
Pada artikel ini, kami akan mempertimbangkan mekanisme utama untuk melokalkan antarmuka aplikasi Splunk (termasuk elemen standar aplikasi Pencarian) - gettext internasionalisasi dan lokalisasi (i18n).
Peluang untuk diterjemahkan:
- Antarmuka splunk
- dasbor (judul panel dan bidang input);
- pemilihan sumber daya statis (gambar, CSS, dll.) berdasarkan lokal saat ini, misalnya: logo-en_RU.gif atau logo-en_GB.gif.
Untuk pelokalan, Anda perlu melakukan beberapa langkah:
- Buat lokal baru di Splunk (jika perlu).
- Hasilkan file kamus terjemahan.
- Menggunakan JavaScript, muat bidang yang diterjemahkan.
Kami juga akan menerjemahkan hasil pencarian dengan contoh kerentanan OpenVAS, yang, meskipun tidak berlaku untuk sistem terjemahan itu sendiri, namun melengkapi gambaran umum dengan baik.
Setiap orang yang tertarik dengan masalah terkini tentang Splunk, kami mengundang Anda untuk bergabung dengan saluran kami di
Telegram (@SplunkRU).
Jadi, mari kita lanjutkan berlatih.
Membuat lokal baru di Splunk
Biarkan saya mengingatkan Anda bahwa default adalah menggunakan lokal en-US di Splunk, Anda dapat memverifikasi ini di baris browser: MYSERVER: 8000 / en-US / app / search (
petunjuk: jika Anda secara manual mengubah en-US ke en-GB, waktu dan tanggal akan menjadi muncul dalam bentuk yang lebih akrab).
Pertama, kami akan membuat lokal baru untuk Rusia. Salin lokal yang ada:
sudo cp /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/en_GB /opt/splunk/lib/python2.7/site-packages/splunk/appserver/mrsparkle/locale/ru_RU -ru
Mulai Ulang Splunk:
sudo /opt/splunk/bin/splunk restart
Dan periksa:
MYSERVER:8000/ru-RU/app/launcher/home
Buat aplikasi baru
Buat aplikasi baru bernama testapp (Nama \ Nama folder: testapp):
MYSERVER:8000/ru-RU/manager/launcher/apps/local/_new?action=edit&ns=launcher
Membuat File Terjemahan
Sekarang kami melanjutkan langsung ke pembentukan file terjemahan.
Kami dapat menerjemahkan aplikasi yang ada, kami akan melakukan ini untuk yang baru dibuat:
sudo /opt/splunk/bin/splunk extract i18n -app testapp
Setelah itu, kita memiliki file
/opt/splunk/etc/apps/testapp/locale/messages.pot , yang berisi semua bidang yang digunakan dalam aplikasi, karena kami memiliki aplikasi baru, hanya akan ada satu elemen - tautan ke nama aplikasi.
Kami mendaftar di situs
poeditor.com .
Tambahkan bahasa Rusia (Tambah Bahasa):

Buat proyek baru dan impor (syarat impor) file kami
/opt/splunk/etc/apps/testapp/locale/messages.pot :

Tambahkan beberapa bidang menggunakan tombol Tambahkan Istilah:

Di sebelah kanan masing-masing terdapat tombol untuk menambahkan terjemahan:

Kami akan menggunakan dan menerjemahkan bidang kami:

Kami pergi ke proyek, pilih bahasa Rusia dan ekspor ke format DUA: .po dan .mo:

Buat folder dengan lokal yang sesuai dan salin file kami di sana, beri nama masing-masing messages.po dan messages.mo, masing-masing:
sudo mkdir /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES suco cp messages.* /opt/splunk/etc/apps/testapp/locale/ru_RU/LC_MESSAGES
Mulai Ulang Splunk:
sudo /opt/splunk/bin/splunk restart.
Kami masuk ke aplikasi kami dan memastikan bahwa nama tampilan aplikasi diterjemahkan:
localhost : 8000 / id-us / app / testapp / search

Skrip Js
Langkah selanjutnya adalah menulis skrip JS yang akan mengganti token dengan lokal bidang yang sesuai. Segera berikan kemungkinan terjemahan ke beberapa bahasa: Rusia dan Jerman.
Buat folder tempat skrip akan diambil:
sudo mkdir /opt/splunk/etc/apps/testapp/appserver sudo mkdir /opt/splunk/etc/apps/testapp/appserver/static
Kami menulis skrip itu sendiri di /opt/splunk/etc/apps/testapp/appserver/static/dashTranslate.js:
require([ 'jquery', 'underscore', 'splunk.i18n', 'splunkjs/mvc', 'splunkjs/mvc/simplexml/ready!' ], function ($, _, i18n, mvc) { var defaultTokens = mvc.Components.get("default"); var envTokenModel = mvc.Components.getInstance("env"); if (envTokenModel.get("locale") != "ru-RU" || envTokenModel.get("locale") != "de-DE") { defaultTokens.set("form.t_locale", "ru-RU");
Membuat dasbor
Buat dasbor baru dan tambahkan ke sana (sumber dasbor untuk yang malas di akhir):
- Input teks - Nama: hitung, Token: t_count
- Input teks - Nama: openvasTitle, Token: t_openvasTitle
- Input teks - Nama: tanda tangan, Token: t_signature
- Input teks - Nama: deskripsi, Token: t_description
Formulir. * Token tidak akan berfungsi tanpa input, yang tidak akan memungkinkan mentransfer status dasbor penuh ke URL. Agar mata mereka tidak berperasaan, tambahkan "depend =" $ nothing $ "" ke masing-masing.
Panel, tabel statistik - Judul: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$
Panel, diagram lingkaran - Judul: $ t_openvasTitle $
index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$
Tambahkan skrip dasbor kami - ubah baris pertama ke:
<form script="dashTranslate.js">
Ada fitur kecil di sini - Splunk menerjemahkan bidang yang dikenal (menghitung, memberi tanda tangan dalam kasus kami) di bidang teks atau tajuk masukan.
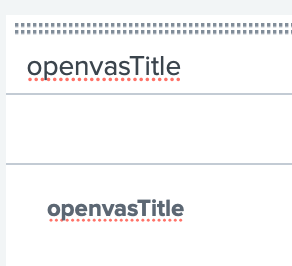
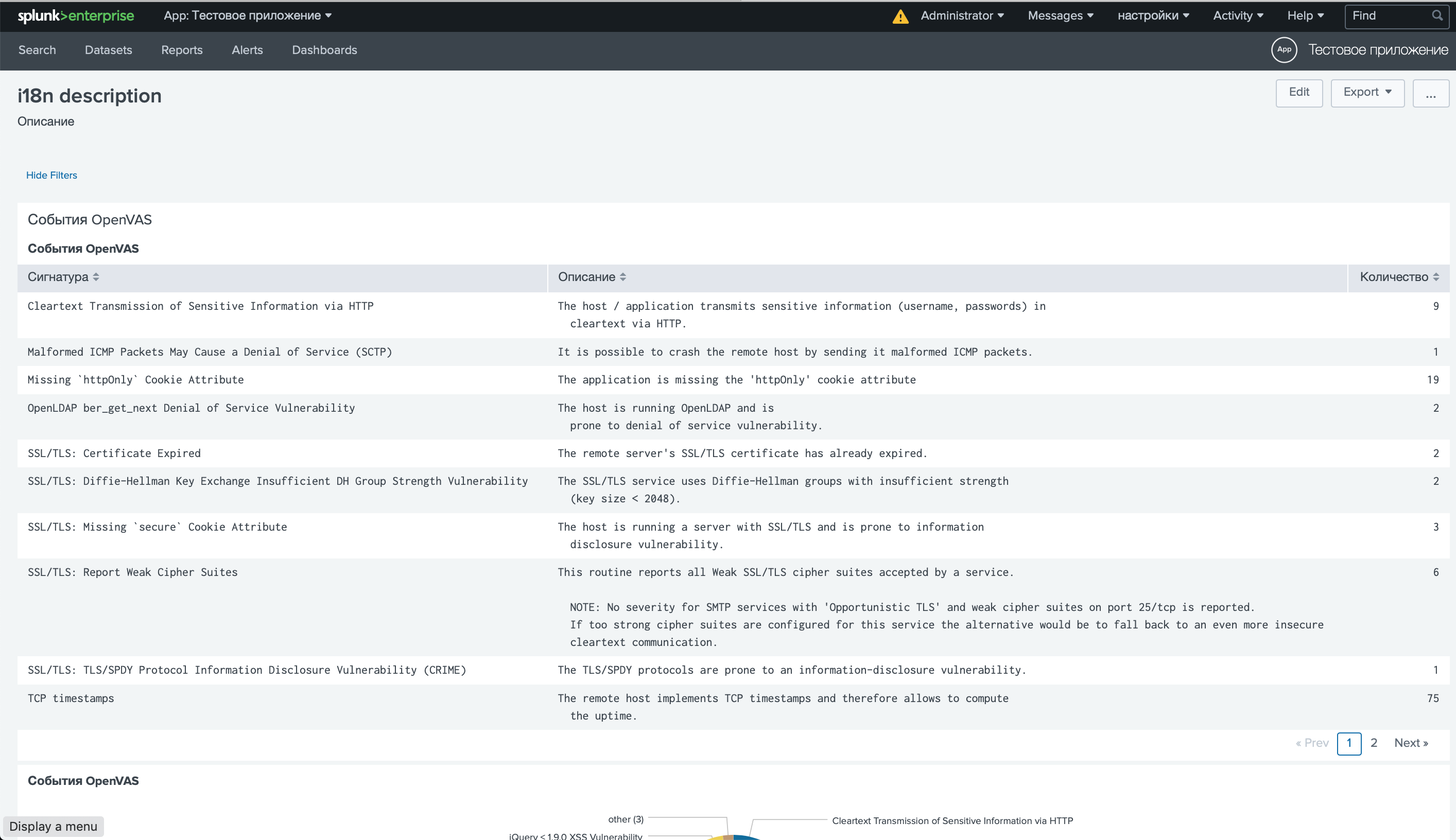
Mode edit:


Mode normal:


Namun, harus diingat bahwa ketika panel diedit lagi, terjemahan akan ditampilkan, dan jika secara kebetulan, misalnya, Anda menempatkan spasi, di sumber alih-alih variabel (openvasTitle atau deskripsi dalam contoh kami) teks ("Acara OpenVAS_" atau "Deskripsi_" akan disimpan) dalam contoh kita). Plus, ketika mengedit, tidak jelas bahwa ini adalah terjemahan, oleh karena itu lebih baik menggunakan token ($ form.t_openvasTitle $ dan $ form.t_description $ dalam contoh kita).
Dalam mode pengeditan ulang: header atas adalah token $ form.t_openvasTitle $, bagian bawah adalah teks openvasTitle.

Hasilnya, kami mendapat dasbor

Keterbatasan
Ada dua batasan yang harus diperhatikan:
- Anda tidak dapat menerjemahkan header dasbor.
- Anda tidak dapat mengatur nilai awal token di init \ set, karena dieksekusi setelah skrip terjemahan (Anda dapat membawa JS ke unduhan yang lebih baru, tetapi kemudian Anda harus mengonversi ke HTML).
Terjemahan hasil pencarian
Untuk menampilkan data teks ke pengguna akhir, disarankan untuk menggunakan pencarian dengan terjemahan ke sejumlah bahasa. Dalam contoh ini, kami hanya menggunakan token global Splunk $ env :: local $. Identifier kerentanan adalah hash yang digunakan untuk menghubungkan terjemahan. Saya juga mencatat bahwa jika terjemahannya kosong, maka nilai awal akan digunakan. Tambahkan tabel statis baru ke dasbor kami:
index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$
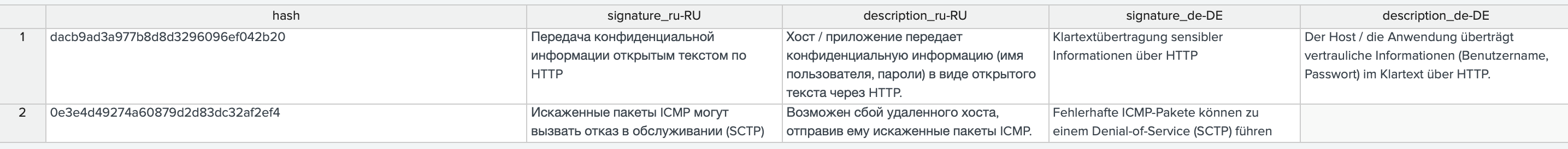
File OpenVAS_translate.csv terlihat sebagai berikut (Saya menyarankan Anda untuk menggunakan aplikasi Editor Pencarian untuk bekerja dengan pencarian):

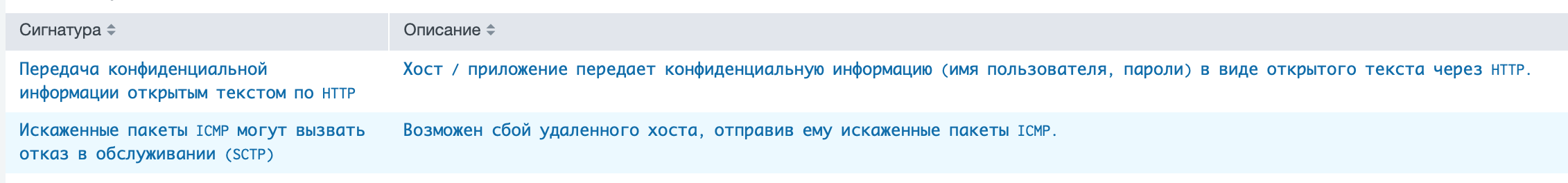
Jadi, jika ada terjemahan, itu akan dibuat berdasarkan lokal saat ini.
ru-RU:

de-DE:

Terjemahan dari antarmuka Splunk standar
Antarmuka Splunk diterjemahkan dengan cara yang sama - Anda perlu mentransfer $ SPLUNK_HOME / lib / python2.7 / paket-situs / splunk / appserver / mrsparkle / locale / messages.pot file ke poeditor dan menyalin dua file yang dihasilkan (messages.mo dan messages.po) ke folder: $ SPLUNK_HOME / lib / python2.7 / paket-situs / splunk / appserver / mrsparkle / locale / ru_RU / LC_MESSAGES /
Daftar sumber yang digunakan:docs.splunk.com/Documentation/Splunk/6.4.1/AdvancedDev/TranslateSplunkdocs.splunk.com/Documentation/Splunk/7.2.6/Viz/tokenssplunkonbigdata.com/2018/11/01/creating-a-splunk-localeanswer.splunk.comoleh: Dmitry Golovnya tg: @GolovnyaD
Kode dasbor terakhir: <form script="d.js"> <label>i18n description</label> <description>description</description> <fieldset submitButton="false" autoRun="false"> <input type="text" token="t_count" depends="$nothing$"> <label>count</label> </input> <input type="text" token="t_openvasTitle" depends="$nothing$"> <label>openvasTitle</label> </input> <input type="text" token="t_signature" depends="$nothing$"> <label>signature</label> </input> <input type="text" token="t_description" depends="$nothing$"> <label>description</label> </input> </fieldset> <row> <panel> <title>$form.t_openvasTitle$</title> <table> <title>openvasTitle</title> <search> <query>index=openvas | stats count by "NVT Name" Summary | rename "NVT Name" AS $form.t_signature$ Summary AS $form.t_description$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> <row> <panel> <chart> <title>$form.t_openvasTitle$</title> <search> <query>index=openvas | stats count by "NVT Name" | rename "NVT Name" AS $form.t_signature$ count AS $form.t_count$</query> <earliest>0</earliest> <latest></latest> </search> <option name="charting.chart">pie</option> <option name="charting.drilldown">none</option> <option name="refresh.display">progressbar</option> </chart> </panel> </row> <row> <panel> <table> <search> <query>index="openvas" | eval signature=replace(signature, "[\n\r]", " ") | eval description=replace(description, "[\n\r]", " ") | eval hash=md5(signature.description) | stats count by signature description hash | lookup OpenVAS_translate hash AS hash OUTPUT signature_$env:locale$ AS signature_$env:locale$ description_$env:locale$ AS description_$env:locale$ | eval signature=coalesce('signature_$env:locale$', signature) | eval description=coalesce('description_$env:locale$', description) | fields - signature_$env:locale$ description_$env:locale$ count hash | rename signature AS $form.t_signature$ description AS $form.t_description$</query> <earliest>0</earliest> <latest></latest> </search> <option name="count">10</option> <option name="drilldown">none</option> <option name="refresh.display">progressbar</option> </table> </panel> </row> </form>