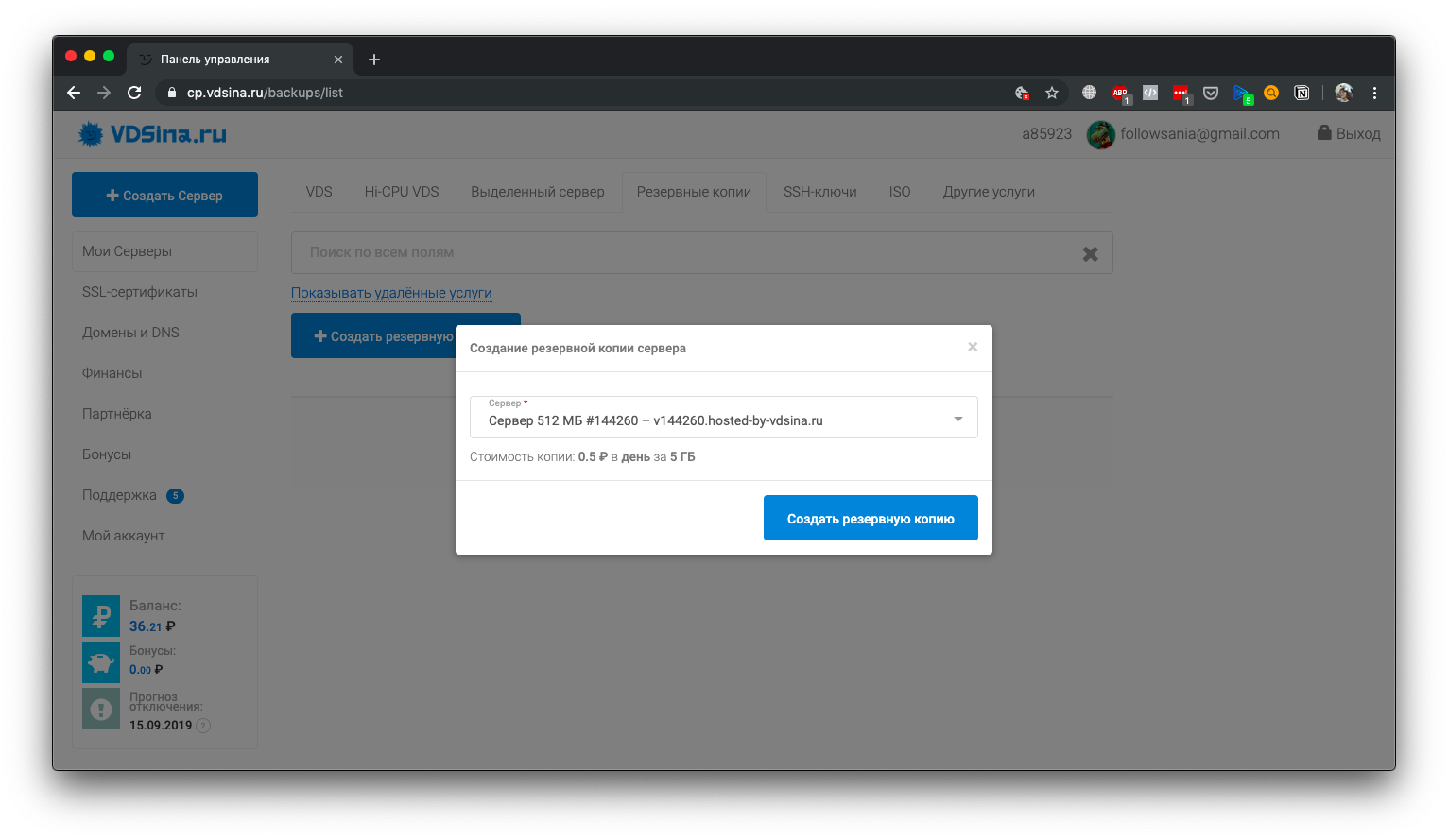
Pada artikel terakhir, kita berbicara tentang bagaimana kita datang dengan ide untuk menulis panel kontrol hosting kita sendiri dan tentang struktur umum panel jadi.
Hari ini, pengembang front-end kami Artysh akan memberi tahu bagaimana ia menulis front-end panel ini: kerangka mana yang dipilih, mana antipattern yang dianggap sebagai bentuk yang baik dan bagaimana bertahan melawan backdoors jika Anda menggunakan perpustakaan yang sudah jadi.
Pilihan kerangka kerja: mengapa Anda mencari yang baru
Panel sebelumnya diimplementasikan pada kerangka kerjanya sendiri yang ditulis dalam jQuery. Kami duduk di VMManager, itu membutuhkan banyak perbaikan: dalam hal antarmuka dan fungsionalitas, sulit untuk mempertahankan kode tersebut. Menambahkan fungsi baru ke panel dari depan butuh waktu lama. Sudah jelas bahwa jika Anda mau, Anda dapat menerapkan kerangka kerja yang baik pada jQuery (saya masih suka jQuery) atau bahkan kemiripan CMS, tetapi ini bukan pilihan terbaik: mulai dengan dokumentasi yang kurang pada kerangka kerja yang ditulis sendiri dan diakhiri dengan arsitektur aplikasi yang sepenuhnya tidak benar itu sendiri.
Panel lama diimplementasikan sebagai Aplikasi Halaman Tunggal, dan di situlah kualitas yang baik berakhir. Setelah memecahkan teka-teki lain untuk menambahkan tombol ke daftar, saya menyadari bahwa saya membutuhkan alternatif. Pilihan ada pada Vue.
Mengapa SPA?
Aplikasi Halaman Tunggal adalah pilihan ideal untuk panel kontrol. Panel kontrol dalam hal rendering adalah hal yang cukup sederhana, pekerjaan ini dapat dengan mudah dipercayakan kepada browser pengguna. Selain itu, pengoptimalan SEO tidak penting untuk panel, untuk ini kami memiliki situs utama. Nah, pengguna panel merasakan waktu yang diperlukan untuk pemuatan awal semua skrip yang diperlukan karena spesifik dari pengguna ini sendiri. Sekali lagi, backend yang kami dapatkan adalah layanan RestAPI klasik - untuk menyediakan API terbuka bagi pelanggan kami di masa depan.
Aplikasi SPA ternyata sangat ringan sehingga berfungsi baik dengan browser ponsel dan tablet - kami hanya melakukan tata letak adaptif dan kami tidak harus membuat aplikasi terpisah.
Mengapa vue
3 tahun yang lalu Vue adalah kerangka kerja yang relatif muda, tetapi bahkan kemudian mereka berbicara dan menulis banyak tentang hal itu, dan ketika rilis versi 2.0 dirilis, kami memutuskan untuk bertaruh - dan kami benar. Pada awalnya mereka berencana untuk secara bertahap mengganti beberapa komponen yang ditulis dalam jQuery dan Vue membuatnya mudah dilakukan. Tetapi kemudian, setelah komponen yang agak banyak ditulis ulang, mereka memutuskan bahwa lebih baik untuk menulis ulang seluruh aplikasi ke Vue.
Ini akan menjadi langkah yang berisiko dan kami memutuskan untuk mengambilnya karena 4 alasan:
- Vue adalah kerangka kerja deklaratif sederhana, bahkan coders dapat memahaminya. Jika ada, mudah untuk menemukan pengembang untuknya atau hanya mengajar teman. Ini berarti bahwa kami tidak akan mengalami masalah dalam menemukan pengembang baru dan memasuki proyek jika ada trem yang melintas saya (puji para dewa, mereka tidak ada di kota saya).
- Vue secara objektif baik untuk menulis aplikasi SPA.
- Saya memiliki pengalaman mengembangkan Bereaksi di depan mata saya dan saya menyarankan agar popularitas Vue akan tumbuh juga. Sekarang kerangka tersebut termasuk dalam TOP-3 kerangka kerja JS populer (ini mudah untuk diperiksa dengan permintaan pencarian), yang kedua setelah React dan Angular. Dia memiliki dukungan yang baik, ekosistem yang dikembangkan, dan komunitas yang besar.
- Kecepatan pengembangan. Secara pribadi, saya segera mulai menganggap Vue sebagai semacam konstruktor dan pengembangan berjalan sangat cepat: jika saya perlu, misalnya, seorang pemilih tanggal, kemungkinan besar pada Vue sudah ada, bebas untuk digunakan dan diuji oleh masyarakat. Saya hanya menginstal komponen dalam proyek, menulis tag dan semuanya berfungsi. Bahkan, panel kami terdiri dari 70-80% dari perpustakaan yang sudah jadi. Maksud saya penggunaan komponen, bukan ukuran basis kode, yang dapat diperiksa dengan perintah seperti: npx intrinsic / loc
Saat menerapkan proyek, Anda selalu memperhitungkan prospeknya, terutama prospek pengembangan. Dan fakta bahwa ekosistem Vue sudah memiliki alat seperti Weex, Quasar Framework atau Nuxt bagi saya secara signifikan memperluas cakrawala perkembangan panel kami.
Di Habré ada
artikel bagus tentang Vue dari penciptanya, dan saya akan menceritakan tentang beberapa fitur aplikasi kita.
Vuex Sync dengan Layanan RestAPI
Bagian dari data penyimpanan global Vuex dalam aplikasi kami disinkronkan dengan RestAPI melalui permintaan biasa di alamat yang sesuai. Kenapa kita melakukan ini? Yah, setidaknya agar pengaturan pengguna utama tidak terikat ke browser tertentu dari perangkat tertentu. Anda dapat memasuki panel kami dari komputer istri Anda atau dari klub permainan dan pada saat yang sama masuk ke lingkungan yang sama akrab dengan yang Anda miliki di mobil Anda sendiri.
Selain itu, ketika sinkronisasi hanya dengan localStorage, beberapa browser kehilangan konten localStorage selama pembaruan - itu sepenuhnya dihapus. Ya, dan baru-baru ini ada kecenderungan untuk memperketat kebijakan menyimpan data pengguna dalam cookie, misalnya, fungsi di
WebKit Intelligent Tracking Prevention - selama satu jam mereka akan sampai ke localStorage.
Bus acara
Ya, kami menggunakan bus acara global. Seperti dalam aplikasi besar lainnya dengan banyak komponen, cepat atau lambat ada kebutuhan untuk membangun interaksi antara komponen yang tidak terkait. Bahkan melalui penyimpanan global. Jelas bahwa jika ada hubungan orangtua-anak, interaksi mereka diatur secara standar melalui properti props di satu arah dan metode $ emit di yang lain, atau melalui penyimpanan,
seperti yang dijelaskan dalam rekomendasi Vue .
Tetapi dokumentasi juga
menjelaskan kemungkinan menggunakan bus acara global . Kami memiliki banyak formulir dalam proyek dengan kumpulan bidang yang berbeda dan dalam beberapa kasus (jumlahnya tidak banyak, tetapi semuanya mendasar) Anda perlu bereaksi dengan cara khusus untuk mengubah nilai bidang. Tidak masuk akal untuk menyimpan nilai dari semua bidang dari setiap formulir di penyimpanan global:
- Pertama, karena kebutuhan yang langka
- Kedua, semua formulir kami dihasilkan secara dinamis dan kumpulan bidang untuk bentuk apa pun dapat berubah secara dramatis.
Jadi saya memutuskan untuk menggunakan mekanisme bus acara. Pada saat yang sama, tidak ada yang mencegah Anda menggunakan emitor Acara Anda - yang terpenting adalah menggunakan mekanisme ini dengan hati-hati, hanya untuk situasi luar biasa dan dengan hati-hati membersihkan semuanya untuk Anda sendiri.
Interaksi RestAPI dengan panel
Untuk membuat antarmuka lebih responsif dalam kerangka jQuery lama, umpan balik dari RestAPI ke aplikasi klien ditiru melalui sistem pengatur waktu yang licik: ia menjalankan jajak pendapat RestAPI pada interval tertentu dan menggambar ulang simpul DOM yang memengaruhi perubahan.
Ini bukan solusi yang ideal: di semua peramban modern, penghitung waktu berhenti hampir sepenuhnya ketika tab menjadi tidak aktif dan mendapat prioritas rendah. Akibatnya, permintaan ke layanan RestAPI mungkin tertunda dan menerima data yang sudah tidak relevan.
Untuk mengatasi masalah ini di panel baru, saya memutuskan untuk menggunakan bundel dari
modul Nchan untuk server web Nginx dan fitur-fitur baru dari antarmuka HTML5 - EventSource dan WebWorker.
Modul Nchan mendukung pengiriman pesan melalui Websocket, EventSource, dan Polling Panjang. Saya melakukan beberapa tes dan memutuskan untuk menggunakan EventSource: pesan hanya dapat berupa teks dan pesan mengalir hanya dalam satu arah (dari server). Ini sepenuhnya menyelesaikan tugas.
Sekarang antarmuka EventSource beroperasi di utas latar WebWorker terpisah, terlepas dari aktivitas tab. Di utas yang sama, antrian pesan primitif disusun sehingga tidak ada yang hilang. Antrian dikirim ke utas utama aplikasi, yang pada gilirannya menghasilkan redraw yang diperlukan dari antarmuka ketika nyaman dan memungkinkan browser.
Backdoors: bagaimana dan mengapa saya memeriksa keamanan komponen
Sebelum menghubungkan perpustakaan, adalah wajib untuk memeriksanya untuk keamanan: ada kasus ketika komponen secara khusus memperkenalkan pintu belakang, yang memungkinkan mengakses situs dan mengunduh data.
Tetapi lebih sering lubang keamanan muncul lebih mungkin karena kecerobohan pengembang. Di pasar aplikasi, ada tim yang memeriksa komponen untuk keamanan, tetapi tidak terlalu bergigi dan lebih baik untuk memeriksa perpustakaan secara manual.
Saya selalu memeriksa paket untuk kait pra-instal, instal, dan post-instal di bidang "skrip" pada file "package.json". Selain itu, saya menggunakan analisa paket statis seperti
pensiun ,
snyk dan perintah "audit" dari manajer paket npm.
Peringatan keamanan datang dalam tingkat yang berbeda, paling sering selama pemindaian yang tidak kritis datang. Terkadang, untuk merawat perpustakaan, cukup untuk memutakhirkan - pengembang perpustakaan sendiri memantau keamanannya.
Jika suatu perpustakaan pernah berkompromi dengan sendirinya, lebih baik untuk menggantinya - ini adalah tanda tidak dapat diandalkan, jadi dengan peringatan saya memilih untuk mencari perpustakaan lain.
Setelah paket lulus analisis, saya pasti akan memperbaiki versinya. Jika Anda memerlukan versi yang berbeda - paket melewati analisis lagi. Ya, itu butuh waktu, tapi itu sepadan.
Sejauh ini, backdoors tidak pernah datang ke produksi kami.
Banyak sekali komentar
Seperti yang saya katakan, Vue dipilih karena kesederhanaan dan deklarasinya. Selain itu, saya menulis banyak komentar, di hampir setiap baris: sehingga dalam hal ini pengembang baru dapat dengan mudah memasuki proyek dan agar saya sendiri dengan mudah kembali ke potongan kode lama.
Mengapa saya jatuh cinta dengan frontend baru dan panel secara keseluruhan
Menjadi lebih mudah untuk mempertahankan kode
Pembangunan membutuhkan waktu setengah tahun. Sekarang saya lebih cenderung terlibat dalam dukungan panel, kode saya tidak menekan dan tidak menggosok.
Pelanggan dapat dengan cepat mendapatkan apa yang mereka minta.

Menjadi cepat dan nyaman untuk menambahkan fitur baru yang muncul di backend: misalnya, saya menambahkan pembayaran untuk badan hukum dalam 2 hari, snapshot dalam 1 hari.
Saya terbuka untuk pertanyaan
Dalam artikel ini, saya mengungkapkan beberapa rahasia terkait dengan frontend panel kami. Jika Anda memiliki pertanyaan - selamat mengomentari, saya akan mencoba menjawab.
Dan, tentu saja, saya mengundang Anda untuk menyampaikan saran untuk meningkatkan panel.

Berlangganan pengembang Instagram kami