Semua huruf dalam proyek mereka menggunakan div.container untuk memusatkan konten, dan metode ini memiliki beberapa fitur yang dapat Anda singkirkan. Setelah membaca artikel ini, Anda akan belajar tentang metode yang akan sepenuhnya meninggalkan wadah. Saya akan mencoba berbicara tentang pro dan kontra menggunakan wadah dan cara alternatif untuk memusatkan konten menggunakan css saja.
NB Saya harap kualitas GIF memungkinkan Anda melihat sesuatu.
Navigasi:
- Sedikit tentang .container standar
- Kontra .kontainer
- Bekerja dengan .container dan pertanyaan media
- Mengganti .container dengan satu properti css
- Kombinasi dengan pertanyaan media
- Contoh dunia nyata, perbandingan metode
- Rekomendasi
- Kesimpulan

CSS:
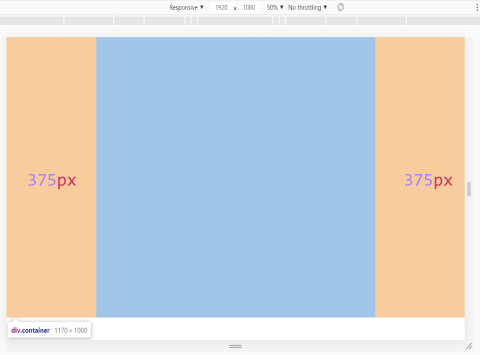
.container { max-width: 1170px; margin: auto; height: 1000px; }
Sedikit tentang .container standar
Gambar di atas dan kode dengan jelas menunjukkan cara kerja kontainer standar dalam tata letak situs yang khas. Mungkin semua orang tahu bahwa tag bagian biasanya dibuat, div.container ditempatkan di dalamnya dan berbagai konten sudah ditempatkan di dalamnya. Ini menempati seluruh lebar layar, misalnya, hingga 1170px dan ketika layar menjadi lebih besar, ia memainkan peran pembungkus dan memperbaiki konten di bagian tengah halaman, mencegahnya dari “hamburan” ke samping.
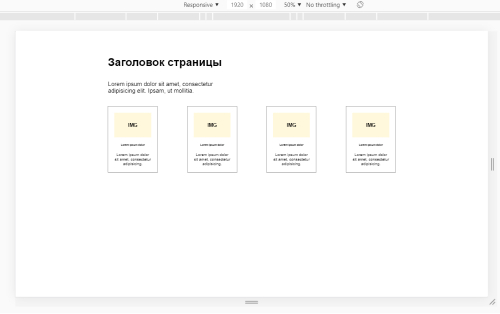
Jadi mengapa tidak segera mengatur gaya ini untuk konten? Jika Anda mengatur gaya ini untuk bagian tanpa wadah, maka semuanya tampak normal.

HTML:
<section class="main-section"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </section>
Tetapi segera setelah Anda perlu mengatur latar belakang untuk bagian tersebut, situasinya segera menjadi di luar kendali:

Jika Anda mengatur latar belakang untuk bagian tersebut, meletakkan wadah dengan gayanya di dalam bagian tersebut, dan konten sudah ada di dalamnya, maka semuanya akan berfungsi sebagaimana mestinya:

HTML:
<section class="main-section"> <div class="container"> <h1 class="main-title"> </h1> <p class="main-subtitle">Lorem ipsum dolor.</p> <div class="cards"> ... </div> </div> </section>
Kontra .kontainer
Minus yang paling jelas dari wadah adalah pembuatan blok tambahan di markup, yang mengarah pada peningkatan rantai elemen bersarang dan lebih mudah dibaca kode.
Selain itu, membuat wadah dapat menyebabkan kesulitan dalam nama-nama kelas (kadang-kadang Anda perlu membuat kelas tambahan untuk membungkus di dalam wadah). Ini semua hanya meningkatkan kode.
Di atas kami memeriksa contoh paling sederhana. Tetapi apakah situs tersebut memiliki 15 bagian atau lebih? Ini adalah 15 blok tambahan. Dan jika kita perlu membagi bagian menjadi dua bagian di dalam wadah dan membuatnya menjadi elemen fleksibel? Anda perlu membuat pembungkus div, ini satu blok lagi per kontainer. Dan sudah +2 blok ekstra per bagian! Seperti yang saya katakan di atas - div ini bersarang "sampah" di markup. Tetapi kemungkinan css memungkinkan kita melakukannya tanpa mereka.
Bekerja dengan .container dan pertanyaan media
Belum lama ini dalam pengembangan web, tetapi saya sudah menemukan cara untuk bekerja secara memadai dengan wadah dan sebagai hasilnya menyingkirkannya sama sekali. Seperti yang saya mengerti .container "lahir" di
bootstrap dan sekarang digunakan di mana-mana.
Menggunakan kotak
bootstrap sebagai dasar, Anda dapat sangat menyederhanakan pekerjaan Anda dengan kueri media css menggunakan kode berikut:
CSS:
.container { padding: 0 15px; } @media (min-width: 575.98px){ .container { max-width: 540px; margin: auto; padding: 0; } } @media (min-width: 767.98px){ .container { max-width: 720px; } } @media (min-width: 991.98px) { .container { max-width: 960px; } } @media (min-width: 1199.98px){ .container { max-width: 1140px; } }
Apa yang dia lakukan Singkatnya, itu membuat konten selalu di tengah dan mengubah ukurannya di layar yang berbeda:
- Pada layar hingga 576px, konten diregangkan, tetapi margin samping 15px dipertahankan.
- Pada layar dari 576px ke 768px, konten berada di tengah dan lebarnya 540px.
- Pada layar dari 768px hingga 992px, konten di tengah dan lebarnya 720px.
- Pada layar dari 992px ke 1200px, konten di tengah dan lebarnya 960px.
- Pada layar dari 1200px, konten di tengah dengan lebar 1140px.
Sistem grid semacam itu memberikan keuntungan yang jelas:
- Kami memiliki 4 kueri media yang jelas: untuk layar besar, untuk layar sedang, untuk layar kecil, untuk tablet.
- kami hanya memiliki satu celah kecil dari 320px hingga 576px, yang perlu Anda sesuaikan seolah-olah “secara manual” - mengurangi 1px lebar konten.
Menggunakan pengaturan pertanyaan media dengan wadah ini sangat nyaman. Jika Anda tidak menggunakannya, maka cobalah dan Anda pasti akan setuju. Pada akhirnya, Twitter bukan orang bodoh, bukan hanya karena mereka datang dengan kisi ukuran layar seperti itu.
Gambar di bawah ini menunjukkan pengoperasian .container bersamaan dengan kueri media yang saya lihat saat bootstrap.

Mengganti .container dengan satu properti css
Akhirnya, kami sampai pada yang paling menarik. Jadi, bagaimana Anda mengganti .container? Pertama, mari kita cari tahu apa yang perlu kita lakukan. Kami membutuhkan dua hal:
- Sehingga kontennya adalah lebar tetap, misalnya 1180px dan tidak berserakan ke samping.
- Sehingga Anda dapat mengatur warna atau latar belakang untuk seluruh bagian.
Apa yang bisa mendorong konten ke tengah bagian, sementara latar belakang tetap ada di mana saja di dalam? Jawabannya sederhana: kami
mengatur padding untuk bagian - padding. Tetapi padding tidak mudah. Tapi sebagai contoh, mari kita coba pengaturan padding sederhana.
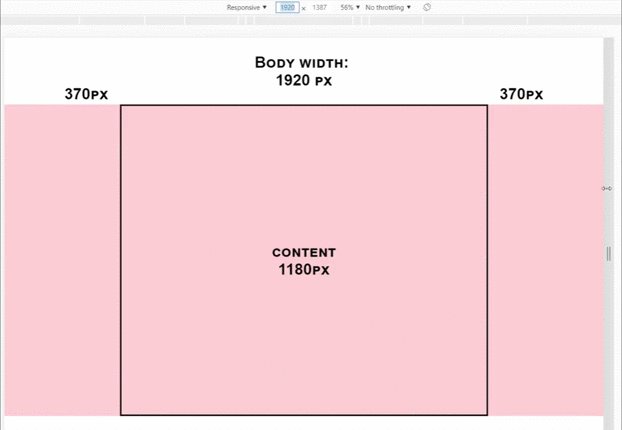
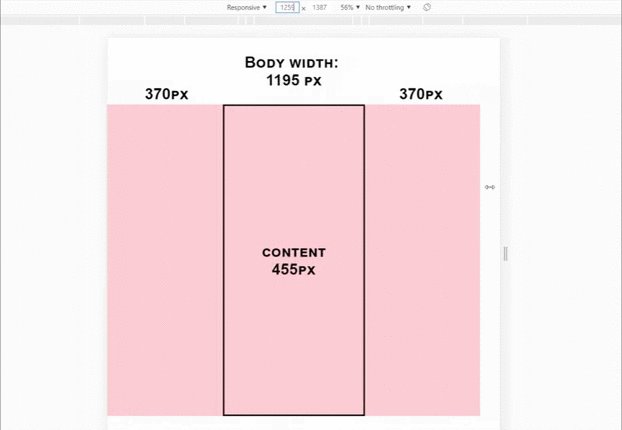
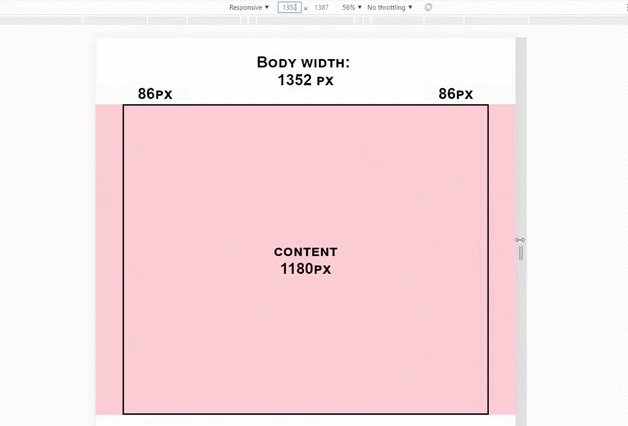
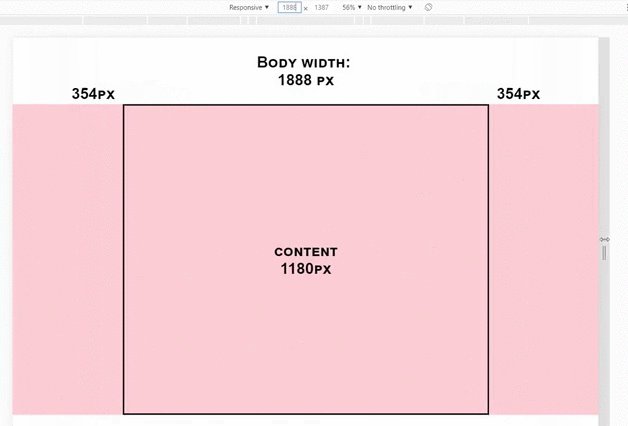
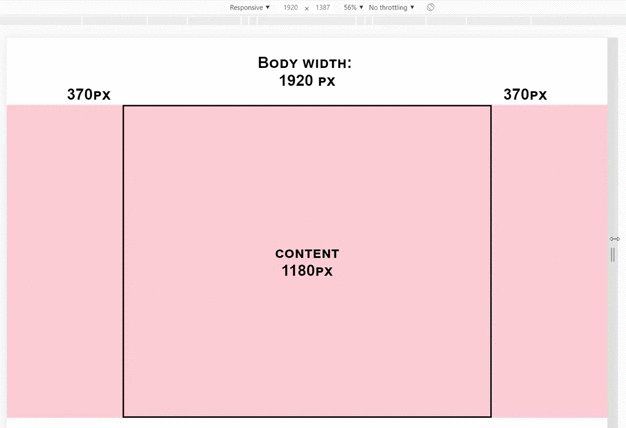
Misalkan kita membutuhkan lebar konten 1180px, jadi
1920 - 1180 = 740/2 = 370px - akan ada margin samping di bagian kami. Kami melihat:
HTML:
<section> <div class="content"> content </div> </section>
CSS:
section { background-color: pink; height: 1000px; padding: 0 370px; }

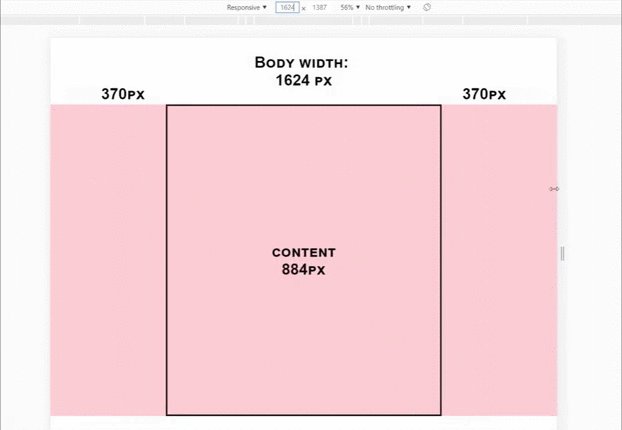
Ya Saat layar menyusut, lekukan kami menekan konten. Tidak bagus Mungkinkah indentasi dinamis? Mungkin Dan sumber daya hanya css!
Untuk melakukan ini, gunakan fungsi
calc () . Saat ini, fungsi css calc ()
didukung pada 96,5% , yang hanya 1% lebih sedikit dari flexbox, yang berarti dapat digunakan dengan aman. Untuk lekukan dinamis, Anda perlu melakukan satu operasi matematika.
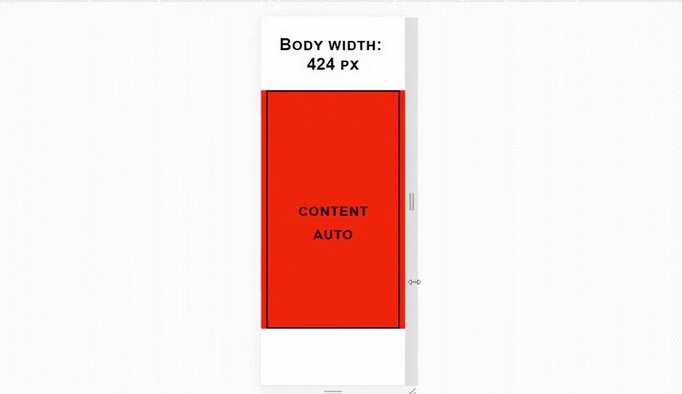
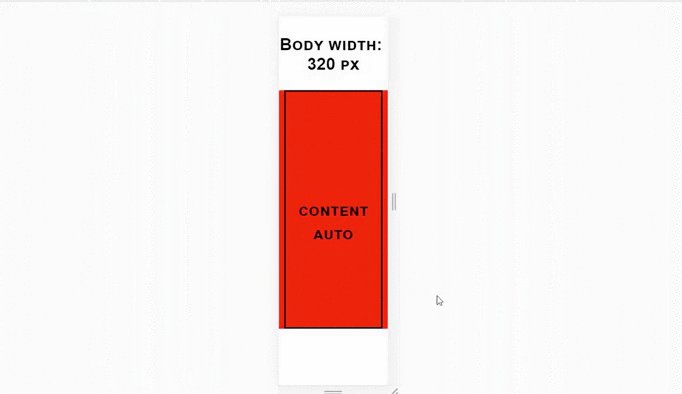
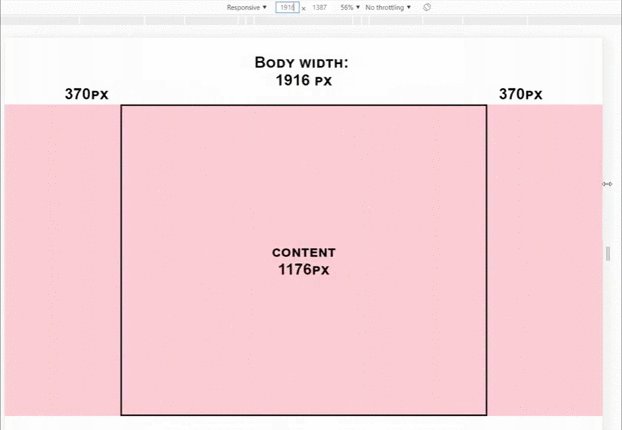
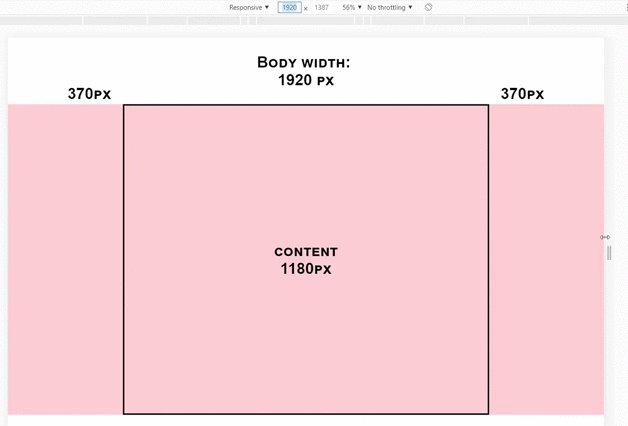
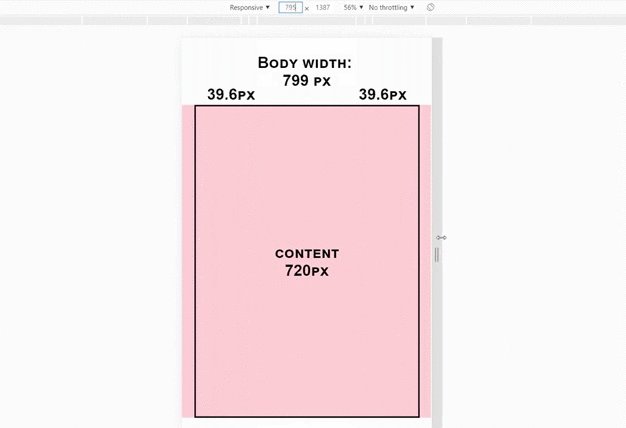
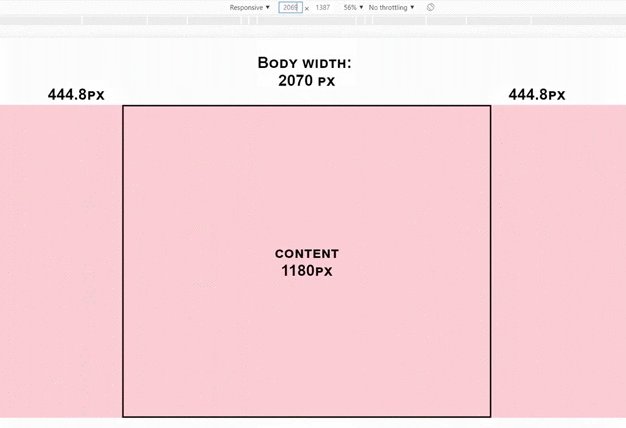
Mari kita lihat sebuah contoh segera:

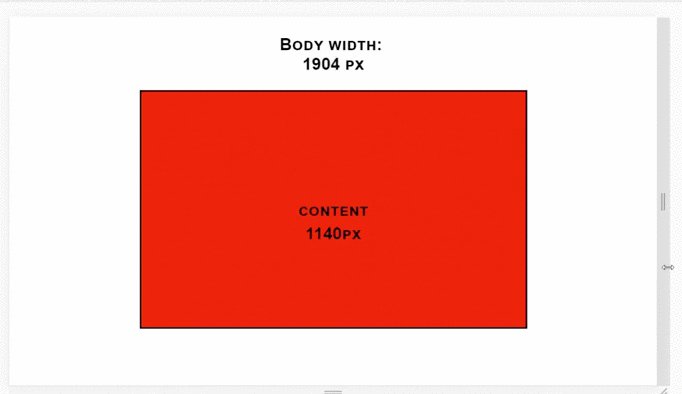
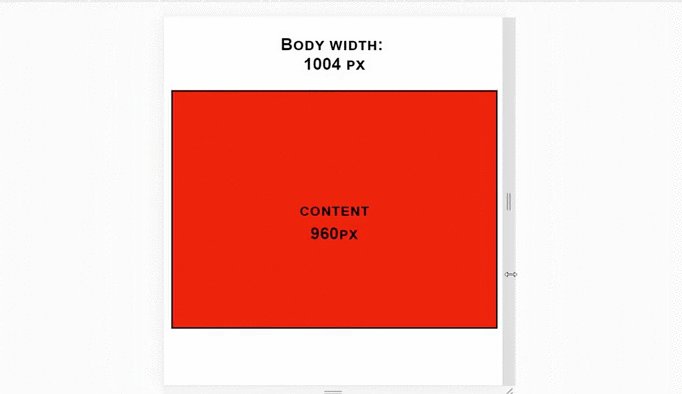
Saya menyukainya! Tanpa blok tambahan, bagian kami berperilaku sama persis dengan .container. Saat layar menyusut, padding berkurang, dan konten tetap lebar tetap. Dan ini hanya satu properti css:
CSS:
section { padding: 0 calc(50% - 590px); }
UPD: Saya menyederhanakan formula. Terima kasih
Metotron0 .
Jadi, kita mengatur indentasi samping menggunakan fungsi calc (), yang pada resolusi layar mana pun menghitung indentasi ini sehingga kontennya adalah 1180px! Anda cukup mencobanya.
Anda dapat bermain
- main dengan nilai korektif
590px dan membuat konten 1140px atau 1170px, seperti yang Anda inginkan!
Lihat perbandingan metode ini dengan wadah sekarang!Kombinasi dengan pertanyaan media
Akan sangat bagus untuk menyematkan ini di kotak bootstrap untuk membuatnya lebih mudah untuk menyesuaikan situs.
Mari kita coba:
CSS:
section{ padding: 0 15px; } @media (min-width: 575.98px){ section { padding: 0 calc(50% - 270px); } } @media (min-width: 767.98px){ section { padding: 0 calc(50% - 360px); } } @media (min-width: 991.98px) { section { padding: 0 calc(50% - 480px); } } @media (min-width: 1199.98px){ section { padding: 0 calc(50% - 590px); } }
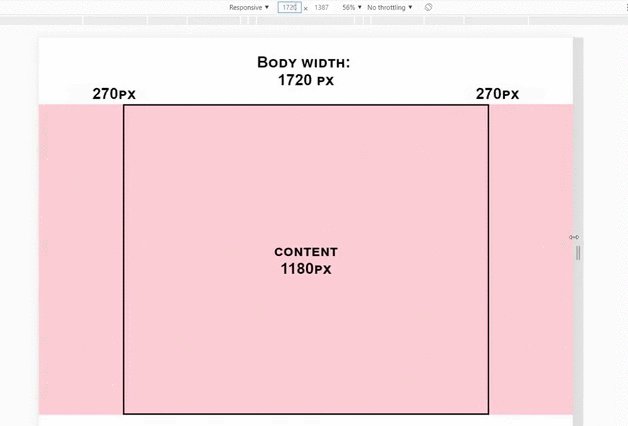
Hasil:

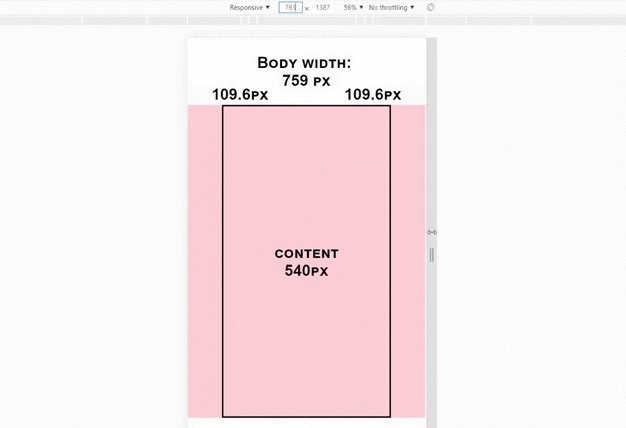
Total pada berbagai ukuran layar yang kami miliki:
- Lebar konten otomatis 320px hingga 576px dan margin tetap 15px.
- Lebar 576px hingga 768px 540px dan lekukan dinamis.
- dari lebar dan lekukan dinamis 768px hingga 992px 720px.
- Lebar 992px hingga 1200px 960px dan lekukan dinamis.
- dari lebar 1200px hingga 1180px dan lekukan dinamis.
Ini benar-benar sama dengan div.container! Hanya tanpa blok tambahan.
Contoh dunia nyata, perbandingan metode
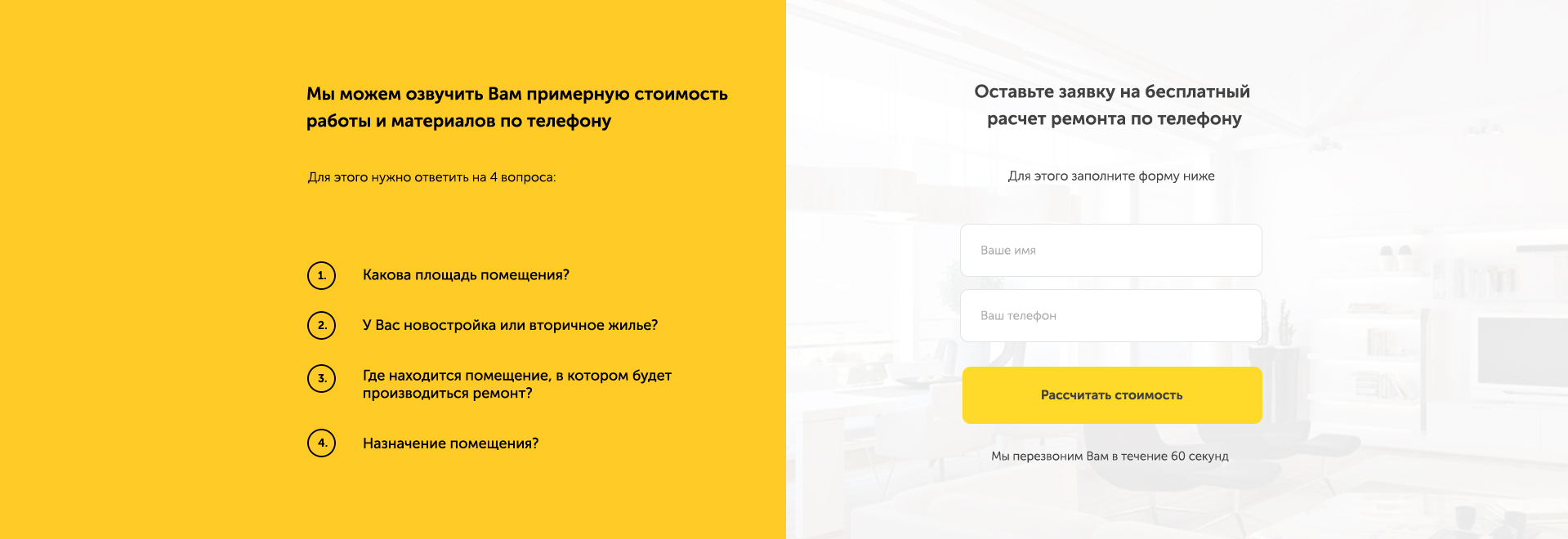
Masih tidak melihat manfaat dari metode indentasi dinamis? Kalau begitu mari kita lihat contoh kehidupan nyata. Pakai kacamata pengembang - ada bagian berikut (dapat diklik):

Pikiran apa? Ada bagian, di dalamnya dua blok terpisah, untuk menyebarkannya, akan lebih baik untuk mengatur tampilan: bagian flex dan jcsb. Tetapi jika Anda menggunakan .container, maka Anda harus membungkus dua blok ini dalam satu lagi dan mengatur df untuk itu. Apakah itu nyaman? Kami mencoba:
HTML:
<section class="brif-section"> <div class="container"> <div class="brif-wrapper"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </div> </div> </section>
CSS:
.brif-section { background: background; } .container { max-width: 1180px; margin: auto; } .brif-wrapper { display: flex; justify-content: space-between; }
Sekarang lihat tampilannya jika Anda menggunakan lekukan dinamis:
HTML:
<section class="brif-section"> <div class="brif-text-block"> .... </div> <form action="#" class="brif-form"> .... </form> </section>
CSS:
.brif-section { display: flex; justify-content: space-between; padding: 0 calc(50% - 590px); background: background; }
Lihat saja bagaimana kode berkurang, menjadi lebih bersih, menjadi lebih mudah dibaca. Hasilnya adalah bagian yang berisi blok dengan teks dan formulir - tidak lebih! Dan ini hanya satu bagian. Saya ulangi: bagaimana jika situs ini memiliki 15 bagian?
Jadi, kita mulai meringkas:
Pro .container:,
- Konten diperbaiki di tengah dan memiliki lebar yang diinginkan.
- Anda dapat mengatur latar belakang yang diinginkan untuk seluruh bagian.
Cons .container:
- Ini adalah div tambahan.
- Terkadang Anda perlu membuat div tambahan lainnya.
- Kode ini membengkak dan sulit dibaca.
- Terkadang Anda perlu mengatur latar belakang untuk bagian tersebut, dan gaya lain untuk blok pembungkus.
- Anda perlu membuat beberapa kelas untuk blok pembungkus.
Pro padding (relatif terhadap .container):
- Konten diperbaiki di tengah dan memiliki lebar yang diinginkan.
- Anda dapat mengatur latar belakang yang diinginkan untuk seluruh bagian.
- Tidak ada blok tambahan, pembungkus.
- Kode lebih bersih dan lebih mudah dibaca.
- Semua gaya yang diperlukan ditetapkan hanya untuk bagian tersebut.
Kekurangan padding:
- Sangatlah penting bagi bagian untuk mengatur padding-top dan padding-bottom sebagai properti terpisah.
Itu bukan:
section { padding: 50px 0; }
Jadi:
section { padding-top: 50px; padding-bottom: 50px; }
Jika tidak, mereka akan menimpa lekukan dinamis.
Rekomendasi
Saya suka metode dengan lekukan dinamis. Cobalah alih-alih tata letak "wadah" yang biasa dan Anda akan segera melihat bagaimana kemurnian kode Anda meningkat. Jika ada keraguan tentang metode ini, maka tulis di komentar - kita akan membahas!
Saya sarankan menggunakan bukan%, tetapi vw. Sehingga lebar tidak dianggap dari induknya, tetapi dari lebar area promotor browser. Jadi lebih bisa diandalkan. Dukungan VW - 96% di
sini .
CSS:
section { padding: 0 calc(50vw - 590px); }
Buat templat Anda untuk gaya ini dengan kueri media, misalnya:
section, header, footer { padding: 0 15px; } @media (min-width: 575.98px){ section, header, footer { padding: 0 calc(50vw - 270px); } } @media (min-width: 767.98px){ section, header, footer { padding: 0 calc(50vw - 360px); } } @media (min-width: 991.98px) { section, header, footer { padding: 0 calc(50vw - 480px); } } @media (min-width: 1199.98px){ section, header, footer { padding: 0 calc(50vw - 590px); } }
Kesimpulan
Metode dengan lekukan dinamis menjalankan fungsi yang sama dengan div.container, tetapi sama sekali tidak memiliki semua kekurangannya. Mungkin metode ini memiliki beberapa jebakan, tetapi saya belum pernah bertemu mereka. Sejauh ini, semuanya bekerja dengan cara yang persis sama dengan wadah.
Jangan takut akan sesuatu yang baru. Mulailah menggunakan metode ini dan segera Anda akan merasa lega. Gunakan css sepenuhnya!
NB Jika selama menggunakan metode ini beberapa jebakan muncul - jelaskan dalam komentar! Kami akan mengerti.