
Lihat versi demo program di
sini .
Sepanjang waktu, manajemen waktu telah menjadi perjuangan besar bagi saya, tugas yang direncanakan dilupakan, catatan hilang, karena didistribusikan di beberapa aplikasi yang menyimpan catatan. Solusinya tidak sama sekali dalam aplikasi untuk catatan yang dipersonalisasi, yang saya sarankan Anda buat, meskipun kemungkinan Anda akan menggunakannya karena waktu yang Anda masukkan ke dalamnya.
Untuk membuat aplikasi pencatatan, kita membutuhkan tumpukan sederhana yang praktis tidak memerlukan backend pengembangan, dan aplikasi yang dapat dengan mudah digunakan. Berdasarkan persyaratan ini, kami akan memilih tumpukan untuk aplikasi. Ini terlihat seperti ini:
-Bereaksi - untuk pengembangan front-end. Ini adalah perpustakaan yang populer untuk membuat antarmuka pengguna, dapat dengan mudah digunakan pada beberapa platform, seperti Sekarang dan Netlify.
-8base GraphQL - lapisan basis data untuk aplikasi kita. Di sini kita akan menyimpan dan membaca permintaan dalam aplikasi kita. Dengan 8base, Anda tidak perlu membuat dan memelihara backend untuk aplikasi.
Saya telah berhasil membuat aplikasi sederhana menggunakan alat ini. Pada artikel ini, kita akan melihat proses pembuatan aplikasi ini dan mengatur backend yang berjalan pada platform 8base.

Jika tangkapan layar tidak nyaman bagi Anda, Anda selalu dapat melihat
aplikasi demo . Catatan ditempatkan secara acak di halaman web dan dapat diseret ke tempat yang berbeda.
Mengikuti instruksi memerlukan pemahaman dasar
React dan
Node.js. Sebelum Anda mulai, pastikan Anda memiliki Node dan
npm /
benang yang terpasang .
Kami juga akan menggunakan permintaan
GraphQL di proyek, sehingga beberapa keakraban dengan teknologi ini akan berguna.
Platform
8base menawarkan berbagai fitur untuk membantu pengembang membuat aplikasi lebih cepat dan lebih mudah. Dengan 8base, Anda dapat dengan mudah mengatur backend aplikasi Anda tanpa menulis kode. Menggunakan platform 8base, Anda dapat membuat backend Anda menggunakan antarmuka grafis sederhana yang memungkinkan Anda untuk melakukan tindakan seperti:
- Tentukan skema data Anda: buat hubungan tabel / tabel.
- Unggah file.
- Tetapkan hak akses dan peran otorisasi.
- Kelola berbagai proyek menggunakan bengkel.
- Desain kueri menggunakan API Explorer (berdasarkan GraphQL).
Dalam panduan ini, kita akan melihat cara menggunakan 8base untuk dengan cepat mengkonfigurasi sisi server dan memproses data menggunakan GraphQL API. Aplikasi front-end kami akan dibangun menggunakan React dan akan berinteraksi dengan server menggunakan GraphQL.
Untuk mulai menggunakan 8base, ikuti langkah-langkah ini:
1.
Buat akun di 8base. Ini gratis.

2. Setelah pendaftaran selesai, klik tombol
Pembuat Data untuk membuka halaman
Data , dan klik Tabel Baru untuk mulai mengonfigurasi backend.

3. Setelah memuat tabel baru, Anda akan dibawa ke skema dan Anda akan dapat mulai mendefinisikan bidang. Mari kita perhatikan beberapa hal. Di sebelah kiri Anda akan melihat
Tabel Sistem dan
Tabel Anda .
Setiap ruang kerja 8base baru secara otomatis dilengkapi dengan beberapa tabel bawaan. Tabel ini digunakan untuk hal-hal seperti File, Pengaturan, dan Izin, dan semuanya dapat diakses melalui API GraphQL 8base.
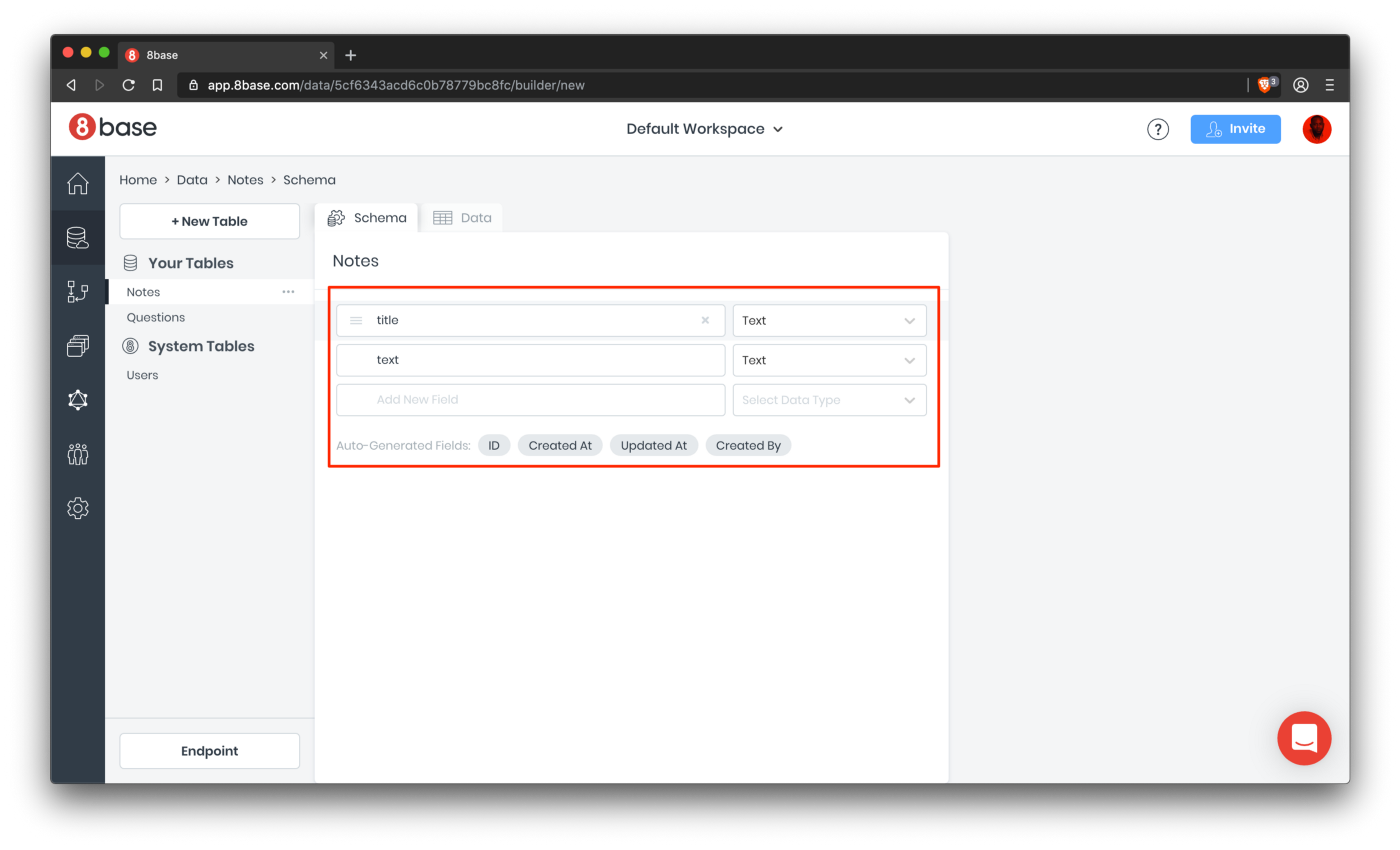
4. Silakan dan
buat tabel Notes , yang terdiri dari bidang-bidang berikut:
judul : jenis bidang
Teks . Ini akan menjadi judul catatan.
teks : jenis bidang
Teks . Bidang ini akan berisi isi catatan.
Skema kami cukup sederhana dan digunakan untuk mencapai peluang yang kami coba sadari.

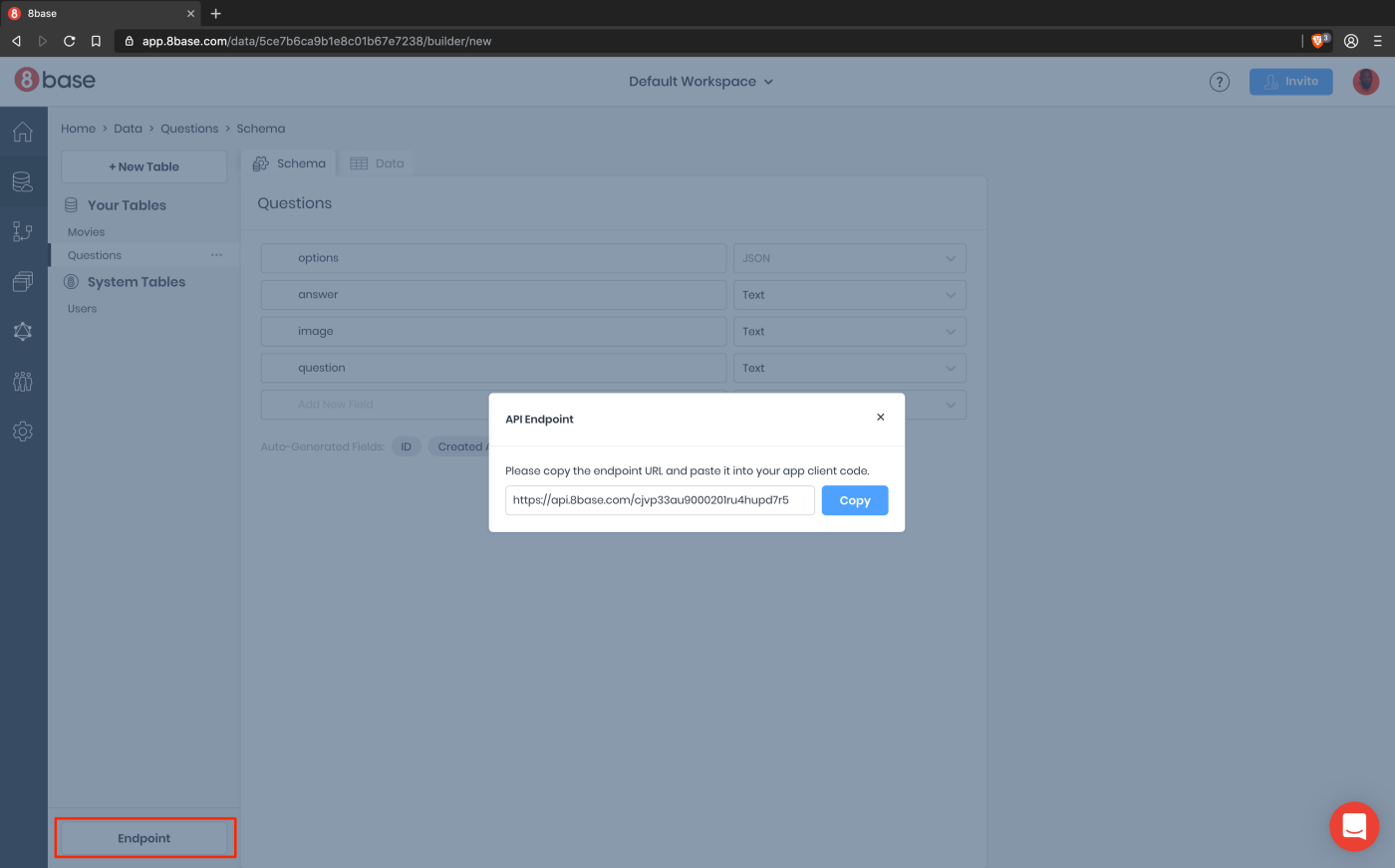
5. Kemudian
salin URL API titik akhir (tersedia di kiri bawah) - ini adalah jalur komunikasi utama antara klien dan bagian server dari aplikasi Anda.

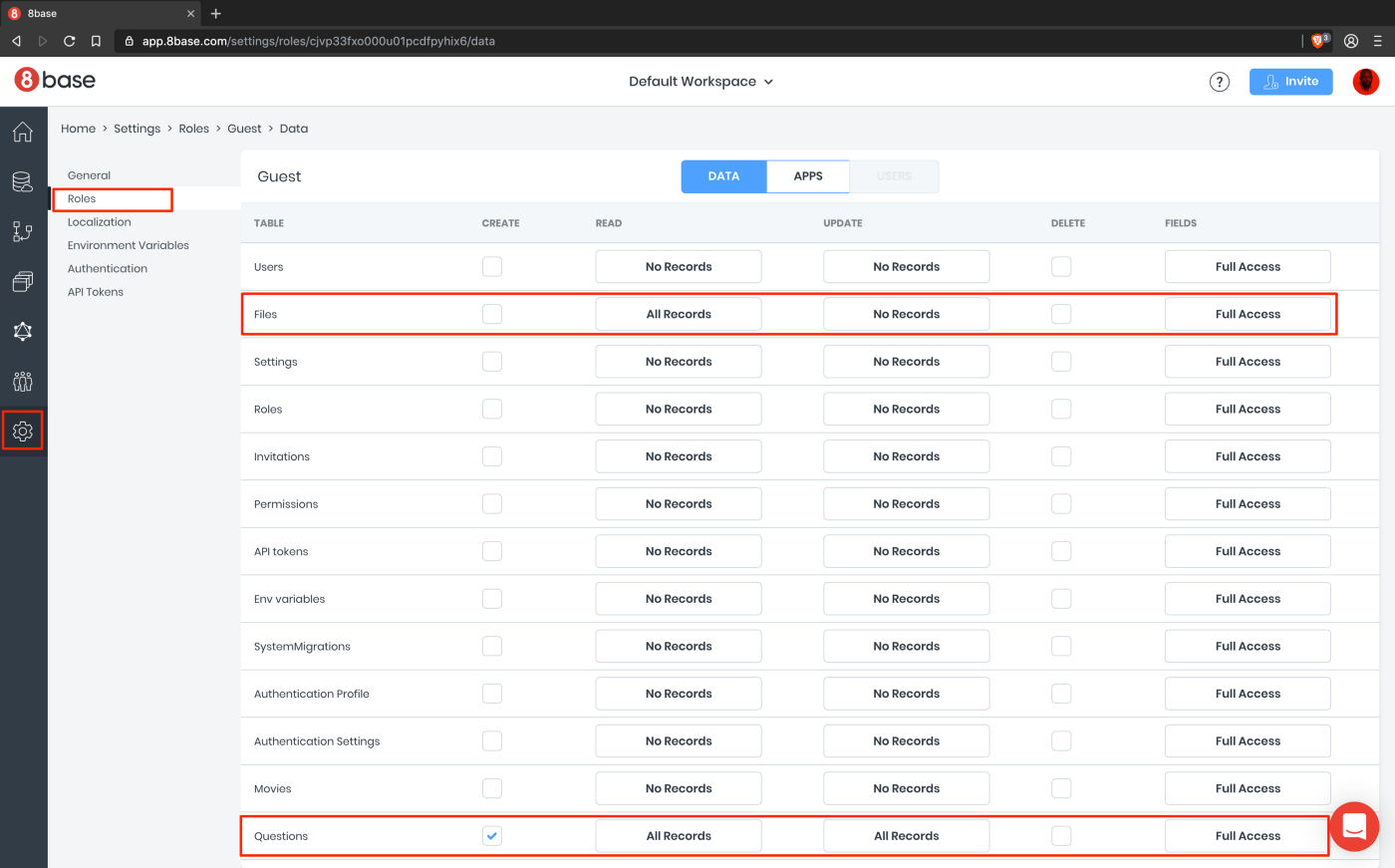
6. Akhirnya, untuk tujuan panduan ini, kami secara default akan
mengizinkan akses publik untuk para tamu , sehingga otentikasi tidak diperlukan. Untuk mengizinkan akses tamu ke tabel Catatan baru, buka Pengaturan> Peran> Tamu dan centang kotak yang sesuai di bagian Catatan. Semua pengguna tidak sah yang mengakses titik akhir API Anda ditetapkan peran Tamu secara default. Otorisasi tidak dicakup dalam panduan ini.
Di sini Anda dapat mempelajari lebih lanjut tentang cara bekerja dengannya.

Sekarang kita telah selesai mengonfigurasi backend menggunakan 8base, kita akan mulai bekerja di sisi front-end aplikasi.
Memulai
Saya membuat proyek pemula untuk dengan mudah mengkonfigurasi dan mengurangi overhead, sehingga artikel tersebut pada dasarnya menjelaskan cara memulai dengan 8base dan GraphQL. Kerangka aplikasi sudah dikonfigurasi, termasuk gaya dan struktur proyek. Opsi berikut tersedia di cabang pemula:
- Komponen formulir catatan untuk membuat catatan.
- Komponen catatan yang menampilkan detail satu catatan.
- Komponen daftar catatan yang menampilkan daftar catatan yang tersedia.
Jalankan perintah berikut untuk mengkloning repositori:
git clone -b starter https:
Buka folder dan instal dependensi proyek dengan menjalankan perintah berikut:
npm install
Mulai server aplikasi Bereaksi dengan menjalankan mulai npm di terminal di folder root proyek Anda.
Terhubung ke backend 8base menggunakan GraphQL
Sekarang frontend awal kami sudah aktif dan berjalan, langkah berikutnya adalah mengkonfigurasi klien untuk berinteraksi dengan backend 8base menggunakan GraphQL. Perpustakaan yang berguna untuk membantu Anda terhubung adalah
apollo-boost ; ini menyediakan klien untuk terhubung ke backend GraphQL menggunakan URI. URI adalah titik akhir yang disediakan oleh 8base. Mari kita perbarui file
index.js untuk mengkonfigurasi ApolloClient.
import React from "react"; import ReactDOM from "react-dom"; import { ApolloProvider } from "react-apollo"; import ApolloClient from "apollo-boost"; import * as serviceWorker from "./serviceWorker"; import "./index.css"; import App from "./App"; const client = new ApolloClient({ uri: "<YOUR_8BASE_ENDPOINT>" }); ReactDOM.render( <ApolloProvider client={client}> <App /> </ApolloProvider>, document.getElementById("root") ); serviceWorker.unregister();
ApolloClient mengambil objek dengan properti
uri sebagai argumen; pada saat yang sama, klien memberi kami akses untuk menerima, memperbarui dan menghapus data menggunakan
uri yang disediakan. Pastikan untuk mengganti nilai <YOUR_8BASE_ENDPOINT> dengan titik akhir yang sebenarnya.
Kemudian kami membungkus aplikasi di ApolloProvider, yang menerima klien prop. ApolloProvider memuat skema tabel 8base, yang memberi Anda akses ke semua properti model data dalam kode front-end Anda.
Terima dan tampilkan catatan
Untuk mendapatkan catatan dari backend, kami akan menulis permintaan GraphQL untuk menerima catatan yang disimpan di 8base. Mari kita mulai dengan memperbarui file
App.js.Tambahkan impor berikut ke tempat Anda menemukan TODO - 1 komentar:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Mereka akan berguna untuk membuat permintaan GraphQL dan mengirim properti ke komponen Aplikasi untuk membuat catatan. Selanjutnya, kita perlu menambahkan permintaan untuk menerima catatan dari sisi server. Perbarui
NOTE_LIST_QUERY agar terlihat seperti cuplikan di bawah ini:
const NOTE_LIST_QUERY = gql` query { notesList { items { id title text } } } `;
Jika Anda tidak yakin tentang permintaan Anda, Anda selalu dapat mengujinya di
penjelajah API 8base . Mari kita periksa kueri di atas.
Jika Anda menjalankan kueri ini di penjelajah Anda, kemungkinan besar Anda akan mengembalikan array kosong, karena Anda tidak membuat catatan apa pun. Kita dapat dengan mudah membuat catatan menggunakan toolbar 8base. Ikuti tautan
data di bilah sisi dan ikuti petunjuk di tangkapan layar di bawah ini:

Kami akan mendapatkan
id ,
judul , dan
teks dari elemen notesList. Selanjutnya, kami akan menyiapkan komponen
Aplikasi untuk menggunakan catatan yang diterima dari permintaan. Akhirnya, kami akan menggunakan
graphql HOC (Komponen Orde Tinggi) untuk mengaitkan kueri dengan komponen
App . Fungsi menerima string kueri dan parameter konfigurasi.
// TODO - 3
export default graphql(NOTE_LIST_QUERY, { props: (result) => { const { data } = result; const { loading, refetch } = data; let notes = []; if (data && data.notesList) notes = data.notesList.items; return { loading, notes, refetch, }; }, })(App);
Ganti jalur ekspor yang ada di bawah komentar TODO - 3 di atas.
Fungsi
graphql mengembalikan fungsi "penambah", yang akan memperluas komponen yang diteruskan ke sana dengan kemampuan GraphQL. Ini sesuai dengan pola komponen tingkat tinggi yang juga digunakan oleh fungsi
koneksi dalam respons-redux.
Dengan menggunakan fungsi
graphql() , kita dapat mengakses titik akhir GraphQL. Sebagai parameter pertama, ia menerima permintaan (NOTE_LIST_QUERY), yang kedua - config, nilai kembali adalah HOC, yang harus dieksekusi dengan komponen yang diperlukan sebagai argumen. Dalam fragmen, kami meneruskan nilai properti
data.noteList catatan variabel baru. Dengan mengembalikan nilai ini, kita dapat mengaksesnya di dalam komponen sebagai
props.notes , dan status unduhan sebagai
props.loading .
Metode
pengambilan ulang akan sangat berguna sehingga kami dapat mencapai sesuatu yang dekat dengan pembaruan waktu nyata. Kami akan memanggil fungsi setelah setiap mutasi untuk memastikan bahwa data dalam aplikasi selalu disinkronkan dengan backend 8base.
Jika Anda beralih ke localhost: 3000, Anda akan melihat catatan yang baru saja dibuat. Kita harus dapat membuat catatan tanpa mengunjungi bilah alat 8base, ini berarti pindah ke tingkat berikutnya dari GraphQL .... Mutasi!
Buat catatan
Setelah menyelesaikan pengaturan untuk menerima catatan dari backend, langkah logis berikutnya adalah menambahkan kemampuan untuk membuat catatan. File awal berisi komponen formulir, dan kita perlu memperbarui komponen untuk mengaktifkan mutasi untuk menyimpan catatan yang dibuat di backend 8base.
Di bagian sebelumnya, kami mengeksekusi
permintaan untuk menerima catatan dari backend, di bagian ini kami akan melakukan
mutasi untuk menyimpan catatan baru, mutasi ini mirip dengan permintaan, dengan satu-satunya perbedaan adalah bahwa mutasi dipanggil setiap kali ada kebutuhan untuk mengubah data. Setelah membuat tabel di 8base, kueri dan mutasi untuk tabel ini mudah diakses di Explorer API; oleh karena itu, kita selalu dapat sampai di sana jika kita ragu bagaimana mutasi harus disusun.
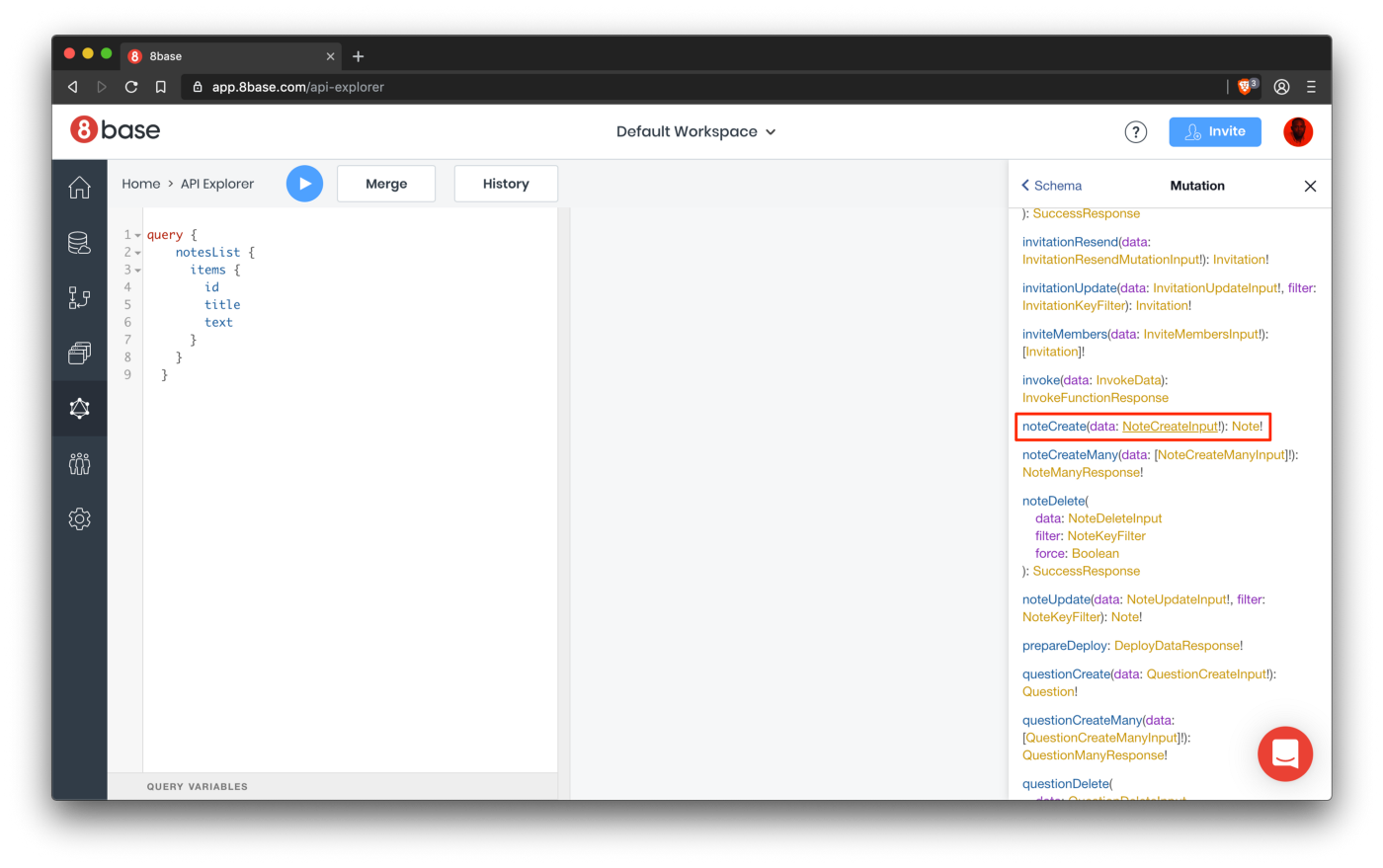
Mari kita lihat seperti apa mutasi itu untuk membuat catatan di API Explorer. Buka bilah alat 8base dan klik pada API Explorer di bilah sisi.
Di Penjelajah API, klik tautan
mutasi , seperti yang ditunjukkan di atas. Ini akan menampilkan semua mutasi yang tersedia. Cari apa yang bertanggung jawab untuk membuat catatan:

Tangkapan layar menunjukkan bahwa nama mutasi adalah
noteCreate , dan dibutuhkan satu argumen bertipe
NoteCreateInput .
NoteCreateInput - Menentukan jenis badan permintaan yang diperlukan untuk membuat catatan.
Sekarang kita tahu apa yang dituntut dari kita, mari kita mulai implementasi. Saya merawat Anda dan membuat formulir untuk membuat catatan, jadi tetap menambahkan mutasi ke komponen menggunakan fungsi
graphql .
Buka
src / components / note-form / index.js , tambahkan impor berikut ini di mana Anda memiliki komentar TODO 1:
import gql from "graphql-tag"; import { graphql } from "react-apollo";
Selanjutnya, kami akan mendeklarasikan mutasi, memperbarui variabel
NOTE_MUTATION dan memberinya nilai baru, mirip dengan fragmen di bawah ini:
const NOTE_MUTATION = gql` mutation NoteCreate($data: NoteCreateInput!) { noteCreate(data: $data) { id } } `;
Selanjutnya, kita kaitkan mutasi dengan komponen menggunakan fungsi
graphql . Ganti baris
ekspor dalam file dengan potongan di bawah ini:
export default graphql(NOTE_MUTATION, { name: "noteCreate" })(NoteForm);
Dengan demikian, fungsi
graphql melewati function
noteCreate bernama, yang akan digunakan untuk melakukan mutasi buat. Mari kita gunakan fungsi
noteCreate untuk membuat catatan saat mengirimkan formulir.
Buka komentar TODO 4 dan perbarui fungsi
kirim agar terlihat seperti cuplikan di bawah ini:
// TODO - 4
const submit = async note => { const res = await noteCreate({ variables: { data: note } }); if (res.data.noteCreate.id) { setNote({ title: "", text: "" }); refetch() } };
Dalam cuplikan di atas, kami menggunakan fungsi
noteCreate untuk melakukan mutasi
buat di tabel catatan. Argumen yang diteruskan ke fungsi adalah objek yang berisi
variabel dan badan
data .
Kami menunggu hingga permintaan selesai, lalu memeriksa keberhasilannya dengan menemukan id di badan respons. Lalu kami mengatur ulang status catatan dan mengambil ulang. Saya menyebutkan fungsi pengambilan ulang sebelumnya dalam artikel ini, tetapi izinkan saya memperbarui memori Anda. Ambil ulang memaksa komponen Anda untuk mengulangi permintaan yang Anda tetapkan dalam fungsi
graphql() .
Sekarang semuanya siap untuk pengujian. Pergi ke localhost: 3000, isi formulir dan nikmati hasilnya.
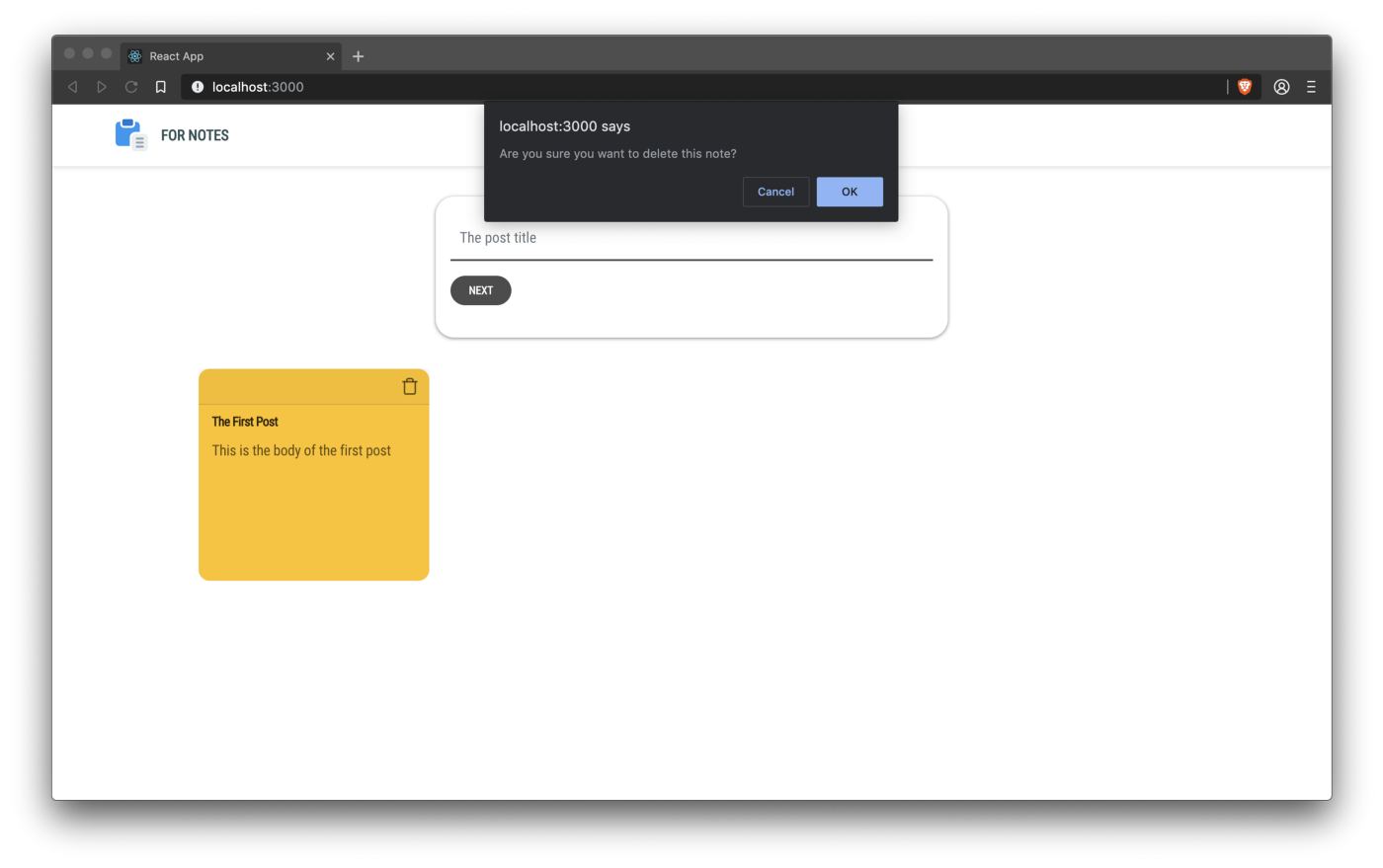
Hapus catatan
Apa gunanya aplikasi pencatatan jika Anda tidak bisa menghapus semua catatan dan berpura-pura tidak pernah ada. Prosedur untuk menghapus catatan:
- Pengguna mengklik tombol hapus.
- Jendela konfirmasi muncul - ini mengurangi jumlah pengguna jahat, sangat berguna.
- Tetap melakukan tindakan - menghapus catatan.
Pengaturan untuk menghapus catatan ada dalam file
src / note-card / delete-button.js . Buka file dan tambahkan impor berikut di bagian atas file. Secara khusus, di bawah ini di mana TODO 1 berada:
import gql from 'graphql-tag'; import { graphql } from 'react-apollo';
Kemudian tulis mutasi penghapusan dan tetapkan ke variabel
DELETE_MUTATION . Ini akan terlihat seperti berikut ini:
const DELETE_MUTATION = gql` mutation DeleteNote($data: NoteDeleteInput!) { noteDelete(data: $data) { success } } `;
Selanjutnya, kita kaitkan mutasi dengan komponen menggunakan fungsi
graphql . Ganti baris
ekspor dalam file dengan fragmen di bawah ini:
export default graphql(DELETE_MUTATION, { name: 'deleteNote', })(DeleteButton);
Fungsi
graphql kemudian melewati fungsi
deleteNote bernama, yang akan digunakan untuk melakukan mutasi penghapusan. Sekarang kita dapat memperbarui event handler klik dan menambahkan pengaturan yang sangat dibutuhkan untuk menghapus catatan.
Buka fungsi
onDeleteClick di komponen, tempatkan fragmen berikut di dalam fungsi:
const onDeleteClick = async () => { const data = { id: noteId, }; const remove = window.confirm('Are you sure you want to delete this note?'); if (remove) { await deleteNote({ variables: { data } }); refetch(); } };
Ketika Anda mengklik tombol hapus, di badan objek
data , kami mengatur bidang
id untuk
noteId , dan kemudian menunjukkan kepada pengguna pesan konfirmasi, dengan tegas menyatakan bahwa kami bermaksud untuk menghapus catatan ini secara permanen. Jika pengguna melakukan seperti yang dimaksudkan dan memutuskan untuk melanjutkan, kami memanggil fungsi
deleteNote untuk
mengubah penghapusan. Ketika ini selesai, Anda memerlukan aplikasi.
Begini tampilannya. Buka localhost: 3000 dan coba hapus catatan:

Anda dapat menemukan demo aplikasi ini di
sini .
Kesimpulan
Saya yakin Anda bersenang-senang membuat aplikasi ini, kami melihat cara menulis kueri untuk menerima data dari sisi server 8base, serta cara menulis
kreasi dan
menghapus mutasi. 8base sebagai platform relatif mudah dinavigasi dan menawarkan antarmuka pengguna yang intuitif. Saya menghabiskan malam untuk mencari tahu. Anda dapat mengisi lubang yang hilang dengan mempelajari cara menulis
mutasi pembaruan dan menambahkan kemampuan untuk mengedit catatan. Saya yakin pengguna akan puas. Anda juga dapat melihat
dokumentasi resmi mereka untuk mendapatkan informasi lebih lanjut tentang platform. Anda dapat menemukan kode sumber aplikasi di
sini .