Perkembangan front-end modern meninggalkan kesan kutub: beberapa menyukainya, yang lain membencinya.
Saya penggemar berat pengembangan web modern, meskipun mengingatkan saya pada beberapa jenis "sihir", dengan pro dan kontra:
- Saat Anda memahami cara menggunakan alat ajaib (babel! Bundler! Pengamat! Dan seterusnya!), Alur kerja Anda menjadi cepat, kuat, dan menakjubkan
- Jika Anda tidak mengerti alat sulap, semuanya sangat membingungkan
- ... dan upaya untuk menguasai sihir terlalu sering gagal jika seseorang tidak membantu Anda melewati hutan jargon, membesar-besarkan, dan informasi ketinggalan jaman di Internet
Saya baru-baru ini harus menjelaskan "alur kerja pengembangan web modern" kepada orang-orang yang jauh dari ini, dan ...
Saya benar-benar harus menjelaskan banyak hal!
Bahkan penjelasan yang dangkal cukup panjang. Tetapi masih mencoba untuk melacak evolusi pengembangan web:
Bagian 1: Bagaimana kita dapat dari situs statis ke babel
Situs termudah: statis
Mari kita mulai dengan pengembangan web "klasik", yang harus dipahami semua orang.
Dalam pengembangan klasik, kami langsung memodifikasi file HTML / CSS / JavaScript. Untuk melihat hasil dari perubahan, buka file HTML secara lokal di browser, dan seiring perkembangan, kami menyegarkan halaman.
Proses kerja
Alur kerjanya adalah sebagai berikut:
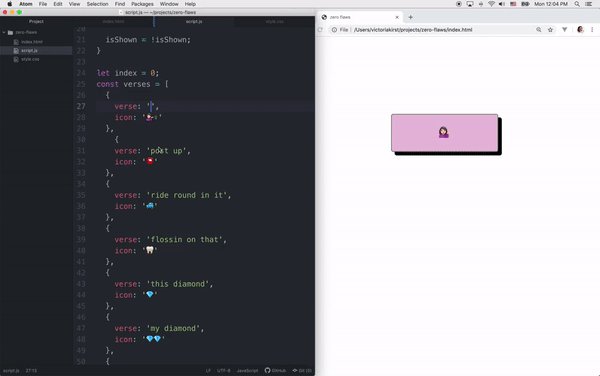
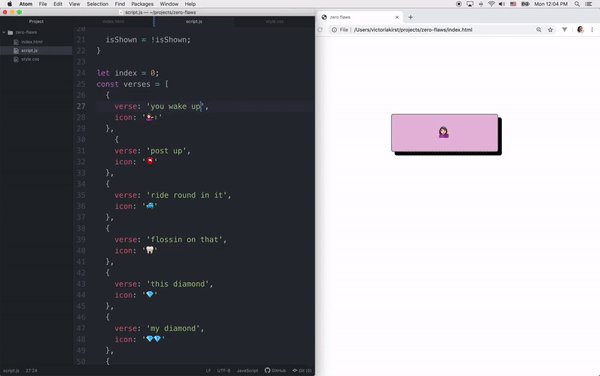
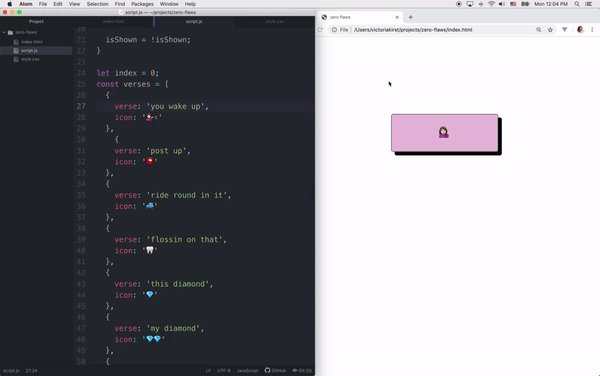
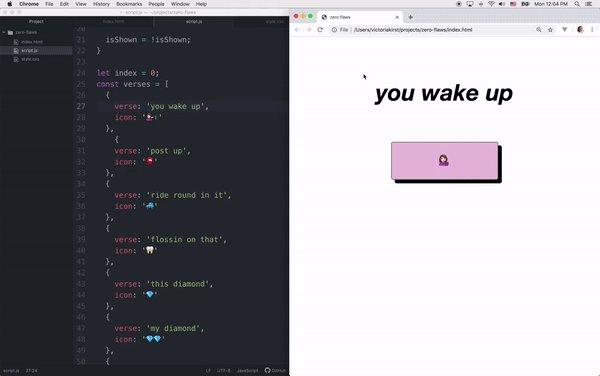
- Kami mengedit HTML / CSS / JavaScript dalam editor teks seperti Atom.
- Simpan file dalam editor teks.
- Buka atau muat ulang file di browser.
 Mengedit JavaScript, menyimpan file, memperbarui halaman
Mengedit JavaScript, menyimpan file, memperbarui halamanPenempatan
Saat Anda ingin mempublikasikan situs Anda di Internet, kami cukup mengunggah file HTML / CSS / JavaScript ini di suatu tempat.
Dengan layanan seperti Netlify, Anda cukup menarik dan melepaskan folder file untuk menerbitkan halaman di Internet. Ini adalah
contoh halaman yang diterbitkan .
Sangat mudah! Kenapa semuanya menyulitkan ?!
Jika Anda memahami bagaimana alur kerja "klasik" bekerja, maka Anda dapat mengatakan: neraka, itu sangat sederhana dan nyaman. Mengapa Anda perlu mengubahnya ?! Mengapa pengembangan web modern begitu rumit?
Jawaban singkatnya adalah ... Oke, dua jawaban singkat.
Dua jawaban singkat:
- Anda tidak perlu mempersulit situasi. Alur kerja pengembangan web "klasik" hebat! Cukup untuk banyak tugas! Jangan menambahkan alat tambahan atau yang tujuannya tidak Anda mengerti.
- Untuk beberapa proyek, Anda akan mendapat manfaat dari alur kerja yang lebih kompleks. Setiap alat baru dirancang untuk memecahkan masalah tertentu.
Untuk memahami alat, kita perlu
memahami tantangan pengembangan web modern. Dalam artikel ini, kami akan mempertimbangkan masing-masing secara individual, dimulai dengan masalah pengembangan web lama yang telah ada selama beberapa dekade:
Masalah lama: Batasan JavaScript
Sampai saat ini, JavaScript dan API Web memiliki banyak keterbatasan (karena berbagai alasan yang kami hilangkan).
Inilah beberapa di antaranya:
- Tidak ada modul
- Tidak ada konstanta
- Tidak ada janji / async
- Tidak ada Array. Termasuk () (!!)
- Sintaks canggung / hilang untuk banyak primitif umum (tidak ada untuk, templat literal, sintaks fungsi panah, template membongkar ...)
- (API Web) Operasi DOM yang tak terhitung jumlahnya sangat rumit (mis. Menambah / menghapus nama kelas, elemen bersembunyi, memilih elemen, menghapus elemen ...)
Browser hanya dapat mengeksekusi JavaScript, jadi Anda tidak dapat mengatasi keterbatasan menggunakan bahasa lain.
Secara terpisah: Apa perbedaan antara JavaScript dan API Web?
Anda mungkin telah memperhatikan bahwa saya mengatakan "JavaScript dan API Web" di atas. Ini adalah dua hal yang berbeda!
Saat Anda menulis JavaScript untuk halaman web, panggilan API apa pun yang berinteraksi dengan halaman web itu sendiri mewakili
API Web (yang kebetulan ditulis dalam JavaScript), tetapi itu bukan bagian dari bahasa JavaScript.
Contoh:
- Web API:
document method document; window method window; Event, XMLHttpRequest, fetch . .
- JavaScript: ,
const/let/var, , Promise . .
, Node.js, JavaScript , , ,
document.querySelector ( ).
: jQuery
2006
jQuery, JavaScript Web API.
jQuery API, -, DOM, , - .
, : JavaScript Web API, , . , , JSON, jQuery jQuery API.
: JavaScript
2006 !
JavaScript Web API
, jQuery , !
JavaScript — . , , JavaScript .
, “ES6”. “ECMAScript 6” 6- ECMAScript. ECMAScript — JavaScript. “ECMAScript” , “JavaScript” — .
(, : JavaScript
/ ECMAScript; “HTML” / « HTML». , !
, ! JavaScript ECMAScript — ).
ES6 ( 2015 ) , JavaScript,
const, (
ES8 :
async).
Web API 2006 ,
document.querySelector,
fetch classList hidden.
jQuery 2019 , , JavaScript Web API.
… !
- :
JavaScript, ( Web API, JavaScript).
, 1) ; 2) ; 3) ( ).
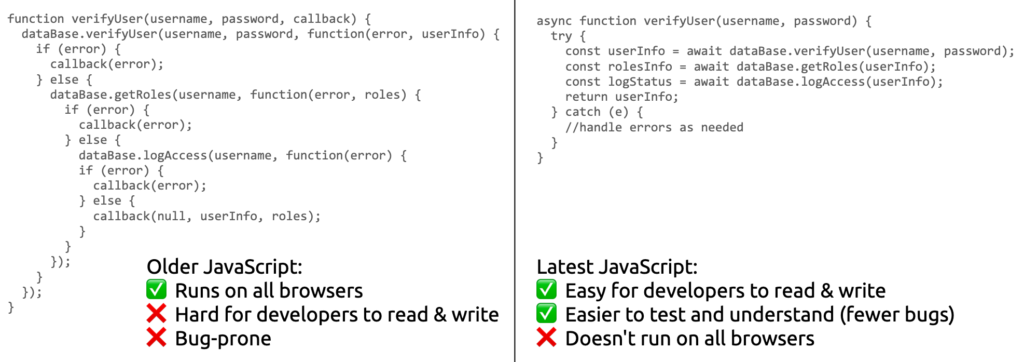
 : JavaScript? ( )
: JavaScript? ( ). , JavaScript, . , - , , , .
Babel.
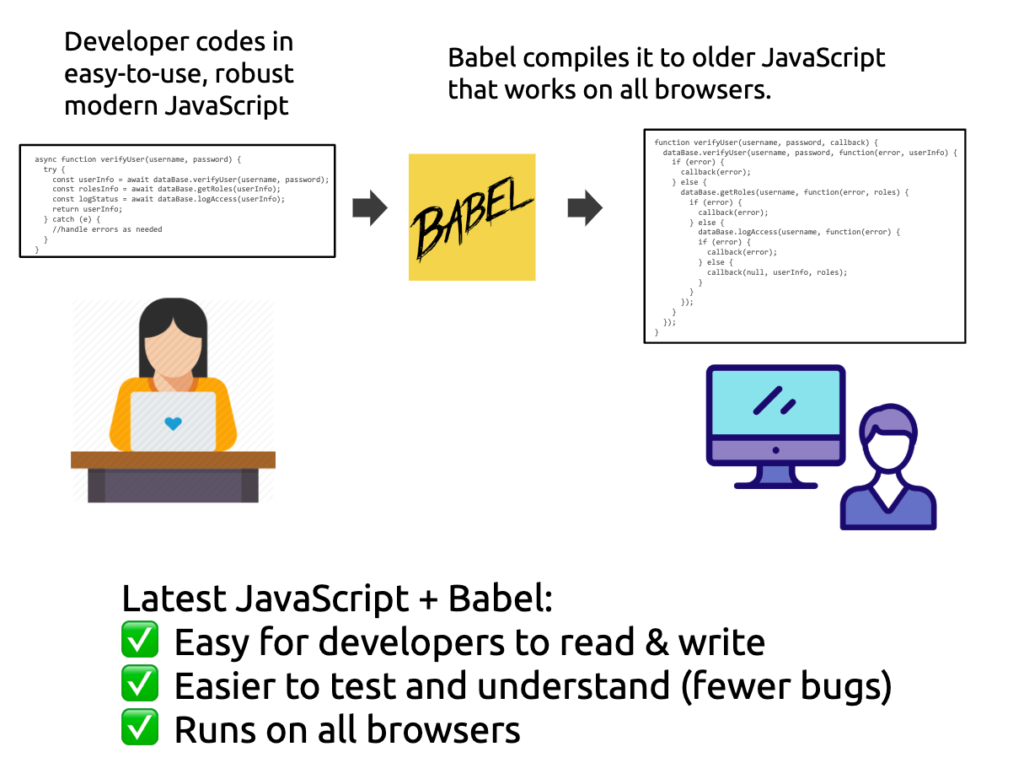
Babel — JavaScript, JavaScript … JavaScript! , JavaScript, JavaScript, , JavaScript, .
 Babel JavaScript,
Babel JavaScript,: Babel Web API
,
fetch JavaScript, babel ( «»),
fetch — Web API, JavaScript (
).
, Web API! .
: + babel
, , babel. - ?
,
( Parcel webpack, ).
- * Babel
(* CLI, , npm. babel npm dev , )
- -.

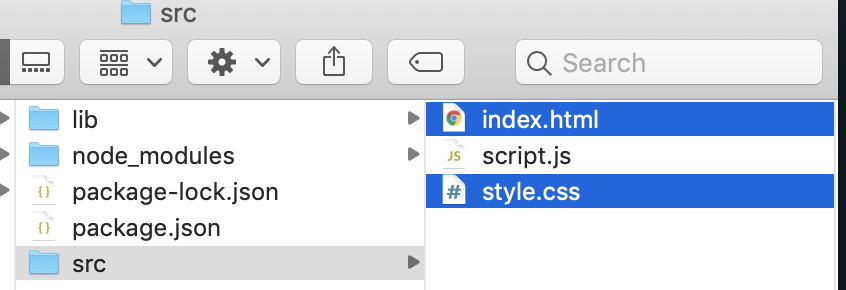
: JavaScript src
,
«» JavaScript, JavaScript, .
, :
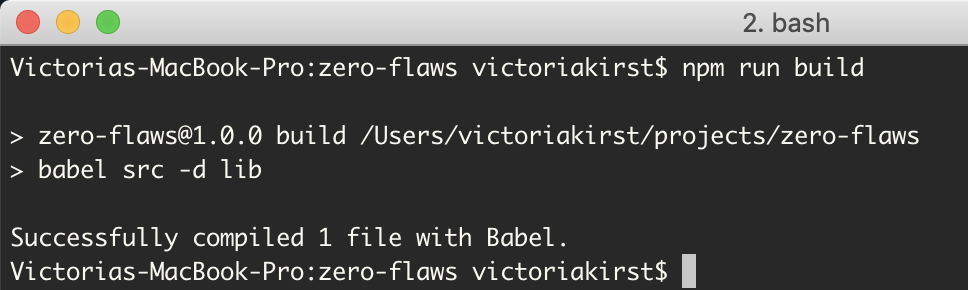
- JavaScript babel, :

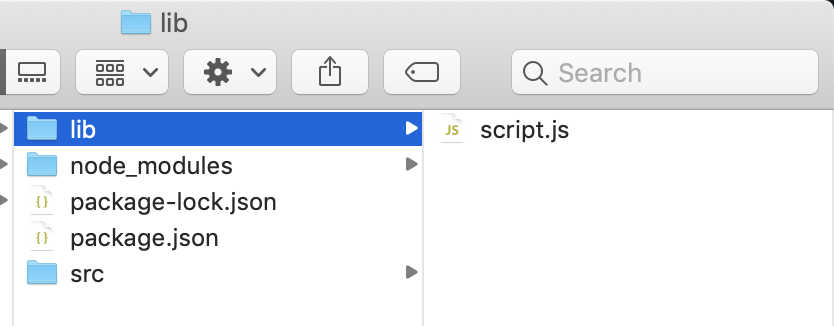
, JavaScript :

: Babel “script.js”,
- JavaScript HTML CSS:

* , , , babel .
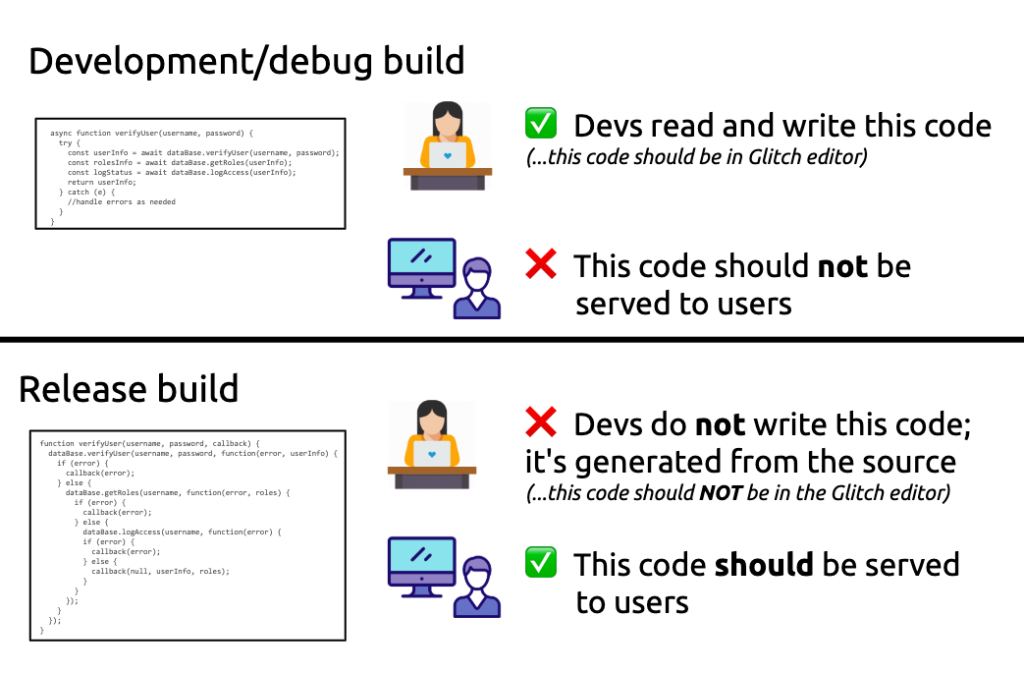
(*! Debug Release, !)

, «» «» ():
, :
- Babel.
! :
, -.
( , Debug Release , - -. , , - - Debug/Release).
, :
- npm
- CSS
- React/Vue/Angular/ -
, !
: npm
npm ( ) ( ), .