Sebelum Anda mulai menerapkan fitur baru, Anda harus mematahkan kepala Anda.
Pengembangan fungsi yang kompleks membutuhkan koordinasi yang baik dari upaya tim insinyur.
Dan salah satu poin paling penting adalah masalah paralelisasi tugas.
Apakah mungkin untuk menyelamatkan prajurit garis depan dari harus menunggu implementasi back-end? Apakah ada cara untuk memparalelkan pengembangan fragmen individu dari UI?
Topik paralelisasi tugas dalam pengembangan web akan dibahas dalam artikel ini.

Masalahnya
Jadi, mari kita mulai dengan mengidentifikasi masalah. Bayangkan bahwa Anda memiliki produk berpengalaman (layanan Internet), di mana beberapa layanan mikro dikumpulkan. Setiap microservice di sistem Anda adalah semacam aplikasi mini yang diintegrasikan ke dalam arsitektur umum dan menyelesaikan beberapa masalah spesifik dari pengguna layanan. Bayangkan bahwa pagi ini (hari terakhir dari sprint), Pemilik Produk bernama Vasily menyapa Anda dan mengumumkan: "Pada sprint berikutnya, kami mulai menggergaji Impor Data, yang akan membuat pengguna layanan lebih bahagia. Ini akan memungkinkan pengguna untuk mengisi layanan dengan segera berhenti, bukan posisi dofigalliard dari 1C padat! "
Bayangkan Anda adalah seorang manajer atau pemimpin tim dan Anda tidak mendengarkan semua deskripsi antusias dari pengguna yang bahagia ini dari perspektif bisnis. Anda memperkirakan berapa banyak tenaga kerja yang dibutuhkan semua ini. Sebagai manajer yang baik, Anda melakukan segala upaya untuk mengurangi nafsu makan Vasily untuk mencetak tugas untuk MVP (selanjutnya disebut, Produk Minimum yang Layak) Pada saat yang sama, dua persyaratan utama untuk MVP - kemampuan sistem impor untuk menahan beban besar dan bekerja di latar belakang, tidak dapat dibuang.
Anda memahami bahwa pendekatan tradisional, ketika semua data diproses dalam permintaan pengguna yang sama, tidak akan berfungsi. Di sini Anda harus memagari taman dari setiap pekerja latar belakang. Anda harus terikat pada Bus Acara, pikirkan tentang bagaimana penyeimbang beban, database terdistribusi, dll. Bekerja. Secara umum, semua kesenangan arsitektur microservice. Akibatnya, Anda menyimpulkan bahwa pengembangan backend untuk fitur ini akan berlarut-larut, jangan pergi ke peramal.
Pertanyaan secara otomatis muncul: "Apa yang akan dilakukan prajurit garis depan selama ini sementara tidak ada API?".
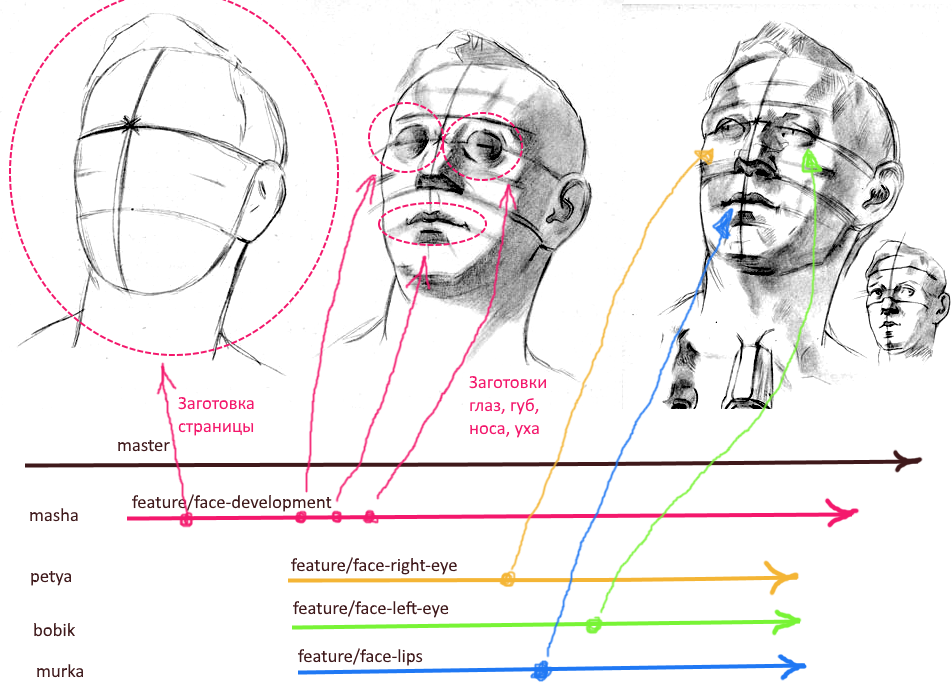
Selain itu, ternyata data tidak boleh diimpor segera. Anda harus terlebih dahulu memvalidasi mereka dan membiarkan pengguna memperbaiki semua kesalahan yang ditemukan. Ternyata alur kerja yang licik di front-end juga. Dan perlu untuk fitur gash, seperti biasa, "kemarin". Akibatnya, para veteran perang harus dikoordinasikan sedemikian rupa sehingga mereka tidak berdesak-desakan dalam satu lobak, tidak menyebabkan konflik dan dengan tenang melihat setiap bagiannya (lihat KDPV di awal artikel).
Dalam situasi yang berbeda, kami dapat mulai menggergaji dari belakang ke depan. Pertama, laksanakan backend dan verifikasi bahwa itu menahan beban, dan kemudian dengan tenang menggantung ujung depan di atasnya. Namun yang menarik adalah spesifikasi menggambarkan fitur baru secara umum, memiliki celah dan poin kontroversial dalam hal kegunaan. Tetapi bagaimana jika pada akhir implementasi depan ternyata dalam bentuk ini fitur tidak akan memuaskan pengguna? Perubahan kegunaan mungkin memerlukan perubahan pada model data. Kita harus mengulang bagian depan dan belakang, yang akan sangat mahal.
Agile berusaha membantu kita.

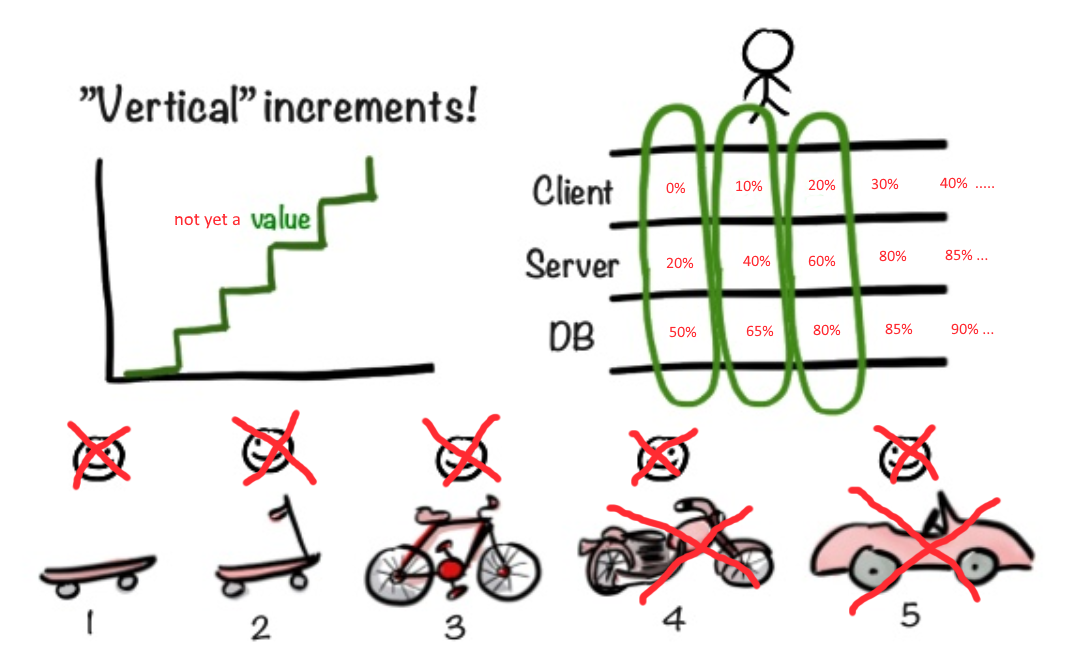
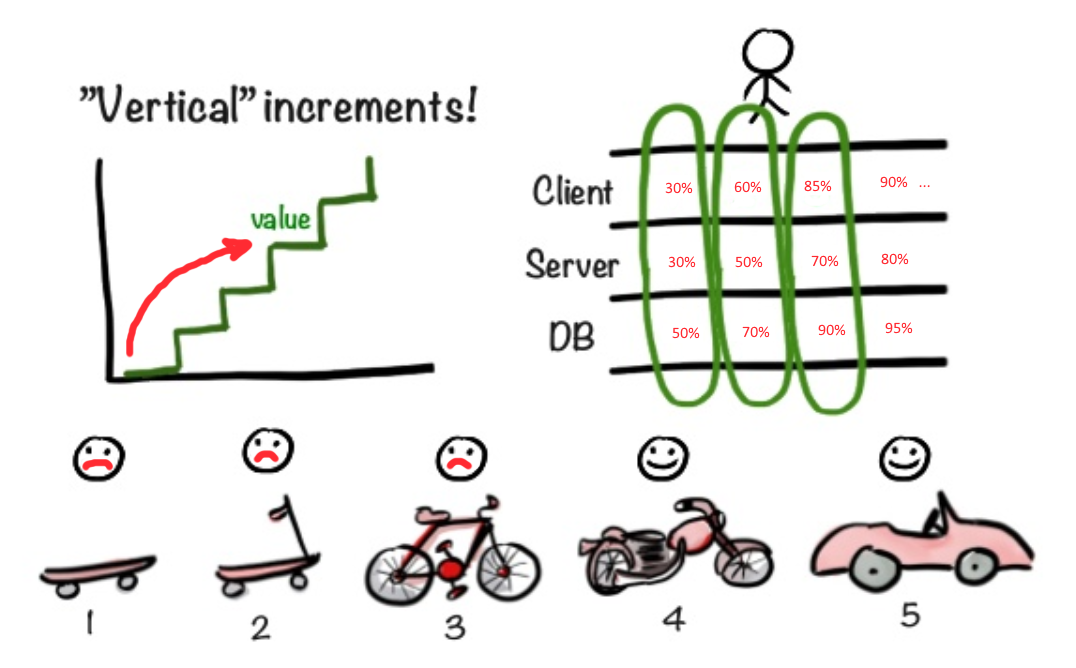
Metodologi yang fleksibel memberikan saran yang bijak. "Mulailah dengan skateboard dan tunjukkan pada penggunanya. Tiba-tiba dia akan menyukainya. Jika kamu suka, lanjutkan dengan nada yang sama, pasang chip baru."
Tetapi bagaimana jika pengguna segera membutuhkan setidaknya sepeda motor, dan dalam dua hingga tiga minggu? Bagaimana jika untuk mulai bekerja pada fasad sepeda motor, Anda harus setidaknya memutuskan dimensi motor dan ukuran sasis?
Bagaimana memastikan bahwa implementasi fasad tidak tertunda sampai ada kepastian dengan lapisan aplikasi lainnya?

Dalam situasi kita, lebih baik menggunakan pendekatan yang berbeda. Lebih baik segera mulai membuat fasad (depan) untuk memastikan bahwa ide awal MVP sudah benar. Di satu sisi, menyelipkan fasad dekoratif ke Product Owner Vasily, yang di belakangnya tidak ada apa-apa, tampaknya curang, sebuah penipuan. Di sisi lain, kami mendapatkan umpan balik sangat cepat dengan cara ini tentang bagian dari fungsi yang akan ditemui pengguna di tempat pertama. Anda mungkin memiliki arsitektur yang sangat keren, tetapi jika tidak ada kegunaan, maka seluruh aplikasi akan terlempar ke tepi aplikasi, tanpa memahami detailnya. Oleh karena itu, menurut saya lebih penting untuk memberikan UI paling fungsional secepat mungkin, daripada menyinkronkan kemajuan bagian depan dengan backend. Tidak ada gunanya mengeluarkan UI yang belum selesai dan dukungan untuk pengujian, yang fungsinya tidak memenuhi persyaratan utama. Pada saat yang sama, mengeluarkan 80% dari fungsionalitas UI yang diperlukan, tetapi tanpa back-end yang berfungsi, mungkin ternyata menguntungkan.
Beberapa detail teknis
Jadi, saya sudah menjelaskan secara singkat fitur apa yang akan kami terapkan. Tambahkan beberapa detail teknis.
Pengguna harus dapat mengunggah file data besar ke layanan. Isi file ini harus dalam format tertentu (misalnya, CSV). File harus memiliki struktur data tertentu dan ada bidang wajib yang tidak boleh kosong. Dengan kata lain, setelah membongkar di backend, Anda perlu memvalidasi data. Validasi dapat berlangsung lama. Anda tidak dapat membuat koneksi ke backend terbuka (itu akan jatuh pada batas waktu). Karena itu, kita harus cepat menerima file dan memulai pemrosesan latar belakang. Di akhir validasi, kami harus memberi tahu pengguna bahwa ia dapat mulai mengedit data. Pengguna harus memperbaiki kesalahan yang terdeteksi selama validasi.
Setelah semua kesalahan diperbaiki, pengguna mengklik tombol impor. Data yang diperbaiki dikirim kembali ke backend. untuk menyelesaikan prosedur impor. Kita harus memberi tahu front-end tentang kemajuan semua tahap impor.
Cara paling efektif untuk memberi peringatan adalah WebSockets. Dari depan, melalui Websocket dengan periode tertentu, permintaan akan dikirim untuk mendapatkan status pemrosesan data latar belakang saat ini. Untuk pemrosesan data latar belakang, kita memerlukan penangan latar belakang, antrian perintah terdistribusi, Event Bus, dll.
Dataflow terlihat sebagai berikut (untuk referensi):
- Melalui file browser API, kami meminta pengguna untuk memilih file yang diinginkan dari disk.
- Melalui AJAX kami mengirim file ke backend.
- Kami menunggu validasi dan penguraian file data untuk menyelesaikan (kami polling status operasi latar belakang melalui Websocket).
- Setelah menyelesaikan validasi, kami akan memuat data yang disiapkan untuk impor dan menyajikannya dalam tabel di halaman impor.
- Pengguna mengedit data, memperbaiki kesalahan. Dengan mengklik tombol di bagian bawah halaman, kami mengirim data yang diperbaiki ke backend.
- Sekali lagi di sisi klien, kami menjalankan jajak pendapat berkala status operasi latar belakang.
- Hingga akhir impor saat ini, pengguna seharusnya tidak dapat memulai impor baru (bahkan di jendela browser tetangga atau di komputer tetangga).
Rencana pengembangan
UI Mocap vs. UI prototipe

Mari kita langsung menyoroti perbedaan antara Wireframe, Mockup, Prototype.
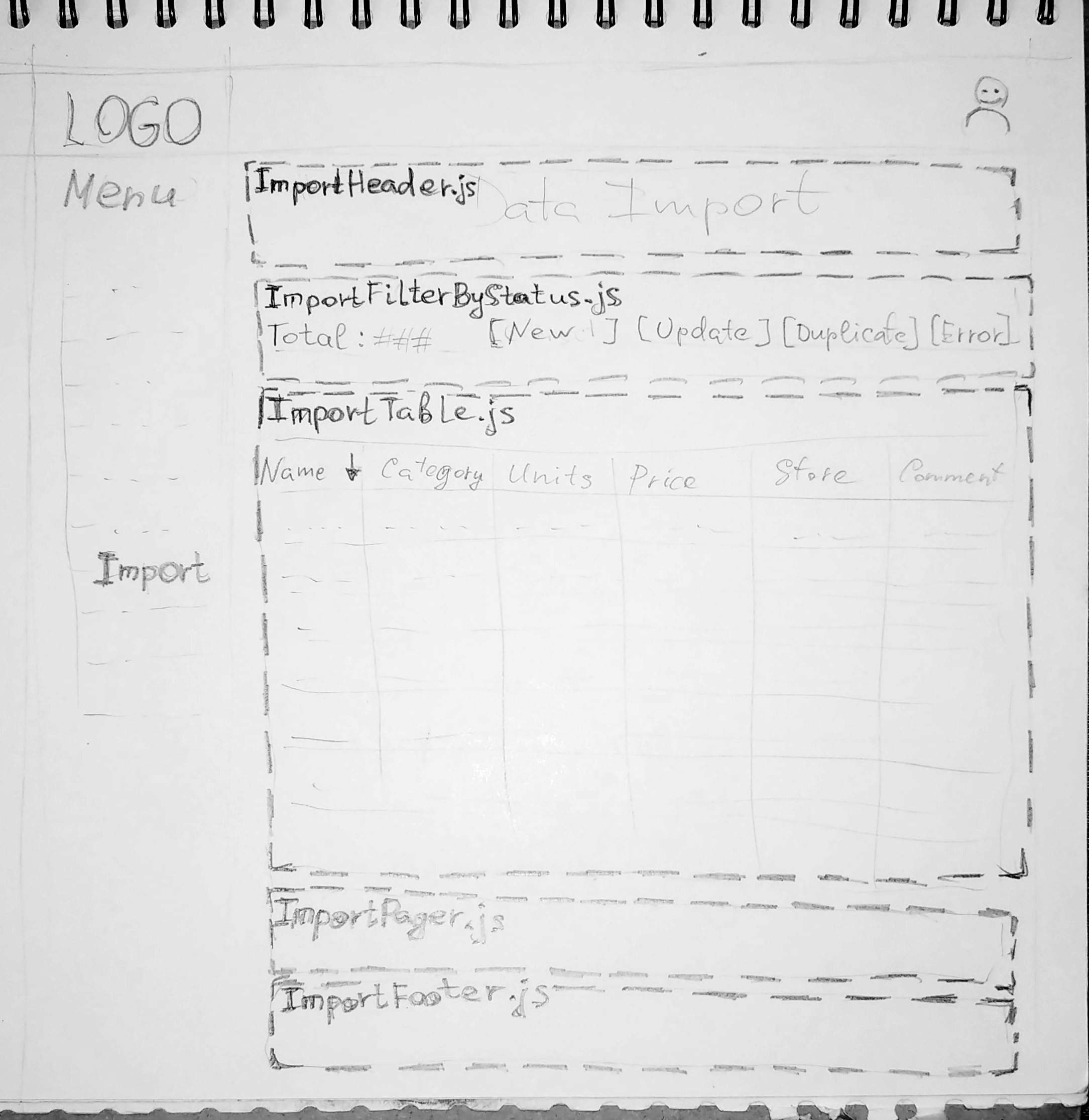
Gambar di atas menunjukkan Wireframe. Ini hanya gambar (dalam jumlah atau di atas kertas - itu tidak masalah). Dua konsep lainnya lebih rumit.
Mocap adalah bentuk presentasi dari antarmuka masa depan yang hanya digunakan sebagai presentasi dan selanjutnya akan sepenuhnya diganti. Formulir ini akan diarsipkan sebagai sampel di masa mendatang. Antarmuka yang sebenarnya akan dilakukan dengan menggunakan alat lain. Sebuah mocap dapat dilakukan dalam editor vektor dengan detail desain yang cukup, tetapi kemudian pengembang front-end hanya akan mengesampingkannya dan mengintipnya sebagai model. Mocap dapat dibuat bahkan di konstruktor browser khusus dan dilengkapi dengan interaktivitas terbatas. Namun nasibnya tidak berubah. Dia akan menjadi model di album Panduan Desain.
Prototipe dibuat menggunakan alat yang sama dengan antarmuka pengguna di masa depan (misalnya, Bereaksi). Kode prototipe di-host di repositori aplikasi umum. Itu tidak akan diganti, seperti halnya dengan mocap. Pertama, digunakan untuk menguji konsep (Proof of Concept, PoC). Kemudian, jika lulus tes, mereka akan mulai mengembangkannya, secara bertahap mengubahnya menjadi antarmuka pengguna yang lengkap.
Sekarang lebih dekat ke titik ...
Bayangkan kolega dari bengkel desain memberi kami artefak proses kreatif mereka: maket antarmuka masa depan. Tugas kita adalah merencanakan pekerjaan sehingga sesegera mungkin untuk memungkinkan kerja paralel para veteran.
Ketika kompilasi algoritma dimulai dengan diagram alur, kami memulai pembuatan prototipe dengan Wireframe minimalis (lihat gambar di atas). Pada Wireframe ini, kami membagi fungsionalitas masa depan menjadi beberapa blok besar. Prinsip utama di sini adalah memusatkan tanggung jawab. Anda tidak boleh membagi satu fungsi menjadi blok yang berbeda. Lalat pergi ke satu blok, dan irisan daging ke yang lain.
Selanjutnya, Anda perlu membuat halaman kosong (dummy) sesegera mungkin, mengkonfigurasi Routing dan menempatkan tautan ke halaman ini di menu. Maka Anda perlu membuat kosong untuk komponen dasar (satu untuk setiap blok dalam prototipe Wireframe). Dan untuk memasukkan kerangka kerja yang aneh ini ke cabang pengembangan fitur baru.
Kami mendapatkan hierarki cabang berikut di git:
master ---------------------- > └ feature/import-dev ------ >
Cabang "import-dev" akan memainkan peran brunch pengembangan untuk seluruh fitur. Dianjurkan untuk memperbaiki satu orang yang bertanggung jawab (pemelihara) di cabang ini yang memegang perubahan atom dari semua rekan kerja yang mengerjakan fitur secara paralel. Disarankan juga untuk tidak membuat komitmen langsung ke cabang ini untuk mengurangi kemungkinan konflik dan perubahan tak terduga ketika ada merger dalam cabang permintaan tarik atomik ini.
Karena Saat ini kami telah membuat komponen untuk blok utama pada halaman, maka Anda dapat langsung membuat cabang terpisah untuk setiap blok UI. Hirarki akhir mungkin terlihat seperti ini:
master ----------------------- > └ feature/import-dev ------- > ├ feature/import-head ---- > ├ feature/import-filter -- > ├ feature/import-table --- > ├ feature/import-pager --- > └ feature/import-footer -- >
Catatan: tidak masalah pada titik mana untuk membuat brunch atom ini dan konvensi penamaan yang disajikan di atas bukan satu-satunya yang cocok. Brunch dapat dibuat segera sebelum mulai bekerja. Dan nama brunch harus jelas untuk semua peserta dalam pengembangan. Nama harus sesingkat mungkin dan pada saat yang sama secara eksplisit menunjukkan bagian mana dari fungsi cabang yang bertanggung jawab.
Dengan pendekatan yang dijelaskan di atas, kami memastikan operasi bebas konflik dari beberapa pengembang UI. Setiap fragmen UI memiliki direktori sendiri dalam hierarki proyek. Katalog fragmen berisi komponen utama, set gaya dan set komponen anak sendiri. Setiap fragmen juga dapat memiliki manajer negara sendiri (MobX, Redux, pihak VueX). Mungkin komponen fragmen menggunakan beberapa gaya global. Namun, mengubah gaya global saat mengembangkan fragmen halaman baru dilarang. Mengubah perilaku default dan gaya umum atom desain juga tidak sepadan.
Catatan: "atom desain" berarti elemen dari set komponen standar layanan kami - lihat Desain Atom ; dalam kasus kami, diasumsikan bahwa sistem Desain Atom telah diterapkan.
Jadi, kami secara fisik memisahkan pasukan garis depan dari satu sama lain. Sekarang masing-masing dapat bekerja dengan tenang, tanpa takut konflik dengan merger. Juga, siapa saja dapat kapan saja membuat permintaan tarik dari cabang mereka di fitur / import-dev . Sudah sekarang dimungkinkan untuk dengan tenang membuang konten statis dan bahkan membentuk interaktif dalam penyimpanan satu negara.
Tetapi bagaimana kita memastikan bahwa fragmen UI dapat berinteraksi satu sama lain?
Kita perlu menerapkan tautan antar fragmen. Layanan JS, bertindak sebagai gateway untuk bertukar data dengan dukungan, cocok untuk peran tautan antara fragmen. Melalui layanan yang sama, Anda dapat menerapkan pemberitahuan acara. Dengan berlangganan ke acara-acara tertentu, fragmen-fragmen tersebut secara implisit akan mencakup seluruh siklus hidup layanan mikro. Perubahan data dalam satu fragmen akan membuatnya perlu untuk memperbarui keadaan fragmen lain. Dengan kata lain, kami membuat integrasi fragmen melalui data dan model acara.
Untuk membuat layanan ini, kita perlu satu cabang lagi di git:
master --------------------------- > └ feature/import-dev ----------- > ├ feature/import-js-service -- > ├ feature/import-head -------- > ├ feature/import-filter ------ > ├ feature/import-table ------- > ├ feature/import-pager ------- > └ feature/import-footer ------ >
Catatan: jangan takut dengan jumlah cabang dan jangan ragu untuk menghasilkan cabang. Git memungkinkan Anda untuk bekerja secara efisien dengan sejumlah besar cabang. Ketika kebiasaan berkembang, menjadi mudah untuk bercabang:
$/> git checkout -b feature/import-service $/> git commit . $/> git push origin HEAD $/> git checkout feature/import-dev $/> git merge feature/import-service
Ini akan terasa tegang bagi beberapa orang, tetapi keuntungan dari meminimalkan konflik lebih signifikan. Selain itu, saat Anda adalah pemilik eksklusif cabang, Anda dapat mendorong -f dengan aman tanpa membahayakan riwayat komitmen lokal seseorang.
Data palsu
Jadi, pada tahap sebelumnya, kami menyiapkan layanan JS integrasi (importService), dan menyiapkan fragmen UI. Tetapi tanpa data, prototipe kami tidak akan berfungsi. Tidak ada yang ditarik kecuali untuk dekorasi statis.
Sekarang kita perlu memutuskan perkiraan model data dan membuat data ini dalam bentuk file JSON atau JS (pilihan yang mendukung satu atau yang lain tergantung pada pengaturan impor di proyek Anda; apakah json-loader dikonfigurasi). ImportService kami, serta pengujiannya (kami akan memikirkannya nanti), mengimpor dari file ini data yang diperlukan untuk mensimulasikan respons dari backend nyata (belum diimplementasikan). Di mana menempatkan data ini tidak penting. Hal utama adalah bahwa mereka dapat dengan mudah diimpor ke importService itu sendiri dan tes di microservice kami.
Dianjurkan untuk membahas format data, konvensi penamaan bidang dengan pengembang belakang segera. Anda dapat, misalnya, setuju untuk menggunakan format yang sesuai dengan Spesifikasi OpenAPI . Apapun spesifikasi format backing yang diikuti, kami membuat data palsu sesuai dengan format data backing.
Catatan: jangan takut untuk melakukan kesalahan dengan model data palsu; Tugas Anda adalah membuat versi konsep kontrak data, yang kemudian masih akan disepakati dengan pengembang backend.
Kontrak
Data palsu dapat berfungsi sebagai awal yang baik untuk mulai bekerja pada spesifikasi API masa depan di bagian belakang. Dan di sini tidak masalah siapa dan bagaimana kualitas tinggi mengimplementasikan model rancangan. Penting adalah diskusi dan koordinasi bersama dengan partisipasi pengembang depan dan belakang.
Anda dapat menggunakan alat khusus untuk menggambarkan kontrak (spesifikasi API). E.g. OpenAPI / Swagger . Dalam cara yang baik, ketika menggambarkan API dengan alat seperti itu, tidak perlu semua pengembang hadir. Ini dapat dilakukan oleh satu pengembang (editor spesifikasi). Hasil diskusi kolektif API baru adalah beberapa artefak seperti MFU (Rapat Tindak Lanjut), yang menurutnya editor spesifikasi juga membangun referensi untuk API masa depan.
Di akhir spesifikasi konsep, tidak perlu waktu lama untuk memverifikasi kebenarannya. Setiap peserta dalam diskusi kolektif akan dapat, terlepas dari yang lain, untuk melakukan inspeksi sepintas untuk memverifikasi bahwa pendapatnya telah diperhitungkan. Jika ada yang tidak beres, maka klarifikasi editor dapat dilakukan melalui spesifikasi (komunikasi kerja normal). Jika semua orang puas dengan spesifikasinya, maka itu dapat dipublikasikan dan digunakan sebagai dokumentasi untuk layanan ini.
Pengujian Unit
Catatan: Bagi saya, nilai unit test cukup rendah. Di sini saya setuju dengan David Heinemeier Hansson @ RailsConf . "Tes unit adalah cara yang bagus untuk memastikan program Anda melakukan apa yang dapat Anda lakukan ... seperti yang diharapkan." Tetapi saya mengakui kasus-kasus khusus ketika tes unit membawa banyak manfaat.
Sekarang kami telah memutuskan pada data palsu, kami dapat mulai menguji fungsionalitas dasar. Untuk menguji komponen ujung depan, Anda dapat menggunakan alat seperti karma, lelucon, moka, chai, melati. Biasanya, file dengan nama yang sama dengan postfix "spec" atau "test" ditempatkan di sebelah sumber daya JS yang sedang diuji:
importService ├ importService.js └ importService.test.js
Nilai spesifik postfix tergantung pada pengaturan kolektor paket JS di proyek Anda.
Tentu saja, dalam situasi di mana punggung berada dalam keadaan “kontrasepsi”, sangat sulit untuk menutup semua kasus yang mungkin dengan tes unit. Tetapi tujuan unit test agak berbeda. Mereka dirancang untuk menguji operasi potongan-potongan logika individu.
Sebagai contoh, itu baik untuk mencakup berbagai jenis pembantu dengan tes unit, di mana potongan-potongan logika atau algoritma tertentu dibagi antara komponen dan layanan JS. Juga, tes ini dapat mencakup perilaku dalam komponen dan penyimpanan MobX, Redux, VueX sebagai respons terhadap perubahan data pengguna.
Integrasi dan Pengujian E2E
Tes integrasi berarti memeriksa perilaku sistem untuk kesesuaian dengan spesifikasi. Yaitu diperiksa bahwa pengguna akan melihat persis perilaku yang dijelaskan dalam spesifikasi. Ini adalah tingkat pengujian yang lebih tinggi dibandingkan dengan unit test.
Misalnya, tes yang memeriksa kesalahan di bawah bidang yang diperlukan saat pengguna menghapus semua teks. Atau tes yang memeriksa apakah ada kesalahan yang dihasilkan saat mencoba menyimpan data yang tidak valid.
Tes E2E (End-to-End) bekerja pada level yang lebih tinggi. Mereka memverifikasi bahwa perilaku UI sudah benar. Misalnya, memeriksa bahwa setelah mengirim file data ke layanan, pengguna ditunjukkan putaran yang menandakan proses asinkron yang berkelanjutan. Atau periksa apakah visualisasi komponen standar layanan sesuai dengan panduan dari perancang.
Tes semacam ini bekerja dengan beberapa kerangka kerja otomatisasi UI. Misalnya, bisa jadi Selenium . Tes semacam itu bersama dengan Selenium WebDriver dijalankan di beberapa peramban (biasanya Chrome dengan "mode tanpa kepala"). Mereka bekerja untuk waktu yang lama, tetapi mengurangi beban pada spesialis QA, membuat tes asap untuk mereka.
Menulis jenis tes ini cukup memakan waktu. Semakin cepat kita mulai menulisnya, semakin baik. Terlepas dari kenyataan bahwa kami tidak memiliki cadangan lengkap, kami sudah dapat mulai menjelaskan tes integrasi. Kami sudah memiliki spesifikasi.
Dengan deskripsi E2E, tes hambatan bahkan lebih sedikit. Kami telah membuat sketsa komponen standar dari perpustakaan atom desain. Menerapkan potongan UI tertentu. Membuat beberapa interaktif di atas data palsu dan API di importService. Tidak ada yang mencegah Anda memulai otomatisasi UI, setidaknya untuk kasus dasar.
Dengan menulis tes ini, Anda dapat lagi membuat pengembang yang bingung jika tidak ada orang yang bingung. Dan juga untuk menggambarkan tes, Anda dapat membuat cabang terpisah (seperti dijelaskan di atas). Di cabang untuk tes, perlu memperbarui pembaruan secara berkala dari cabang " fitur / impor-dev ".
Urutan umum gabungan adalah sebagai berikut:
- Misalnya, pengembang dari cabang " fitur / impor-filter " membuat PR. PR ini sudah dipratinjau dan pengelola cabang " fitur / impor-dev " menyuntikkan PR ini.
- Maintainer mengumumkan pembaruan telah dituangkan.
- Pengembang di cabang " fitur / impor-tes-e2e " menarik perubahan ekstrem dengan penggabungan dari cabang "-dev.
CI dan otomatisasi uji
Tes front-end diimplementasikan menggunakan alat yang bekerja melalui CLI. Dalam package.json, perintah ditulis untuk menjalankan berbagai jenis tes. Perintah-perintah ini tidak hanya digunakan oleh pengembang di lingkungan lokal. Mereka juga diperlukan untuk menjalankan tes di lingkungan CI (Continuous Integration).
Jika sekarang kita menjalankan build di CI dan tidak ada kesalahan, maka prototipe kita yang sudah lama ditunggu akan dikirim ke lingkungan pengujian (80% dari fungsionalitas di depan dengan back-end belum diimplementasikan). Kami dapat dengan mudah menunjukkan perilaku perkiraan dari layanan Microsoft di masa depan. Vasiliy menendang prototipe ini dan, mungkin, akan membuat beberapa komentar (bahkan mungkin yang serius). Pada tahap ini, melakukan penyesuaian tidaklah mahal. Dalam kasus kami, dukungan membutuhkan perubahan arsitektur yang serius, jadi bekerja di atasnya bisa lebih lambat daripada di bagian depan. Selama dukungan itu belum selesai, perubahan pada rencana pengembangannya tidak akan membawa konsekuensi bencana. Jika perlu, ubah sesuatu pada tahap ini, kami akan meminta Anda untuk melakukan penyesuaian spesifikasi API (dalam kesombongan). Setelah ini, langkah-langkah yang dijelaskan di atas diulangi. Pekerja garis depan masih tidak bergantung pada backend. Spesialis frontend individu tidak tergantung satu sama lain.
Backend. Pengontrol rintisan
Titik awal untuk mengembangkan API di ujung belakang adalah spesifikasi API yang disetujui ( OpenAPI / Swagger ). Jika ada spesifikasi, dukungan juga akan lebih mudah diparalelkan. Analisis spesifikasi harus membuat pengembang berpikir tentang elemen dasar arsitektur. Komponen / layanan umum apa yang perlu Anda buat sebelum melanjutkan dengan implementasi panggilan API individu. Dan di sini lagi, Anda dapat menerapkan pendekatan seperti dengan kosong untuk UI.
Kita bisa mulai dari atas, mis. dari lapisan luar punggung kita (dari controller). Pada tahap ini, kita mulai dengan perutean, pengontrol kosong, dan data palsu. Lapisan layanan (BL) dan akses data (DAL) belum kami lakukan. Kami hanya mentransfer data dari JS ke backend dan memprogram pengendali sehingga mereka menerapkan jawaban yang diharapkan untuk kasus-kasus dasar, membagikan potongan-potongan dari data palsu.
Setelah menyelesaikan tahap ini, prajurit garis depan harus mendapatkan backend yang berfungsi pada data uji statis. Selain itu, justru data di mana para prajurit garis depan menulis tes integrasi. Pada prinsipnya, pada saat ini seharusnya tidak sulit untuk beralih JS gateway (importService) untuk menggunakan kontroler kosong di belakang.
Bagian respons untuk permintaan melalui Websocket secara konseptual tidak berbeda dari pengontrol API Web. Kami juga membuat "jawaban" ini pada data uji dan kami menghubungkan importService ke persiapan ini.
Pada akhirnya, semua JS harus ditransfer untuk bekerja dengan server nyata.
Backend. Finalisasi pengontrol. Rintisan bertopik DAO
Sekarang giliran untuk menyelesaikan lapisan dukungan eksternal. Untuk pengendali, layanan diimplementasikan satu per satu di BL. Sekarang layanan akan bekerja dengan data palsu. Tambahan pada tahap ini adalah bahwa dalam layanan kami sudah menerapkan logika bisnis nyata. Pada tahap ini, disarankan untuk mulai menambahkan tes baru sesuai dengan logika bisnis dari spesifikasi. Adalah penting bahwa tidak ada tes integrasi yang jatuh.
Catatan: kami masih tidak bergantung pada apakah skema data diimplementasikan dalam database.
Backend. Finalisasi DAO. Db nyata
Setelah skema data diimplementasikan dalam basis data, kami dapat mentransfer data uji dari langkah sebelumnya ke sana dan mengalihkan DAL dasar kami untuk bekerja dengan server basis data yang sebenarnya. Karena kami mentransfer data awal yang dibuat untuk bagian depan ke database, semua tes harus tetap relevan. Jika salah satu tes jatuh, maka ada yang salah dan Anda perlu mengerti.
Catatan: secara umum, dengan probabilitas yang sangat tinggi untuk bekerja dengan skema data dalam database, akan ada sedikit fitur baru; mungkin perubahan pada basis data akan dilakukan bersamaan dengan implementasi layanan di BL.
Pada akhir tahap ini, kami mendapatkan layanan Microsoft lengkap, versi alpha. Versi ini sudah dapat diperlihatkan kepada pengguna internal (Pemilik Produk, teknolog produk atau orang lain) untuk evaluasi sebagai MVP.
Iterasi standar Agile untuk memperbaiki bug, menerapkan chip tambahan dan pemolesan akhir akan berlangsung.
Kesimpulan
Saya pikir Anda tidak harus menggunakan hal di atas secara membabi buta sebagai panduan untuk bertindak. Pertama, Anda perlu mencoba dan beradaptasi dengan proyek Anda. Pendekatan yang dijelaskan di atas mampu melepaskan pengembang satu sama lain dan memungkinkan mereka untuk bekerja secara paralel dalam kondisi tertentu. Semua gerakan dengan brunching dan transfer data, penerapan blank pada data palsu tampak seperti overhead yang signifikan. Keuntungan dalam overhead ini muncul karena peningkatan konkurensi. Jika tim pengembangan terdiri satu setengah penggali dua tumpukan penuh atau satu freotovik dengan satu back-end, maka mungkin akan ada banyak keuntungan dari pendekatan ini. Meskipun dalam situasi ini, beberapa poin mungkin meningkatkan efektivitas pembangunan.
Keuntungan dari pendekatan ini muncul ketika pada awalnya kami dengan cepat mengimplementasikan benda kerja yang sedekat mungkin dengan implementasi nyata di masa depan dan secara fisik memisahkan pekerjaan pada bagian yang berbeda pada tingkat struktur file dalam proyek dan pada tingkat sistem manajemen kode (git).
Semoga artikel ini bermanfaat bagi Anda.
Terima kasih atas perhatian anda!