Hai, Habr.
Menguji Web Seluler agak mirip dengan mengetes Web Desktop. Di satu sisi, ini adalah HTML, CSS, JavaScript, dan daya tarik lain yang sama yang biasa kita lihat. Area masalah yang sama dan bug khas. Di sisi lain, ada perbedaan.
Pada artikel ini, saya mengumpulkan daftar kecil fitur-fitur yang penting untuk diuji pada proyek Web Mobile. Daftar ini tidak mengklaim lengkap, jadi lengkapi dengan paragraf Anda di komentar. Saya hanya akan senang. Satu-satunya aturan adalah bahwa item tersebut hanya berlaku untuk web seluler, dan tidak untuk web sama sekali.

Saya ingin memulai dengan fakta bahwa kami memiliki setidaknya dua cara untuk menguji proyek Web Mobile. Yang pertama adalah meniru peramban seluler menggunakan Chrome DevTools (atau peramban lain di alat pengembang mereka, tetapi ini adalah cara yang kurang populer). Yang kedua adalah menguji pada perangkat nyata menggunakan browser seluler nyata.
Sebagian besar fungsi sangat mungkin untuk diperiksa tanpa perangkat, tetapi masih tidak semua. Karena itu, saya memecah cek menjadi dua bagian besar - apa yang kami periksa pada PC, dan hanya dengan perangkat seluler di tangan.
Chrome DevTools
Jadi, seperti yang disebutkan di atas, pengujian seluler dapat dilakukan pada PC tanpa menggunakan perangkat seluler. Browser Chrome dapat berfungsi dalam mode seluler.
Mode seluler
Untuk beralih ke mode seluler untuk melihat halaman web, Anda harus membuka Chrome DevTools dan klik pada simbol ini:

Aplikasi web akan terbuka di hadapan kami seolah-olah itu dibuka dari perangkat seluler:

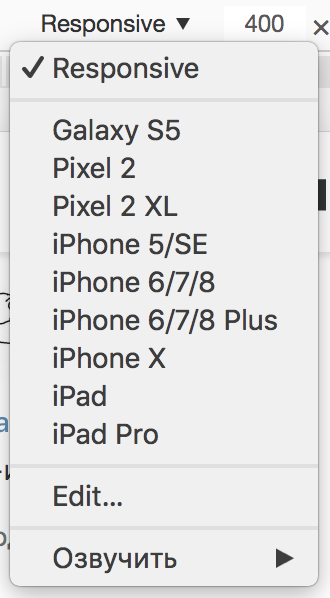
Kita dapat memilih jenis perangkat dari daftar, pekerjaan yang kita tiru:

Agen pengguna
Penting untuk diingat bahwa beberapa aplikasi web, selain ukuran layar, juga berorientasi pada
Agen Pengguna . Aplikasi seperti itu dalam mode seluler mungkin berbeda secara visual dari apa yang akan kita lihat pada perangkat nyata.
Untuk melakukan semuanya dengan benar, Anda perlu mengonfigurasi kondisi Jaringan di Chrome DevTools dengan menetapkan Agen Pengguna Seluler:

Kemudian muat ulang halaman dan dapatkan hasil yang diinginkan.
Pelambatan jaringan
Menggunakan Chrome, Anda dapat menguji aplikasi di Internet yang lambat dan sepenuhnya offline. Untuk melakukan ini, pada tab Kondisi Jaringan yang sama, Anda dapat memilih parameter pelambatan jaringan:

Ini penting jika pengguna sering menggunakan aplikasi dalam kondisi Internet yang buruk, misalnya, seorang navigator.
Itu tidak semua yang dimiliki Chrome DevTools. Ini adalah alat yang hebat untuk bekerja dengan Desktop Web, dan untuk Mobile Web. Ada dokumentasi yang sangat baik dari Google di dalamnya,
tentu saja dalam bahasa Inggris .
Kami memiliki kursus online dua minggu di Chrome DevTools dalam bahasa Rusia. Semua informasi di halaman profil. Pindah. :)
Menguji Web Seluler dengan Chrome DevTools memiliki beberapa keunggulan. Sederhana, cepat, tidak memerlukan perangkat nyata dan memungkinkan Anda mengidentifikasi bug aplikasi yang paling jelas. Tapi, sayang sekali, tidak semua.
Performa
Alasan pertama mengapa Anda harus mengambil perangkat seluler: kebutuhan untuk menguji aplikasi pada perangkat yang lemah.
Aplikasi web modern dipenuhi dengan semua jenis animasi, perhitungan kompleks di sisi klien, dan sebagainya. Jika pada desktop semua hal ini dapat bekerja dengan lancar dan indah (walaupun tidak selalu juga), mungkin ada kelambatan pada beberapa Samsung J-line (misalnya, J2).
Peramban Seluler
Alasan kedua adalah browser seluler. Ini tentang browser yang dibangun ke dalam sistem dan default. Banyak orang menggunakannya dan tidak perlu memasang Chrome seluler.
Salah satu perwakilan dari browser semacam itu adalah Samsung Internet Browser. Perlu memeriksa pengoperasian aplikasi web Anda. Terutama jika tidak ada statistik yang menunjukkan "apa yang duduk dengan pengguna Anda". Jika ada statistik seperti itu dan mengklaim bahwa tidak ada yang mengunjungi aplikasi dari browser ini, maka kemungkinan besar tidak perlu untuk mengujinya. Meskipun ... bagaimana jika mereka tidak masuk karena itu baru saja rusak? :)
Layak untuk dipikirkan.
Bekerja di Latar Belakang
Aplikasi Web Seluler bekerja di peramban seluler, yang logis. Pada saat yang sama, perangkat seluler diatur sehingga aplikasi dapat berada dalam mode aktif dan di latar belakang. Misalnya, jika kita beralih ke aplikasi lain atau ada panggilan masuk.
Sekarang anggaplah bahwa karena alasan tertentu pengguna kami telah memindahkan browser dengan aplikasi terbuka ke latar belakang. Dan kemudian kembali. Berikut adalah beberapa contoh dari apa yang mungkin salah. Misalnya, kami memiliki aplikasi obrolan dan seluruh riwayat korespondensi hilang. Sekarang perlu memuat ulang halaman. Buruk Tentu saja! Atau kami memiliki aplikasi notebook. Pengguna tidak punya waktu untuk menambahkan sesuatu ketika dia terganggu oleh panggilan masuk. Kembali, ia menemukan bahwa apa yang telah ditulisnya terhapus. Sekarang Anda harus menulisnya lagi. Atau mungkin lebih baik tidak menggunakan aplikasi seperti itu?
Pastikan untuk memeriksa cara kerja fungsionalitas utama aplikasi setelah latar belakang.
Keyboard elektronik
Paling sering, pengguna Web Seluler menggunakan papan ketik elektronik untuk memasukkan teks. Itu terjadi ketika muncul, tata letak aplikasi rusak. Biasanya masalah ini terkait dengan bagaimana proporsi layar dihitung dan bagaimana mereka mempengaruhi tata letak ini.

Perlu memberikan perhatian khusus pada halaman aplikasi di mana pengguna harus mengisi banyak data: halaman pendaftaran, beberapa kuesioner, dan sebagainya.
Orientasi layar
Aplikasi seluler memiliki dua jenis orientasi layar: potret dan lansekap. Anda dapat membacanya di
sini .
Jika kita "meletakkan perangkat kita di samping", sebagian besar aplikasi seluler akan "digambar ulang" ke proporsi layar yang baru. Ini juga berlaku untuk browser seluler. Pada titik ini, tata letak aplikasi web kami juga dapat rusak di tempat-tempat yang paling tidak terduga.

Chrome DevTools dapat meniru kedua mode, tetapi masih proses membalik dan menggambar ulang aplikasi web yang terjadi secara berbeda dari pada browser seluler nyata.
Cara aplikasi kita akan menangani redrawing sudah pasti layak untuk dicoba. Dan, lebih disukai, di kedua arah: dari potret ke lanskap dan dari lanskap ke potret.
Halaman web dalam aplikasi asli
Kasus umum lainnya: ketika aplikasi memiliki versi Web Seluler dan aplikasi asli. Dalam kasus ini, beberapa halaman tidak ditransfer ke aplikasi asli, tetapi hanya menampilkannya sebagai WebView.
WebView adalah komponen yang memungkinkan Anda untuk menyematkan halaman web dalam suatu aplikasi. Browser bawaan hanya merender dalam aplikasi apa yang akan kita lihat di Web Seluler. Cukup sering, ini menghemat waktu ketika mengembangkan aplikasi asli.
Dalam hal ini, ada baiknya memeriksa perubahan Mobile Web tidak hanya di browser, tetapi juga di dalam aplikasi asli juga. Tentu saja, tidak ada cara untuk melakukannya tanpa perangkat seluler.
Ketuk pemrosesan
Berbeda dengan Desktop Web, di mana hanya ada klik mouse, dalam aplikasi seluler ada beberapa cara untuk berinteraksi dengan antarmuka: sentuh, ketuk, gulir cepat, dan sebagainya. Ada banyak tempat untuk membaca tentang ini, misalnya di
sini .
Chrome DevTools dapat meniru beberapa tindakan ini. Tapi, pertama, tidak semua. Dan, kedua, hasilnya tidak selalu sama selama persaingan seperti ketika menggunakan perangkat nyata.
Meskipun aplikasi web seluler Anda tidak dirancang untuk tindakan khusus, masih ada baiknya memeriksa interaksi antarmuka dengan setidaknya mengetuk. Terutama tempat-tempat seperti menu atau semacam sakelar. Intinya adalah bahwa ketukan tidak termasuk dalam koordinat spesifik apa pun. Itu menyentuh seluruh area. Jika kontrol Anda ada di dekatnya, ketuk dapat memengaruhi beberapa elemen sekaligus dan menyebabkan ketidaknyamanan bagi pengguna.
Total
Saya berbicara tentang fitur utama pengujian proyek Web Seluler. Jika Anda berasal dari pengetesan Desktop Web, daftar ini mungkin berguna. Tentu saja, ini tidak semua yang bisa ditarik kembali mengenai masalah ini. Jika Anda ingin menambah daftar, pastikan untuk menulis di komentar cek yang Anda lakukan.
Terima kasih atas perhatian anda