Satu bank memperkenalkan sistem baru untuk pekerjaan operator. Ini adalah antarmuka baru untuk kita - sederhana. Dan bagi sebagian orang, bahkan perubahan tombol menyebabkan panik. Segalanya langsung baru. Akibatnya, pekerjaan pun bangkit. Seperti yang sering terjadi, orang tidak ingin mempelajari manual sendiri. Lebih sering mereka memanggil dukungan teknis dan meminta kolega untuk menunjukkan tombol mana yang harus ditekan. Dan pembuatan instruksi membutuhkan banyak waktu.
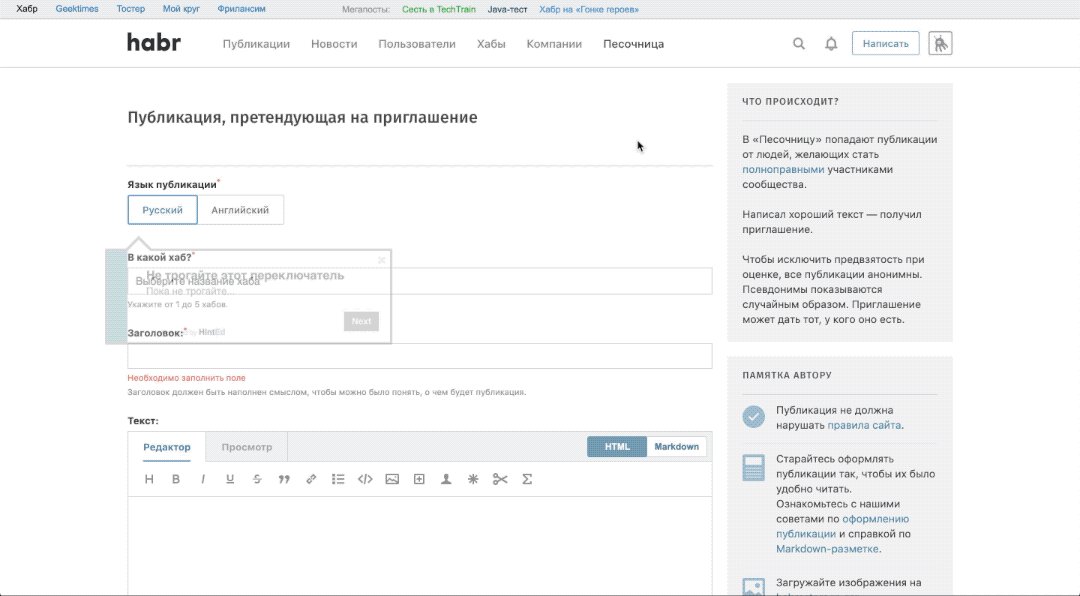
Sekali waktu, pencipta layanan yang akan kita bicarakan hari ini menghadapi masalah yang sama. Mereka memutuskan untuk mentransfer instruksi ke bentuk prompt interaktif langsung di sistem. Anda tahu bagaimana pertama kali Anda meluncurkan aplikasi atau game, mereka menunjukkan kepada Anda: ini adalah tombol pemotretan, ini adalah cara menjalankan, tekan "jongkok" untuk berjongkok, dan sebagainya.
Hanya secara universal, sehingga Anda dapat mengonfigurasi pada antarmuka apa pun dan siapa pun dapat melakukannya, bahkan jauh dari pemrograman.

Begitulah cara mereka melakukannya.
Layanan itu disebut HintEd. Ia berfungsi sebagai lapisan terpisah pada antarmuka aplikasi web apa pun: dapat berupa situs web, portal perusahaan, semacam sistem bisnis. Paket termasuk komponen untuk aplikasi Win dan aplikasi asli untuk perangkat iOS / Android.
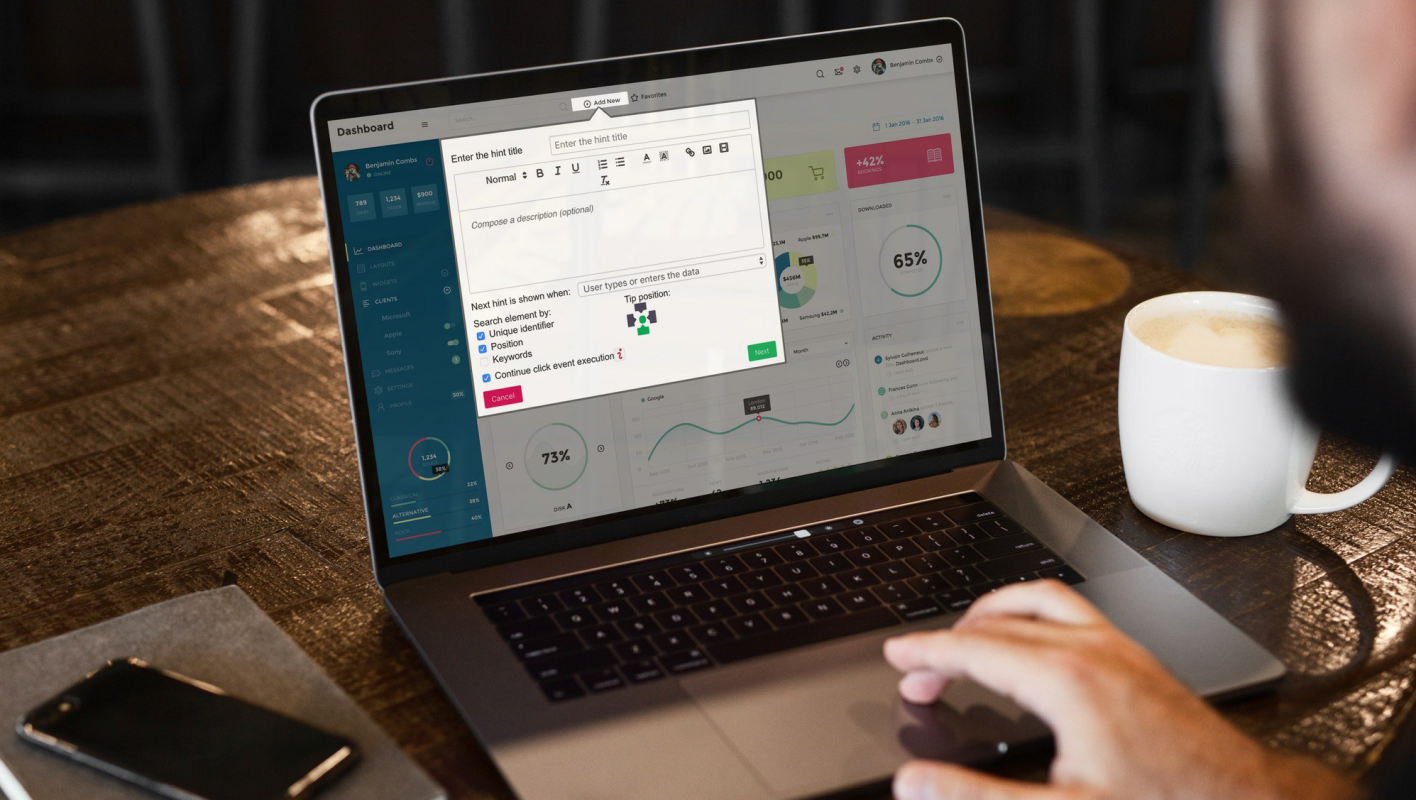
Editor ada dalam ekstensi browser. Pengguna login sekali pada saat instalasi, kemudian tekan tombol pada halaman yang diinginkan dan beralih ke mode prompt markup. Chrome, Firefox, Opera, Edge, Yandex.Browser dan Vivaldi didukung.
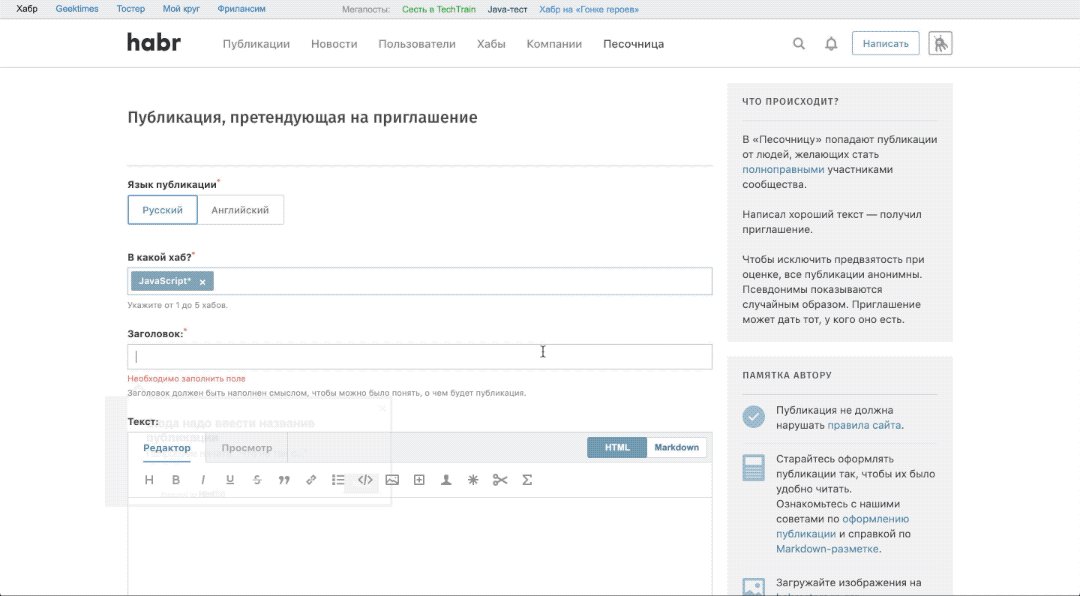
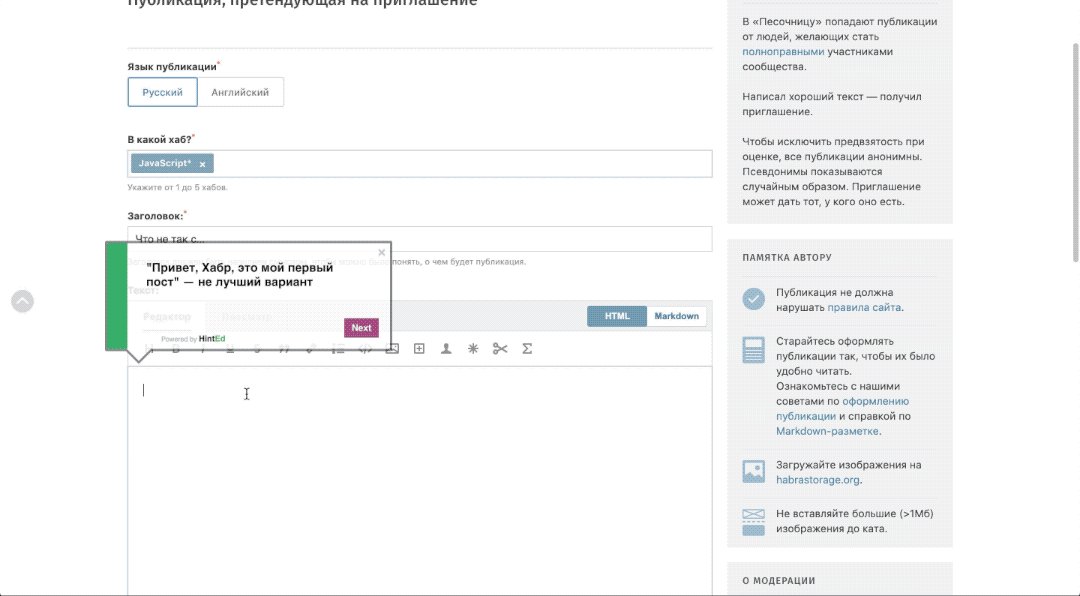
Menggunakan editor, administrator membuat urutan konfirmasi, menautkannya ke elemen antarmuka dan menjelaskan apa yang harus dilakukan pengguna: klik, masukkan beberapa teks, baca sesuatu yang penting.
Petunjuk disimpan di server cloud kami, dan kapan saja mereka dapat dengan cepat diedit atau diubah urutannya.
Agar nyaman bagi pengguna, pengembang mendeteksi kontrol pada halaman dan mengikatnya. Yaitu, saat mengubah tampilan (dengan logika elemen yang sama), konfirmasi tidak harus dikerjakan ulang.
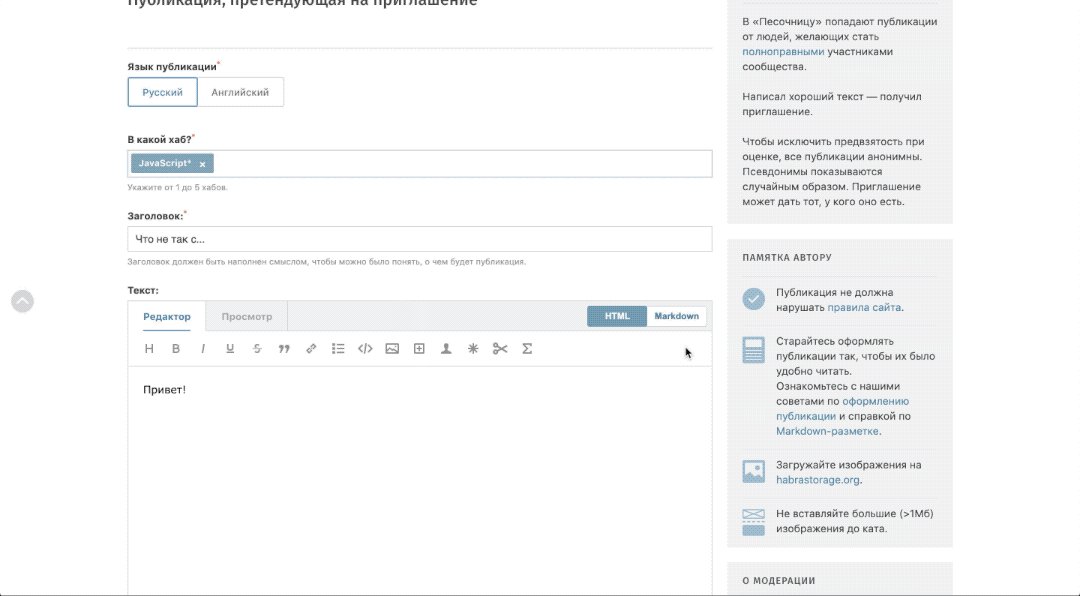
Ketika pengguna mengunjungi halaman, ia melihat tooltips dari elemen layer kami dengan elemen.
Mendeteksi suatu elemen agak rumit. Untuk perhitungan, proyek yang digunakan sebanyak tiga perpustakaan. Halaman web tidak lagi statis dan telah aktif menggunakan AJAX untuk memuat data: misalnya, dalam satu tabel Anda dapat melihat ratusan elemen identik yang saling menggantikan. Anda jarang dapat menemukan aplikasi markup yang menggunakan pengidentifikasi unik atau bahkan kelas CSS unik, ketika ada perpustakaan yang bekerja dengan pohon DOM virtual, dan beberapa kerangka kerja menghasilkan pengidentifikasi dan atribut berdasarkan model data yang mereka gunakan.
Proses perhitungan dimulai dengan klik pengguna, dicegat pada dokumen tahap imersi.addEventListener ('klik', (e) => {...}, true);. Kemudian targetnya (e.target) diteruskan ke perpustakaan pertama untuk diproses, itu adalah salah satu modul dari inspektur debugging Chromium.
Outputnya adalah pemilih CSS dan / atau xPath, yang dengan probabilitas 97 persen akan secara unik mengidentifikasi elemen pada suatu waktu. Mengapa tidak 100 dan mengapa saat ini? Utilitas ini tidak mengatur sendiri tugas menemukan baris unik dalam tabel atau item menu untuk fokus padanya, tugasnya sederhana: menghitung pemilih paling akurat untuk suatu elemen sehingga dapat diperoleh saat ini. Segala sesuatu yang berbicara tentang keunikan akan ditambahkan ke pemilih CSS (input dengan tipe, id, kelas): perilaku ini akan bekerja untuk sebagian besar elemen statis, tetapi skrip petunjuk sebagian besar bekerja dengan elemen dinamis, sehingga proses ditransfer ke perpustakaan kedua.
Yang kedua adalah pustaka yang menghasilkan pemilih elemen CSS, tetapi pada saat yang sama ia memiliki sejumlah besar parameter input yang memungkinkan kontrol fleksibel atas hasil keluaran. Dengan menggunakan pustaka ini, kami menghasilkan beberapa penyeleksi sekaligus: jalur lengkap di pohon DOM ke elemen dan jalur paling abstrak yang mengabaikan semua spesifikasi, termasuk atribut 'id', 'class', 'href', 'src', 'data- *' , serta daftar atribut dan tag terlatih yang digunakan oleh kerangka kerja. Ini memungkinkan Anda untuk mendapatkan pemilih CSS yang ada pada status tepi, tidak seperti DOMPresentationUtils, dan yang berperilaku jauh lebih stabil saat mengubah atribut atau bahkan memindahkan elemen di pohon DOM.
Dan perpustakaan ketiga, yang menambahkan jenis penyeleksi khusus berdasarkan:
- Posisi relatif elemen relatif terhadap langkah sebelumnya, elemen induk, dan tepi layar;
- Isi elemen: teksnya, jumlah keturunan, dan karakteristik uniknya;
- Fitur eksternal: kedalaman di pohon DOM, elemen induk, yang memiliki lebih dari dua keturunan, dll.
Ini mengakhiri tahap perhitungan, data disimpan dalam skrip, dan kontrol ditransfer kembali ke browser dan dijeda segera setelah acara selesai untuk melakukan validasi.
Validasi adalah langkah penting yang dilakukan dalam dua iterasi, yang pertama segera setelah acara dieksekusi, pada saat itu penangan Javascript dapat menambah atau menghapus atribut, kelas elemen target atau elemen itu sendiri. Pemilih secara bergantian memilih elemen dari pohon DOM dan membandingkan hasilnya dengan tautan yang sebelumnya disimpan ke elemen dalam kode. Penyeleksi pertama diurutkan berdasarkan kecepatan eksekusi, dan yang menghasilkan hasil yang salah jatuh ke bagian paling bawah daftar, dan penyeleksi diregenerasi untuk mereka. Iterasi kedua mengulangi tindakan yang sebelumnya dan dimulai sebelum dimulainya langkah berikutnya. Iterasi ini diperlukan untuk memastikan bahwa pemilih bekerja ketika pengubah eksternal tidak menindaklanjutinya (tidak ada peristiwa melayang, klik, fokus) dan itu relatif damai - seperti sebelum elemen dipilih.
Perpustakaan juga bekerja dengan baik dengan iframe, bagi mereka prosesnya serupa kecuali untuk generasi pemilih hingga iframe itu sendiri (dan bahkan iframe di dalam iframe lain), yang terdiri dari menghasilkan subpath secara rekursif di dalam setiap iframe dan penggabungan dari luar.
Bagaimana ini ditunjukkan?
Untuk menampilkan permintaan kepada pengguna sistem, Anda dapat menggunakan plug-in browser yang sama atau menyematkan widget di halaman.
Yang kedua dipilih lebih sering dan tidak memerlukan tindakan apa pun dari pengguna untuk menginstal apa pun tambahan.
HintEd memiliki beberapa widget dan pemain untuk ditanamkan ke dalam sistem. Ini bisa menjadi pemain yang ringan yang hanya memainkan petunjuk untuk pemicu tertentu, atau widget dengan tombol, dengan mengklik di mana pengguna akan memunculkan daftar petunjuk yang tersedia dan dapat memainkannya ketika dia perlu. Semua modul ini dapat digunakan dalam reaksi / sudut, aplikasi web, atau sebagai objek global pada halaman.
Dengan demikian, Anda dapat membuat kiat untuk sistem apa pun: tertutup untuk pengembang pihak ketiga atau pengembangan perusahaan sendiri. Dan pengembang dapat menggunakan API untuk menjalankan skrip dan tooltips dengan logika yang kompleks, misalnya, dengan mengarahkan kursor ke elemen tertentu.
Antarmuka input yang cepat adalah bahasa Rusia dan Inggris, karena pengembang juga berorientasi pada pasar Barat (paling sulit untuk mengajar orang-orang tentang sistem mereka karena hambatan bahasa dan kebutuhan untuk mengarahkan semuanya dari jarak jauh dengan jari Anda).


Di antara pelanggan HintEd ada banyak perusahaan dari perbankan ritel, HoReCa, minyak dan gas, dan konstruksi, di mana pengguna akhir tidak selalu membedakan seorang programmer dari administrator sistem dan unit sistem dari prosesor. Oleh karena itu, ini akan berguna baik pada integrasi dan sebagai sistem yang dapat diberikan kepada pelanggan sebagai layanan.
Untuk uji coba bank, kami membuat 10 skenario agak besar yang mencakup hampir seluruh antarmuka dan menjelaskan kepada pengguna cara bekerja dalam sistem. Dalam proses yang biasa, akan butuh beberapa bulan untuk mengembangkan bantuan interaktif seperti itu, dan akan dibutuhkan jumlah yang sama untuk menulis instruksi. Dan di sini Anda dapat menggambar langsung di atas antarmuka.

Widget diimplementasikan selama total tiga minggu (dan sebagian besar waktu dihabiskan untuk menyetujui bank, termasuk dengan petugas keamanan). Pengguna menyuntikkan, menangis, tetapi mempelajari sistem. Ada kelompok kontrol yang belajar dengan cara lama: dengan empat mentor secara langsung atau di Skype. Mereka mengharapkan akselerasi pelatihan sebesar 20 persen, tetapi peringkat pelanggan adalah 43,9%. Tingkat kesalahan dalam proses juga menurun. Biaya pelatihan berkurang sekitar 20%.
Begitu damai, persahabatan, permen karet! Produk ini baru saja melewati akselerator kami, selama tiga bulan program yang kami lakukan sangat mendalam dan sekarang mendistribusikannya kepada pelanggan kami. Jika Anda memiliki perangkat lunak yang menakutkan dan Anda perlu mempelajarinya - ini surat saya: SZinkevich@croc.ru.