Hari ini kita akan berbicara tentang kerangka otomatisasi UI utama kedua yang disebut Poco. Poco menggunakan Python, dan di sini Anda tidak dapat melakukannya tanpa menulis kode, tetapi pertama-tama mari kita lihat apa yang digunakan, ketika layak mengaksesnya dan bagaimana tampilannya.
Artikel ini adalah final dari seri AirTest IDE. Yang pertama, ikhtisar, pekerjaan dapat ditemukan di tautan ini , dan yang kedua, yang berbicara tentang kerangka pengenalan gambar, dapat ditemukan di sini .
Poco adalah kerangka kerja UI otomatisasi permainan yang menggunakan Python sebagai bagian dari AirTest IDE dengan kemampuan untuk menggabungkan fungsionalitas dengan kerangka Pengenalan Gambar (AirTest). Perlu disebutkan bahwa AirTest IDE memiliki dukungan untuk bahasa lain (JS, Lua, C #, Java), tetapi contoh selanjutnya akan menggunakan Python, seperti Bahasa ini dianggap sebagai bahasa utama.
Elemen utama interaksi adalah sebagai berikut:

Dapat dipahami bahwa Poco akan digunakan di tempat-tempat di mana AirTest tidak mengatasinya, tetapi, seperti yang diketahui oleh pengembang, Anda dapat menulis semua tes hanya dengan menggunakan Poco dan kecepatan lari mereka akan jauh lebih tinggi, tetapi kemudian Anda harus mengetahui Python setidaknya di tingkat dasar.
Kenalan dan koneksi Poco-SDK ke game Anda
Untuk mulai menggunakan Poco, Anda perlu membiasakan diri dengan panduan integrasi poco-sdk dan menginstal driver yang Anda butuhkan dari halaman yang sesuai . Mesin permainan berikut saat ini didukung: Unity3D , aplikasi asli Android , aplikasi OSX , aplikasi Windows , cocs2dx-lua , cocs2dx-js , Egret , NetEase Internal Engine Engine . Pengembang juga memberikan kesempatan untuk membuat driver sendiri dan memberikan dokumentasi yang menjelaskan fitur ini - Panduan Implementasi . Unreal Engine disebutkan dalam dokumentasi resmi, tetapi kebanyakan dari mereka sejalan dengan frasa "Segera hadir ...", jadi Anda tidak bisa mengatakan dengan pasti kapan dukungannya akan muncul.
Setelah membiasakan diri dengan informasi umum dan langkah-langkah selanjutnya, Anda perlu mengunduh driver yang Anda butuhkan, setelah membongkar meletakkannya di folder proyek dan menghubungkan skrip Poco Manager. Misalnya, untuk Unity, diusulkan untuk menambahkan Poco Manager sebagai skrip ke salah satu objek utama adegan utama, khususnya, Kamera Utama. Setelah itu, Anda perlu mengkompilasi game dan menjalankannya pada perangkat dan sistem operasi yang didukung IDE AirTest.
Menghubungkan game ke AirTest IDE dan tes pertama Anda
Untuk kesederhanaan dan kejelasan penjelasan lebih lanjut, saya akan menggunakan contoh dengan game demo resmi yang ditulis dalam Unity, yang disediakan oleh pengembang AirTest IDE. Ada 2 opsi: untuk Windows dan untuk Android , tetapi saya akan fokus pada versi untuk Windows. By the way, lebih baik menggunakan Windows 7, karena pada Windows 10 Saya mendeteksi perilaku skrip aneh, khususnya elemen lokasi yang tidak benar di layar ketika menggunakan beberapa perintah. Kode yang sama tidak bekerja dengan benar pada Windows 10 dan dengan benar pada 7. Kami akan menunggu sampai pengawasan yang mengganggu ini diperbaiki di masa mendatang.

Buka game demo dan tunggu layar mulai memuat. Buka IDE AirTest. Di jendela Perangkat di sisi kanan tata letak yang berfungsi, pilih jendela permainan menggunakan tombol Cari Jendela di bagian "Koneksi Aplikasi Windows". Jendela dengan gim akan "berintegrasi" ke dalam panel dan meluas sesuai ukuran jendela dengan gim. Di sini kita dihadapkan dengan masalah pertama - ketidakmampuan untuk mengubah ukuran jendela agar sesuai dengan kita. Jika ukuran panel dapat diubah, itu tidak signifikan dan itu tergantung pada ukuran jendela dengan permainan. Misalnya, saya tidak mengalami masalah seperti itu ketika menggunakan perangkat seluler dalam mode potret.
Setelah menghubungkan gim, Anda perlu memberi tahu AirTest IDE bahwa Anda akan menggunakan Poco untuk bekerja dengan mesin gim tertentu. Untuk melakukan ini, gunakan jendela Poco Assistant di sudut kiri bawah layar (jika tidak ada di sana, maka gunakan Windows -> Default Layout untuk mengembalikan semua panel ke default) dan pilih mesin permainan yang Anda butuhkan dari daftar drop-down, misalnya Unity. Nah, sentuhan terakhir adalah menyetujui untuk menambahkan semua kode yang diperlukan ke Editor Skrip dengan mengklik tombol "Ya" di bilah kuning yang muncul. Jika semua langkah sebelumnya berhasil, maka di jendela Poco Assistant akan muncul hierarki hierarki elemen UI di layar aplikasi Anda saat ini. Bagian dari Poco Assistant ini disebut Hierarchy viewer (UI Unspector) dan hanya menampilkan daftar elemen-elemen yang saat ini ada di layar. Daftar ini diperbarui secara otomatis jika ada perubahan pada layar, misalnya, penampilan elemen baru setelah peristiwa tertentu (Acara).
Contoh langkah-langkah di atas di bawah spoiler.
Contoh menghubungkan game di AirTest IDE Untuk berinteraksi dengan elemen apa pun di layar, Anda perlu mengetahui Kode Jalur UI-nya. Untuk melakukan ini, cukup klik dua kali pada objek di Poco Assistant atau klik tombol kanan mouse dan pilih item yang sesuai. Kode akan muncul di jendela Script Editor untuk mengakses elemen yang dipilih dan Anda hanya perlu menambahkan cara interaksi (fungsi) melalui titik.
Contoh daftar item terpopulasi di Poco Assistant Misalnya, jika Anda perlu mengklik tombol yang ditetapkan sebagai "btn_start" dalam hierarki, maka untuk klik Anda akan memerlukan sesuatu seperti kode ini.
poco("btn_start").click()
Yaitu tes paling sederhana berdasarkan pada game demo yang memeriksa penekanan tombol pada layar utama Mulai dan Kembali (dari bagian GlobalControl) akan terlihat seperti ini
Apa yang sebenarnya terjadi: program menemukan elemen yang ditunjukkan dalam kode dan, setelah menemukan lokasinya di layar, melakukan fungsi yang diinginkan. Semua operasi ini dan data yang diperlukan (misalnya, lokasi objek, jumlah klik di dalamnya, dll.) Dapat ditemukan dalam laporan, dan laporan itu sendiri dapat dibuat menggunakan pintasan keyboard Ctrl + L. Perhatikan bahwa nama / alamat tombol diambil dari perhitungan keberadaannya di layar saat ini.
Bagaimana semuanya terlihat dalam versi terbaru dari AirTest IDE (1.2.2) dapat dilihat di bawah spoiler.
Temukan dan gunakan tombol dengan Poco Jenis Barang
Saya tidak menemukan dokumentasi yang akan menjelaskan jenis elemen, jadi saya akan membagikan pengamatan dan komentar saya setelah digunakan. Setelah itu, saya akan memberikan contoh tentang cara mengakses elemen tertentu dan meninggalkan tautan ke dokumentasi , yang berisi informasi yang berkali-kali lebih detail.
Contoh elemen akan diberikan berdasarkan pada salah satu layar dari game demo.

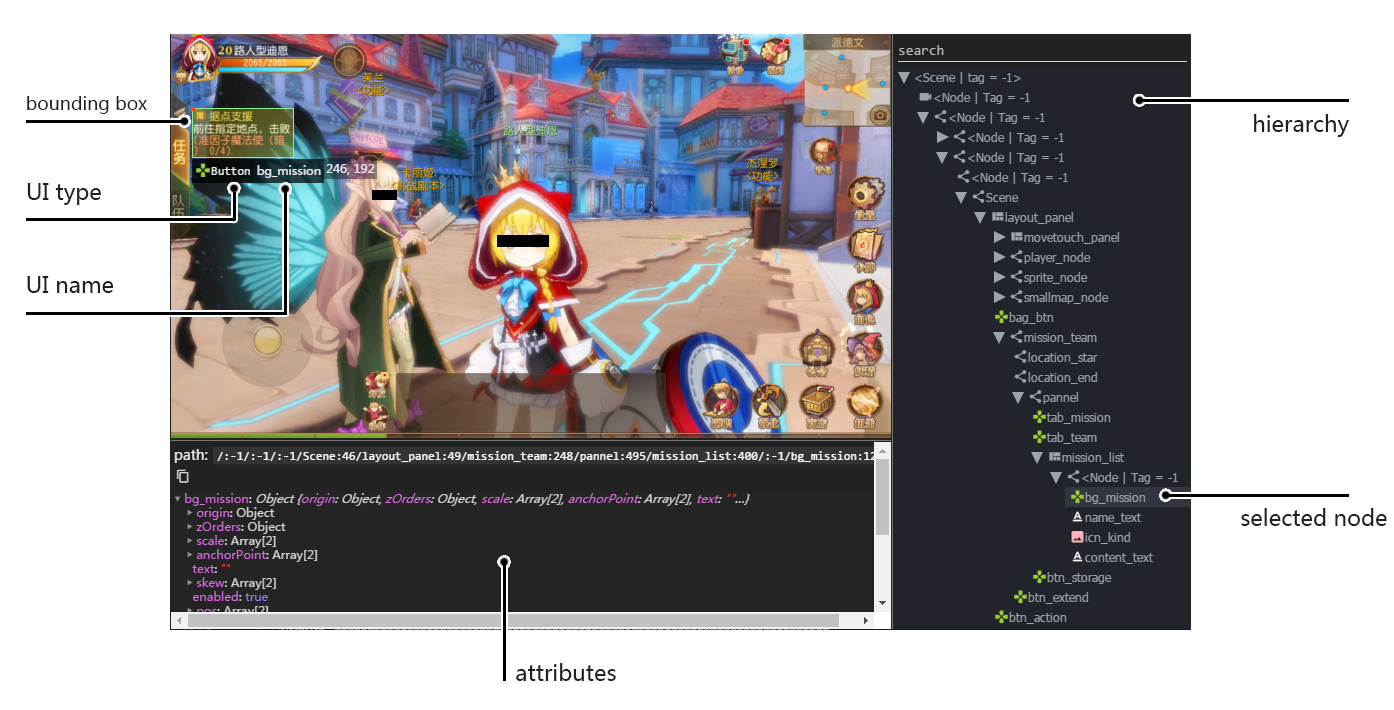
Contoh ini berisi elemen-elemen berikut:
- Teks - Layar ini berisi 3 varietas. Contoh akan disembunyikan di bawah spoiler.
Teks pada elemen (tombol) - Gambar - dalam contoh di atas - adalah bintang.
- Bidang input - bidang input teks dalam kasus kami
- Tombolnya adalah tombol Kembali dalam contoh kita, tetapi di bawah spoiler akan ada contoh tombol lain, karena Kembali tidak sepenuhnya masuk ke layar built-in
- Node - tidak yakin bagaimana menggambarkannya, tetapi, pada kenyataannya, itu adalah wadah elemen.
Pohon diperluas dari semua elemen dari contoh di atas adalah sebagai berikut

Dan sedikit tentang coding
Saat ini, AirTest IDE menyediakan 34 tim untuk berinteraksi dengan elemen. Daftar mereka ditampilkan secara otomatis di jendela sembulan setelah memasukkan titik setelah elemen interaksi. Untuk beberapa alasan yang saya tidak mengerti, semua perintah dapat dipanggil untuk semua jenis elemen. Apakah ini berarti bahwa semua perintah dapat digunakan untuk semua jenis elemen? Saya belum tahu, tidak ada cara untuk memeriksanya. Untuk kenyamanan, daftar saat ini dapat dilihat di bawah spoiler.
Daftar fungsi untuk berinteraksi dengan elemen di Poco add_post_action_callback add_pre_action_callback agent click freeze get_screen_size long_click sleep_for_polling_interval snapshot wait_for_all swipe wait_for_any wait_stableattr child children click ( , ) drag_to exists focus get_bounds get_name get_position get_size get_text invalidate nodes offspring set_text setattr sibling swipe ( , ) wait wait_for_appearance wait_for_disappearance
Menggunakan variabel di sini sangat dianjurkan dan bahkan menyelamatkan dari beberapa masalah. Nantinya akan mungkin untuk mengakses elemen hanya dengan menentukan nama variabel. Di bawah ini Anda dapat menemukan beberapa contoh menyimpan elemen ke variabel dan mengaksesnya:
Variabel gambar star = poco("star_single") if star.exists(): pos = star.get_position()
Input variabel objek input_field = poco("pos_input") time.sleep(1) input_field.set_text('x={:.02f}, y={:.02f}'.format(*pos)) time.sleep(3)
Variabel tombol title = poco('title').get_text() if title == "Basic test": back = poco('btn_back', type='Button') back.click() back.click()
Saya sebutkan di atas bahwa variabel dapat menghemat beberapa masalah. Secara khusus, saya mengalami masalah dalam modul Drag and Drop pada game demo. Ini berisi 5 bintang (gambar) dan tugas pemain adalah mentransfernya ke shell, yang terletak tepat di bawah deretan bintang. Perlu segera disebutkan bahwa masalah muncul ketika Anda secara langsung mengakses array elemen "bintang": setelah menyeret elemen ke posisi yang diinginkan, ia menghilang. IDE AirTest hanya mempertimbangkan elemen yang terlihat dan, oleh karena itu, setelah bintang yang ditransfer menjadi tidak terlihat, kode tidak dapat mengaksesnya secara langsung. Jika Anda langsung mengakses array bintang, itu akan diinisialisasi ulang, karena jumlah elemen di dalamnya telah berubah. Yaitu entri berikut tidak akan mentransfer semua 5 elemen ke shell
poco("playDragAndDrop").child("star")[0].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[1].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[2].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[3].drag_to(poco("shell")) poco("playDragAndDrop").child("star")[4].drag_to(poco("shell"))
Menyimpan inisialisasi array dalam sebuah variabel akan membantu Anda menghindari menginisialisasi ulang array setelah setiap perubahan jumlah elemen yang terlihat. Dalam hal ini, banding ke elemen-elemennya akan terlihat seperti ini:
stars = poco("playDragAndDrop").child("star") stars[0].drag_to(poco("shell")) stars[1].drag_to(poco("shell"))
Dengan demikian, Anda juga dapat menyimpan posisi elemen shell dalam variabel yang terpisah agar tidak mengaksesnya secara langsung setiap waktu.
Apa hasilnya?
AirTest IDE adalah seperangkat alat yang cukup kuat untuk menguji UI dalam game dan sistem kompleks lainnya di Windows dan OS seluler. Pendeteksian elemen-elemen yang diperlukan bekerja dengan benar dalam banyak kasus, kemampuan untuk menulis tes dari awal, mendukung banyak bahasa pemrograman, informasi yang cukup rinci tentang hasil uji coba dalam laporan, yang dapat dibuat menggunakan IDE itu sendiri, serta biaya toolkit itu sendiri (saya ingatkan Anda bahwa AirTest IDE adalah aplikasi Open-Source) - semua ini berperan di tangan AirTest IDE dan merupakan alasan yang baik untuk setidaknya mencoba, dan paling tidak, mengimplementasikan alat ini ke dalam sistem otomasi Anda. Harus diingat bahwa meskipun AirTest dirancang untuk menguji permainan, itu tidak dimaksudkan untuk mengotomatisasi gameplay. Airtest IDE melakukan pekerjaan yang sangat baik untuk hal-hal "statis", misalnya, menemukan elemen tertentu di layar, bekerja dengan elemen UI, misalnya, berbelanja di toko game, dll. IDE ini mengatasi tugas-tugas ini dengan sempurna dan dapat disarankan untuk otomasi aplikasi Anda yang cukup sederhana dan dapat diandalkan dengan ambang masuk rendah untuk pemula dalam bisnis ini!
Anda dapat menemukan informasi lebih lanjut tentang penggunaan, contoh berdasarkan game demo, dan game itu sendiri dari NetEase di halaman pengembang resmi di bagian Contoh dan Tutorial Poco .
Jika Anda sudah memiliki pengalaman menggunakan AirTest IDE, akan sangat bagus jika Anda membagikannya di komentar, dan jika Anda menemukan bug, maka laporan bug mereka dapat dibiarkan pada halaman yang sesuai !