
Bekerja dengan data geospasial dan peta pemetaan adalah bagian integral dari banyak aplikasi bisnis. Ini dapat berupa sistem informasi kota dan regional, aplikasi untuk industri minyak dan gas, sistem manajemen infrastruktur transportasi, serta layanan pengiriman dan banyak lainnya. Di Platform CUBA kami , untuk membangun aplikasi seperti itu, di samping fitur dasar yang disediakan di luar kotak, ada satu set tambahan dan komponen yang agak luas. Salah satunya adalah Grafik dan Peta , yang, selain menampilkan grafik, memungkinkan Anda untuk mengintegrasikan peta Google ke dalam bagian visual dari aplikasi. Tahun lalu, Google memperbarui persyaratan penggunaan layanan peta, yang menyebabkan peningkatan biaya, dan juga memperkenalkan kondisi untuk keberadaan wajib profil pembayaran untuk menggunakan API. Keadaan ini membuat sebagian besar pelanggan berpikir tentang penyedia kartu alternatif, dan kami diminta untuk mengembangkan komponen kartu baru.
Sekarang kami senang memperkenalkan komponen yang sama sekali baru - CUBA Maps . CUBA Maps melengkapi fungsionalitas aplikasi dengan representasi visual dan alat intuitif untuk mengedit data geospasial. Komponen bekerja dengan data raster dan vektor. Anda dapat menggunakan penyedia peta apa pun yang kompatibel dengan protokol Layanan Peta Web atau memberikan ubin dalam format XYZ sebagai data raster. Untuk bekerja dengan data vektor, komponen menggunakan tipe data geometris (titik, polyline, poligon) dari perpustakaan JTS Topology Suite (JTS) - perpustakaan Java paling populer untuk bekerja dengan data geospasial. Komponen ini menyediakan semua alat yang diperlukan untuk membuat sistem informasi geografis yang komprehensif berdasarkan CUBA.
Pada artikel ini, kita akan berbicara tentang fitur-fitur baru yang ditawarkan oleh komponen Maps, dan juga membandingkannya dengan komponen peta kita sebelumnya.
Struktur berbasis lapisan
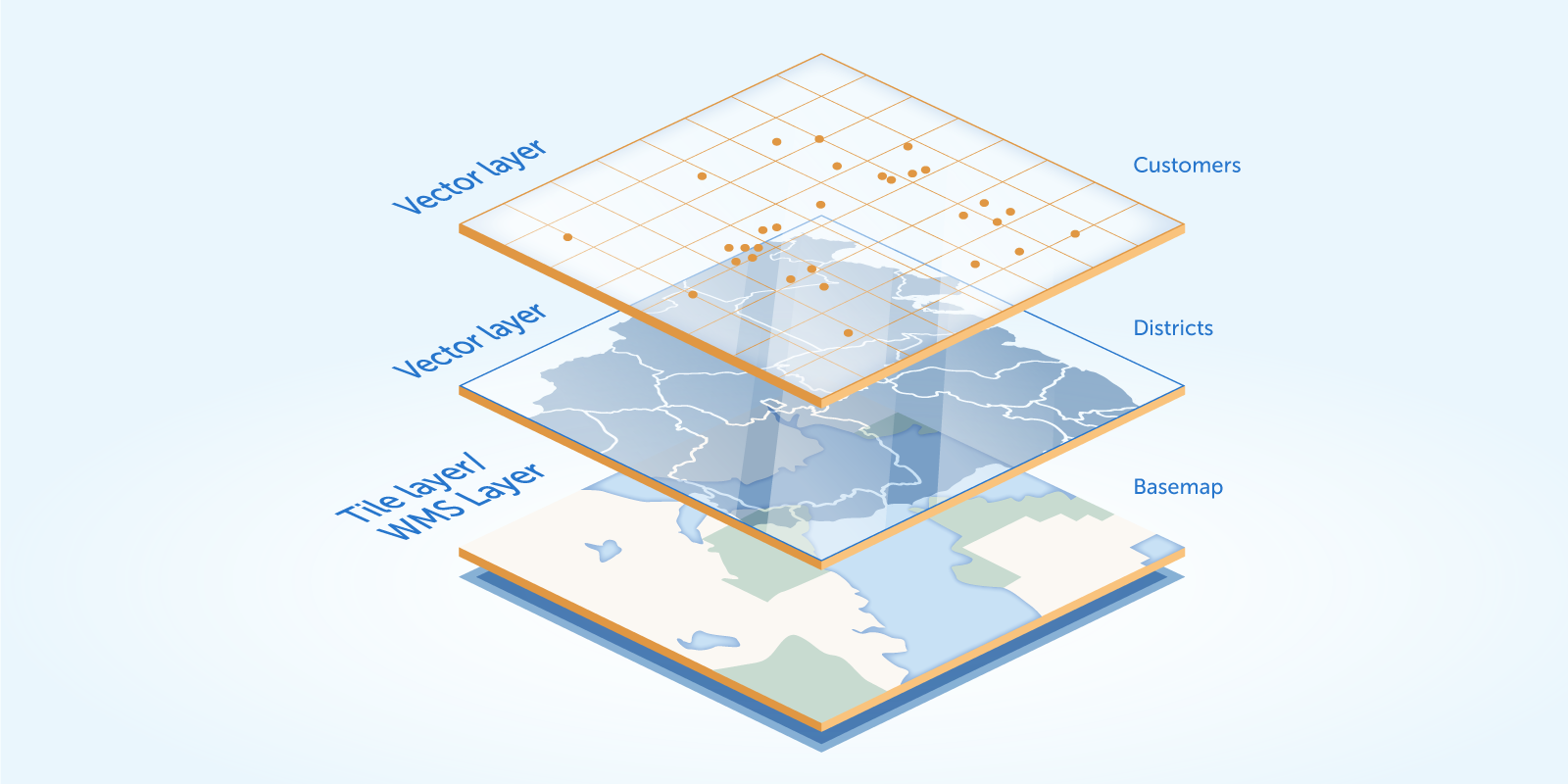
Komponen ini mendukung struktur multilayer tradisional yang banyak digunakan dalam sistem informasi geografis profesional. Lapisan terutama dibagi menjadi raster dan vektor. Lapisan raster terdiri dari gambar raster, sedangkan lapisan vektor berisi geometri vektor.
Komponen mendukung jenis lapisan berikut:
- Lapisan ubin menampilkan ubin yang disediakan oleh layanan ubin dalam format XYZ.
- Lapisan Layanan Peta Web (WMS) menampilkan gambar yang disediakan oleh layanan WMS.
- Lapisan vektor berisi objek-geo (entitas dengan atribut geometris).
Lapisan-lapisan ini adalah elemen struktural dari peta. Misalnya, lapisan bawah dapat berupa peta dasar yang terdiri dari ubin, lapisan kedua mungkin berisi poligon yang menggambarkan unit teritorial, misalnya, wilayah, dan lapisan atas dapat berisi titik geografis (lokasi pelanggan, toko, dll.). Dengan menempatkan lapisan-lapisan ini di atas satu sama lain, kita mendapatkan peta terakhir:

Berkat pendekatan ini, Anda dapat membuat peta terstruktur dengan jelas dengan konten apa pun.
CUBA Maps menyediakan komponen visual baru - GeoMap . Dalam deskriptor XML komponen, Anda dapat mengatur parameter dasar peta, serta seperangkat lapisan yang ditampilkan. Contoh konfigurasi seperti itu:
<maps:geoMap id="map" height="600px" width="100%" center="37.615, 55.752" zoom="10"> <maps:layers selectedLayer="addressLayer"> <maps:tile id="tiles" tileProvider="maps_OpenStreetMap"/> <maps:vector id="territoryLayer" dataContainer="territoryDc"/> <maps:vector id="addressLayer" dataContainer="addressDc" editable="true"/> </maps:layers> </maps:geoMap>
Pendekatan ini memungkinkan Anda untuk mencapai lebih banyak fleksibilitas yang kurang dalam Bagan dan Peta :
- Layering Struktur ini memungkinkan Anda membuat kartu dengan konten apa pun, misalnya, menggabungkan ubin yang disediakan oleh berbagai layanan.
- Lapisan memberikan abstraksi yang menyatukan benda-benda homogen. Dalam komponen Bagan dan Peta , semua konten peta (misalnya, titik, poligon, dll.) Dibuang ke tumpukan umum di komponen UI. Dalam rangka untuk entah bagaimana menyusun objek-objek ini, tim proyek harus menulis logika tambahan.
- Metode deklaratif untuk menggambarkan lapisan. Seperti yang ditunjukkan pada contoh di atas, Anda dapat sepenuhnya menentukan struktur peta (kumpulan layer) di deskriptor XML. Dalam banyak kasus, ini cukup untuk tidak menerapkan logika tambahan apa pun pada pengontrol layar. Dengan menggunakan Bagan dan Peta , hampir tidak mungkin dilakukan tanpa menulis logika tambahan.
Menggunakan lapisan petak atau WMS memungkinkan Anda untuk bekerja dengan penyedia peta yang disukai. Anda tidak terikat dengan penyedia tertentu, seperti di Bagan dan Peta .
Lapisan vektor sangat menyederhanakan tampilan, pengeditan interaktif dan menggambar objek geo di peta.
Perlu juga dicatat bahwa komponen visual GeoMap secara default memiliki lapisan tambahan khusus - Kanvas . Canvas menyediakan API yang nyaman untuk menampilkan dan menggambar geometri (titik, polyline, poligon) di peta. Kami akan membahas contoh penggunaan Kanvas di artikel selanjutnya.
Objek geo
Misalkan kita memiliki entitas yang berisi atribut yang terkait dengan geometri (titik, polyline, poligon). Kami akan menyebut entitas ini sebagai objek geografis . Jadi, komponen tersebut sangat menyederhanakan pekerjaan dengan objek-geo.
Misalnya, pertimbangkan Alamat objek geografis:
@Entity public class Address extends StandardEntity { ... @Column(name = "LOCATION") @Geometry @MetaProperty(datatype = "GeoPoint") @Convert(converter = CubaPointWKTConverter.class) protected Point location; ... }
Ini memiliki atribut location tipe org.locationtech.jts.geom.Point dari org.locationtech.jts.geom.Point JTS Topology Suite (JTS). Komponen mendukung tipe geometris berikut dari JTS:
org.locationtech.jts.geom.Point - titik.org.locationtech.jts.geom.LineString - polyline.org.locationtech.jts.geom.Polygon - poligon.
Atribut location ditandai dengan penjelasan @Geometry . Anotasi ini mengumumkan bahwa nilai atribut ini harus digunakan saat menampilkan objek geo di peta. Atribut juga ditandai dengan penjelasan berikut:
@MetaProperty - dalam hal ini, digunakan untuk menunjukkan atribut datatype . Antarmuka Datatype digunakan oleh kerangka kerja CUBA untuk mengkonversi nilai ke dan dari string.@Convert - Menentukan konverter JPA untuk atribut persisten. Konverter JPA mengubah nilai atribut antara representasi dalam database dan kode Java. Komponen menyediakan seperangkat tipe data spasial dan konverter JPA. Informasi lebih lanjut tersedia dalam dokumentasi komponen. Anda juga dapat menggunakan implementasi Anda sendiri dari konverter JPA, yang memungkinkan untuk bekerja dengan berbagai sumber data spasial (misalnya, PostGIS ).
Jadi, untuk mengubah entitas menjadi geo-objek, Anda perlu mendefinisikan atribut tipe geometri JTS dan membubuhi keterangan dengan @Geometry . Ada pilihan lain - membuat atribut non-persisten dengan menyediakan metode pengambil / penyetel. Ini bisa bermanfaat jika Anda tidak ingin membuat perubahan pada model data dan membuat ulang skrip DDL.
Misalnya, pertimbangkan Alamat entitas dengan atribut terpisah untuk lintang dan bujur:
import com.haulmont.addon.maps.gis.utils.GeometryUtils; ... @Entity public class Address extends StandardEntity { ... @Column(name = "LATITUDE") protected Double latitude; @Column(name = "LONGITUDE") protected Double longitude; ... @Geometry @MetaProperty(datatype = "GeoPoint", related = {"latitude", "longitude"}) public Point getLocation() { if (getLatitude() == null || getLongitude() == null) { return null; } return GeometryUtils.createPoint(getLongitude(), getLatitude()); } @Geometry @MetaProperty(datatype = "GeoPoint") public void setLocation(Point point) { Point prevValue = getLocation(); if (point == null) { setLatitude(null); setLongitude(null); } else { setLatitude(point.getY()); setLongitude(point.getX()); } propertyChanged("location", prevValue, point); } ... }
Jika Anda memutuskan untuk menggunakan pendekatan ini, pastikan bahwa metode propertyChanged dipanggil dalam setter, karena komponen merespons acara ini dengan memperbarui geometri di peta.
Sekarang kita telah menyiapkan kelas objek-geo kita, kita dapat menambahkan instance kelas ini ke layer vektor. Lapisan vektor pada dasarnya adalah elemen penghubung antara data (objek geo) dan peta. Untuk menghubungkan objek-geo dengan layer, Anda perlu mentransfer wadah data atau, dalam kasus layar usang (hingga versi 7 dari CUBA), sumber data ke layer vektor. Ini bisa dilakukan dalam deskriptor XML:
<maps:geoMap id="map"> <maps:layers> ... <maps:vector id="addressesLayer" dataContainer="addressesDc"/> </maps:layers> </maps:geoMap>
Akibatnya, instance kelas Address terkandung dalam wadah addressDc akan ditampilkan pada peta.
Mari kita pertimbangkan tugas dasar: membuat layar untuk mengedit objek geo dengan peta, tempat Anda dapat mengedit geometri objek. Untuk mengatasi masalah, Anda perlu mendeklarasikan komponen visual GeoMap di deskriptor XML layar edit dan menambahkan lapisan vektor yang terkait dengan wadah yang berisi objek-geografis yang diedit:
<maps:geoMap id="map" height="600px" width="100%" center="37.615, 55.752" zoom="10"> <maps:layers selectedLayer="addressLayer"> <maps:tile ..."/> <maps:vector id="addressLayer" dataContainer="addressDc" editable="true"/> </maps:layers> </maps:geoMap>
Jika Anda menandai layer vektor sebagai dapat diedit, pengeditan interaktif objek geografis pada peta diaktifkan. Jika geometri objek kosong, peta akan secara otomatis beralih ke mode menggambar. Seperti yang Anda lihat, untuk menyelesaikan masalah, cukup mendeklarasikan layer vektor pada peta dan meneruskannya dengan data container / sumber data.
Itu saja. Jika kami menggunakan Bagan dan Peta untuk menyelesaikan masalah yang sama, kami harus menulis cukup banyak kode di pengontrol layar untuk menyediakan fungsionalitas yang serupa. Dengan komponen baru Maps, pemecahan masalah seperti itu jauh lebih sederhana.
Kanvas
Ada kalanya Anda harus bekerja bukan dengan entitas. Alih-alih, Anda ingin API sederhana untuk menambah dan menggambar geometri di peta, seperti di Bagan dan Peta . Untuk ini, komponen visual GeoMap memiliki lapisan khusus - Kanvas . Ini adalah lapisan bantu, yang ada di peta secara default dan yang menyediakan API sederhana untuk menambah dan menggambar geometri di peta. Anda bisa map.getCanvas() peta map.getCanvas() dengan memanggil metode map.getCanvas() .
Selanjutnya, kita akan melihat beberapa tugas sederhana, bagaimana mereka diselesaikan di Bagan dan Peta dan bagaimana melakukan hal yang sama menggunakan Kanvas.
Tampilkan geometri di peta
Di Bagan dan Peta, objek geometri dibuat menggunakan komponen visual peta, digunakan sebagai pabrik, dan kemudian ditambahkan ke peta:
Marker marker = map.createMarker(); GeoPoint position = map.createGeoPoint(lat, lon); marker.setPosition(position); map.addMarker(marker);
Komponen Maps baru bekerja secara langsung dengan kelas-kelas dari perpustakaan JTS:
CanvasLayer canvasLayer = map.getCanvas(); Point point = address.getLocation(); canvasLayer.addPoint(point);
Pengeditan Geometri
Di Bagan dan Peta, Anda dapat menetapkan geometri sebagai dapat diedit. Ketika geometri tersebut diubah melalui UI, peristiwa yang sesuai disebut:
Marker marker = map.createMarker(); GeoPoint position = map.createGeoPoint(lat, lon); marker.setPosition(position); marker.setDraggable(true); map.addMarker(marker); map.addMarkerDragListener(event -> {
Dalam komponen Maps , saat menambahkan geometri JTS ke Canvas, metode yang sesuai mengembalikan objek khusus yang merupakan representasi dari geometri ini di peta: CanvasLayer.Point , CanvasLayer.Polyline atau CanvasLayer.Polygon . Objek ini memiliki antarmuka yang lancar untuk mengatur berbagai parameter geometri, juga dapat digunakan untuk berlangganan acara yang terkait dengan geometri, atau untuk menghapus geometri dari Kanvas.
CanvasLayer canvasLayer = map.getCanvas(); CanvasLayer.Point location = canvasLayer.addPoint(address.getLocation()); location.setEditable(true) .setPopupContent(address.getName()) .addModifiedListener(modifiedEvent -> address.setLocation(modifiedEvent.getGeometry()));
Gambar geometri
Di add-on Charts dan Maps lama ada komponen tambahan - DrawingOptions . Itu digunakan untuk mengaktifkan kemampuan menggambar di peta. Setelah geometri digambar, peristiwa yang sesuai muncul:
DrawingOptions options = new DrawingOptions(); PolygonOptions polygonOptions = new PolygonOptions(true, true, "#993366", 0.6); ControlOptions controlOptions = new ControlOptions( Position.TOP_CENTER, Arrays.asList(OverlayType.POLYGON)); options.setEnableDrawingControl(true); options.setPolygonOptions(polygonOptions); options.setDrawingControlOptions(controlOptions); options.setInitialDrawingMode(OverlayType.POLYGON); map.setDrawingOptions(options); map.addPolygonCompleteListener(event -> {
Komponen Maps membuat hal yang sama lebih mudah. Kanvas Peta baru berisi sekumpulan metode untuk menggambar geometri. Misalnya, untuk menggambar poligon, gunakan metode canvas.drawPolygon() . Setelah memanggil metode ini, peta akan beralih ke mode menggambar poligon. Metode ini menerima fungsi Consumer<CanvasLayer.Polygon> , di mana Anda dapat melakukan tindakan tambahan dengan poligon yang ditarik.
canvasLayer.drawPolygon(polygon -> { territory.setPolygon(polygon.getGeometry()); });
Alat Analisis Geo
Clustering
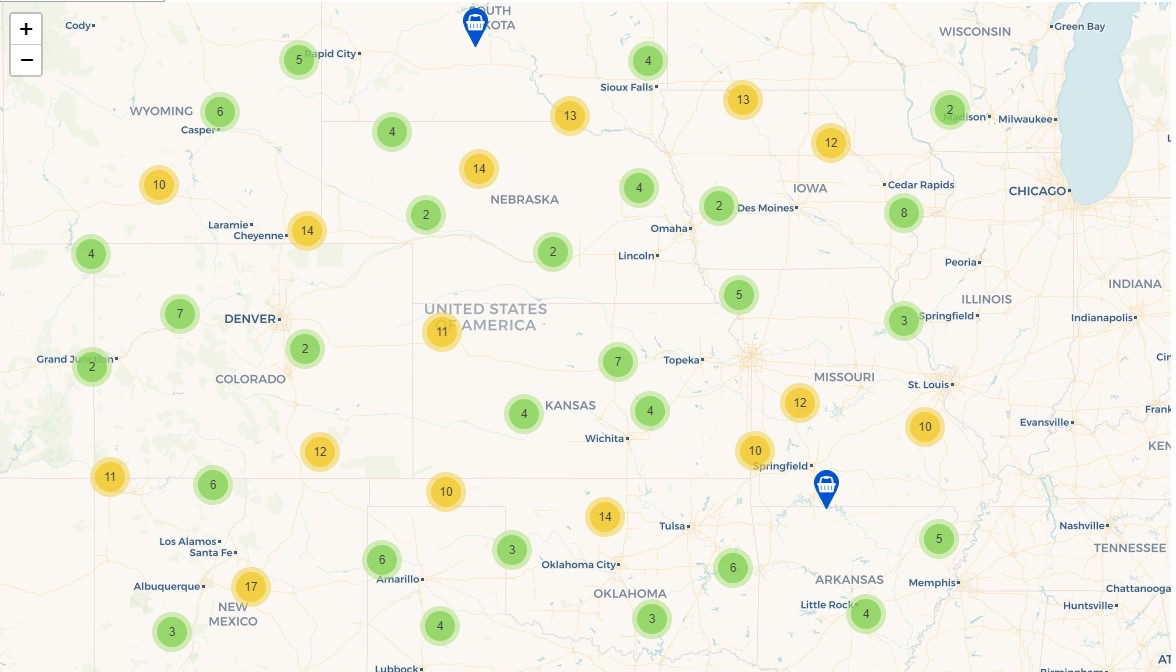
Alat lain yang bermanfaat yang ada dalam komponen Maps baru adalah pengelompokan titik. Jika layer terdiri dari sejumlah besar titik, Anda dapat mengaktifkan pengelompokan untuk mengelompokkan titik-titik terdekat ke dalam cluster sehingga peta terlihat lebih rapi dan lebih baik:

Clustering diaktifkan dengan menambahkan tag cluster di dalam tag vector di deskriptor XML:
<maps:vector id="locations" dataContainer="locationsDc" > <maps:cluster/> </maps:vector>
Anda juga dapat mengaktifkan pengelompokan berdasarkan bobot titik. Bobot titik adalah nilai atribut yang ditentukan dalam parameter weightProperty .
<maps:vector id="orders" dataContainer="ordersDc" > <maps:cluster weightProperty="amount"/> </maps:vector>
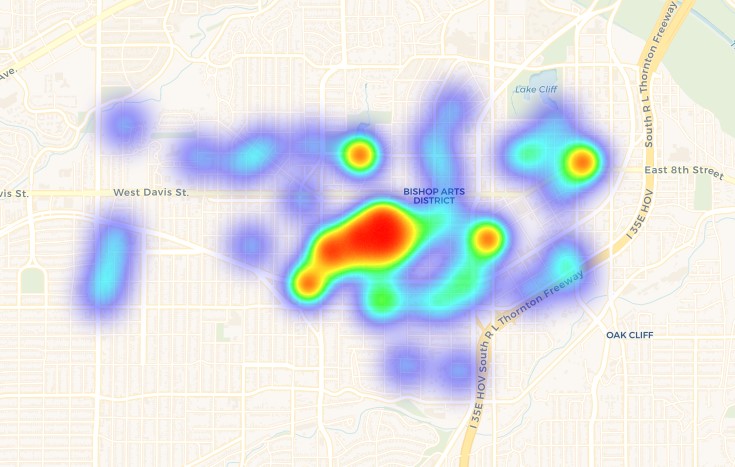
Heatmaps
Heatmaps adalah representasi visual dari kepadatan data di berbagai lokasi geografis. Komponen visual GeoMap berisi metode untuk menambahkan peta panas: addHeatMap(Map<Point, Double> intensityMap) .

Kesimpulan
Pemrosesan, analisis, dan visualisasi data geospasial adalah elemen penting dari banyak aplikasi bisnis. Komponen CUBA Maps akan menyediakan aplikasi CUBA Anda dengan semua alat yang diperlukan untuk mengimplementasikan fungsi ini.
Struktur berbasis layer membantu membangun peta dengan konten apa pun. Dengan lapisan ubin / WMS, Anda dapat menggunakan penyedia apa pun yang Anda butuhkan sebagai kartu dasar. Lapisan vektor memungkinkan Anda untuk bekerja secara efektif dengan set objek geo yang homogen. Canvas menyediakan API sederhana untuk menampilkan dan menggambar geometri di peta.
Komponen ini bekerja dengan tipe spasial dari perpustakaan JTS, yang membuatnya kompatibel dengan banyak kerangka kerja lainnya (misalnya, GeoTools ) untuk menyelesaikan berbagai tugas terkait dengan pemrosesan dan analisis data geografis.
Kami harap Anda menikmati komponennya. Menunggu tanggapan Anda!