Misalkan Anda ingin mengembangkan fitur baru, tetapi Anda tidak yakin bahwa pengguna akan menyukainya, dan Anda perlu memiliki cara untuk menyembunyikannya tanpa rasa sakit. Atau misalkan Anda sedang mengerjakan fitur besar baru dan ingin menghindari komitmen monster. Atau Anda hanya ingin membuat perilaku situs mudah dikonfigurasi. Bagaimana saya bisa menyelesaikan semua masalah ini, baca di bawah kucing.
Masalah
Bayangkan bahwa siklus pengembangan tim Anda berlangsung selama dua minggu, dan implementasi fitur baru akan membutuhkan 3 bulan pengembangan dari tim. Sekilas, ada dua skema tindakan yang mungkin:
- Buat cabang terpisah dan lakukan semua pekerjaan di dalamnya selama tiga bulan, lakukan tarik secara berkala dari cabang induk
- Gunakan konsep integrasi berkelanjutan ( Continious Integration atau CI singkatnya ): dekomposisi tugas dan bekukan kode dalam porsi kecil
Kedua pendekatan ini memiliki kelebihan dan kekurangan yang jelas:
Menggunakan pengalih fitur untuk memecahkan masalah
Masalah seperti itu cukup sering ditemui dalam pengembangan dan ada solusi elegan yang memungkinkan Anda untuk mengambil yang terbaik dari pendekatan yang dijelaskan di atas -
fitur toggle atau
fitur switcher .
Pada dasarnya, fitur switcher adalah bendera boolean yang disimpan dalam database dan berisi informasi tentang apakah fitur harus diaktifkan atau tidak. Nilai flag ini dapat diambil dari database dengan kunci. Kemudahan menggunakan fitur switchers adalah mereka dapat dengan mudah diubah oleh pengguna bisnis selama runtime melalui panel admin tanpa harus menggunakan kembali aplikasi.
Berikut ini adalah contoh penggunaan fitur toggle di Java:
if (configurationManager.getParameter("is.some.functionality.enabled")) {
Pada contoh di atas,
configurationManager adalah kelas yang memungkinkan Anda untuk mengambil nilai dari fitur switcher tertentu dari database dengan kuncinya.
Juga, dengan bantuan fitur switchers, Anda dapat menampilkan / menyembunyikan elemen-elemen tertentu di frontend. Untuk melakukan ini, Anda harus meletakkan nilai bendera di Model dan meneruskannya ke Lihat seperti yang ditunjukkan di bawah ini:
@ModelAttribute("isSomeFunctionalityEnabled") public void isSomeFunctionalityEnabled() { return configurationManager.getParameter("is.some.functionality.enabled"); }
Kemudian gunakan nilai yang diteruskan untuk merender kode HTML ini atau itu:
<c:choose> <c:when test="${isSomeFunctionalityEnabled}"> <!-- Render some stuff --> </c:when> <c:otherwise> <!-- Render some other stuff --> </c:otherwise> </c:choose>
Jenis Pengalih Fitur
Konsep yang dijelaskan tentang menggunakan fitur switchers hanya satu kemungkinan kasus penggunaan dan fitur switchers seperti itu disebut rilis toggle. Secara total, 3 jenis pengalih fitur berbeda:
- rilis matikan - memungkinkan Anda untuk menyembunyikan fitur yang diimplementasikan secara tidak lengkap selama pengembangan mereka
- matikan eksperimen - sakelar untuk pengujian A / B
- sakelar pemberi izin - sakelar hidup / mati fitur untuk berbagai grup pengguna
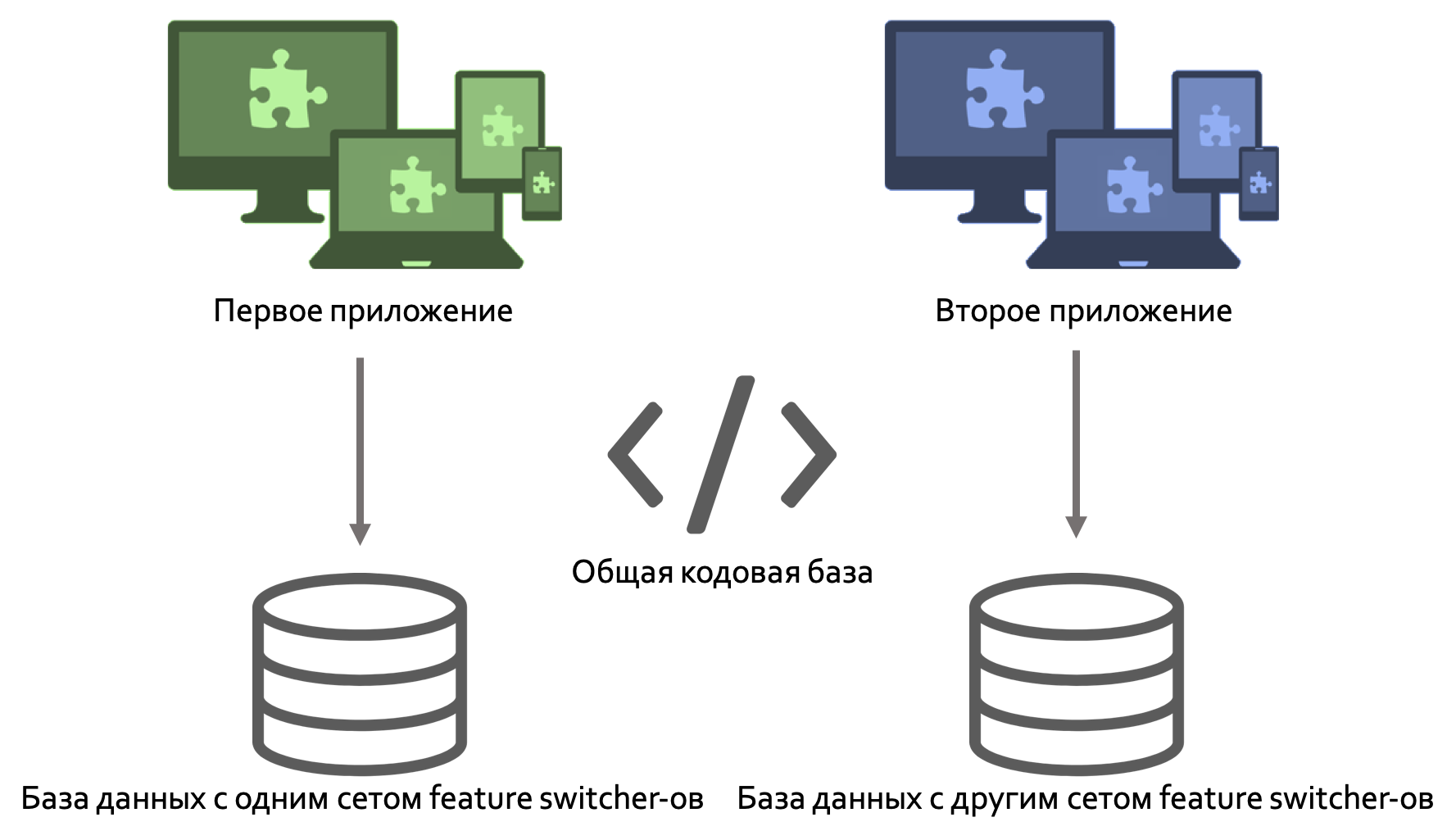
Dengan demikian, menggunakan fitur pengalih, Anda dapat membangun dua versi situs yang berbeda pada basis kode yang sama, menggunakan basis data yang berbeda dan rangkaian pengalih fitur yang berbeda. Misalnya, di situs Eropa masuk akal untuk menyertakan semua fitur yang terkait dengan GDPR, tetapi di Rusia Anda tidak dapat melakukan ini.

Masalah menggunakan fitur toggle
Karena saya bekerja pada proyek di mana fitur toggle digunakan secara aktif, selain keuntungan yang jelas dari menggunakannya, saya mulai melihat masalah yang terkait dengan mereka:
- Kompleksitas pengujian : ketika rilis baru dirilis, teknisi QA menguji semua fitur yang termasuk di dalamnya, dan juga mencoba untuk menghidupkan dan mematikannya menggunakan pengalih fitur. Ini membutuhkan banyak waktu tambahan, karena disarankan untuk menguji semua jenis kombinasi flag
- Munculnya kode mati : nilai-nilai banyak toggle fitur tidak berubah untuk waktu yang lama atau tidak berubah sama sekali, dan dengan demikian kode yang ditulis untuk nilai bendera yang berbeda sebenarnya menjadi "mati"
- Perincian situs yang tidak terduga : banyak pengalih fitur yang usang memiliki properti yang disayangkan merusak sesuatu ketika mengubah nilainya (karena tidak ada yang telah lama memverifikasi bahwa mereka berfungsi). Karena fitur switchers disimpan dalam database dan dapat dengan mudah diubah oleh pengguna bisnis dari panel admin, gangguan sering terjadi karena perubahan nilainya. Kinerja switcher fitur yang lama tidak digunakan harus terlebih dahulu diperiksa pada lingkungan pengujian
Solusi untuk beberapa masalah yang dijelaskan
Tindakan berikut dapat membantu menyelesaikan masalah di atas:
- Dokumentasi switchers fitur yang tersedia: untuk memahami apa efek yang dimiliki toggle fitur tertentu dan dengan kunci apa untuk mencarinya di database, Anda perlu membuat dokumentasi terperinci dengan deskripsi semua fitur switchers.
- Revisi berkala dari pengalih fitur: untuk menghindari kemunculan kode mati, hapus pengalih fitur yang usang dan kode terkait secara berkala
Ringkasan
Fitur switcher adalah mekanisme yang sangat sederhana dan sekaligus kuat yang memungkinkan Anda untuk menghindari komitmen yang mengerikan, dengan mudah mengubah perilaku aplikasi, atau merakit beberapa aplikasi yang berbeda pada basis kode yang sama menggunakan konfigurasi fitur beralih yang berbeda.
Namun, perlu juga diingat bahwa pola pengembangan ini memiliki beberapa kelemahan yang mengakibatkan kode sulit dibaca dan sulit dirawat, oleh karena itu, penggunaan berlebihan pola ini harus dihindari dan secara berkala mendokumentasikan pengalih fitur dan revisinya untuk menghapus yang tidak digunakan dan, sebagai hasilnya, hapus proyek dari kode "mati".
Tautan yang bermanfaat