Selama WWDC 2019, salah satu momen terbesar dan paling mengasyikkan adalah pengumuman rilis SwiftUI.
SwiftUI adalah kerangka kerja yang sama sekali baru yang memungkinkan Anda untuk merancang dan mengembangkan antarmuka pengguna dengan menulis lebih sedikit kode dengan cara deklaratif.
Tidak seperti UIKit, yang biasanya digunakan bersama dengan
storyboard , SwiftUI sepenuhnya berbasis perangkat lunak. Namun, sintaksinya sangat mudah dimengerti dan proyek dapat dengan cepat dilihat menggunakan Pratinjau Otomatis.
Karena SwiftUI menggunakan bahasa Swift, itu memungkinkan Anda untuk membuat aplikasi dengan kompleksitas yang sama dengan kode yang jauh lebih sedikit. Selain itu, menggunakan SwiftUI secara otomatis memungkinkan aplikasi untuk menggunakan fitur seperti
Jenis Dinamis ,
Mode Gelap ,
Lokalisasi, dan
Aksesibilitas . Selain itu, tersedia di semua platform, termasuk
macOS ,
iOS ,
iPadOS ,
watchOS dan
tvOS . Jadi, sekarang kode antarmuka pengguna Anda dapat disinkronkan di semua platform, memberi Anda lebih banyak waktu untuk fokus pada kode khusus platform sekunder.
Tentang artikel ini
Adalah penting bahwa pengembang belajar bagaimana menggunakan SwiftUI pada tahap sebelumnya, karena Apple pada akhirnya akan memusatkan sebagian besar perhatiannya pada kerangka kerja ini. Pada artikel ini, kita akan melihat dasar-dasar SwiftUI dan mempelajari cara membuat navigasi minimal, menampilkan gambar, teks dan daftar dengan membuat daftar kontak sederhana yang menampilkan semua anggota tim kami. Saat memilih anggota tim, aplikasi menampilkan informasi terperinci yang berisi gambar pengguna dengan biografinya yang singkat. Ayo mulai!
Luncurkan
Xcode 11 . Pada saat penulisan ini, Xcode 11 masih dalam versi beta, jadi beberapa fitur mungkin tidak berfungsi seperti yang diharapkan. Pada artikel ini kita akan menggunakan
Swift 5 . Meskipun pengetahuan lanjut tentang Swift tidak diperlukan untuk artikel ini, memahami dasar-dasar bahasa masih disarankan.
Catatan Editor: Untuk mempratinjau dan berinteraksi dengan gambar dari Canvas dalam Xcode, pastikan Mac OS 10.15 beta diinstal.
Membuat proyek baru menggunakan SwiftUI
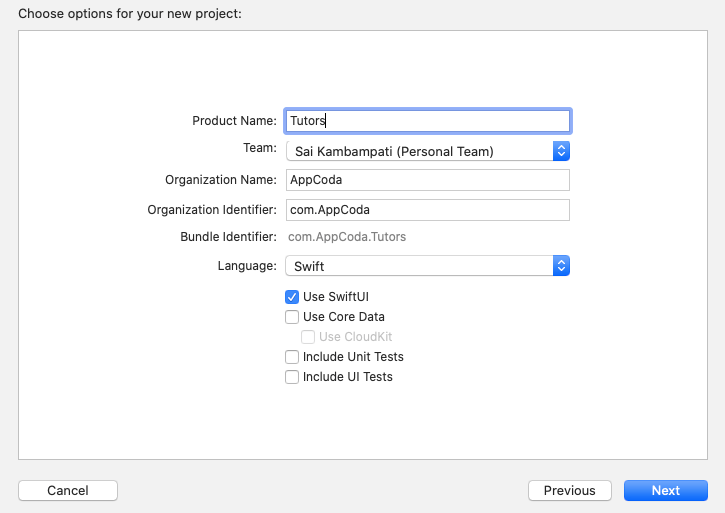
Mari kita mulai dari awal lagi sehingga Anda dapat segera melihat cara meluncurkan aplikasi SwiftUI. Pertama buka Xcode dan pilih "Buat proyek Xcode baru". Untuk platform iOS, pilih Aplikasi Tampilan Tunggal. Masukkan nama untuk aplikasi dan isi kolom teks. Namun, pastikan bahwa Gunakan SwiftUI dicentang di bagian bawah. Jika Anda tidak memilih opsi ini, Xcode akan membuat file storyboard untuk Anda.

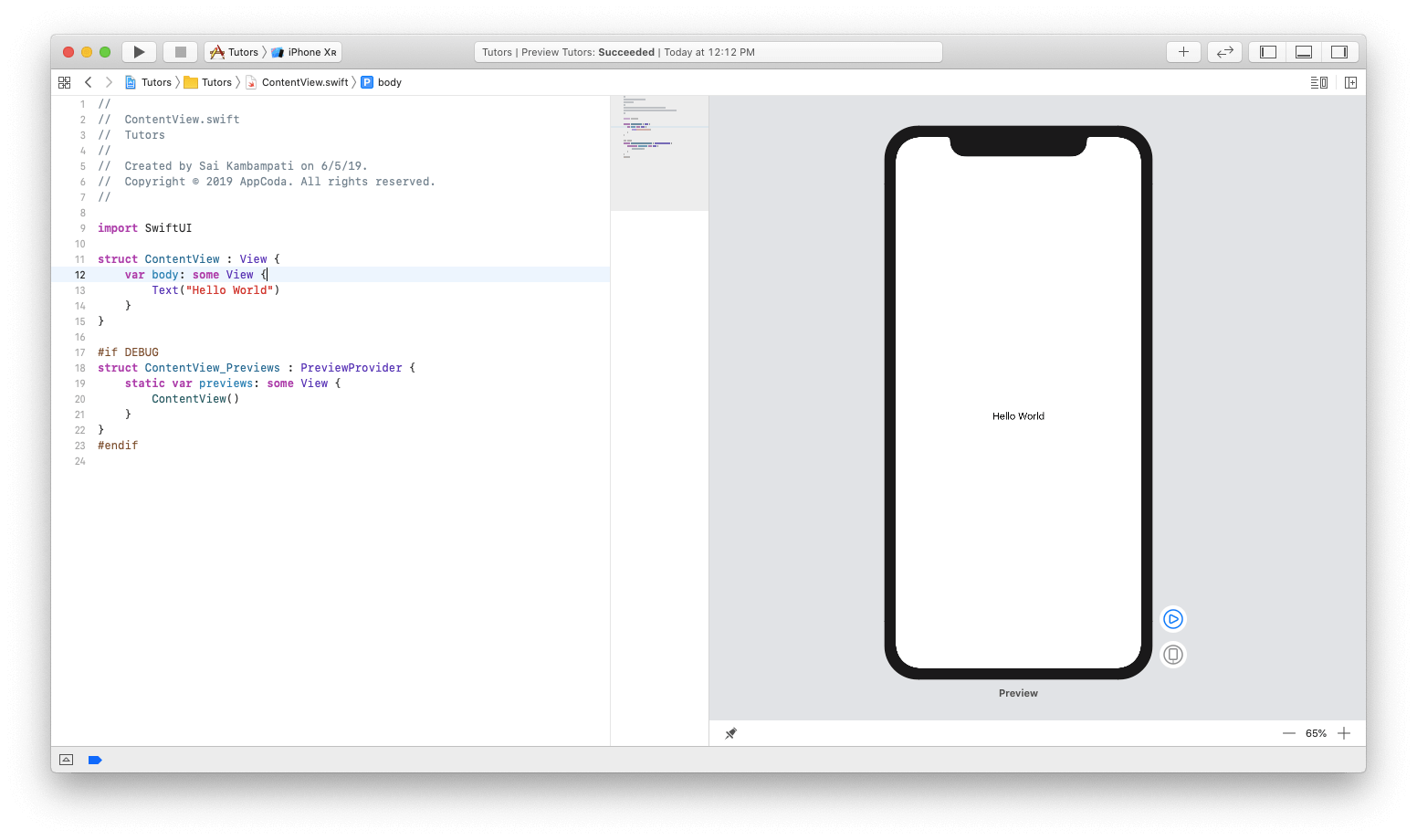
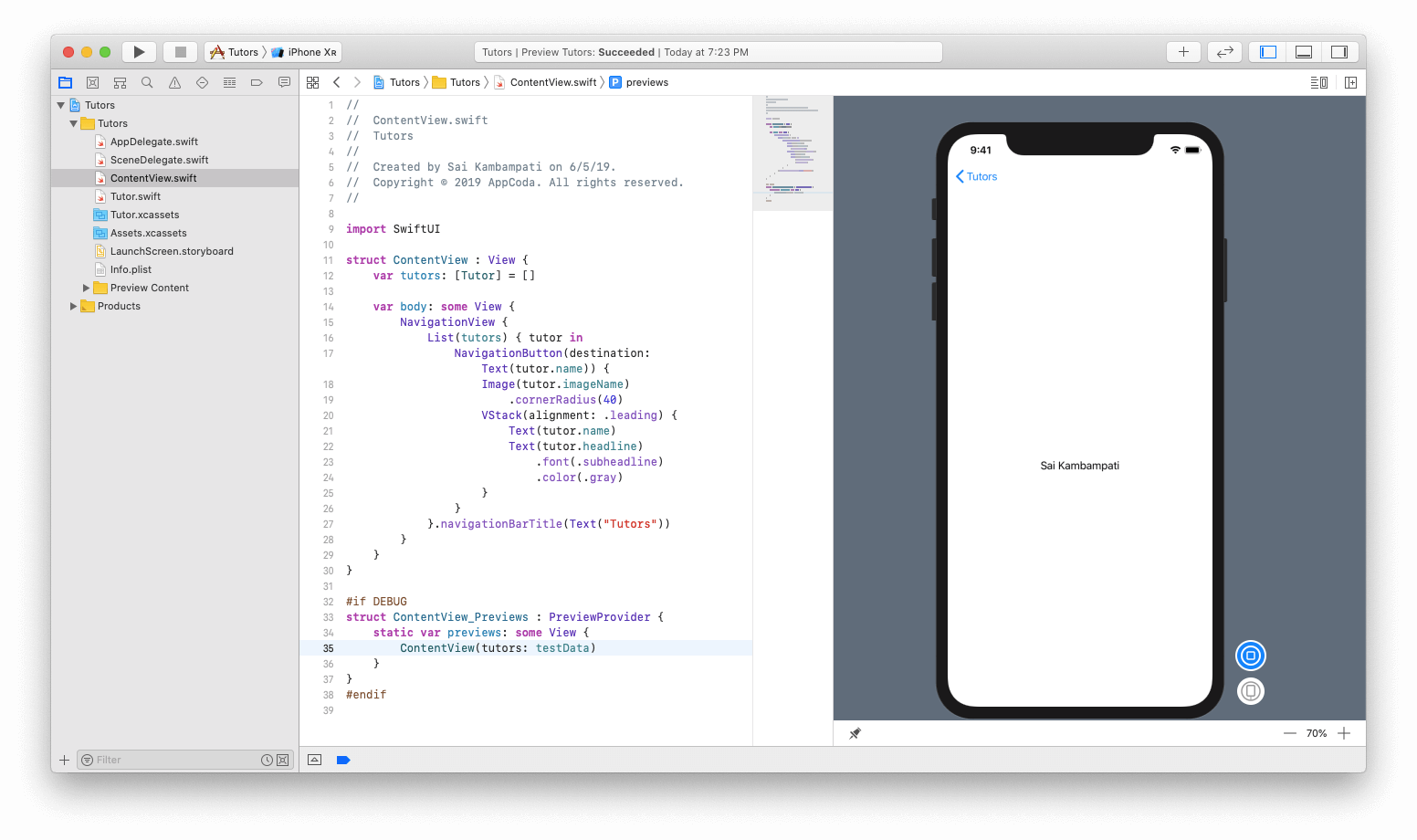
Xcode akan secara otomatis membuat file untuk Anda bernama ContentView.swift, dan akan mengejutkan bahwa pratinjau kode Anda ditampilkan di sisi kanan, seperti yang ditunjukkan di bawah ini.

Jika Anda tidak melihat pratinjau, Anda harus mengklik tombol Lanjutkan di area pratinjau. Kompilasi proyek akan memakan waktu. Bersabarlah dan tunggu kompilasi selesai.
Sekarang mari kita lihat bagaimana Anda dapat memodifikasi file-file ini untuk membuat aplikasi.
Buat tampilan daftar
Membuat tampilan daftar dilakukan dalam tiga tahap. Yang pertama adalah membuat garis dalam daftar. Mungkin desainnya mirip dengan UITableView. Untuk melakukan ini, buat ContactRow. Tahap kedua adalah transfer data yang diperlukan ke daftar. Saya memiliki data yang sudah disandikan, dan hanya perlu beberapa perubahan untuk mengaitkan daftar dengan data. Langkah terakhir adalah menambahkan Bilah Navigasi dan menyematkan daftar di Tampilan Navigasi. Ini sangat sederhana. Sekarang mari kita lihat bagaimana semua ini diterapkan di SwiftUI.
Buat daftar guru
Pertama, Anda perlu membuat tampilan untuk menampilkan daftar semua anggota tim, termasuk foto profil mereka dan deskripsi mereka. Mari kita lihat bagaimana ini bisa dilakukan.
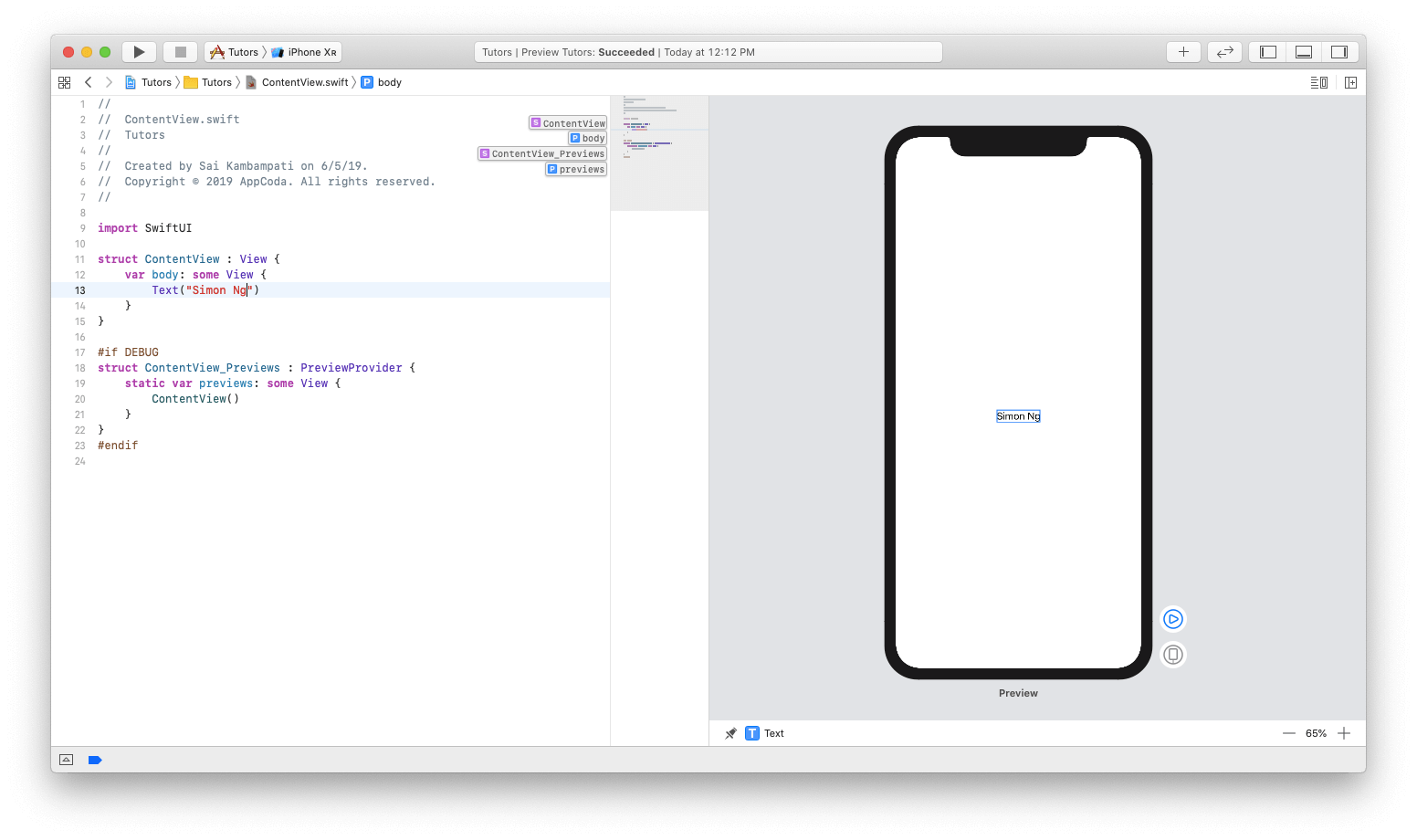
Seperti yang dapat kita lihat, kode yang dihasilkan memiliki komponen Teks dengan nilai "Hello World". Di editor kode, ubah nilai kode menjadi "Simon Ng".
struct ContentView: View { var body: some View { Text("Simon Ng") } }
Jika semuanya berfungsi dengan benar, di sebelah kanan Anda akan melihat pembaruan otomatis. Ini adalah efek dari tampilan instan, seperti yang kami harapkan.

Mari kita tambahkan elemen
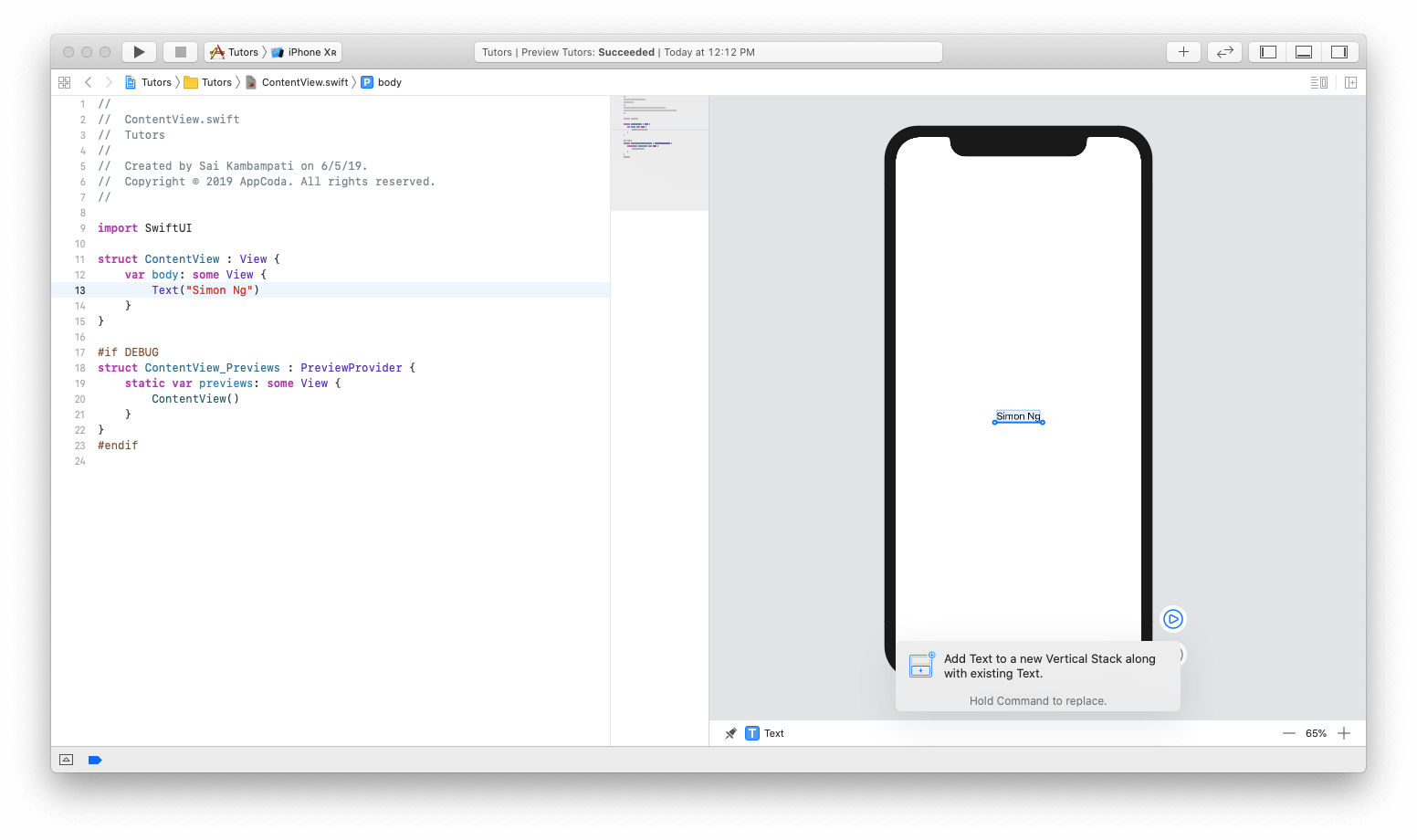
Teks baru dalam aplikasi. Ini akan menjadi deskripsi singkat dari peserta. Untuk menambahkan elemen antarmuka baru dalam aplikasi, Anda perlu mengklik tombol + di sudut kanan atas. Jendela baru muncul dengan daftar tampilan berbeda. Pindahkan tampilan dengan nama Teks dan letakkan di bawah elemen
Teks asli, seperti yang ditunjukkan di bawah ini.

Perhatikan kode di sebelah kiri:
struct ContentView: View { var body: some View { VStack { Text("Simon Ng") Text("Placeholder") } } }
Anda mungkin memperhatikan bahwa elemen Teks baru ditambahkan di bawah Text View dengan nilai Simon Ng. Perbedaannya adalah bahwa sekarang tampilan ini sepertinya telah membungkus pandangan dalam sesuatu yang disebut VStack. VStack digunakan untuk tumpukan vertikal, dan itu adalah pengganti untuk Tata Letak Otomatis di SwiftUI. Jika Anda memiliki pengalaman mengembangkan perangkat lunak untuk watchOS, Anda mungkin tahu bahwa tidak ada batasan, apalagi, semua elemen ditempatkan dalam kelompok. Dengan tumpukan vertikal, semua tampilan akan diatur secara vertikal.
Sekarang ubah teks "Placeholder" menjadi "Founder of AppCoda"
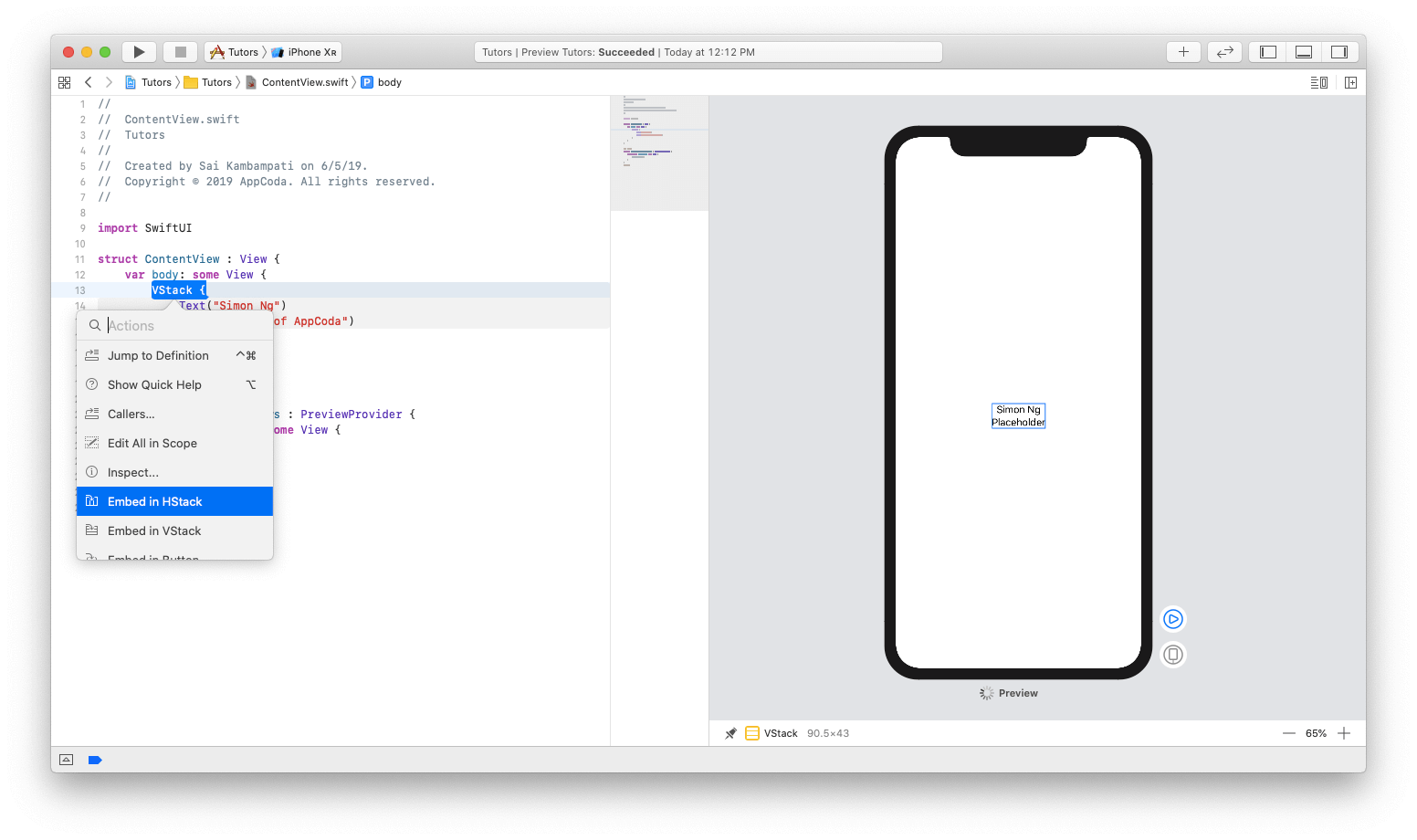
Selanjutnya, mari kita tambahkan gambar di sebelah kiri teks ini. Karena kami ingin memposisikan tampilan secara horizontal dengan tampilan yang ada, ada kebutuhan untuk membungkus VStack di HStack. Untuk melakukan ini, lakukan ⌘ + Klik pada VStack, lalu pilih Sematkan di HStack. Lihatlah ini di bawah ini:

Kode ini akan terlihat seperti ini:
struct ContentView: View { var body: some View { HStack { VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
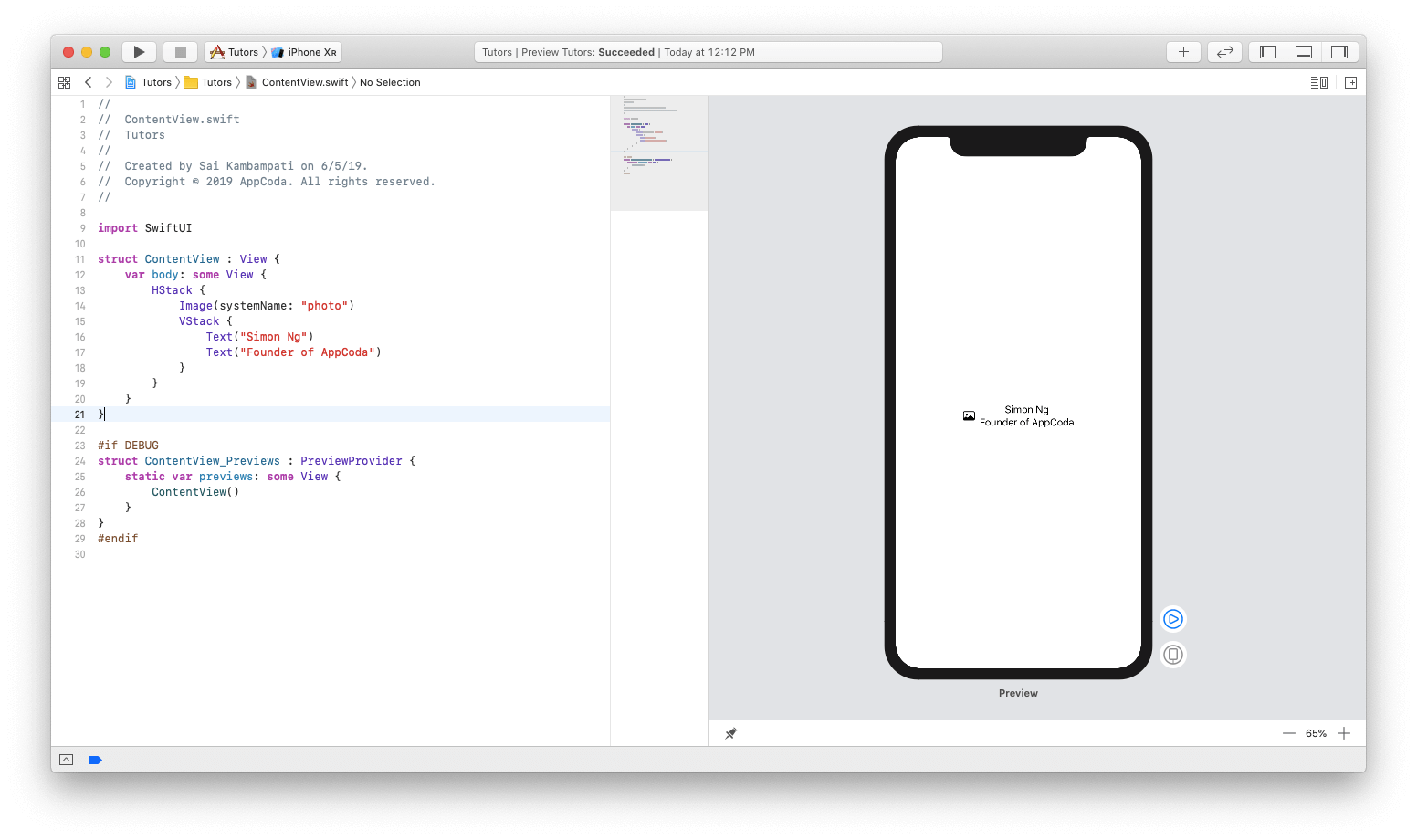
Belum ada perubahan signifikan, tetapi sekarang kami akan menambahkan gambar. Ubah kode menjadi seperti ini:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack { Text("Simon Ng") Text("Founder of AppCoda") } } } }
Dimulai dengan iOS 13, Apple memperkenalkan fitur baru yang disebut SFSymbols. SF Symbols, yang dikembangkan oleh Apple, adalah kumpulan lebih dari 1.500 karakter yang dapat digunakan dalam aplikasi. Karena mereka dapat dengan mudah diintegrasikan dengan font sistem San Francisco, karakter secara otomatis memberikan keselarasan vertikal optik dengan teks dalam berbagai ukuran Karena kami belum memiliki gambar guru kami, kami akan menggunakan apa yang disebut placeholder.

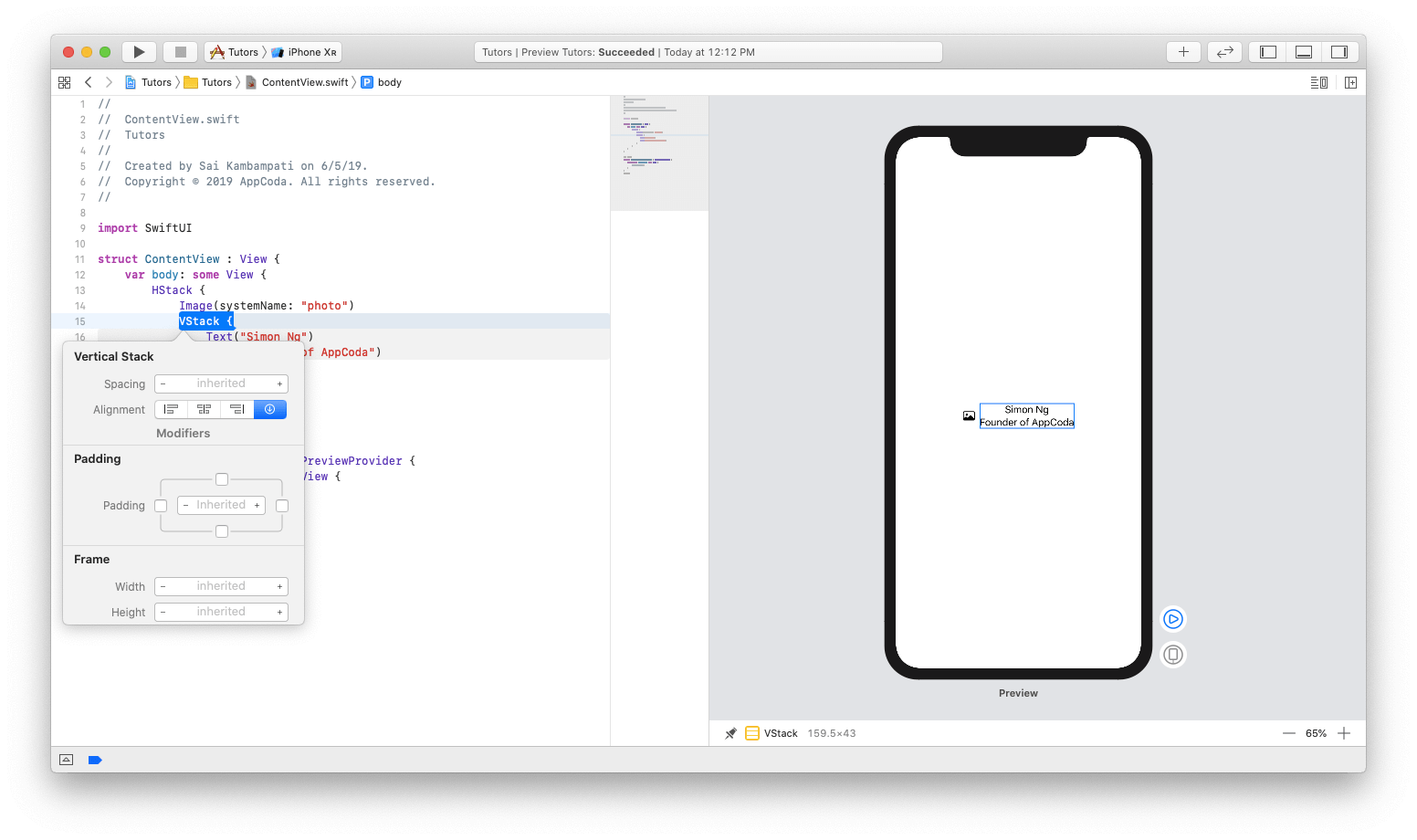
Sekarang mari kita fokus pada beberapa masalah desain kecil. Karena ada kebutuhan untuk meniru tampilan
UITableRow , mari selaraskan teks ke kiri (mis.,
Jadikan itu yang utama). Untuk melakukan ini, lakukan
⌘ + Klik pada VStack dan klik
Periksa . Pilih ikon perataan kiri seperti yang ditunjukkan di bawah ini:

Selanjutnya, kita akan melihat perubahan dalam kode. Juga, kode akan diubah secara real time untuk menampilkan perubahan baru.
VStack(alignment: .leading) { ... }
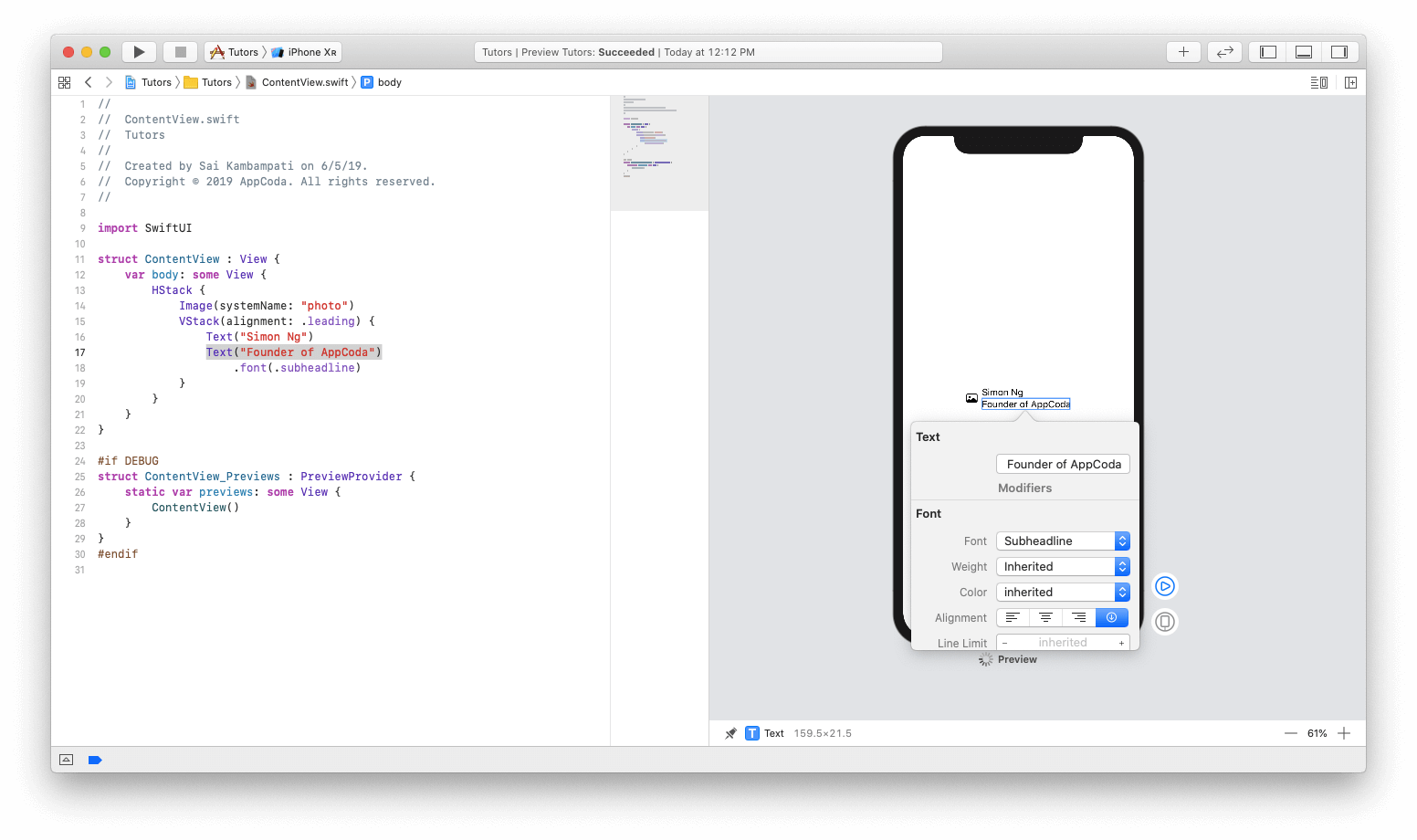
Sekarang tampilan teks kedua adalah judul, mari kita ubah font. Seperti sebelumnya, ⌘ + Klik pada representasi teks "Pendiri AppCoda" dalam mode pratinjau dan pilih Inspect. Ubah font menjadi "Subheadline" dan tampilkan pratinjau dan perubahan kode secara real time.

Mari kita juga mengubah warna dan mengaturnya ke "Gray". Kode ini akan terlihat seperti ini:
struct ContentView: View { var body: some View { HStack { Image(systemName: "photo") VStack(alignment: .leading) { Text("Simon Ng") Text("Founder of AppCoda") .font(.subheadline) .color(.gray) } } } }
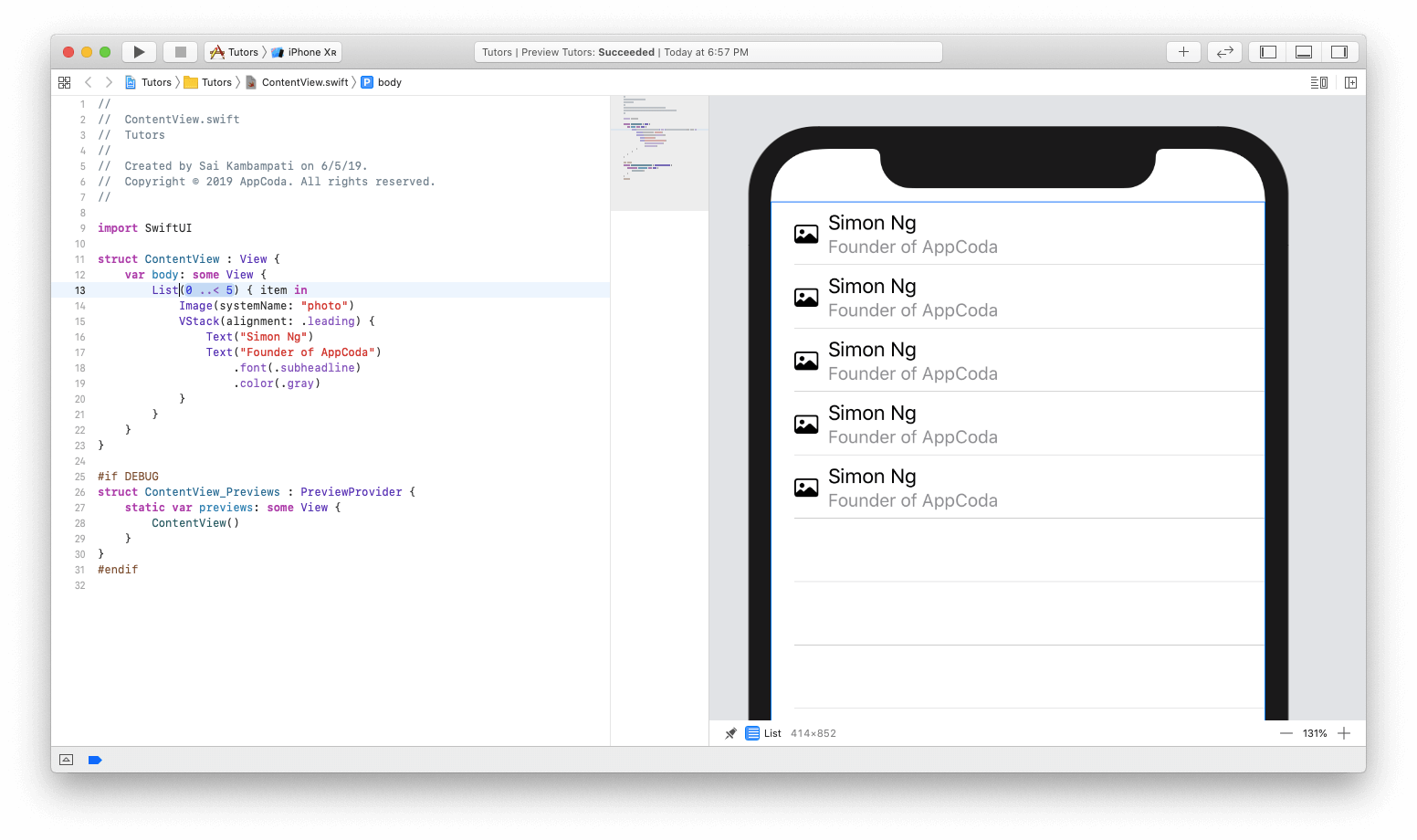
Sekarang, setelah menyelesaikan desain sejumlah sampel, kami sampai pada bagian ajaib. Lihat betapa mudahnya membuat daftar. Jalankan ⌘ + Klik pada HStack dan klik pada Embed in List. Voila! Lihat bagaimana kode akan berubah secara otomatis, dan area kosong akan menampilkan 5 baris baru yang indah, yang masing-masing menunjukkan Simon Ng sebagai anggota tim.

Juga, pastikan untuk mencatat bagaimana Daftar itu dibuat dalam kode. Dengan menghapus HStack dan menggantinya dengan Daftar duplikat, tampilan tabel dibuat. Sekarang pikirkan tentang berapa banyak waktu yang Anda simpan dan lebih sedikit kode yang Anda tulis, menghindari semua UITableViewDataSource ini, UITableViewDelegate, Auto Layout, implementasi untuk Mode Gelap, dll. Semua ini dengan sendirinya menunjukkan kekuatan dan kekuatan SwiftUI. Namun, kami masih jauh dari selesai. Mari menambahkan beberapa data nyata ke daftar baru.
Hubungkan data ke daftar
Data yang kami butuhkan adalah daftar anggota tim dan biografi mereka bersama dengan folder dengan semua gambar mereka. Anda dapat mengunduh file yang diperlukan di
sini . Anda harus menemukan 2 file dengan nama
Tutor.swif dan
Tutor.xcasset s.
Setelah mengunduh, impor file dengan ekstensi Swift dan folder resource ke proyek Xcode. Untuk mengimpornya, seret saja ke navigator proyek.
Dalam file
Tutor.swif ,
kami mendeklarasikan struktur Tutor dan membawanya sesuai dengan protokol yang Dapat Diidentifikasi. Anda akan mengerti mengapa ini penting nanti. Kami juga mendefinisikan variabel id, nama, informasi utama, bio, dan imageName. Terakhir, tambahkan beberapa data uji yang akan digunakan dalam aplikasi kita. Tutor.xcassets memiliki gambar semua anggota tim.
Kembali ke
ContentView.swift dan ubah kode sebagai berikut:
struct ContentView: View {
Semuanya sangat sederhana:
- Tentukan variabel baru yang disebut tutor, yang merupakan array kosong dari struktur Tutor.
- Karena kami mendefinisikan variabel baru untuk struktur ContentView, oleh karena itu, Anda juga harus memodifikasi ContentView_Previews untuk menampilkan perubahan ini. Atur parameter tutor ke testData.
Tidak akan ada perubahan dalam pratinjau, karena kami belum menggunakan data uji. Untuk menampilkan data uji, ubah kode sebagai berikut:
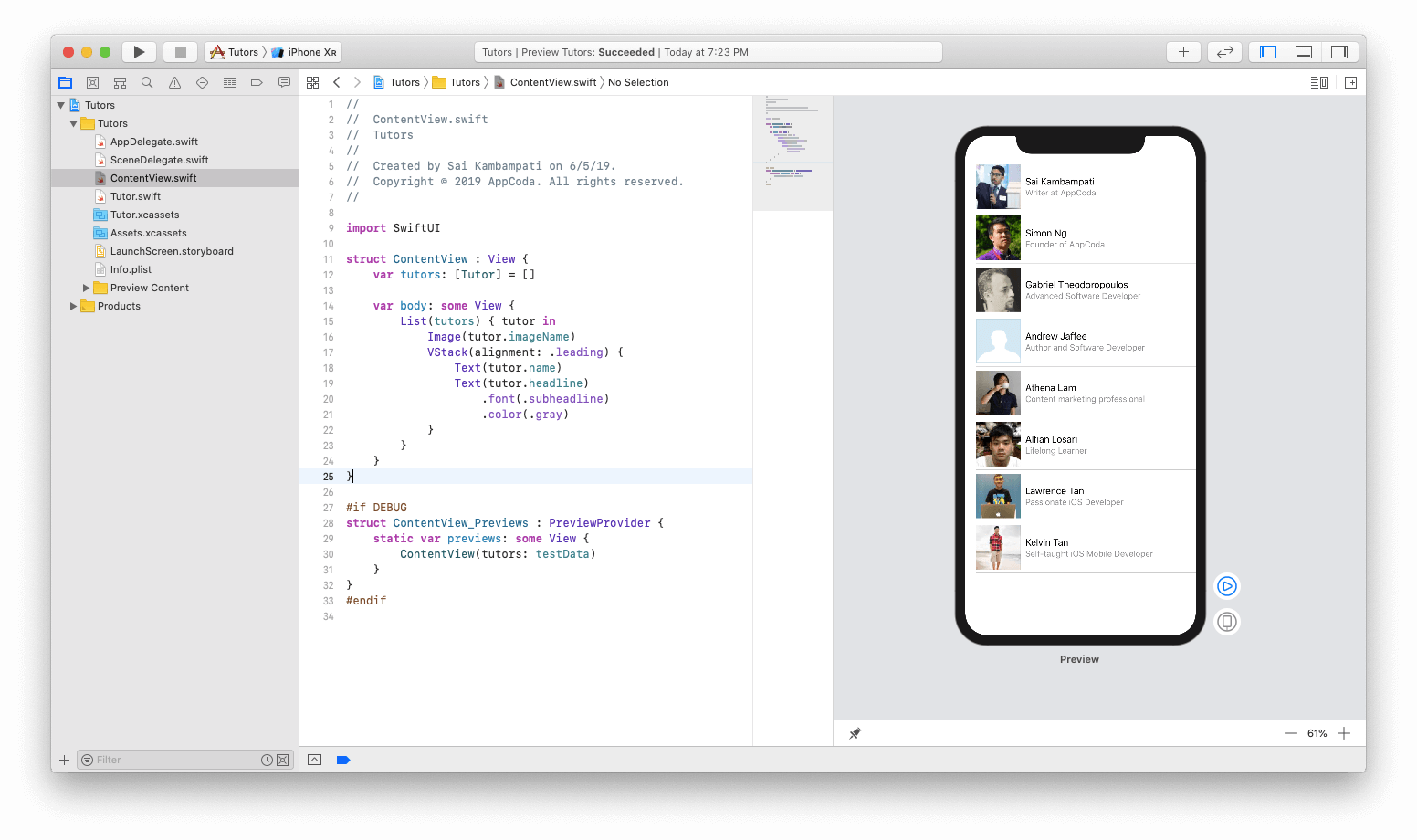
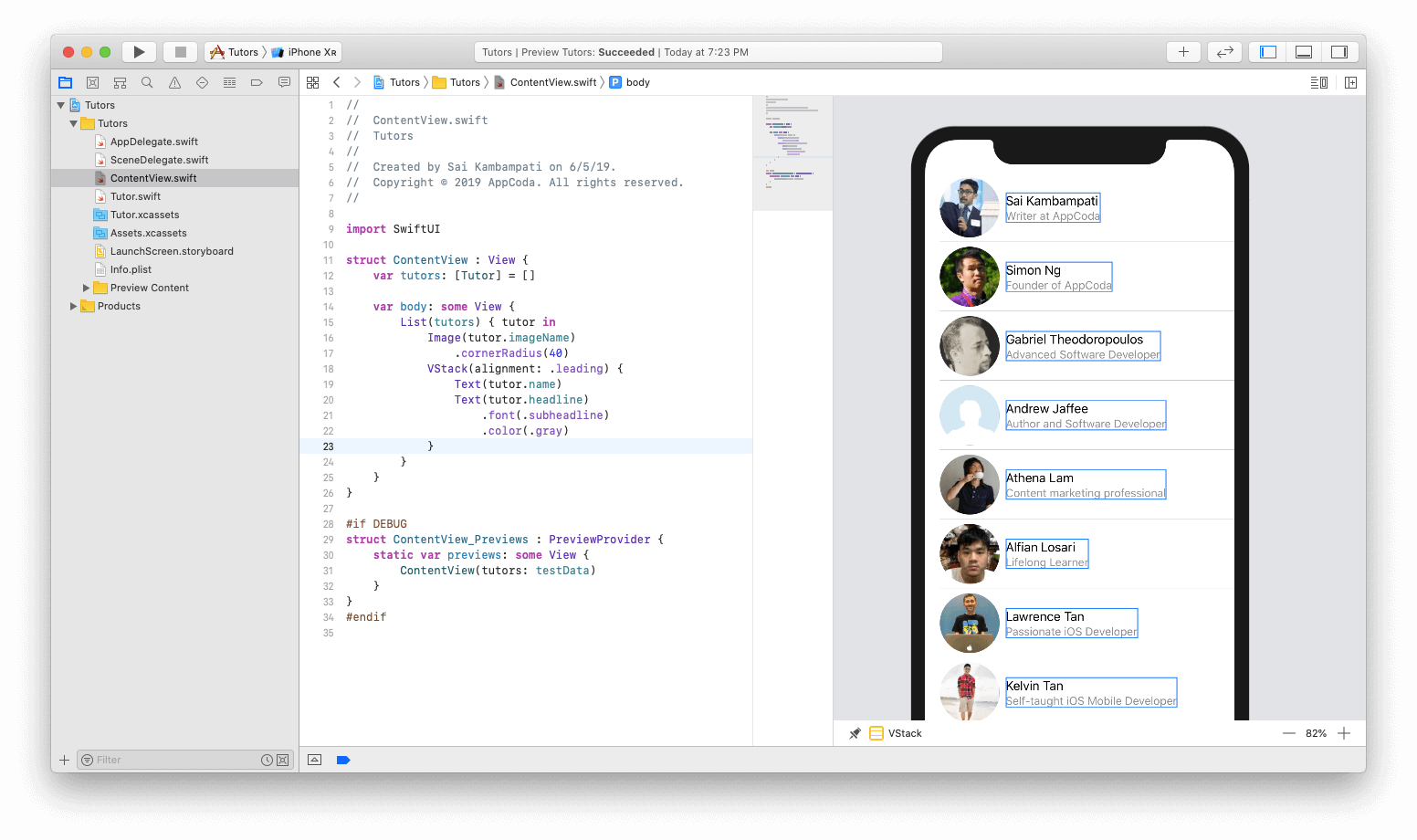
struct ContentView: View { var tutors: [Tutor] = [] var body: some View { List(tutors) { tutor in Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } }
Pastikan ContentView menggunakan tutor untuk menampilkan data di layar.
Itu dia! Lihat bagaimana tampilan telah berubah.

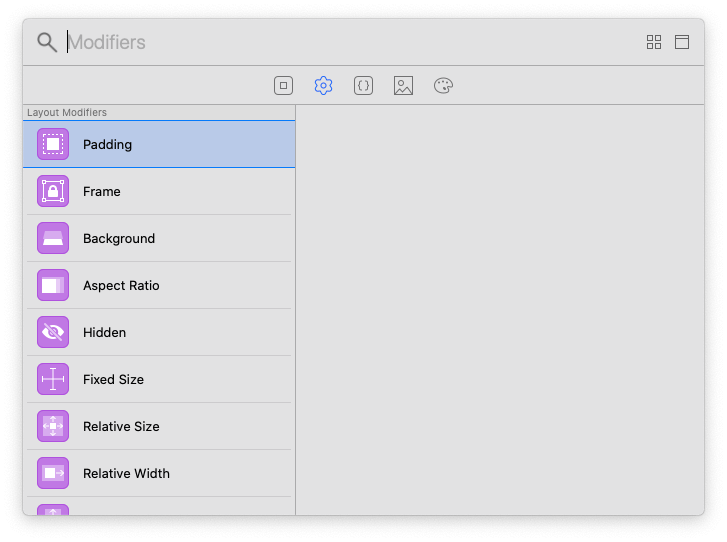
Gambar ditampilkan sebagai kotak. Saya ingin mereka terlihat lebih bulat. Mari kita lihat bagaimana kita bisa membuat gambar dengan sudut bulat. Di sudut kanan atas, klik tombol + dan pergi ke tab kedua. Ini akan menampilkan daftar pengubah tata letak yang dapat Anda tambahkan ke gambar.

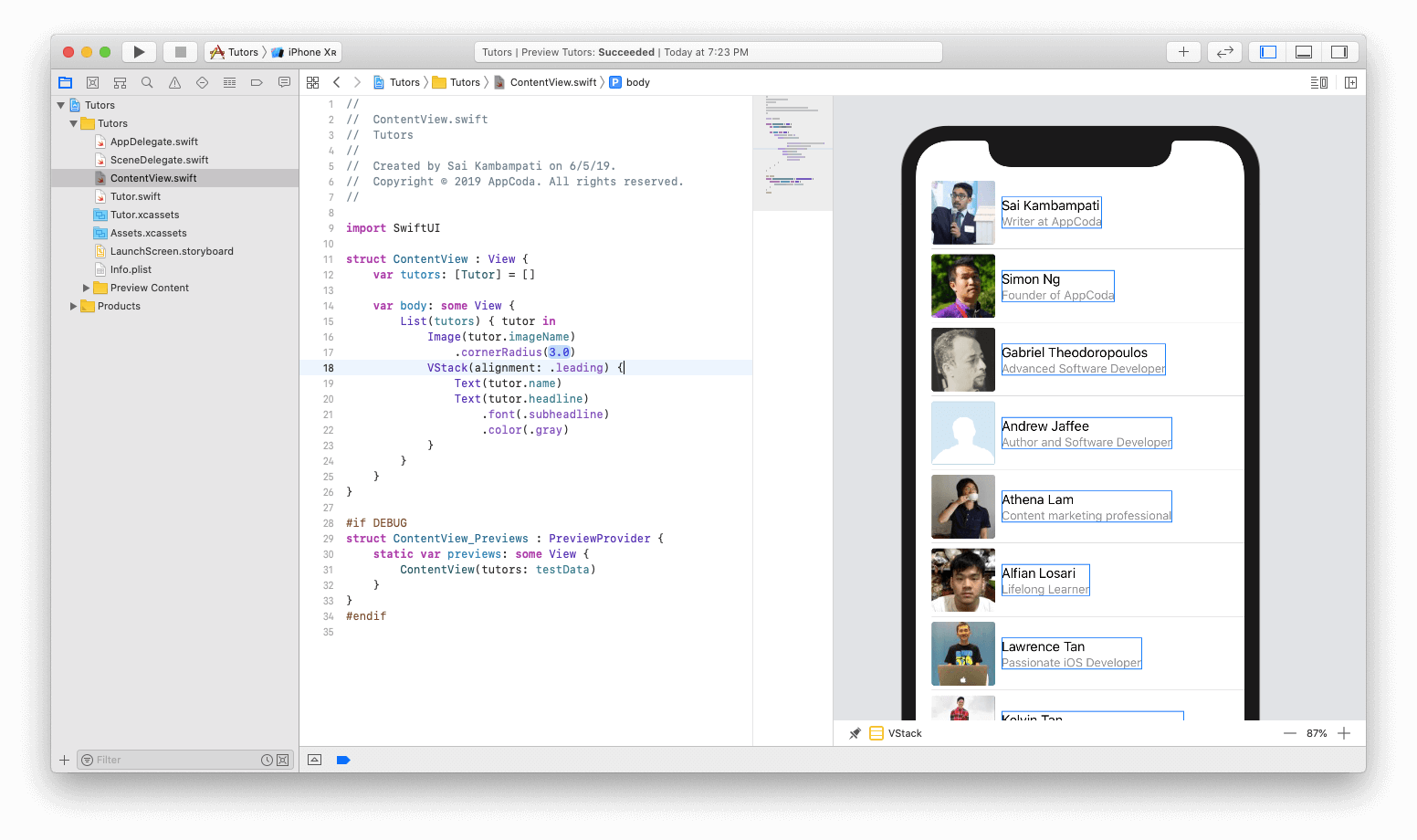
Cari Radius Pojok, seret dari jendela pratinjau dan letakkan di gambar. Anda harus melihat kode yang diubah, dan gambar pratinjau akan diubah sebagai berikut.

Namun, jari-jari kurva 3 terlalu kecil. Jadi, ubah ke 40. Dengan demikian, kita mendapatkan gambar bulat yang indah.

Sel dan daftarnya sudah siap! Selanjutnya, Anda perlu menampilkan informasi terperinci ketika pengguna mengklik sel. Mari kita mulai dengan membuat navigasi.
Buat navigasi
Tampilan navigasi membungkus tampilan yang ada di bilah navigasi dan pengontrol navigasi. Agaknya, Anda sudah terbiasa dengan Storyboard, dan Anda tahu bahwa cukup sederhana untuk menyematkan tampilan di antarmuka navigasi. Yang perlu Anda lakukan hanyalah beberapa klik.
Di SwiftUI, membungkus tampilan Daftar di NavigationView juga sangat sederhana. Yang harus Anda lakukan adalah mengubah kode sebagai berikut:
... var body : some View { NavigationView { List(tutors) { tutor in ... } } } ...
Anda harus membungkus kode Daftar dalam NavigationView. Secara default, bilah navigasi tidak memiliki judul. Pratinjau harus memindahkan daftar ke bawah, meninggalkan celah yang sangat besar di tengah. Ini karena kami tidak menetapkan judul untuk bilah navigasi. Untuk memperbaiki ini, Anda perlu mengatur tajuk dengan menambahkan baris kode berikut (mis. .NavigationBarTitle):
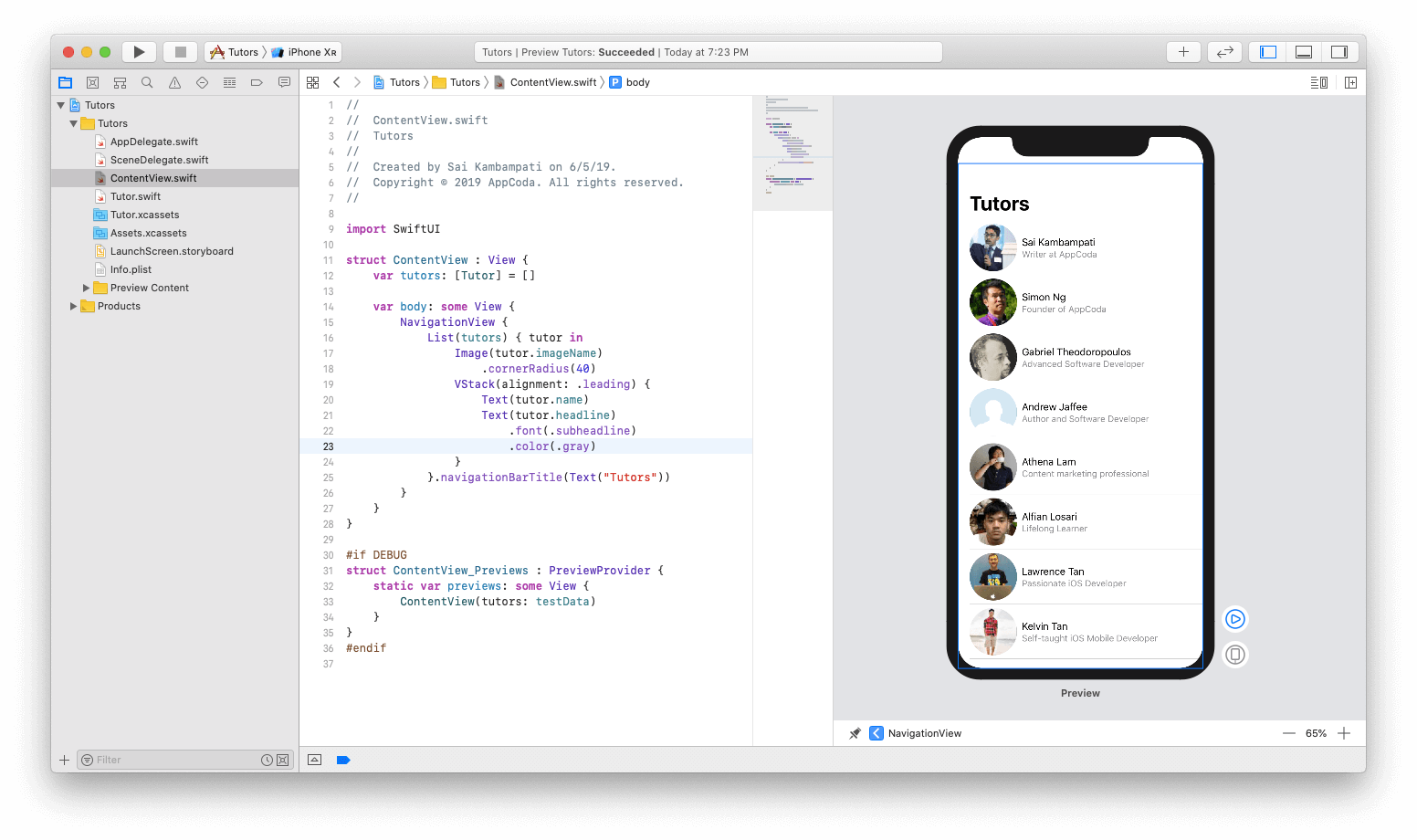
... var body : some View { NavigationView { List(tutors) { tutor in ... } .navigationBarTitle(Text("Tutors")) } } ...
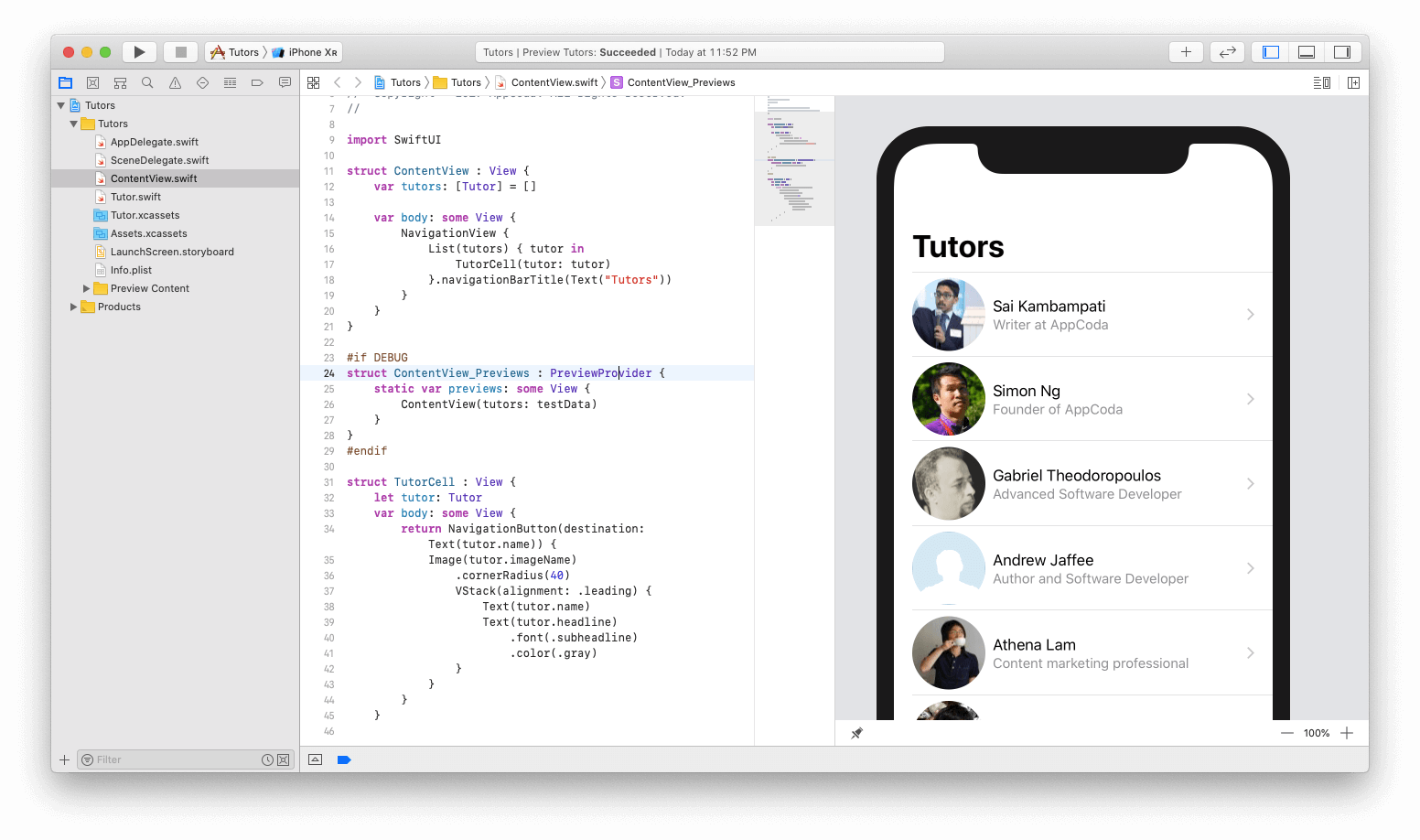
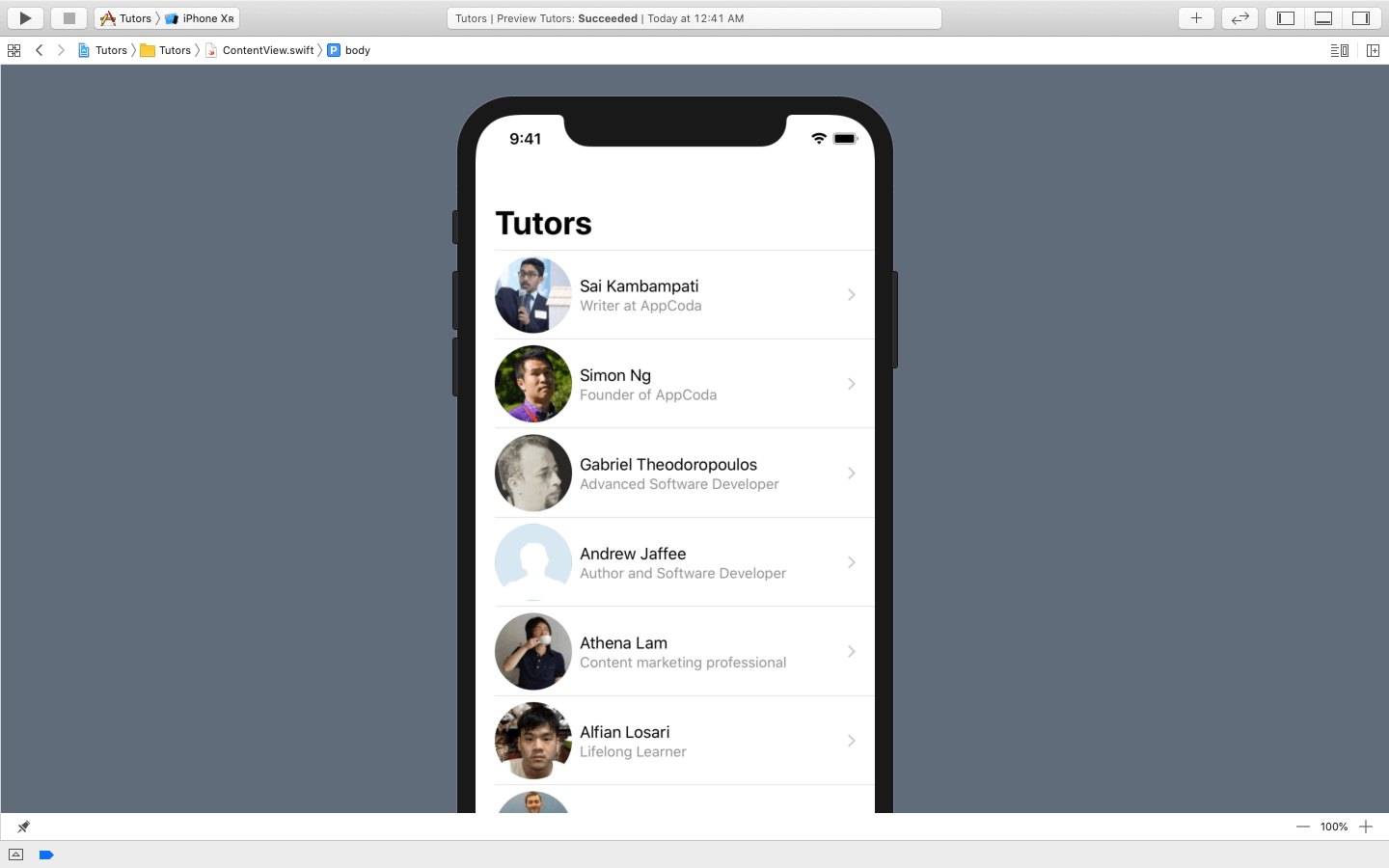
Sekarang layar akan terlihat seperti ini:

Selanjutnya, atur tombol navigasi. Tombol Navigasi mengarah ke layar baru, yang ada di tumpukan navigasi. Sama seperti kita membungkus Daftar di NavigationView, kita perlu membungkus isi Daftar dengan Tombol Navigasi, seperti yang ditunjukkan di bawah ini:
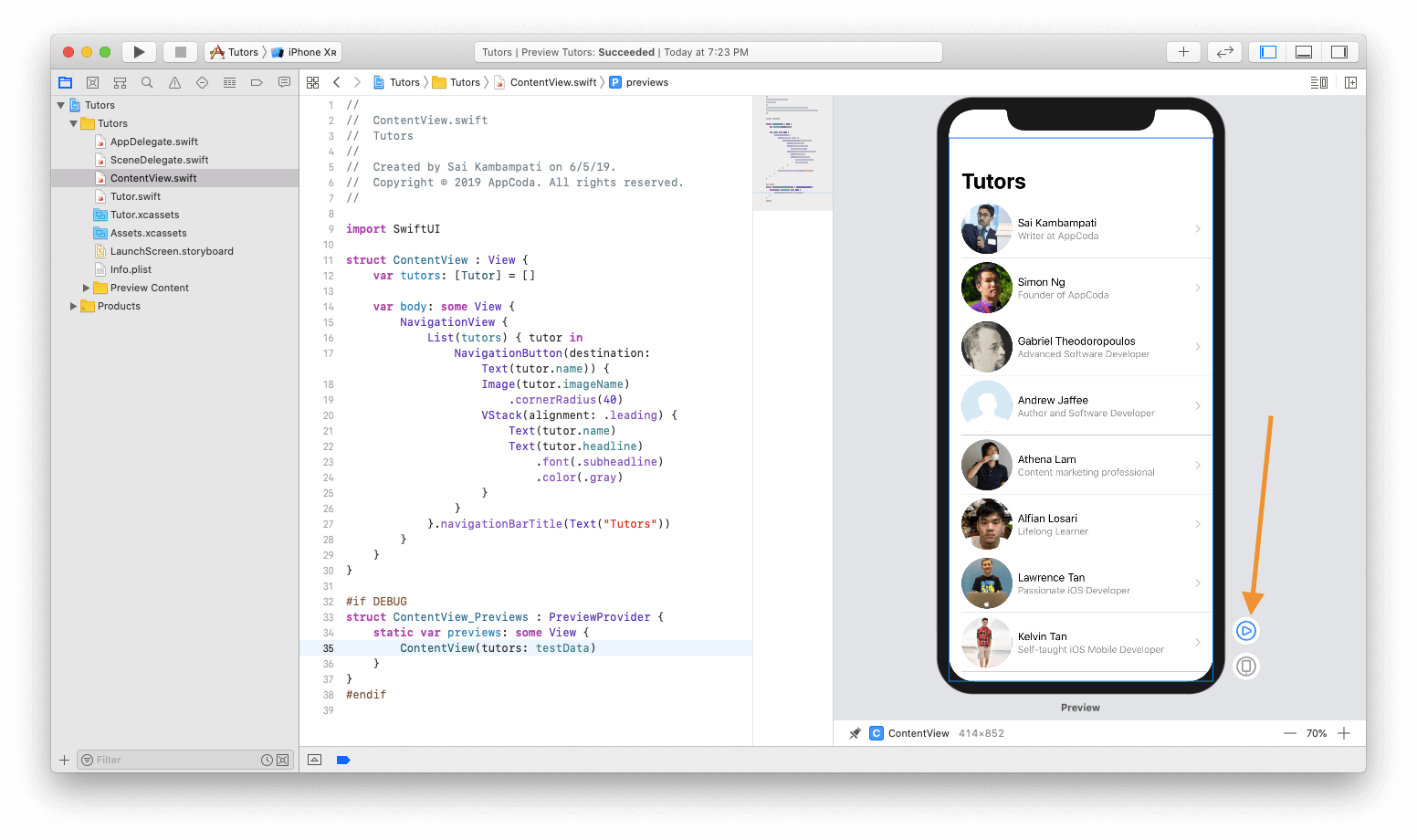
... var body : some View { NavigationView { List(tutors) { tutor in NavigationButton(destination: Text(tutor.name)) { Image(tutor.imageName) VStack(alignment: .leading) { Text(tutor.name) Text(tutor.headline) .font(.subheadline) .color(.gray) } } } .navigationBarTitle(Text("Tutors")) } } ...
Nama anggota tim sekarang ditampilkan dalam tampilan terperinci. Sekarang saatnya untuk memeriksanya.
Dalam mode pratinjau saat ini, Anda tidak dapat berinteraksi dengan tampilan. Biasanya, ketika Anda mengklik pratinjau, pilihan kode sederhana terjadi. Untuk menjalankan tes dan memeriksa interaksi dengan antarmuka pengguna, Anda harus mengklik tombol putar di sudut kanan bawah.

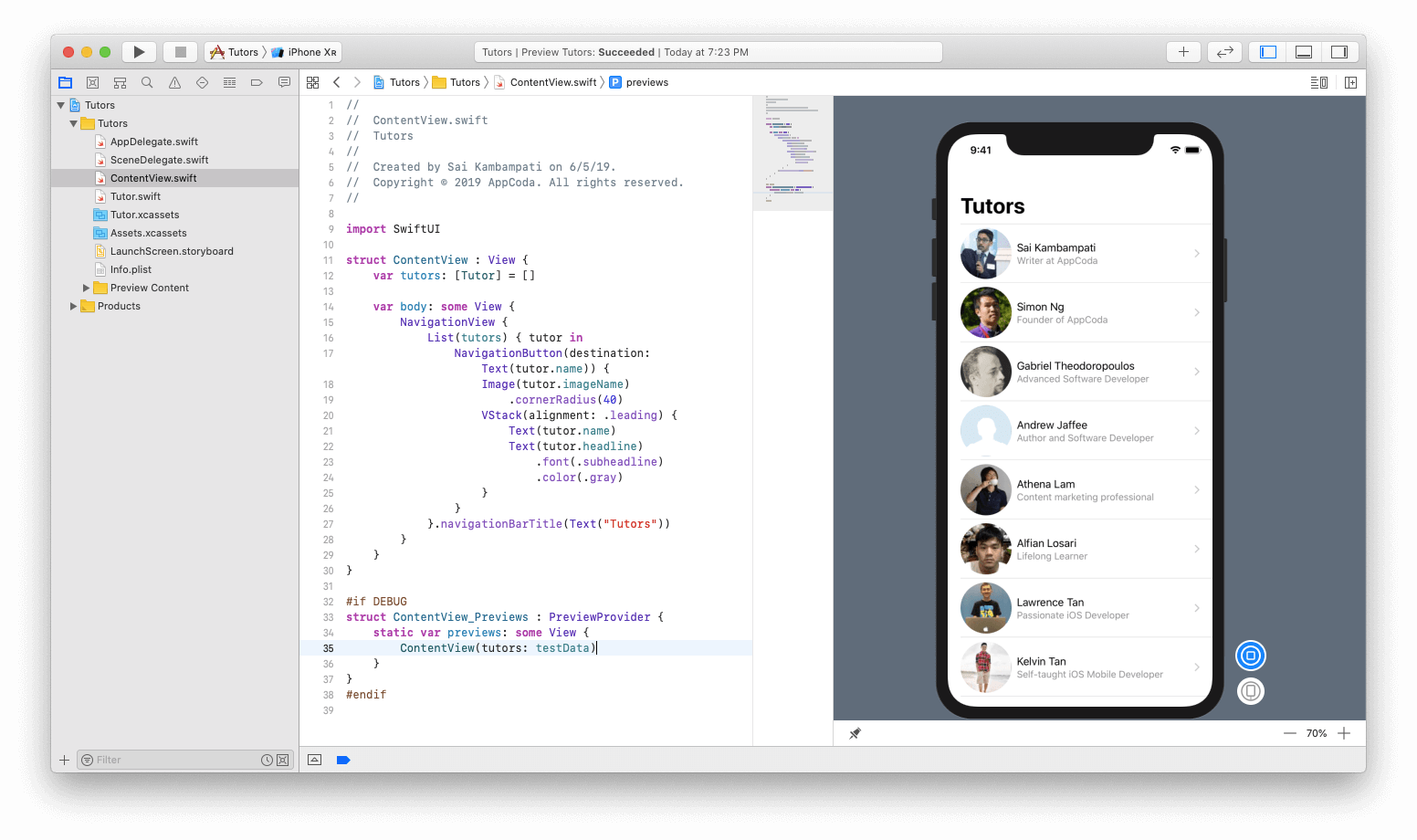
Tampilan akan menjadi gelap, dan Anda mungkin harus menunggu beberapa detik hingga seluruh simulator dimuat sebelum memungkinkan untuk benar-benar berinteraksi dengan tampilan.

Ketika unduhan selesai, Anda dapat mengklik sel, dan itu akan pergi ke tampilan baru di tumpukan, di mana nama sel yang dipilih akan ditampilkan.

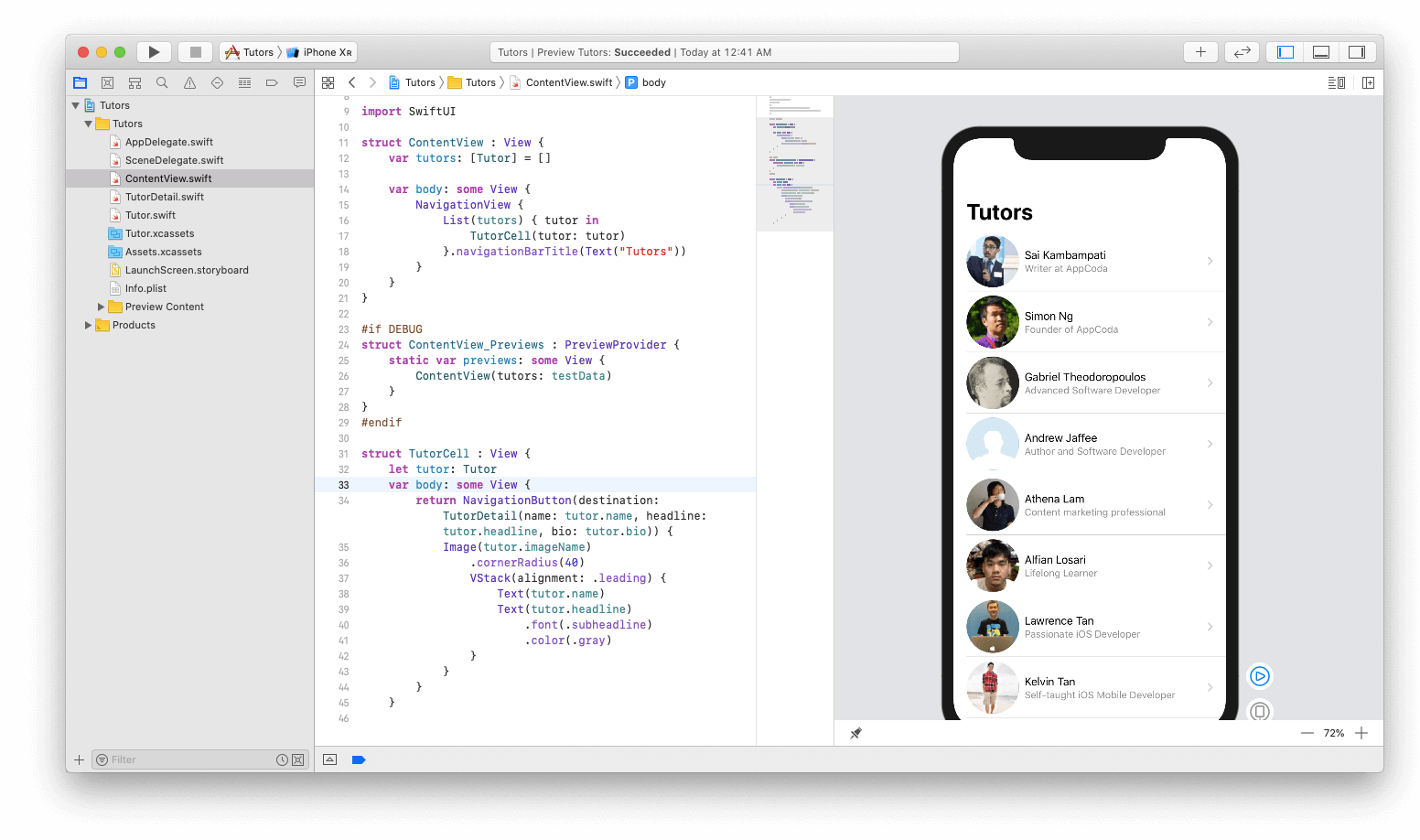
Sebelum beralih ke penerapan tampilan terperinci, izinkan saya menunjukkan teknik rumit yang akan membantu membuat kode Anda lebih mudah dibaca. ⌘ + Klik NavigationButton dan pilih "Extract Subview".
Boom! Anda dapat melihat bahwa semua kode di Tombol Navigasi dibuat dalam struktur yang sama sekali baru, yang membuatnya sangat terbaca. Ganti nama ExtractedView menjadi TutorCell.
Sekarang Anda bisa mendapatkan kesalahan di TutorCell. Ini karena kami tidak memiliki parameter tutor untuk diteruskan ke struktur ini. Memperbaiki kesalahan sangat sederhana. Tambahkan konstanta baru ke struktur TutorCell sebagai berikut:
struct TutorCell: View { let tutor: Tutor var body: some View { ... } }
Dan, di ContentView, tambahkan parameter yang hilang dengan mengubah baris ke:
... List(tutors) { tutor in TutorCell(tutor: tutor) }.navigationBarTitle(Text("Tutors")) ...
Itu saja! Ada daftar dan sel, semuanya dipikirkan dengan baik dan diatur dalam urutan yang diperlukan! Selanjutnya, kita akan membuat tampilan terperinci yang akan menunjukkan semua informasi tentang guru.

Membuat tampilan untuk menampilkan informasi terperinci.
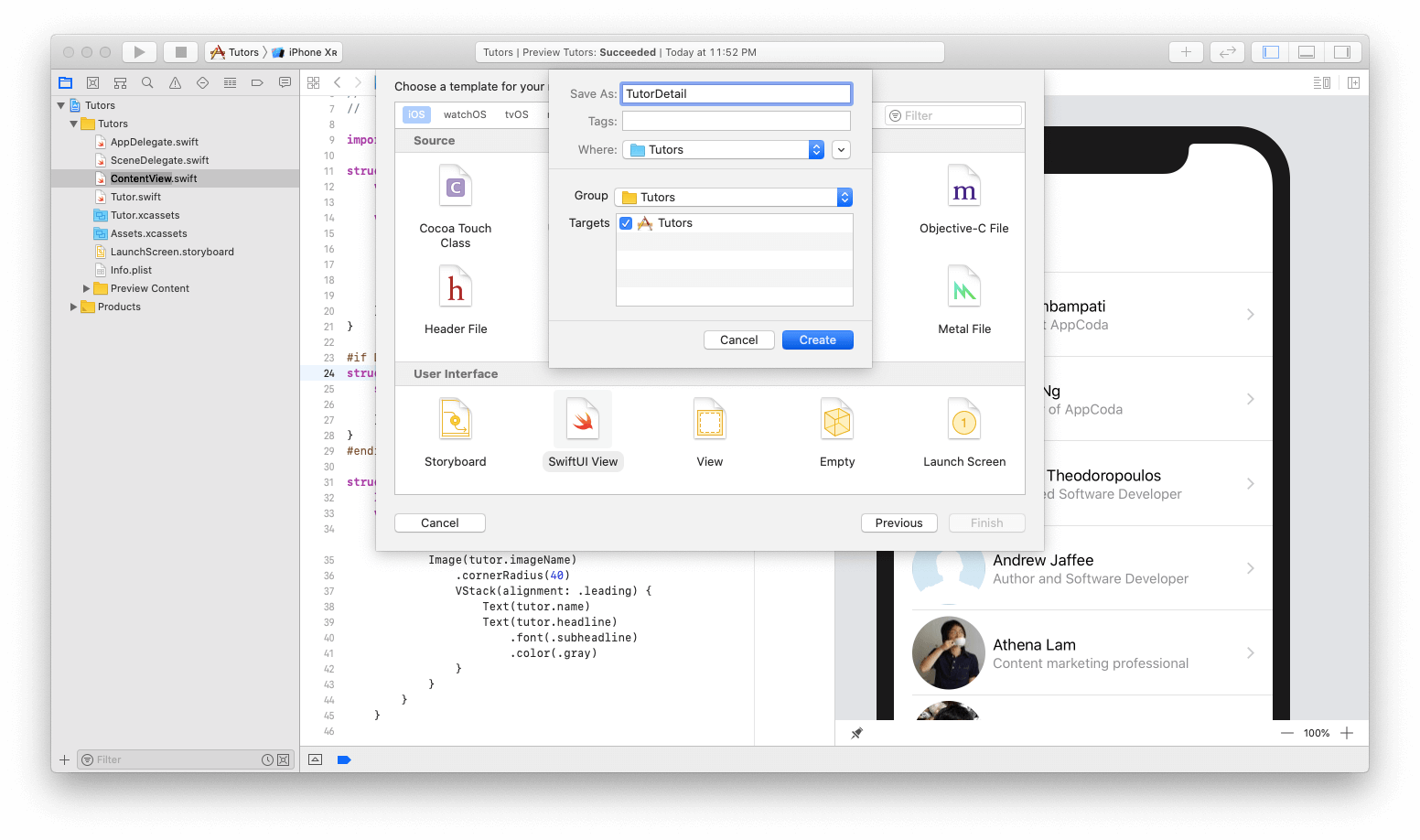
Mari kita membuat file baru dengan masuk ke File> New> File. Di bawah iOS, pilih SwiftUI View dan beri nama file ini
TutorDetail .

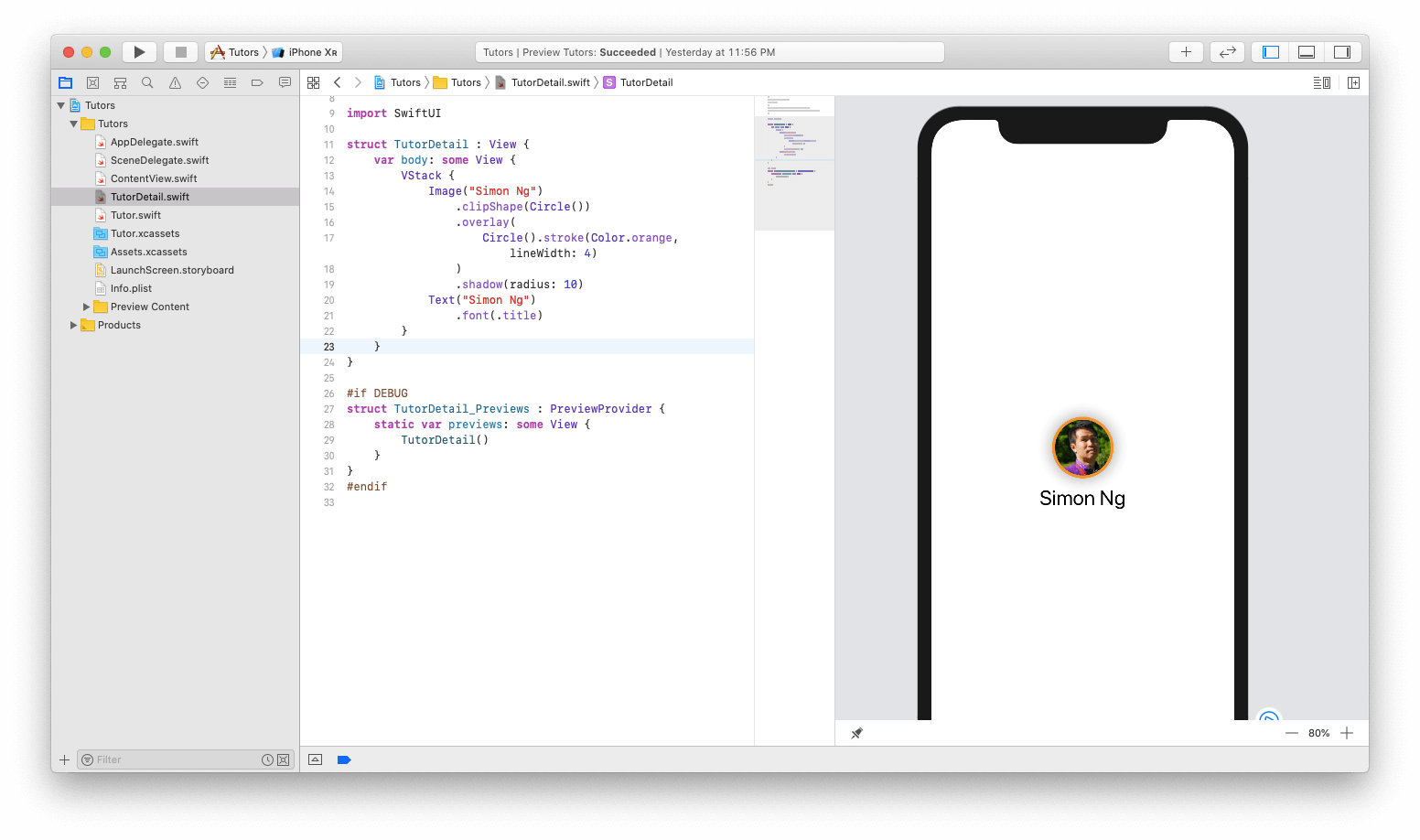
Dalam pratinjau, tampilan basis utama telah dibuat. Mari kita bekerja dengannya. Pertama, klik tombol + dan letakkan gambar di atas tampilan Teks yang sudah terpasang. Atur nama gambar ke "Simon Ng." Gambar Simon akan muncul. Sekarang ubah kode seperti yang ditunjukkan di bawah ini:
struct TutorDetail: View { var body: some View {
Secara umum, kode ini cukup jelas, tetapi jika Anda perlu klarifikasi, jangan khawatir. Inilah yang terjadi:
- Pertama, kami mengemas semua tampilan kami ke tumpukan vertikal. Ini penting untuk tata letak desain yang akan kita adopsi.
- Kemudian kita mengambil gambar Simon dan menghidupkannya. Pertama, atur klip gambar dalam bentuk lingkaran. Alih-alih mengatur cornerRadius, ini jauh lebih efektif karena lingkaran dapat disesuaikan dengan ukuran gambar yang berbeda. Kami menambahkan hamparan lingkaran dengan bingkai putih yang menyediakan bingkai oranye yang indah. Terakhir, kami akan menambahkan sedikit bayangan untuk memberikan kedalaman gambar.
- Baris kode terakhir kami menetapkan font nama guru ke font judul.

Anda juga perlu menambahkan dua lebih banyak tampilan teks: informasi utama dan bio. Seret dua tampilan teks di bawah tampilan teks dengan nama guru, dan edit:
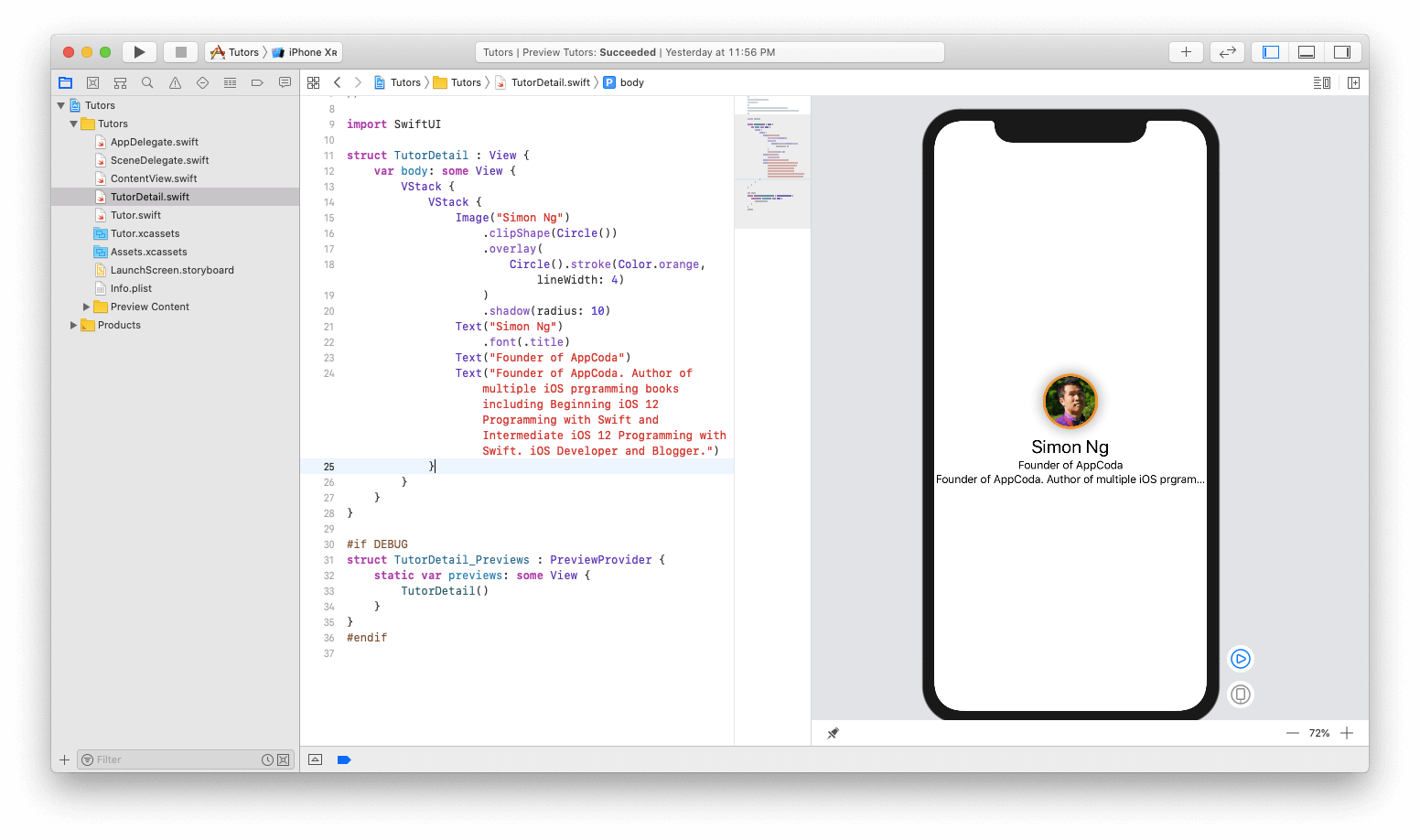
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } }

Berita baiknya adalah kita memiliki tampilan teks. Berita buruknya adalah mereka terlihat buruk dan tidak menunjukkan perbedaan antara judul dan deskripsi terperinci. Selain itu, tampilan teks biografi tidak menampilkan semua teks. Mari kita perbaiki.
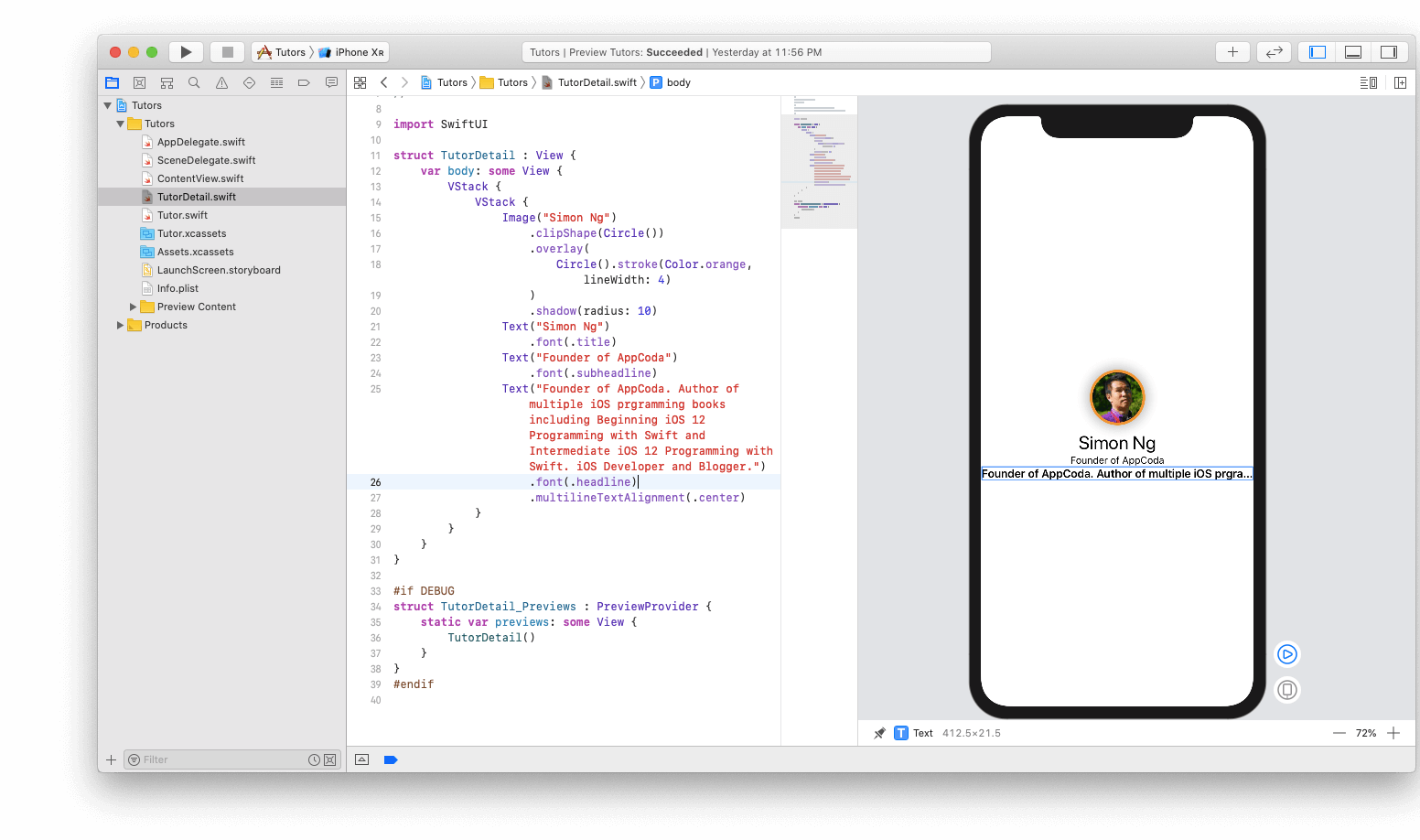
Perbarui kode sebagai berikut:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title)
- Pertama-tama kita menginstal "Pendiri AppCoda" dengan font sub judul.
- Dengan cara yang sama, kami mengatur representasi teks biografi menggunakan font judul. Kami juga akan menyelaraskan teks dengan baris .multilineTextAlignment (.center)

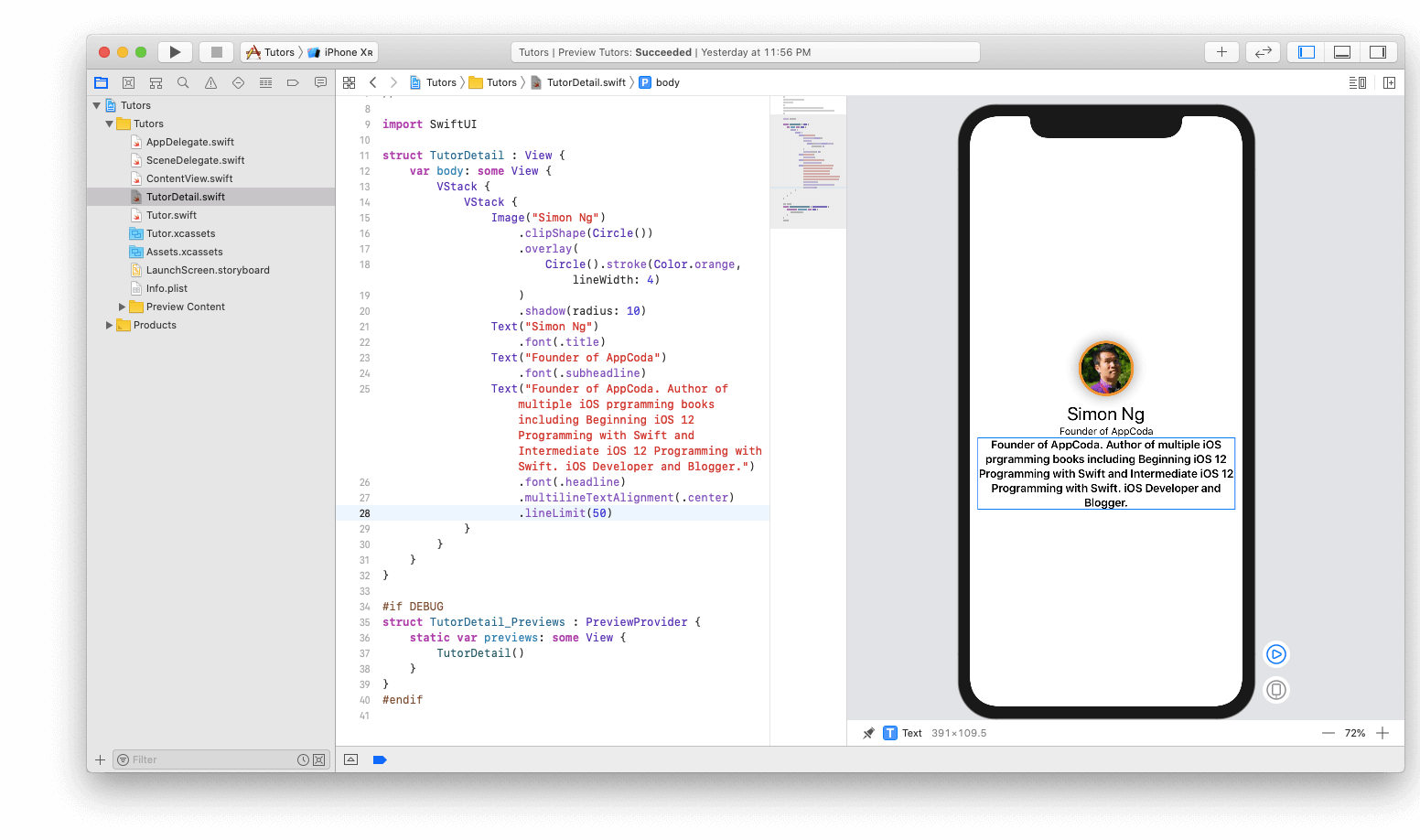
Mari kita perbaiki kesalahan berikut. Kita perlu menampilkan seluruh teks dari representasi tekstual biografi. Ini dapat dengan mudah dilakukan dengan menambahkan baris kode baru:
... Text("Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") .font(.headline) .multilineTextAlignment(.center) .lineLimit(50) ...

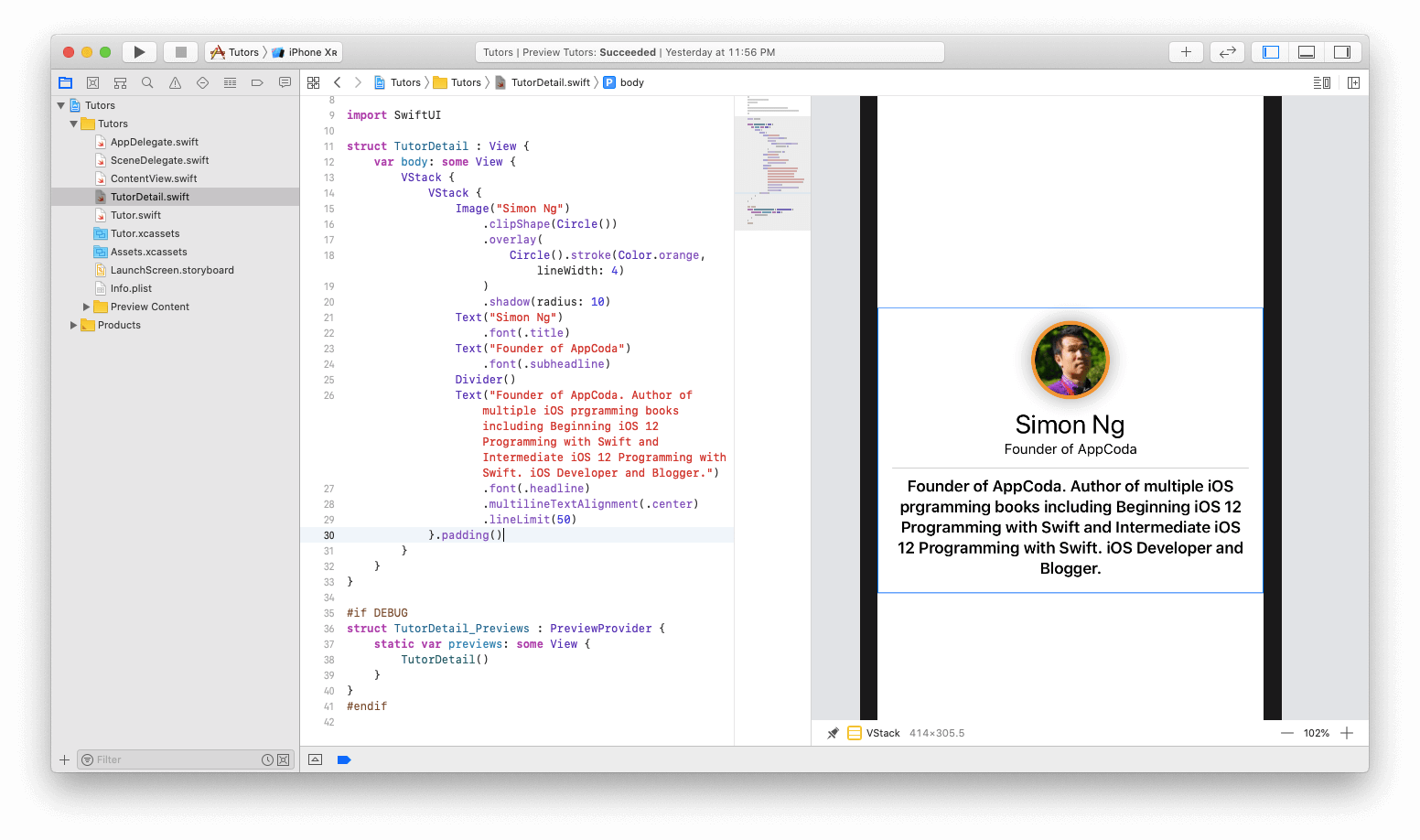
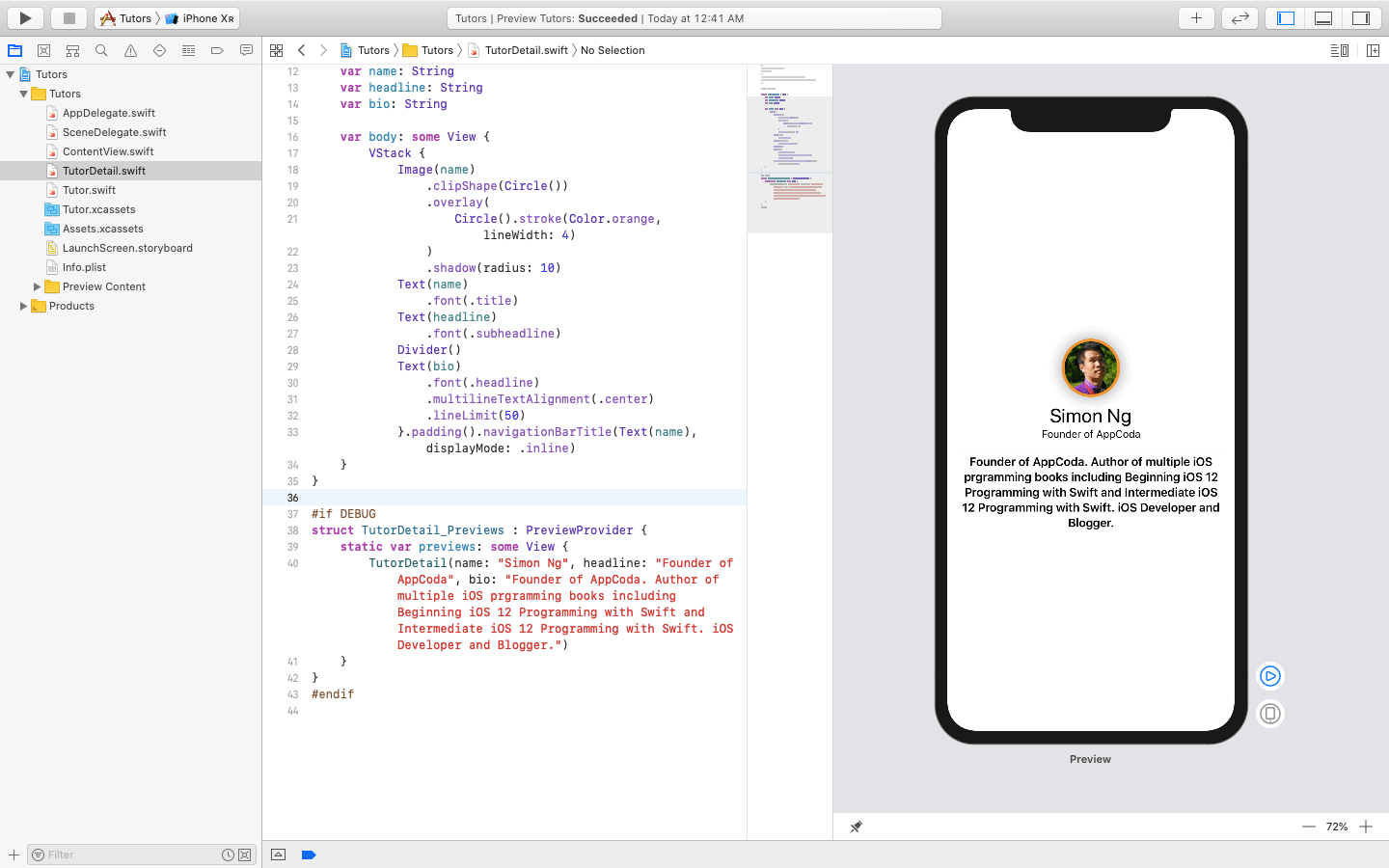
Semuanya terlihat bagus. Ada satu perubahan desain terakhir yang ingin saya lakukan. Judul dan representasi teks dari biografi terlalu dekat satu sama lain. Saya ingin memiliki ruang di antara dua pandangan ini. Selain itu, saya ingin menambahkan lekukan pada semua pelintiran sehingga tidak menyentuh tepi perangkat. Pastikan Anda mengubah kode sebagai berikut:
struct TutorDetail: View { var body: some View { VStack { Image("Simon Ng") .clipShape(Circle()) .overlay( Circle().stroke(Color.orange, lineWidth: 4) ) .shadow(radius: 10) Text("Simon Ng") .font(.title) Text("Founder of AppCoda") .font(.subheadline)
Di sini kami membuat beberapa perubahan:
- Menambahkan pemisah semudah memanggil Pembagi ()
- Untuk menambahkan padding ke seluruh tumpukan vertikal, Anda harus memanggil .padding () di akhir deklarasi VStack.

Itu saja! Selamat! Layar tampilan terinci siap. Tetap hanya untuk menghubungkan daftar guru kami dan deskripsi rinci mereka. Ini sangat sederhana.
Transfer data
Untuk mentransfer data, Anda perlu mendeklarasikan beberapa parameter dalam struktur
TutorDetail . Sebelum mendeklarasikan variabel tubuh, tambahkan variabel berikut:
var name: String var headline: String var bio: String var body: some View { ... }
Ini adalah parameter yang akan kami sampaikan dari ContentView. Buat perubahan berikut:
... var body: some View { VStack {
- Ganti nama guru untuk gambar dengan nama variabel
- Ganti teks judul dengan variabel judul
- Akhirnya, ganti paragraf panjang teks dengan variabel bio
- Baris kode juga telah ditambahkan yang menetapkan judul bilah navigasi ke nama guru.
Terakhir, kita perlu menambahkan parameter yang hilang ke struktur TutorDetail_Previews.
#if DEBUG struct TutorDetail_Previews : PreviewProvider { static var previews: some View { TutorDetail(name: "Simon Ng", headline: "Founder of AppCoda", bio: "Founder of AppCoda. Author of multiple iOS programming books including Beginning iOS 12 Programming with Swift and Intermediate iOS 12 Programming with Swift. iOS Developer and Blogger.") } } #endif
Dalam kode di atas, kami menambahkan parameter yang hilang dan mengisi informasi dengan yang kami miliki sebelumnya.
Anda mungkin bertanya-tanya apa yang terjadi dengan instruksi
# jika DEBUG / # endif . Ini berarti bahwa setiap kode yang terlampir dalam perintah ini hanya akan dieksekusi ketika pratinjau untuk tujuan debugging. Dalam aplikasi terakhir Anda ini tidak akan.
Tidak ada yang berubah, karena informasinya juga tidak berubah.

Jadi, langkah terakhir adalah mengaitkan tampilan ini dengan daftar. Beralih ke file ContentView.swift. Yang perlu Anda lakukan adalah mengubah satu baris kode dalam struktur TutorCell. Ubah kode NavigationButton ke bawah:
... var body: some View { return NavigationButton(destination: TutorDetail(name: tutor.name, headline: tutor.headline, bio: tutor.bio)) { ... } } ...
Alih-alih menampilkan tampilan dengan nama guru, Anda perlu mengubah tujuan ke TutorDetail saat mengisi data yang relevan. Kode ini akan terlihat seperti ini:

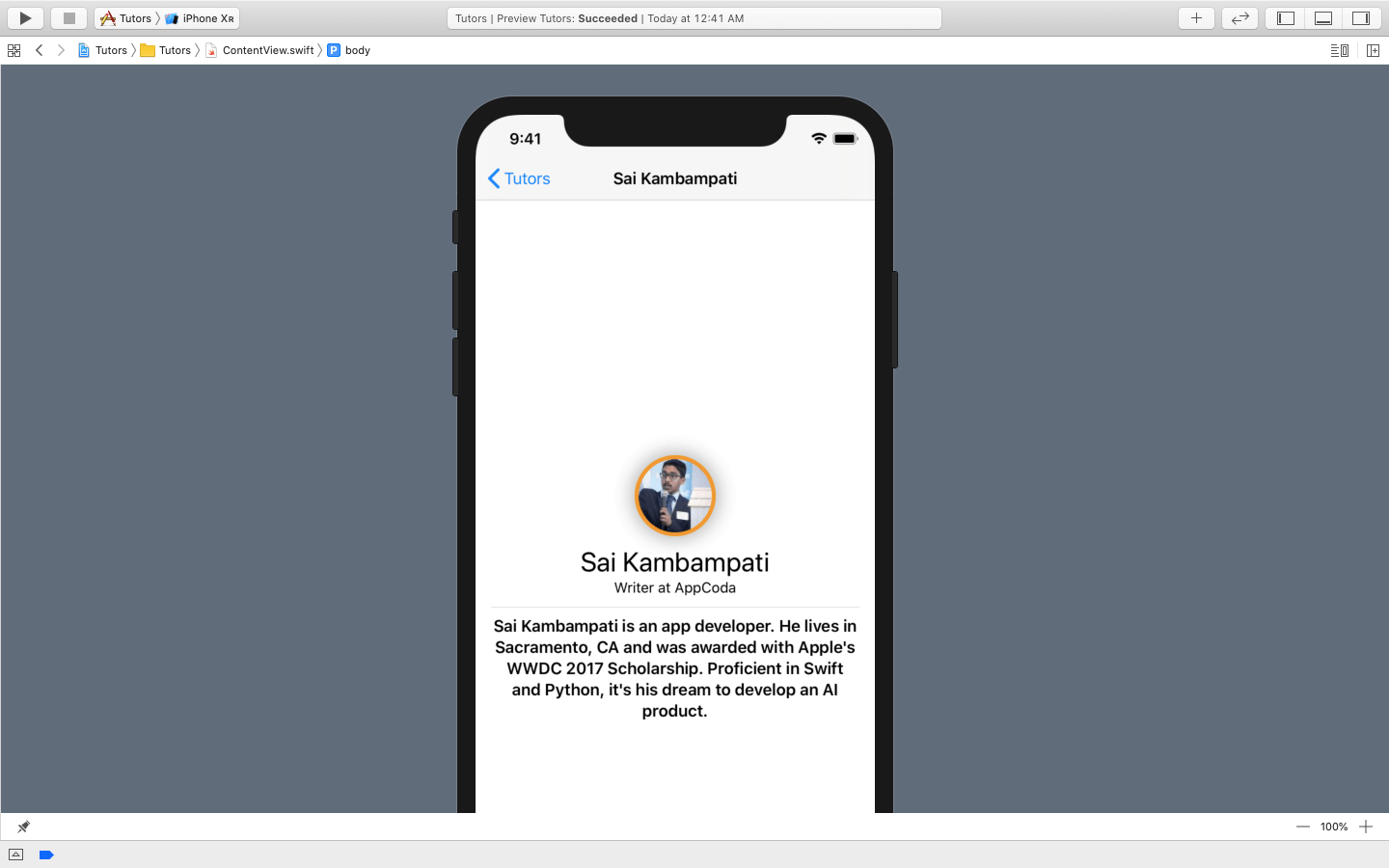
Klik tombol putar dan berinteraksi dengan tampilan. Jika semuanya bekerja dengan baik, aplikasi juga akan berfungsi dengan baik.
Cukup pilih salah satu entri anggota:

Dan kemudian rincian peserta akan ditampilkan pada layar terperinci.

Kesimpulan
Artikel ini memperkenalkan dasar-dasar SwiftUI. Sekarang akan lebih mudah untuk membuat aplikasi sederhana, seperti penjadwal tugas, dll. Saya sarankan untuk melihat beberapa sumber di bawah ini, seperti dokumentasi Apple dan sesi WWDC 2019 tentang kerangka kerja ini.
Dokumentasi SwiftUITutorial SwiftUIMemperkenalkan SwiftUI: Membangun Aplikasi Pertama AndaSwiftUI EssentialsKerangka kerja ini adalah masa depan Apple, jadi sangat bagus jika Anda memulainya. Ingat bahwa jika Anda tidak yakin dengan kode tersebut, coba bekerja dengan pratinjau otomatis dan lihat apakah Anda dapat membuat perubahan pada antarmuka pengguna secara langsung untuk melihat bagaimana kode dihasilkan. Jika Anda memiliki pertanyaan, silakan tanyakan di komentar di bawah.
Untuk referensi, Anda dapat mengunduh proyek yang sudah selesai di
sini .