Baru-baru ini, saya mencoba mengunduh dan menonton permainan ponsel baru seminggu sekali, dan saya perhatikan pada diri saya sendiri bahwa banyak proyek yang diimplementasikan dengan buruk - responsif antarmuka, mikroanimasi, animasi logis / sisipan suara tidak ada. Semua yang saya sebut untuk diri saya sejak lama adalah lapisan kedua dari pengembangan. Ini bukan istilah industri, tapi menurut saya itu mencirikan apa yang terjadi dalam pengembangan game.
Apa yang akan ada di artikel ini?
Saya ingin mengungkapkan hal-hal berikut pada contoh nyata:
- Mengapa lapisan pengembangan kedua?
- Antarmuka Responsiveness
- Mikroanimasi
- Logika visual
Pertimbangkan contoh termasuk proyek ini

Mengapa lapisan pengembangan kedua?
Pengembangan bersyarat melewati beberapa tahap - pra-produksi (dengan keberuntungan), prototipe, PoC (opsional), alfa, beta, rilis.
Pada setiap tahap, mekanik baru ditambahkan, bug diperbaiki, semuanya dilakukan untuk menyenangkan gameplay inti. UI juga dibuat dan diuji, toko diimpor sebagai inti dari proyek, dll. dan sebagainya. Segala macam hal seperti animasi antarmuka, akting suara, pelokalan dan animasi tambahan / elemen animasi dan / atau suara ditinggalkan untuk nanti. Ketika datang nanti, mereka melakukannya dengan tergesa-gesa dan mencoba untuk menangkap maksimum untuk rilis, tetapi semuanya dilakukan sesuai dengan prinsip residual dan sering dianggap tidak penting, well, tidak ada animasi di antarmuka, baik, tidak ada yang akan ditoleransi, permainan utama siap dan menyala, dan kami akan menyelesaikan yang lainnya. Ini semua yang tersisa untuk nanti dan apa yang pada dasarnya polishing / finishing, yang saya sebut lapisan pengembangan kedua, karena ini sudah pengembangan setelah pengembangan. Karena pada awalnya, sebelum permainan dibentuk / diselesaikan, tidak masuk akal untuk melakukannya, dan ketika rilis sudah tidak ada waktu untuk melakukannya.
Bagi saya, kualitas / keberadaan lapisan kedua hanya menunjukkan seberapa banyak pengembang secara keseluruhan adalah profesional, karena dalam permainan indie kecil lapisan kedua umumnya dinilai, pengembang menengah tidak bekerja dengan cukup baik, dan yang besar terlewatkan. Dan ini adalah poin yang sangat penting, yang pentingnya sangat diremehkan.
Antarmuka Responsiveness
Jika Anda google responsif dari antarmuka, maka pertanyaan pertama adalah tentang kecepatan reaksi antarmuka untuk tindakan pengguna. Untuk permainan dan tidak hanya, saya akan memperluas konsep ini, dan memformulasikannya sebagai berikut - antarmuka responsif, ini adalah antarmuka di mana pengguna memahami apa yang dapat ditekan, penekanan pada elemen interaktif yang ditekannya saat ini dan reaksi cepat yang dapat dipahami dan dapat dilakukan terhadap tindakan pengguna .
Saya ingin memberikan game ini sebagai contoh kerja yang baik pada respon antarmuka, secara keseluruhan, transisi dari elemen ke elemen jelas dan menyenangkan, aksen ditempatkan, semua tekanan disertai dengan suara dan animasi tambahan. Terlepas dari kenyataan bahwa proyek ini mirip dengan proyek indie dari tim kecil, itu sangat berkembang dengan baik, untuk animasi sekunder semuanya juga sangat baik, tetapi lebih dari itu nanti.
Tampaknya semuanya jelas, dan tampaknya mudah dihormati, tetapi tidak, bahkan game yang sangat baik menderita karena mereka tidak memiliki antarmuka yang responsif, contoh nyata bagi saya
Spanduk Saga

Inilah yang terjadi ketika lapisan pengembangan kedua untuk ponsel tidak ada atau dilakukan sesuai dengan prinsip residual. Spanduk saga sama sekali tidak jelas dan tidak jelas ke mana harus mengklik, elemen mana yang interaktif, mana yang Anda tunggu, reaksi menekan minor terlalu cepat. Saya mengklik satu tenda bahwa sesuatu terjadi, yang kedua - tidak ada, di mana perbedaan yang jelas bagi pengguna? Jika Anda melihat lebih dekat, Anda dapat melihat tulisan di atas objek, tetapi mereka tidak memiliki aksen. Saya tidak merasakan kontrol, tidak responsif kepada saya. Dan jelas bahwa masalahnya adalah bahwa game ini juga untuk PC, dan katakanlah Anda dapat mengarahkan mouse ke objek di PC dan itu akan menyorot, sehingga memberi saya petunjuk yang diperlukan, dalam hal ini bahkan reaksi visual kecil akan memberi saya responsif. Tetapi ini tidak berfungsi pada ponsel.
Cara kerjanya di ponsel

Berikut adalah contoh mencolok dari antarmuka yang kelebihan beban, di mana bagaimanapun ada riam aksen, dan di samping elemen interaktif yang jelas, juga jelas di sini bahwa permainan ingin kita klik dulu.
Oleh karena itu, saya membuat beberapa aturan:- Elemen interaktif harus ditekankan oleh warna, efek, cahaya, animasi. Ikon mini tambahan (tanda seru, tanda bintang, dll.) Juga dimungkinkan.
- Penekanan dapat ditempatkan oleh intensitas / kehadiran elemen.
- Kompresi elemen harus disertai dengan suara, efek visual / sorotan, termasuk perubahan bentuk, harus jelas bahwa elemen ditekan, sebagai akibatnya, beberapa panggilan balik animasi diperlukan, ketika tindakan tombol harus terjadi setelah animasi.
Misalkan Anda memiliki kemah dalam permainan seperti dalam saga spanduk. Ia memiliki beberapa objek dan pahlawan aktif. IMHO solusi terbaik adalah menduplikasi objek interaktif dengan ikon individual di layar, atau menambahkan ikon mini + backlight ke setiap objek interaktif. Jika Anda tidak ingin mematahkan rombongan, maka sebagai opsi, Anda hanya dapat meninggalkan objek interaktif di layar, menghapus sisanya atau menjadikannya sebagai latar belakang / sekunder sebanyak mungkin. Dengan demikian, pengguna tidak akan memiliki pertanyaan tentang di mana menuai, ia akan mengerti bahwa semua yang ada di gambar ini bersifat interaktif.
Contoh respon antarmuka yang baik
lihat dari 9,30, sayangnya cap waktu untuk beberapa alasan tidak berfungsi = (.Jika Anda melihat lebih dekat, di samping hal-hal yang jelas, bahkan ada indikator keran (lingkaran berbeda dari tempat gerobak dorong), saya tidak yakin itu diperlukan secara langsung, tetapi bahkan dalam antarmuka jenuh ini, misalnya, saya tidak memiliki pertanyaan - di mana dan bagaimana mengklik, dan di mana saya umumnya Saya mengklik dan mengklik. Dari kelebihan indikator tapa - Anda mengerti bahwa jika beberapa elemen tidak merespons, tetapi keran itu pasti ada di sana, maka itu tidak interaktif, atau tidak dapat diakses.
Saya harap saya telah cukup memperluas topik ini, saya juga ingin menambahkan bahwa antarmuka yang responsif tidak hanya UI. Ini berlaku untuk semua elemen permainan, harus jelas bagi pengguna bahwa tindakannya berlangsung di arah yang benar dan menghasilkan efek yang diperlukan, misalnya, menerbangkan darah dari musuh ketika dipukul, disertai dengan suara, tumit, dll. Ini juga merupakan elemen antarmuka yang responsif.
Animasi Sekunder / Mikro
Istilah ini berasal dari animasi klasik, singkatnya, ini adalah animasi tambahan yang dirancang untuk menekankan animasi utama. Saya ingin mengatakan bahwa animasi sekunder, misalnya, di UI sangat jarang. Meskipun menurut saya mereka memberikan rasa respon yang sangat kuat dari antarmuka. Dari contoh bagus terakhir, ini hanya game Match Land, videonya lebih tinggi. Jika Anda melihat lebih dekat, perubahan antarmuka dan elemen-elemennya terjadi dengan partisipasi animasi sekunder, latar belakang dirangkai dari elemen-elemen dan jatuh ke tempatnya, dada memantul, panel dan tombol muncul. Ketika saya melihat tingkat elaborasi yang bahkan tidak dimiliki oleh studio besar, saya mengerti bahwa animator melakukan ini dengan cinta dan memasukkan jiwanya ke dalamnya. Saya tidak memiliki data tentang bagaimana animasi sekunder memengaruhi persepsi pengguna. Tetapi saya dapat mengatakan dengan pasti bahwa itu pasti tidak menyebabkan penolakan, dan jika kita mengambil perspektif historis, animasi sekunder secara besar-besaran digunakan oleh tidak lain dari Walt Disney, dan kita semua tahu apakah ini mengarah pada kesuksesan atau tidak).
Setelah itu, saya ingin mengatakan bahwa animasi sekunder meningkatkan sensasi tidak hanya dari UI, tetapi juga dari karakter dan sebagainya. Itu karena mereka bahwa satu karakter dapat menonton pada waktu lebih hidup daripada yang lain. Tetapi jika dalam kasus karakter seorang animator berpengalaman mencoba menggunakannya, maka UI sering melewati checkout justru karena lapisan kedua.
Logika visual
Ini mungkin poin yang paling sulit dan kontroversial / subyektif. Saya akan mencoba untuk mengungkapkannya sebagai dapat diakses mungkin, ada harapan pemain tertentu yang terkait dengan genre dan gaya visual yang diterapkan dalam permainan.
Berikut ini sebuah contoh:
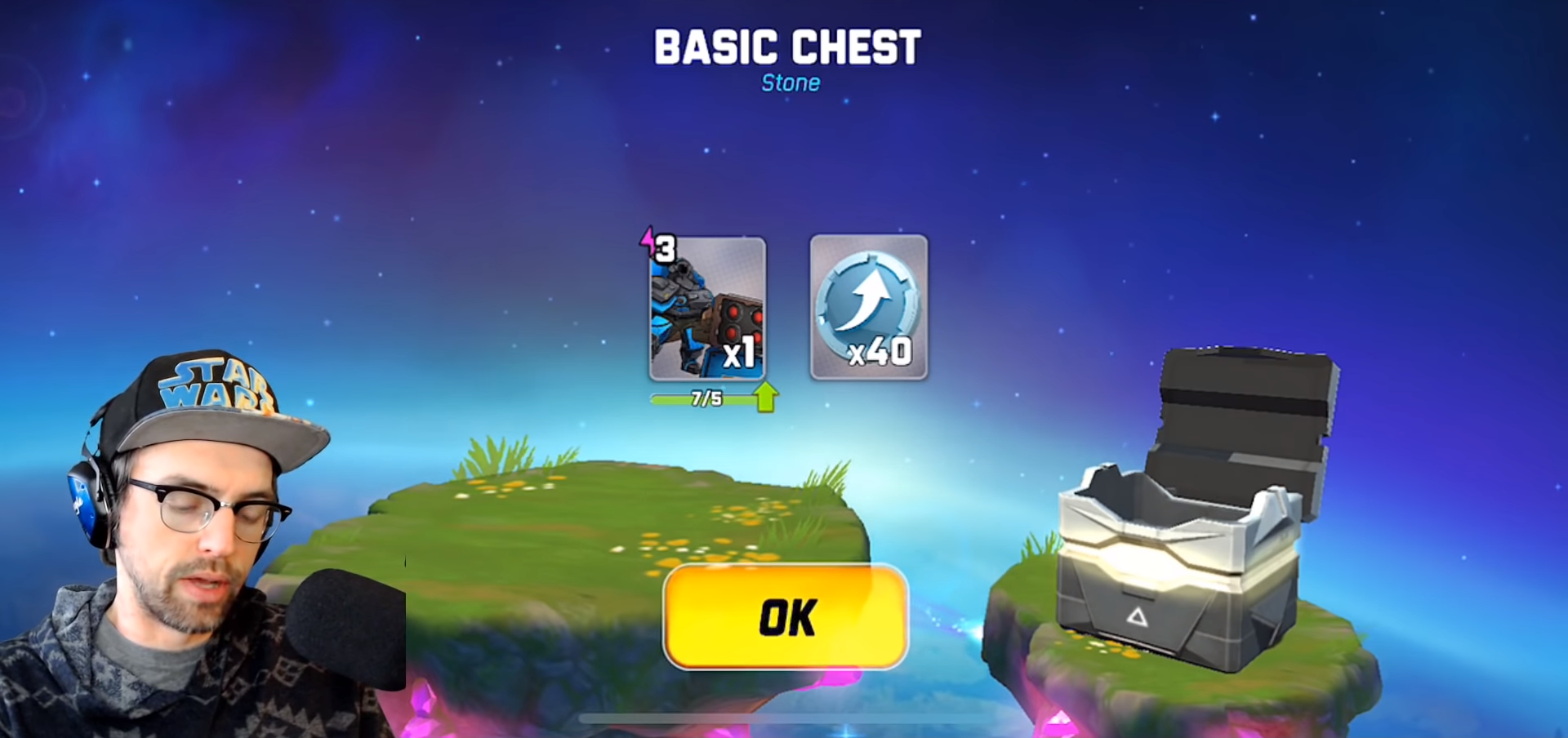
Ini adalah tangkapan layar dari video di atas, juga setelah jam 9.30, dan ini tentang membuka peti. Khususnya, dalam permainan ini, pembukaan peti benar-benar mengejutkan saya betapa baiknya proyek itu dilakukan dan bagaimana memacurkan bagian ini dilakukan, pertama-tama karena beberapa kelambatan, dada sering kali teleport ke kanan (kadang-kadang melompat), kemudian beberapa omong kosong terbang keluar darinya (sering kali karena itu tidak terlihat), dan tiba-tiba isi peti muncul di tengah layar. Terlihat sangat aneh, dan ini adalah saat-saat yang saya sebut sebagai pelanggaran logika visual, ketika Anda mengharapkan pembukaan dada dan mendapatkan beberapa jarahan darinya, dan Anda mendapatkan semacam sentakan dan teleportasi. Jangan lakukan itu). Pelanggaran logika visual juga termasuk episode-episode ketika kita melakukan beberapa tindakan, tetapi tidak ada tanda-tanda bahwa itu terjadi, tidak ada rangkaian acara audiovisual yang menyertainya. Sekali lagi, ini sering terjadi sehubungan dengan prinsip residual, dan diperbaiki kemudian.
Ringkasan dan makna
Lapisan kedua dari pembangunan sebenarnya adalah realitas objektif, dan pada awalnya perlu diletakkan di atasnya. Anda dapat menggambar UI yang sangat indah, memikirkan hal-hal kecil ergonomi sehingga pengguna nyaman, berbaring di UX, dan sebagai hasilnya, antarmuka akan mati, atau antarmuka pesaing akan jauh lebih menarik daripada milik Anda. Jika Anda seorang pengembang indie, ingatlah bahwa Anda perlu bernafas, jika Anda adalah pengembang berpengalaman, lakukan koreksi di saluran pipa. Saya menyukai game yang nyaman, indah dan menyenangkan :)