
Hai, Habr. Baru-baru ini, saya
memamerkan dalam komentar dan berjanji untuk menjawab secara rinci pertanyaan tentang bagaimana sistem desain menyederhanakan hubungan dan menetralisir konflik antara desainer dan desainer tata letak (pengembang). Ditambah bicara tentang beberapa opsi untuk menstandarisasi penamaan layer. Jadi saya jawab.
Secara detail . Tentang grid. Tentang komponen. Tentang ikon. Tentang bahasanya. Tentang BEM Tentang slash "figmin" dan pluginsnya. Tentang artboards dan viewports. Tentang tipografi. Tentang gaya dan palet. Tentang efeknya. Tentang mengekspor raster. Tentang "multi-pemain." Tentang pembagian tugas. Ya, sedikit "tentang kehidupan, alam semesta, dan secara umum." Perhatian, lalu lintas: ada banyak gambar di dalamnya, ada animasi gif. Dan banyak,
sangat banyak teks yang membosankan. Saya memperingatkan.
Penafian, untuk menghemat waktu Anda:Penulis adalah nama mutlak dan tidak memiliki pengalaman dalam organisasi besar dan megah. Segala sesuatu yang dijelaskan adalah pendapat pribadi, tidak didukung oleh penelitian ilmiah. Semua pengalaman subjektif saya diperoleh saat bekerja pada proyek-proyek yang relatif kecil dengan sumber daya manusia hingga 10 orang, ditambah dari menjadi sukarelawan dalam beberapa proyek asing dari mereka yang digerakkan oleh masyarakat. Saya tidak siap memikul tanggung jawab atas waktu Anda yang hilang, kemungkinan kerugian atau kehilangan keuntungan. Dan saya tidak akan mengembalikan tahun terbaik Anda kepada Anda jika Anda membelanjakannya untuk saya :) Apa yang saya miliki, saya akan membagikannya. Ayo pergi.
Desain sistem sebagai sarana penyelesaian konflik
Beberapa desainer berpikir bahwa
sistem desain adalah perpustakaan gaya. Perjanjian bahwa "kami membuat tombol merah, dadu biru, dan kami menulis teks dengan Helvetica." Beberapa orang berpikir bahwa ini adalah satu set kosong dari mana model dirakit. Seperti, ini akan terlihat seperti jendela modal, dan seperti ini - kartu produk. Tender front-end melangkah lebih jauh dan memasukkan implementasi teknis dalam konsep. Ucapkan pustaka komponen pada Bereaksi. Semua ini benar dengan caranya sendiri. Tapi ini khusus. Jika Anda menggalinya, fungsi utama dari sistem desain adalah untuk mengembangkan standar untuk interaksi orang-orang yang bekerja di proyek. Karena itu, pada awalnya dimaksudkan untuk menghilangkan konflik. Setidaknya saya percaya pada hal itu dan saya ingin membenarkan, setelah berjalan melalui semua jagung sakit utama.
Konflik pertama. Jarak, ukuran, dan indentasi
Intinya. Perancang memahat ukuran secara tidak akurat, perancang tata letak secara konstan menemukan nilai heterogen dan fraksional. Tidak jelas yang mana yang benar dan mana yang salah. "Figma" tidak memungkinkan untuk mengukur jarak dengan penggaris."Solusi" yang khas. Semua orang menendang sang desainer, berusaha membuatnya lebih penuh perhatian dan benar-benar menargetkan piksel. Hasil: diz jahat berkedut menghabiskan berjam-jam mencoba untuk memindahkan ratusan blok pada seratus artboards dengan 1-2 piksel. Hasilnya masih belum sempurna, desainer tata letak masih tidak puas, tenggat waktu pergi, klien kehilangan uang, semua orang bertengkar dan bertebaran saling mengeluh di forum profil.
Solusi nyata. Buat sistem desain dan terima. Untuk memikirkan atau secara bertahap mengembangkan kisi-kisi yang nyaman, satukan tata letak (dalam arti teknis), dan gunakan pustaka gaya dan komponen dengan benar. Hasil: perancang Akela masih merindukan secara teratur, tetapi perancang tata letak dapat menentukan sebagian besar jarak bahkan dengan mata tanpa melihat sifat-sifat blok. Selain itu, semakin jauh, semakin keduanya menumpuk komponen siap pakai dan gaya / mixin yang hanya disalin dari proyek ke proyek.
Jika Anda memiliki
kisi yang dirancang dengan baik dan Anda menggunakan pendekatan komponen, maka semua angka dapat disatukan atau dihitung dengan aritmatika dasar. Agar tidak berdasar, untuk contoh di bawah ini saya akan menunjukkan salah satu sistem grid di mana bagian terbesar dari proyek saya dikumpulkan. Ini adalah sepeda pribadi, tetapi dengan menggunakan prinsip-prinsip serupa, Anda dapat menciptakan sebanyak mungkin untuk setiap selera Anda.
4px. Multiplisitas - Adik Bakat
Lapisan mesh pertama selalu sama:
kotak 4px. Bahkan, saya bekerja dengan "skala piksel", yang terdiri dari 4x4 yang biasa. Akibatnya, elemen tata letak apa pun, kecuali garis (garis, garis, garis offline, jam, dll.) Selalu memiliki ukuran kelipatan empat.

Ini secara otomatis menghapus semua pertanyaan tentang offset acak, piksel fraksional, dll. Jika perancang tata letak melihat sesuatu yang sama sekali berbeda dari empat di tata letak dan tanpa komentar tambahan, maka dengan probabilitas 99% ini hanya sebuah kusen - ia dapat dengan mudah mengganti angka dengan kelipatan terdekat, bahkan tanpa merinci.
Ini tidak berarti bahwa Anda dapat bersantai dan memahat model dengan tumit kiri Anda melewati jaring. Kecelakaan tidak bisa dihindari, tetapi keberadaan sistem memungkinkan perancang tata letak untuk membedakan antara jambs dan perubahan yang disengaja.
Mengapa tepatnya 4?
Karena Pada prinsipnya, itu bisa berupa angka: setidaknya 5, setidaknya 3, setidaknya 10. Satu-satunya kriteria: kemudahan penggunaan. Bahkan angka lebih nyaman, karena ukuran viewports dan operator hampir selalu dinyatakan dalam angka genap (dan sering kelipatan empat). Selain itu, masih ada interpolasi saat penskalaan raster, tetapi ini tidak begitu penting.
Hal utama adalah bahwa angka 4 cukup kecil untuk menjadi universal, dan cukup besar untuk secara signifikan mengurangi penyebaran semua jenis nilai dalam tata letak. Jika Anda mengambil lebih banyak, akan sulit untuk membuat elemen kecil. Sebagai contoh, dengan basis 10px, padding di dalam kolom input akan sangat tidak sopan, dan pilihan memimpin untuk teks akan langka. Ini adalah langkah besar yang tidak perlu, saya ingin lebih kecil. Secara empiris, semua orang telah lama mencoba 4px, dan tidak mungkin Anda akan menemukan sesuatu yang lebih universal. Tapi Anda yang memutuskan.
Irama vertikal
Memimpin Dasar
Sekarang Anda perlu menentukan dasar memimpin -
ketinggian garis , yang akan menciptakan ritme vertikal dan selanjutnya akan mempengaruhi ketinggian sebagian besar elemen. Hasilnya, kami "mengatur" tata letak secara vertikal.
(Jika Anda tidak terbiasa dengan konsep-konsep ritme vertikal, font dasar dan modul, sekali lagi, lihat artikel tentang grid - katanya bahkan lebih membosankan daripada di sini, tetapi di sana Anda memilikinya).Memimpin dapat bervariasi di berbagai proyek. Tetapi paling sering saya menggunakan
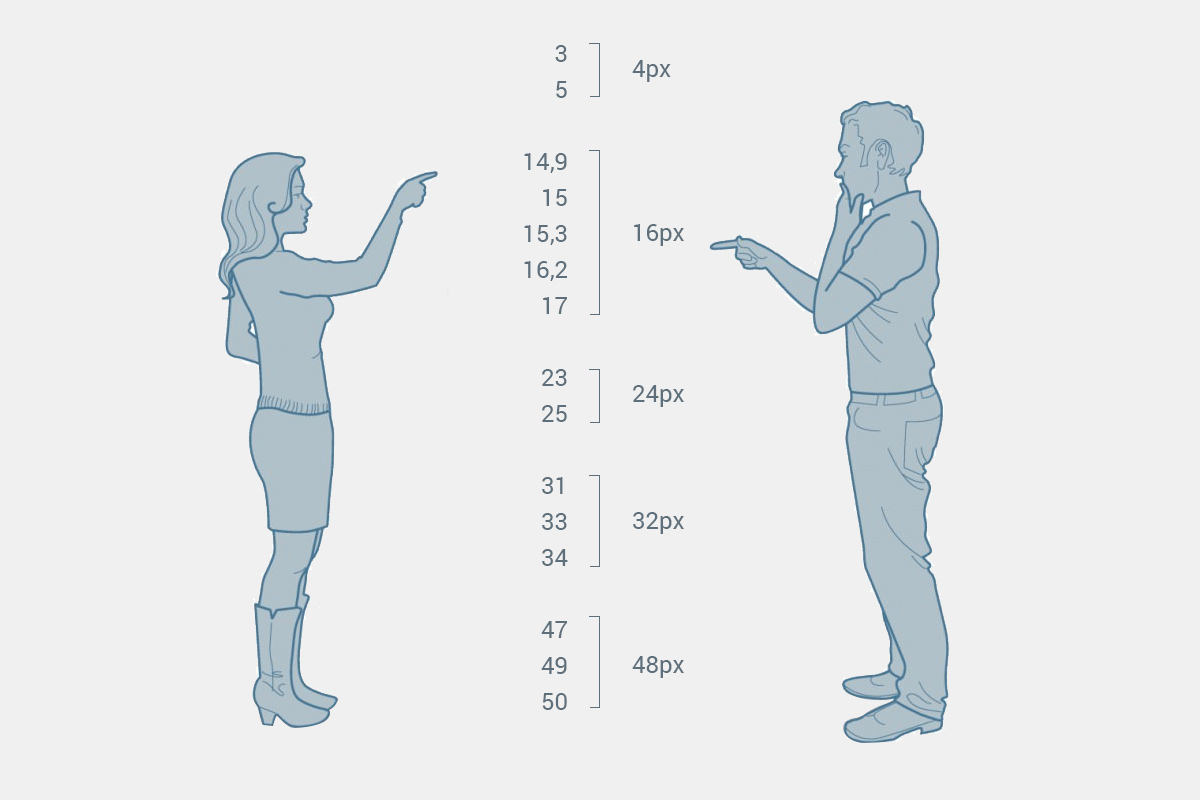
16px atau 24px . Anda dapat menghasilkan sesuatu milik Anda sendiri, dengan mengingat bahwa angka-angka tersebut harus merupakan kelipatan dari grid piksel dasar Anda.


Harap dicatat bahwa pada 16px teks sebenarnya tidak mengambil satu baris, tetapi dua. Jadi secara resmi kami menggunakan timah 32px. Tetapi dalam hal ritme, ini adalah satu dan sama. Cukup bagi setiap baris menjadi dua untuk membuatnya lebih mudah untuk bekerja dengan elemen-elemen kecil.
Ketinggian standar
Sebagai hasil dari keputusan tersebut, sejumlah angka
"ajaib" diperoleh, yang akan dianggap sebagai ukuran blok vertikal standar. Kami tidak lupa tentang kemungkinan menggunakan interval setengah dan setengah untuk kasus menengah, seperti paddings atau teks kecil. Ini adalah praktik umum sejak pengaturan huruf kertas.

Jika terjadi masalah dengan memuat gambar dan aritmatika:
Alasan lain untuk mencintai hanya dua penguasa ini adalah bahwa mereka sebanding satu sama lain: tiga baris 16px sama dengan dua baris 24px (16 * 3 = 24 * 2). Ini memungkinkan Anda untuk menyeret beberapa komponen di antara mereka tanpa kehilangan ritme keseluruhan. Misalnya, 48x48 ikon sangat pas di kedua kisi. Seperti yang Anda duga, semua kelipatan 48: 96, 144, 192, dll. Akan bersifat universal.
Tidak perlu takut dengan kegelapan angka yang tidak biasa. Dalam praktiknya, setelah 2-3 proyek, mereka memperbudak otak Anda dan dengan kuat membekas di subkorteks.
Modul dan tinggi gatter
Saya perhatikan bahwa standardisasi tidak berarti keseragaman total. Kami menyesuaikan baseline, ya. Tetapi tidak ada yang mengganggu untuk memvariasikan
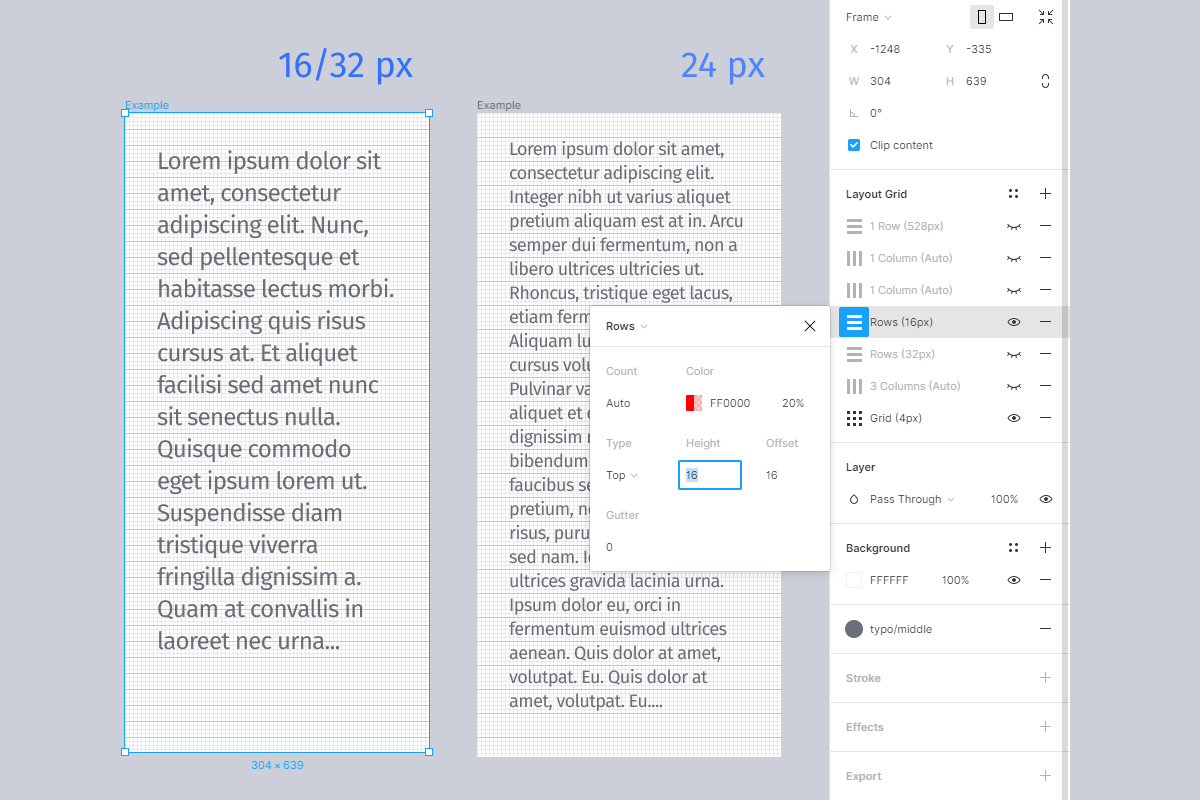
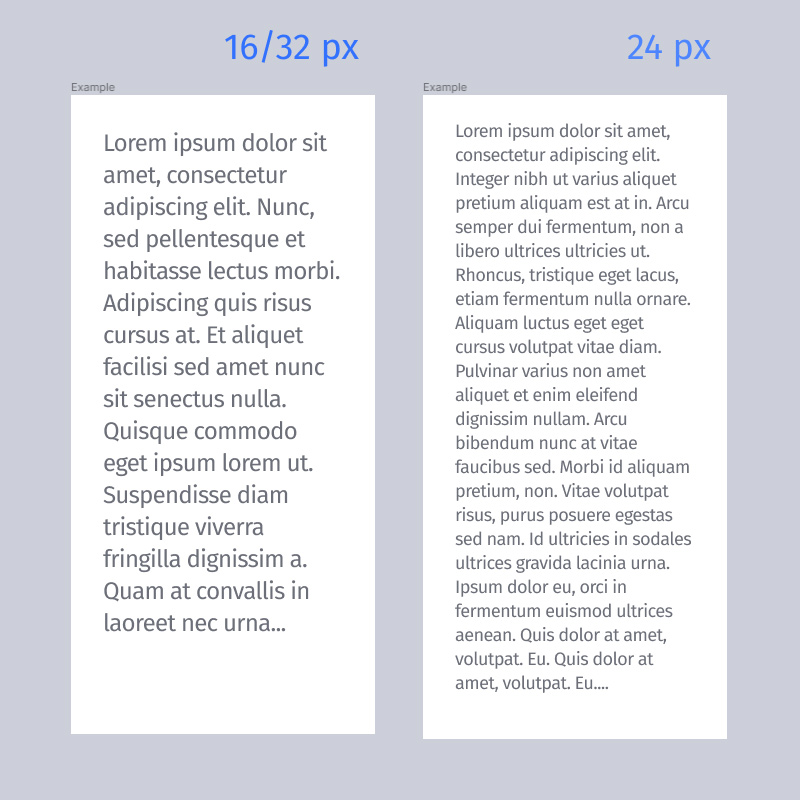
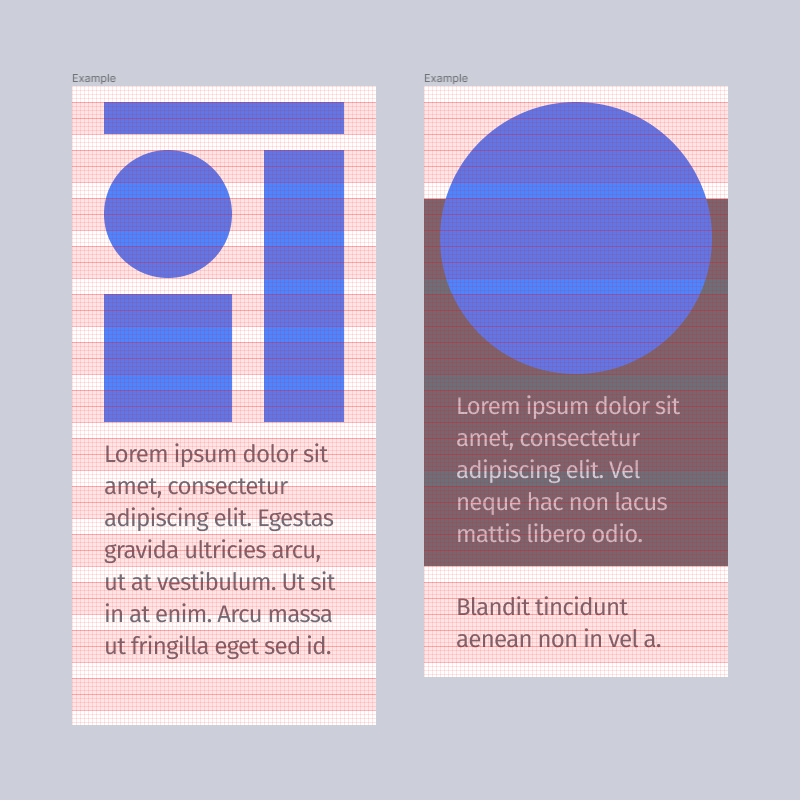
proporsi modul yang Anda inginkan. Berikut adalah dua contoh untuk perbandingan:

Di sebelah kiri, kami membuat tinggi modul sama dengan dua garis dan mendapat kisi yang sangat "datar", yang nyaman untuk formulir pengaturan huruf, tabel, antarmuka daftar, dan hal-hal serupa lainnya. Dan di sebelah kanan, modul lebih tinggi, 5 baris. Cocok untuk tata letak di mana ada banyak galeri, kartu horisontal, blok spanduk, gambar.
Talang Talang - “selokan”, “alur”] - inilah yang biasa disebut
jarak antar moda . Tingginya juga selalu dilakukan sebagai kelipatan dari lead base. Paling sering itu akan menjadi 1 baris. Tetapi jika, misalnya, tata letaknya menyedihkan dan sebagian besar terdiri dari gambar-gambar besar, Anda dapat memisahkannya dengan gatter tinggi dalam beberapa baris.
Seperti yang Anda lihat, kami masih menciptakan cukup banyak kisi, tetapi semuanya digabungkan satu sama lain dan pustaka komponen, karena pustaka memiliki
dasar ritme yang sama
.Adalah penting bahwa dari sudut pandang tata letak praktis tidak ada perbedaan. Semua angka masih merupakan kelipatan dari basis terkemuka (16px) dan merupakan bagian dari standar "ajaib" kami. Jadi modul ini hanya proporsi visual, yang membantu dengan cepat membuat sketsa elemen pada tata letak dan menghitung dimensi mereka dengan mata.
Mari kita coba dengan contoh kecil. Jadi, ada 2 jerat standar dengan 16px terkemuka. Tinggi Gatter - 1 baris (16px). Ketinggian modul di tata letak kiri adalah 2 baris, di kanan - 5 baris. Bisakah kita sekarang menentukan ukuran / indentasi elemen yang benar tanpa melihat propertinya?

Saya pikir kita bisa. Tidak ada yang rumit: perkirakan jumlah garis dan gandakan dengan pimpinan dasar. Itu saja. Selain itu, angka-angka ini dijamin akan dimasukkan dalam seri "standar". Yaitu, karena latihan aritmatika dengan cepat dibawa ke otomatisme. Apakah garis Photoshop diperlukan di sini? Saya pikir juga tidak. Sekalipun ada sesuatu yang sulit diperhitungkan dalam pikiran, maka mengintip ke dalam sifat bukanlah masalah.
Sekarang mari kita bayangkan bahwa desainer keliru di suatu tempat dalam pixel atau bahkan dua. Apakah ini memengaruhi perancang tata letak? Tidak, tidak. Perancang tata letak melihat kisi, perancang tata letak mengumpulkan proyek di atasnya. Intinya. Dan Tuhan memberkatinya, dengan getaran sang desainer.
Tidak ada masalah , tidak ada konflik)
Irama horisontal: gatter, speaker, bidang
Gatter
Demikian pula, pilih gatter ukuran horisontal kelipatan 4px. Paling sering saya membuat gatter
square (16x16). Tetapi jika Anda membutuhkan lekukan yang lebih luas di antara kolom, Anda dapat mengambil nilai lain: 20px, 24px, 28px, 32px ... dll.
Dalam hal ini, gatter menjadi dasar untuk jarak horizontal dengan analogi dengan yang terkemuka. Jika Anda membuat lebarnya sama dengan 20px, maka seluruh "standar ajaib" untuk garis kontur akan berubah menjadi "10, 20, 30, 40 ...". Tapi, terus terang, ini adalah angka-angka yang tidak nyaman, bantalan kecil dan semua yang akan sangat dirindukan. Secara umum, saya akan merekomendasikan untuk tidak menjadi pintar dan membuat gatter baik persegi atau ganda. Lebih mudah untuk bekerja dengan satu set angka standar dibandingkan dengan dua.
Kolom dan daya tanggapnya
Setelah memutuskan "standar ajaib", kami menyesuaikan kolom sesuai dengan ukuran kanvas atau breakpoint, yang akan kita bicarakan sedikit kemudian.
Kotak dapat dibuat benar-benar responsif, maka kolom akan menjadi karet: lebarnya adalah "peregangan", jumlahnya berubah-ubah - misalnya, 12.

Atau Anda dapat secara manual mengatur lebar kolom untuk mendapatkan jumlah kolom yang berbeda pada viewports yang berbeda (klasik: 4 pada ponsel, 8 pada "tablet", 12 pada desktop, 16 pada layar lebar). Dalam pengaturan kisi, terlihat seperti ini: jumlah "otomatis", lebarnya adalah angka yang berubah-ubah, yang dipilih berdasarkan ukuran artboard dan gatter.

Pada saat yang sama, pada tingkat tata letak, kolom dapat menjadi karet dan sepenuhnya diperbaiki. Dalam kasus terakhir, "telinga" muncul di tata letak - bidang yang tidak digunakan oleh konten, tetapi, sebagai aturan, tumpang tindih dengan latar belakang umum halaman. Jika diinginkan, ini dapat ditunjukkan dengan menyesuaikan "margin" dengan perataan tengah kolom.

Siapa yang memutuskan bagaimana perilaku grid
Idealnya, seorang desainer. Jika dia UI / UX. Oleh karena itu, desainnya sering
adaptif , dan bukan hanya karet, dan diinginkan bahwa ada beberapa perilaku seragam dari seluruh tata letak. Tetapi penting bahwa perancang tata letak menerima informasi di muka tentang skema mana yang Anda putuskan untuk diterapkan dalam proyek tertentu, dan dapat mengungkapkan pendapatnya jika perlu.
Dalam praktiknya, ada situasi di mana lebih baik membuat keputusan untuk perancang tata letak. Misalnya, jika penggunaan beberapa kerangka kerja, seperti bootstrap atau yang lainnya, disepakati sebelumnya. Apa pun bisa terjadi: permintaan klien, warisan, batas waktu, atau bahkan kemampuan perancang tata letak sendiri. Ini harus diambil dengan tenang. Kita tidak semua dewa, semua orang memiliki batas kemungkinan. Dalam kasus tersebut, perancang sudah ditolak oleh persyaratan perancang tata letak, memastikan bahwa tata letak cocok. Tidak ada yang kriminal, karena kami terlibat dalam tugas-tugas terapan, bukan seni murni.
Jadi, memiliki gagasan tentang ukuran gerbang + prinsip mempartisi kolom + "standar ajaib", kita, sekali lagi, dapat menentukan ukuran horizontal elemen dengan aritmatika murni. Konflik khusus seharusnya tidak muncul di sini lagi.
Breakpoint dan ukuran bingkai utama
Halangan lain yang mungkin terjadi: tata letak ukuran apa, bagaimana memilih breakpoint, viewports yang akan digambar, dan di mana "semuanya sudah jelas."
Di era Photoshop, dan bahkan hanya setahun yang lalu, ini menjadi masalah bagi banyak orang:

Dengan Figma, ini menjadi urutan besarnya lebih mudah karena kanvas responsif. Dalam bahasa sehari-hari, "karet" membentang. Tetapi beberapa pertanyaan masih ada.
Seseorang mengambil resolusi layar standar langsung dari "Figma". Seseorang menyesuaikan artboards dengan nilai default "Bootstrap", seseorang mendorong menjauh dari konten. Saya seorang pengendara sepeda kecil dalam hal ini. Saya menyesuaikan ukuran kanvas sehingga mereka dengan jelas masuk ke dalam kisi dan selalu bekerja dengan angka "ajaib" yang sama.
Mengapa artboards dengan ukuran sewenang-wenang
Pertama-tama, saya rasa tidak tepat untuk menggambar tata letak karet persis di bawah viewport. Beberapa tahun yang lalu saya membaca artikel yang bagus “
Cara 100% benar untuk melakukan breakpoint CSS ”. Saya mengunyah untuk waktu yang lama, tetapi pada akhirnya saya menerima sudut pandang penulis. Singkatnya: dengan pendekatan yang biasa, pada titik breakpoint, semua elemen tata letak berada dalam keadaan ekstrim (lebar minimum atau lebar maksimum), sedangkan untuk viewports populer saya ingin mendapatkan nilai rata-rata "normal", lebih alami. Oleh karena itu, breakpoints paling baik ditempatkan di
antara lebar layar yang populer, dan tidak tepat di atasnya. Dengan demikian, lebar minimum tata letak diambil sedikit kurang dari viewport, dan membentang sedikit lebih jauh. Kedengarannya membingungkan, tetapi masuk akal.
Kedua, saya hampir tidak menemukan bootstraps dan tidak ada masalah dengan tata letak manual, jadi saya tidak harus benar-benar fokus pada standar eksternal apa pun.
Ketiga, bertentangan dengan stereotip, huruf-huruf dengan siapa saya bekerja lebih sering meminta penjelasan untuk layar lebar daripada yang sempit. Artinya, mereka sendiri mampu menyesuaikan tata letak dengan viewport. Mereka lebih peduli tentang bagaimana dan bagaimana kita akan mengisi area "ekstra".
Dengan demikian, lebih mudah untuk menempatkan artboard persis di grid, yang dengan jelas menunjukkan
prinsip -
prinsip penskalaan dan semua jarak, daripada memukau secara ketat ukuran viewports dan kemudian bermain-main dengan jumlah kolom dan lebar elemen yang sedikit canggung. Ini adalah solusi untuk konflik.
Perhitungan lebar tata letak optimal
- Tentukan perkiraan lebar yang diinginkan untuk viewport terdekat. Misalnya, sebagai layar minimum, lebar apa pun dalam kisaran 290-320 px cocok untuk saya, dan untuk desktop, katakanlah 1100-1300px. Tertarik terutama pada bilah bawah, karena Meregangkan kolom dalam plus atau menambahkan “telinga” bukanlah masalah.
- Kami memperkirakan jumlah kolom yang diinginkan. Untuk seluler, saya biasanya mengambil 3 atau 4 (dari konten, yang ada di sana: genap atau ganjil), dan untuk desktop - 12. (Dalam artikel tentang kisi-kisi, saya sudah bicara tentang versi 24-kolom yang menarik, tetapi khusus, untuk kesederhanaan kami tidak membawanya dalam perhitungan).
- Kurangi semua gatters dan bidang dari lebar yang diinginkan (ada 1 gatters kurang dari kolom, dan dua bidang - catatan Cap).
- Jumlah yang tersisa dibagi dengan jumlah kolom, kami mendapatkan perkiraan lebar kolom yang dibutuhkan.
- Bulatkan perkiraan lebar kolom ke angka "sihir" standar terdekat. Kami mendapatkan lebar kolom yang nyaman .
- Kami mempertimbangkan lebar tata letak yang optimal: semua kolom nyaman + semua bidang gatter +.
Akibatnya, luasnya tata letak selalu merupakan kelipatan dari pangkalan, semua kolom dan lekukan terletak tepat di panduan, semuanya nyaman dan dapat dimengerti.
Paling sering, untuk web saya menggunakan kolom lebar
80px. Dan gateway persegi 16px. Sebagai hasilnya, lebar khas artboards adalah:
304px, 592px,
1168px, 1552px. Secara alami, setiap tata letak dengan mudah memanjang ke atas. Gambar bitmap latar belakang disiapkan dengan margin. Cukup nyaman, biasanya tidak ada keluhan tentang ini.
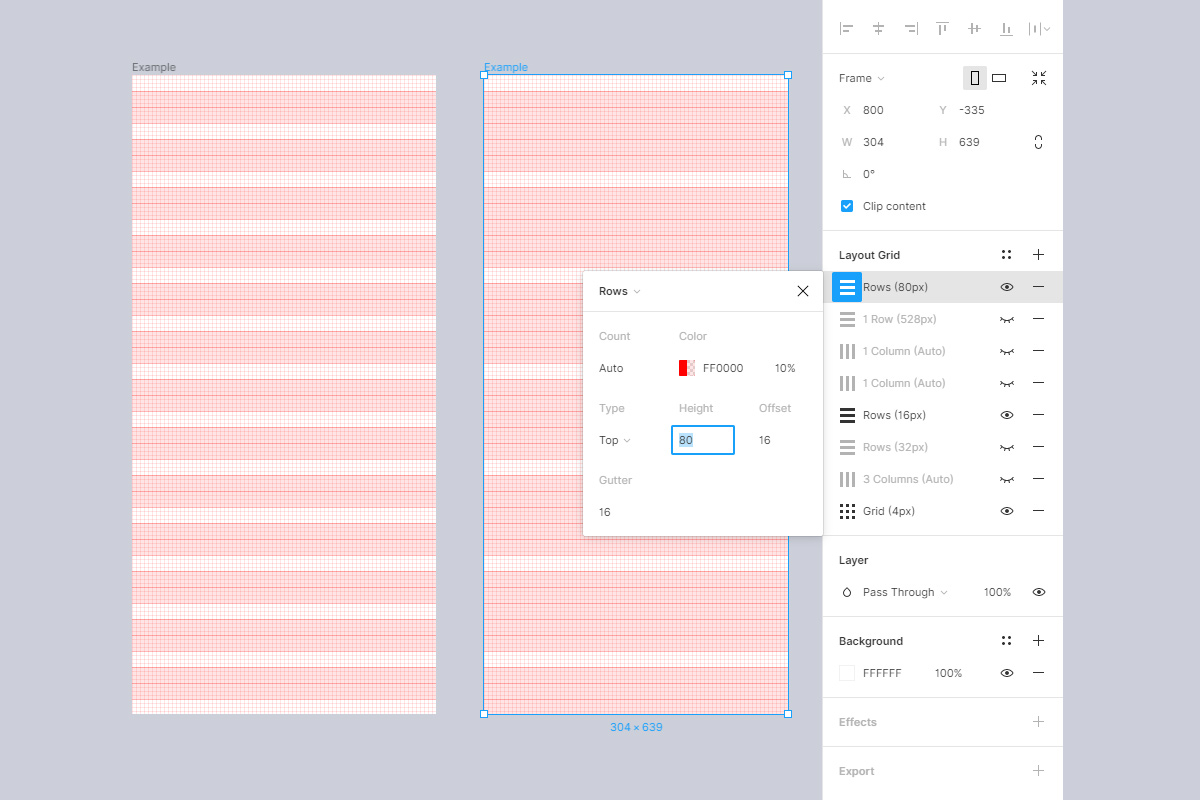
Lapisan kotak tambahan
Kadang-kadang, panduan tambahan ditumpangkan di atas grid biasa, yang membantu untuk mengontrol jarak lebih fleksibel atau menunjukkan semacam pembatasan. Sebagai contoh, salah satu artboards ponsel standar saya (304px) termasuk 16px dan 48px indent “rails” untuk membuat ikon dan teks lebih nyaman. Area "layar pertama" yang relatif aman ditandai oleh garis horizontal hijau.

Prinsipnya sama: untuk merancang pola dan kisi sehingga untuk semua situasi, solusi dan komponen yang khas ada tempat yang siap.
Ikon
Ikon disimpan pada kotak terpisah dan dikumpulkan melalui komponen pembungkus menengah. Ikon-ikon itu sendiri diskalakan. Terkadang perlu untuk menggunakan beberapa dari mereka sebagai ilustrasi, peluru, dll. Tapi pembungkus selalu menangkap ukurannya dan memberikan margin keamanan.
Ketika komponen ikon (pembungkus) membentang, ikon itu sendiri tetap normal, karena di dalam bungkusnya, semuanya disejajarkan dengan "tengah", bukan "skala". Pembungkus bisa dari beberapa ukuran. Pendekatan ini memungkinkan Anda untuk menyesuaikan dimensi optik ikon tanpa merusak komponen, plus mudah untuk mengubah ikon di dalam komponen apa pun dengan hanya memilihnya dari daftar.
Pendekatan ini memungkinkan Anda untuk menyesuaikan dimensi optik ikon tanpa merusak komponen, plus mudah untuk mengubah ikon di dalam komponen apa pun dengan hanya memilihnya dari daftar. (Cara mengelompokkan - lihat bagian tentang lapisan penamaan).
(Cara mengelompokkan - lihat bagian tentang lapisan penamaan).Tidak perlu memasukkan sesuatu ke internet
Jelas, ada pengecualian untuk semua "keindahan". Misalnya, tidak ada alasan untuk mengukur bantalan di antara item menu sebaris jika panjangnya sendiri bervariasi (“tumbuh secara horizontal”). Jarak-jarak ini dihitung secara otomatis baik pada level "Angka" (ketika Anda menggunakan "Atur -> jarak horisontal Ditribute") dan pada tingkat tata letak (misalnya, fleksibel). Artinya, tidak ada yang membutuhkan nilai persisnya sama sekali. Satu-satunya hal yang diperlukan adalah menjelaskan kepada perancang tata letak perilaku seperti apa yang Anda harapkan dari poin-poin ini. Ada komentar untuk ini. (Atau label atas nama lapisan, atau surat pengantar, atau hanya perjanjian awal - yang utama adalah bahwa saluran komunikasi diterima oleh semua orang). Karena Figma tidak sempurna, beberapa hal lebih mudah dilakukan di tingkat tata letak, tanpa repot-repot menggambarnya. Oleh karena itu, komentar didahulukan dari apa yang ditarik. Sebagai contoh, dalam tata letak menu tampak seperti ruang-antara, tetapi saya menulis ruang-sekitar. Di dunia yang ideal, perancang tata letak akan mempertimbangkan ini. Tidak sempurna - mungkin tidak diperhatikan, tetapi nanti akan diperbaiki atas permintaan saya, karena saya menggunakan umpan komentar sebagai daftar periksa. Sekali lagi, tidak ada konflik.
Karena Figma tidak sempurna, beberapa hal lebih mudah dilakukan di tingkat tata letak, tanpa repot-repot menggambarnya. Oleh karena itu, komentar didahulukan dari apa yang ditarik. Sebagai contoh, dalam tata letak menu tampak seperti ruang-antara, tetapi saya menulis ruang-sekitar. Di dunia yang ideal, perancang tata letak akan mempertimbangkan ini. Tidak sempurna - mungkin tidak diperhatikan, tetapi nanti akan diperbaiki atas permintaan saya, karena saya menggunakan umpan komentar sebagai daftar periksa. Sekali lagi, tidak ada konflik.Cara menggunakan komponen sehingga semua orang senang
- Penting untuk menetapkan perilaku yang benar untuk setiap lapisan (metode penyelarasan dan penskalaan). Periksa perilaku dengan menarik bolak-balik tidak hanya komponen itu sendiri, tetapi seluruh artboard (ada nuansa dengan grup). Ini menghilangkan sebagian besar pertanyaan mengenai respons tata letak, ditambah lagi membantu untuk menemukan area masalah baik dalam desain itu sendiri maupun dalam arsitektur komponen.
- . , — , .
- - () — , . -, .
- -. ( , ). , -, .
- , -. - (, , ).
Secara umum, cacat acak dan kruk visual tidak termasuk dalam tata letak. Saya dapat, misalnya, bereksperimen dengan font komponen dalam beberapa tata letak yang terpisah, dan kemudian lupa mengembalikan semuanya. Jika penata huruf akan mempelajari setiap salinan secara terpisah, maka ia pasti akan mengumpulkan 3-5 versi komponen apa pun dari seratus layar) Oleh karena itu, lebih mudah untuk mematuhi prinsip terbalik: apa yang tidak secara sadar terdaftar dalam daftar komponen tidak ada di alam dan merupakan halusinasi) Atau, misalnya, "Curang" - kasus ideal untuk desain presentasi, yang tidak ada hubungannya dengan pengaturan huruf pertempuran.Konflik kedua. Penamaan (layer, artboards, gaya, file)
Intinya. Perancang tidak peduli dengan penamaan lapisan atau nama mereka dari bulldozer. Sulit bagi perancang tata letak untuk menemukan lapisan yang diperlukan dalam daftar bentuk "Rectangle1, Rectangle2, ...". Proyek tidak terstruktur atau tidak terstruktur dengan baik. Tidak jelas ke mana harus mencari layar atau komponen tertentu.Solusi Setujuilah prinsip-prinsip paling umum (bahasa, struktur halaman). Pilih salah satu sistem penamaan yang ada saat ini (misalnya, BEM). Gunakan kemampuan "Gambar" dan plugin untuk mengelompokkan, mencari, dan mengganti nama. Merakit desain pada komponen.Inggris, Latin
Jika Anda memiliki tim yang kurang lebih berbahasa Inggris, saya sangat menyarankan agar Anda menyebutkan semuanya dalam bahasa Inggris dan menghindari Cyrillic. Bahkan jika Anda saat ini hanya bekerja di pasar domestik.Pertama, ini memungkinkan Anda untuk mendekatkan tata letak ke tata letak: menyinkronkan nama komponen dengan kelas, dan gaya dengan mixin.Kedua, ini akan sangat membantu jika suatu hari nanti Anda ingin berbagi pengalaman Anda dengan audiens yang lebih luas atau, misalnya, menjadi perlu untuk menunjukkan semacam kasus pada sumber daya internasional.Saya memahami kontra-argumen, tetapi saya sampai pada praktiknya. Seperti lelucon itu: "Tidak ada yang berpikir kertas toilet adalah hadiah yang sempurna sampai mereka membutuhkannya."Penamaan. Notasi BEM
Konvensi penamaan BEM.Kenapa tepatnya?
- (CSS), «» , , CSS- GUI.
- . , , . ( , ; , . — , . , , - ).
- «» ( ., . ).
- «» ( , , ..).
- : , , .
Yang penting adalah kita tidak mencari sistem yang ideal , tetapi yang universal . Penamaan layer seperti itu tidak masuk akal dalam hal mengekspor CSS: kami masih tidak dapat mengonversinya menjadi markup yang sudah jadi. Tetapi kami tidak mencapai ini.Kita membutuhkan perancang dan perancang tata letak untuk hanya memahami satu sama lain dan bekerja pada panjang gelombang yang sama. Bahwa menu tidak jatuh pada 10 lapisan atau komponen dengan nama yang sama. Sehingga, melihat dalam korespondensi "nav-menu-item_active", penata letak langsung mengerti komponen tertentu yang dimaksud. Sehingga orang tidak perlu memutar otak mereka, datang dengan nama mereka untuk hal yang sama. Agar komponen dalam pustaka Figma bertepatan dengan pustaka komponen di sumber perakitan, setidaknya untuk posisi kunci. Singkatnya, standar, tidak ideal.- , «». , - . , .
, :)


. , .
(&) Stylus (sass/less), . «&__» , «
» (
). , , Stylus :
.widget-heading &__title … &__icon-menu …
Setiap komponen dalam hal
B EM dianggap sebagai kunci
B. Oleh karena itu, hanya tanda hubung dan Latin yang digunakan dalam judul jika Anda menggunakan sintaks klasik.
Satu garis bawah ("_") dalam sintaksis klasik yang sama dari BE
M digunakan untuk menunjukkan odifier
M. Misalnya, "block_hover" adalah komponen "block" di negara: hover, dan "widget_collapsed" adalah komponen widget dalam keadaan diminimalkan.
Tentu saja, struktur lapisan dalam Figma tidak persis sesuai dengan tata letak. Karena itu, beberapa hal cukup arbitrer. Sebagai contoh, komponen dengan pengubah harus dibungkus dengan komponen baru - nesting tambahan muncul, sedangkan dalam tata letak kelas-kelas ini ditugaskan ke blok bersama-sama, mereka berada di level yang sama. Tetapi, sekali lagi, tidak ada tujuan untuk secara akurat meniru tata letak.
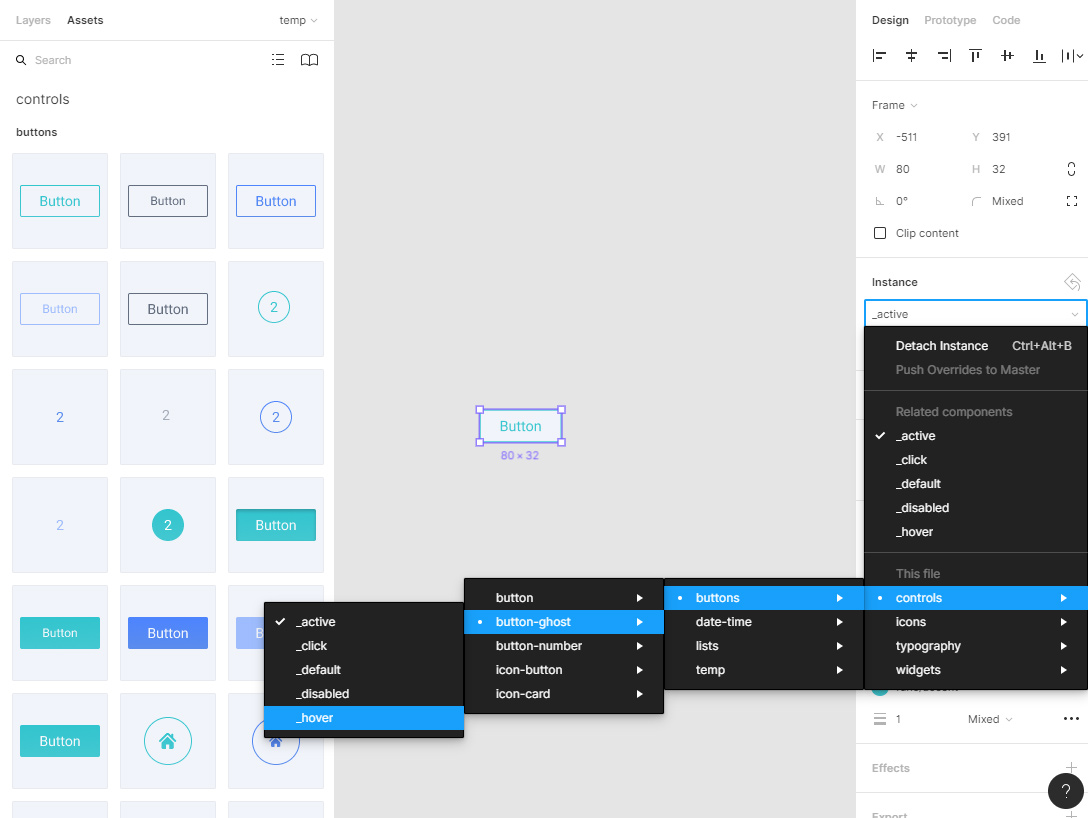
Garis miring adalah simbol yang disediakan oleh Bentuk yang memungkinkan Anda untuk mengelompokkan komponen. Lihat di bawah. Saya menyisipkannya sehingga nyaman untuk mengganti status elemen (hover, fokus, dll.).
Nah, tanda kurung kotak hanya tanda teknis, yang mengatakan bahwa lapisan ini adalah penopang visual (seperti sudut pembulatan di latar belakang) dan tidak perlu ditambahkan ke markup.
Apa dan kapan memberi nama dan apa yang dinilai
Para ahli teori merekomendasikan memberi nama setiap lapisan pada saat penciptaan. Pada kenyataannya, ini akan menjadi pekerjaan yang tidak berarti. Lapisan dalam proyek terus-menerus ditambahkan dan menghilang, dilem dan dipindahkan bolak-balik. Karena itu, prinsip saya lebih sederhana.
Disebut dengan ketat:- Artboards (bingkai level root).
- Komponen utama.
- Semua lapisan yang merupakan bagian dari komponen master. (Life hack: ini tidak dilakukan pada tahap pencarian kreatif, tetapi pada saat pembuatan komponen, ketika Anda sudah bermain cukup dan akhirnya memutuskan pada struktur).
- Gaya teks, efek, warna bernama - apa yang terstruktur oleh "Gambar" atau digunakan dalam preprosesor sebagai variabel atau campuran.
- Lapisan-lapisan yang maknanya penting, tetapi tidak jelas dari konteksnya. Misalnya, jika Anda ingin meletakkan huruf raksasa di latar belakang atau menggunakan "x" sebagai ikon (seperti diri Anda sendiri) - lebih baik beri nama layer ini secara bermakna, karena itu adalah elemen markup khusus, bukan hanya teks huruf tunggal.
- Lapisan yang mengandung konten yang langsung digunakan untuk ekspor dan tata letak: gambar bitmap, SVG, dll.
- Bingkai yang harus dimasukkan dalam markup selama tata letak (pembungkus fleksibel, bagian logis tata letak, seperti bilah samping, samping, bagian, dll.).
Tidak disebutkan secara umum:- Kruk visual yang tidak termasuk dalam komponen dan diimplementasikan oleh gaya dan properti CSS tanpa tambahan. tanda (semua jenis colokan erosi, mati).
- Lapisan teks yang bukan bagian dari komponen master.
- "Ikan" dan lapisan dekoratif yang tidak perlu diekspor. Ketik stok foto dalam simulasi halaman konten.
- Semua jenis pembungkus dan artboards yang dibutuhkan hanya untuk pengaturan ruang yang nyaman atau demonstrasi beberapa catatan teknis.
- Lapisan bagian dalam grafik SVG, bentuk di jalur dan bingkai gabungan, bagian komponen ikon, dll. Mereka tidak dianggap sebagai lapisan independen, oleh karena itu hanya objek induk yang dinamai. (Jika Anda berencana untuk mengimplementasikan inline dan, misalnya, menghidupkan, maka lebih baik untuk menyiapkan grafik tersebut di artboards terpisah).
- Salinan komponen dalam set besar (seperti item dalam daftar) - mereka mewarisi nama umum dari komponen master, dan tidak masuk akal untuk membuatnya secara individual.
"Aku tidak bisa, aku punya cakar"
Terkadang desainer terlalu malas untuk menyelidiki bagian teknis.
Menurut pendapat pribadi saya, seorang desainer UX harus, jika tidak dapat melakukan tata letak, setidaknya memahami prinsip dan proses dasar. BEM, antara lain, membantu Anda belajar cara berpikir dalam komponen, secara
sistemik . Jadi masuk akal untuk menghabiskan waktu belajar bahkan bukan demi beberapa lapisan, tetapi hanya untuk dapat membuat desain yang kuat secara teknologi yang mudah ditransfer dari proyek ke proyek dan “dijual kembali” berulang-ulang.
Tetapi saya perhatikan bahwa saya sendiri adalah perancang yang agak biasa-biasa saja: bersarang persegi dan jauh dari seni. Mungkin posisi saya karena kurangnya bakat. Jadi jika Anda adalah pencipta hebat dan pencipta bebas yang jauh dari detail teknis, tetapi yang mentolerir Anda pada saat yang sama, mungkin Anda tidak membutuhkan semua ini. Meskipun saya berani menyarankan bahwa bahkan dalam kasus ini, Anda masih memiliki beberapa tekno-tangan yang setia di tangan yang dengan sabar membawa ide-ide progresif Anda sejalan dengan setumpuk pembuat kode fana biasa. Dalam hal ini, Anda bisa memberikan artikel ini kepadanya dan terus melambung di kerajaan.
Keripik dan plugin
Diasumsikan bahwa Anda terbiasa dengan "
Praktik terbaik: komponen, gaya, dan perpustakaan bersama ". Dan bahwa Anda sudah menjadi anak laki-laki / perempuan dewasa yang cukup untuk mencetak dan mengendarai dua sepeda banyak dari mereka.
Mengelompokkan komponen, gaya, dan efek
Bagaimanapun, kami selalu mengambil garis miring dari "Figma". Slash adalah segalanya bagi kita:
Untuk mempermudah menemukan dan memilih gaya, Anda juga dapat mengatur gaya Anda menjadi grup dengan menamai mereka dengan konvensi penamaan garis miring. Di menu Gaya, Anda akan melihat Gaya Lokal Anda dan Gaya apa pun yang dibagikan melalui Perpustakaan Tim. Gaya akan dipesan sesuai abjad berdasarkan nama Tim, lalu Nama file. ( Sumber )
Jadi, garis miring memisahkan "grup" dan "nama" yang sebenarnya.
[Pengecualiannya adalah Slash Hudson, yang membagi Gun's & Roses menjadi sebuah grup dan namanya sendiri, tetapi kemudian berubah pikiran].Misalnya, lapisan "tombol / hantu" dan "tombol / cta" mendeklarasikan grup bernama "tombol", dan "ponsel / paragraf" dan "ponsel / h1" menyatakan grup "ponsel". Pada prinsipnya, jika Anda sangat pintar, sistem ini bisa disebut taksonomi, dan kelompok - taksa. Maka Anda tidak akan membingungkan semua ini dengan pengelompokan lapisan yang biasa, yang dibuat sederhana dengan "Ctrl / Cmd + G".
Grup yang dibuat dengan penamaan secara otomatis ditarik ke antarmuka, berubah menjadi daftar drop-down (untuk komponen) atau bagian di jendela-jendela pop-up (untuk gaya dan efek).


Menamai plugin
Dengan munculnya plug-in, telah ada tren tertentu ketika nama layer juga digunakan sebagai data sampel untuk semua jenis filter.
Contoh yang mencolok adalah plugin
Google Sheets Sync , yang sangat kuat dalam penampilan, yang memungkinkan Anda untuk menarik data dari tabel Google yang terbuka ke berbagai lapisan komponen (!). Yaitu, kami mengambil selusin instance dari komponen dengan selusin layer, beri nama segalanya sesuai dengan persyaratan plugin, dan itu menarik nilai-nilai dari tabel di dalamnya secara berurutan: teks, angka dan bahkan gambar. Sintaksnya sederhana: kisi (oke, octotorp) + nama layer. Saya belum pernah menggunakan plugin ini, tetapi terlihat sangat keren dan menjanjikan. Segera memecahkan banyak masalah dengan pengisian kartu produk secara manual, profil pengguna dan "ikan" berulang lainnya. Pada prinsipnya, dia tidak merusak sistem saya, karena menambahkan kisi ke awal garis itu mudah.
Ada beberapa plugin untuk bekerja dengan penamaan (ulang) layer:
Ganti nama ,
transformasi nama Layer , berbagai penomoran, dan lainnya. Saya tidak bisa menangani mereka di sini, dan saya belum menggunakan semuanya. Tetapi sudah jelas bahwa dengan API terbuka kami akan segera mendapatkan banyak alat otomasi. Saya akan mengatakan lebih banyak lagi, segala sesuatu yang telah saya ketahui tentang kisi-kisi dan sisanya, pada prinsipnya, dapat diwujudkan dalam bentuk plug-in tunggal yang akan menghasilkan bingkai dan gaya yang sesuai berdasarkan selusin pengaturan.
Plugin muncul baru-baru ini, beberapa bulan dalam kekuatan, tetapi sudah ada banyak hal yang membuat hidup lebih mudah di kali. Pada saat yang sama, API terbuka pasti akan mengarah pada munculnya aspek baru penamaan, dll. Oleh karena itu, saya sangat menyarankan Anda melihat bagian ini dari waktu ke waktu.
Halaman dan Bingkai
Hirarki komponen
Nama-nama halaman dan bingkai, antara lain, termasuk dalam hierarki komponen. Pada beberapa tangkapan layar yang diambil dari prototipe sistem desain saya (yang mungkin tidak akan pernah saya selesaikan, karena sebagai gantinya saya menulis artikel tanpa akhir ini sebagai gantinya), dapat dilihat bahwa komponen di sana disusun dalam halaman.

Tingkat pertama dari sarang dalam rantai ini diambil dari halaman, yang kedua dari bingkai root, yang ketiga dari nama komponen sebelum slash, dan yang keempat setelah slash. Dengan demikian, hierarki lokal diperoleh di dalam satu file, bahkan tanpa menghubungkan perpustakaan eksternal. Semua ini dapat diperhitungkan saat mengembangkan sistem penamaan.
Awalan Halaman
Seperti yang telah disebutkan, saya menggunakan tanda kurung siku sebagai label - di mana saya perlu menunjukkan bahwa ada sesuatu yang tidak berhubungan langsung dengan konteks utama dan ada beberapa poin teknis. Ini juga berlaku untuk awalan halaman. Mereka berbeda: [figma], [konsep], [komponen], [prototipe], dll. Masing-masing dari mereka memiliki arti bagi perancang tata letak.
Misalnya, “[draft]” (draft), berarti bahwa halaman tersebut belum selesai - semuanya dapat berubah kapan saja, yang berarti bahwa isinya perlu diabaikan untuk saat ini. "[Prototipe]" biasanya berisi banyak bingkai dengan tipe yang sama yang menunjukkan logika satu simpul (keranjang, akun pengguna, sistem pendaftaran, dll.) Menggunakan alat "Angka" bawaan untuk membuat prototipe.
Dan "[Figma]" berarti bahwa halaman ini diperlukan semata-mata untuk kompatibilitas dengan beberapa bagian dari "Figma" itu sendiri. Biasanya di tempat pertama saya memiliki "sampul" proyek - halaman yang disebut "[figma] sampul". Dari sana, thumbnail file dalam daftar umum diambil + terkadang sesuatu sok dilakukan di sana untuk presentasi kepada klien.
Nama tanpa awalan sesuai dengan halaman (atau templat) situs. Untuk mendesain ulang, saya mengambilnya langsung dari struktur tautan sumber. Jika strukturnya rumit atau kikuk, kadang-kadang saya menduplikasi seluruh rantai dalam nama, memisahkan level dengan sesuatu yang dimengerti dan jarang digunakan, seperti panah:

Bingkai root
Kisah yang sama dengan bingkai. ada apa dengan komponennya. Nama-nama menggunakan "blok" + "pengubah". Misalnya, dalam tangkapan layar di atas "kereta", "gerobak", "gerobak", dll., Karena secara logis keranjang di tempat saya adalah blok, dan sisa layar adalah negara bagian yang dimodifikasi. Bingkai viewport disebut tanpa halangan: ponsel, tablet, desktop, desktop + dan biasanya disimpan pada halaman yang sama. Ada pengecualian, tetapi ini sudah terlalu mendalam.
Tipografi (gaya teks)
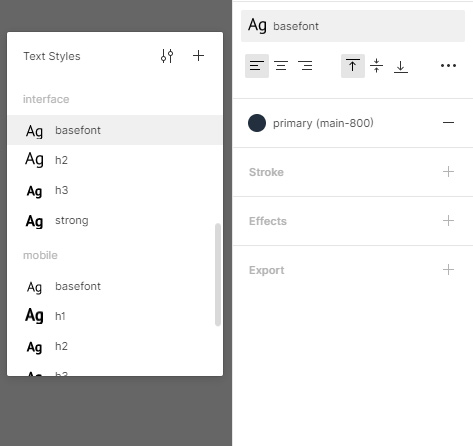
Sekali lagi, tebas. Saya mengelompokkan dalam tiga set utama:
- desktop - tipografi yang sesuai untuk konten desktop biasa;
- seluler - tebak;
- ui adalah gaya teks yang digunakan dalam elemen antarmuka tertentu dan tidak bergantung pada viewport (well, misalnya, angka stopwatch atau font input).
Dengan demikian, nama-nama tersebut terlihat seperti "desktop / paragraf", "ponsel / h2", "ui / timer", "ui / basefont", "ui / widget-heading_active", dll.
Pemilih Warna, Gaya Efek

Saya memiliki palet berikut:
- tema - warna pembentuk gaya, gamma utama;
- netral - nuansa abu-abu bersyarat yang digunakan untuk teks, dadu, batas;
- fungsional - warna yang memiliki arti fungsional ("kesalahan", "sukses", keadaan tautan dan tombol);
- tambahan - satu set kemungkinan berbagai corak, lebih atau kurang dikombinasikan dengan gamut utama, yang digunakan dalam antarmuka untuk menandai status, indikator, menyoroti elemen daftar, spanduk, dll.
- gradien - kadang-kadang gradien dan latar belakang dialokasikan dalam kelompok yang terpisah, hanya agar tidak membingungkan mereka dengan isi yang biasa dan lebih mudah untuk menempatkannya dalam variabel CSS.
Penamaannya sama: group + slash + name + modifier. Misalnya, "tema / primer", "tema / halaman-latar belakang", "func / link_visited", "func / warning_light".
Efek dikelompokkan berdasarkan jenis. Saya menggunakan tidak begitu banyak, sebagian besar, bayangan dua atau tiga jenis kedalaman "bayangan / _depth_deep" (pop-up), "bayangan / _depth_minimal" (bayangan kecil tombol, dll.), "Bayangan / _depth_mid" (sedang daftar drop-down, panel). Pengubah inset ditambahkan untuk bayangan bagian dalam.
Omong-omong, pengubah kedua selalu dipisahkan oleh tanda tambah ("blok / _mod1 + _mod2 + _mod3"), agar tidak bingung dengan konstruksi standar "_modifier_value". Tetapi, secara umum, pornografi semacam itu sebaiknya dihindari. Jika proyek memiliki banyak hal seperti itu, maka Anda dapat mengganti sekelompok pengubah dengan satu nama bermakna yang umum. A "bayangan / _active-tombol".
Hal-hal yang Harus Dihindari Dengan Hati-hati
- Sangat disarankan untuk tidak mengikat nama (pengidentifikasi) warna ke nilai warna tertentu ("merah", "daging", "biru", dll.). Nama harus mencerminkan fungsi atau ruang lingkup, bukan warna sebenarnya. Nilai warna dapat berubah kapan saja: desain ulang, rebranding, manajer baru di klien. Oleh karena itu, nama-nama seperti "tombol / merah" atau "bg / kuning" dalam kebanyakan kasus tidak roll.
- Tidak perlu menggunakan warna dari satu palet untuk yang lain. Misalnya, jika Anda memiliki warna putih di merek dan putih yang sama di gamut netral, secara teknis itu harus dua warna berbeda (dua variabel). Sekarang mereka cocok, ya. Dan dalam setahun? Dan dalam subjek yang gelap?
- Sebaiknya jangan biarkan warna merek cocok dengan warna fungsional. Tidak perlu tautan "merek" - biarkan dengan warna biru dan biru klasik, sesuaikan hanya keteduhan. Jika keseluruhan merek masih bertepatan dengan sesuatu (merek merah dan pesan kesalahan merah), disarankan untuk memaksimalkan nuansa mereka setidaknya dalam hal saturasi dan kecerahan.
Konflik ketiga. Gaya dan Efek yang Tidak Stabil
Intinya. Perancang menciptakan warna dan gradien dengan menerapkan efek atau mengubah transparansi. Akibatnya, perancang tata letak menjadi bingung, dipaksa untuk memeriksa semuanya sendiri, mengambil warna dengan pipet, dll.Solusi Hanya nilai-nilai yang diserahkan ke perpustakaan "resmi" gaya dan efek jatuh ke dalam tata letak. Jika ada lelucon dalam tata letak tanpa komentar yang jelas, Anda harus memberi tahu perancang. Jika tidak ada reaksi, perancang tata letak menggunakan gaya terdekat dari yang standar. Selain itu, tanggung jawab untuk ini terletak pada desainer. Prinsip umumnya adalah ini: jika perancang tidak bekerja, maka ia menyerahkannya kepada perancang tata letak. Dan perancang tata letak memiliki hak untuk menggunakan alat apa pun dari standar yang diterima.
Bagaimana sistem desain membantu di sini
Secara umum, ini terjadi pada semua orang, karena transparansi adalah cara yang paling nyaman untuk "mencairkan" warna atau gradien. Dan karena Anda jarang berhasil mengambil bayangan pertama kali, Anda membuat sketsa opsi, dan kemudian Anda mundur beberapa langkah maju dan mundur - Anda kehilangan beberapa tempat, dan "konsekuensi dari percobaan" tetap ada.
Tapi Saat Anda tahu pasti bahwa hanya gaya yang diperbaiki yang akan masuk ke tata letak, Anda tanpa sadar menjadi lebih perhatian. Jumlah variasi dalam nuansa dikurangi hingga memadai. Ya, kekurangan bisa tetap di suatu tempat dalam salinan, pada beberapa artboards terpisah, tetapi gaya yang diekspor itu sendiri biasanya dibawa ke dalam bentuk yang dapat diterima. Jika perlu, cek dapat dengan mudah dimasukkan dalam daftar periksa. Kemudian, sebelum menempatkan tata letak ke dalam tata letak, perancang memeriksa seluruh daftar gaya dan memperbaiki kekasaran.
Perancang tata letak, sekali lagi, bekerja dengan palet jadi. Dia tidak peduli tentang anomali tertentu, kecuali mereka secara khusus disepakati (tetapi dalam kasus ini, probabilitas kesalahan minimal).
Gaya “Angka” adalah larva variabel untuk perakitan
Palet dan efek dapat digunakan sebagai variabel dalam perakitan. Dalam hal ini, mereka ditransfer ke beberapa file konfigurasi yang sesuai dan ditarik ke gaya komponen dalam beberapa cara, tergantung pada struktur proyek. Artinya, idealnya tidak ada warna / gradien / efek selain yang "standar" dalam aturan CSS. Ternyata, kira-kira mirip dengan ini:
// named colors $clr-aqua = #057f99 $clr-aqua-light = #3ebca6 $clr-aqua-dark = #006B81 $clr-violet = #89288f $clr-violet-deep = #361946 $clr-white = #fff $clr-white-alt = #f1f4f6 $clr-gray-lightest = #e0f1f1 $clr-gray-light = #dde9f0 $clr-indigo = #5f2d7b $clr-purple-pink = #a93897 $clr-purple = #89288f // default theme palette $clr-primary = $clr-aqua $clr-primary_light = $clr-aqua-light $clr-primary_dark = $clr-aqua-dark $clr-secondary = $clr-violet $clr-secondary_dark = $clr-violet-deep $clr-bg-primary = $clr-white $clr-bg-primary_interlaced = $clr-white-alt // typography $clr-basefont = #1b262d $clr-basefont_mid = #465666 $clr-basefont_light = #607080 $clr-basefont_pale = #b9c0c0 $clr-basefont_invert = #f1f4f6 $clr-link = #1383B4 $clr-headings = $clr-violet-deep // gradients $grad-primary = linear-gradient( -45deg, $clr-primary-light 0%, $clr-primary 50%, $clr-primary-dark 100% ) // Transparent main gradient is used as an overlay $grad-primary_overlay = linear-gradient( -45deg, rgba($clr-primary-light,.5) 0%, rgba($clr-primary,.5) 50%, rgba($clr-primary-dark,.5) 100% ) // shadows $shadow-glow_mid = 0px 8px 16px rgba($clr-primary-dark, 0.3) //...
Seperti yang Anda lihat, sistem awalan sedikit berbeda, sehingga tidak memperpanjang lebih banyak penyeleksi, dll. Tetapi pengidentifikasi warna masih muncul, sehingga sistem disimpan.
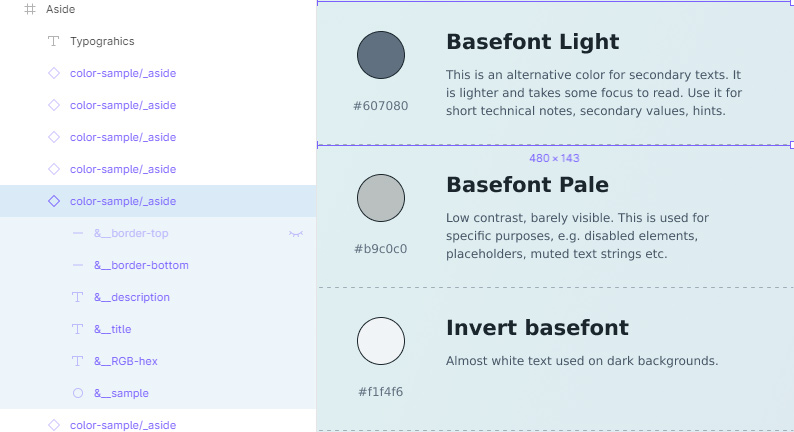
Poin lain: ada "warna bernama" yang mengambil nilai hex, dan kemudian ditugaskan ke warna "standar". Ini dilakukan hanya untuk kejelasan, untuk "melihat" skema warna saat ini dari proyek / tema dalam konteks file. Warna-warna tersebut, pada prinsipnya, dapat digunakan dengan aman di suatu tempat dan langsung untuk beberapa tujuan tertentu, karena nilai hex mereka tidak pernah berubah. Tetapi untuk alasan yang sama, lebih baik tidak memproduksinya.
Tentang ketidaksempurnaan dan perfeksionisme
Secara umum, palet saya masih disisir dengan buruk, karena alasan historis: Saya tidak segera datang ke sistem saat ini, ada banyak proyek transisi. Jika seseorang tiba-tiba membaca ini dengan saksama, ia mungkin memperhatikan bahwa pada tangkapan layar ada perbedaan dalam nama dan kata-kata yang tidak cukup sesuai dengan teks. Ce la vie. Pada dasarnya, saya tidak menjilat, sehingga tidak ada yang akan memiliki ilusi yang tidak perlu. Sistem desain tidak akan selalu sempurna. Ini memecahkan banyak masalah, tetapi fakta bahwa Anda menggunakannya tidak berarti bahwa unicorn dan kupu-kupu berdebar di mock-up. Masih ada warisan, tekanan waktu, faktor manusia dan banyak lagi. Tapi coders dengan desainer, setidaknya, berhenti membuntuti apa-apa.
Secara umum, menurut saya, jika semuanya sangat nyaman dalam pekerjaan, benar, sederhana dan logis, maka skrip harus melakukannya. Seseorang itu baik karena ia dapat menangani pengecualian yang tidak terduga tanpa jatuh keluar dari layar biru.
Selain itu, bagian dari ketidakpedulian yang sehat menyelamatkan perfeksionis praktis dari menjadi patologis.Konflik keempat. Ekspor Grafik
Intinya. Perancang memberikan tata letak, tetapi perancang tata letak tidak dapat memilih bahan grafis yang diperlukan dari sana (ilustrasi bitmap, latar belakang, ikon). Figma tidak memungkinkan Anda mengambil sumbernya, hanya ekspor olahan, yang terkadang tidak cukup.Solusi Perancang membuka folder dengan sumber dan mengunggah gambar asli ukuran penuh (tanpa kompresi) ke direktori proyek pada server yang berfungsi (atau di cloud) tim. Pengeset membuka ayah, menemukan bahan yang diperlukan dengan nama dan menghasilkan dari mereka semua yang dia butuhkan: variasi dimensi, sprite, dll.Saya datang ke ini relatif baru-baru ini, ketika ternyata angka itu tidak memberikan sumber file jpeg / png, yang saya unggah di sana dari sekrup. Terkadang dibutuhkan.Dari mana desainer mendapatkan "daddy with source"
Perancang mengambilnya dari tempat ia menyiapkan gambar. Gambar raster dari editor raster. Vektor stok - dari vektor stok. Tidak masalah yang mana, ini adalah bisnis perancang. Hal lain yang penting: file ukuran penuh seharusnya. Bahkan jika sesuatu dilakukan dalam "Figma" yang sama menggunakan penyetelan gambar, Anda perlu mengekspor dari sana dan menyimpannya sebagai file. Vektor juga, kalau-kalau - biarkan berbaring di awan. Itu tidak sulit.Dan mengapa perancang itu tiba-tiba terlibat dalam ekspor?
Karena itu adalah kompetensinya, ia lebih kuat di dalamnya (kami akan membicarakan ini di bawah). Pertama, ia memiliki akses ke sumbernya. Kedua, ia tahu tata letaknya lebih baik dan memahami dari mana asalnya (versi, stok, lisensi hak cipta, dll.). Ketiga, jika di suatu tempat ada sesuatu yang salah dipotong, dilapiskan, dikaburkan, diratakan - desainer tahu semua ini. Bagian visual di atasnya.Dan mengapa perancang tata letak harus memampatkan gambar sendiri?
Karena itu adalah kompetensinya, ia lebih kuat di dalamnya. Ya, sekarang ini lebih merupakan pertanyaan retoris, untuk simetri. Siapa yang kita miliki di majelis, Ale. Siapa, jika bukan perancang tata letak, yang mengetahui persyaratan semua platform dan dapat mengotomatisasi semua yang ada di dunia dengan "Gulp" -nya yang perkasa? Tentu saja, ini adalah pertanyaannya. Perancang tidak perlu pergi ke sana tanpa perlu.Cara menyederhanakan hidup Anda sedikit dan di sini
- , .
- . , , assets - . ..
- [] — semver . , — , — , — . .. .
. «»: ,
. . «» («»). , - .
.Isolasi komponen master (letakkan di halaman terpisah yang dilupakan dan dilupakan oleh Tuhan dan kunci dengan "kunci"), dan siapkan "salinan referensi" alih-alih untuk perancang tata letak - salinan diperiksa oleh cheklists yang dapat dengan mudah dibedah. Baik, "seperti biasa": berikan tautan sehingga perancang tata letak menyalin file ke drafnya sendiri menggunakan tombol "Duplikat ke konsep", yang gratis dan menghilangkan pertanyaan tentang menambahkan "editor". Seorang desainer yang pemalu, dengan prinsip yang sama, diam-diam bekerja di file lokalnya, dan ketika siap, membuang perubahan ke file publik. Pemilik tim pro-akun "Figma" (sejauh yang saya dengar tentang oligarki ini :) memiliki kesempatan untuk menggunakan perpustakaan komponen untuk semua proyek dan mengkonfigurasi akses ke masing-masing proyek, sehingga masalahnya dihapus di sana.Secara alami, semua pendekatan ini bukan tanpa kelemahan, tetapi jika Anda menggunakan sistem kisi dan yang lain yang dijelaskan di atas, maka pekerjaan perancang tata letak di "Figma" menjadi lebih mudah. Dan terlepas dari semua pembicaraan tentang waktu berlalu dan keluhan tentang waktu dan bea cukai, membuat tata letak yang disusun pada komponen menggunakan sistem desain, dalam hal apa pun, lebih nyaman daripada 99% dari kekacauan yang terjadi sebelumnya di .psd-shahs.Ya, omong-omong, ada momen lain untuk desainer tata letak yang bermigrasi dari Photoshop yang belum mencoba Figma dan mengalami masalah dengan produktivitas tenaga kerja. Saya sungguh-sungguh merekomendasikan: mempelajari hot key-nya, terutama yang dirancang untuk bernavigasi melalui lapisan dan komponen. Ini bukan kemauan dalam kasus ini. Saya ingat betul bahwa pada hari-hari pertama untuk mengenal Figma, sangat menjengkelkan bahwa saya perlu "mendorong jauh ke dalam" komponen-komponen untuk menyoroti lapisan tertanam tertentu. Dia memanjat tepat di dinding. Tetapi kemudian, ketika saya terbiasa dengan "Ctrl / Cmd + Click", "Enter", "Shift + Enter" dan banyak lagi, semuanya menjadi jauh lebih nyaman dan nyaman. Di sini hotkey adalah mutlak harus dimiliki.Konflik adalah yang keenam. Siapa yang harus melakukan ini atau itu?
Intinya. Perancang berusaha menyalahkan pekerjaan pada tata letak, dengan harapan bahwa ia akan membersihkan ekor dan menghilangkan cacat. Dan perancang tata letak memaksakan kebutuhan dan hidupnya dengan harapan bahwa perancang akan "melatih kembali" dan mulai hidup dan berpikir seperti seorang teknisi.Solusi (Selain semua hal di atas). Pisahkan tanggung jawab, tetapi kombinasikan kepentingan.Pada awalnya, segala sesuatu seringkali berlawanan: orang melintasi bidang tanggung jawab mereka, tetapi menyoroti kepentingan pribadi. Yaitu, keduanya terus-menerus berusaha untuk masuk dalam proses satu sama lain dan tugas-tugas sepakbola bolak-balik, tetapi pada saat yang sama tidak bertanggung jawab atas proses-proses ini, karena "ini bukan pekerjaan saya." Ini dapat diubah jika Anda mematuhi beberapa prinsip dan memahami bahwa:Persahabatan desainer dan desainer tata letak tidak bisa dihindari
Karena pada akhirnya mereka sangat bergantung satu sama lain. Tidak masalah dari mana tugas "kontroversial" berasal. Adalah penting bahwa itu akan menutup keduanya dan memperlambat proses keduanya. Dan semakin cepat ditutup, semakin baik untuk keduanya . Perancang dan perancang tata letak selalu berada di tim yang sama, minat mereka adalah 80% jadi: syarat, perubahan, pendapatan (jika ada% dari transaksi), dan bahkan portofolio - semuanya saling tergantung.Satu-satunya hal yang dapat mencegah orang-orang ini untuk bekerja bersama (di samping jambs organisasi kepemimpinan) adalah kesalahpahaman atau pemahaman yang terpisah-pisah tentang spesifik pekerjaan masing-masing.Penting bahwa jika perancang tata letak memiliki pengalaman desain terapan yang kurang lebih terlihat, dan perancang memiliki pengaturan huruf, maka hampir tidak ada konflik di antara mereka. Mereka lebih memahami peluang dan masalah masing-masing, oleh karena itu mereka mencari solusi yang optimal, dan tidak memerlukan kondisi yang tidak mungkin.Tugas ini dilakukan bukan oleh orang yang "harus" atau "disalahkan", tetapi oleh orang yang lebih nyaman dan lebih mudah untuk mencapai hasil yang diinginkan.
Jika Anda perlu memutar kembali struktur dokumen, memindahkan bolak-balik, menukar, dll. - Ini dilakukan oleh desainer di editornya, karena lebih mudah daripada membalikkan tata letak. Jika Anda perlu perdukunan dengan nilai numerik, kompres paket besar jpeg, atau, katakanlah, bereksperimen dengan waktu animasi, ini dilakukan oleh penyetel, karena menggunakan CSS / JS lebih mudah.Masalah klasik yang dibuat-buat dari seri "siapa yang harus mengekspor ikon" dari spesialis penuh berubah menjadi "Jadi, izinkan saya mengekspor semuanya dengan cepat sekarang, dan Anda telah menyelesaikan omong kosong itu sehingga kami dapat melewati semuanya pada akhir pekan". Ini adalah tata letak yang khas. Saya sudah lupa terakhir kali saya mengutuk dengan desainer tata letak, meskipun saya berteriak secara teratur pada pelanggan (lelucon dengan sebagian kecil dari lelucon :)Kompetensi proaktif
Tidak ada yang suka ketika seseorang mengintervensi urusannya. Itu sendiri adalah motivasi yang hebat. Jika Anda tidak ingin perancang tata letak untuk "merusak" desain cerdik Anda, buat sedemikian rupa sehingga ia harus berinteraksi dengannya sesedikit mungkin. Dan sebaliknya, jika Anda benar-benar seorang penata huruf run-up, jangan membodohi desainer dengan masalah Anda - Anda akan membuat permen dari setiap gambut lebih cepat daripada diz akan memahami apa yang Anda inginkan darinya) Jadi apa alasan konflik?Bagaimana cara kerja logika ini?
Contoh No. 1Misalkan "Figma" adalah alat saya. Saya memutuskan untuk melakukan proyek di dalamnya. Jika pembuat kode tidak tetap bersamanya, maka dia memiliki hak untuk bertanya kepada saya bagaimana cara keluar dari situasi tersebut. Dan justru aku yang harus menemukan solusi untuknya. Jika perlu, membolak-balik manual yang sesuai, googling dan bahkan pengujian. Kenapa begitu Ya, karena ini adalah "keuskupan" saya. Diasumsikan bahwa kita berdua, dialah rajanya Allah. Dan itu berarti tanggung jawab untuk sisi komunikasi ini ada pada saya.Dan sisi lain dari koin: perancang tata letak seharusnya tidak peduli bagaimana saya menggambar tata letak: di Figma, di Chandelier, di Paint atau kotoran di dinding. Ini adalah proses kreatif saya. Tetapi pada saat yang sama, saya harus memastikan kepatuhan antara proses saya dan beberapa standar universal yang sesuai untuk itu.Lingkungan terbagi, kepentingan umum - tidak ada konflik.Contoh No. 2Kisah nyata. Suatu kali saya memutuskan untuk menjadi perintis teladan dan pergi ke satu juru ketik yang baik dengan sebuah pertanyaan: bagaimana saya bisa mengatur tata letak yang lebih baik untuknya. Seperti, apa yang kamu butuhkan, lebih tua. Tanyakan apa yang Anda inginkan. Saya mengutip jawabannya kata demi kata (maaf): “Ya, sial. Setidaknya saya mengarang dari paengashka. Anda, yang paling penting, menggambar. " Dan kemudian saya mengagumi kebijaksanaan dari penatua suci dan pergi, tercerahkan.Lingkungan terbagi, kepentingan umum - tidak ada konflik.Saya pikir contoh-contoh itu akan menjelaskan mengapa saya biasa mendengar keluhan perancang tata letak bahwa perancang mereka di suatu tempat di sana tidak mengukur beberapa piksel dengan mikrometer. Atau sebaliknya: omelan para desainer bahwa meja kerja jahat membuat mereka mengubah nama "Rectangle 1" menjadi "Button".Total
Prinsip-prinsip sistem desain untuk menyelesaikan konflik:(Ya, saya menggulungnya ke beberapa puluh layar. Tapi tidak berhasil sebaliknya).Terima kasih kepada semua orang yang menguasai setidaknya satu bagian. Saya harap Anda dapat memperoleh beberapa manfaat dari ini untuk diri Anda sendiri.Saya tidak punya apa-apa untuk diiklankan, tetapi jika Anda benar-benar ingin mengikuti tautan dalam uraian, maka, pergi, misalnya, kepada orang-orang ini:kamushken - artikel tentang sistem desain dan "Figmu";mkoloskov - artikel tentang BEM;vasyay - artikel tentang manajemen studio.PS Jika artikel itu bermanfaat bagi Anda, jangan ragu untuk mengatakannya di komentar - mereka akan membantu untuk memahami jika ada akal dalam menulis Talmuds seperti itu untuk Habr.Semoga beruntung