TDD tidak aneh untuk waktu yang lama: ratusan artikel dapat ditemukan pada pendekatan ini, dan setiap pemula tahu buku apa yang perlu dia baca tentang pemrograman ekstrem.
Banyak rekan saya juga menggunakan TDD. Mereka menambahkan tes, menulis kode, refactor, ulangi. Prosesnya tampaknya sama, tetapi bagi beberapa orang itu membutuhkan waktu satu menit, sementara untuk yang lain lima menit. Dan bukan yang terakhir berpikir lebih lambat. Hanya yang pertama memiliki serangkaian trik untuk mengoptimalkan pekerjaan dengan tes.
Lompat ke tes
Mari kita mulai dengan yang paling sederhana: Anda harus pergi ke tes.
Untuk ini saya menggunakan
Open Spec FileEkstensi ini membantu membuka file uji dari kode di tab berikutnya.

Ada banyak, untuk setiap selera:
-
UnitTest Switcher memungkinkan Anda untuk beralih item menu pertama pada tombol mouse kanan
-
Beralih ke tes menawarkan kustomisasi jalur ke file dengan tes untuk proyek dengan struktur yang kompleks
Dalam pengalaman saya, opsi tercepat adalah hotkey. Pilih file uji dari daftar membutuhkan waktu 2 detik, hotkey - setengah detik.
Jalankan tes
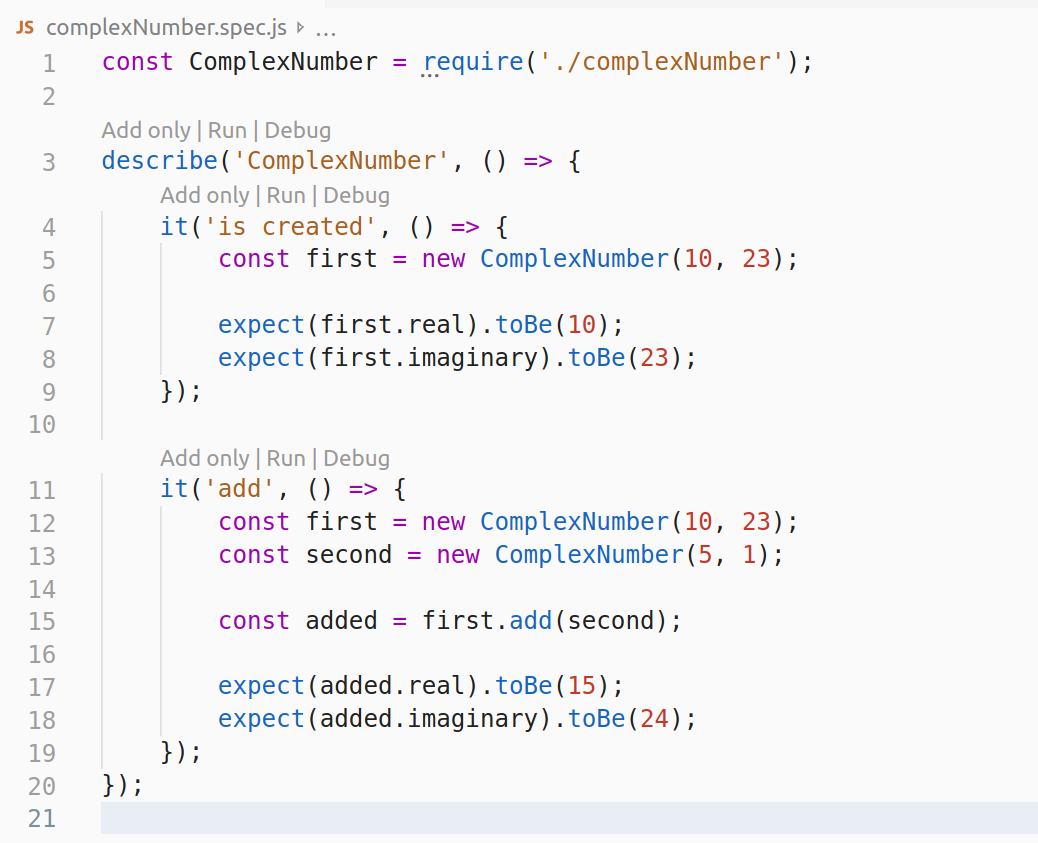
Jadi, kami menekan file tes. Di sini ekstensi
Tambahkan Hanya akan banyak membantu kami. Dengan itu, kita dapat membahas, menjelaskan, menguji, konteks dengan satu-satunya pengubah dengan satu klik dan hanya menjalankannya. Sederhana dan nyaman.

Ekstensi
pelari uji JavaScript lainnya menambahkan beberapa tombol lagi di samping hanya menambahkan: luncurkan dan debug. Lebih mudah di saat-saat ketika Anda perlu menjalankan paket tes sekali.

Kami mengikuti lapisan
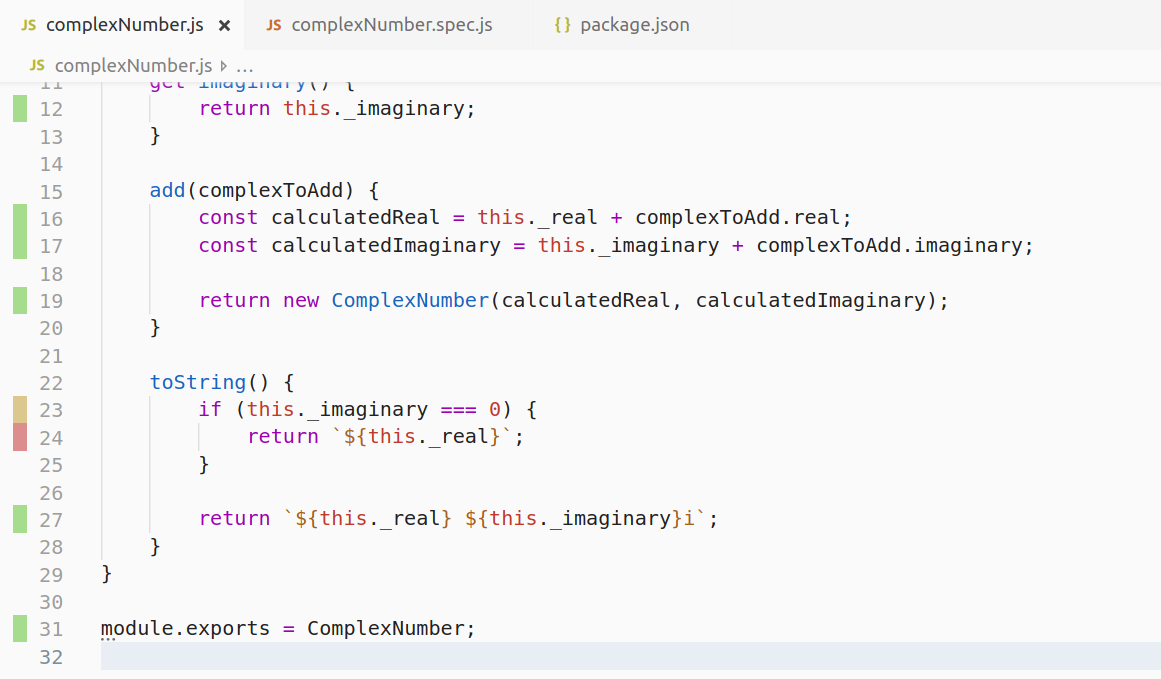
Ekstensi Coverage Talang menyoroti cakupan kode Anda dengan tes. Dengannya, Anda tidak perlu menghabiskan waktu untuk proses, bagian mana dari kode yang tidak dapat Anda liput. Semua cabang yang terbuka akan segera terlihat.

Ekstensi
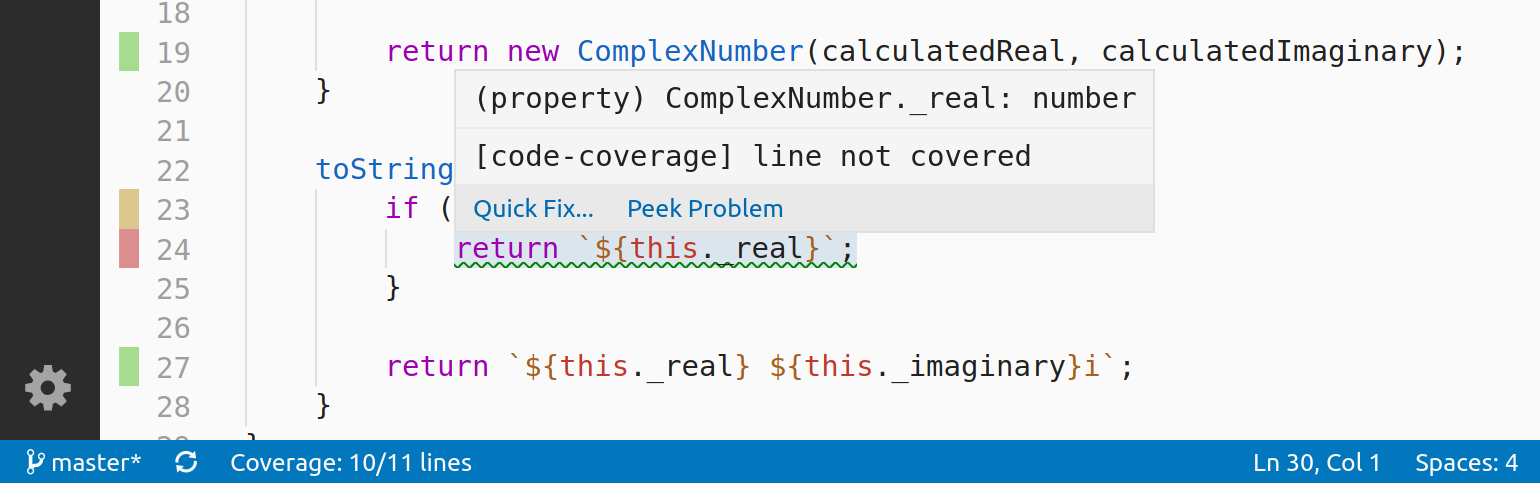
Kode Cakupan dapat berupa alternatif atau tambahan dari yang sebelumnya: ini menekankan baris yang tidak tertutup + dapat menampilkan jumlah baris yang dicakup dalam file yang terbuka di bilah status.

Informasi diambil dari file lcov.info di folder jangkauan. Agar ekstensi menunjukkan masalah saat ini, jalankan pengujian dengan arloji dan bendera cakupan.
Sekaligus
Jika Anda menggunakan Jest, cobalah
plugin dengan nama yang sama . Secara instan menangkap perubahan dalam kode dan menjalankan tes yang terpengaruh. Menambahkan chip ke antarmuka:
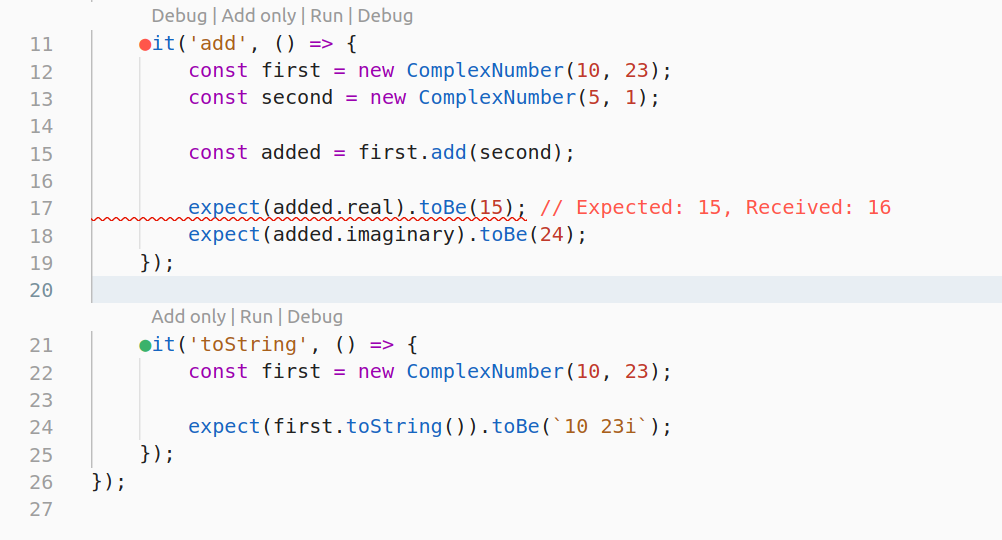
 Konsol Pelacakan Uji Jest
Konsol Pelacakan Uji Jest Menunjukkan penanda status tes dan menambahkan deskripsi kesalahan
Menunjukkan penanda status tes dan menambahkan deskripsi kesalahanWallaby adalah plugin berbayar yang bagus. Ini difokuskan pada TDD. Dalam perkembangan saya, saya tidak menggunakannya, tetapi saya merasa harus mengatakannya. Wallaby menjalankan pengujian dengan sangat cepat setelah mengubah kode, memperbarui dan menunjukkan cakupan saat dalam perjalanan, juga memungkinkan Anda untuk beralih ke file pengujian dan banyak lagi. Anda dapat membaca lebih lanjut di situs web:
wallabyjs.com .
Ringkasan
Saya berbicara tentang plugin yang saya gunakan setiap hari dalam pekerjaan saya. Set seperti itu nyaman bagi saya dan pasti akan berguna bagi Anda jika Anda menjalankan tes menggunakan alat di luar kotak. Instalasi dan konfigurasi mereka akan memakan waktu sepuluh menit, dan setelah itu mereka akan menghemat waktu Anda setiap hari.
Ada banyak ekstensi bagus lainnya pada kode VS untuk pekerjaan yang mudah dengan tes - tulis yang menyederhanakan hidup Anda.