Selama beberapa tahun sekarang, tim produk Google telah melakukan penelitian untuk memahami cara mendesain aplikasi dengan benar untuk pengguna dari India, Asia Selatan, Afrika, Amerika Latin, dan kawasan lainnya. Dalam perjalanan pekerjaan kami, kami menetapkan beberapa pola berguna yang terkait dengan kompatibilitas - mereka memungkinkan produk kami berkinerja baik pada telepon murah dengan sistem operasi yang sudah ketinggalan zaman, ukuran layar yang berbeda dan tingkat kontras, dengan cepat mengeluarkan baterai dan retakan pada layar. Untuk membantu pengembang lain membuat aplikasi yang berfungsi - dan berfungsi dengan baik - pada semua jenis perangkat, kami ingin membicarakan tentang pola-pola ini.
Sistem operasi
Pembaruan perangkat lunak seringkali memakan banyak ruang di perangkat, dan banyak lalu lintas seluler yang mahal. Karena alasan ini, tidak semua pengguna terburu-buru untuk menginstal versi terbaru terbaru dari sistem operasi Android - pembaruan ini sendiri dapat sepenuhnya "memakan" seluruh paket internet seluler berbayar mereka. Pengguna tersebut mungkin memiliki versi yang lebih lama - Ice Cream Sandwich, KitKat atau Lollipop.
Strategi:- Kumpulkan informasi tentang versi sistem operasi yang dimiliki pengguna Anda.
- Uji aplikasi Anda di ponsel dengan versi yang lebih lama.
- Beri tahu pengguna bahwa aplikasi kompatibel dengan iterasi OS yang lebih lama.
Sumber: Bagaimana memberikan kompatibilitas ke belakang .
Perbedaan kontras

Layar dengan kontras rendah atau resolusi rendah adalah umum. Jika perangkat dengan fitur serupa digunakan di bawah sinar matahari atau dalam kelembaban tinggi, teks dan gambar pada layar menjadi kurang terlihat. Pada beberapa ponsel, selain kontras rendah, kecerahannya juga berkurang sehingga baterai bertahan lebih lama. Selain itu, antarmuka yang kontras berguna bagi pengguna yang datang ke Internet pada usia lanjut dan menderita masalah penglihatan, atau mereka yang bekerja dengan perangkat dalam cahaya yang terang. Aplikasi harus tetap fungsional dan dapat diakses secara visual baik dalam kondisi cahaya sekitar rendah maupun tinggi.
Strategi: Untuk meningkatkan kegunaan, kembangkan antarmuka kontras tinggi dengan font dan warna yang menonjol yang jelas dapat dibedakan satu sama lain.
Resrus: Warna dan kontras .
Ukuran layar berbeda

Jangan berpikir terlalu besar. Beberapa ponsel memiliki layar kecil dengan polaritas sedang rendah atau maksimum. Jadikan kontrol dan tindakan navigasi lebih kompak dan tingkatkan penekanan pada konten. Kisaran ukurannya sangat lebar, ada perangkat dengan panjang tidak lebih dari sembilan sentimeter dan dengan resolusi layar 320 x 480 dp.
Strategi:- Untuk layar dengan kepadatan rendah dan sedang, buat gambar dan teks lebih jelas, mudah dibaca.
- Hindari ikonografi dengan garis halus atau warna terang - pada kepadatan rendah atau sedang akan terlihat buruk.
- Jangan lupa tentang layar terkecil: saat mendesain desain, fokuslah pada minimum sembilan sentimeter dan 320 x 480 dp.
- Pastikan antarmuka tidak terlihat tersumbat dengan informasi atau tidak dapat dibaca.
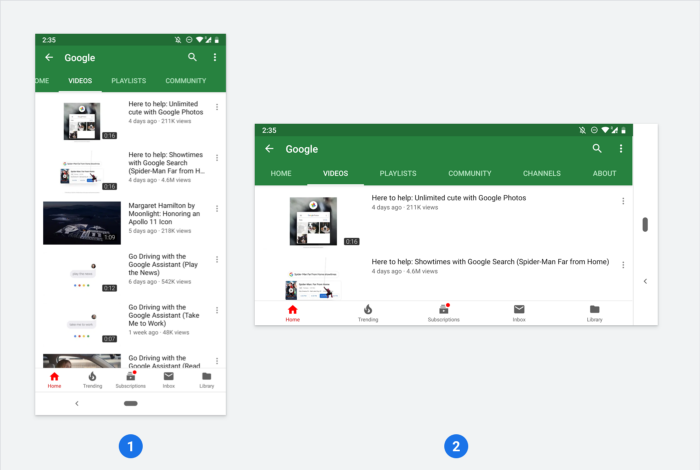
Contoh:Gunakan ruang terbatas pada layar dengan cara terbaik, memilih jumlah lekukan yang sesuai.

Pada layar kecil pertama, margin kiri diatur ke 16dp, jadi ada cukup ruang untuk teks - ini adalah solusi yang baik. Pada layar kecil kedua, lekukan adalah 72dp dan teks tampaknya diperas - pendekatan ini membutuhkan kehati-hatian.
Memahami bagaimana komponen berskala pada layar yang berbeda dan melihat berbagai versi antarmuka. Periksa bagaimana gambar berubah jika ukuran teks bertambah. Pada contoh di bawah ini, gambar dikurangi secara proporsional jika teks di bawahnya menjadi lebih besar.
 Contoh 1: Ilustrasi diperbesar untuk mengisi layar besar.
Contoh 1: Ilustrasi diperbesar untuk mengisi layar besar.
Contoh 2: ilustrasi yang sama diskalakan untuk layar kecil dengan cetakan besar.Fleksibilitas untuk pelokalan pada layar kecil
Saat menerjemahkan antarmuka ke bahasa lain, pertimbangkan apakah ada baiknya memecah beberapa teks menjadi dua baris atau mengubah urutan dan pengaturan elemen. Dalam beberapa bahasa, teks sumber akan mengambil lebih banyak karakter, yang memengaruhi struktur desain keseluruhan pada layar besar dan kecil. Hitung apa yang akan lebih baik: tempatkan sebagian karakter di garis bawah atau rentangkan elemen agar sesuai dengan teks.
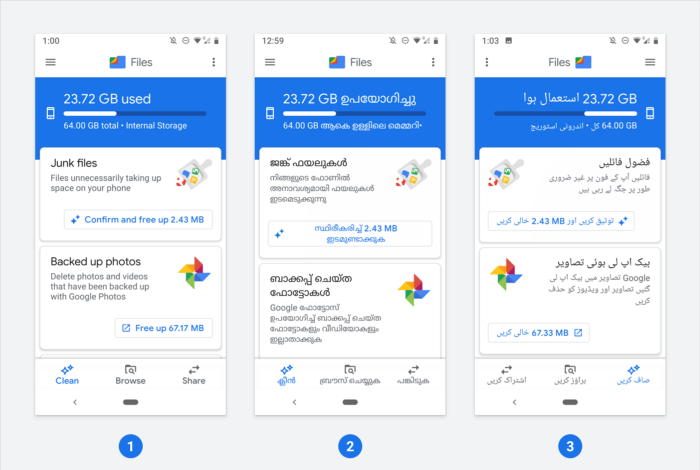
 Contoh 1: dalam bahasa Inggris, frasa Konfirmasi dan bebaskan 2,43 MB panjangnya sesuai dengan ukuran tombol dan tidak perlu dirinci.
Contoh 1: dalam bahasa Inggris, frasa Konfirmasi dan bebaskan 2,43 MB panjangnya sesuai dengan ukuran tombol dan tidak perlu dirinci.
Contoh 2: dalam bahasa Malayalam, terjemahan teks ini panjang - dibagi menjadi dua bagian.
Contoh 3: Untuk versi Arab, elemen antarmuka terletak dari kanan ke kiri, yang memengaruhi urutan umum dan posisi spesifiknya di antarmuka.Sumber:Android emulator : menguji aplikasi pada berbagai perangkat dengan layar ukuran kecil dan menengah. Emulator memungkinkan Anda untuk membuat perubahan di sepanjang jalan dan segera memeriksa hasilnya.
Kami menciptakan produk untuk satu miliar perangkat Android : panduan untuk mendukung layar berbagai ukuran, kompatibilitas mundur dan penggunaan memori yang tersedia secara efisien.
Karakteristik perangkat : sumber daya yang sangat informatif yang mengumpulkan informasi tentang ukuran, resolusi, dan karakteristik banyak perangkat lainnya.
Bidirectionality : antarmuka untuk penutur bahasa dengan tulisan dari kanan ke kiri (misalnya, bahasa Arab atau Yahudi) dan cara mirror mereka sehingga konten dapat diakses untuk persepsi.
Baterai lemah
Beberapa baterai cepat habis. Jika baterai sudah tua, murah, atau berkapasitas kecil, pengguna sering dipaksa untuk menurunkan kecerahan layar, beralih ke mode penerbangan, dan umumnya menggunakan perangkat seminimal mungkin. Cobalah untuk memastikan bahwa interaksi dengan aplikasi terstruktur sesuai dengan kondisi baterai dan memberikan transparansi dan kemampuan untuk mengendalikan situasi kepada pengguna.
Strategi: untuk mengimbangi layar kusam, coba gunakan warna yang kontras, serta tingkatkan font dan ikon pada tahap pekerjaan yang paling penting.
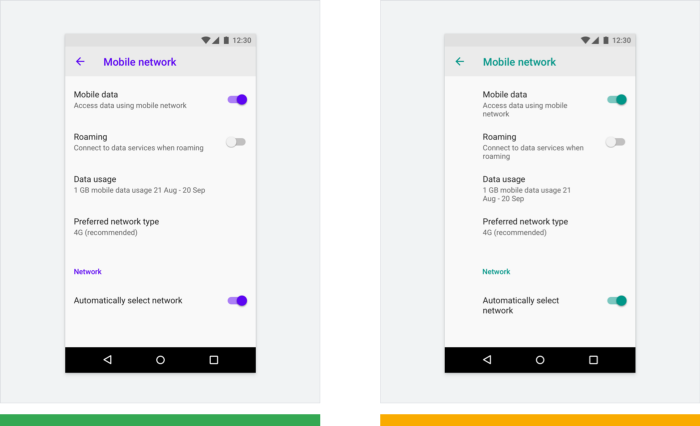
 Contoh 1: Aplikasi panggilan video memantau keadaan baterai dan melaporkan bahwa level pengisian daya cukup tinggi untuk panggilan.
Contoh 1: Aplikasi panggilan video memantau keadaan baterai dan melaporkan bahwa level pengisian daya cukup tinggi untuk panggilan.
Contoh 2: Pada layar Google Pay, digunakan warna yang sangat kontras (putih dan biru), font besar dan ikon besar - semua elemen dapat dibedakan dengan jelas bahkan pada kecerahan rendah.Sumber Daya: Membuat produk untuk satu miliar perangkat Android - cara mengurangi konsumsi baterai
Perangkat dan layar rusak
Membeli atau mengganti perangkat seluler menghabiskan banyak uang, sehingga banyak yang terus menggunakan ponsel yang rusak - tombol individual tidak berfungsi, layar retak, atau yang lainnya. Bagi sebagian orang, baterai putus-putus terletak pada pita elastis. Seseorang memberikan perangkat yang rusak untuk "dibawa" ke anggota keluarga atau teman lain. Jika pengguna tidak dapat berinteraksi dengan beberapa elemen antarmuka karena kerusakan tersebut, ia dapat keluar dari posisinya dengan mengubah orientasi layar - beralih dari potret ke lanskap atau sebaliknya.
Strategi: Pastikan semuanya ditampilkan dalam aplikasi sesuai kebutuhan dalam orientasi lanskap dan potret.