Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, tren, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Juni 2019 .

Pola dan praktik terbaik
Situs cerdik menunjukkan banyak kesalahan antarmuka dalam praktiknya. Bagaimana tidak menggunakan pola yang sudah dikenal dan menghentikan kebiasaan pengguna.

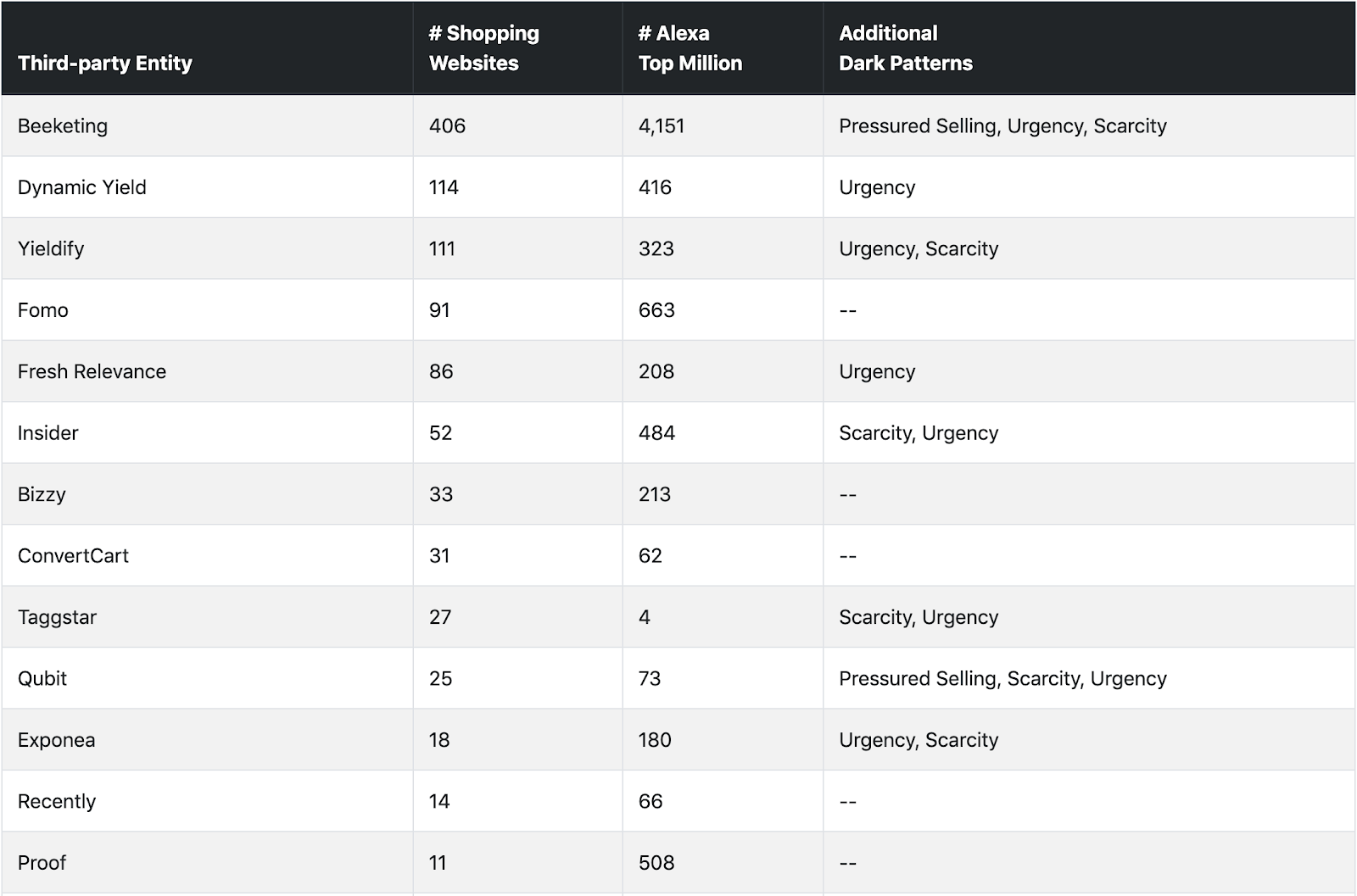
Eksplorasi kuat pola gelap di toko online. Universitas Penjara dan Chicago mempelajari 11 ribu situs dan memperkirakan frekuensi terjadinya masalah.

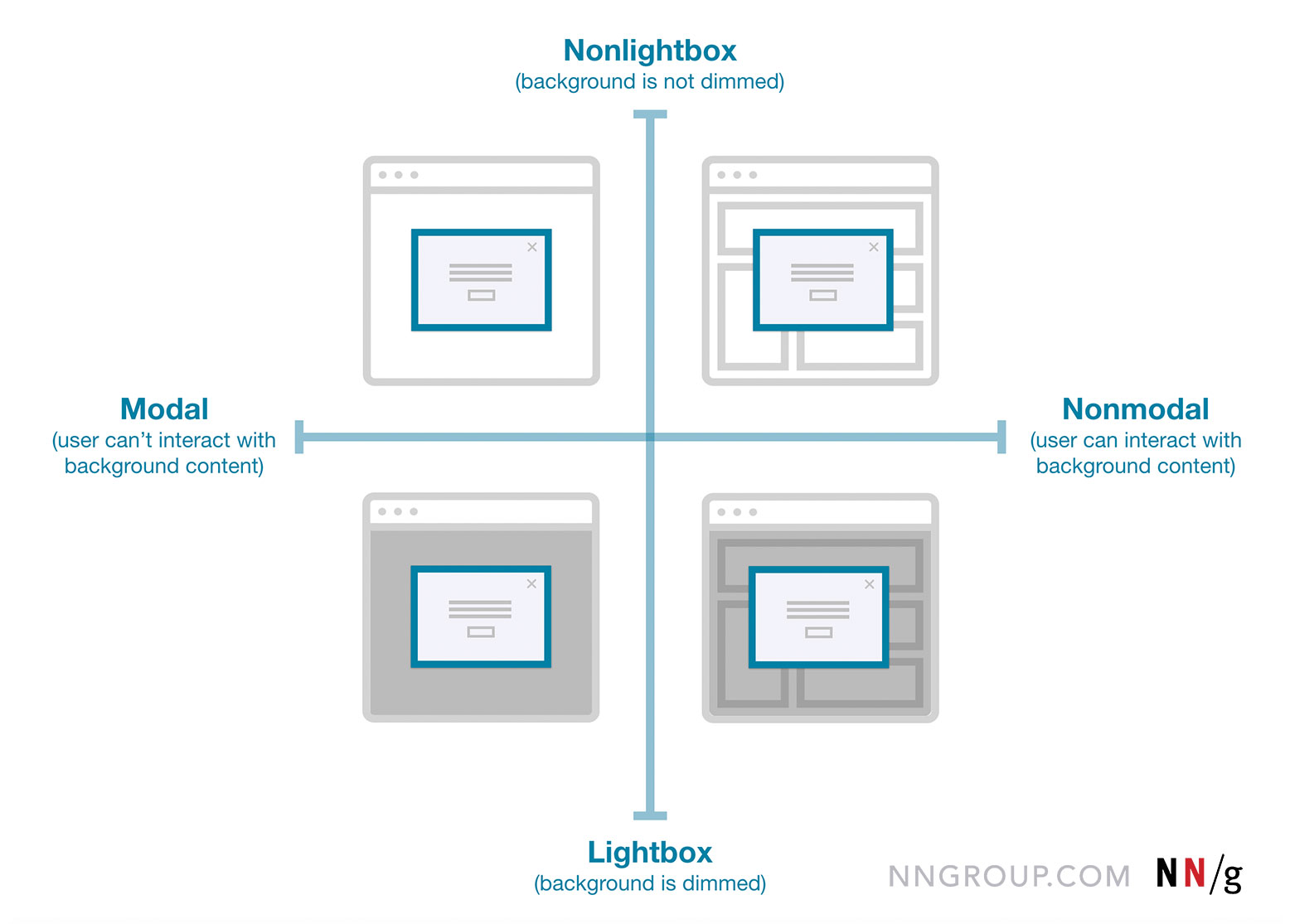
Peringkat teratas Anna Kaley dari Nielsen / Norman Group membantu menghindari keputusan yang salah dengan menggunakan sembulan. Ini adalah pola antarmuka berat yang mengganggu pekerjaan pengguna, jadi Anda harus melakukan ini dengan sangat hati-hati.

Koleksi pola milis yang baik telah diperbarui. Mereka dikategorikan untuk navigasi yang mudah.

Aaron Pearlman Webinar tentang Meningkatkan Navigasi Keyboard untuk Pengguna Penyandang Cacat
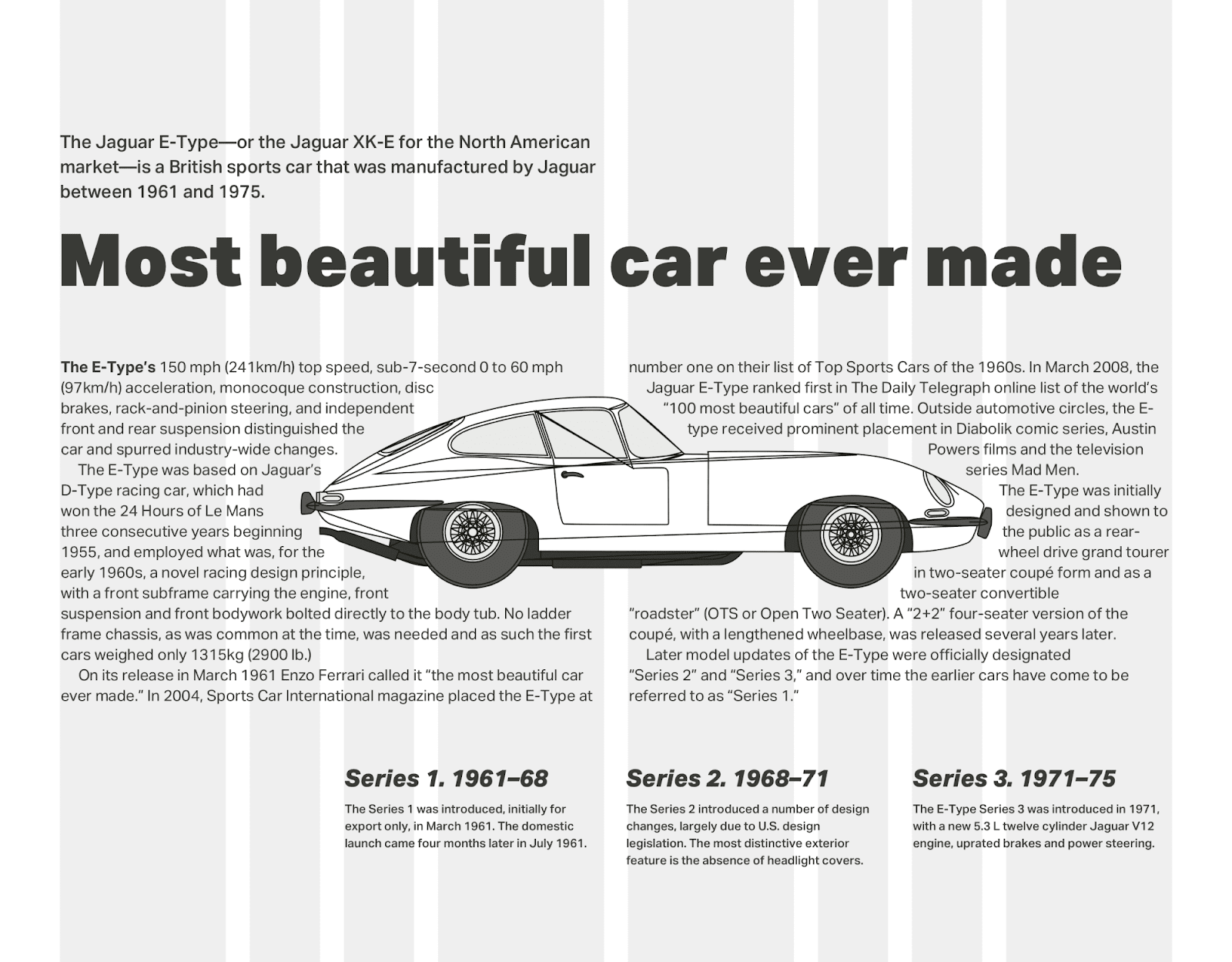
Andy Clarke melanjutkan serangkaian percobaan dengan tata letak majalah yang menarik di web.

Parsing antarmuka baru untuk bertemu pengguna baru di Trello.
Desain sistem dan pedoman
Amy Cesal memberikan gambaran tentang contoh-contoh menggambarkan visualisasi data dalam sistem desain dan hanya panduan.

Microsoft telah memperbarui sistem desain Fluent-nya. Ini mencakup Windows, web, Android dan iOS (by the way, templat untuk Sketch dan Figma pergi ke mereka).
Beberapa kata dari tim .

Chase McCoy berbicara tentang sejarah sistem desain Sprout Social dan kemampuannya saat ini.
Mike Fix berbicara tentang pendekatannya terhadap token.
Repositori .
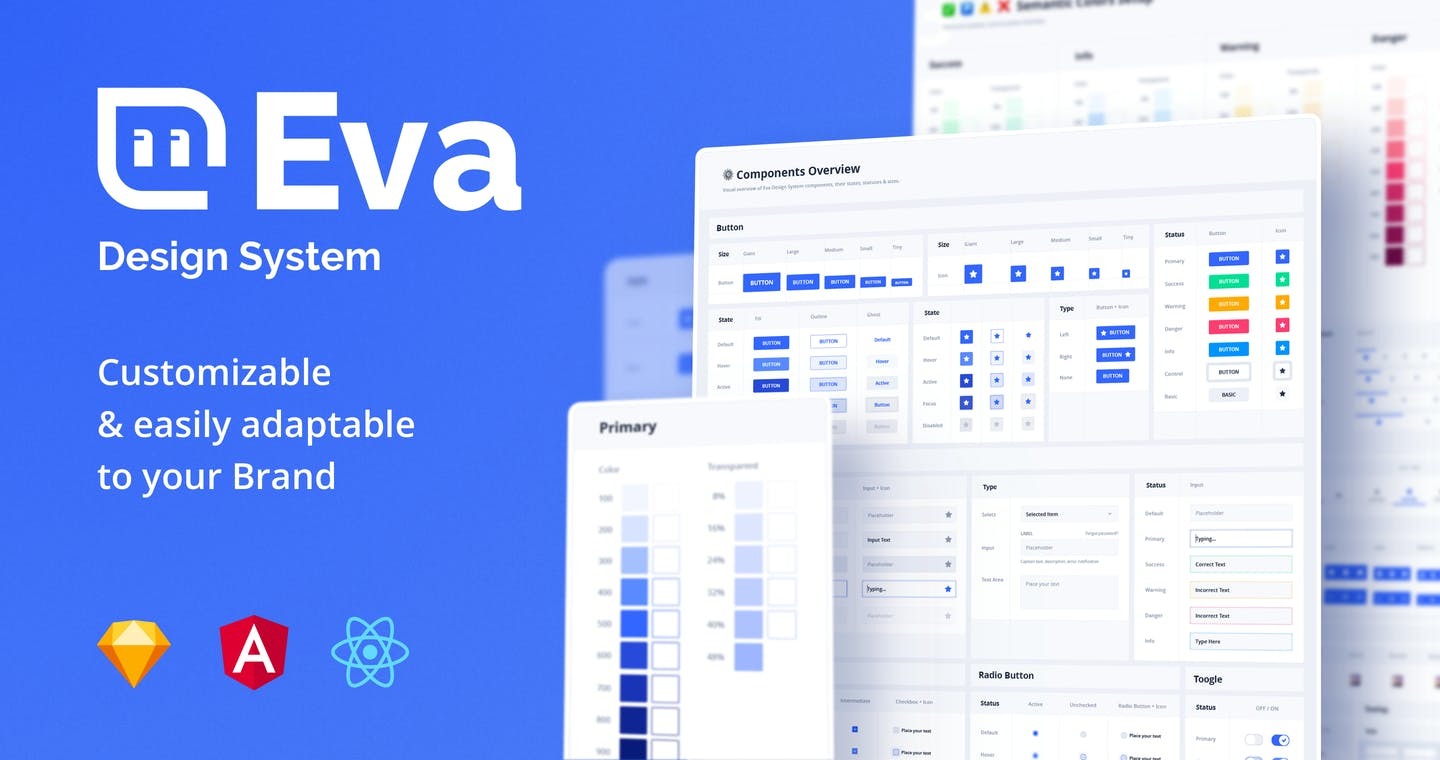
Sistem desain siap pakai pada Angular, yang dapat disesuaikan dengan kebutuhan Anda. Muncul dengan
generator palet warna dan template untuk Sketch.

Koen Vendrik dari Shopify berbicara tentang cara membuat tema sistem desain dan bagaimana mereka secara bertahap memasukkan fitur-fitur ini ke dalam Polaris.
Tinjauan bekerja dengan skin on React oleh Mitch Gavan.

Brad Frost merenungkan di mana konsep "desain atom" -nya berkembang dan mengapa ia hanya melakukan perubahan apa pun untuk tugas-tugas tertentu.

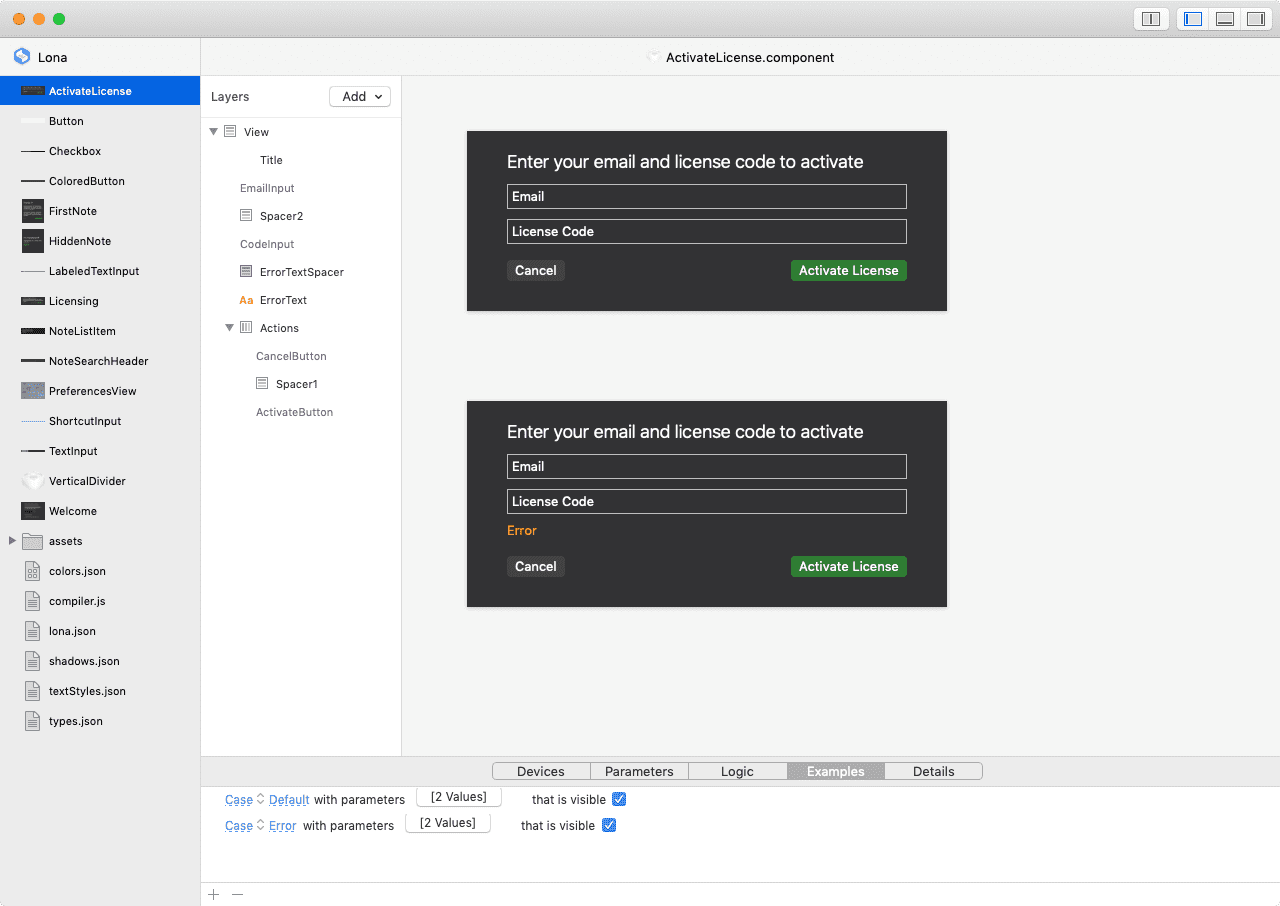
Devin Abbott menunjukkan bagaimana ia membuat situsnya menggunakan kerangka Lona eksperimental untuk sistem desain.

Vitaly Evtekhov dari Skyeng berbicara tentang variabel untuk warna dalam sistem desain perusahaan.

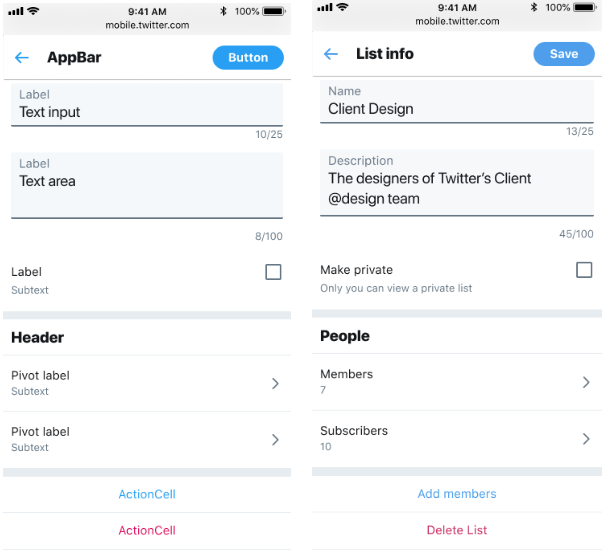
Katie Sievert dan Jon Koon dari Twitter berbicara tentang sistem desain perusahaan.

Noah Martin dan Airbnb Hugo Ahlberg berbicara tentang bagaimana perusahaan mendukung font dinamis di iOS. Mereka menggunakan font sereal mereka sendiri dan itu lebih sulit daripada solusi standar.
Pemahaman pengguna
Eliana Stein dan Barbara Gulten berbicara tentang masalah antarmuka untuk staf rumah sakit. Mereka tidak selalu memiliki pengalaman yang baik dengan peralatan, mereka sering menggunakan komputer biasa.
Alat Desain Antarmuka Baru
Meningkatkan pekerjaan dengan sekelompok objek, mengganti teks dalam simbol langsung pada tata letak (bukan di panel override) dan perbaikan antarmuka kecil.
 Versi beta untuk tim
Versi beta untuk tim : Ruang kerja umum di cloud (sekarang tata letak dapat disimpan di sana) dengan pengelolaan seluruh kelompok kerja. $ 8,25 per bulan per pengguna (menonton gratis). Sejauh ini, hanya fungsi yang paling dasar (komentar dan versi), tetapi kemudian analog Zeplin akan muncul, organisasi tata letak dalam proyek, API.
Plugin
- Envato Elements : Envato telah meluncurkan koleksi template mereka. Ada plugin yang membuat bekerja dengan direktori lebih mudah.
- Anima 4 : akan mengekspor kode ke Bereaksi dan memungkinkan Anda untuk menyesuaikan sintaks yang dihasilkan. Itu juga akan pergi ke tata letak melalui flexbox.
Adobe xd
Pembaruan
Juni dan
Juli . Pekerjaan yang ditingkatkan dengan plugin, prototipe dan Jira.
Di versi baru ada kerja bersama pada tata letak.
Sekarang ada beberapa lusinan dalam katalog: lekukan otomatis di dalam elemen dan organisasi tata letak, diisi dengan konten, prototipe dan animasi, dan utilitas bermanfaat lainnya.
Tinjauan paling menarik dan
dokumentasi untuk pengembang .
 Wawancara dengan Dylan Field
Wawancara dengan Dylan Field , pencipta Figma, tentang sejarah instrumen, format tim, dan rencana masa depan.
Bahan yang berguna
Pembangun situs web berdasarkan pustaka komponen-React, yang dapat diubah dalam editor visual.
UlasanPerancang situs promosi lainnya.
Alat desain universal baru dari pencipta PaintCode. Seperangkat fitur cukup standar - kami menggambar tata letak, membuat prototipe interaktif, diperkaya dengan animasi.

Framer
Bereaksi perpustakaan animasi front-end dari tim.
Layanan sederhana untuk merekam video dari browser.
Berhubungan
Beta telah muncul .
Ulasan video dari penulis .
Editor gambar gratis di browser. Membuka banyak format - PSD, Sketch, Adobe XD, RAW dan lainnya.
AMA dengan penciptanya .
Aplikasi ilustrator di iPad yang tumbuh dari prototipe
Project Gemini . Penekanan pada kuas yang mereproduksi perilaku cat nyata.

Template lain untuk membuat sketsa antarmuka di atas kertas.
Penelitian dan analitik pengguna
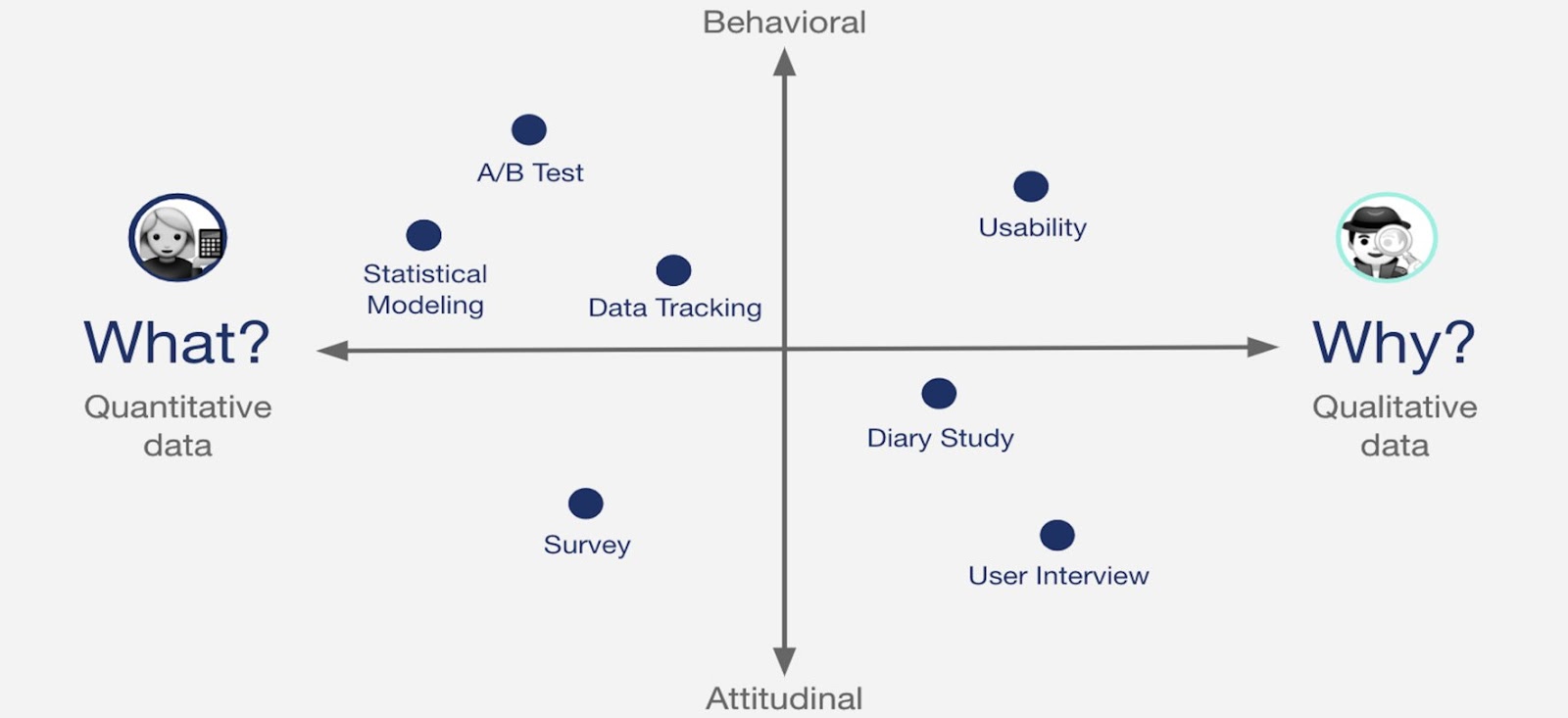
Elena Borodina dari Gazprombank menggambarkan kerangka kerja yang kuat untuk memilih metode penelitian khusus. Dia membawa tiga proyek dari pengalaman terakhir dan menunjukkan logika pengambilan keputusan.
Versi lengkap .

Peta alat untuk mempersiapkan dan melakukan penelitian pengguna dan bekerja dengan hasil mereka dari layanan Wawancara Pengguna.

Jeff Sauro menjelaskan sejarah metode untuk mengevaluasi antarmuka PURE dari organisasi ilmiah perburuhan ke GOMS dan pendekatan yang lebih modern.
Analisis eksperimen reguler berikutnya oleh Rolf Molich membandingkan metode spesialis UX yang berbeda. 16 tim melakukan sesi pengujian kegunaan di situs web Ryanair dan menulis laporan dengan ikhtisar masalah pada hasilnya. Artikel ini meneliti secara umum dan perbedaan di dalamnya.
Asli
Colette Kolenda dan Kristie Savage dari Spotify menunjukkan bagaimana perusahaan menggabungkan metode penelitian khusus dan analitik untuk menjawab pertanyaan kompleks.

Alita Joyce dari Nielsen / Norman Group menjelaskan perbedaan antara studi pengguna formatif dan sumatif. Artikel ini memberikan contoh pertanyaan penelitian yang baik dan korelasinya dengan kategori-kategori ini.
Pemrograman visual dan desain di browser
Kursus SwiftUI untuk desainer oleh Meng To.
Skrip baru
Manajemen Desain dan DesignOps
Dijelaskan pilihan kiat untuk manajer desain dari komunitas Playbook. Orang-orang yang berpengalaman di industri menjawab pertanyaan yang sering diajukan tentang manajemen tim dan proses pembangunan.

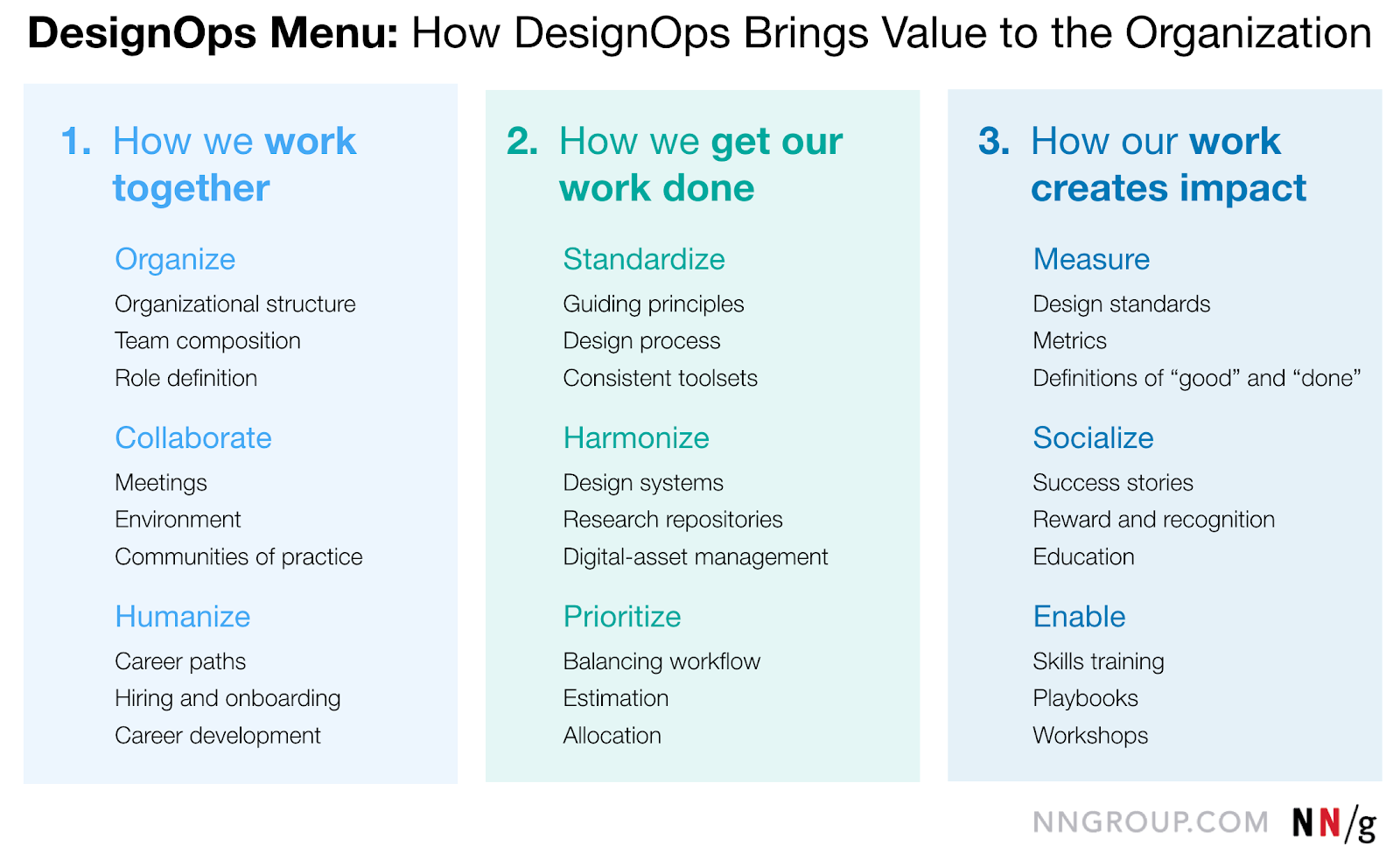
Kate Kaplan menjelaskan kerangka kerja DesignOps dari Nielsen / Norman Group. Titik fokus yang dikelompokkan secara bijaksana dari manajer desain dan tim di tiga bidang adalah organisasi tim itu sendiri, efisiensi kerja dan pembuangan untuk produk.

Jared Spool mengamati dengan tepat kebutuhan yang berkembang akan manajer desain. Perusahaan mempekerjakan lebih banyak dan lebih banyak desainer, sehingga Anda perlu mengintegrasikan mereka dengan benar dalam pekerjaan pada produk dan membantu mereka agar didengar dan efektif, untuk mengajarkan manajer produk untuk berinteraksi dengan mereka. Semakin banyak perusahaan dari bisnis klasik, seperti bank dan telekomunikasi, menciptakan tim desain di dalam, meskipun tugas-tugas seperti itu di-outsourcing-kan sebelumnya.
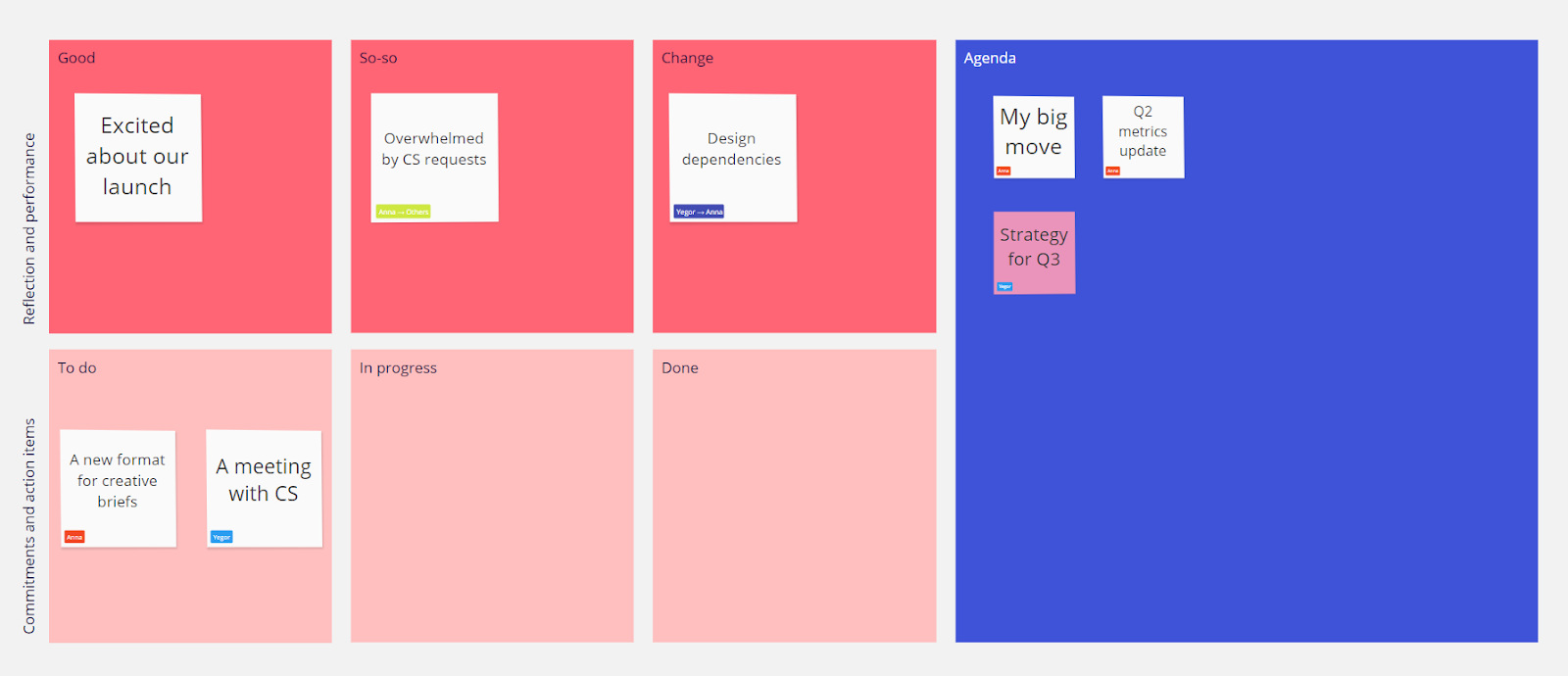
Egor Korobeinikov dari Miro memberikan kiat untuk mengadakan pertemuan 1-ke-1 dalam tim yang didistribusikan. Dia menawarkan templatnya di Miro untuk menangkap topik dan hasil diskusi.

Ivan Solovyov dari DocDoc menjelaskan metode untuk menyinkronkan tim di tingkat yang berbeda - pertemuan reguler dalam format yang berbeda.

Jonathan Walter dari Rockwell Automation untuk sesi kritik desain produk reguler.
Interaksi tim
Kate Moran dari Nielsen / Norman Group memberikan tips untuk mengatur pekerjaan jarak jauh dari tim UX. Perusahaan selama bertahun-tahun keberadaannya bekerja tanpa kantor.
Sarah Gibbons dari Nielsen / Norman Group menjelaskan metode untuk memilih ide dari varietas dengan memilih dengan titik-titik.
Aurora Harley dan Kate Moran dari Nielsen / Norman Group menggambarkan pendekatan yang sinkron dan tidak sinkron untuk menghasilkan ide dengan tim jarak jauh.
Metodologi, Prosedur, Standar
Perpustakaan terstruktur dari referensi pemikiran desain yang masuk akal dari d.school.

Kasing
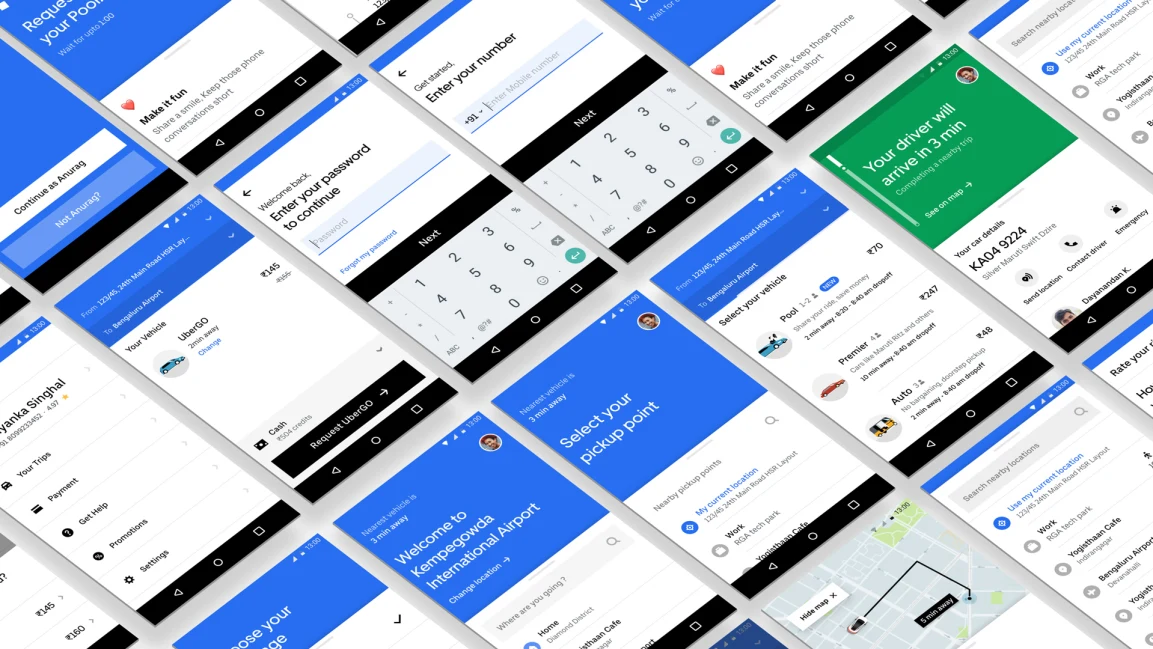
Kisah menciptakan versi aplikasi Uber yang disederhanakan untuk negara-negara dengan internet lambat dan telepon lemah. Mereka menolak kartu itu dan membangun kembali pekerjaan produk itu, yang, tampaknya, tidak mungkin tanpanya.
Terjemahan
Kisah tentang desain ulang Twitter, yang dimulai beberapa tahun lalu.
Lena Dorogenskaya berbicara tentang desain dasbor dari layanan pelacakan kesehatan Vizydrop. Bagaimana mereka meninggalkan angka yang tidak berguna demi melacak tren utama.
Ceritanya
Ubah antarmuka Amazon dalam 20 tahun.
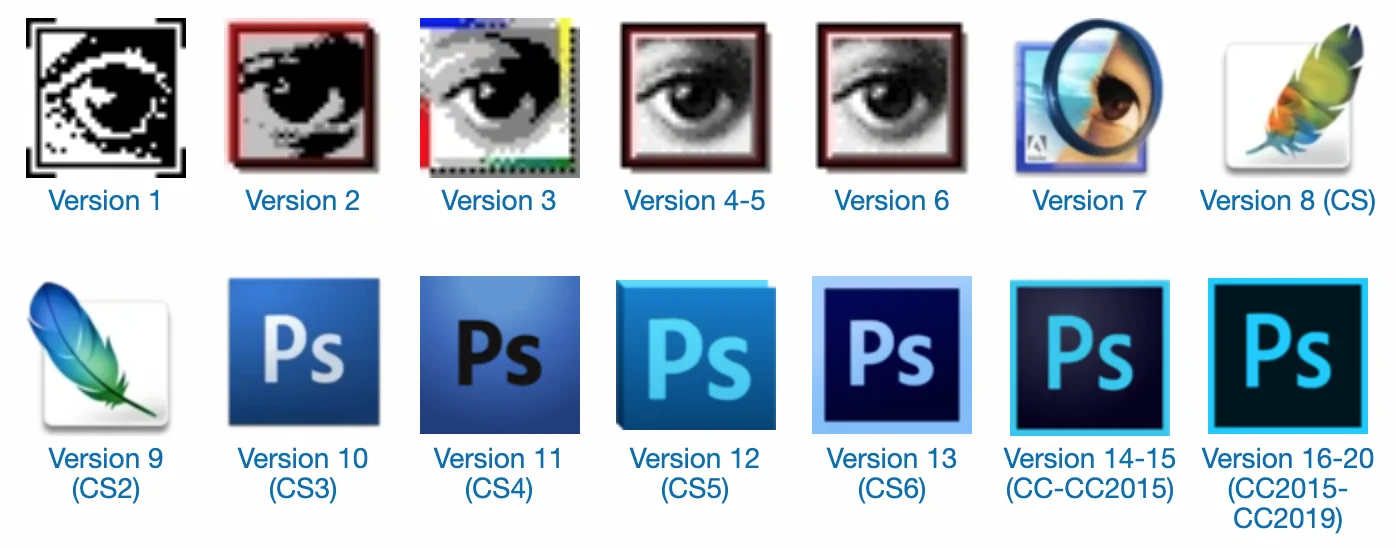
Tinjauan umum antarmuka semua versi Adobe Photoshop.

Tren
Statistik pasar
2019Q2
pertumbuhan penjualan komputer global - 1,5%
2019H1
pertumbuhan pasokan jam tangan pintar di dunia - 48%
2018
Pangsa pasar speaker cerdas Yandex(Eropa Tengah dan Timur) - 14%
Antarmuka Suara
Amazon Echo Show 5 antarmuka tampilan.
Konsep mengelola fungsi multimedia dan navigasi mobil dari desainer Renault. Ini adalah dua bantalan sentuh di bawah ibu jari, bukan tombol fisik.
Dengan mudah Sergeev menjelaskan secara terperinci proses mendesain, merancang dan menguji antarmuka mobil Yandex.Auto, yang digunakan dalam sejumlah model di pasar dan berbagi mobil.

Antarmuka mobil
Ponsel fleksibel komersial pertama memberikan awal yang salah. Samsung telah menunda peluncuran Galaxy Fold (
meskipun ulasan memuji kasus penggunaan, ada banyak masalah teknis ), produsen lain juga tidak terburu-buru.
Virtual dan Augmented Reality
Untuk pengembangan umum dan profesional
Alastair Simpson dari Atlassian menyarankan desainer untuk belajar dari pengecer untuk mempresentasikan solusi mereka. Ini menjelaskan tahapan kunci dari perlindungan desain yang baik.
Orang dan perusahaan di industri
Kisah penciptaan Dribbble dalam 20 tips dari co-founder Dan Cederholm.
Belanja Perusahaan
Proses konferensi
Konferensi ini diadakan dari 30 Mei hingga 1 Juni di Manchester. Ini adalah konferensi ketujuh tentang manajemen desain produk digital (lebih tepatnya, konferensi keenam - LX telah ditutup). Panitia menerbitkan
video pertunjukan .
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.