Google
baru-baru ini dirilis di akses publik versi baru Google Analytics yang disebut
App + Web . Simo Ahab telah menulis instruksi langkah demi langkah yang sangat baik tentang cara mulai bekerja dengan alat ini, jadi saya memutuskan untuk menerjemahkannya ke dalam bahasa Rusia. Saya sendiri, saya akan menambahkan bahwa produk baru saja muncul dalam versi beta dan, tampaknya, masih akan selesai secara substansial. Kami sudah mulai menguji struktur data baru dan kemampuan fungsi ekspor data bawaan di Google BigQuery dan berharap untuk segera berbicara lebih banyak tentang kelebihan dan kekurangannya. Secara umum, analis hari ini mengevaluasi inovasi secara positif. Sebagai contoh, Vlad Flax dari OWOX BI percaya bahwa dengan pembaruan ini, Google telah menyederhanakan proses pengumpulan data dan mengirimkannya dari Google Analytics ke BigQuery untuk proyek-proyek yang siap mengubah struktur data mereka. Selain itu, ini menambah nilai ke Google BigQuery sebagai DWH untuk data pemasaran.
Di bawah ini adalah terjemahan dari artikel Simo dengan peringkat dan kesan penggunaannya.
Terlepas dari judul yang aneh, itu adalah alat yang sangat hebat untuk semua tujuan dan sasaran Google Analytics V2 atau Firebase Analytics untuk Web. Di sini kita tidak berbicara tentang cara menarik untuk membuat laporan ringkasan antara
Google Analytics untuk Firebase dan Universal Analytics, atau tentang peningkatan Universal Analytics.
Tidak, kami berbicara tentang model pengukuran lalu lintas web baru yang berfungsi baik dengan Google Analytics untuk Firebase.
Ini masih merupakan produk yang sedikit tidak dipoles, dan dokumentasinya masih sedikit kurang, jadi saya pikir saya akan memberi Anda keunggulan dan menunjukkan cara mengatur pengumpulan data menggunakan
Google Tag Manager . Saya bermaksud untuk merilis panduan lengkap, tepat, dan komprehensif segera setelah fitur meninggalkan pengujian beta. Namun demikian, artikel ini akan membantu Anda yang sudah bersemangat untuk mencoba semua fitur baru dan hal-hal menarik saat ini.
Nama Google Analytics: App + Web agak canggung. Tampak bagi saya bahwa ini hanya masalah waktu, kapan kita akan menyebutnya Firebase untuk Web atau sesuatu seperti itu, karena inilah intinya. Dalam artikel ini, saya akan menyebutnya GAv2 di tempat-tempat di mana saya hanya akan enggan mengetikkan nama lengkap (ya, saya malas).

Sebelum Anda mulai, buka blog Crista Seyden yang
luar biasa di tab baru dan berikan perhatian khusus pada tiga artikel yang telah ia terbitkan tentang kemampuan pelaporan Google Analytics: App + Web.
- Aplikasi + Properti Web Baru di Google Analytics
- Pathing dalam analisis google
- Streamview di Google Analytics .
PEMBARUAN: Segera setelah saya menerbitkan artikel ini, Krista merilis panduan hebat lainnya, dan yang hebat adalah melengkapi ini karena mencakup lebih banyak lagi langkah-langkah yang terlibat dalam menciptakan proyek Firebase. Secara umum, lihat ini: Pengaturan langkah-demi-langkah dari App + Web .Saya akan mulai dengan beberapa kata pembuka, jadi jika Anda mau, lewati saja dan langsung ke langkah implementasi.
Peringatan
Pertama-tama, Google Analytics: App + Web dalam pengujian
beta . Ini berarti belum sepenuhnya siap. Serius, ini belum siap. Banyak hal yang sedang saya pikirkan sekarang pasti akan jatuh pada platform di beberapa titik, serta jawaban untuk banyak pertanyaan yang akan Anda miliki, kemungkinan besar akan diberikan dalam rilis mendatang.
Berikut adalah beberapa poin yang saya temukan di UI pelaporan dan dalam pengaturan Google Tag Manager:
- Tidak ada laporan khusus, seperti Laporan Pencarian Situs atau E-niaga
- Tidak ada cara untuk membedakan antara peristiwa yang dikumpulkan secara otomatis, direkomendasikan, dan khusus di UI pelaporan pengguna.
- Anda dapat mengkonfigurasi sumber daya pengguna, lihat di bawah bagaimana melakukannya.
- Tidak mungkin mengirim item berupa array (atau objek multidimensi lainnya) sebagai parameter peristiwa di Google Analytics saat menggunakan GTM.
- Menetapkan nilai konstan dalam tag konfigurasi di GTM tampaknya tidak mungkin.
- Anda dapat memutakhirkan sumber daya Firebase Analytics yang ada sesuai dengan dokumen dukungan ini . Saat Anda membuka sumber daya di Google Analytics (asalkan Anda telah menautkan sumber daya ini di Google Analytics), Anda akan melihat spanduk biru di bagian atas layar yang meminta Anda untuk memperbarui.
Pastikan untuk mengikuti
blog resmi , juga
blog Krista, karena mereka akan menjadi tongkat ajaib Anda untuk informasi lebih lanjut, termasuk masalah yang ditujukan untuk masalah yang tercantum dalam bab ini.

Dan akhirnya, poin yang jelas.
Ini bukan Universal Analytics . Banyak hal yang biasa Anda lihat di Universal Analytics tidak ada di Firebase. Secara pribadi, saya berharap bahwa paritas fungsionalitas sudah dekat, karena sekarang Google memiliki kesempatan untuk membuat sesuatu yang baru dan lebih baik. Tetapi, tentu saja, kita semua ingin platform ini menggantikan Universal Analytics di beberapa titik, oleh karena itu, platform ini akan berguna setidaknya dalam kasus penggunaan yang sama.
Di sini, menurut pendapat saya, perbedaan utama antara Universal Analytics dan platform baru.
Analisis Universal:Semuanya dibangun di sekitar konsep sesi
Definisi khusus untuk klik, sesi, dan cakupan pengguna.
Laporan permukaan waktu-nyata.
Segmen.
Tidak ada penataan semantik.
Kuota dan batas yang cukup menguntungkan (kecuali untuk sampel).
Google Analytics V2:Semuanya dibangun di sekitar konsep "pengguna" dan "acara"
Properti khusus dan parameter acara khusus
StreamView dan DebugView memberikan detail lebih mendalam.
Hadirin.
Acara yang dikumpulkan dan direkomendasikan secara otomatis.
Kuota dan batasan ketat (tanpa sampel).
Keterbatasan sangat menyakitkan bila dibandingkan dengan apa yang dilakukan Universal Analytics.
Dalam kasus apa pun, saya yakin bahwa masalah ini akan diselesaikan sebelum Google Analytics: App + Web keluar dari pengujian beta, tetapi satu hal yang pasti:
ini bukan Universal Analytics . Coba lihat model pengukuran baru sebagai peluang untuk melampaui apa yang dapat ditawarkan Universal Analytics, dan bukan hanya sebagai cara untuk mengisi model data GA kuno.
Karena peringatan ini,
saya sangat menyarankan Anda berhenti mengumpulkan data di Universal Analytics dan mengumpulkan data secara eksklusif di Google Analytics: App + Web . Dalam hal apa pun, lebih baik menjalankan model pengukuran baru ini secara paralel dengan pengaturan apa pun yang sudah ada di situs sehingga Anda dapat membandingkan paritas antara dua set data.
Membuat Pengaturan Analytics Baru: Aplikasi + Web
Untuk membuat properti Google Analytics baru: App + Web, Anda perlu melakukan yang berikut:
Perhatikan! Berdasarkan dokumentasi yang diterbitkan, kemungkinan langkah-langkah ini akan sangat disederhanakan di masa depan.
Langkah 1: Buat Proyek Firebase Baru
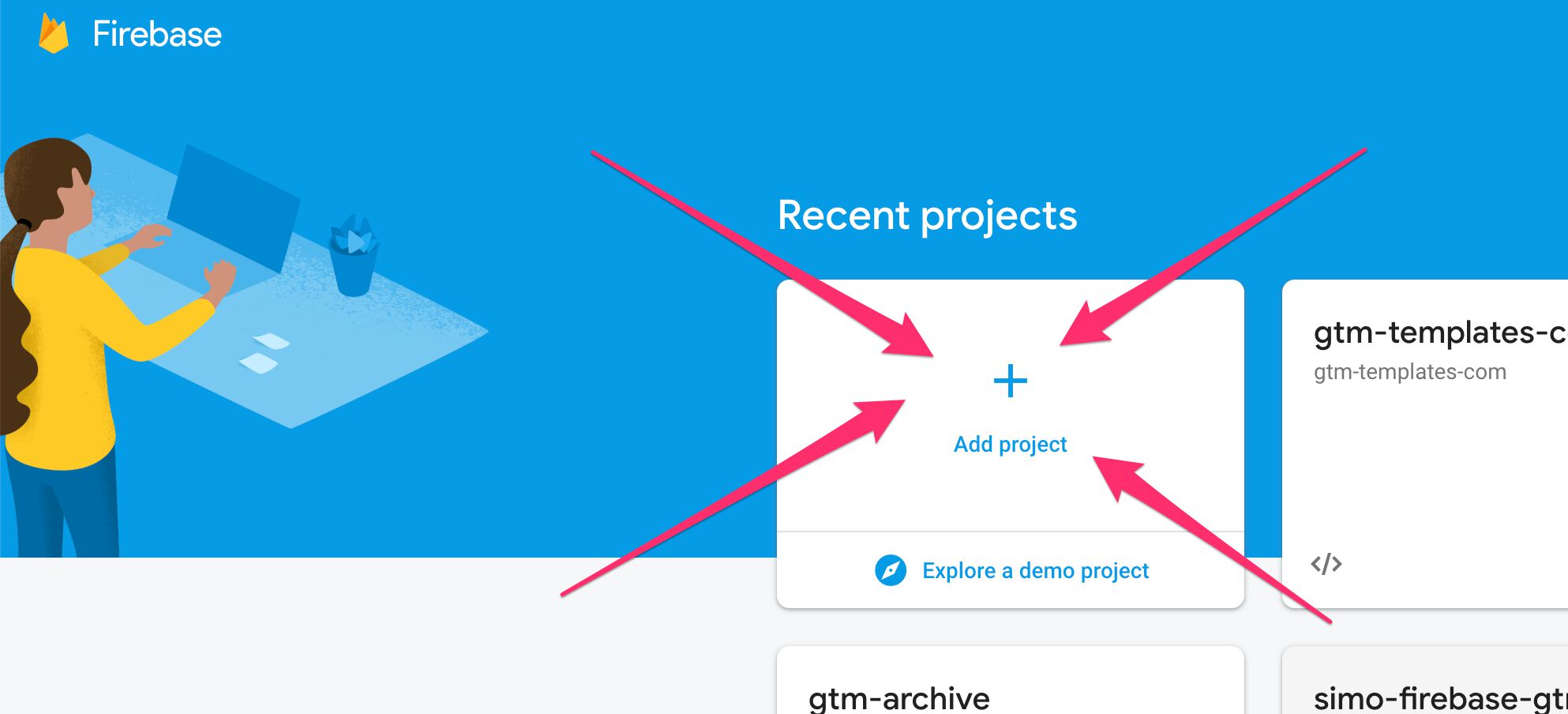
Buka
konsol Firebase dan buat proyek baru. Ini akan menjadi proyek Firebase dasar untuk pengaturan baru Anda.

Beri nama proyek dan ID (ID harus unik, itu akan dihasilkan berdasarkan nama proyek).
Baca dan terima persyaratan Firebase, lalu klik Lanjutkan.

Pada langkah berikutnya, pastikan kotak centang "Siapkan Google Analytics untuk proyek saya" dipilih, dan klik Lanjutkan.

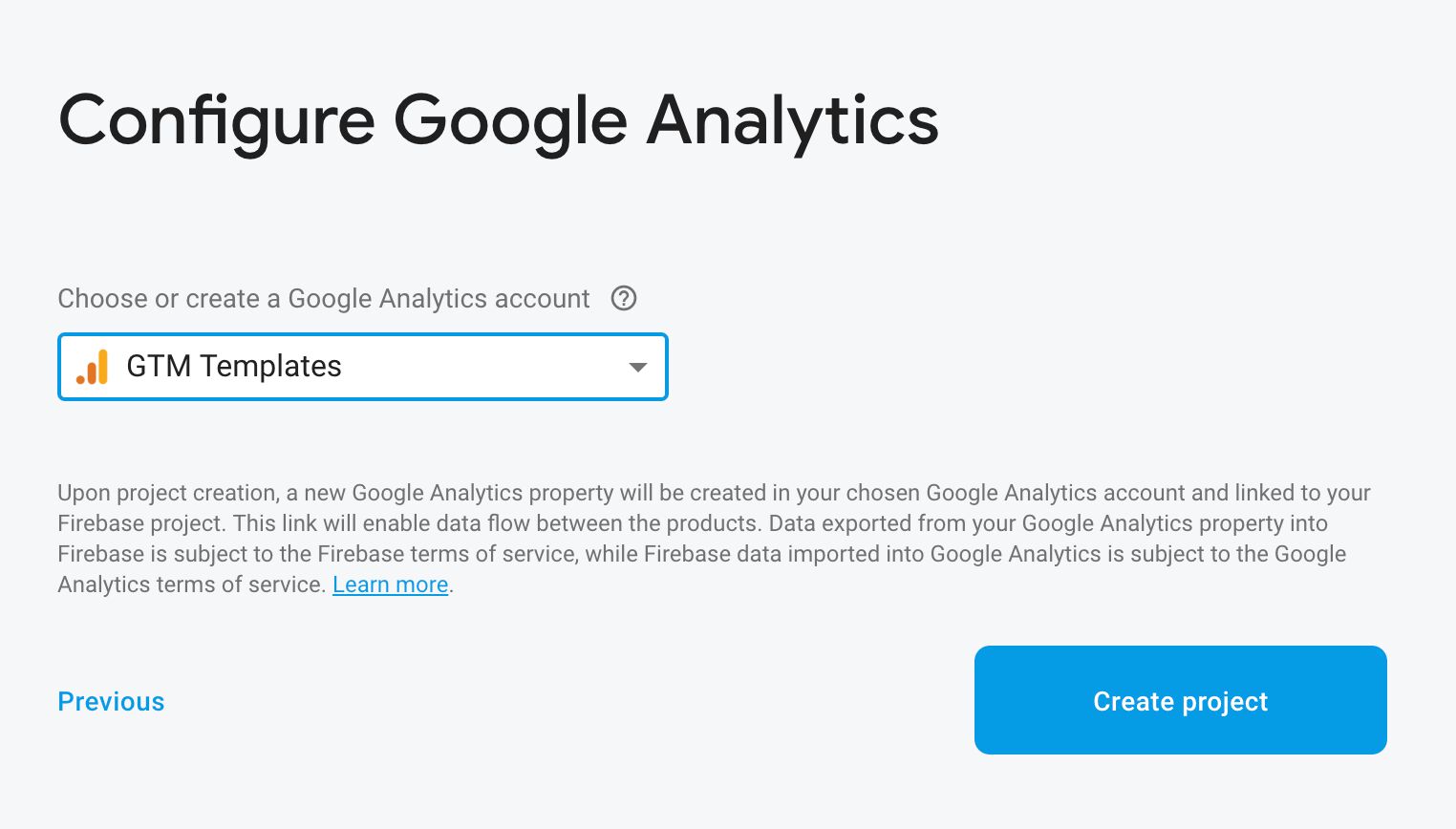
Bergantung pada apakah Anda sudah memiliki akun Google atau tidak, sekarang Anda dapat memilih di mana akun untuk membuat sumber daya atau membuat akun baru secara keseluruhan. Jika Anda tidak memiliki akun Google Analytics yang terkait dengan login Anda, Anda harus menerima persyaratan layanan GA, setelah itu akun dan sumber daya baru akan dibuat untuk Anda.

Setelah Anda mengklik
Buat proyek dan prosesnya selesai, Anda dapat pergi ke Google Analytics dan menemukan sumber daya App + Web baru di akun yang Anda pilih.

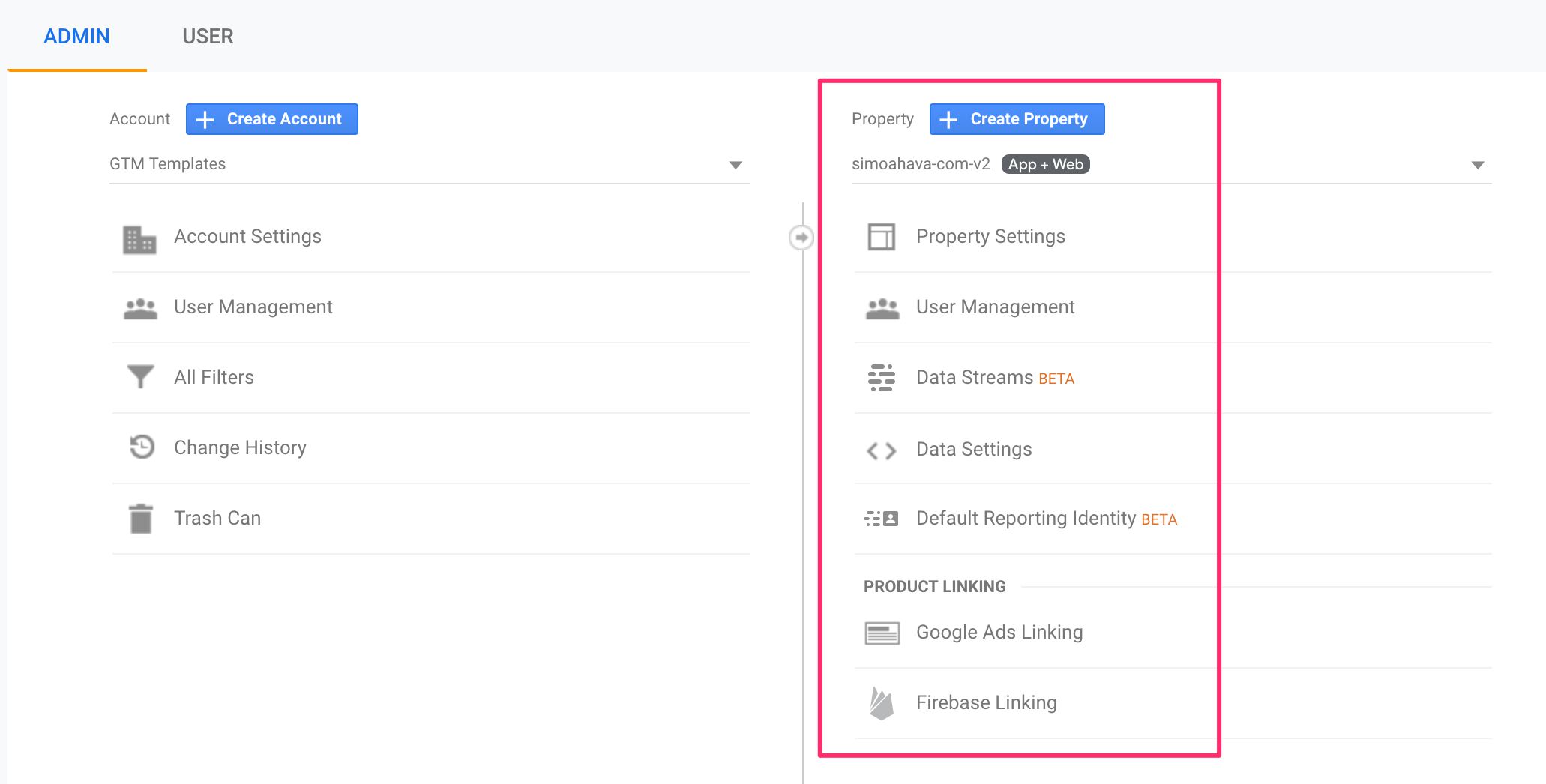
Langkah 2. Buat aliran web baru
Model pengukuran baru berputar di sekitar
aliran yang dapat datang dari aplikasi Anda (iOS dan Android) atau dari Internet. Saya berharap bahwa di masa depan kita akan melihat aliran baru, seperti Protokol Pengukuran, yang akan menerima permintaan HTTP dari perangkat apa pun yang terhubung ke Internet.
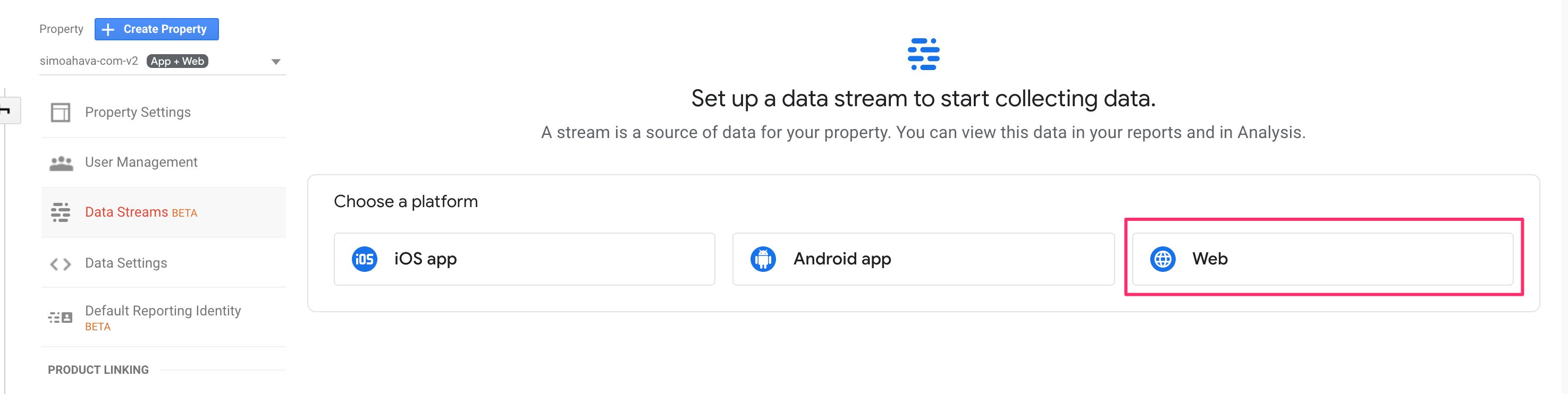
Dalam kedua kasus tersebut, pilih opsi
Aliran Data di kolom sumber daya dan pilih
Web .

Untuk mengonfigurasi aliran, masukkan URL situs Anda dan beri aliran itu nama deskriptif. Kemudian klik pada gigi kecil untuk mengatur Pengukuran yang Ditingkatkan.

Pengukuran yang Ditingkatkan pada dasarnya menambahkan beberapa fitur pelacakan otomatis ke situs yang diaktifkan ketika tag
konfigurasi dasar dibuat.

Daftar hal-hal yang dapat dilacak secara otomatis cukup jelas dan dijelaskan dengan baik dalam konfigurasi Pengukuran yang Disempurnakan (lihat tangkapan layar di atas).
Setelah Anda siap, buat aliran data dan Anda akan melihat banyak instruksi pemberian tag dan poin lainnya di layar. Yang paling penting untuk diperhatikan adalah ID Pengukuran. Biarkan tab ini terbuka sehingga Anda dapat menyalin ID dimensi ke tag Google Pengelola Tag jika perlu.

Apakah kamu sudah selesai? Oke, sekarang mari kita beralih ke Google Pengelola Tag.
Buat tag konfigurasi dasar
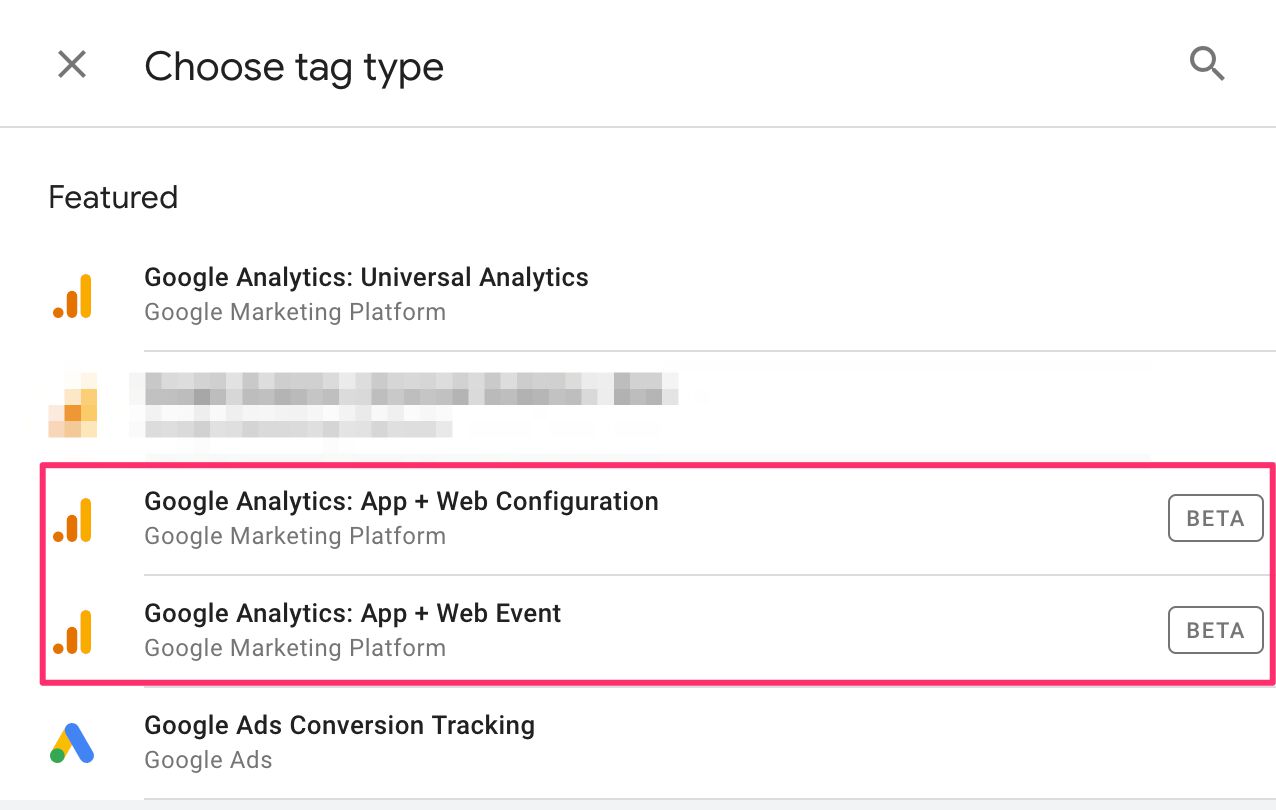
Di Google Pengelola Tag, saat Anda membuat tag baru, Anda akan melihat dua templat tag baru di pemilih.

Google Analytics: Konfigurasi Aplikasi + Web mirip
dengan perintah config digunakan dalam implementasi
gtag.js Anda menggunakannya untuk mengkonfigurasi pelacak, mengirim tampilan halaman awal, dan menetapkan nilai konstan untuk semua acara Anda.
Ketika Anda membuka templat, Anda tentu tidak disambut oleh banyak opsi. Bahkan, Anda memiliki bidang untuk menentukan ID Pengukuran, sebuah
saklar untuk memilih apakah akan mengirim tampilan halaman awal atau tidak, dan
bidang konfigurasi yang dapat Anda atur dalam tag.

Untuk mengonfigurasi tag dasar, tentukan di bidang ID Pengukuran dari aliran web yang dibuat di bagian sebelumnya. Anda dapat menetapkan nilai dalam bidang
user_id yang dikaitkan dengan ID otentikasi pengguna jika Anda ingin membuka jalan untuk pengukuran antara perangkat dan aplikasi.
Menurut
dokumentasi , Anda harus dapat menentukan parameter acara apa pun di dalam Bidang untuk menetapkan tag konfigurasi jika Anda ingin agar parameter acara ini dikirim pada setiap panggilan berikutnya yang menggunakan ID dimensi yang sama. Sayangnya, pada saat penulisan, ini sepertinya tidak berhasil.
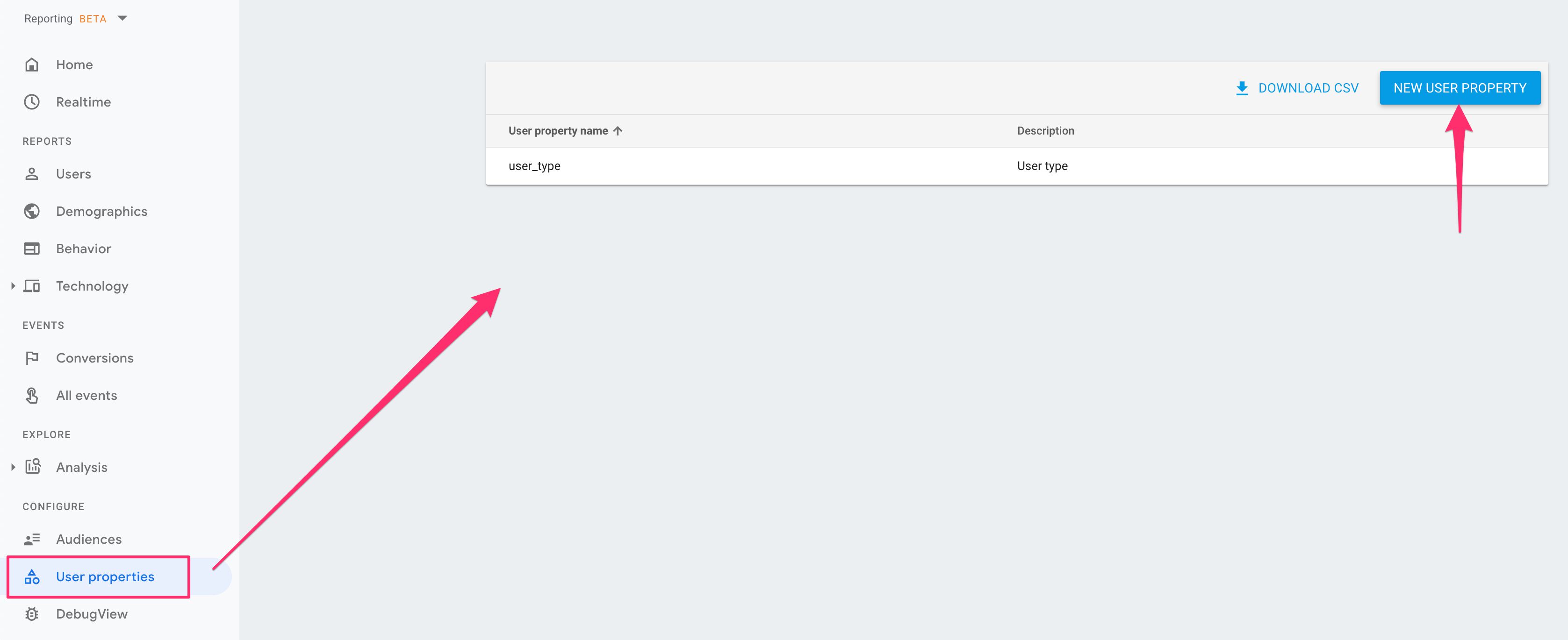
Tetapkan properti khusus
Untuk mengatur properti pengguna, Anda harus
membuatnya terlebih dahulu di UI pelaporan.

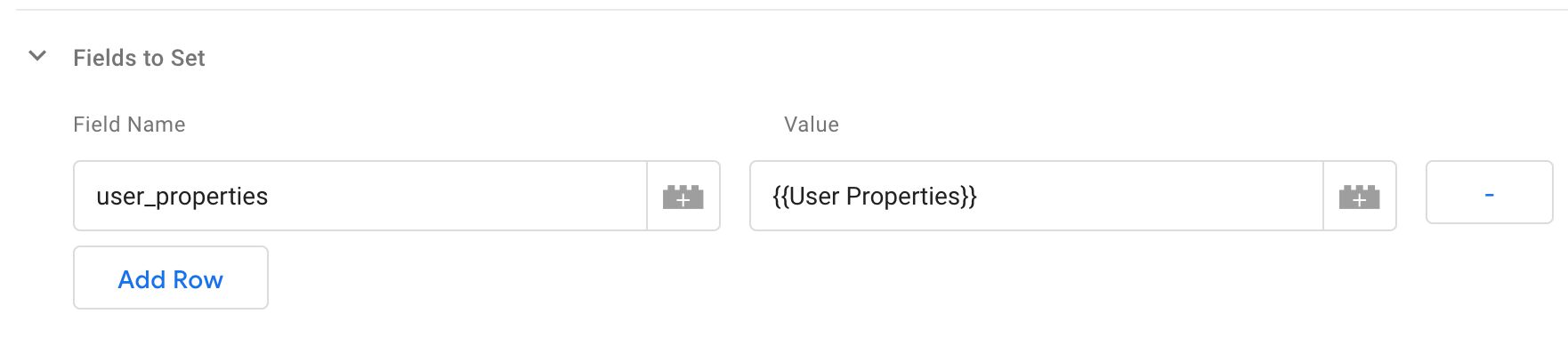
Selanjutnya, pergi ke Bidang untuk Mengatur dalam konfigurasi Anda dan menambahkan bidang baru. Nama bidang haruslah properti_properti.

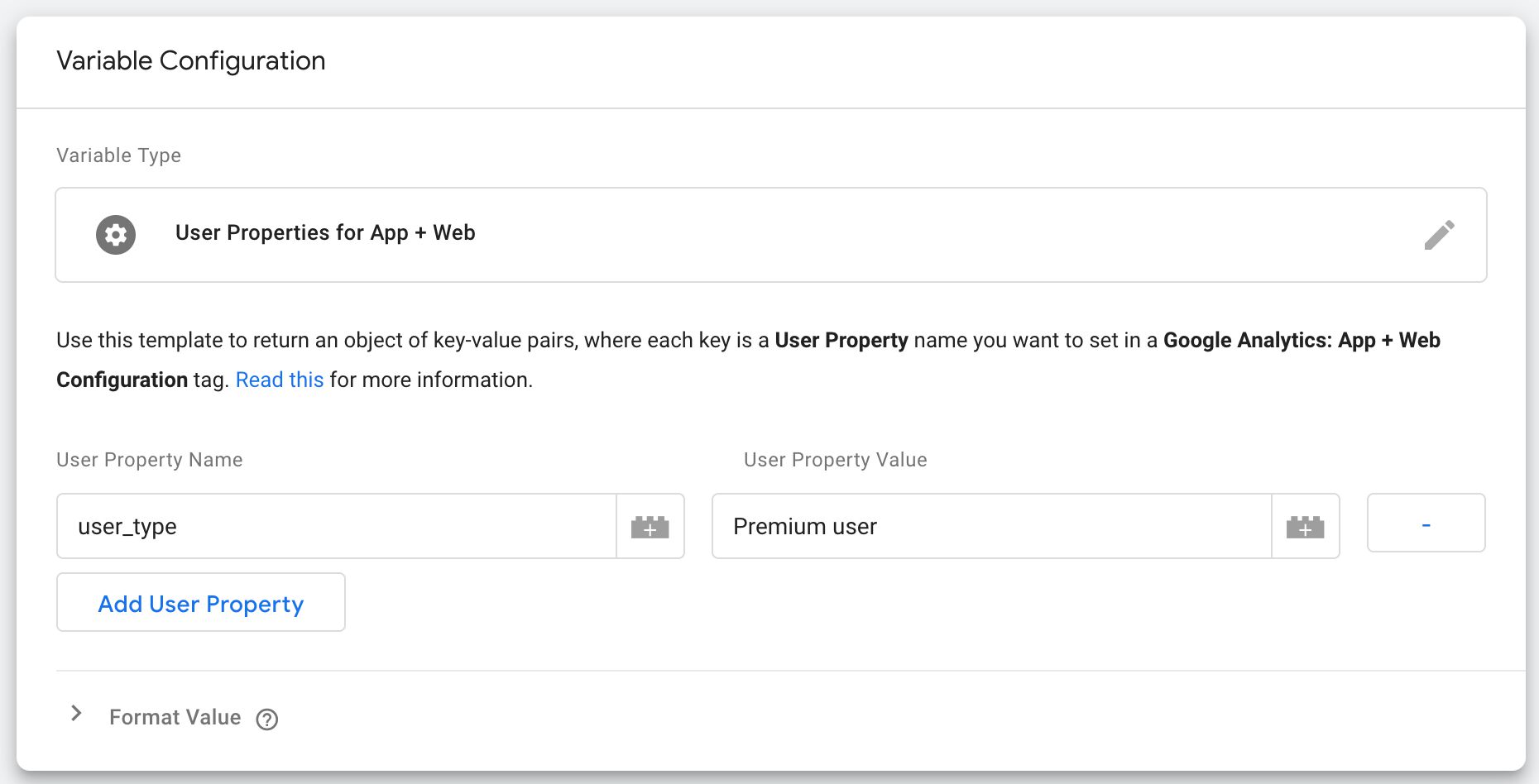
Anda harus menggunakan variabel JavaScript khusus (atau templat variabel ubahsuaian) sebagai nilai bidang, yang mengembalikan sebuah objek di mana setiap kunci objek terkait dengan nama Properti Pengguna yang Anda buat di UI pelaporan, dan nilainya sama dengan apa yang ingin Anda kirim sebagai properti kustom dalam pertanyaan.
Misalnya, untuk mengatur properti
user_type (lihat tangkapan layar di atas), saya dapat membuat variabel JavaScript khusus yang terlihat seperti ini:
"function() { return { user_type: 'Premium user' }; }"
Maka Anda perlu menambahkan variabel ini sebagai nilai bidang
user_properties di tag konfigurasi.
Metode alternatif adalah dengan menggunakan templat variabel khusus (lihat
panduan saya jika Anda tidak ingat apa itu templat pengguna).
Ini adalah template yang saya buat untuk mengembalikan objek properti pengguna. Anda bisa menggunakannya untuk membuat variabel di mana Anda mengatur kunci individual dan nilai properti pengguna, dan kemudian mengatur variabel ini sebagai nilai kunci
user_properties di tag konfigurasi.

Setelah Anda membuat tag konfigurasi, aktifkan dengan sakelar Semua halaman dan masuk ke mode pratinjau. Mari kita lihat bagaimana model pengukuran baru ini bekerja di situs web!
Pengujian!
Saat Anda mengunjungi situs dan mengunduh wadah pratinjau, buka
alat pengembang browser Anda dan lihat cookie yang digunakan oleh GAv2.

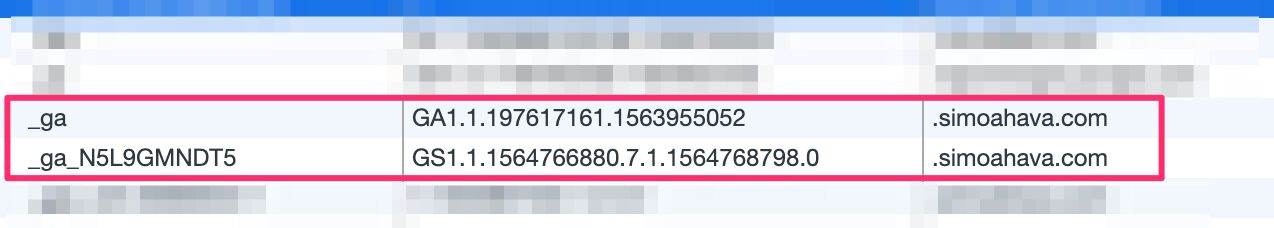
cookie _ga hampir sama dengan Universal Analytics, dengan satu perbedaan kecil. Cookie _ga menyandikan jumlah bagian domain dalam nilai cookie sebagai angka setelah
GA1 . Misalnya, jika cookie ditulis ke simoahava.com, domain terdiri dari dua bagian, dan awalan cookie adalah GA1.2.
Namun, dengan GAv2, ini tidak seperti menggunakan nilai
cookie_domain default (konfigurasi otomatis).
Saya pikir ini mungkin sebuah penghilangan, seolah-olah Anda mengatur domain secara manual, misalnya,
www.simoahava.com , cookie memiliki GA1.3 yang biasa. awalan.
cookie, _ga_MEASUREMENT-ID ** lain
cookie, _ga_MEASUREMENT-ID ** , tampaknya mendukung status sesi. Nomor panjang pertama adalah timestamp (dalam detik) ketika cookie dibuat, dan nomor terpanjang kedua adalah timestamp ketika hit terakhir dikirim ke GA.
Dengan kata lain, tampaknya GAv2 setidaknya melacak apakah sesi saat ini aktif. Masih harus dilihat apakah akan menggunakan kegigihan sisi klien untuk informasi sesi yang lebih luas dan apakah cookie ini dapat digunakan untuk menentukan status sesi di browser web.
JavaScript digunakan untuk cookie, sehingga mereka dipengaruhi oleh langkah-langkah untuk mengurangi kinerja cookie di sisi klien, seperti Safari's Intelligent Tracking Prevention.
Kemudian, ikuti permintaan web yang dikirim oleh browser, atau gunakan ekstensi debugger Google Analytics untuk melihat bagaimana perpustakaan mengirimkan hits ke Google Analytics.

Pertama-tama, Anda dapat melihat bahwa permintaan sedang dikirim ke titik akhir yang familier,
/collect , kecuali bahwa permintaan itu ada di jalur / g /.
Jenis permintaan adalah POST, dan titik akhir masih berupa piksel gambar. Dengan kata lain, klik tersebut tampaknya menggunakan Beacon API secara default, yang merupakan peningkatan besar bagi Universal Analytics, di mana Anda harus mengaktifkan fitur ini secara manual.
Beacon API melindungi permintaan tidak sinkron yang dikirim ketika halaman dibuka, yang memungkinkan mereka untuk dieksekusi bahkan jika browser ditutup. Ini menghindari kerumitan melewatkan panggilan (misalnya, peristiwa yang terkait dengan klik pada tautan), karena pengguna meninggalkan halaman sebelum permintaan selesai.

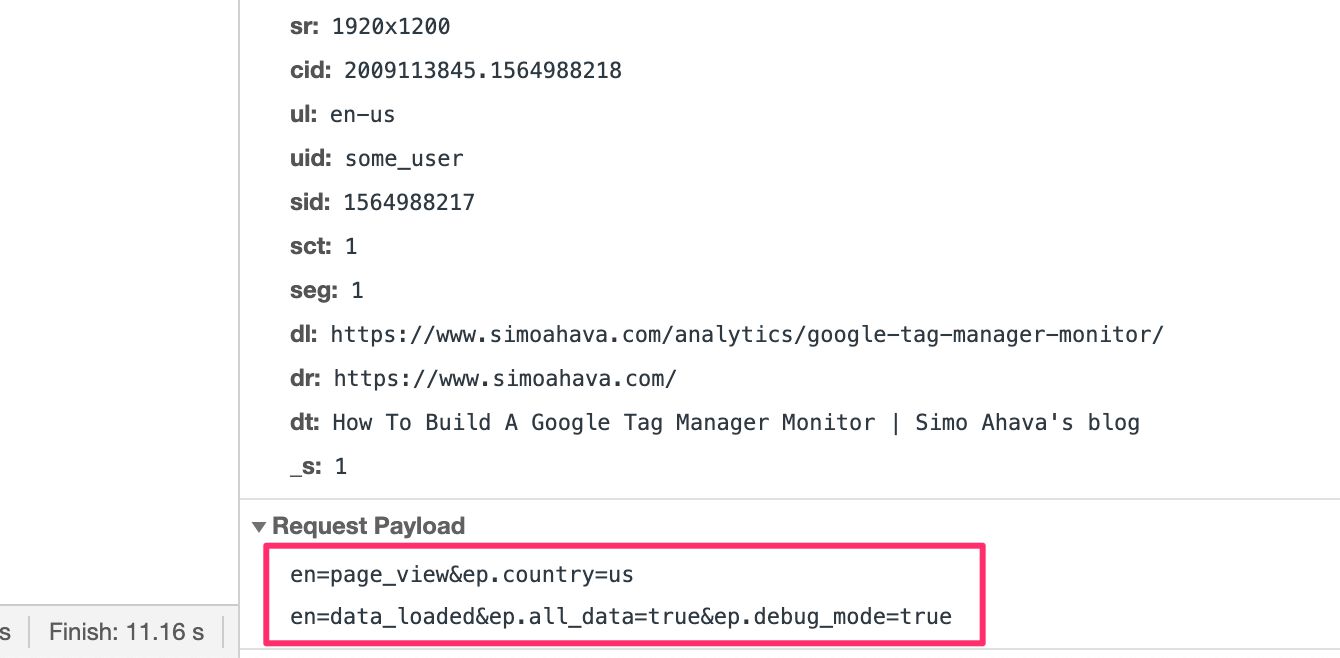
Jika Anda melihat parameter aktual yang dikirim ke GA, ada banyak hal yang familier di sini, jika Anda ingat bagaimana permintaan protokol pengukuran dibangun.
Parameter
v memiliki nilai 2, sedangkan di Universal Analytics itu adalah 1. Ini adalah versi protokol.
Parameter
tid diatur ke ID dimensi Anda.
Parameter
gtm hash dari ID container GTM Anda.
Parameter
cid adalah pengidentifikasi klien yang disimpan dalam
cookie _ga .
Opsi lain yang hampir tidak berubah termasuk hal-hal seperti
uid (ID pengguna), dl / dr / dt (dokumen metadata), dan
sr (resolusi layar).
Tidak ada lagi dimensi Jenis Hit, sebaliknya parameter en (nama acara) digunakan untuk membedakan berbagai jenis klik dari satu sama lain. Ini adalah perbedaan utama dari Universal Analytics, karena di GAv2 Anda memiliki satu aliran peristiwa tunggal, di mana parameter acara yang Anda kirim bersama dengan nama acara menentukan bagaimana data ditampilkan dalam laporan.
Parameter acara diawali dengan ep. atau epn. untuk parameter teks dan parameter numerik, masing-masing. Di tangkapan layar, saya membuat parameter acara bernama negara dan mengaturnya ke AS.
Properti pengguna diawali dengan ke atas. atau upn. untuk properti khusus dalam format teks atau angka, masing-masing. Tangkapan layar memperlihatkan satu properti teks dari pengguna bernama
user_type , yang disetel ke pengguna Premium.
Akhirnya, parameter sid tampaknya berisi stempel waktu ketika sesi saat ini dimulai (diambil dari
cookie _ga_MEASUREMENT-ID ).
Masih belum jelas apa yang dilakukan opsi lain.
Satu hal yang mungkin Anda perhatikan adalah keterlambatan pengiriman hit. Saat Anda memuat halaman, Anda dapat melihat bagaimana browser akan menunggu beberapa detik sebelum mengirim klik ke GA. Ini disebabkan oleh fakta bahwa GAv2 secara otomatis mengelompokkan permintaan, yang, sekali lagi, merupakan pembaruan fitur yang hebat.
Dengan menggabungkan beberapa klik ke dalam satu permintaan, sumber daya browser disimpan untuk tujuan lain. Penundaan ini disebabkan oleh peramban yang menunggu klik lainnya untuk dikirim bersamaan dengan tampilan halaman.
Sebelum membuat tag acara pertama Anda, lihat cara kerja Peningkatan Pengukuran. Pertama, gulir ke bawah ke akhir halaman saat ini dan lihat acara yang dikirim ke Google Analytics.

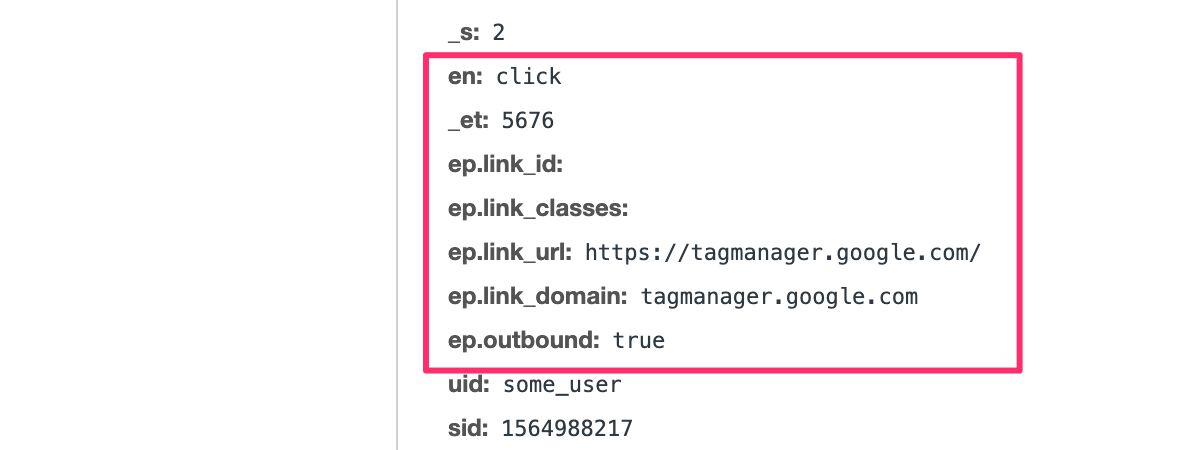
Kemudian klik tautan yang mengarah dari situs Anda (gunakan CTRL / CMD + klik untuk membukanya di tab baru). Lihatlah opsi.

Terakhir, jika YouTube tertanam di situs Anda dengan enablejsapi = 1, periksa pelacakan video otomatis!

Ini semua sangat keren, tapi saya harap kita mendapatkan lebih banyak kontrol untuk menyesuaikan Pengukuran yang Ditingkatkan.
Sekarang, mari kita buat tag acara kita sendiri!
Buat tag acara
fungsinya mirip dengan menggunakan gtag.js dan acara Firebase.
Dengan kata lain, ada kombinasi acara yang dikumpulkan secara otomatis, acara yang disarankan, dan acara pengguna.
Saat membuat acara baru, pertama-tama pastikan bahwa acara tersebut belum dikumpulkan secara otomatis.
Kemudian periksa apakah ada struktur acara yang disarankan yang dapat Anda gunakan daripada acara khusus. Jika Anda menemukan acara yang disarankan sesuai, pastikan Anda menggunakan nama dan parameter acara yang disarankan saat menyiapkan tag acara.
Sekarang, jika Anda mau, Anda masih dapat mengirim nama acara yang sepenuhnya dikonfigurasi dengan parameter acara yang sepenuhnya arbitrer. Ingatlah bahwa Anda akan kehilangan fleksibilitas dalam antarmuka pengguna pelaporan, karena ada beberapa batasan ketat pada jumlah properti khusus yang dapat Anda tetapkan untuk pelaporan di antarmuka pengguna.
Mari kita mulai dengan
acara khusus yang sederhana .
Buat Google Analytics baru: Teguh Acara Aplikasi + Web dan isi sebagai berikut:

Atur Tag Konfigurasi ke nilai yang dibuat di bagian sebelumnya. Ini berfungsi mirip dengan variabel pengaturan Google Analytics, karena Anda hanya perlu mengonfigurasi pengaturan pelacak sekali, setelah itu mereka akan diterapkan ke semua tag yang menggunakan tag konfigurasi.
Beri acara nama yang sewenang-wenang (yaitu, bukan salah satu dari acara yang dikumpulkan secara otomatis atau direkomendasikan). Dalam hal ini, kami menggunakan
data_loaded sebagai nama acara.
Kemudian tambahkan beberapa parameter:
all_data adalah parameter teks khusus yang disetel ke true.debug_mode adalah parameter yang, ketika dipasang di sebuah tag, menampilkan hit di aliran pelaporan DebugView UI (lebih lanjut tentang ini di bawah).
Centang kotak untuk meluncurkan tombol radio Window Loaded, segarkan mode pratinjau dan unggah wadah ke situs web. Lihatlah permintaan jaringan untuk
/collect .
Setelah memuat halaman, Anda akan melihat satu permintaan dengan dua klik digabung menjadi satu (mode batch).

Seperti yang Anda lihat, di baris pertama ada klik
page_view , dan di baris kedua
data_loaded pengguna.
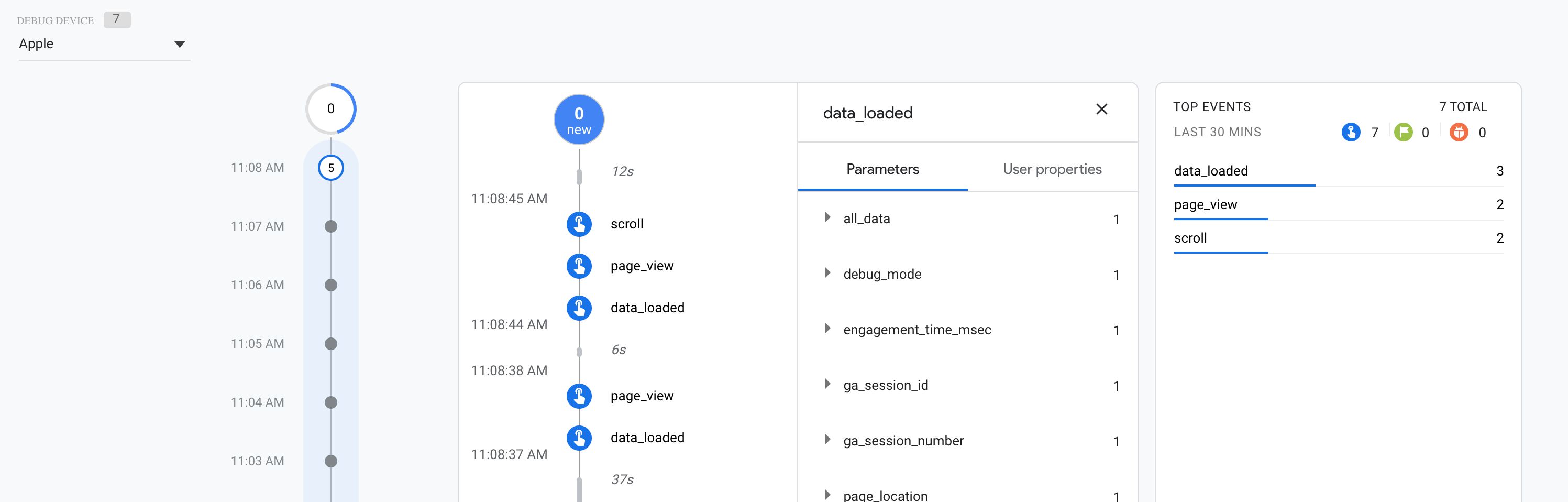
Sekarang buka UI pelaporan Google Analytics dan pilih DebugView di navigator laporan.
Pastikan untuk membaca artikel pelaporan streaming Krista yang sangat baik untuk memahami bagaimana menafsirkan data berikut. Anda juga dapat membaca dokumentasi Firebase DebugView sendiri untuk informasi lebih lanjut.
Di pemilih Perangkat Debug di bagian atas layar, Anda dapat melihat berapa banyak perangkat (misalnya, contoh browser) yang saat ini mengirimkan hasil debug ke GA. Gunakan pemilih untuk menggulir melalui perangkat yang terdaftar sampai Anda menemukan perangkat yang baru saja mengirim acara
data_loaded .
Pemilih Perangkat Debug ini saat ini tidak dapat digunakan. Semoga dalam waktu dekat ini akan lebih mudah menemukan perangkat debug.Setelah menemukan acara
data_loaded , Anda dapat melihat hit lainnya termasuk dalam DebugView. Ini karena jika paket berisi klik lain selain hit
data_loaded , mereka juga akan secara otomatis terdaftar di DebugView.

Anda dapat mengklik parameter di acara
data_loaded untuk melihat jenis informasi apa yang dikirim ke Google Analytics dengan klik.
Sebelum kita selesai, mari kita coba mengirim
acara yang direkomendasikan juga . Kami akan mengirimkan acara pencarian untuk mensimulasikan pencarian situs.
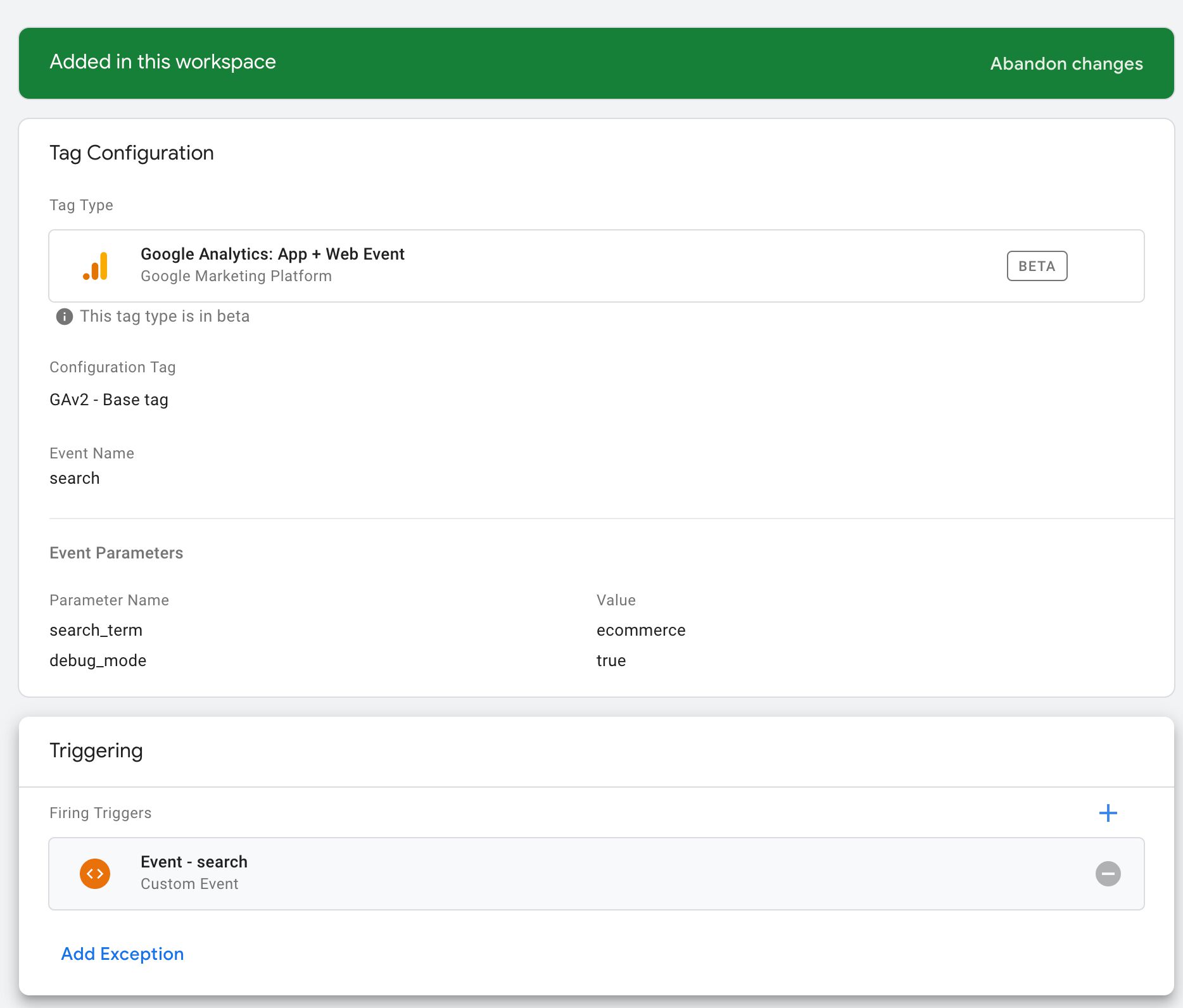
Jika Anda membaca instruksi dalam
daftar acara yang direkomendasikan , Anda akan melihat bahwa nama acara pencarian adalah pencarian, dan dibutuhkan satu parameter:
search_term . Jadi, mari kita buat tag acara baru dan isi nilai-nilai ini! Inilah yang akan terlihat sebagai tag:

Seperti yang Anda lihat, saya baru saja mencatat kode pencarian di parameter acara. Saya menjalankan tag dengan
Pemicu Acara Kustom yang disetel ke acara yang bernama
search .
Setelah memperbarui mode pratinjau dan memuat ulang situs web saya, saya dapat memecat acara menggunakan
window.dataLayer.push ({event: 'search'}) sederhana
window.dataLayer.push ({event: 'search'}) yang berjalan di konsol JavaScript halaman.
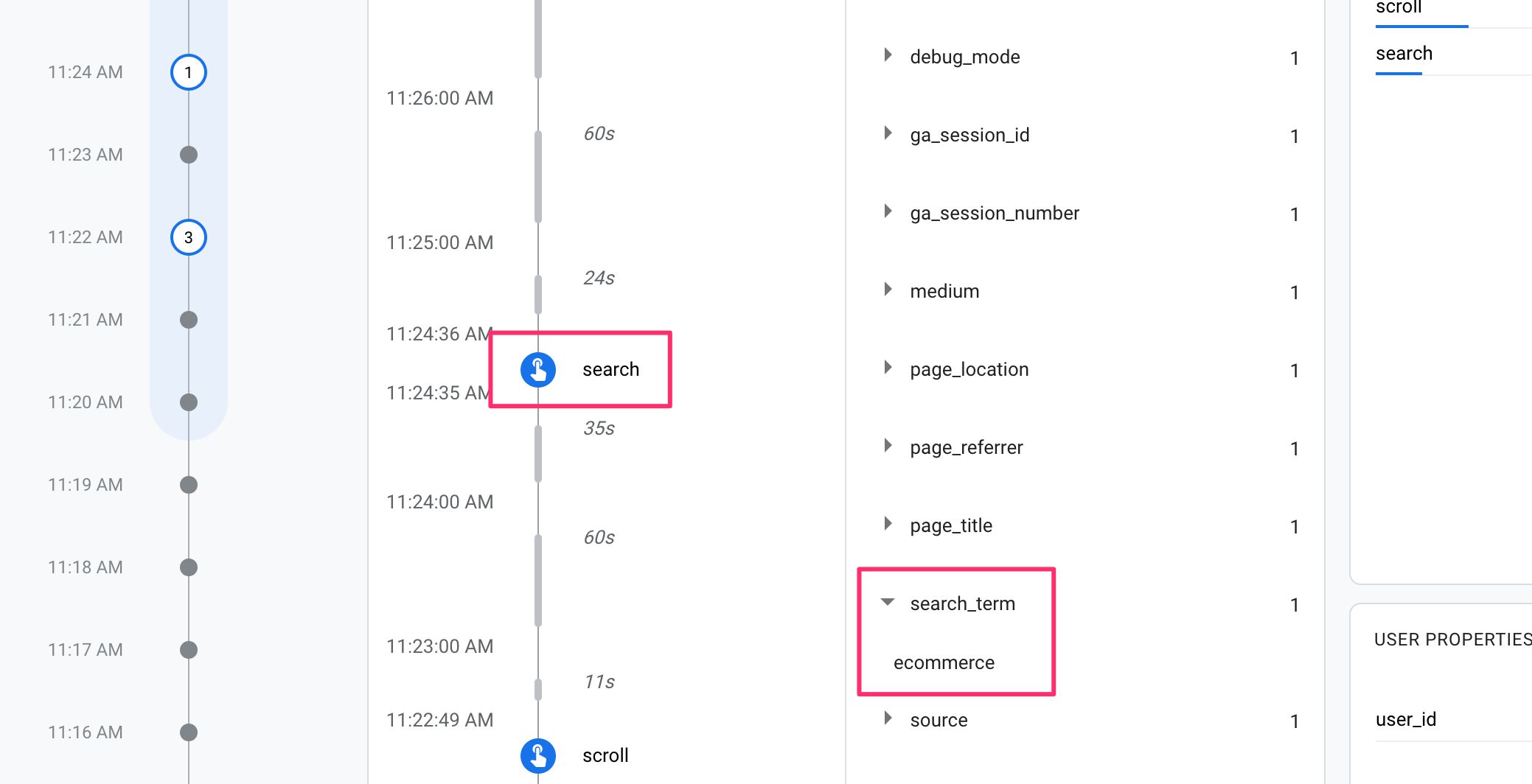
Di DebugView, saya melihat bahwa acara tersebut telah dicatat:

Dan ... itu saja. Tidak ada yang membedakan acara ini dari acara pengguna. Tidak ada laporan yang cocok dengan data pencarian situs yang mirip dengan Universal Analytics. Pada titik tertentu, saya yakin bahwa beberapa acara pencarian akan dicatat dalam laporan mereka sendiri, di mana data pencarian digabungkan dengan
view_search_results acara yang dikumpulkan secara otomatis (tampilan halaman direkam dengan parameter kueri yang sesuai dengan pencarian di situs).
Ringkasan
Dalam artikel ini, saya ingin menunjukkan kepada Anda cara menyiapkan sumber daya Google Analytics baru: App + Web saat menggunakan Google Tag Manager sebagai alat implementasi yang dipilih.
Mudah-mudahan, saya memperjelas bahwa fitur ini masih dalam pengujian
beta dan dengan demikian sengaja tidak selesai. Fitur-fitur baru akan diperkenalkan dari waktu ke waktu, hingga di masa mendatang kami keluar dari versi beta dengan platform yang berfungsi penuh.
Apakah platform ini dimaksudkan untuk menggantikan Universal Analytics? Masih belum diketahui. Namun secara konseptual akan sulit untuk membenarkan rilis layanan atau fungsi Universal Analytics di masa depan, ketika ada model pengukuran cemerlang baru yang harus Anda pakai.
Saya senang memperkenalkan Firebase dengan
hati-hati di Internet. Inilah yang telah saya nantikan sejak saya mulai bekerja dengan Firebase (dan Firebase Analytics) sejak lama. Saya pikir model pengukuran pengguna dan acara lebih unggul daripada model sesi yang sangat teragregasi dan digunakan oleh Google Analytics.
Namun, masih harus dilihat berapa banyak pengalihan konteks yang perlu kami lakukan secara mental untuk memahami bagaimana kasus penggunaan dipertimbangkan oleh Google Analytics: App + Web sebanding dengan kasus penggunaan Universal Analytics.
Saya pasti akan mengalokasikan lebih banyak sumber daya untuk menulis konten untuk Firebase, karena cara baru menggabungkan analitik antara aplikasi dan situs web ini terlalu menarik untuk diabaikan.
Mari kita bahas Google Analytics: App + Web di komentar, tetapi ingat bahwa kita berbicara tentang produk
beta . Anda dapat dengan bebas mengungkapkan kekecewaan Anda tentang keputusan pengembangan dan fitur yang hilang, tetapi perlu diingat bahwa memberikan kritik Anda dengan cara yang konstruktif dapat menyebabkan perubahan yang bertujuan menghilangkan kritik ini dalam produk akhir, karena tujuan dari versi beta adalah untuk mendapatkan umpan balik dari komunitas.