
Saya akan mulai dengan hal utama: kami membuat alat tata letak yang nyaman dan mengubah alur kerja. Sekarang sudah beres.
Ada banyak antarmuka berbeda dalam gim seluler, termasuk HUD dan sejumlah besar layar untuk meta. Perancang UX mendesainnya, perancang UI menarik, dan agar semua ini muncul di mesin, ada orang yang terlatih khusus - perancang UI teknis. Baik, atau hanya tata letak desainer. Bagian dari pekerjaan mereka adalah mentransfer segalanya dengan susah payah dari tata letak PSD ke cetakan, nomor demi nomor. Mereka juga terlibat dalam animasi UI, mengisi sprite, membuat tata letak adaptif, mengatur kunci pelokalan dan sebagainya.
Dan kami menetapkan beberapa tujuan:
- mempercepat pekerjaan perancang tata letak dan menyelamatkannya dari rutin;
- merampingkan interaksi antara departemen desain dan pengembangan UI;
- membawa keseragaman ke UI: membuat pedoman dan membentuk aset Persatuan atas dasar mereka;
- memberikan ekstensibilitas dan fleksibilitas UI, penggunaan kembali aset, resistensi terhadap pengeditan, dan optimisasi yang mudah.
Inilah yang terjadi.
Kami mencoba membuat semacam sistem desain dari mesin Unity dan Adobe Photoshop (yang, tampaknya, kecuali untuk pengembang game, hampir tidak digunakan untuk membuat antarmuka). Secara kasar, kami dihadapkan dengan tugas berteman Photoshop dan Unity.

Pertama-tama, perlu memproyeksikan seluruh set "bahasa visual" di Unity. Untuk melakukan ini, kami memilih gaya dan menyesuaikannya dengan kebutuhan kami sendiri. Ini adalah praktik yang cukup umum di kalangan perusahaan. Jadi seperangkat font telah menjadi gaya font, seperangkat tata letak telah menjadi gaya dengan sprite tata letak ini, seperangkat warna telah menjadi gaya dengan warna, dan sebagainya. Sudah cukup untuk membuat semua ini sekali, dan kemudian hanya menggunakan kembali dan melengkapi bersama dengan ekstensi psd dengan pedoman. Dengan demikian, perancang UI terpaksa meninggalkan 1001 media pada layar yang berbeda dan membuat beberapa yang universal.
Gaya saat ini yaitu:
- Gaya Warna <Nama, Warna>
- Gaya Teks <Nama, Font, Ukuran font, Bahan font, Penspasian baris>
- Gaya Font <Judul, Font, Bahan Font>
- Gaya Tombol <Nama, Pengaturan Tombol>
- Gaya Tata Letak <Nama, Sprite, Lekukan>
- Gaya Sprite <Nama, Sprite>
- Gaya Pelokalan <Nama, Kunci>
- Ikon Gaya <Nama, Sprite>
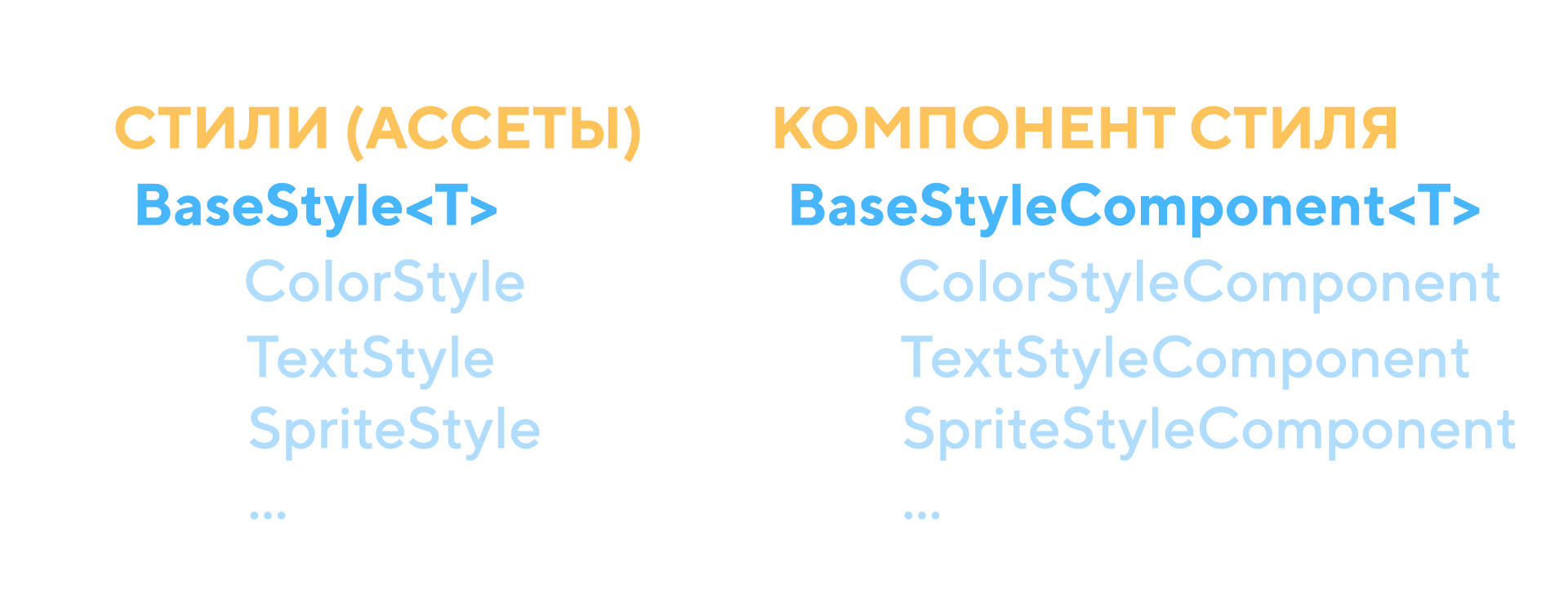
Dan secara umum, Anda dapat membuat gaya dengan mudah dan sederhana, mewarisinya dari pangkalan. Sebagai contoh:
[CreateAssetMenu(menuName = "UIStyles/ColorStyle")] public class ColorStyle : BaseStyle<Color> { }
Satu-satunya batasan: jenis harus Serializable. Jadi pengeset pun akan mengatasi penciptaan gaya gayanya sendiri.

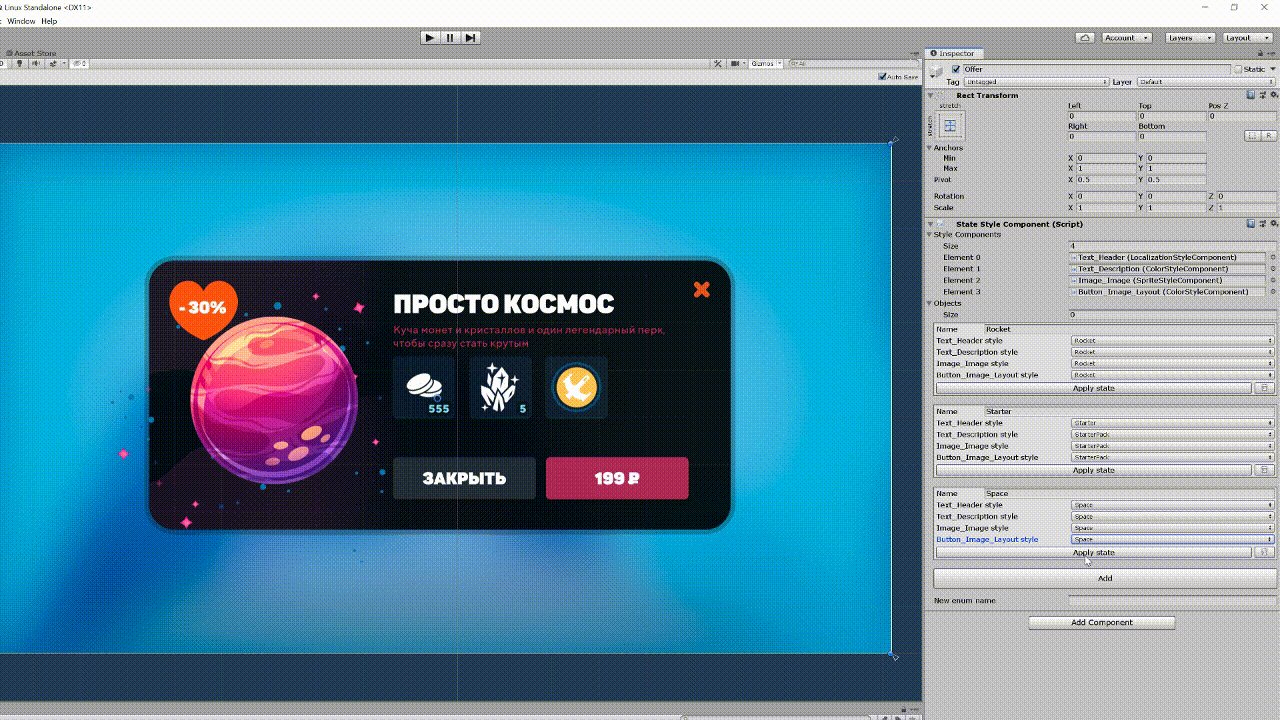
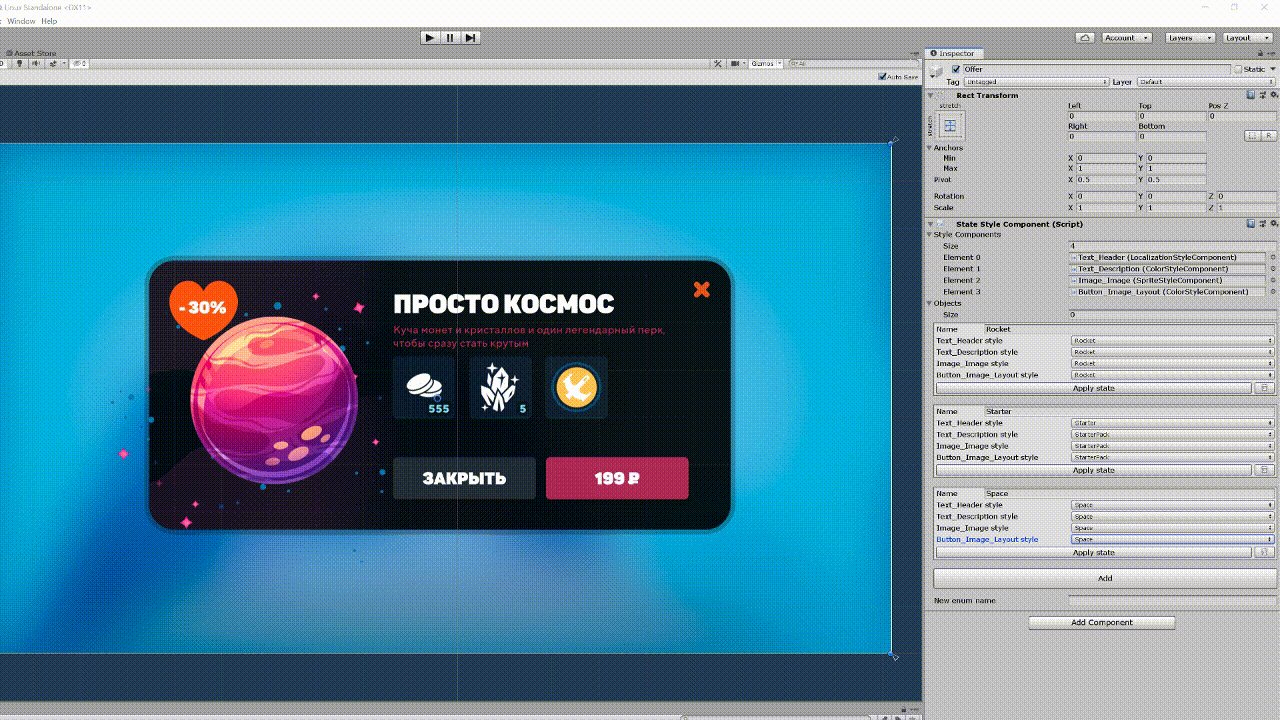
Beberapa gaya diperlukan untuk mengubah keadaan UI. Misalnya, Gaya Warna, Gaya Teks, Gaya Sprite, Gaya Tombol, Gaya Lokalisasi. Semuanya mempengaruhi objek game yang berbeda. Gambar dilukis dengan warna berbeda, sprite berbeda diganti di dalamnya, dan sebagainya.
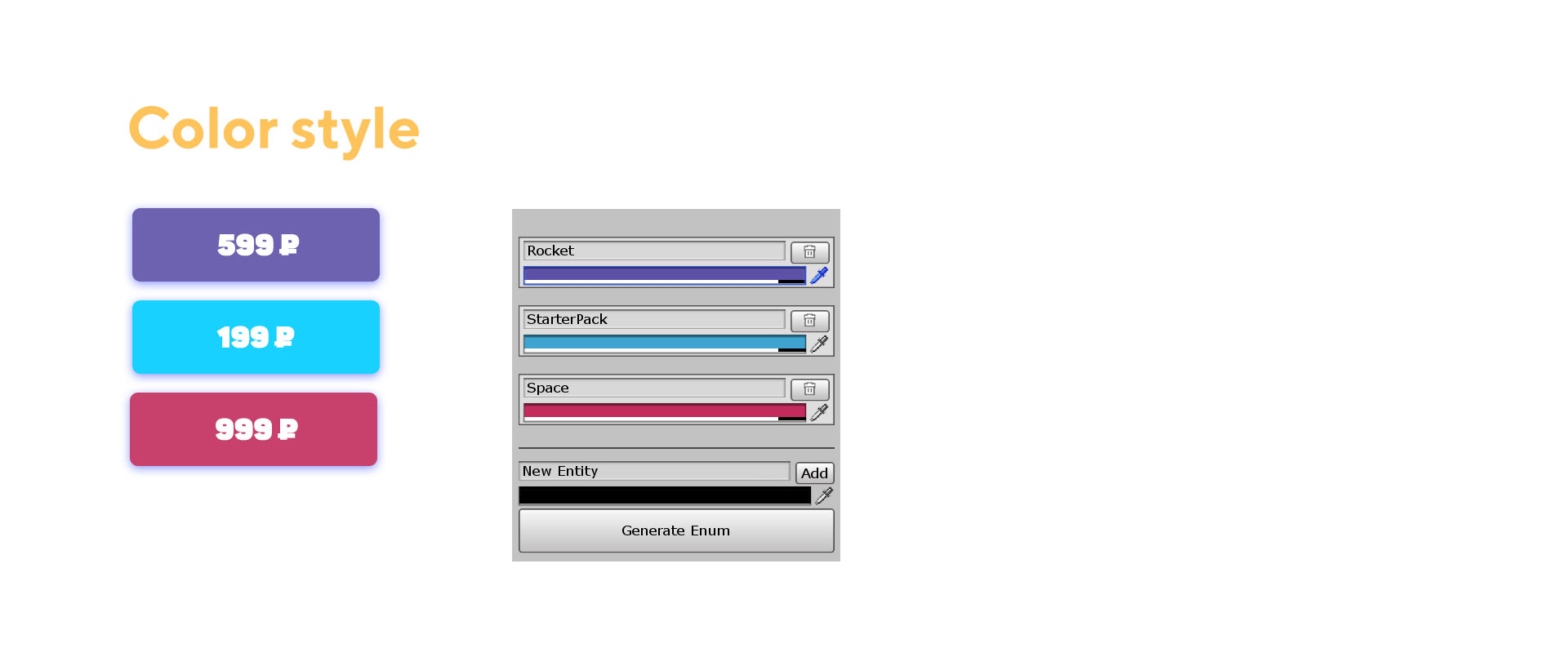
Sampai sekarang, tidak jelas bagaimana menggunakan semua ini. Saya akan memberikan contoh sederhana. Katakanlah kita memiliki satu tombol penawaran warna yang berbeda. Warna tombol tergantung pada penawaran itu sendiri. Dan mereka terlihat seperti ini:

Kemudian kita membuat satu cetakan dengan Gambar, di mana kita menggantung ColorStyleComponent, masukkan gaya ColorStyle ke dalamnya, di mana semua warna yang dapat dicat ulang tombol akan disimpan, dan kemudian menerapkan gaya tergantung pada penawaran di dalam kode.

Gaya FontStyle, IconStyle dan LayoutStyle digunakan untuk auto-builder. Ini adalah pustaka dari semua font, ikon dan garis bawah dalam proyek.
Sistem dengan gaya memiliki sejumlah besar keuntungan (hanya sekelompok aset dalam proyek yang dapat mengganggu):
- digunakan kembali;
- ketika mengubah gaya, cetakan tidak berubah, tetapi jika sesuatu perlu diubah, ini akan mempengaruhi semua cetakan;
- jenis huruf membuat gaya sendiri, mengubahnya dan menghapusnya, yang memungkinkan programmer untuk melupakan tumpukan bidang di monobekh dengan bunga;
- gaya dapat diterapkan langsung di editor karena fakta bahwa untuk Editor BaseStyleComponent <T, TStyle> Editor sendiri ditulis.
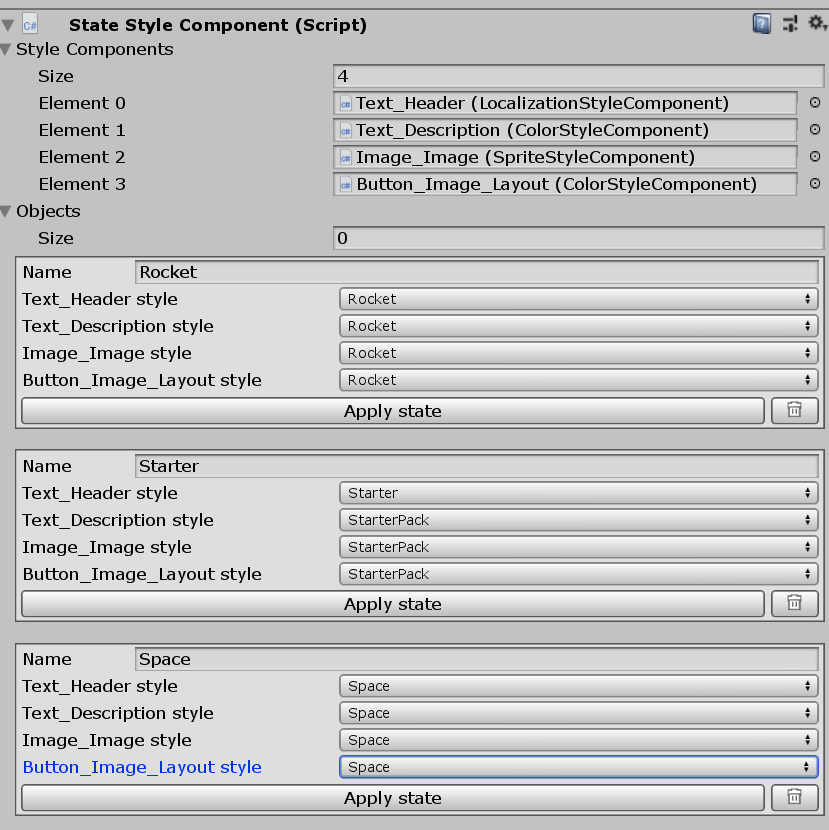
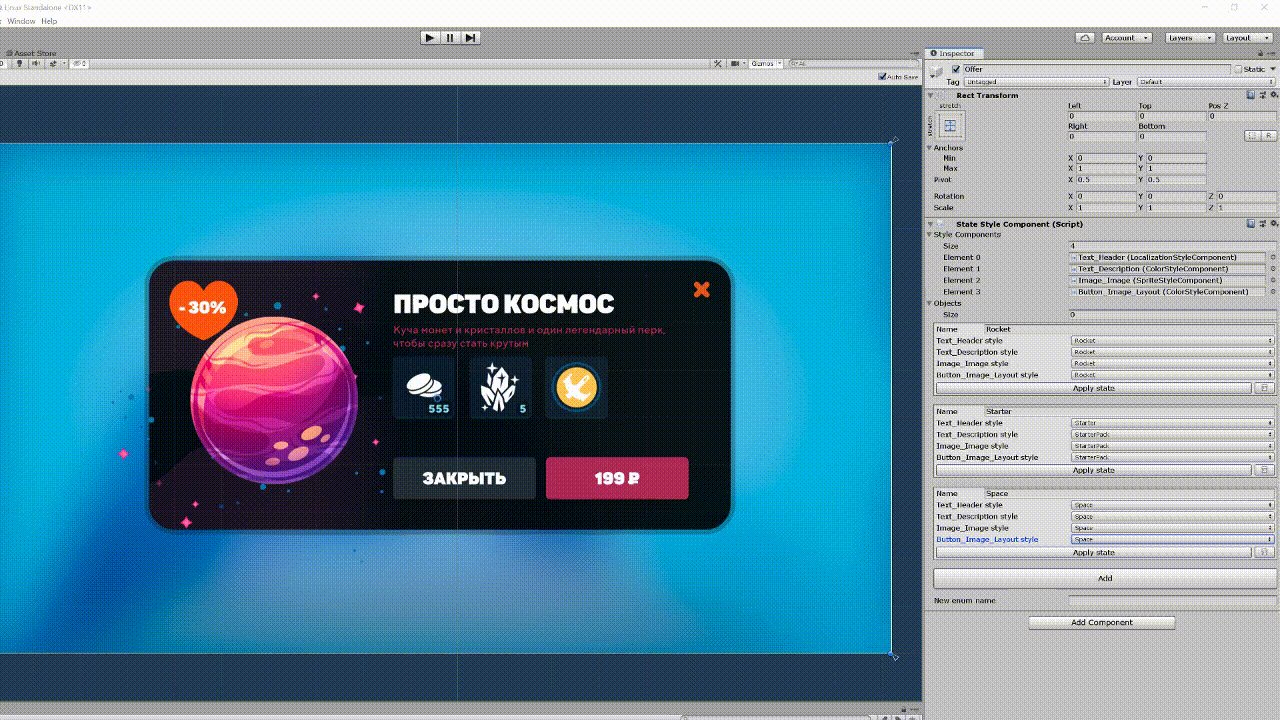
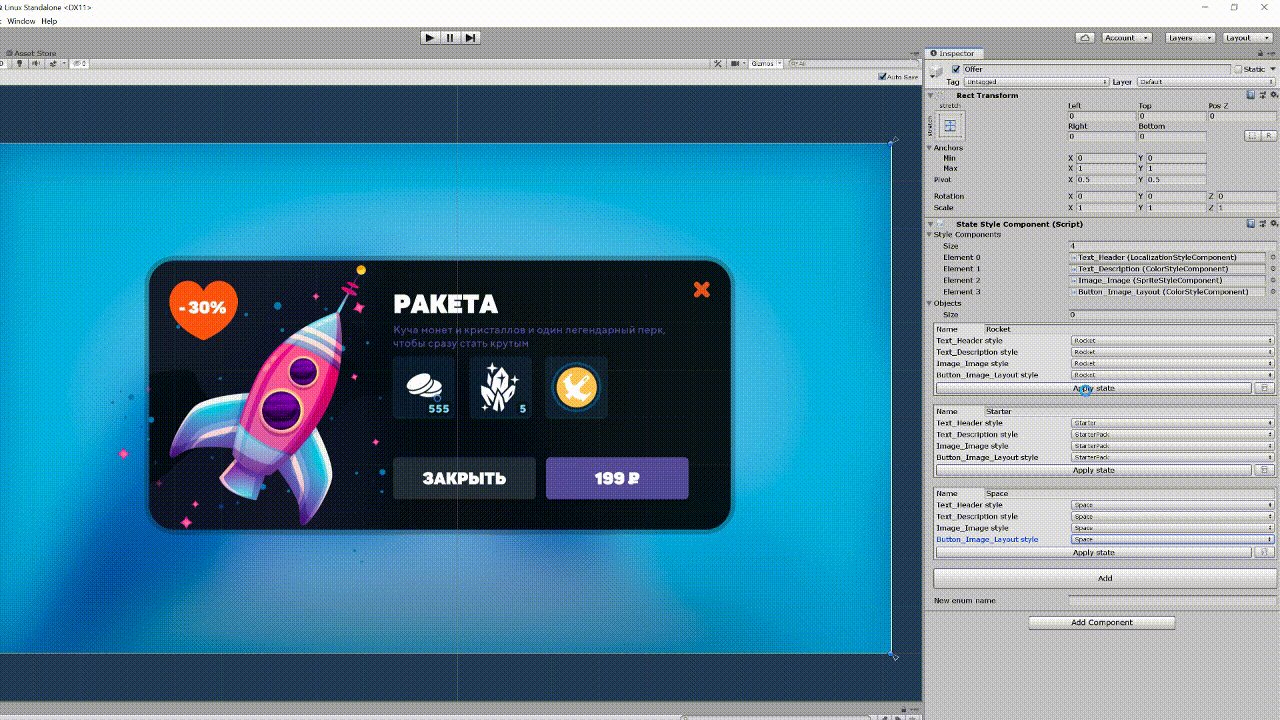
Untuk mengubah status satu widget besar, beberapa gaya dapat digunakan, objek yang berbeda dapat dihidupkan / dimatikan. Untuk melakukan ini, StateStyleComponent telah dibuat dalam proyek, yang mengumpulkan semua gaya dan objek yang perlu dihidupkan / dimatikan. Kemudian, tepat di widget, semua status yang memungkinkan dibuat dan diaktifkan. Ini menghemat programmer dari banyak kode yang sama untuk beralih warna / font / teks / sprite.


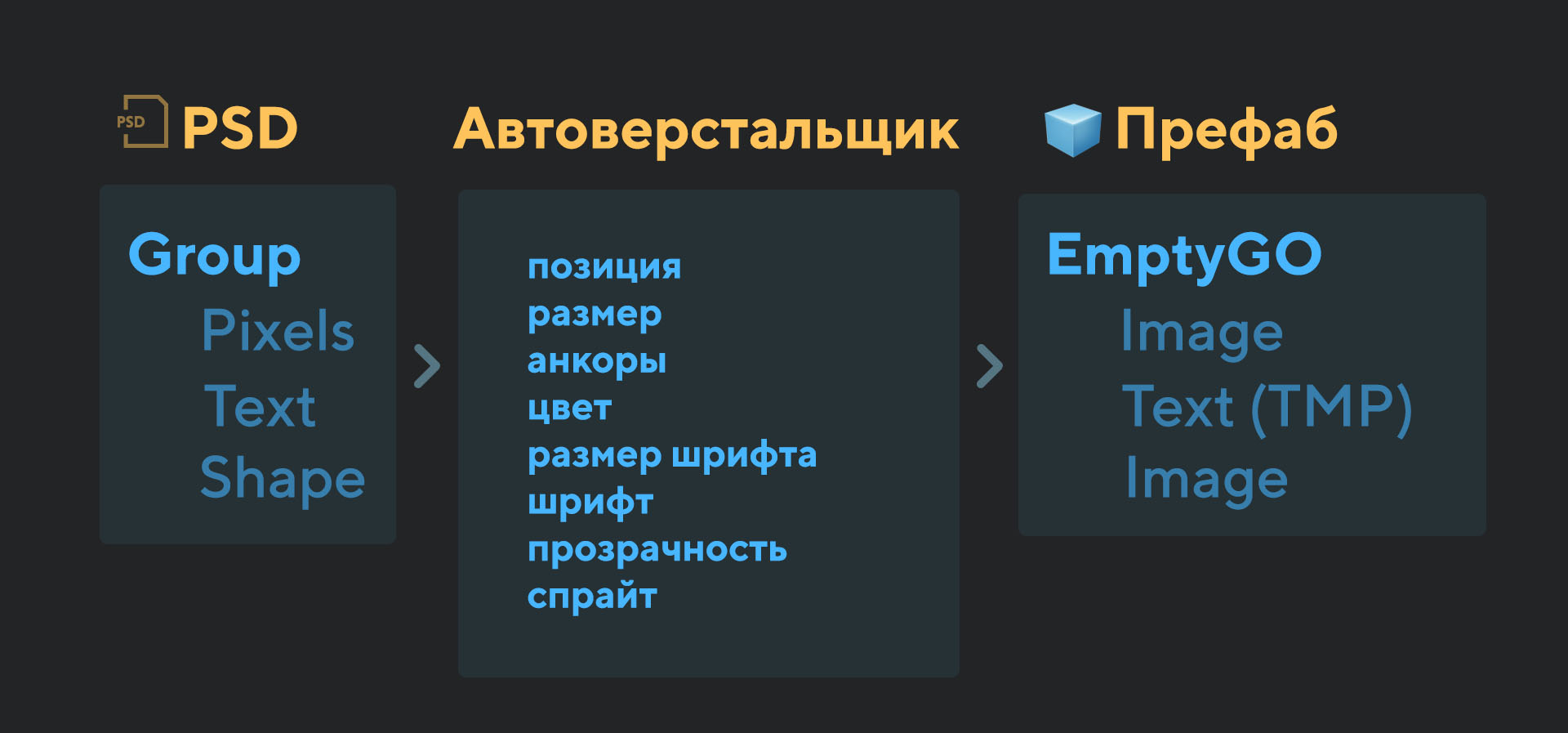
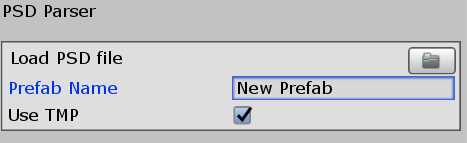
Lalu kami membuat pembuat mobil. Ini adalah alat di mana Anda menempel psd, dan pada output prefab mentah dibuat, di mana beberapa sprite sudah dimasukkan, posisi, nama, font, ukuran, alias diletakkan - segala sesuatu yang begitu hati-hati disalin dari psd oleh perancang tata letak dengan pena. Itu bahkan secara kasar berlabuh dan mempertahankan hierarki. Dan itu melakukannya dalam hitungan detik, yang pada akhirnya menghemat waktu penyalinan dengan susah payah.

Jendela autocomputer itu sendiri terlihat sedikit pada pengaturan. Saat digunakan, pengaturan ini akan ditambahkan.

Untuk mendapatkan semua data, parser psd ditulis khusus untuk kebutuhan ini berdasarkan spesifikasi psd. Ini adalah proses yang agak membosankan, Anda dapat mengambil perpustakaan yang sudah jadi. Tetapi karena kami ingin melakukan semuanya dengan satu tombol, saya harus menulis dari awal.
Pembuat otomatis menyalin seluruh hierarki di Photoshop. Pertama, objek root dibuat dengan nama cetakan, yang berlabuh ke tepi layar. Di dalamnya, objek dibuat sesuai dengan prinsip yang dijelaskan di atas - objek dibuat di objek root, dan kemudian orang tua yang sebenarnya ditugaskan untuk itu sambil mempertahankan posisi global. Jangkar ditempatkan sesuai dengan prinsip - di mana tepi atau pusat objek terletak paling dekat dengan yang dipakukan, secara terpisah di sepanjang sumbu OX dan OY. Semua posisi dan ukuran dibuat bilangan bulat. Pembuat mobil mengabaikan objek tersembunyi.

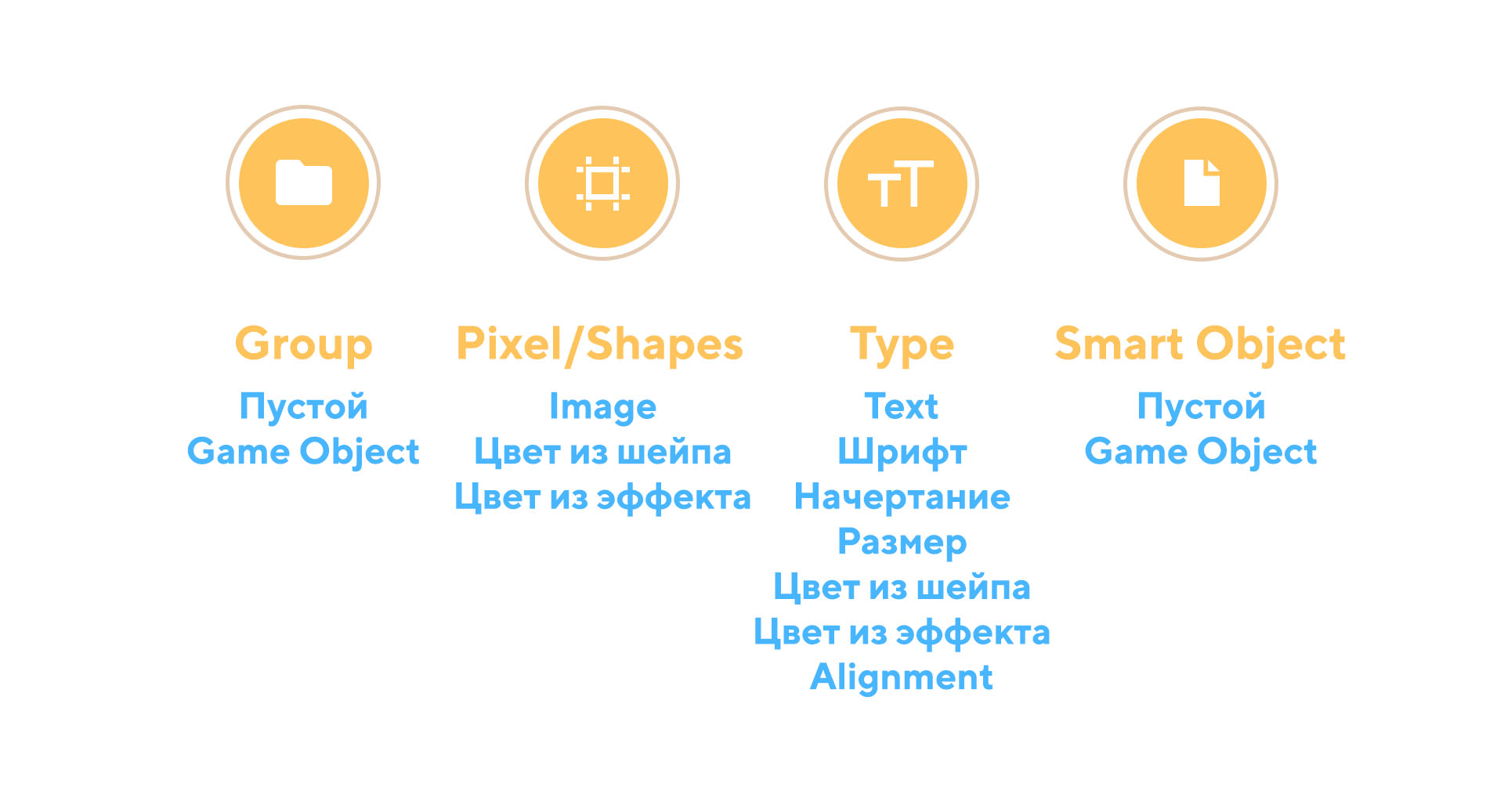
Di Photoshop, ada 5 jenis lapisan: grup, piksel, bentuk, teks, dan objek pintar.
- Grup (lapisan grup) di pembuat otomatis berubah menjadi objek game kosong, sehingga komponen antarmuka yang besar seperti had, slot, grup slot, dan sebagainya dapat dengan mudah digabungkan menjadi grup.
- Lapisan piksel hanya menjadi Gambar dengan warna putih. Itu bisa berupa ikon, punggung, gambar, kunang-kunang. Kemudian mereka secara manual ditambahkan ke proyek, seperti sprite, dan dimasukkan ke dalam Image.
- Bentuk (shape layer) menjadi gambar dengan bentuk warna. Ini bisa berupa elemen vektor: tata letak, ikon, dan lainnya.
- Teks dalam autocomputer menjadi TextMeshProUGUI dan mewarisi teks, font, warna, stroke, bayangan, gradien, ukuran font, posisi (kanan, tengah, kiri).
- Benda pintar menjadi objek game kosong yang biasa. Adalah logis untuk menggunakan objek pintar untuk melakukan apa yang telah dikenakan sebagai prefab bersarang (misalnya, bilah teratas, yang sama di mana-mana)
Auto-wrapper juga tahu bagaimana mengumpulkan warna dari semua tempat (misalnya, warna bentuk, warna font, efek warna, lapisan warna) dan mengonversinya menjadi satu hex. Begitu pula dengan transparansi.
Secara terpisah, perancang UI segera menempatkan opsi dalam nama lapisan dan grup (seperti dalam Zeplin).
Keuntungan alat ini: tata letak yang cepat, menyimpan hierarki, menambahkan komponen yang diperlukan, menyatukan nama-nama objek game, secara otomatis menambahkan gaya dengan nama, mematikan rakecast di tempat yang tidak diperlukan, perkiraan pemasangan.
Tetapi pendekatan ini memiliki kelemahan: jika tata letak psd dibuat dari 1000 lapisan untuk satu tombol saja, itu akan praktis tidak berguna, dalam hal ini disarankan untuk menambahkan tombol ke objek pintar. Selain itu, alat ini membutuhkan penamaan yang normal dan benar dari perancang UI - tidak akan lagi mungkin memberi nama lapisan "Rectangle_copy_21_1005". Di sisi lain, ini membuat tata letak lebih mudah dibaca untuk desainer UI lainnya.
Rencananya akan datang dengan sistem yang akan menyelamatkan dari ekspor sprite substrat.
Tata letak dengan sembulan pembuat otomatis dari artikel ini membutuhkan waktu 3 menit 13 detik (kecuali untuk membuang sprite ke dalam proyek). Pena membutuhkan waktu 18 menit 32 detik. Pada saat yang sama, ada juga masalah dalam tata letak dengan pena - di beberapa tempat, posisi yang salah bahwa mata tajam seorang desainer UI akan melihat dan harus diulang. Karena itu, tata letak otomatis juga bagus karena menghilangkan faktor manusia.
Dan beberapa ulasan tentang pembuat mobil:
"Pembuat mobil secara signifikan mempercepat pekerjaan, tetapi sejauh ini, tampaknya perlu untuk menyederhanakan ambang entri, instalasi, dan konfigurasi"
"Saya pikir jika Anda mengatur gaya untuk penata huruf, itu tidak jauh berbeda dalam waktu, tetapi perancang dan pemrogram akan menghemat waktu dan saraf tentunya"
"Masalahnya sangat keren))"
“Gaya - topiknya sangat keren, ini tidak cukup dalam proyek kami, karena mereka suka mengecat tombol pada tata letak, teks, dll. Sangat menyenangkan bahwa sekarang ini dapat diperbaiki di stylist dan tidak ada sakit kepala, bahwa Anda memiliki warna yang berbeda atau sprite berbeda di tempat yang seragam ”
“Desainer UI sendiri harus melakukan tata letak, karena hanya mereka yang tahu fitur tata letak mereka. Dan perancang tata letak otomatis adalah hal yang hebat bagi mereka yang tidak ingin memahami seluk-beluk tata letak. Jika instrumen memiliki antarmuka yang intuitif dan belajar dari Figma, itu akan menjadi sangat mewah. "
Secara pribadi, saya berpikir bahwa segala sesuatu yang dapat diotomatiskan harus otomatis, dan orang-orang harus diberi kesempatan untuk terlibat dalam pekerjaan yang lebih kreatif dan inventif.