Astrolog telah mengumumkan satu minggu rilis di JetBrains, jumlah posting blog telah tiga kali lipat! Bahkan, ini juga merupakan postingan rilis, jadi jika Anda berpartisipasi dalam EAP, Anda sudah tahu segalanya.
Jika tidak, pastikan untuk memeriksa potongannya, karena dalam rilis ini kami tidak hanya memiliki analisis cakupan kode dengan tes dan tampilan kode yang dibongkar, tetapi juga dukungan DSL untuk Ruby dan banyak hal menarik lainnya!

Cepat
Dukungan bahasa
Mulai mendukung Swift 5.1:
- SE-0242 : Mensintesis nilai default untuk penginisialisasi anggota.
- SE-0254 : Subskrip statis dan kelas.
- SE-0068 : Memperluas Swift
Self ke anggota kelas dan tipe nilai. - SE-0260 : Evolusi Perpustakaan untuk ABI yang Stabil.
- SE-0258 : Pembungkus Properti
Sementara dalam prosesnya, tingkat kesiapan dapat dilihat di sini .
Lipat kode
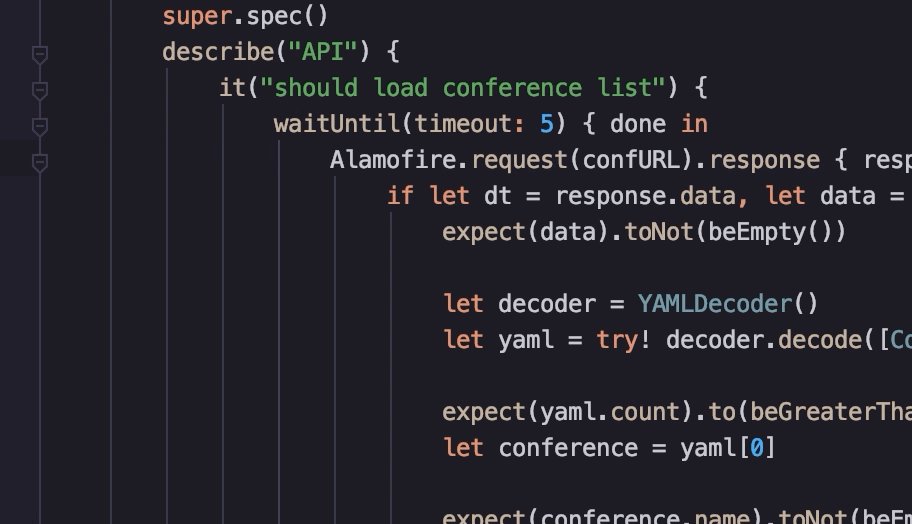
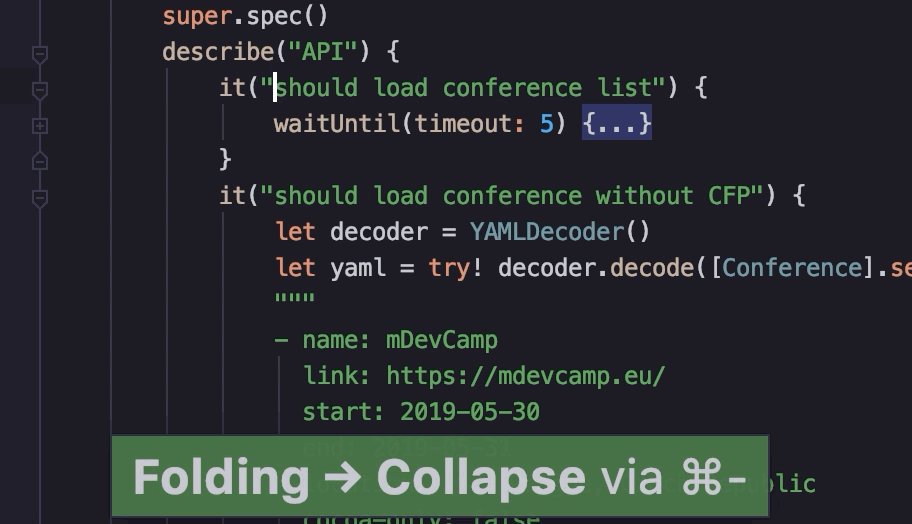
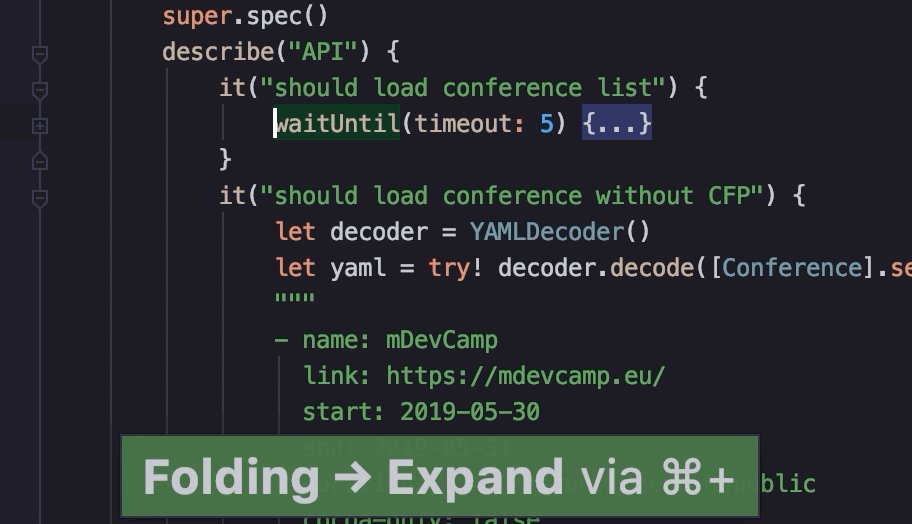
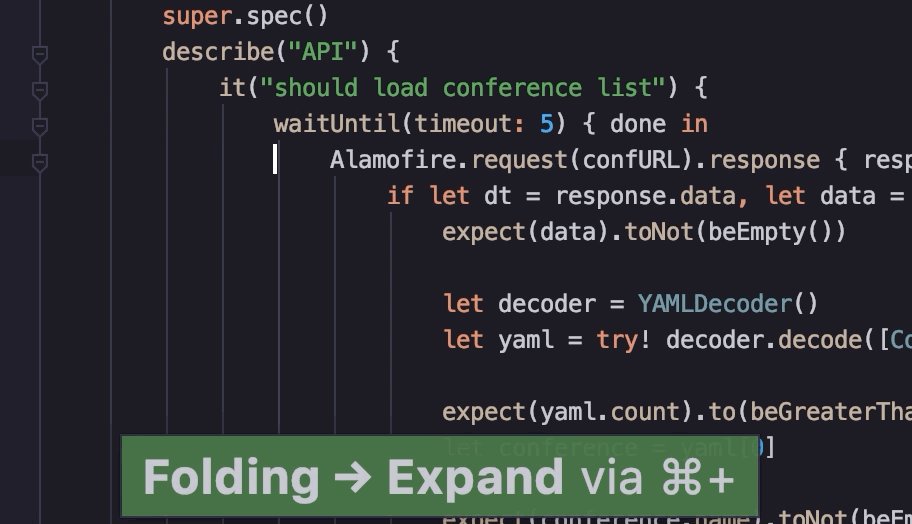
Apakah penutupan lipat:

Lampu latar
Anda tidak bisa hanya mengambil dan menyorot sebaris kode tanpa mengetahui entitas spesifik apa yang kita hadapi. Oleh karena itu, penyorotan penuh hanya mungkin dilakukan setelah pembangunan cache yang lengkap. Tapi kami tahu kata kunci bahasa sebelumnya dan dapat menyorotinya - sekarang mereka disorot untuk Swift, bahkan jika pengindeksan dengan caching belum berakhir:

Pembuatan Elemen Pencacahan
Kami terus memperluas cakupan Create From Usage : sekarang Anda dapat membuat elemen enumerasi dari penggunaannya dalam kode, cukup dengan menekan ⌥⏎:

Pencarian Penggunaan
Pencarian kegunaan di AppCode mencari konstruksi kode spesifik (variabel, kelas, fungsi, metode kelas, dll.) - ini memungkinkan Anda untuk mempersempit area pencarian dibandingkan dengan teks lengkap. Sampai saat ini, untuk Swift kami hanya menampilkan tempat desain tertentu digunakan. Pada 2019.2, kami menerapkan pengelompokan penggunaan berdasarkan jenis, jadi sekarang kami dapat dengan cepat memahami juga bagaimana kami menggunakan variabel, fungsi atau kelas:

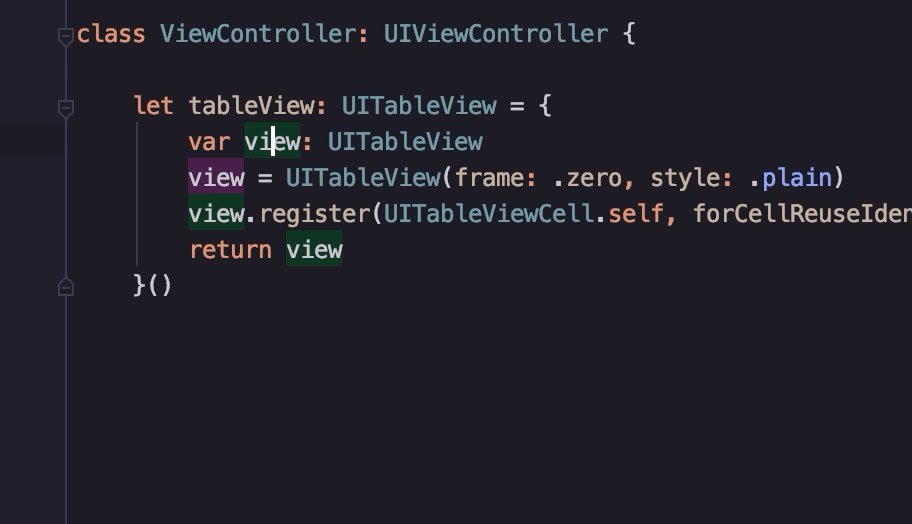
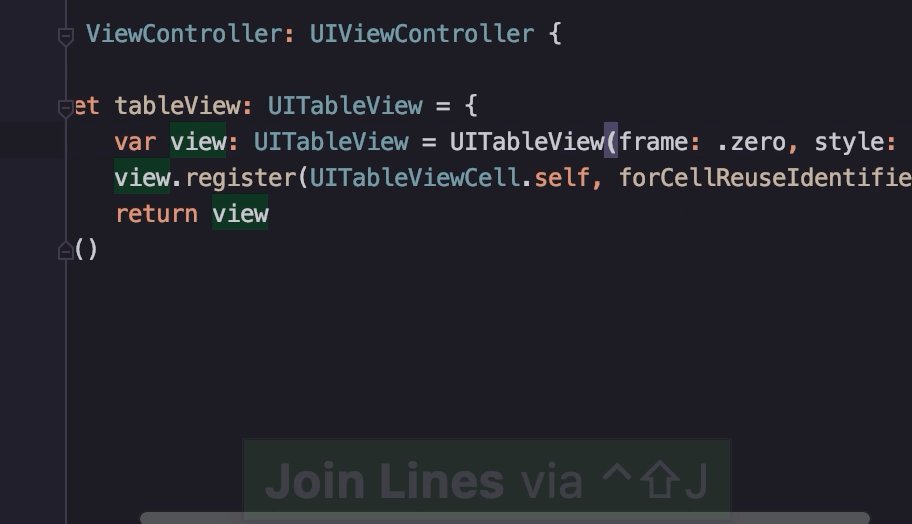
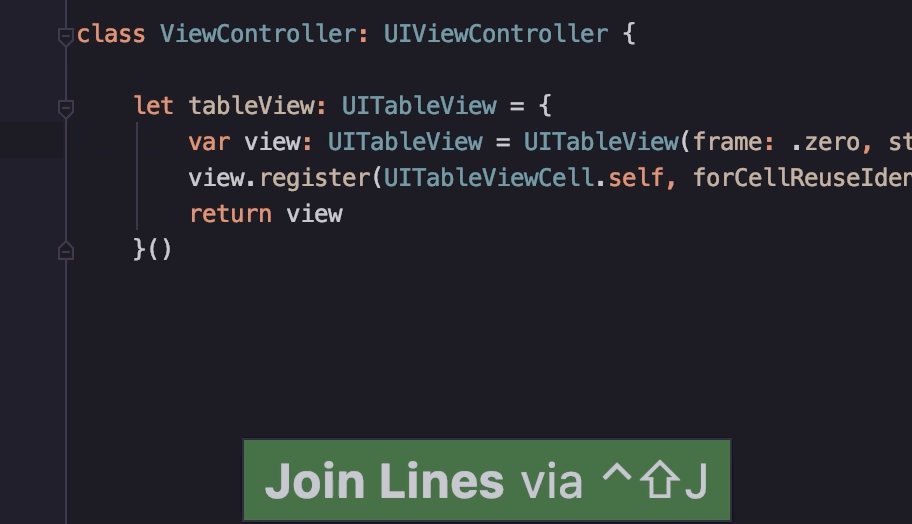
Menggabungkan baris kode
Tidak ada yang istimewa, sekarang Anda dapat menempelkan deklarasi dan inisialisasi variabel menggunakan Join Lines ( ⌃⇧J ):

Impor Otomatis
Ada semacam sistem build - BUCK . Sistem BUCK build secara default menggunakan peta header, dukungan yang kami tambahkan setahun yang lalu, tetapi tidak punya waktu untuk memasukkannya ke impor otomatis. Akibatnya, setelah menekan ⌥⏎, jalan panjang ke header dimasukkan, yang sama sekali tidak perlu. Sekarang ini tidak terjadi, sekarang semuanya benar.
Debugging
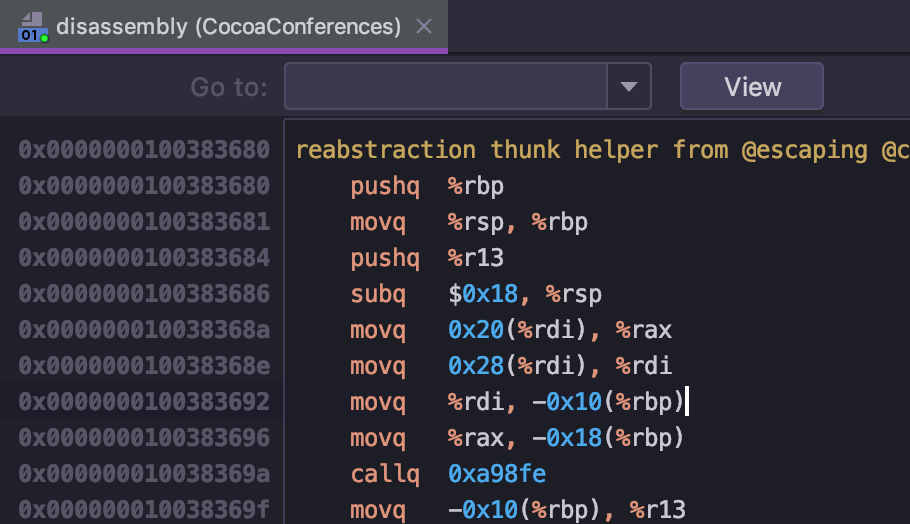
Tampilan kode dibongkar
Kolega dari CLion membuat pemetaan kode yang dibongkar untuk LLDB di versi 2019.1, dan kami kreatif menggunakannya kembali dalam rilis ini:

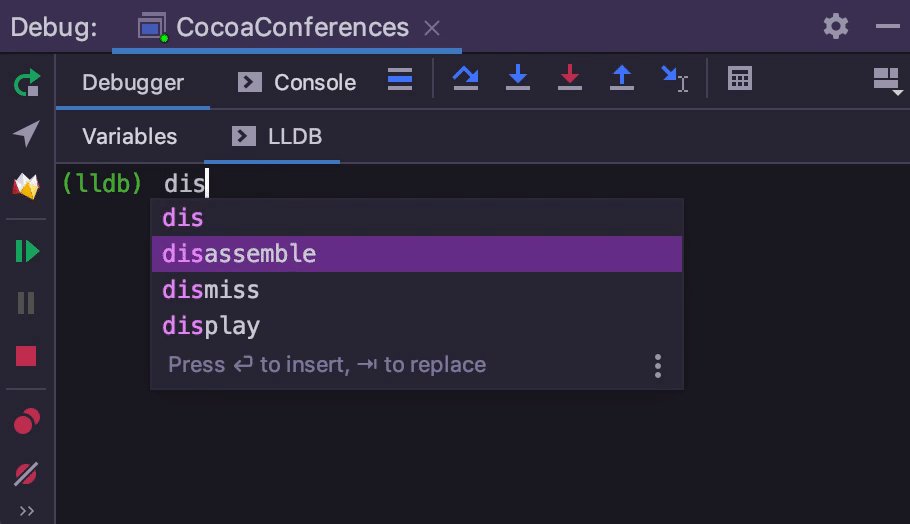
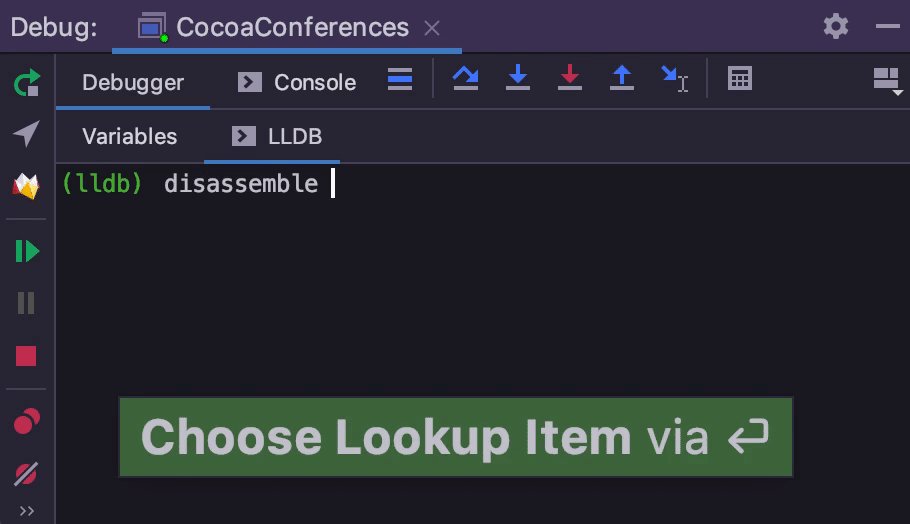
Penyelesaian otomatis
Hal lain yang bermanfaat yang awalnya dibuat di CLion adalah pelengkapan otomatis dari perintah debugger di konsol LLDB dengan menekan ⇥ (sama seperti di konsol biasa):

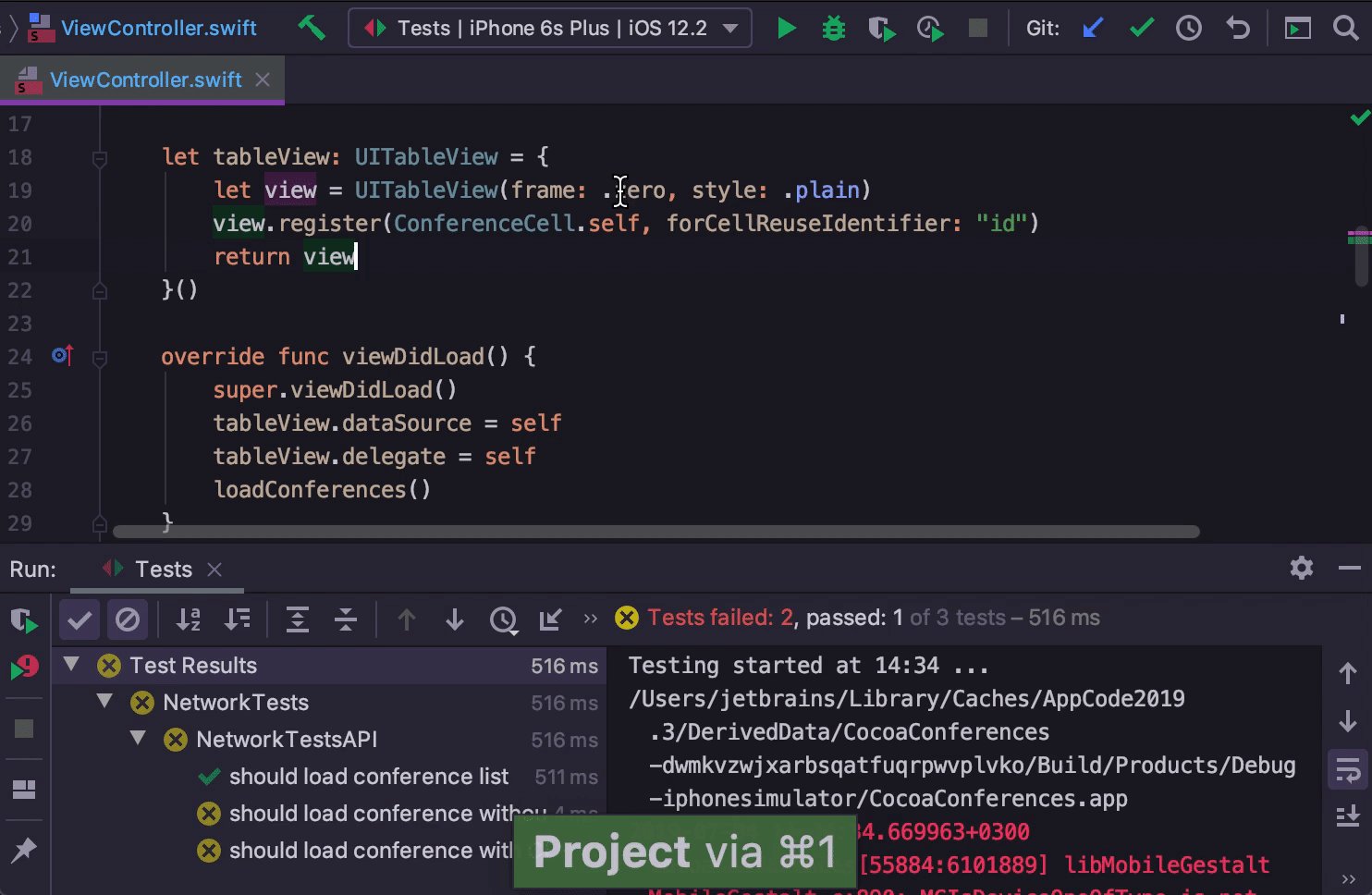
Uji kode analisis cakupan
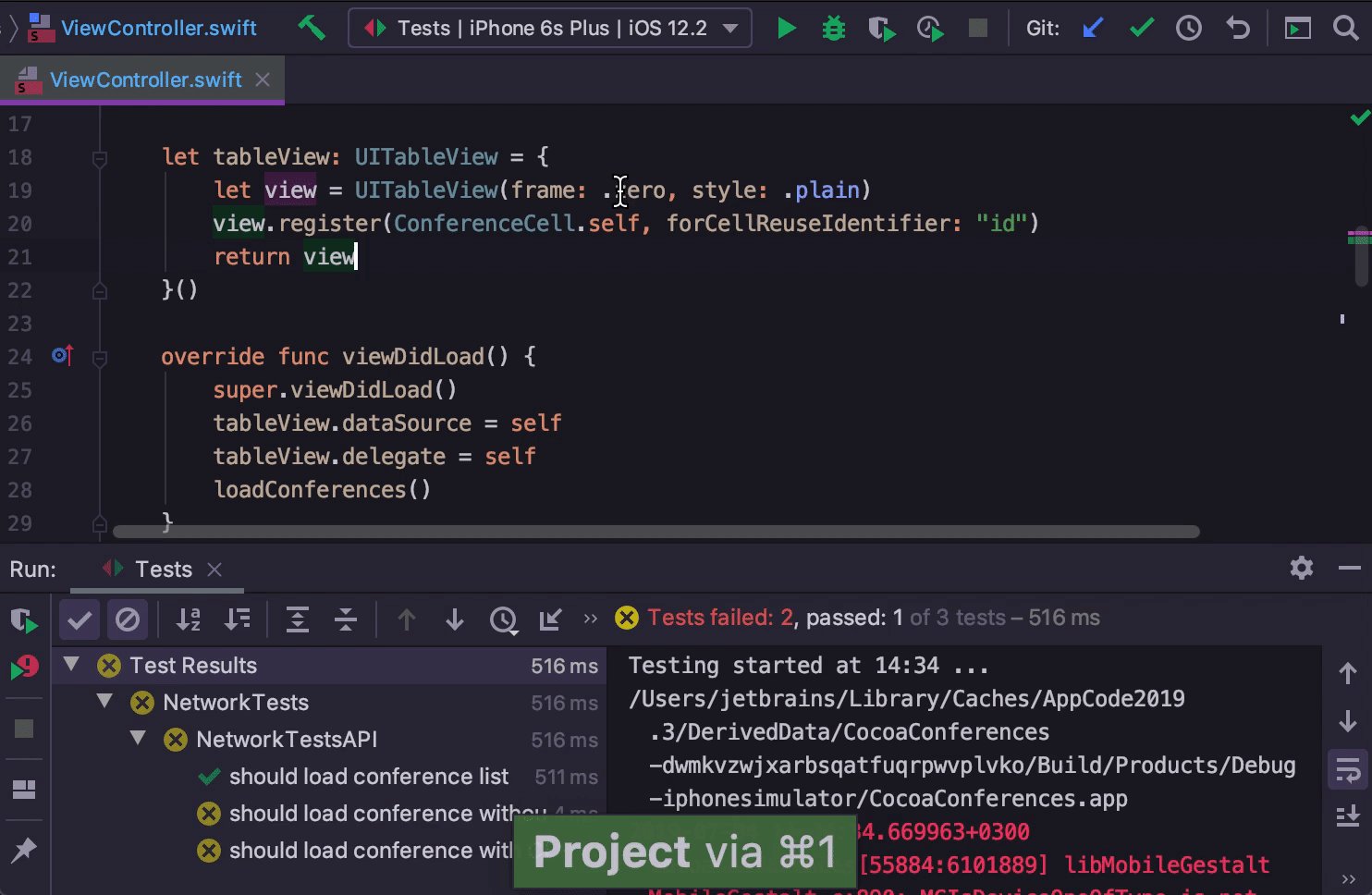
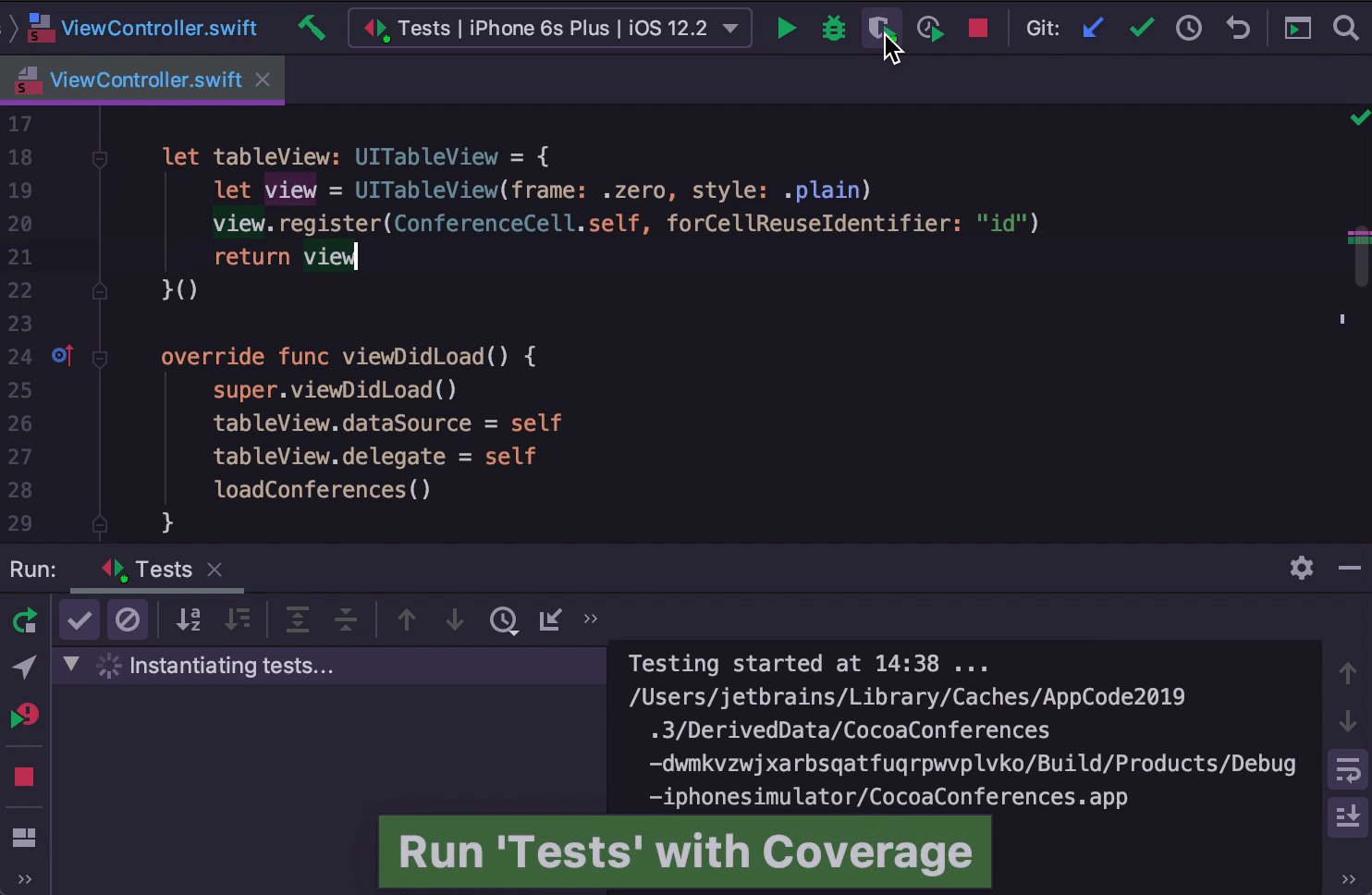
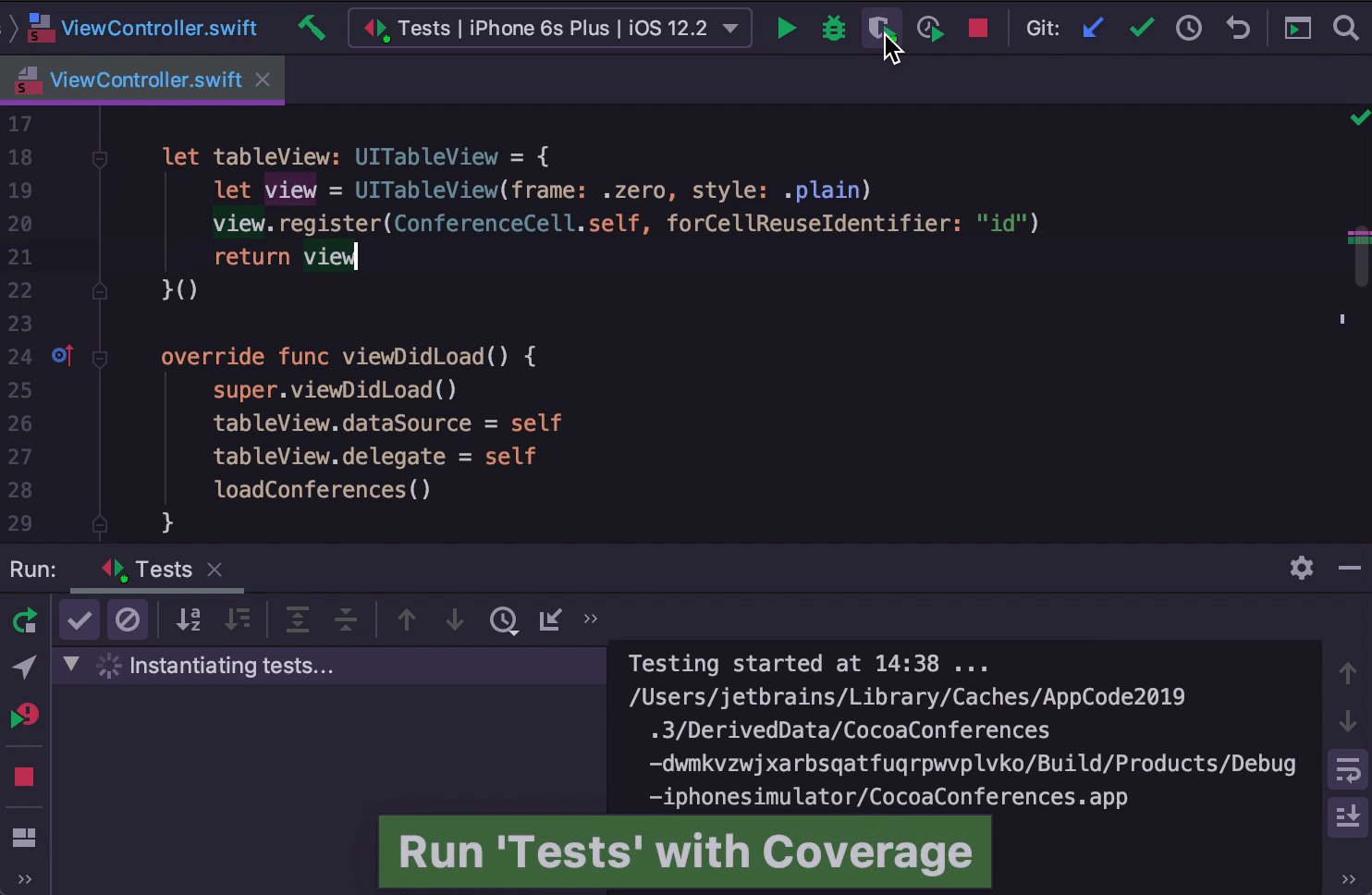
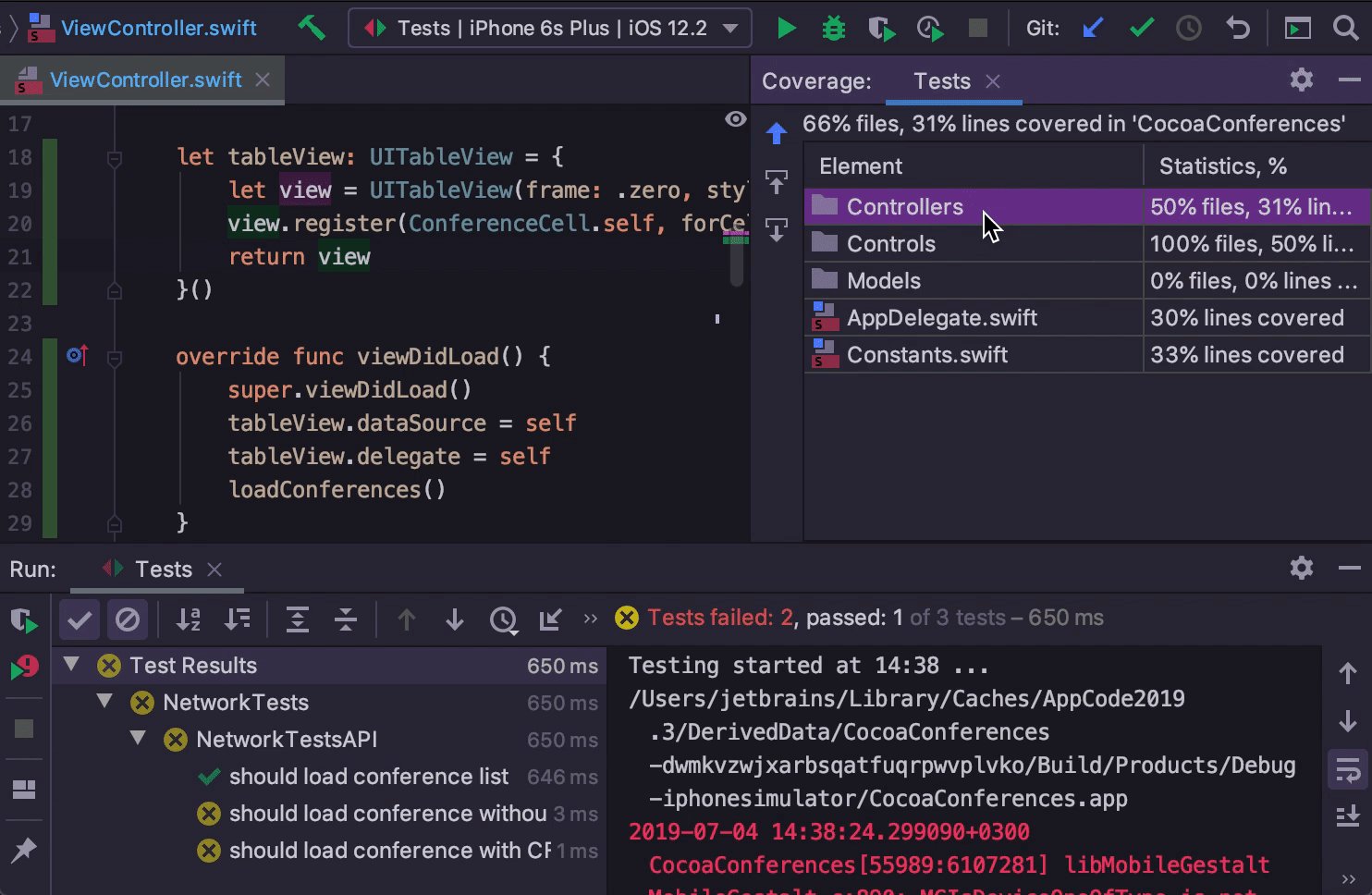
Akhirnya dilakukan, dan dilakukan dengan baik. Kami memilih konfigurasi pengujian, klik Jalankan Dengan Cakupan dan biarkan untuk menyelesaikan tes, kami senang dengan hasilnya:

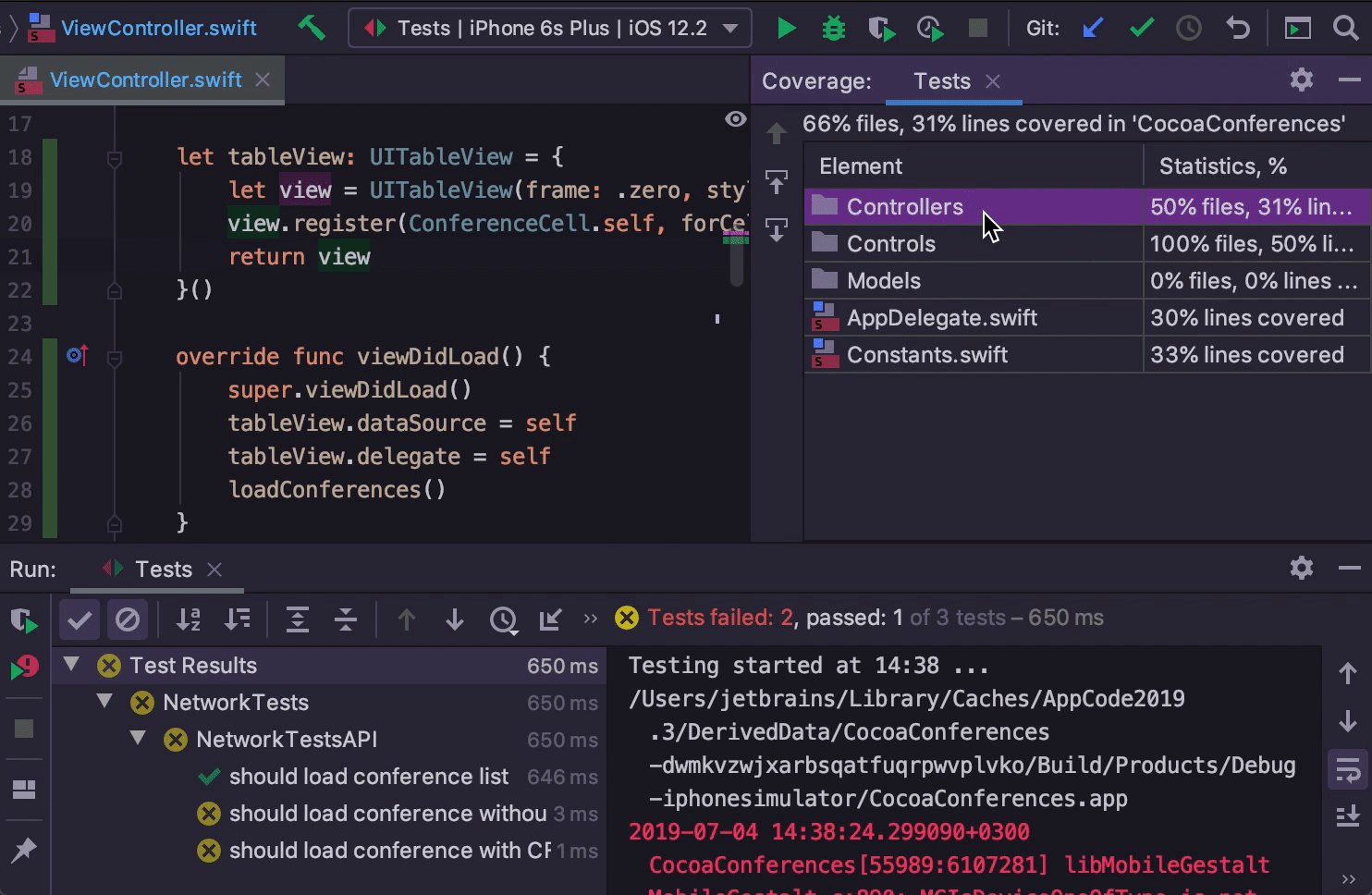
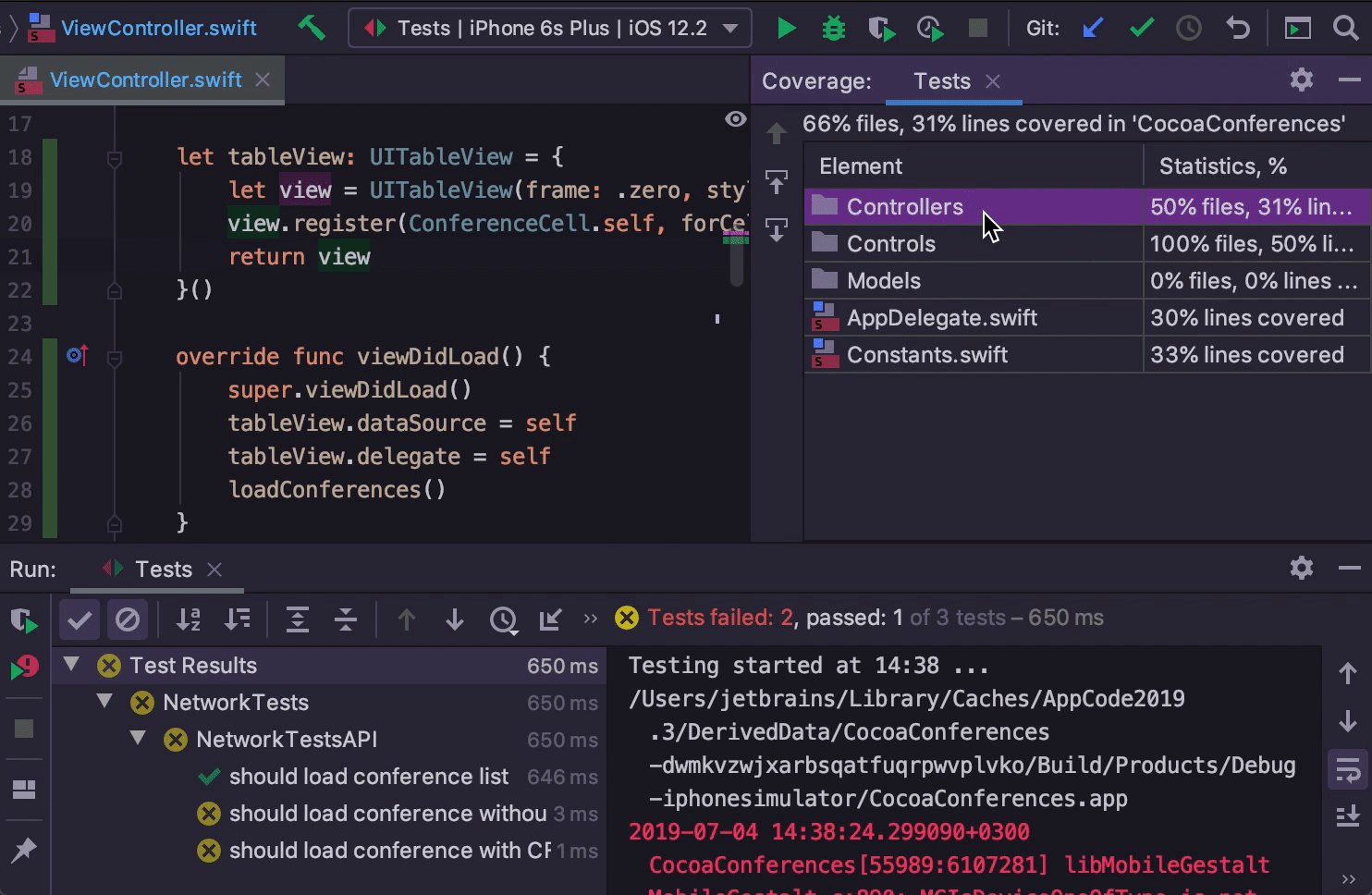
Di sebelah kiri dalam editor adalah hasil liputan:

Dengan mengklik pada indikator warna, piring ditampilkan dengan jumlah panggilan di bagian kode dan tindakan yang bermanfaat:

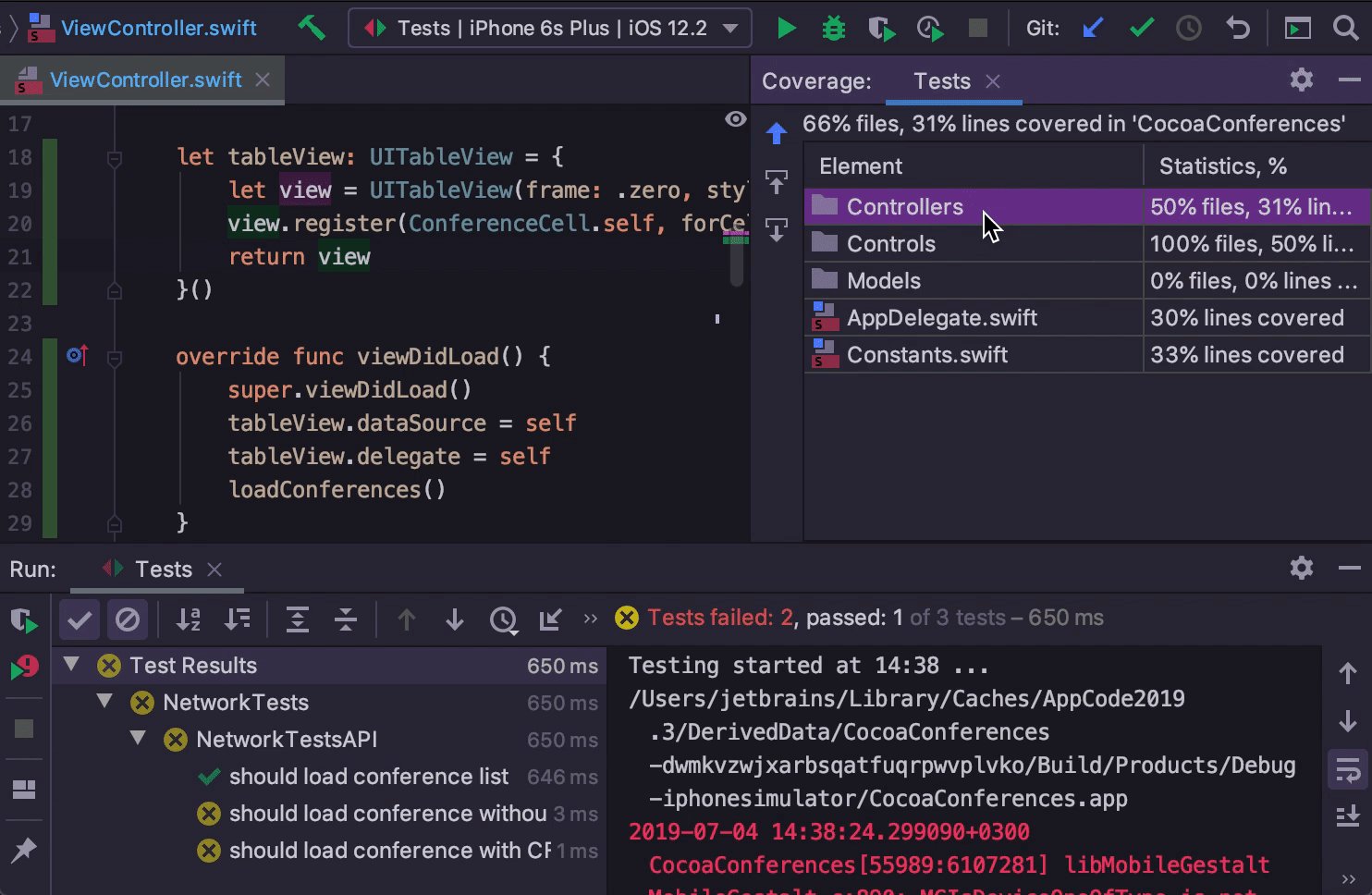
Statistik cakupan ditampilkan secara singkat di tampilan Proyek , dan lebih detail di jendela terpisah:

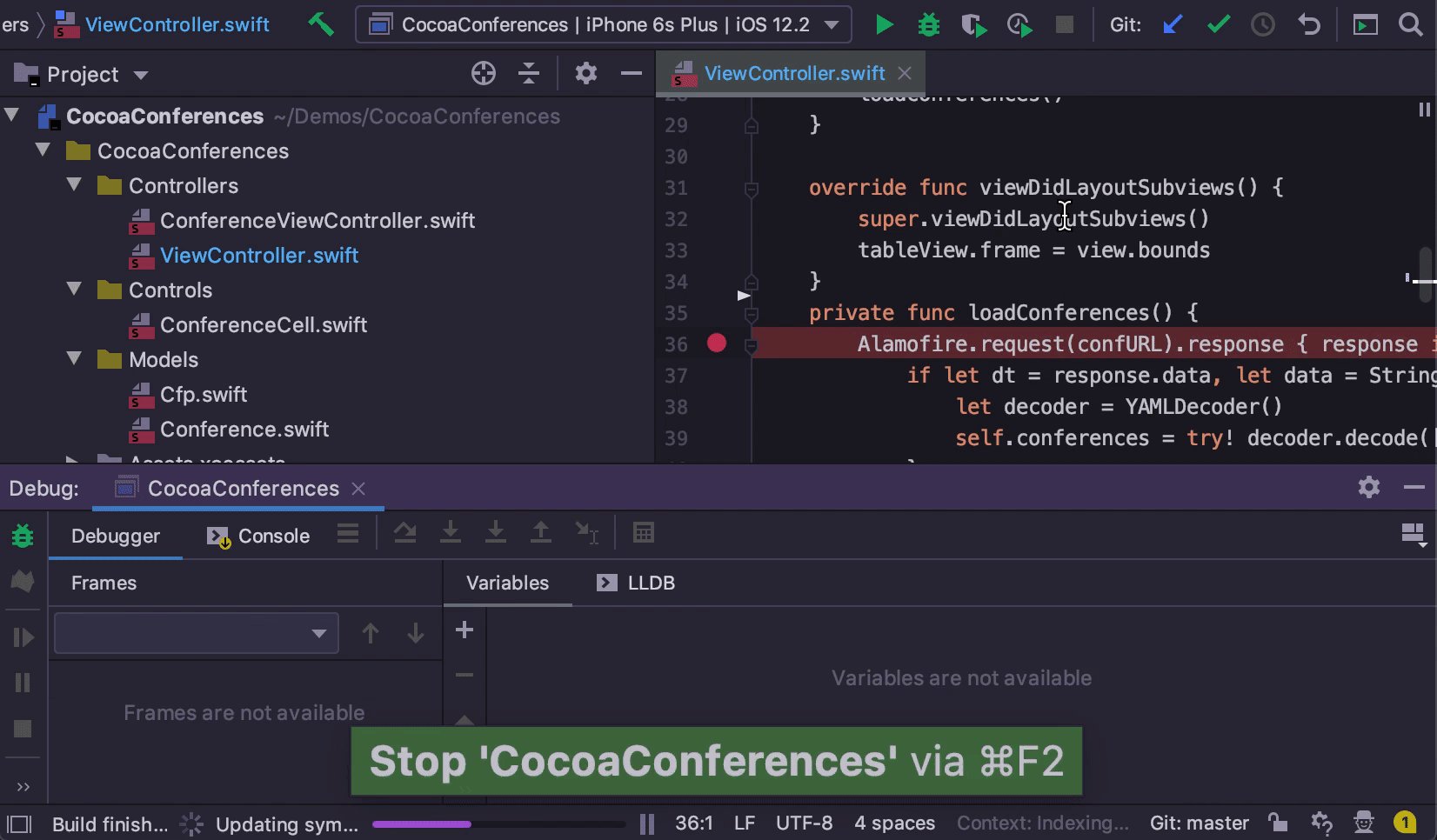
Bangun, jalankan, debug, dan uji selama pengindeksan
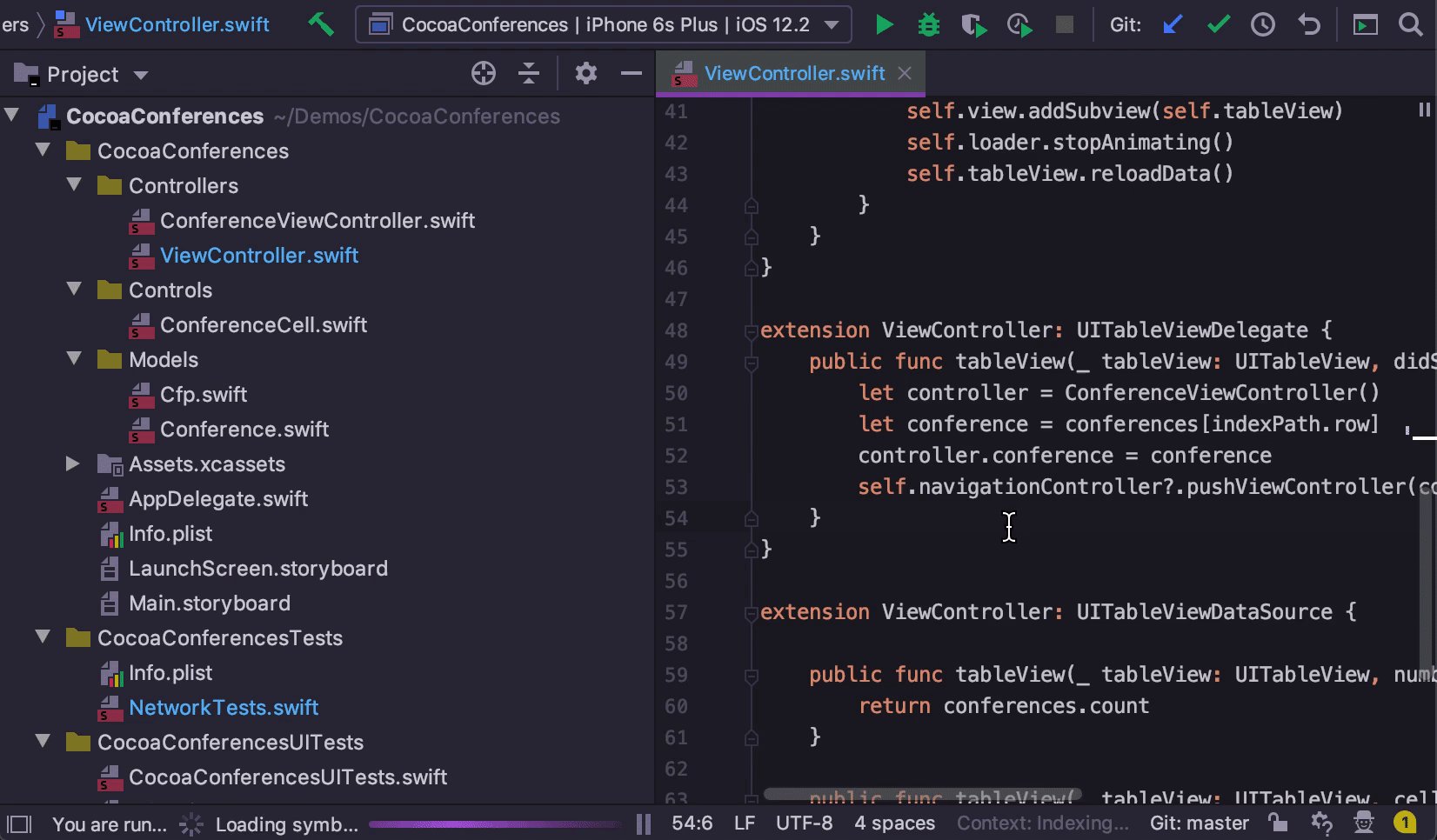
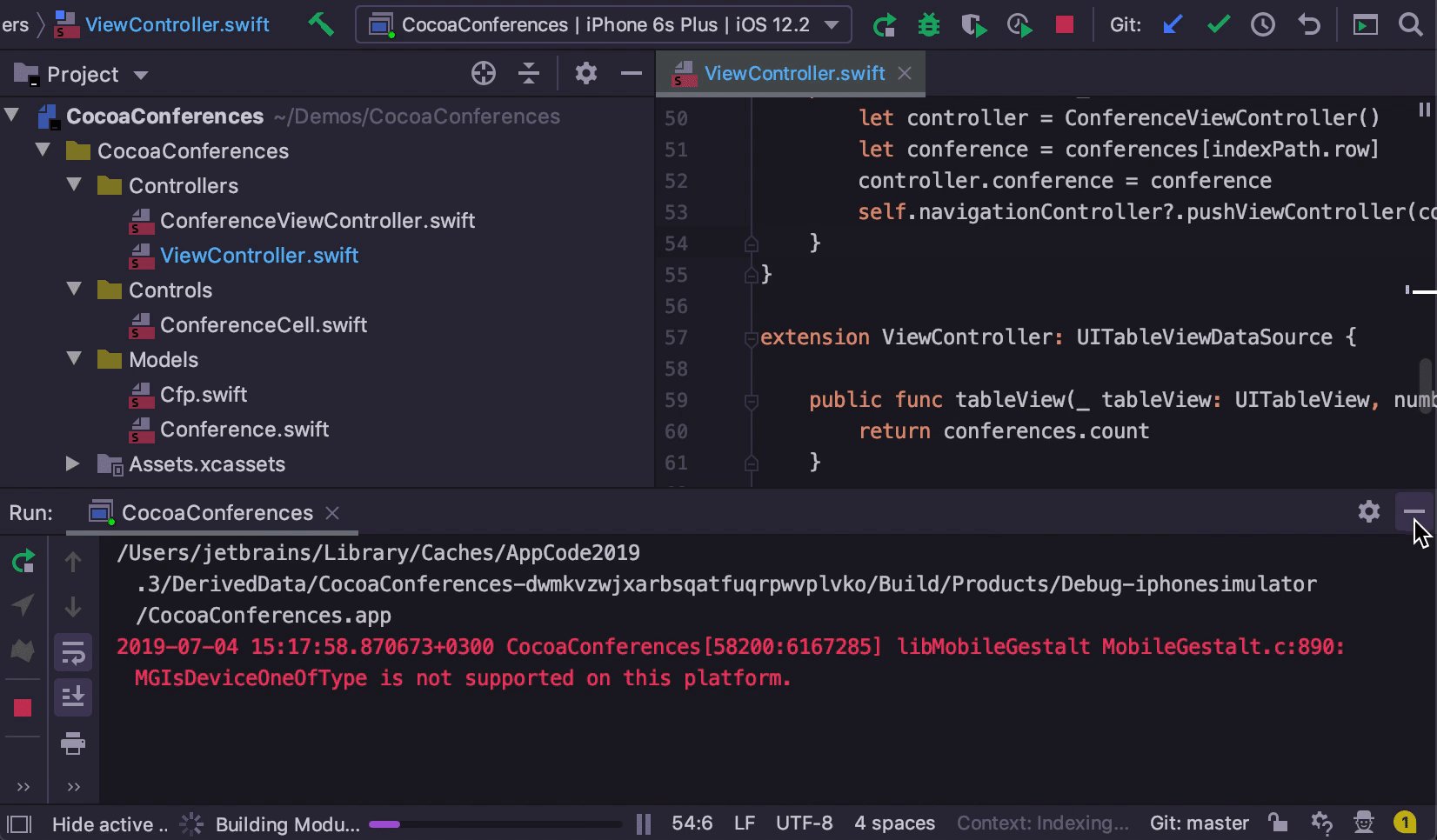
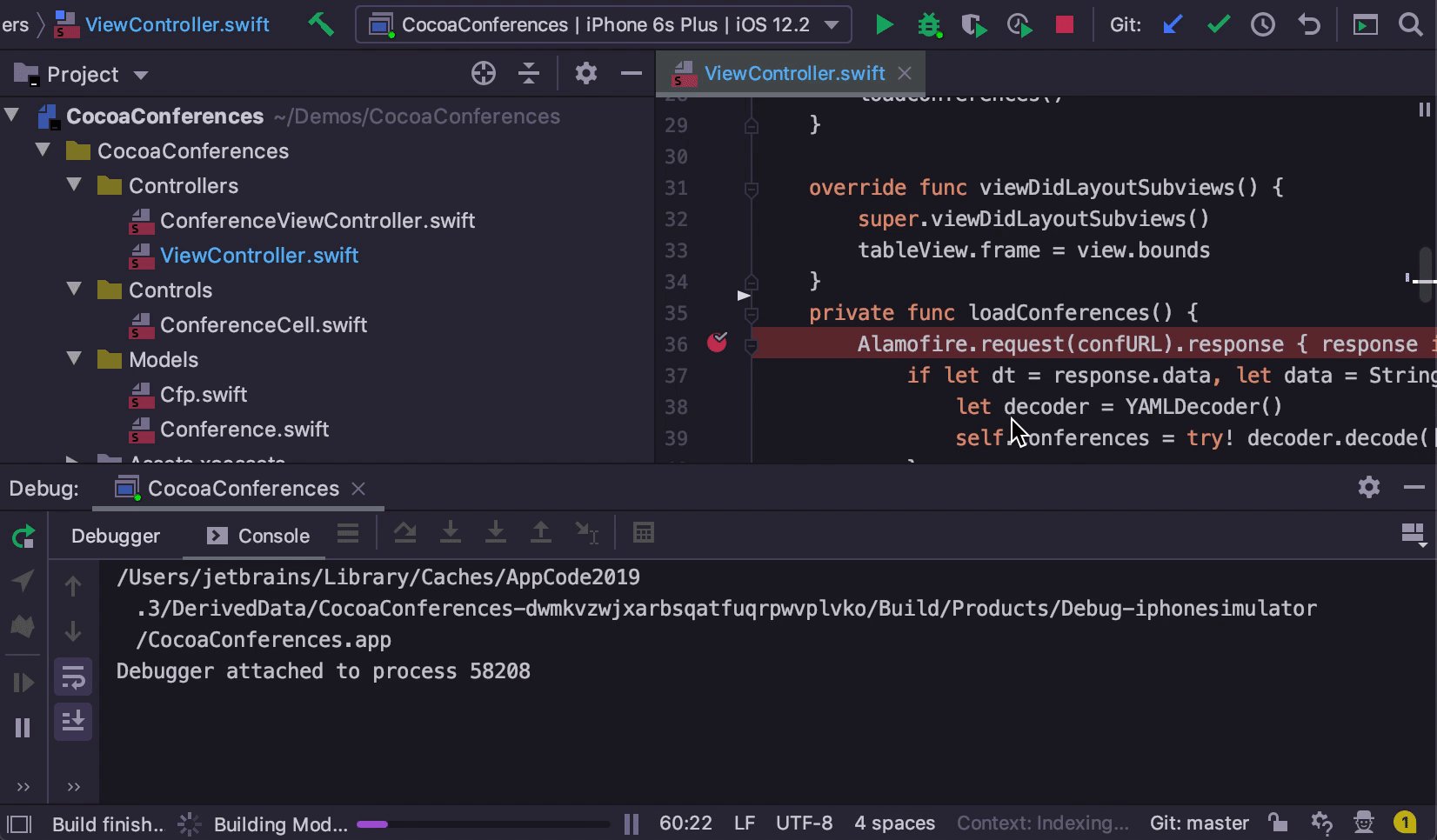
Mengindeks dan membuat cache bukan proses yang cepat, terutama pada proyek-proyek besar dan terutama indeksasi pertama. Namun demikian, Anda dapat melakukan beberapa tindakan dengan proyek saat sedang berlangsung, misalnya, membangun atau menjalankan aplikasi.
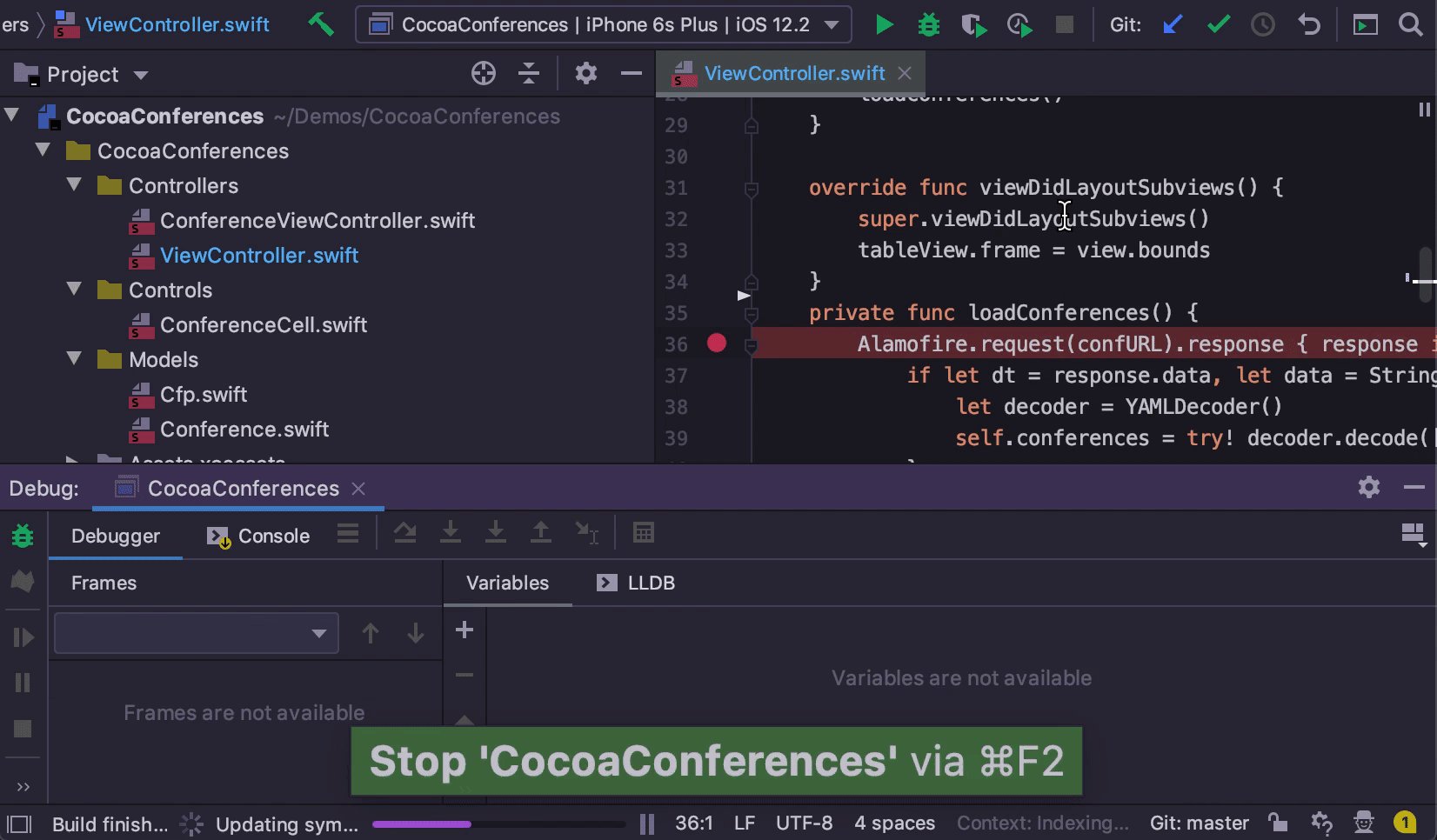
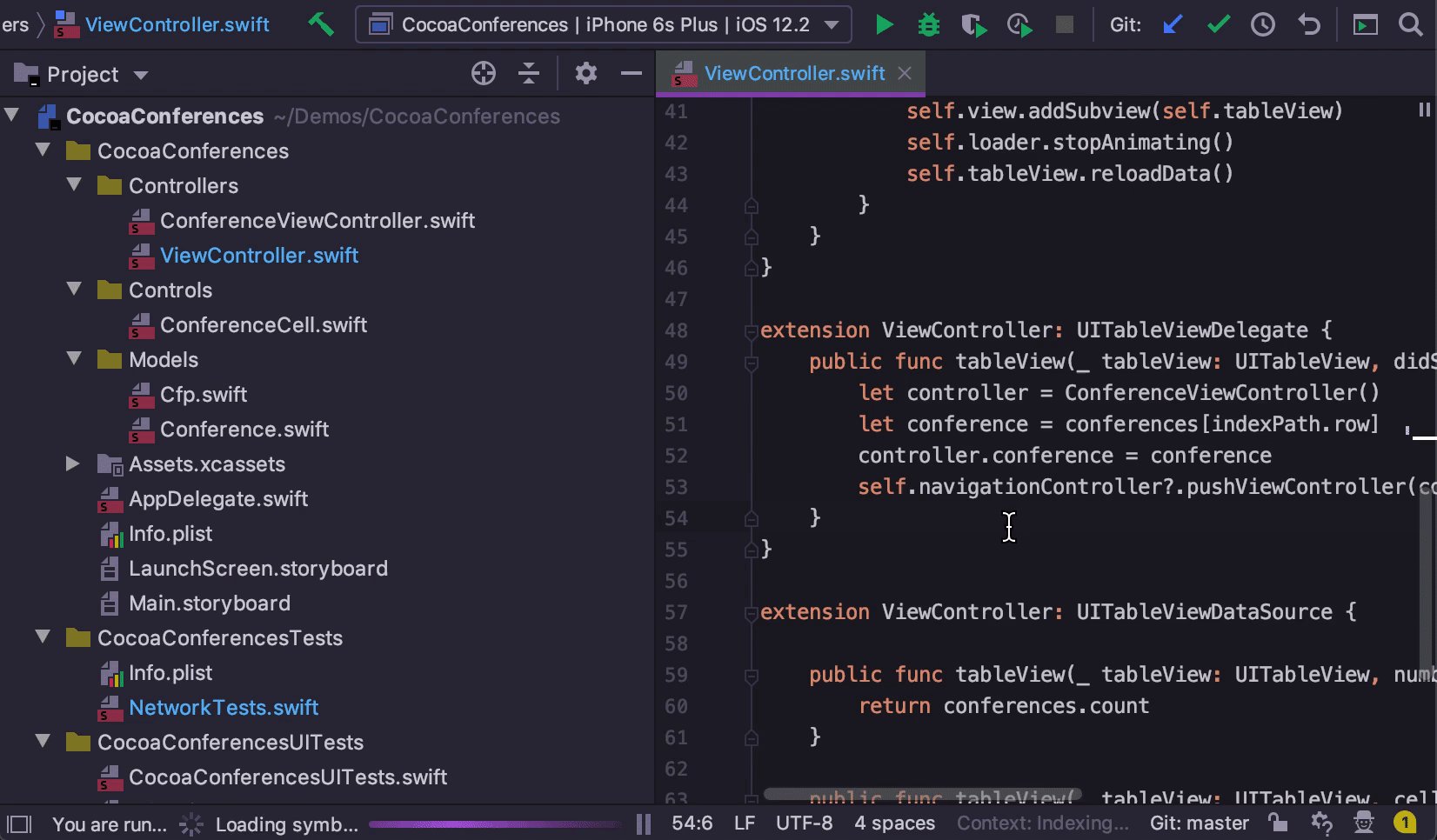
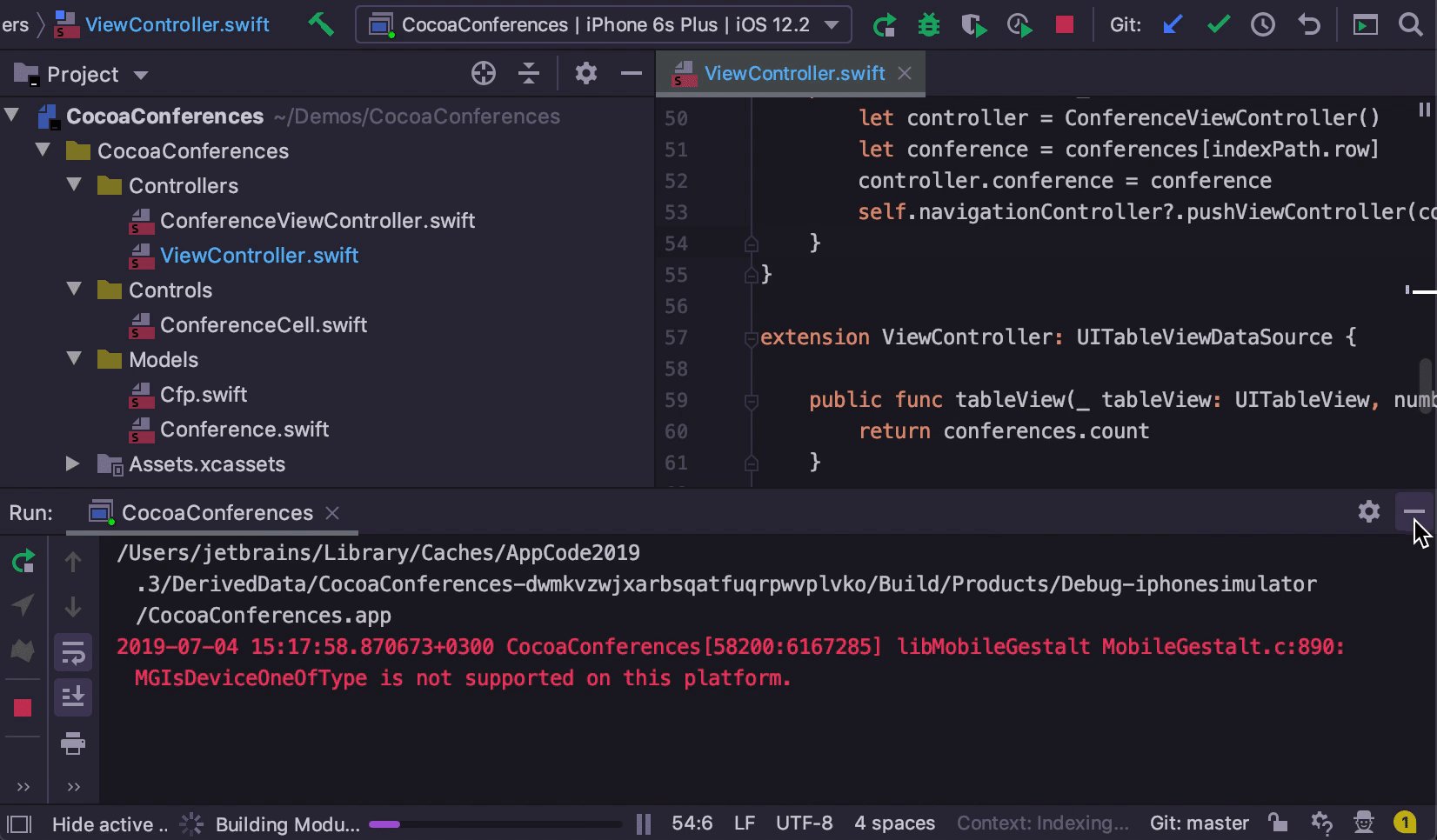
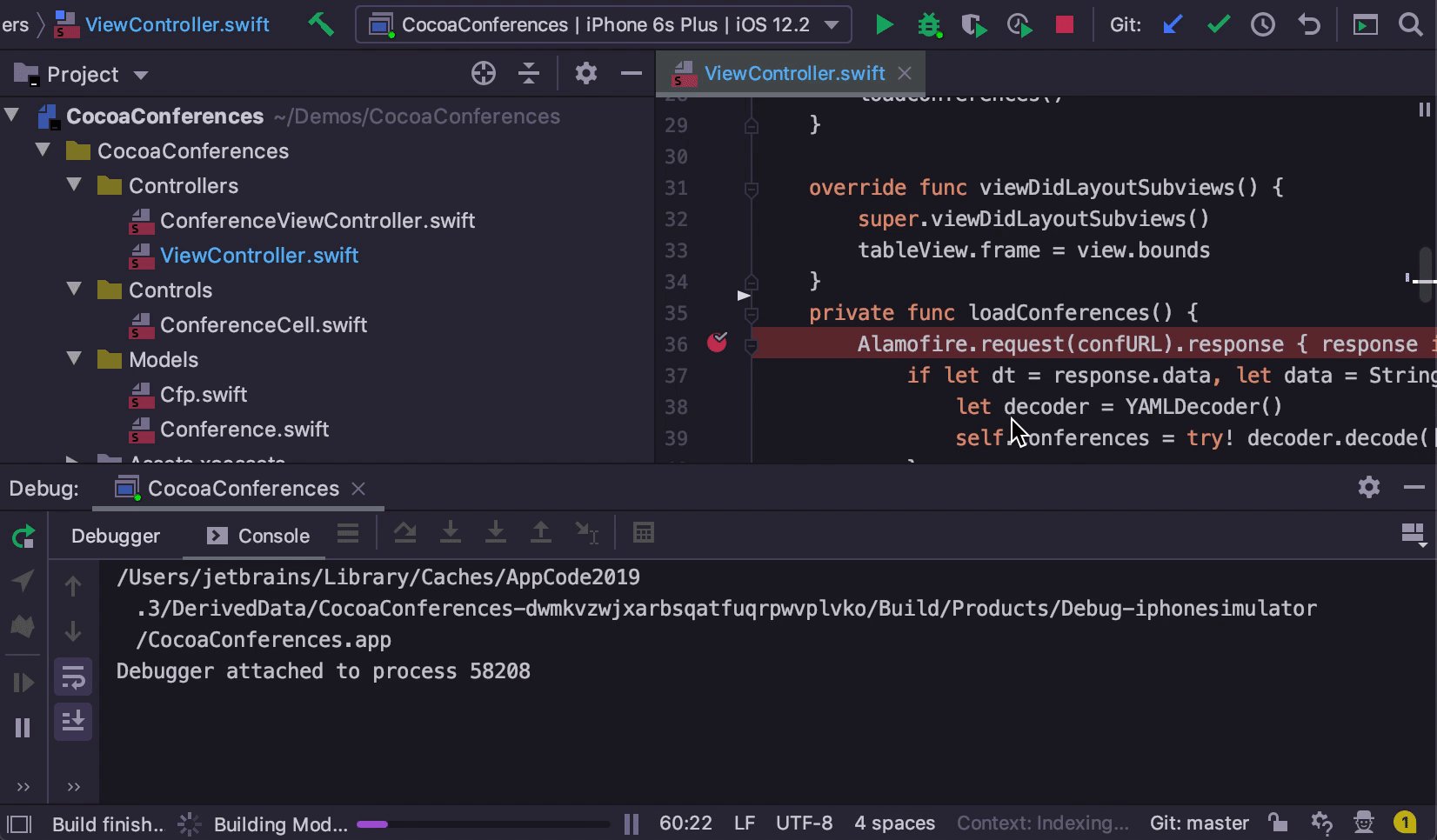
Untuk waktu yang lama, tindakan ini diblokir untuk kami, karena untuk penggunaan normal konfigurasi peluncuran perlu terlebih dahulu membuat cache pada proyek. Sebenarnya, ini tidak begitu diperlukan, oleh karena itu, dalam versi 2019.2, kami dengan tegas melepaskan ikatan konfigurasi peluncuran dari caching, dan sekarang Anda dapat mengumpulkan, meluncurkan, men-debug atau menguji proyek segera setelah pembukaannya:

Integrasi
Plugin TextMate
Seringkali mereka diminta untuk menambahkan dukungan untuk beberapa bahasa yang bukan yang utama untuk AppCode. Terkadang kami melakukan ini jika kami memahami bahwa banyak pengguna benar-benar membutuhkannya, jadi pada titik tertentu kami menyeret sebagian dari WebStorm ke diri kami sendiri, sehingga pengembang di React Native dan PhoneGap akan merasa nyaman bekerja dengan HTML / CSS / JavaScript.
Kemudian datang plugin untuk Markdown , karena README apa pun harus dapat dengan mudah dan cepat mengedit. Ada juga plug-in untuk AppleScript yang dibuat oleh salah satu rekan hanya karena dia tertarik untuk menulis dukungan bahasa.
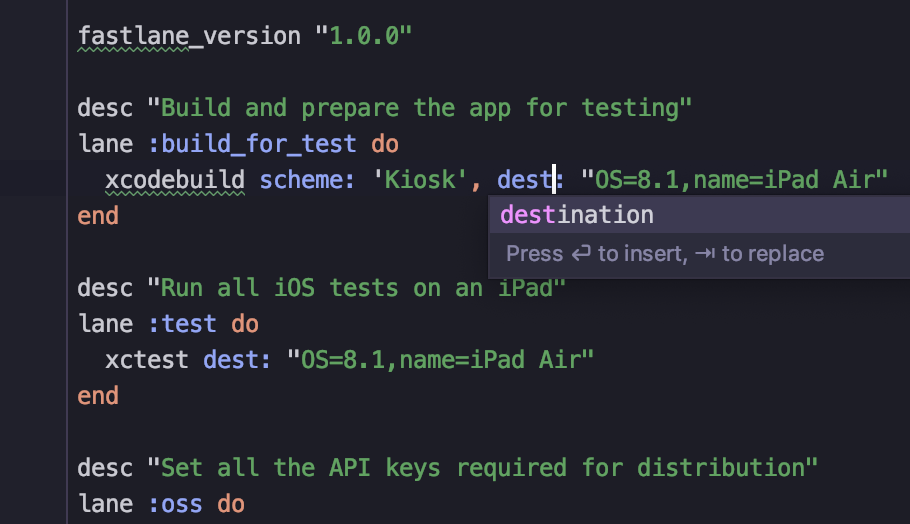
Tetapi Anda tidak dapat menjejalkan besarnya, karena itu kami tidak dapat menerapkan dukungan untuk semua bahasa. Misalnya, dalam pengembangan iOS, DSL yang dibuat di Ruby sering ditemukan (CocoaPods dan Fastlane mengkonfigurasi). Awalnya, permintaan terdengar seperti "nyalakan seluruh dukungan Ruby", tetapi dalam kenyataannya konfigurasi ini tidak sering diedit, dan menarik setengah-RubyMine karena mereka tampaknya tidak masuk akal. Pada saat yang sama, tidak memiliki dukungan juga tidak baik.
Dalam rilis ini, kolega dari WebStorm memasukkan plug-in dengan instalasi default untuk bundel TextMate, yang memberikan banyak bahasa sorotan sederhana dan pelengkapan otomatis. Kami mengikuti contoh mereka, dan sekarang kami juga memiliki ini:

Karena beberapa kontradiksi dalam dukungan Fastlane pada bagian bundel ini sendiri, prinsip konfigurasi untuk Ruby DSL tetap sama (namun, Anda dapat membantu memperbaiki situasi ini).
Plugin Script Shell
Skrip umum dalam proyek, jadi kami telah menyertakan dukungan untuk mengeditnya:

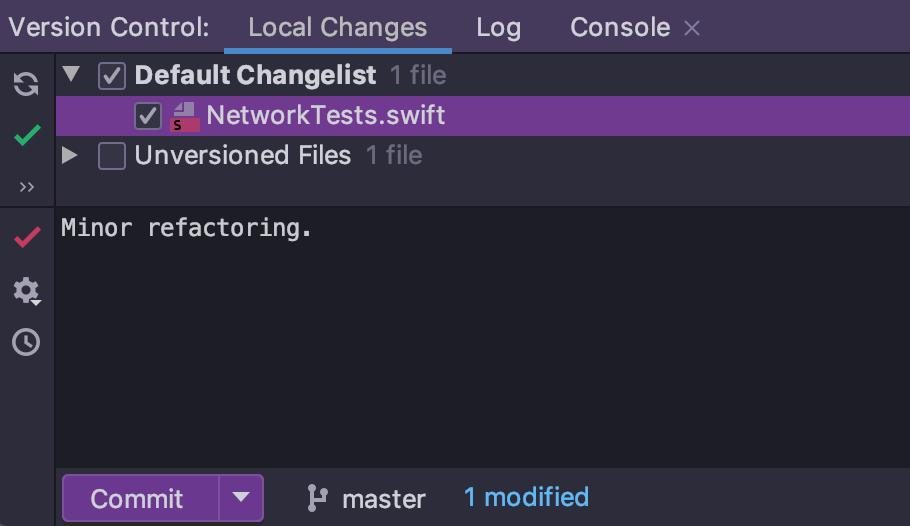
Jendela komit
Lebih tepatnya, tidak ada lagi jendela terpisah - sekarang telah menjadi bagian dari tab Perubahan Lokal:

Inilah akhirnya. Tuliskan semua pertanyaan dan saran di sini di komentar - dengan senang hati kami akan menjawab!
Tim AppCode