Baru-baru ini, seperti yang saya catat di
artikel sebelumnya, komponen Web pembungkus untuk kerangka kerja populer yang memungkinkan menggunakannya melalui browser API secara aktif mengembangkan diri. Ini berarti bahwa jika Anda ingin menggunakan komponen yang sudah jadi yang dibuat pada kerangka kerja tertentu, maka Anda tidak harus menggunakan proyek dan merakitnya. Ini juga berarti bahwa Anda dapat menggunakan pengembangan pada kerangka kerja yang berbeda dengan menghubungkannya bersama melalui interaksi melalui API browser.
Belum lama ini saya mencoba menemukan kisi yang layak untuk komponen web, pada waktu itu komponen yang lengkap, tetapi pada saat yang sama tidak berkewajiban untuk menggunakan kerangka kerja apa pun, terutama jika itu seperti Polymer bukan. Di masa lalu, saya memiliki pengalaman yang cukup sukses dengan materi / cdk sebelumnya. Maka relatif mudah bagi saya untuk secara serius menyesuaikan filter dan pager untuk tabel, untuk melokalkan petunjuk dan semua ini tanpa menulis ulang kode perpustakaan atau kait yang suram, menggunakan mekanisme redefinisi. Pada saat peninjauan, ternyata pengikat untuk komponen tabel belum dilakukan, tetapi beberapa minggu yang lalu saya perhatikan bahwa ada sesuatu yang muncul di repositori pada topik ini dan memutuskan untuk mencoba menghubungkannya sebagai komponen web sebagai bagian dari percobaan.
Untuk mulai menggunakan komponen material, cukup sambungkan bundel dengan kode dan sumber daya lain dengan semua gaya, seperti halnya penggemar VueJS. Misalnya, Anda dapat membuat bidang input yang dikontrol oleh sudut / materi sebagai berikut:
<link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css"> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script> <div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <script> mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); </script>
Dan kita dapat menghubungkan tabel untuk menampilkan data dengan mudah, langsung dari dokumentasi contoh pada
tautan .
<div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <div class="mdc-data-table"> <table class="mdc-data-table__table" aria-label="Dessert calories"> <thead> <tr class="mdc-data-table__header-row"> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Dessert</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Carbs (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Protein (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Comments</th> </tr> </thead> <tbody class="mdc-data-table__content"> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Frozen yogurt</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.0</td> <td class="mdc-data-table__cell">Super tasty</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Ice cream sandwich</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">37</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.3</td> <td class="mdc-data-table__cell">I like ice cream more</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Eclair</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">6.0</td> <td class="mdc-data-table__cell">New filing flavor</td> </tr> </tbody> </table> </div> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.js"></script> <script type="module"> let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); let dataTable = new mdc.dataTable.MDCDataTable(document.querySelector('.mdc-data-table')); </script>
Saat menghubungkan dari bundel unpkg dengan unpkg yang telah kami rakit, kami sayangnya tidak menggunakan kapabilitas modular asli browser WHATWG, karena bundel ini mengikat komponen ke namespace global dan objek mdc-nya, daripada mengekspornya menggunakan standar modular ES6. Tetapi opsi seperti itu mungkin akan lebih akrab bagi spesialis yang berpikiran konservatif dan dapat bekerja tanpa transpiler di browser lama.

Daftar komponen yang diimplementasikan dapat ditemukan di
repositori ini.
Sayangnya, pada saat ini, hanya beberapa jenis interaksi dengan kotak centang dan konten dari baris yang telah dirender diatur untuk tabel dalam diakses dari luar API.
Namun, saya berhasil google satu contoh yang memungkinkan Anda untuk mengakses API sejauh ini tersembunyi dari kami, melalui warisan. Selain itu, Anda juga harus menyadari bahwa dengan bantuan proyek
Elemen Angular , Anda dapat mengembangkan komponen dalam infrastruktur kerangka kerja dan secara independen memaparkannya ke API browser dan CustomElements yang sama.
Saya mengambil seluruh contoh, membuat beberapa koreksi, "bekerja" pada tata letak asli dan jelas di mana harus memilih setelah membaca artikel. Ada banyak kode dan sekarang digulung.
Kode tabel <link rel="stylesheet" href="https://unpkg.com/material-components-web@latest/dist/material-components-web.min.css"> <div class="mdc-text-field"> <input type="text" id="my-text-field" class="mdc-text-field__input"> <label class="mdc-floating-label" for="my-text-field">Label</label> <div class="mdc-line-ripple"></div> </div> <div class="mdc-data-table"> <table class="mdc-data-table__table" aria-label="Dessert calories"> <thead> <tr class="mdc-data-table__header-row"> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Dessert</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Carbs (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Protein (g)</th> <th class="mdc-data-table__header-cell" role="columnheader" scope="col">Comments</th> </tr> </thead> <tbody class="mdc-data-table__content"> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Frozen yogurt</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.0</td> <td class="mdc-data-table__cell">Super tasty</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Ice cream sandwich</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">37</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">4.3</td> <td class="mdc-data-table__cell">I like ice cream more</td> </tr> <tr class="mdc-data-table__row"> <td class="mdc-data-table__cell">Eclair</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">24</td> <td class="mdc-data-table__cell mdc-data-table__cell--numeric">6.0</td> <td class="mdc-data-table__cell">New filing flavor</td> </tr> </tbody> </table> </div> <script src="https://unpkg.com/material-components-web@latest/dist/material-components-web.js"></script> <script type="module"> let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); const DATATABLE_COLUMNS_SELECTOR = `.mdc-data-table thead`, DATATABLE_DATA_SELECTOR = `tbody.mdc-data-table__content`, DATATABLE_SORTABLE_SELECTOR = `.mdc-data-table--sortable`, DATATABLE_COLUMNS_NUMERIC = `mdc-data-table--numeric`, DATATABLE_COLUMNS_SORTABLE = `mdc-data-table--sortable`, DATATABLE_COLUMNS_SORT_ASC = `mdc-data-table--sort-asc`, DATATABLE_COLUMNS_SORT_DESC = `mdc-data-table--sort-desc`; class MyDataTable extends mdc.dataTable.MDCDataTable { get data() { return this.foundation_.data; } set data(data) { if (Array.isArray(data)) { this.foundation_.setData(data); } else { throw new Error(`Expected an array`); } } layout() { if (this.foundation_.layout) { this.foundation_.layout(); } } getDefaultFoundation() { const getHeaderRow = () => { let thead = this.root_.querySelector(DATATABLE_COLUMNS_SELECTOR), row = thead.querySelector(`tr`); if (!row) { row = document.createElement(`tr`); row.setAttribute(`role`, `rowheader`); thead.appendChild(row); } return row; }, getHeaderColumns = () => { return getHeaderRow().querySelectorAll(`th`); }, emptyHeaderColumns = () => { getHeaderRow().remove(); }, getData = () => { return this.root_.querySelector(DATATABLE_DATA_SELECTOR); }, getDataRows = () => { return getData().querySelectorAll(`tr`); }, emptyData = () => { Array.prototype.map.call(getDataRows(), row => { row.remove(); }); }; return new MyDataTableFoundation({ registerSortClickHandler: (handler) => this.root_.addEventListener(`click`, handler), deregisterSortClickHandler: (handler) => this.root_.removeEventListener(`click`, handler), </script>
Contoh ini mengimplementasikan minimum tertentu untuk redefinisi dan memaparkan metode interaksi dengan api yang hilang dalam api. Berkat ini, kami dapat mengintegrasikan komponen tabel dalam isi kerangka kerja dengan komponen lain dari bidang input, menambahkan fungsi penyaringan kami.
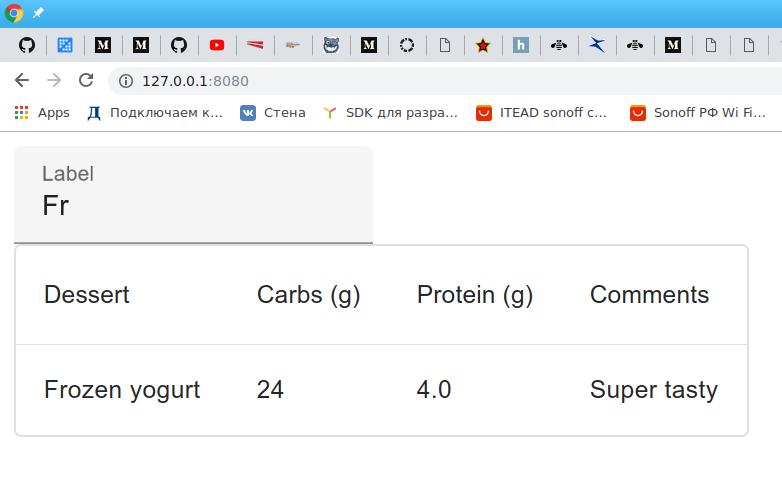
let filterField = mdc.textField.MDCTextField.attachTo(document.querySelector('.mdc-text-field')); filterField.input_.oninput = (event) => { dataTable.origData = dataTable.origData || dataTable.data.slice(); if (event.target.value == '') { dataTable.data = dataTable.origData.slice(); } else { let data = dataTable.origData.filter((row) => { let rowIsOk = false; for (let item of row) { if (item.indexOf(event.target.value) > 0) { rowIsOk = true; } } return rowIsOk; }) || []; dataTable.data = data; dataTable.getDefaultFoundation().redraw(); } };
Secara konseptual tidak terlalu tepat untuk menerapkan pemfilteran secara langsung dalam event handler, untuk ini kami sekarang memiliki kelas tabel dan struktur yayasan dan adaptor data yang lebih dekat maknanya, namun, tugas kami hari ini adalah untuk memverifikasi kemungkinan mengatur interaksi komponen. Dan kami hanya berhasil menghubungkan dua komponen yang tidak memiliki logika implementasi umum dengan kode dalam konteks eksekusi browser.

setelah memasukkan data di bidang, konten akan disaring

Contoh ini, terutama setelah meletakkan semua logika javascript ke dalam file kelas yang terpisah, seperti yang kami lakukan pada
artikel pertama dari seri , dapat menjadi titik awal bagi Anda untuk menggunakan kembali komponen sudut / bahan cdk atau alat lain untuk pengembangan Anda sendiri, mendefinisikan kembali perilaku sehingga “Kebun kolektif” semuanya dari awal atau dengan mengintegrasikan kode baru ke dalam infrastruktur yang ada, berhenti menambah monolit, karena Komponen web menyediakan cara terbaik untuk mengatur pengembangan secara modular.