Sebuah studi oleh Google memiliki dua temuan utama:
- Pengguna hanya perlu 1/50 hingga 1/20 detik untuk mengevaluasi apakah suatu situs itu indah atau tidak.
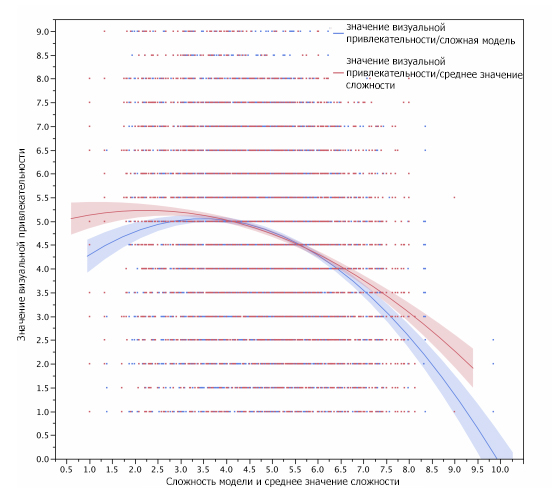
- Situs "Secara visual kompleks" dinilai kurang indah daripada situs simpelnya.
Dengan kata lain, penelitian menunjukkan bahwa semakin sederhana desain, semakin baik.
Tapi mengapa?Pada artikel ini, kita akan melihat contoh-contoh peran kelancaran kognitif dan teori pemrosesan informasi visual, yang memainkan peran penting dalam
menyederhanakan desain web Anda dan membantu
meningkatkan konversi .
Ayo mulai!
Apa itu "prototipe" dari situs ini?
Jika saya mengatakan "furnitur", gambar apa yang akan muncul di kepala Anda?
Jika Anda seperti 95% orang, Anda akan memikirkan kursi.
Jika saya bertanya warna apa yang dikaitkan dengan "anak laki-laki", Anda berpikir "biru" (dan gadis itu "merah muda", dll.)
Sebuah prototipe adalah citra mental dasar yang diciptakan otak Anda untuk mengklasifikasikan segala sesuatu yang berinteraksi dengan Anda. Dari furnitur ke situs, otak Anda memiliki pola bagaimana segala sesuatu harus terlihat dan terasa.
Di web, prototipe termasuk dalam kategori yang lebih kecil. Anda memiliki gambar psikologis yang berbeda namun spesifik untuk jejaring sosial, situs, e-commerce, dan blog. Jika di salah satu situs ini ada sesuatu yang hilang dalam citra mental Anda, Anda menutup situs pada tingkat sadar dan bawah sadar.
Jika saya mengatakan "situs web busana wanita", Anda bisa membayangkan sesuatu seperti ini:

Sekarang mari kita lihat situs prototipe dari "toko pakaian online", perhatikan bahwa semuanya sangat mirip dan memiliki struktur situs yang serupa? (bahkan jika situs ini dari negara lain).

Kesamaan tidak berarti sama sekali bahwa situs tersebut tidak memiliki orisinalitas atau bahwa mereka “mencuri” satu sama lain. Dengan struktur seperti itu, mereka memenuhi harapan Anda mengenai bagaimana seharusnya situs e-commerce terlihat.
Apa itu kefasihan kognitif?
Ide dasar di balik
kelancaran kognitif adalah bahwa otak lebih suka memikirkan hal-hal yang mudah dipikirkan. Itu sebabnya Anda lebih suka mengunjungi situs yang desain dan strukturnya Anda pahami secara naluriah.
Kefasihan kognitif muncul dari bidang perilaku lain yang dikenal sebagai "
Efek Efek Sederhana, " yang menyatakan bahwa orang lebih suka hal-hal yang mereka ketahui.
Aturan ini juga berlaku online. Kami terbiasa dengan kenyataan bahwa langganan di situs ini terletak di sudut kanan situs, dan logo perusahaan di sudut kiri atas.
Jika pengunjung Anda ditentukan oleh desain spesifik situs dalam kategori Anda, menyimpang dari mereka secara tidak sadar dapat menempatkan Anda dalam kategori "kurang indah".
Ini tidak berarti bahwa Anda harus "melakukan apa yang orang lain lakukan." Anda perlu tahu opsi desain situs web mana yang merupakan prototipe untuk kategori Anda. Pastikan untuk memeriksa dan menemukan bukti bahwa desain khusus ini adalah prototipe dalam kategori Anda.
Tanpa melakukan riset, banyak desainer membuat pilihan yang buruk. Sebagai contoh, banyak situs e-commerce menggunakan slider gulir gambar produk otomatis, tetapi studi demi studi menunjukkan bahwa slider otomatis
merusak konversi .
Apa yang terjadi ketika Anda memenuhi harapan?
Sebuah situs dengan tingkat kelancaran yang tinggi akan merasa cukup akrab, sehingga pengunjung tidak perlu menghabiskan upaya mental untuk menemukan produk atau tombol yang tepat, dan sebaliknya mereka dapat fokus pada mengapa mereka datang ke situs Anda.
Namun, ketika kelancarannya rendah, Anda akan segera merasakannya. Ambil toko dasi
Dasi Skinny , yang sebelum desain ulang tidak terlihat seperti situs e-commerce:
Kepada: Setelah:
Setelah:
Beberapa perubahan utama telah membuahkan hasil yang luar biasa:
- Desain dan struktur situs web yang sederhana dan mudah dipahami;
- Desain yang lebih "terbuka" dengan penggunaan ruang yang kompeten;
- Gambar mengandung satu produk resolusi tinggi dengan warna yang kontras.
Mari berkenalan dengan
statistik desain ulang ini.
Hanya dalam dua setengah minggu, hasilnya menakjubkan:

Desain ulang itu sendiri, meskipun cantik, tidak revolusioner. Situs ini persis memenuhi harapan seperti apa seharusnya toko pakaian online modern. Ia "terbuka", responsif dan memiliki gaya tunggal di semua halaman.
Pemrosesan visual informasi dan kompleksitas situs
Dalam
studi bersama oleh Universitas Harvard, Universitas Maryland, dan Universitas Colorado ini, para peneliti menemukan korelasi kuat antara situs-situs yang “menarik secara estetika” di antara berbagai kelompok demografis.
Misalnya, mahasiswa doktoral tidak menyukai situs web yang sangat berwarna.
Sebagai hasil dari penelitian ini, tidak ada prinsip desain universal spesifik yang dikembangkan. Satu-satunya hal yang universal adalah bahwa situs web visual yang kompleks kurang memiliki daya tarik visual.

Mengapa desain sederhana secara ilmiah lebih mudah ditangani
Alasan mengapa situs web yang "secara visual ringan" dianggap lebih indah sebagian karena fakta bahwa dengan kompleksitas yang rendah, mata dan otak kita tidak perlu bekerja keras untuk memecahkan kode, menyimpan, dan memproses informasi.
Tonton video singkat ini tentang cara mata mengirim informasi ke otak untuk memahami apa yang saya maksud:
Pada dasarnya, retina Anda mengubah informasi visual dari dunia nyata menjadi impuls listrik. Pulsa ini kemudian dikirim melalui sel fotoreseptor yang sesuai untuk mengirimkan informasi warna dan cahaya ke otak.
Semakin banyak variasi warna dan cahaya pada halaman (mis., Semakin besar kompleksitas visual), semakin banyak pekerjaan yang harus dilakukan mata untuk mengirimkan informasi ke otak.
Setiap elemen menyampaikan informasi yang halus.

Saat mengembangkan situs, ketahuilah bahwa setiap elemen - teks, logo, dan pilihan warna - menyampaikan informasi merek yang halus.
Ketika elemen-elemen ini tidak melakukan tugasnya, webmaster sering mengkompensasi hal ini dengan menambahkan elemen atau gambar yang tidak perlu, yang meningkatkan kompleksitas visual situs web dan merusak estetika keseluruhan.
Mengoptimalkan halaman untuk memproses informasi visual, khususnya, menyederhanakan aliran informasi dari mata ke otak, adalah transfer informasi sebanyak mungkin dengan jumlah minimum elemen.
Pertimbangkan
desain ulang logo MailChimp sebagai contoh.
Ketika mereka ingin merek untuk "tumbuh", mereka tidak menambahkan yang biasa "Kami telah bekerja dengan email sejak tahun 2001! Tiga juta orang mempercayai kami! Itu sebabnya kami keren! Blah blah blah ... "
Itu: Itu menjadi:
Itu menjadi:
Sebagai gantinya, mereka menyederhanakan ejaan, menyederhanakan situs web (tajuk teratas hanya bertuliskan "Kirim Email terbaik") dan menambahkan animasi yang lebih sederhana untuk produk utama.
Mailchimp melalui desain ulang logo lain di 2018:

Apa pedoman untuk mendesain ulang besar kedua?
Kesederhanaan adalah yang terpenting :
Lencana Freddy telah lama menjadi merek utama merek kami.
Kami menyederhanakannya sedikit, membuat perubahan pada bentuknya dan mengerjakan detail kecil untuk membuatnya tampak hebat dalam berbagai ukuran.
Dalam proses iterasi dan penyempurnaan, kami mengembangkan font yang selaras dengan ikon Freddy.
“Memori yang Bekerja” dan Cawan Suci Pertobatan
Menurut sebuah
studi oleh psikolog Princeton George A. Miller, otak orang dewasa dapat menyimpan lima hingga sembilan "informasi" dalam ingatan jangka pendek atau "bekerja".
Memori yang bekerja adalah bagian dari otak Anda yang untuk sementara menyimpan dan memproses informasi selama beberapa detik. Inilah yang memungkinkan Anda untuk fokus, menolak gangguan dan, yang paling penting, memandu proses pengambilan keputusan.

Di "situs web dengan kompleksitas dan prototipe rendah," lima hingga sembilan "bit" memori yang bekerja dapat menangani hal-hal seperti jaminan, deskripsi produk, harga, atau penawaran, daripada menghabiskan waktu mencari tahu di mana untuk mengklik.
Ketika Anda menyimpang dari harapan Anda - harga lebih tinggi dari yang diharapkan, skema warna tidak normal dan tidak ada simetri,
situs telah memuat untuk waktu yang lama , foto-foto berkualitas buruk - memori yang bekerja memproses "potongan" yang tidak perlu ini daripada melakukan hal-hal penting.

Ini karena memori yang berfungsi memanggil memori jangka panjang untuk menggunakan apa yang sudah diketahui untuk menyelesaikan tugas. Ketika memori jangka panjang tidak dapat membantu pemrosesan informasi,
alirannya terputus , dan memori yang berfungsi terputus dan bergerak terus.
Itulah mengapa sangat penting untuk mengetahui pengunjung Anda jika Anda ingin "meretas" memori kerja mereka menggunakan desain.
Blog yang mereka baca, situs tempat mereka berbelanja, peramban, usia, jenis kelamin, dan lokasi fisik - semua ini akan membantu Anda membuat desain "akrab" dan menciptakan kesan pertama yang tepat.
7 Cara Membuat Website Sederhana
- Jelajahi audiens Anda dan situs yang paling sering mereka kunjungi.
Lihatlah studi kasus tentang perubahan desain dalam kategori Anda. - Buat kolase untuk situs Anda dengan semua komponen "berfungsi" yang Anda temukan.
- Ikuti aturan kelancaran kognitif.
Tempatkan item di tempat yang diharapkan pengunjung untuk menemukannya. - Jangan menambahkan item yang tidak perlu jika mereka tidak melaporkan apa yang menggairahkan pengunjung Anda.
- Lebih sedikit lebih banyak. Satu gambar besar biasanya lebih baik daripada beberapa gambar kecil; satu kolom, bukan tiga; lebih banyak ruang daripada lebih banyak "elemen".
- Pastikan situs Anda memenuhi harapan untuk harga, estetika, kecepatan, dll.
- Pertahankan orisinalitas. "Prototipe" situs tidak berarti bahwa setiap aspek situs Anda harus sesuai dengan formulir ini.
Jangan menganggap situs Anda sebagai karya seni yang unik.
Jadikan sederhana dan akrab bagi pengguna.
Kesimpulan
Jika seorang pengunjung, ketika berinteraksi dengan situs Anda, tidak dapat mengandalkan pengalaman sebelumnya, ia tidak memikirkan seberapa inovatif situs Anda. Dia hanya bertanya-tanya mengapa segala sesuatu tidak berada di tempat "seharusnya".
Dengan menciptakan desain dengan kelancaran kognitif, Anda memungkinkan pengunjung untuk memproses hal-hal yang lebih penting dengan memori kerja mereka sehingga lebih mudah bagi mereka untuk mengatakan "ya".
Lebih banyak artikel seperti itu dapat dibaca di
saluran telegram saya (proroas). Saya menulis tentang pemasaran dan analisis web.
Konversi tinggi Anda!