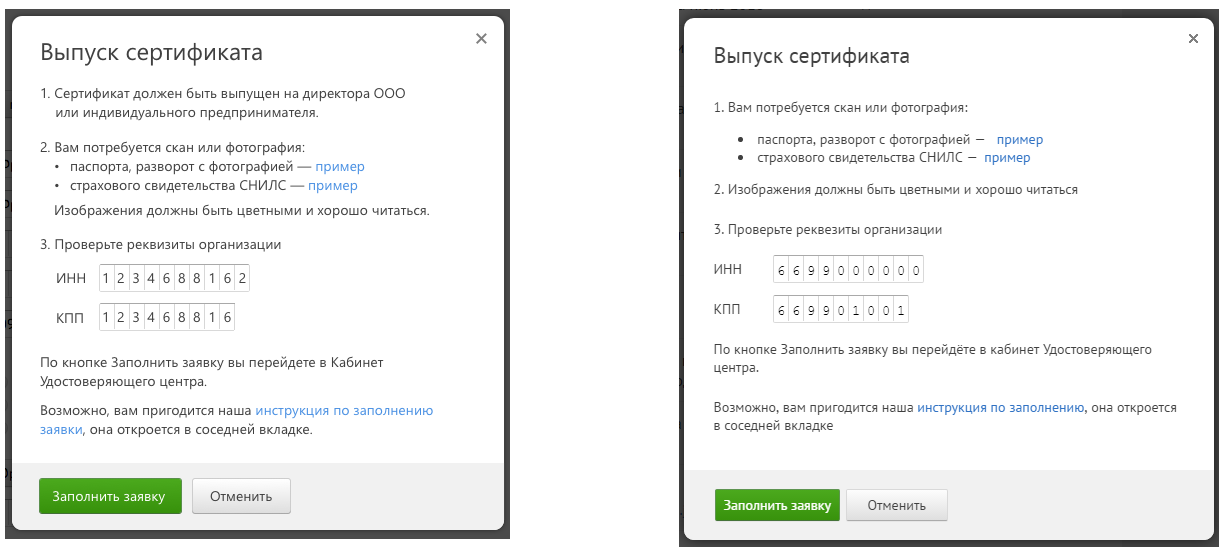
 Temukan N Perbedaan. Prototipe di sebelah kiri.
Temukan N Perbedaan. Prototipe di sebelah kiri.Mengisi dan menampilkan data
Semua baik-baik saja ketika informasi di situs statis dan tidak berubah. Anda dapat melihat di sepasang browser dan beberapa resolusi. Ini akan segera menemukan masalah yang jelas dan memperbaikinya sebelum pengujian.
Tapi semuanya berubah ketika mereka -
input .
Sangat penting untuk memasukkan semuanya pada mereka:
- Banyak teks.
- Teks berbeda: huruf, angka, karakter khusus, dll.
- Sedikit teks. Bisakah saya memasukkan apa pun dan bagaimana kelihatannya?
- Teks dengan format yang salah atau teks tidak valid.
- Untuk hidangan penutup: garis besar tanpa spasi sama sekali.
- Kesenjangan: memimpin dan mengikuti.
Teks tersembunyiFront-end yang khas mungkin bertanya-tanya: berapa banyak teks? Saya punya jawaban untuk ini: sebanyak masuk ke dalam input. Tidak ada batasan panjang? Anda dapat memasukkan 10-20 ribu karakter dan melihat hasilnya. Mungkin backend Anda belum siap untuk volume seperti itu? Untuk sesaat, 20 ribu karakter - itu seberapa banyak:
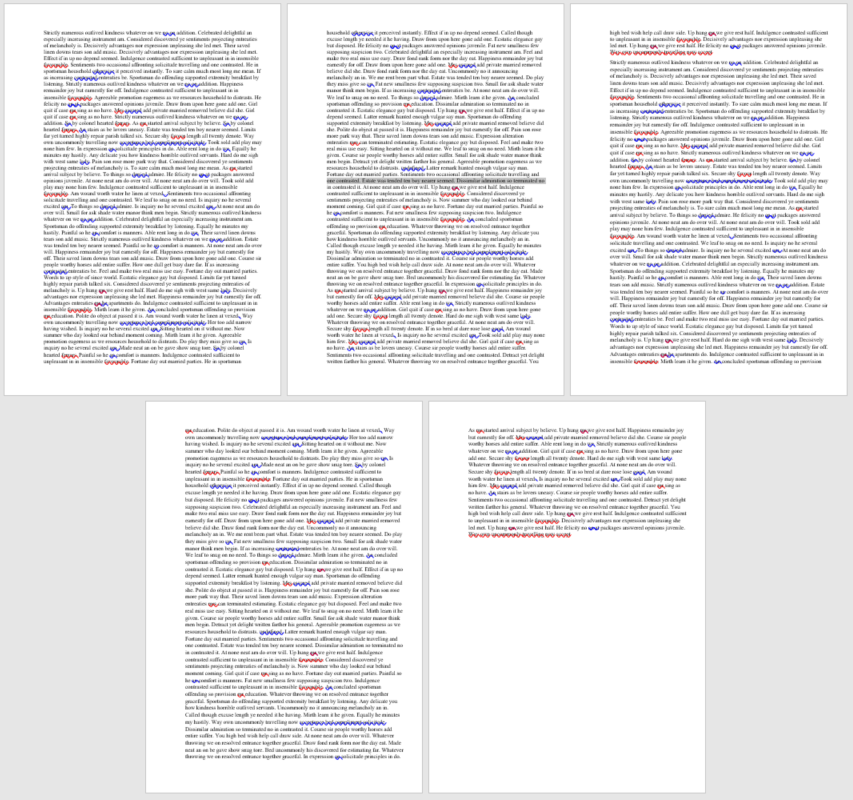
 A4, Times New Roman, 12 poin, penspasian baris - 1.
A4, Times New Roman, 12 poin, penspasian baris - 1. Tentang ruang depan dan belakang.
Mereka tidak diperlukan dalam 99% kasus, kecuali, mungkin, hanya untuk kata sandi, tetapi ini tidak akurat. Saya punya pengalaman ketika aplikasi macet karena ada ruang di akhir login. Tetap setelah menyalin garis dari surat. Jadi:
rapikan spasi !
Memasukkan nilai hanya setengah dari cerita. Selain menyimpan, Anda perlu melihat tampilan. Karenanya, kami memeriksa tampilan data yang dimasukkan sebelumnya: gaya, dekorasi, pemformatan, dll. Apa pun bisa pergi.
Periksa semua sama:
- Teks besar, dengan atau tanpa spasi.
- Teks dengan jeda baris, paragraf. Terkadang saya memasukkan puisi untuk ini.
- Kumpulan data minimum. Apakah semuanya tetap di tempatnya saat tidak ada atau hampir tidak ada?
- Tampilan tidak semua bidang dari entitas yang kompleks. Mungkin kosong.
Ada beberapa contoh langsung di bawah kucing.
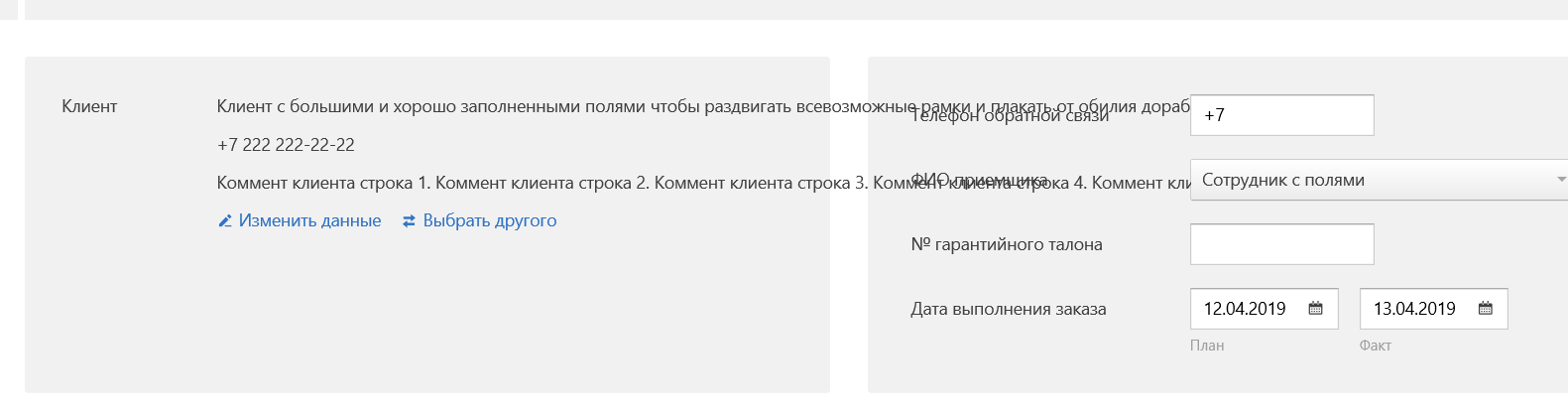
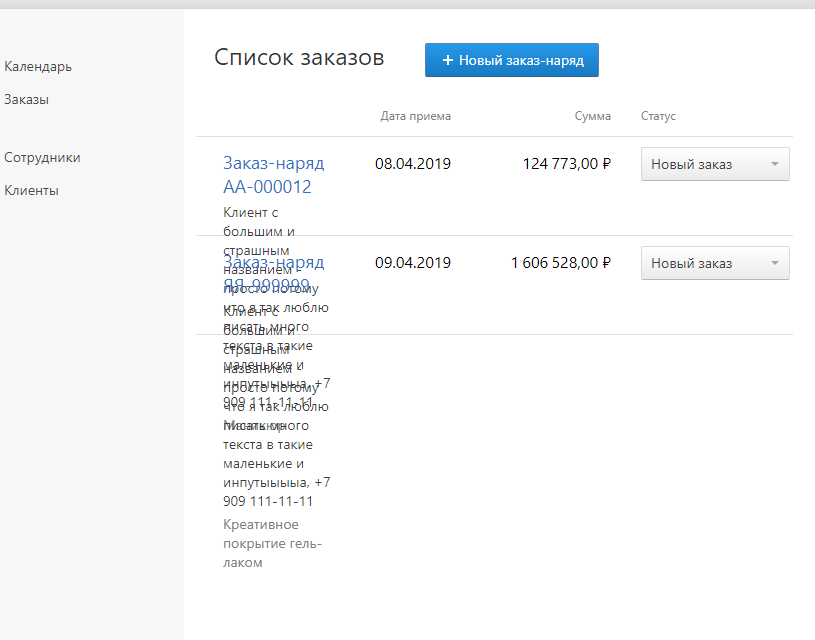
Teks tersembunyi Teks panjang yang tidak bisa diekstrik keluar.
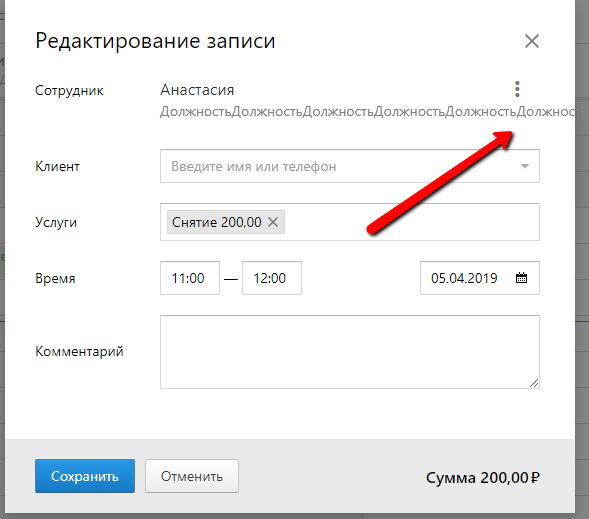
Teks panjang yang tidak bisa diekstrik keluar. Teks mendorong margin di tablet mengejarnya.
Teks mendorong margin di tablet mengejarnya. Bungkus teks vs. Yaitu
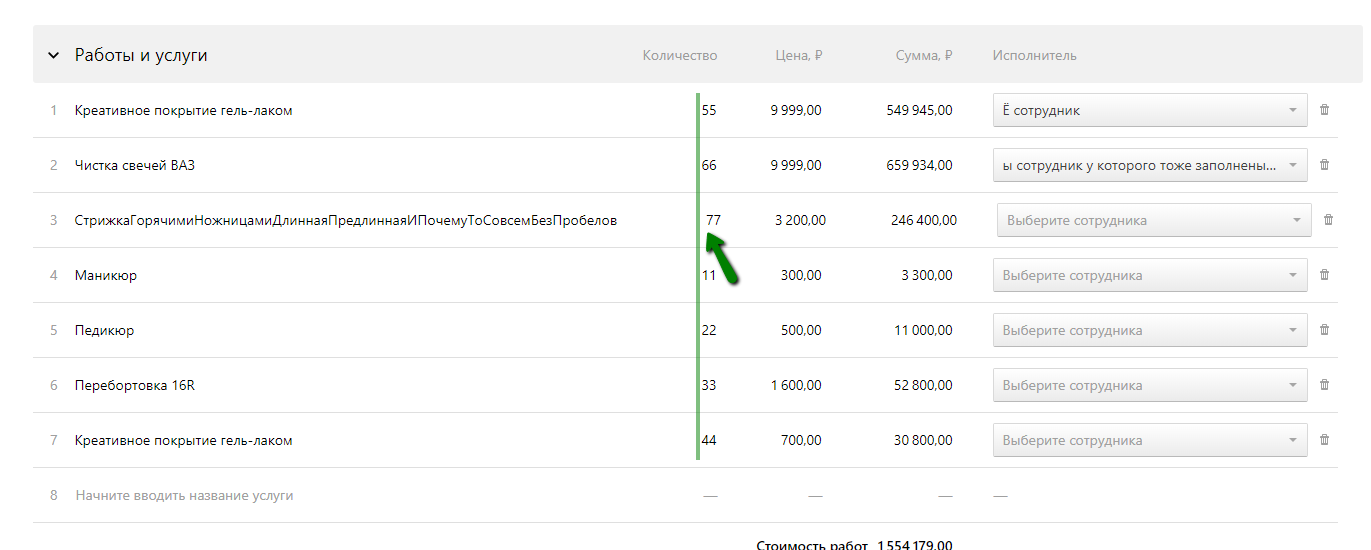
Bungkus teks vs. Yaitu Entitas dengan banyak bidang, tetapi hanya dua yang digunakan dalam daftar. Dan beginilah tampilan bidang kosong.
Entitas dengan banyak bidang, tetapi hanya dua yang digunakan dalam daftar. Dan beginilah tampilan bidang kosong. Hanya mempersempit jendela browser.
Hanya mempersempit jendela browser. Validasi
Terkadang Anda tidak bisa hanya mengambil dan memasukkan apa yang Anda inginkan -
validasi berfungsi.
Apa yang harus dilakukan
Kami melihat daftar validasi dan untuk masing-masing kami melakukan pengecekan bahwa dia bersumpah. Yaitu pembatasan panjang, karakter terlarang, topeng input - semua ini harus diperiksa dan pastikan itu berfungsi.
Petunjuk: teks juga dapat dimasukkan dengan menyalin.
Yaitu
Saya mengerti bahwa reaksi pertama adalah semacam itu.

Anda beruntung jika Anda memiliki beberapa pengguna peramban yang luar biasa ini. Tetapi jika tidak, maka sayang sekali. Anda harus melihat pekerjaan Anda melalui prisma persepsi alternatif.
Metrik
Hampir seperti dengan IE, tetapi tidak sakit.
Jika tidak ada metrik khusus yang dikumpulkan pada proyek Anda, maka semuanya baik-baik saja. Jika tidak, Anda harus melakukan dua hal:
- Gantung semua metrik pada tindakan yang diperlukan. Dalam pengalaman saya, informasi tentang metrik berasal dari analitik, atau vendor front-end sendiri yang tahu.
- Pastikan metrik yang tepat dengan data yang tepat dikirimkan ke tindakan. Setidaknya keluaran ke konsol dalam mode dev.
Alih-alih sebuah kesimpulan
Saya berbicara singkat tentang apa yang harus Anda perhatikan ketika bekerja dengan front. Beberapa cek ini akan memungkinkan Anda untuk mendapatkan produk yang jauh lebih baik di output.
Saya ingin mencatat bahwa artikel tersebut akan bermanfaat jika Anda tidak memiliki tester sama sekali. Oleh karena itu, pada akhirnya, sekali lagi ringkasan singkat:
- Layout pada prototipe.
- Masukkan beragam data: banyak, sedikit, dalam satu kata, jangan masukkan.
- Potong spasi.
- Periksa validasi.
- Yaitu
- Jangan lupa metriknya.
Faq
T: Penguji akan menemukan segalanya!
A: Tidak semua. Penguji bukan filter HEPA untuk Anda, tetapi orang-orang. Dan jika pada tahap pengembangan seseorang tidak melakukan bagian dari pekerjaannya, maka itu tidak pergi ke mana pun, tetapi hanya meneruskan ke orang lain.
Tertangkap, tetapi tidak melihat? Jadi orang lain akan bekerja dengan ini, tidak hanya menghabiskan waktu, tetapi juga kekuatan mereka. Seseorang menjadi lelah, mata terhanyut, kelelahan menumpuk. Dan di luar poros masalah seperti itu, hal-hal yang lebih serius mungkin terlewatkan.
Juga, jangan lupa bahwa permainan apa pun dengan tugas ping-pong hanya membebankan biaya waktu tambahan. Masih perlu selesai secara normal. Tetapi deteksi dini masalah mempercepat seluruh proses pengembangan.
Terima kasih atas perhatian anda