
Rasa sakit dengan satu proyek membawa kami pada keputusan untuk menulis aturan kerja
Perlunya membuat daftar aturan muncul ketika kami merasakan betapa menyakitkannya memperbaiki kesalahan. Tata letak situs dari satu program berjalan ke program lain, pengembang tidak menyukainya, desainer tidak suka pengembang terus-menerus melakukan pengeditan.
Hasil dari berjalan menyapu antara departemen desain dan pengembangan adalah ide untuk merumuskan aturan, mengukirnya dalam batu, dimasukkan ke dalam file pdf dan mendistribusikan kepada semua peserta dalam proses dengan arahan "ikuti".
 1. Gunakan kisi
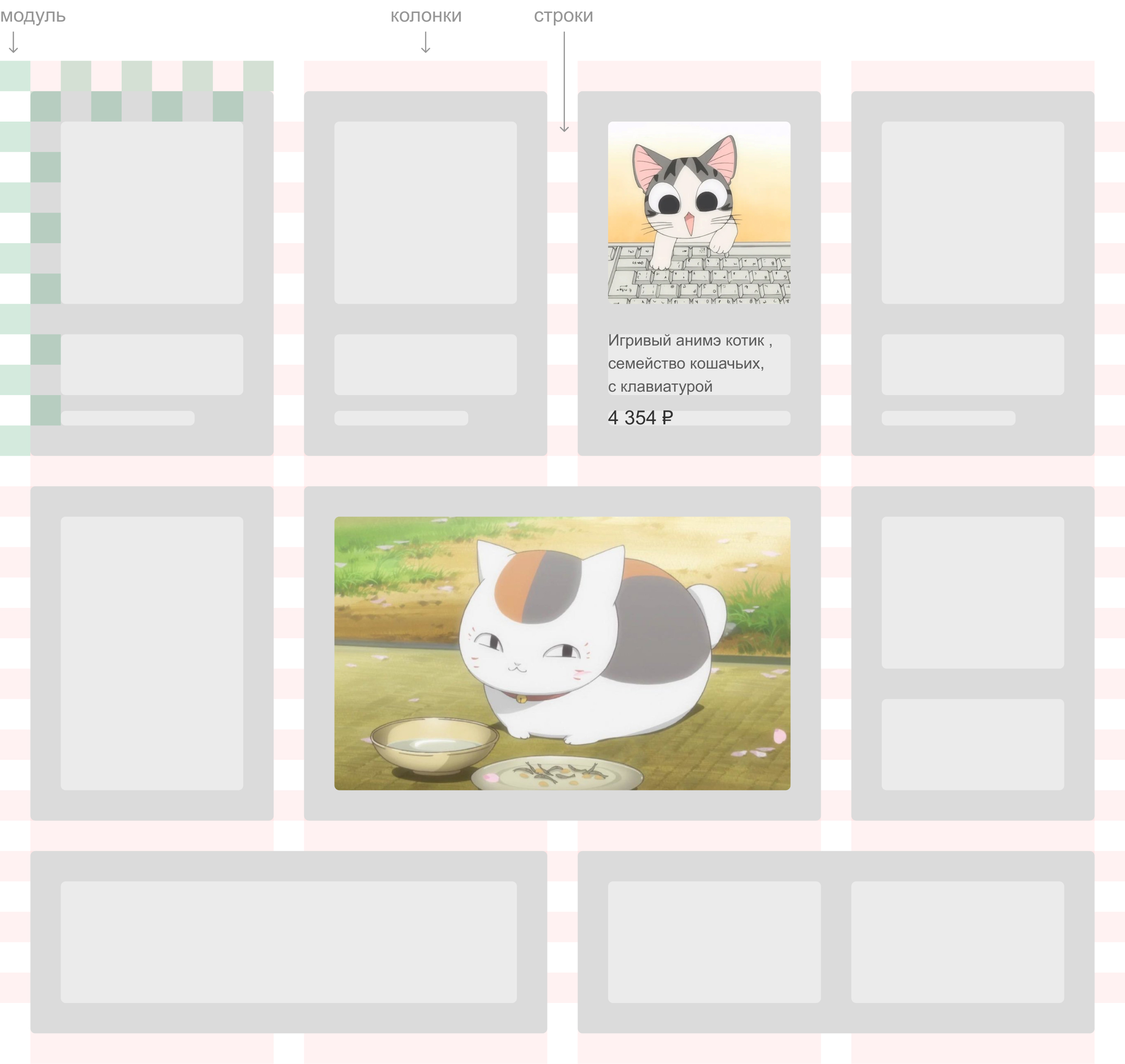
1. Gunakan kisiKotak membantu mengatur elemen. Seperti metronom dalam musik, mengatur ritme. Persepsi keteraturan dalam tata letak, dan juga dalam kenyataan, menyenangkan mata, menciptakan perasaan "tidak acak".

Artikel bagus tentang
kisi.Ketika desainer dan pengembang mulai menggunakan grid, banyak masalah hilang. Ini adalah salah satu contoh dari
pendekatan ini . Saat tata letak tata letak Anda tidak perlu lagi mengukur lekukan antara masing-masing elemen. Semua dari mereka adalah bawahan ke modul yang telah ditentukan.
Bingkai teks, ikon, menu, popup, dropdown, kontrol, semua ini semua harus merupakan kelipatan dari modul grid. Atau setidaknya berjuang untuk itu.
 Inilah yang dikatakan orang-orang dari departemen pengembangan tentang grid:
Inilah yang dikatakan orang-orang dari departemen pengembangan tentang grid:Tentu saja, ketika memesan muncul dalam tata letak, itu menjadi lebih mudah. Kami tidak lagi mengukur setiap indentasi secara manual.
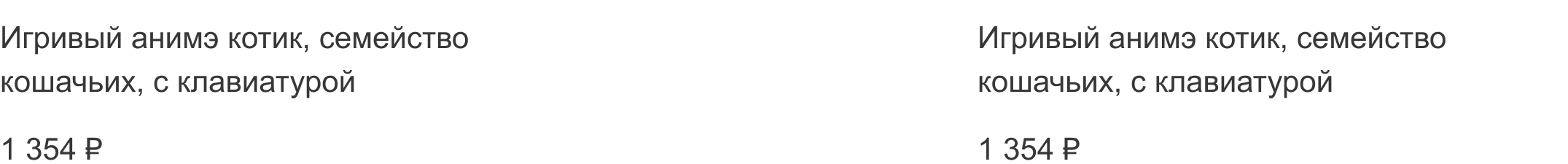
2. Atur blok teks ke ukuran sadar
Berikut adalah dua blok teks yang tampaknya identik. Deskripsi dan harga. Tetapi jika Anda melihat bagaimana mereka terlihat di tata letak, perbedaannya langsung terlihat.
 Vitaly, pengembang:
Vitaly, pengembang:Ketika saya melihat layout dengan indentasi berbeda antar blok, saya sudah bergetar !!! Desainer, berhenti melakukannya, itu mengerikan.
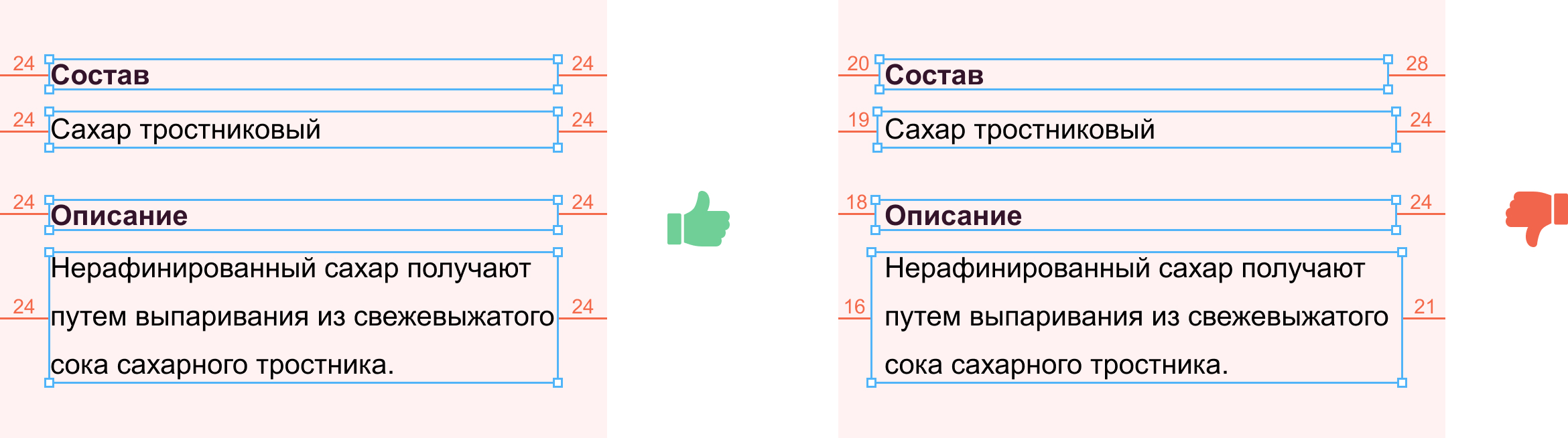
3. Ikuti bantalan samping
Perbedaannya harus dibenarkan oleh sesuatu, nilai acak tidak boleh diperoleh.
Vitaly, pengembang:Jika lekukan dalam blok adalah sama, properti yang menetapkan lekukan di blok induk adalah padding: 0, 24.
Dalam kasus kedua, untuk memahami pola lekukan, Anda harus berkomunikasi dengan perancang dan menjelaskan: apa yang dimaksud dengan kekacauan terkutuk ini.
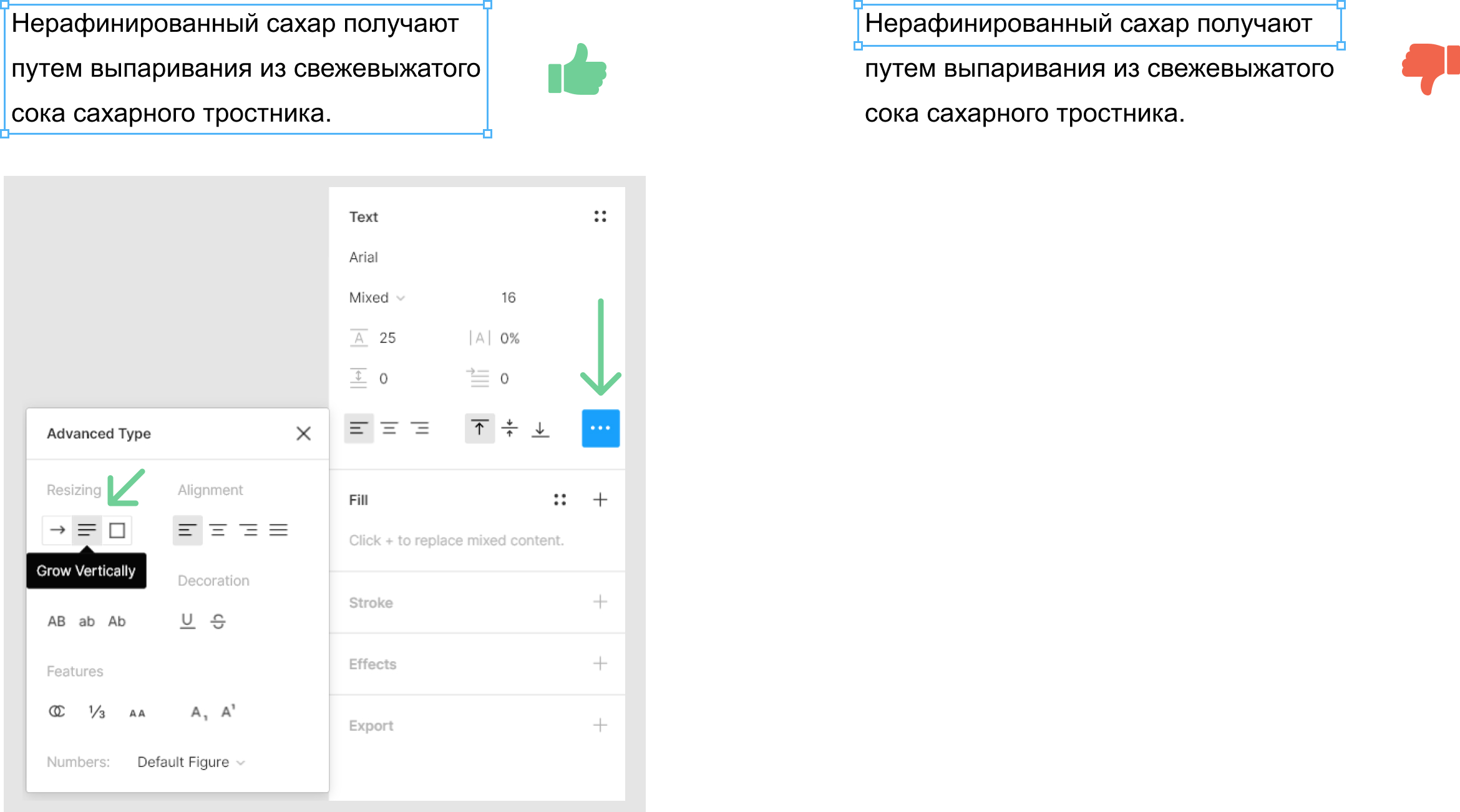
4. Gunakan Grow Vertically untuk Blok Teks Vitaly, pengembang:
Vitaly, pengembang:Ini bagus ketika ukuran blok teks di ketinggian berubah secara otomatis. Di blok seperti itu, Anda bisa langsung mendapatkan ketinggian yang benar melalui properti. Berbeda dengan contoh yang tepat, di mana tinggi blok adalah 27 px, dan sebenarnya itu harus 70 px.
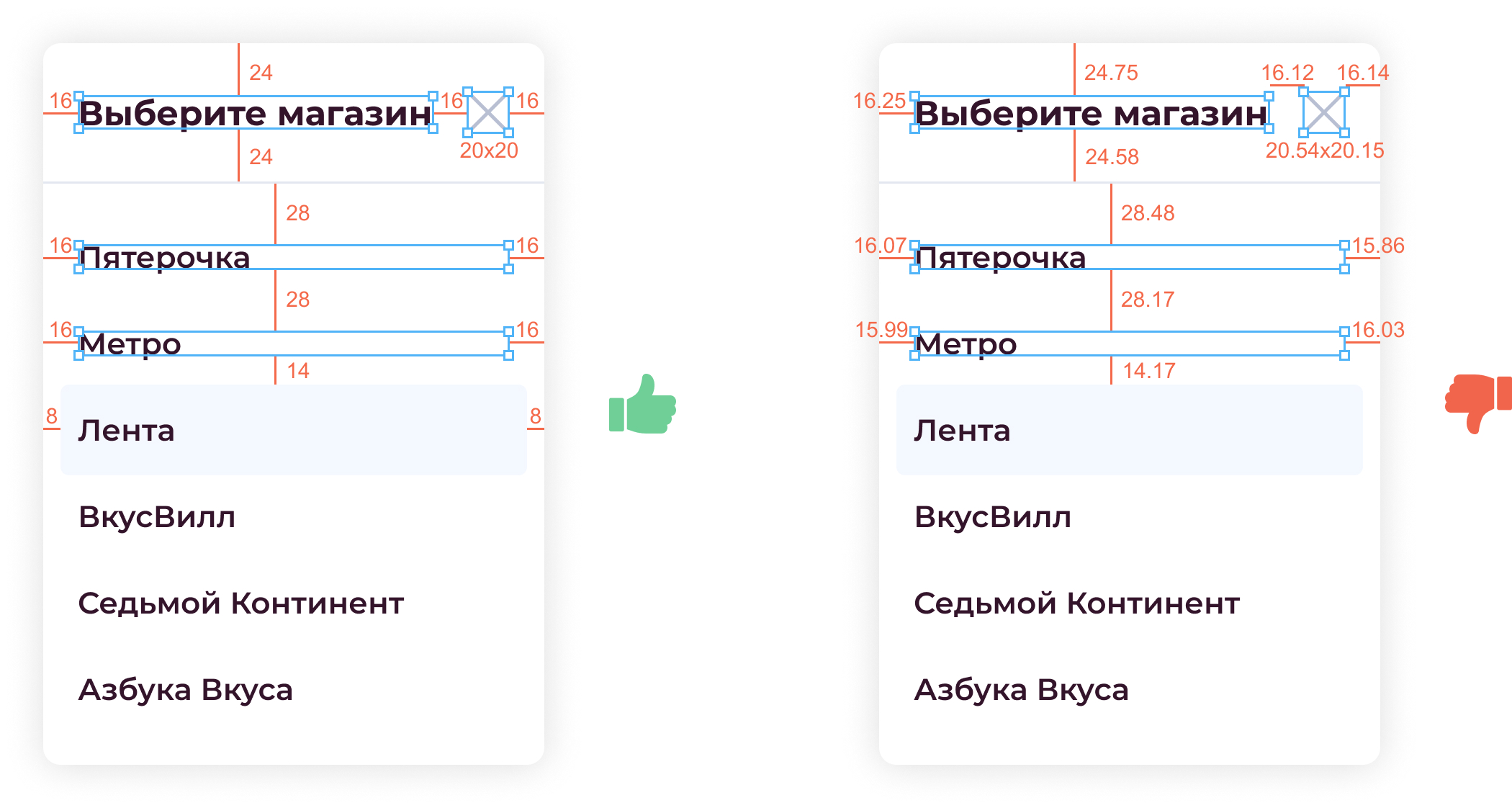
5. Amati nilai integer dalam pikselJarak antara objek harus dinyatakan dalam nilai integer. Serta ukuran benda itu sendiri.

Secara lahiriah, tata letak dengan nilai fraksional tidak selalu dapat dibedakan dari yang "normal", tetapi layak untuk diselami ke dalamnya ... dan masalah dimulai. Nilai pecahan sering muncul jika Anda mengambil sekelompok objek dan skala itu. Sangat sering, nilai-nilai tersebut menunjukkan bahwa perancang sedang terburu-buru dan tidak memeriksa titik ini.
Vitaly, pengembang:Kemarin tugas tata letak mulai bekerja. Saya membuka tata letak pada gambar, dan apa yang saya lihat ... Lekukan semua fraksional, ukuran font fraksional, garis spasi juga fraksional. Tidak, tentu saja, saya menulis kepada perancang. Saya menunggu jawaban, menunggu sampai dia tahu dari mana semua itu berasal. Hasilnya, hanya pada malam hari saya dapat memulai tugas ini.
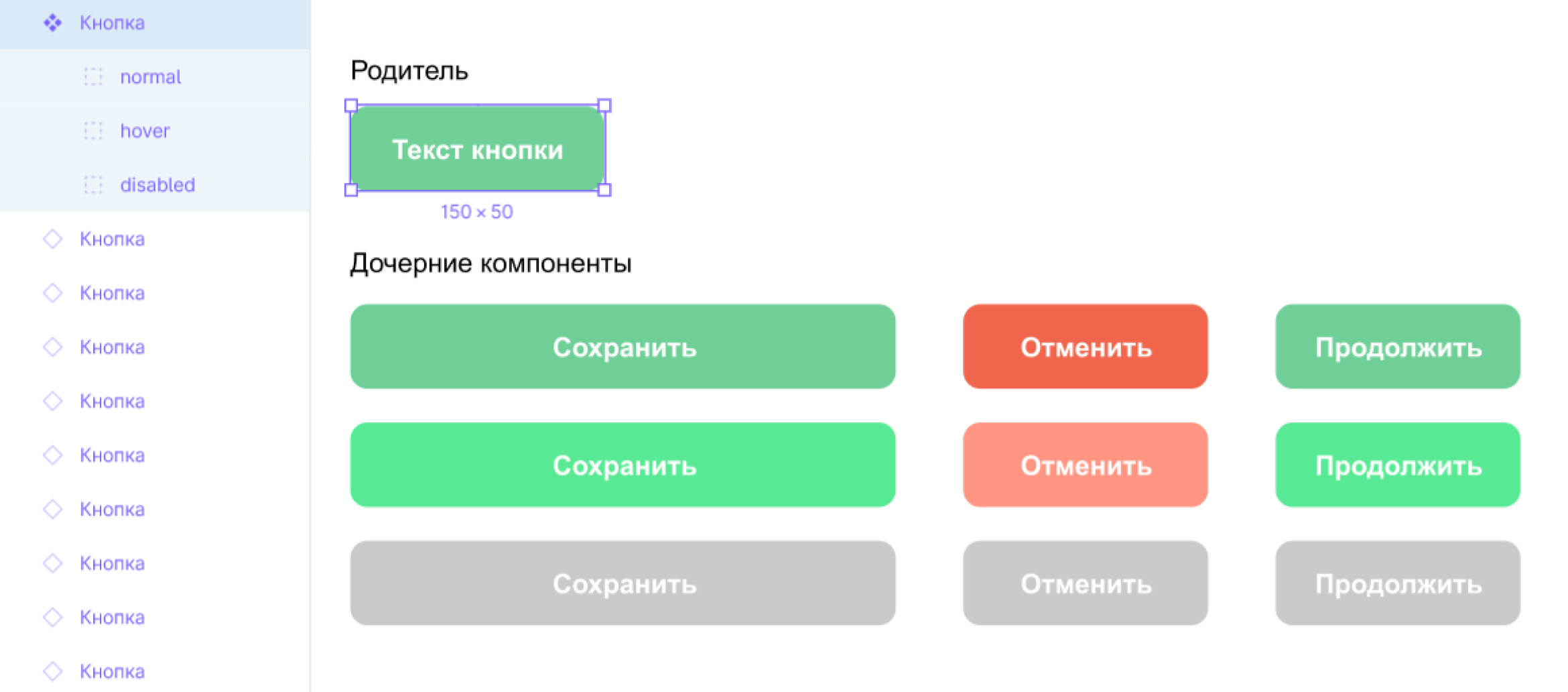
6. Gunakan komponenIdeologi komponen adalah hal utama yang membedakan Figma dari alat-alat generasi sebelumnya. Buat komponen menggunakan teknik apa pun yang jelas dan nyaman untuk Anda. Misalnya,
konsep atom , di mana, dimulai dengan elemen paling sederhana (bentuk, prasasti), komponen yang lebih kompleks berdasarkan pada mereka secara bertahap dikelompokkan.
Atau
pembuatan blok individu dalam bentuk komponen dan penggunaannya kembali. Hal utama adalah bahwa pendekatan yang dipilih logis dan dapat dimengerti bagi mereka yang akan bekerja setelah atau bersamaan dengan Anda. Kami biasanya menggunakan komponen tergantung pada kompleksitas proyek.

Komponen dan penggunaannya didedikasikan untuk artikel yang terpisah. Dengan deskripsi pekerjaan kendala dan kisi-kisi di dalam komponen.
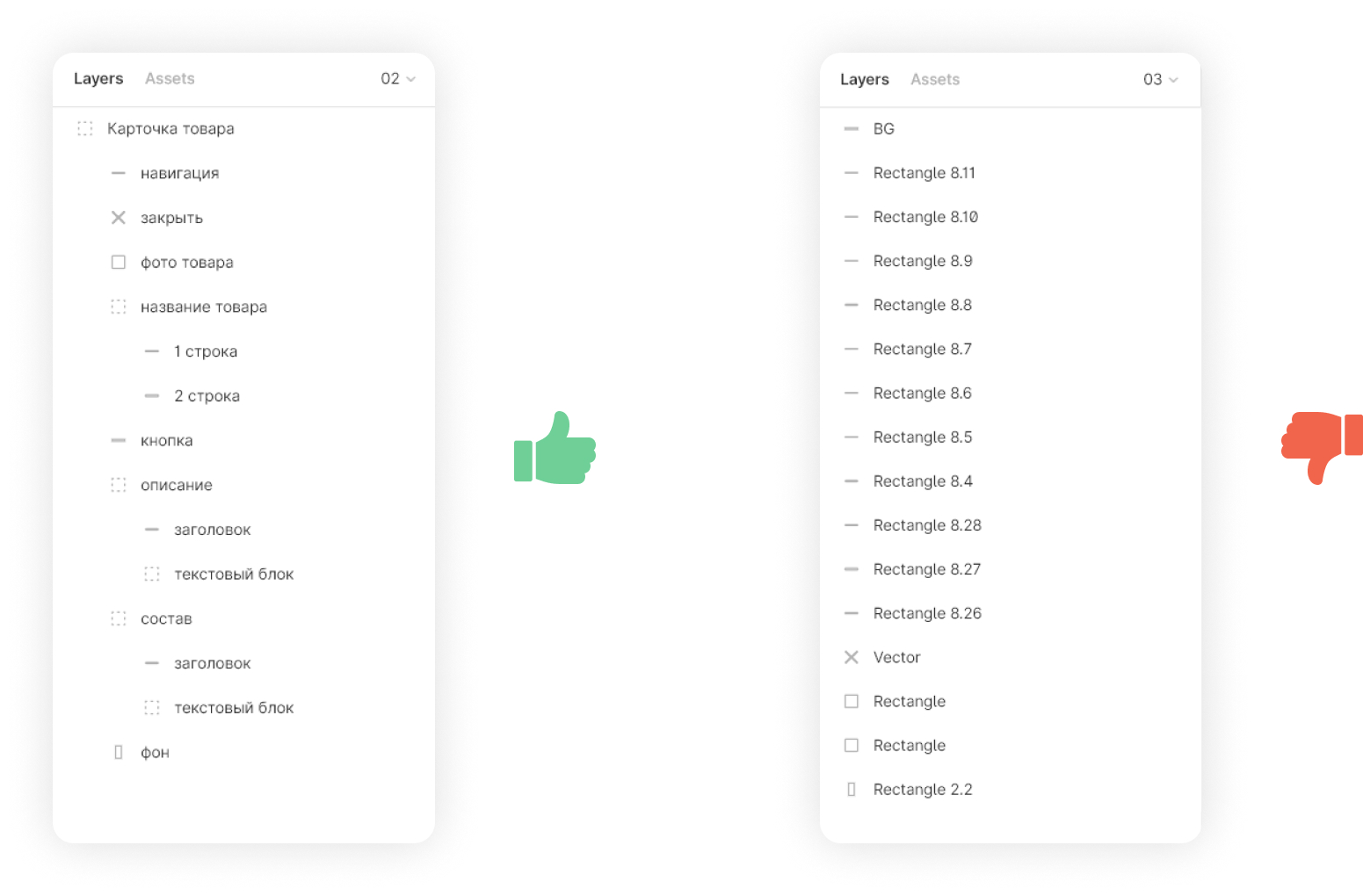
7. Beri nama grup dan bingkai secara bermaknaNama yang dapat dimengerti akan membantu orang lain memahami tata letak Anda dan tidak mengingat Anda dengan kata-kata "hangat".
 Vitaly, pengembang:
Vitaly, pengembang:Di antara pengembang, ada budaya penulisan variabel dan nama fungsi. Dan Anda para desainer, semakin baik? Mengapa Anda dengan mudah membagikan tata letak dengan nama yang tidak informatif? Tandatangani dengan jelas dan jelas nama-nama bingkai dan komponen.
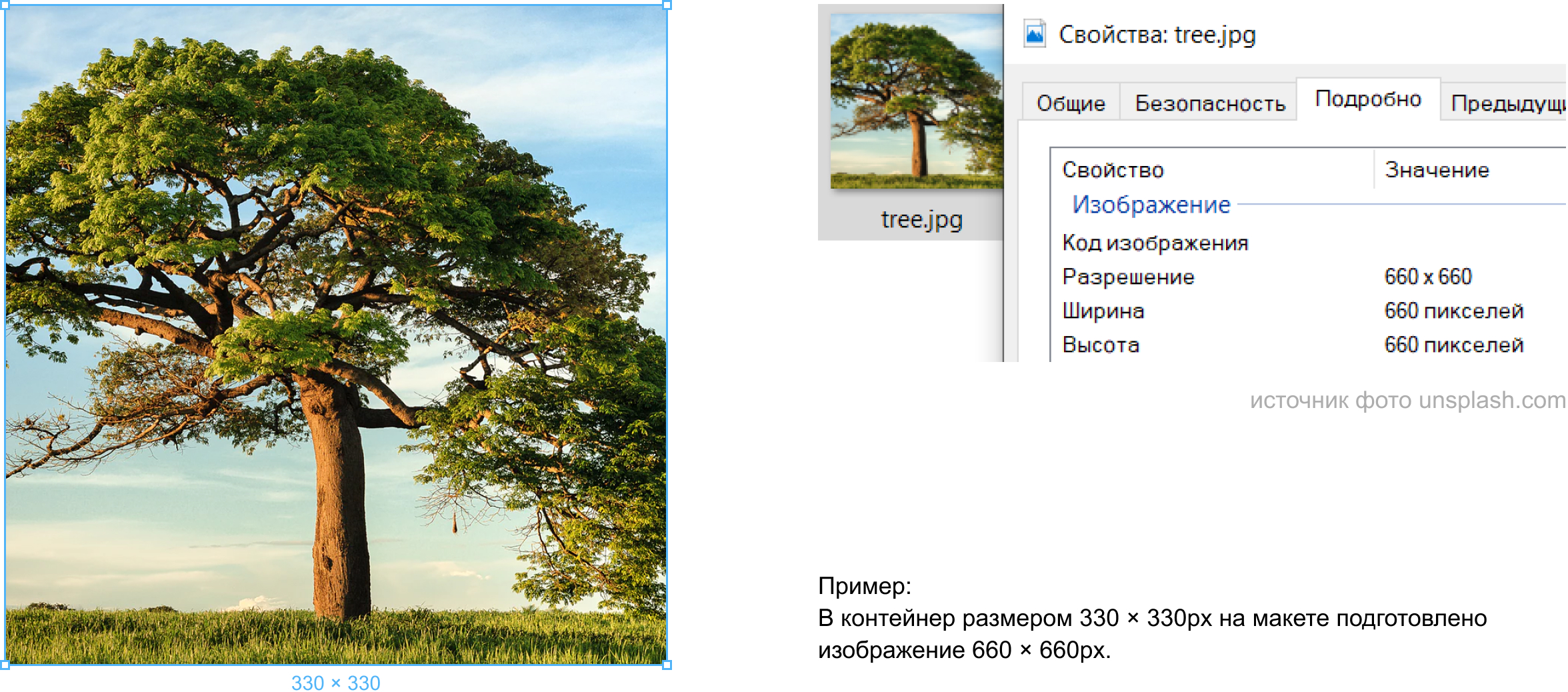
8. Buat raster dengan margin dua atau tiga.Ada banyak monitor dengan peningkatan kerapatan piksel. Apa artinya ini bagi seorang desainer?
Dengan ukuran layar fisik yang sama, sejumlah piksel ditempatkan pada masing-masing piksel. Dan jika Anda menyiapkan gambar bitmap untuk monitor normal 1: 1, maka pada retina itu akan terlihat buram.
 Vitaly, pengembang:
Vitaly, pengembang:Saya ingat bagaimana pada tahun 2000 saya online melalui Kurir Robotika AS tua yang bagus dengan kecepatan 14.400 bit / detik ... Kemudian grafisnya 1v1, situs web dibuat dengan tabel, tidak ada retin dan smartphone lainnya. Secara umum, mereka tidak berduka. Sekarang CSS pseudo-class memungkinkan anak-anak dengan retina dan tampilan hi-end lainnya memuat gambar raster yang dirancang khusus untuk mereka. Pada saat yang sama, jangan mengirimkannya ke orang lain.