Jika Anda bekerja di bidang pengembangan web, maka cepat atau lambat, Anda akan ditakdirkan untuk mengenal Figma. Terima fakta ini dan mulailah belajar. Saya akan mencoba menggambarkan produk ini dari sudut pandang pengguna sehari-hari.
Untuk memulainya, perlu disebutkan beberapa momen yang menyenangkan di mana para desainer suka menggunakan Figma. Baiklah, mari kita mulai:
Plus yang paling tidak terbantahkan - freebieTidak seperti produk desain sehari-hari, apakah itu paket Adobe (Photoshop, Illustrator, Adobe XD ...), atau Bohemian Coding (Sketch), program ini adalah shareware untuk pengguna. Tentu saja, untuk investasi finansial tertentu Anda akan menerima roti tambahan, tetapi bahkan tanpa roti, produk tersebut terlihat cukup layak. Semoga saja kebijakan ini tidak berubah, dan pemegang hak cipta tidak mulai mengencangkan sekrup. Amin
Ketersediaan Multi pemainBagi mereka yang tidak dalam topik - ini adalah kemampuan untuk secara bersamaan bekerja pada proyek yang sama untuk beberapa orang. Dan ketika saya menulis pada saat yang sama, itu benar-benar, saya, sebagai perancang tata letak, melihat bagaimana perancang (atau bahkan perancang) mengedit proyek waktu nyata tepat di monitor mereka. Efek ini terlihat seperti teamViewer. Perancang tidak lagi menyimpan layout-nya secara lokal, sekarang semuanya hidup di awan. Tidak ada lagi berbagi tangkapan layar dengan manajer, proses membuat proyek telah menjadi publik, hanya diperlukan browser dengan kecepatan internet normal.
Prinsip lintas platform dilibatkanSistem operasi (Windows, MacOS, Linux) dari tata letak dan perancang tidak penting. Mereka akan dapat bekerja pada satu proyek tanpa masalah ketidakcocokan OS.
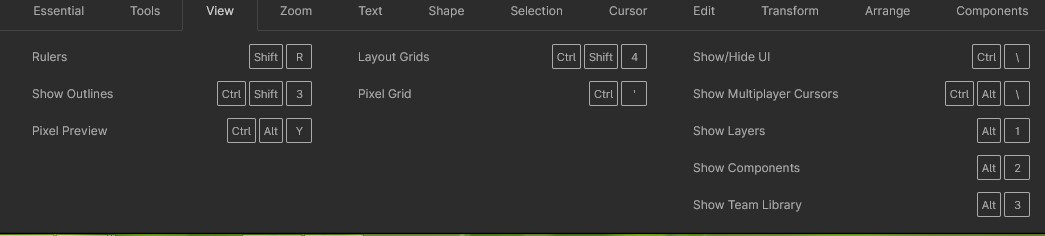
Pintasan keyboard yang nyamanJika Anda sudah terbiasa bekerja dengan editor grafis melalui hot key, tidak akan sulit bagi Anda untuk terbiasa dengan cepat dengan fungsionalitas baru.

Program ini memiliki deskripsi yang lebih masuk akal dari tombol pintas, dan selain itu, mereka sangat mengulangi fungsi tombol Photoshop atau Sketch, yang saya ucapkan terima kasih kepada penulis secara terpisah. Lagi pula, semua orang malas dan tidak ingin belajar lagi bagaimana memanggil elemen Pena.
Kemampuan untuk bekerja dengan grafik vektorDalam Figma, Anda dapat bekerja tidak hanya dengan gambar raster, tetapi juga dengan grafik vektor, mengekspor dan mengimpor solusi siap pakai ke format SVG. Fitur ini sangat berguna, terutama jika Anda khawatir tentang kinerja proyek web Anda, yang dapat sangat terdegradasi jika Anda memasukkan format yang salah atau ukuran yang salah.
Kemampuan untuk membuat komponenYa, untuk coders, saya akan menjelaskan bahwa ada komponen dalam desain juga. Dan mereka juga diberikan properti Inheritance (halo OOP ). Misalnya, Anda dapat membuat tombol khas, dan kemudian "menduplikasi" itu di semua artboards. Dan kemudian, ketika keinginan datang dari pelanggan untuk mengecat ulang semua tombol dalam bintik-bintik merah muda, ini semua diselesaikan dalam beberapa klik (tentu saja, jika perancang tahu cara menggunakan properti ini)
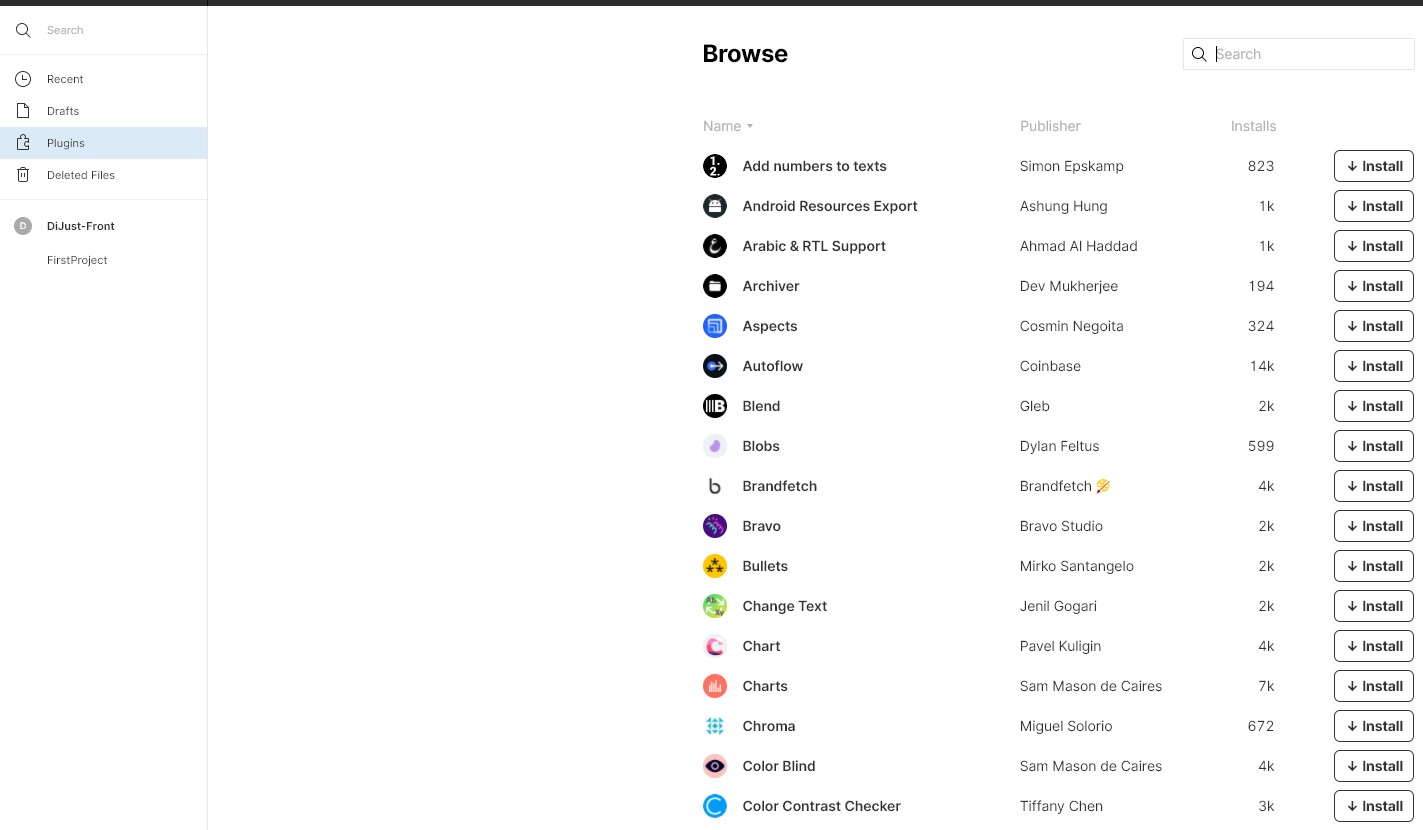
PluginDi Fig ada fungsi custom plugin, dan ada cukup banyak di antaranya.

Produk perusahaan swasta dan implementasi komunitas open source disajikan. Sejauh ini, karena pembaruan perangkat lunak yang sering, Anda dapat melihat fungsionalitas terhuyung, tapi saya yakin itu akan diperbaiki.
Dan sekarang tentang aspek negatif yang dihadapi pengguna Figma dalam proses kerja, atau tentang apa yang sangat kurang, tetapi sangat diperlukan.
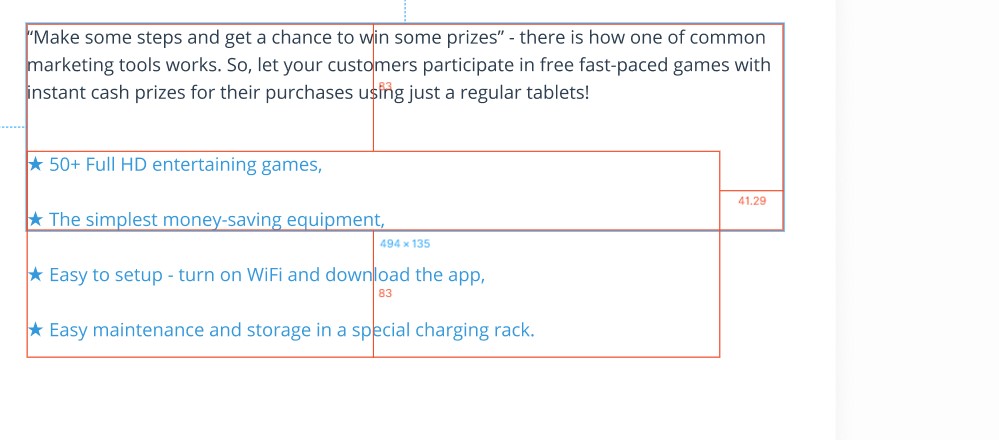
Masalah dengan menentukan ukuran sebenarnya elemen dan jarak di antara merekaSayangnya, dalam proses tata letak saya terus-menerus menghadapi masalah mencari tahu jarak nyata antara elemen. Situasi ini sangat buruk jika perancang lupa untuk menghapus gambar dari latar belakang transparan atau salah mengatur garis spasi untuk teks.

Kadang-kadang masalah ini dapat diselesaikan dengan memilih elemen referensi, dan kemudian dengan tombol Alt ditekan, klik pada elemen yang jaraknya perlu Anda ketahui, tetapi ini tidak selalu berhasil.
Lapisan yang tumpang tindih dan terkunciSangat sering ada kasus di mana, setelah menerima tautan ke tata letak situs, perancang tata letak tidak dapat menghapus elemen desain yang diperlukan karena fakta bahwa mereka diblokir oleh lapisan yang lebih tinggi, atau lapisan ini umumnya beku.
Kemungkinan besar, desainer Anda tidak mempercayai Anda, dan Anda akan mendapatkan tata letak baca-saja darinya, sehingga tidak ada yang rusak di sana. Sayangnya, fungsionalitas ruang kerja tata letak tautan sangat berkurang dan kemudian Anda harus membuat proyek baru dan mentransfer seluruh desain di sana, hanya untuk menonaktifkan lapisan yang mengganggu sendiri, atau menyelesaikan masalah Anda melalui komunikasi dan permintaan bantuan.
Masalah teks- Hal pertama yang langsung menarik perhatian Anda ketika Anda mendapatkan proyek baru adalah bahwa Anda tidak akan tahu font apa yang digunakan di sana sampai Anda mengklik semua layer teks. Saya tidak mengerti mengapa ini belum diterapkan, misalnya, seperti dalam Avocode

- Saya juga menemukan kasus lucu yang tab Kode katakan misalnya:
font-family: Roboto; font-style: normal; font-weight: normal;
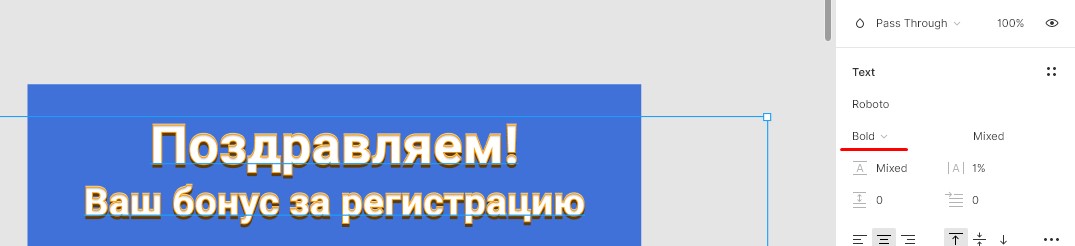
dan jika Anda membuka templat ini sudah dalam mode desain, Anda sudah dapat melihat bahwa Roboto Bold terlibat di sana.

Keluarga font adalah satu dan hal yang sama, tetapi hanya selama proses tata letak itu masih perlu dihubungkan secara terpisah melalui properti @ font-face, jika tidak, Anda tidak akan mendapatkan efek seperti pada tata letak. Dan sampai Anda menyeret proyek Anda, Anda tidak akan tahu ini (dan Anda dapat bermain-main dengan properti lebar font untuk waktu yang lama).
Jika Anda bekerja tidak hanya dengan font Google, tetapi juga menggunakan set plug-in pribadi, dan itu juga Cyrillic, maka bersiaplah untuk petualangan.
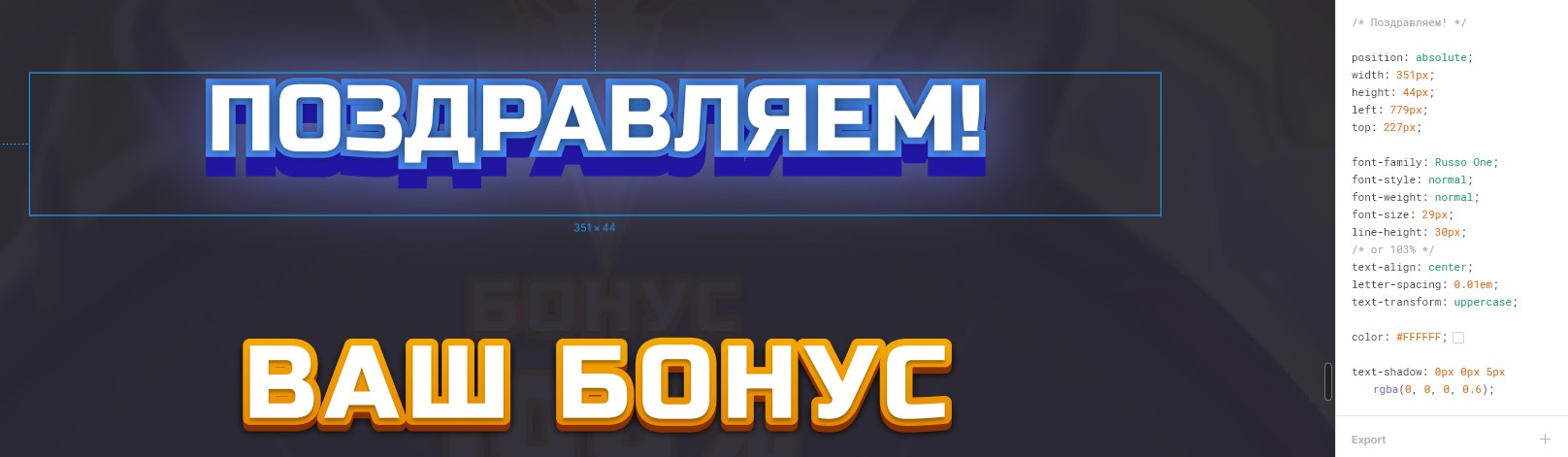
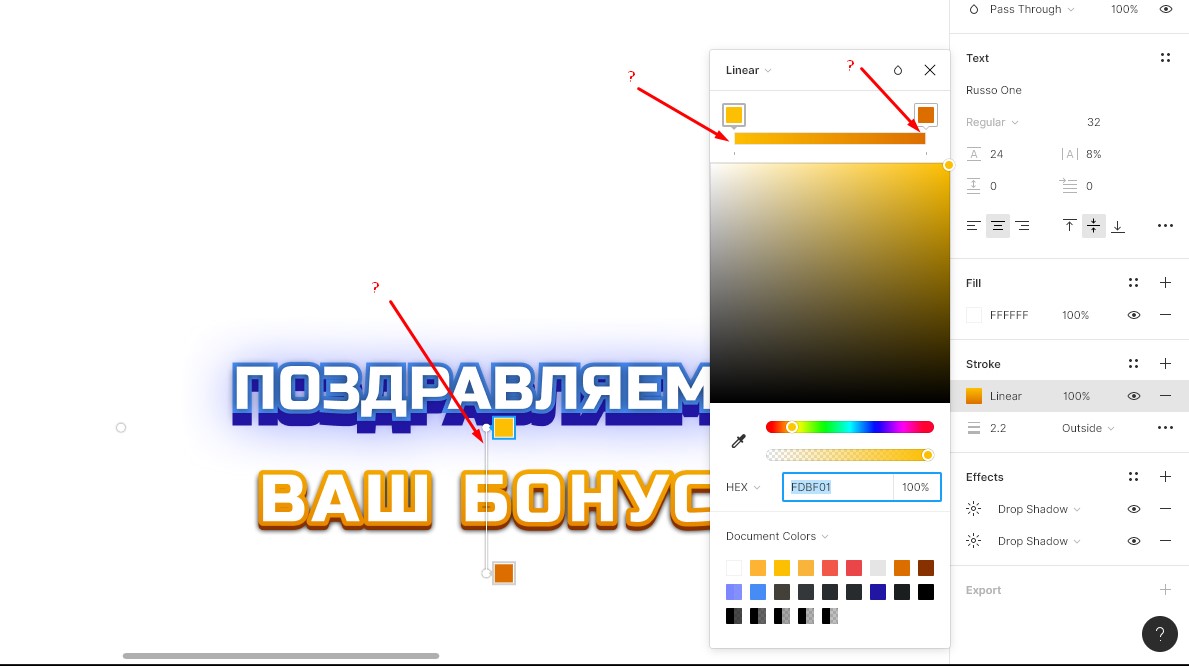
Pisahkan tarian dengan rebana dimulai jika desainer Anda sangat menyukai font gradien dengan bayangan dan goresan.

Di sini Anda tidak dapat melihat kode yang disediakan oleh Figma. Sebagai opsi untuk menyelesaikan masalah, Anda dapat menyimpan teks ini dalam SVG (kadang-kadang lebih murah daripada mengimpor font baru ke halaman), tetapi jika Anda masih perlu menangani masalah ini pada tingkat yang serius, maka sekali lagi ambil tata letak untuk proyek pribadi Anda.

Inilah kebenarannya, saya punya pertanyaan mengapa, di dekat bilah geser untuk mengubah nilai gradien, pengembang terlalu malas untuk menampilkan setidaknya persentase dari nilai saat ini, belum lagi sudut kemiringan arah, dan saya, sebagai perancang tata letak, harus menebak nilai mana yang perlu diatur di latar belakang: linear-gradien, dan kemudian memperbaikinya melalui background-clip: text; Sebenarnya, saya belum melihat properti teks-stroke dalam kode gambar, meskipun mungkin belum hijau di semua browser.
* Sampaikan pendapat Anda di komentar, mengapa sulit untuk diterapkan?
Figma adalah produk cloudDengan kata lain, jika Anda tidak memiliki koneksi dengan web global dengan kecepatan yang baik, kembali ke lukisan gua ke dinding, atau beralih ke produk offline. Di sini Figma sayang sekali tidak berdaya dan pekerjaan Anda akan tetap tidak dapat diakses oleh publik, dan tidak masalah bahwa tenggat waktu ada, dan besok untuk menyerahkan proyek.
Bekerja pada sosok meredam perancangMungkin, tentu saja, ini adalah pendapat subjektif pribadi saya, tetapi tata letak yang diberikan desainer ke tata letak situs lebih rendah kualitasnya dibandingkan dengan tata letak yang dibuat di Photoshop atau Sketch. (* Saya langsung merasa seseorang terbakar sekarang)
- Di sana, perancang menganggap bahwa memanggil lapisan tidak lagi masuk akal. Pkh di sana setelah semua dan semuanya terlihat. Tidak masalah ketika mengekspor file, perancang tata letak akan memiliki Group1.png Group1 (1) .png .... dll. Akan mengetahuinya.
- Di sana, saya lupa menggabungkan lapisan-lapisan itu menjadi kelompok-kelompok, dan untuk dapat mengambil gambar secara normal, seperti apa, misalnya, dengan masker yang diterapkan, sekali lagi kita perlu mengambil proyek kami, dan mengelompokkannya sendiri.
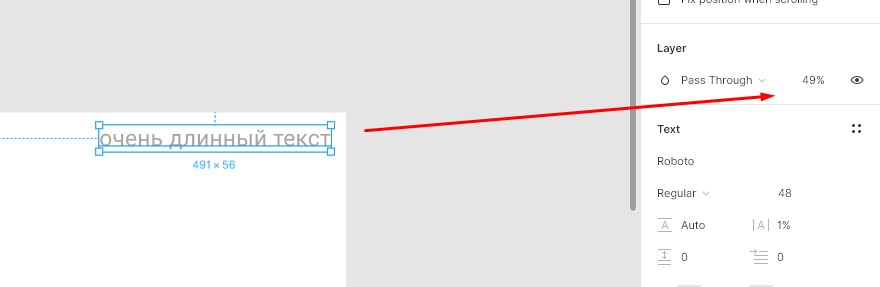
- Klasik lainnya, alih-alih warna pasti, adalah menggunakan perubahan dalam opacity saat yang tepat, dan tidak.

Dan oke, jika dengan teks itu masih bisa berfungsi dengan baik, penyetel malas dengan representasi warna heksadesimal
color: #000; opacity:0.49;
kemungkinan besar akan lolos ke representasi rgba
color: rgba(0,0,0,.49);
Tetapi jika perancang memutuskan untuk melakukan hal seperti itu ke blok elemen (di mana tentang warna latar, warna, latar: linear-gradient ...), pada saat yang sama, setengah dari elemen akan transparan, dan yang kedua tidak, maka di sini Anda dapat pergi ke tab Kode dan jangan menonton.
Secara umum, Figma tidak dapat direkomendasikan sebagai alat awal untuk desainer muda. Ambang pintu masuk akan lebih rendah di sini, tetapi Anda akan merusak saraf Anda dengan rekan tiruan Anda.
Kurangnya tema Gelap yang normalIni sangat menyedihkan, tetapi sejauh ini pada Gambar, tidak ada cara untuk secara memadai mengubah representasi visual dari ruang kerja agar sesuai dengan kebutuhan Anda. Ini sangat akut ketika Anda menggunakan aplikasi, dan bukan versi browser tempat Anda dapat memutarbalikkan, meletakkan beberapa tambahan, plugin di atas browser. Tentu saja, ada pengrajin pengaya , tetapi karena Figma sangat sering diperbarui, pengaya tidak punya waktu untuk itu.
Akan lebih baik jika, tentu saja, mereka yang menulis produk bertanggung jawab atas fungsi ini
Upaya pribadi untuk menempatkan tema Gelap. (Windows 10, Chrome 76) sedih.

* Pemilik Mac mungkin lebih baik. Bagikan komentar ...
Anda dapat melihat mengapa ini penting dan berguna dalam presentasi. Sisi gelap web, Nikita Dubko. Saya harap mereka memperbaikinya. Tetap saja, desainer juga manusia, dan mereka juga perlu diberi kesempatan untuk bekerja dengan nyaman 8 jam sehari, 5 hari seminggu.
Berikut ini adalah resensi pendek Figma yang saya sampaikan dengan harapan dan dengusan.
Saya harap salah satu pengembang produk ini membaca posting saya dan dapat memperbaikinya. Dalam kasus apa pun, saya melihat masa depan di balik produk ini, dan diharapkan produk itu berkembang ke arah yang benar.
Mari buat web lebih baik.PS Terima kasih khusus kepada para desainer yang saya ajukan pertanyaan konyol, tetapi mereka menjawabnya dengan mantap, dan kepada pengguna
AWG-RU untuk
peraturan pos
untuk menyiapkan tata letak di Figma