Pada artikel sebelumnya, kami bertemu dengan AirTest IDE , tetapi untuk berjaga-jaga, mari kita ulangi: AirTest IDE dikembangkan oleh NetEase dan dirancang untuk aplikasi "sulit-untuk-otomatis", seperti game. Sebenarnya mereka adalah fokus utama pengembang, meskipun ini tidak berhenti menggunakan AirTest untuk aplikasi lain.
Karya ini adalah yang kedua dari seri yang dikhususkan untuk AirTest IDE. Anda dapat menemukan artikel tinjauan umum pertama tentang AirTest IDE di sini , dan yang ketiga dan terakhir, yang dikhususkan untuk kerangka kerja otomatisasi Poco UI, melalui tautan ini .
Hari ini saya akan bercerita tentang salah satu dari 2 kerangka kerja utama - AirTest. AirTest adalah kerangka kerja lintas platform untuk otomatisasi UI, berdasarkan pada prinsip-prinsip pengenalan gambar ( Pengenalan Gambar ), yang, menurut pengembang, cocok untuk permainan dan aplikasi. Proyek AirTest di GitHub berisi 4 proyek: Airtest , Poco , iOS-Tangent , multi-device-runner .
Dan sekarang mari kita ke bagian yang menyenangkan!

Bagaimana AirTest Bekerja
AirTest memproses tangkapan layar yang dihasilkan berdasarkan proses thresholding . Intinya adalah membandingkan intensitas piksel dalam gambar dengan angka tertentu ( nilai ambang ) dan, jika nilai piksel lebih besar, maka berikan warna (putih paling sering digunakan). Kalau tidak, warna yang berbeda ditugaskan - hitam. Hasilnya, outputnya berupa gambar hitam putih. Batasan alami mengikuti dari ini - AirTest tidak memperhitungkan warna selama pengenalan. Misalnya, jika Anda menggunakan objek dengan siluet yang sama, tetapi berbeda, misalnya, pewarnaan dan Anda perlu memeriksa keberadaan elemen dengan palet warna tertentu, maka ini akan sangat sulit, dan mungkin tidak berfungsi sama sekali.
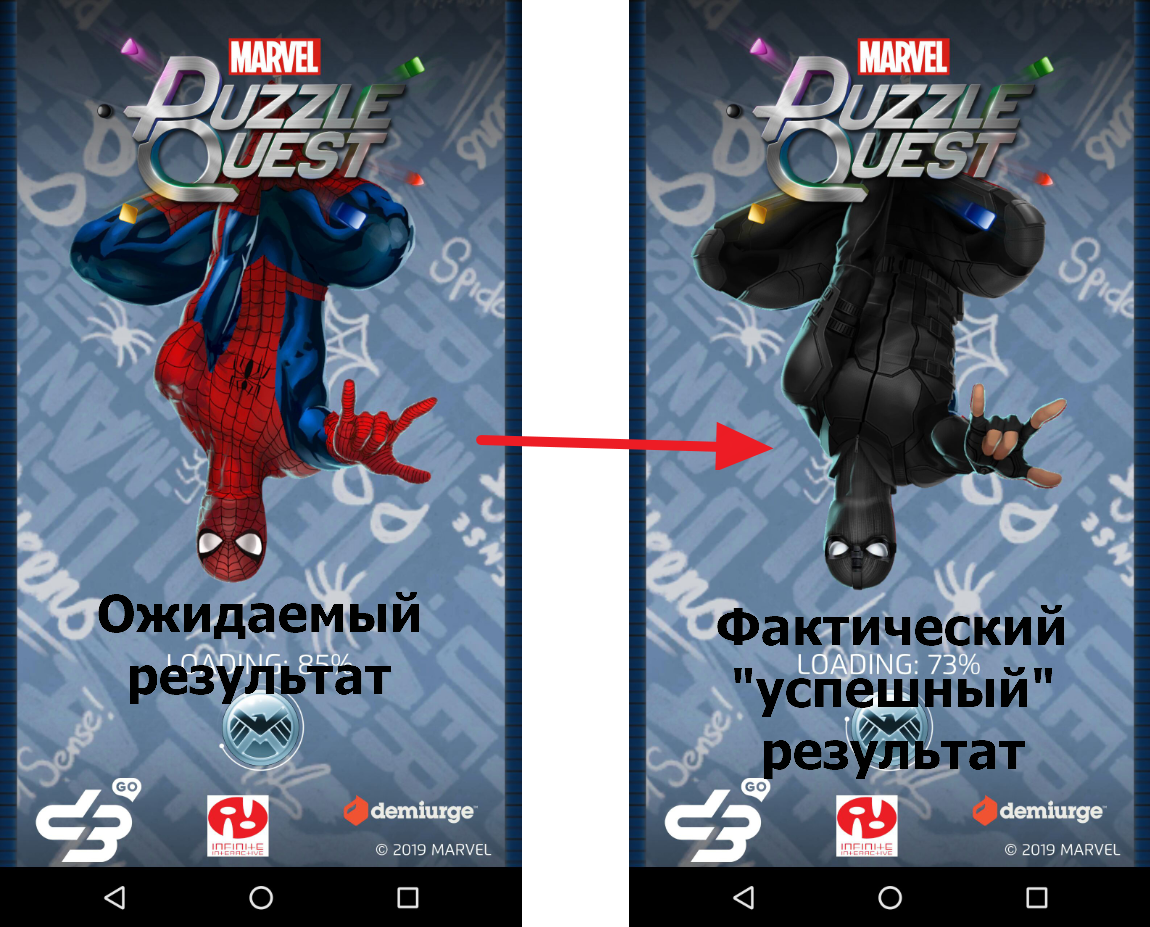
Misalnya, sebagai bagian dari tes IDE AirTest, diputuskan untuk bekerja dengan game Marvel Puzzle Quest . Saat memuat, karakter dari jagat buku komik ini berkedip pada layar dalam urutan tertentu. Dari waktu ke waktu, kostum mereka berubah dan ini adalah pertama kalinya saya diberitahu. Dalam contoh di bawah ini, saya harapkan, sebagai bagian dari tes, Spider-Man di klasik, dan diterima dalam setelan siluman. Tes, pada kenyataannya, berhasil, tetapi ini terjadi karena di atas - penggunaan gambar hitam dan putih selama pengakuan. Contoh dari apa yang diharapkan dan apa yang akhirnya terjadi:

Meningkatkan kemungkinan berhasilnya penyelesaian tes
Seperti yang sudah Anda pahami, Pengenalan Gambar jauh dari obat mujarab, meskipun bekerja dengan baik di sini. Untuk menulis tes kualitas, Anda tidak dapat menghindari penulisan kode dan, karenanya, mengetahui dasar-dasar Python. Misalnya, sebelum mencari elemen tertentu, alangkah baiknya untuk memastikan bahwa itu benar-benar ada di layar. Ada kalanya AirTest “ketinggalan” dan mungkin mengambil item yang salah untuk yang Anda butuhkan. Dari waktu ke waktu ada masalah dengan pengenalan teks yang ingin Anda temukan menggunakan Pengenalan Gambar. AirTest dapat membingungkan hasil dan menganggap bahwa teks yang Anda butuhkan ada di layar, tetapi, kenyataannya, teks di sana sama sekali berbeda. Proses analisis hasil dirancang untuk menyederhanakan sistem pelaporan yang sudah terintegrasi ke dalam AirTest IDE. Anda dapat membuat dan membuka laporan setelah tes / skrip selesai menggunakan pintasan keyboard Ctrl / Cmd + L.
Menurut rekomendasi umum, saya juga akan menyoroti yang berikut ini.
- Ambil tangkapan layar dari elemen-elemen yang Anda butuhkan. Maksud saya, jika Anda membutuhkan tombol yang, misalnya, terletak di latar tekstur yang kompleks, maka cobalah membuat layar hanya tombol agar Anda tidak membuang waktu memproses latar belakang, yang, pada kenyataannya, Anda tidak perlu. Dalam hal ini, pencarian tidak akan bergantung pada apa yang ditampilkan di latar belakang dan Anda akan mendapatkan hasil yang lebih akurat dalam waktu yang lebih singkat.
- Cobalah untuk menghindari pengenalan gambar yang hanya mengandung teks saja Pengakuan sukses ("tingkat keberhasilan") dalam hal ini akan sangat berkurang.
- Meskipun membuat tangkapan layar selama perekaman kode otomatis (perekaman skrip otomatis) adalah fungsi yang cukup nyaman, tetapi di beberapa tempat tangkapan layar tidak terlalu informatif. Lebih baik untuk membuatnya secara manual untuk menyimpan informasi pencarian yang lebih berguna dalam gambar Anda.
Dan jika Anda ingin bertanya "Apakah mungkin untuk mengubah pengaturan proses pencarian gambar?", Maka saya akan menjawab Anda - ya, itu mungkin.
Pengaturan Pengenalan Gambar
Pengguna diizinkan dan didorong untuk bekerja dengan pengaturan Pengenalan Gambar untuk mencapai hasil yang diinginkan, untuk mengoptimalkan waktu dan probabilitas keberhasilan pengenalan elemen (tingkat keberhasilan) di layar. Pengaturan ini disimpan di jendela Image Editor dan untuk membukanya, Anda perlu mengklik dua kali pada gambar yang diinginkan di Script Editor. Pengaturan pengenalan untuk setiap gambar perlu diubah secara terpisah atau variabel global harus digunakan jika, misalnya, Anda ingin meningkatkan persyaratan akurasi untuk operasi ambang batas untuk proyek Anda.
Editor Gambar berisi area kerja, serta tombol "Snapshot + Pengakuan" dan "Tampilkan Bantuan". Yang pertama bertanggung jawab untuk membandingkan gambar Anda saat ini dengan versi snapshot. Gambar foto diambil dari jendela saat ini di perangkat Anda. Tombol kedua membuka manual fungsional Editor Gambar. Di bagian kanan jendela, gambar saat ini untuk pencarian ditampilkan, serta pengaturan seperti nama file, ambang, target_pos dan rgb.
- Bidang nama file bertanggung jawab atas nama gambar yang saat ini disimpan (semua gambar disimpan dalam folder proyek).
- threshold menyimpan nilai persentase kebetulan (dari 0 hingga 1) gambar setelah dikenali. Semakin tinggi nilainya, semakin tinggi persyaratan untuk akurasi pencocokan gambar. Seperti disebutkan di atas, AirTest mengubah gambar menjadi hitam dan putih (tergantung pada penerapan ambang) dan, oleh karena itu, warnanya tidak diperhitungkan selama pengenalan.
- Kotak centang rgb dirancang untuk "mengaktifkan dan menambahkan" warna selama pengenalan gambar dan karenanya mulai memperhitungkannya. Namun, perlu diingat bahwa penyertaan fungsi ini masih tidak menjamin 100% dari hasilnya. Misalnya, jika Anda memiliki 2 tombol identik yang hanya berbeda dalam warna latar belakang, kemungkinan pengakuan yang salah (misalnya, dalam assert_exists / assert_not_exists) akan cukup tinggi.
- target_pos bertanggung jawab atas titik di gambar yang diklik AirTest setelah pengakuan. Secara default, nilainya 5, tetapi Anda dapat mengubahnya dari 1 hingga 9, di mana 1 adalah sudut kiri atas gambar kerja Anda, dan 9 adalah sudut kanan bawah. Lokasi kesembilan titik ini jelas ditunjukkan pada tangkapan layar di bawah ini. Anda juga dapat membacanya di dokumentasi resmi.
Dalam contoh ini, tombol tengah dipilih untuk pengakuan. Garis besar menunjukkan batas seleksi.

Menulis Tes Otomatis dengan AirTest
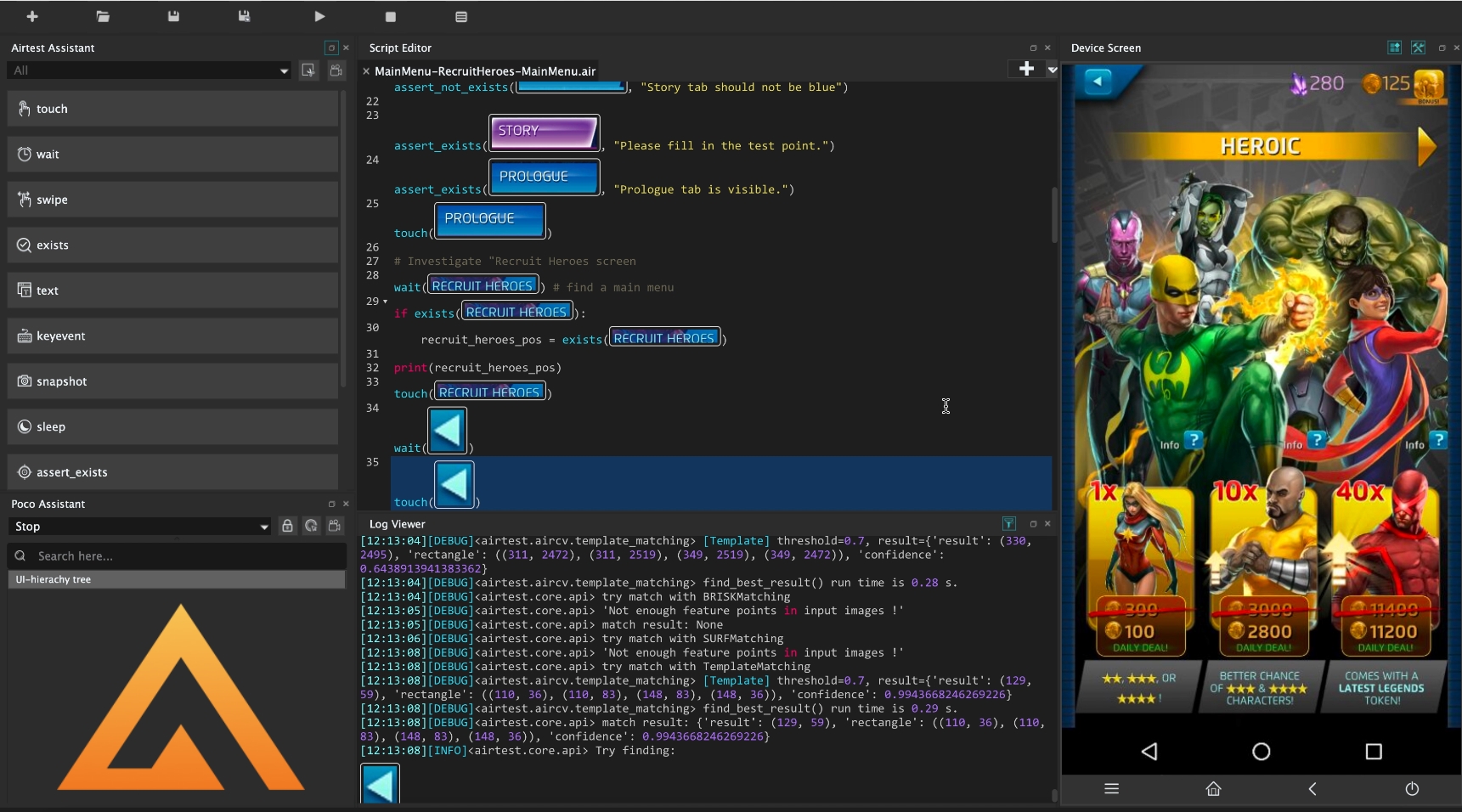
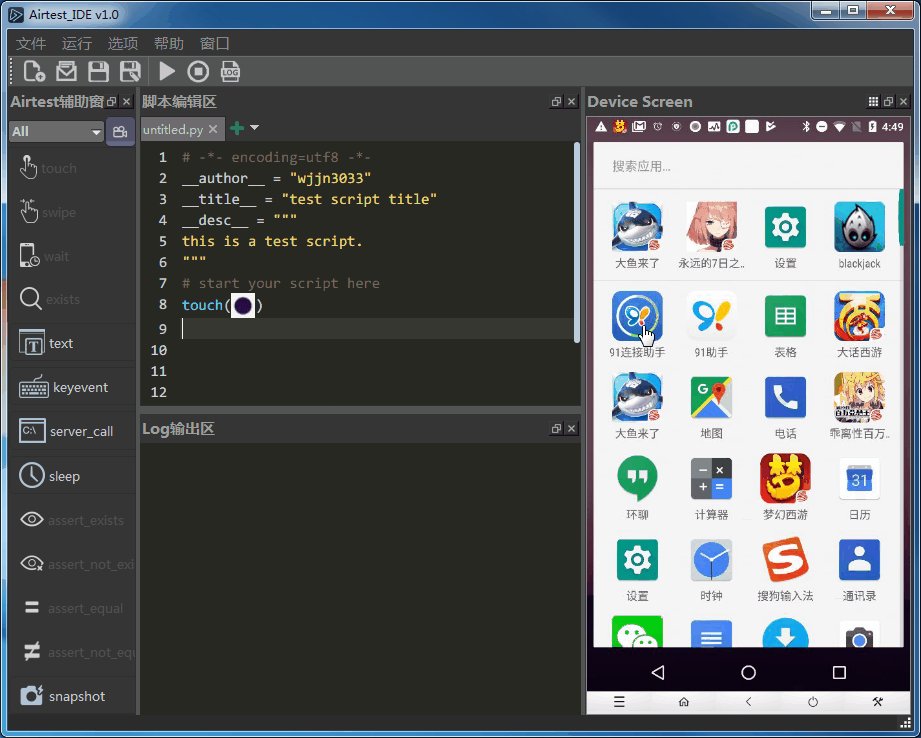
Semua perintah kerja dari kerangka AirTest dapat ditemukan di jendela AirTestAssistant di sudut kiri atas Airtest IDE. Jika tidak ada di sana, maka Anda dapat mengatur tata letak jendela menggunakan Window -> Layout default .
Lokasi Jendela AirTest Assistant Di versi program saat ini, Anda dapat menggunakan perintah berikut yang tersedia di jendela AirTest Assistant:
- touch - perintah ini mensimulasikan gerakan sentuh pada perangkat seluler. Sentuh memiliki parameter berikut - sentuh (v, kali = 1, durasi = 0,01, right_click = Salah).
- v - gambar atau koordinat (x, y)
- kali - jumlah klik. Nilai standarnya adalah 1
- durasi - durasi penahanan setelah menyentuh layar. Dengan parameter ini Anda dapat mensimulasikan "pers lama" (long_touch). Nilai standarnya adalah 0,01 detik.
- klik kanan - klik "tombol kanan mouse". Hanya dapat digunakan dalam program Windows.
- tunggu - tunggu elemen UI. Perintah memiliki parameter berikut - tunggu (v, batas waktu = TIMEOUT, interval = 5, intervalfunc = Tidak Ada).
- v - gambar yang diharapkan oleh program
- batas waktu - batas waktu. Nilai standarnya adalah 20.
- intervalfunc - fungsi pengguna (khusus). Jika gambar tidak ditemukan, fungsi ini akan dieksekusi.
- interval - interval antara perbandingan gambar
Fungsi mengembalikan yang berikut: jika gambar ditemukan, maka pusat koordinat dari gambar yang diberikan dikembalikan, jika tidak TargetNotFoundError dilemparkan
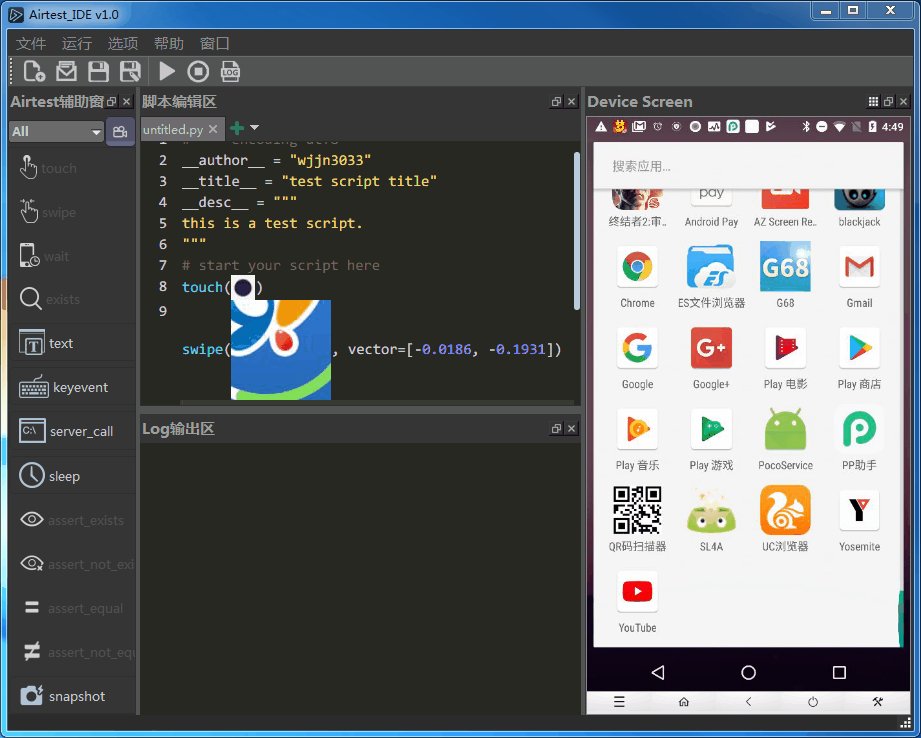
- swipe - perintah ini mensimulasikan gerakan gesek pada perangkat seluler ("menggesekkan layar"). Gesek memiliki parameter berikut: gesek (v1, v2 = Tidak ada, vektor = Tidak ada, durasi = 0,01).
- v1 - nilai dari mana svayp dimulai. Itu bisa berupa gambar atau koordinat yang diberikan (x, y)
- v2: swipe end value (perintah dijalankan dari v1 ke v2). Parameter ini memiliki prioritas lebih tinggi daripada parameter "vektor"
- vektor [x, y] - dibuat selama operasi AirTest atau Anda dapat mengaturnya sendiri. Menunjukkan cara menggesek yang mana. Untuk menggesek ke kanan, X harus positif, sebaliknya, Y harus positif untuk menggesek ke bawah.
- langkah - tidak menggunakan parameter ini dan tidak menemukan penerapannya dalam praktik. Tooltip memberikan yang berikut ini: "node di path swipe, default 5". Saya menduga bahwa vektor swipe direction akan dibagi menjadi “bagian-bagian” dan alih-alih bertukar secara instan dari titik A ke titik B, swipe akan disimulasikan dengan jeda kecil pada node yang ditentukan dalam parameter ini, seolah-olah mensimulasikan gerakan bertahap. Misalnya, jika nilainya 5, maka vektor akan dibagi menjadi 5 segmen.
- durasi - durasi gesek. Nilai standarnya adalah 0,5 detik.
- ada - ada tanda centang untuk elemen yang Anda harapkan di layar monitor perangkat. ada memiliki parameter berikut: ada (v)
- v - gambar
Fungsi mengembalikan yang berikut: jika suatu gambar ditemukan, maka koordinat dari pusat gambar dikembalikan, jika tidak Salah.
- teks - perintah input teks . teks memiliki parameter berikut: teks (teks, masukkan = Benar, cari = Salah)
- teks - string teks untuk dimasukkan
- enter - parameter ini bertanggung jawab untuk menggunakan "Enter" setelah memasukkan teks. Nilai standarnya adalah Benar.
- search - tidak menggunakan parameter ini dan tidak menemukan bagaimana itu diterapkan dalam praktek. Tooltip memberikan yang berikut: "memaksa" Cari "atau tidak setelah input". Nilai standarnya adalah False.
- keyevent - emulasi dari menekan tombol fisik pada perangkat, seperti HOME, BACK, MENU, POWER, dll. Parameter untuk perintah ini: keyevent (keyname)
- keyname - nama tombol (POWER, HOME, dll.)
- snapshot - membuat tangkapan layar layar dalam kondisi saat ini. Opsi default: snapshot (nama file = Tidak Ada, msg = "titik uji")
- nama file - simpan tangkapan layar saat ini sebagai file terpisah. Anda dapat mengabaikan opsi ini.
- msg - deskripsi titik tes ini. Teks ini akan ditampilkan dalam laporan HTML, yang dapat dibuat setelah pengujian.
Fungsi ini mengembalikan yang berikut: nama file (nama file).
- tidur - tes berjalan "tertidur" untuk sementara waktu. Nilai Default: tidur (dtk = 1.0)
- dtk - batas waktu. Nilai default adalah 1 detik.
- assert_exists - periksa apakah ada elemen. Parameter untuk perintah ini: assert_exists (v, msg = "test-point")
- v - gambar dengan elemen, yang keberadaannya diperiksa
- msg - deskripsi titik tes ini. Teks ini akan ditampilkan dalam laporan HTML, yang dapat dibuat setelah pengujian.
Fungsi ini mengembalikan yang berikut: jika gambar ditemukan, maka koordinat titik tengah gambar ini dikembalikan, jika tidak AssertionError dilemparkan
- assert_not_exists - periksa apakah item tidak ada di layar perangkat. Parameter untuk perintah ini: assert_not_exists (v, msg = "test-point")
- v - gambar dengan elemen, yang keberadaannya diperiksa
- msg - deskripsi titik tes ini. Teks ini akan ditampilkan dalam laporan HTML, yang dapat dibuat setelah pengujian.
- assert_equal - periksa apakah atributnya sama dengan nilai yang ditentukan. Parameter untuk perintah ini: assert_equal (pertama, kedua, msg = "test-point")
- pertama - item pertama untuk dibandingkan
- kedua - elemen kedua untuk dibandingkan
- msg - deskripsi titik tes ini. Teks ini akan ditampilkan dalam laporan HTML, yang dapat dibuat setelah pengujian.
- assert_not_equal - periksa apakah atributnya tidak sama dengan nilai yang ditentukan. Parameter untuk perintah ini: assert_not_equal (pertama, kedua, msg = "test-point")
- pertama - item pertama untuk dibandingkan
- kedua - elemen kedua untuk dibandingkan
- msg - deskripsi titik tes ini. Teks ini akan ditampilkan dalam laporan HTML, yang dapat dibuat setelah pengujian.
Perintah-perintah ini dibagi menjadi 3 kelompok utama: Operasi, fungsi bantu, dan pernyataan . Anda dapat memilih grup yang Anda butuhkan menggunakan filter yang sesuai (menu drop-down tepat di bawah nama jendela).
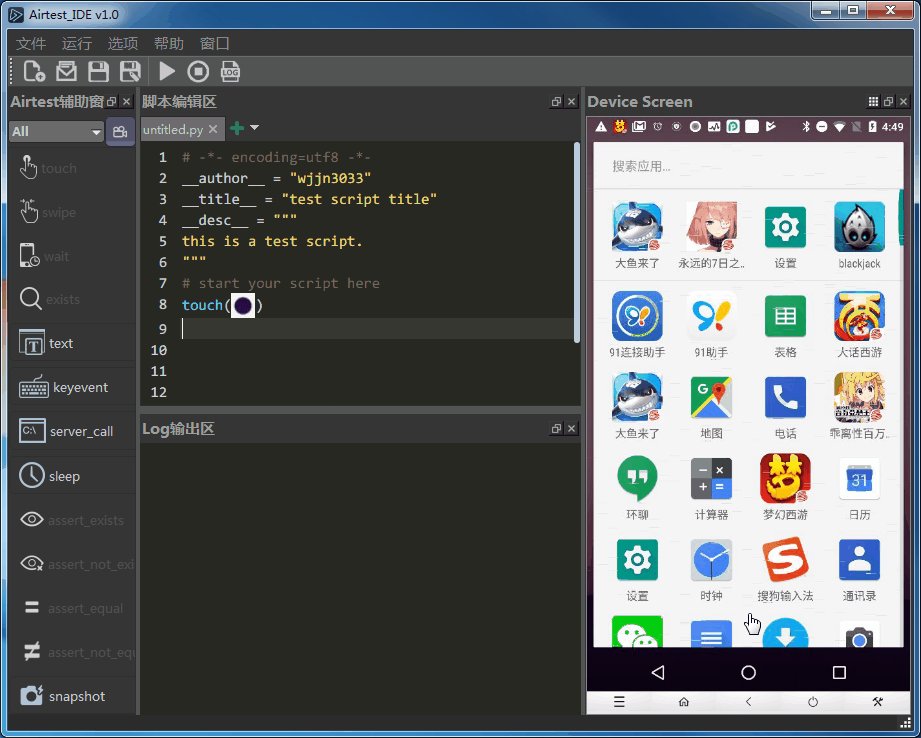
Tim yang membutuhkan gambar mengaktifkan fungsi perekaman tangkapan layar segera setelah mengklik tombol yang sesuai. Misalnya, untuk memilih item mana yang akan diklik di layar, pilih perintah sentuh di AirTest Assistant dan di jendela Device Screen, pada perangkat yang aktif, lingkari item yang ingin Anda klik. Setelah itu, perintah yang sesuai akan muncul di jendela utama (Editor Skrip), dalam kasus kami sentuh, dengan gambar sebagai parameter. Akibatnya, proses otomasi adalah sebagai berikut (gif direkam dari versi usang AirTest IDE):

Jika karena alasan tertentu Anda tidak ingin membuat tangkapan layar dan / atau menulis kode secara umum, Anda dapat menggunakan fungsi perekaman otomatis. Anda dapat mengaktifkannya dengan mengklik tombol "kamera" di seberang menu drop-down dengan kelompok perintah di jendela Airtest Assistant. Perekaman otomatis adalah hal yang cukup akurat dan nyaman, tetapi, tentu saja, itu bukan obat mujarab dan tidak akan menggantikan pemanggilan kode manual.

Perlu disebutkan 3 kunci panas lainnya - F5 (mulai skrip), F10 (hentikan skrip yang sedang berjalan), Ctrl + L / Cmd + L (buat laporan berdasarkan tes yang sudah selesai).
Anda dapat menjalankan pengujian yang sudah jadi tanpa UI menggunakan terminal (baris perintah). Informasi lebih lanjut tentang ini secara umum dan tentang menjalankan tes khususnya dapat ditemukan di sini .
Contoh kutipan tes yang ditulis menggunakan kerangka AirTest dapat ditemukan di bawah spoiler!
Contoh autotest ditulis menggunakan AirTest (Pengenalan Gambar) UI dalam aplikasi / game Anda tidak sepenuhnya terdiri dari ikon, tombol, punggung, dll. Selain itu, elemen identik secara visual dapat ditemukan pada satu layar, misalnya tombol, slider, dll. Paling sering, dalam kasus seperti itu, AirTest tidak akan dapat mengenali elemen yang Anda butuhkan dan pengujian akan gagal dengan kesalahan atau elemen antarmuka yang salah akan dipilih untuk manipulasi lebih lanjut.
Contoh jendela dengan beberapa elemen identik Khusus untuk kasus-kasus seperti itu, kerangka kerja lain dikembangkan yang sudah dibangun ke dalam AirTest IDE. Dia Poco dan secara singkat dijelaskan dalam sebuah artikel dengan ikhtisar Airtest IDE . Saya akan memberi tahu Anda lebih banyak tentang kerangka kerja ini di artikel selanjutnya.
Beri tahu kami jika Anda telah menggunakan IDE AirTest dan pendapat Anda tentang alat ini. Saya akan senang membahasnya di komentar!