Ini adalah kelanjutan dari artikel sebelumnya: Mengapa menulis Kotak Data Bereaksi Anda pada tahun 2019
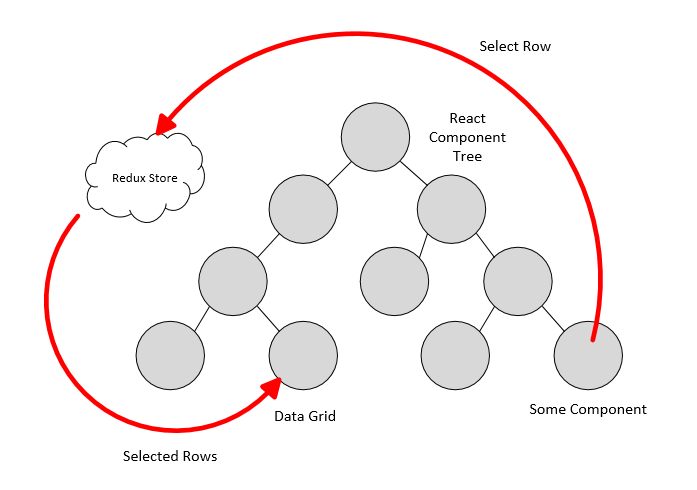
Untuk apa Redux? Ada banyak jawaban. Misalnya, untuk bekerja dengan data bersama dalam komponen Bereaksi yang berbeda. Tetapi Anda dapat menggunakan Redux sebagai cara untuk memanipulasi komponen. Tampilannya sendiri menarik: komponen Bereaksi apa pun dapat mengontrol komponen Bereaksi lain melalui Redux.
Ambil komponen Bereaksi yang menampilkan data dalam bentuk baris dan kolom (Kotak Data, kotak). Fungsi apa yang bisa dia kelola? Komposisi kolom dan baris. Alokasi. Akan lebih baik untuk menggulir data.

Misalnya, komponen Bereaksi tertentu (Beberapa Komponen) dapat mengelola kisi-kisi seperti ini:
- tampilkan baris dan kolom seperti itu;
- sorot kemunculan kata seperti itu;
- pilih garis seperti itu;
- gulir ke baris tertentu.
Mengelola kolom tidaklah sulit. Cukup menempatkan pengaturan kolom di Redux: nama, urutan, lebar, pemetaan data. Grid akan mengambil pengaturan ini dan berlaku. Pendekatan datanya sama.
Tapi mari kita rumit tugasnya. Misalkan ada banyak garis. Mereka tidak dapat diunduh dari server sekaligus, dan tidak dapat ditampilkan sekaligus. Oleh karena itu, pemuatan data yang dipartisi dan pemetaan data yang dipecah diperlukan.
Untuk tampilan sebagian, kami mengambil pengguliran virtual yang dijelaskan dalam artikel sebelumnya . Dan cobalah untuk melintasinya dengan memuat porsi dan penyimpanan di Redux. Kami juga akan memungkinkan komponen lain untuk memanipulasi data yang diunduh dan menggulir posisi melalui Redux.
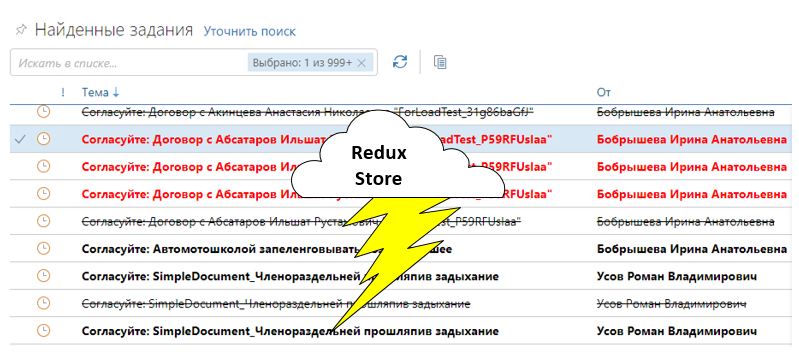
Ini bukan tugas abstrak, tetapi tugas nyata dari sistem ECM yang kami kembangkan:

Atur persyaratannya. Apa yang ingin Anda dapatkan?
- sehingga saat menggulir, potongan data baru dimuat;
- sehingga potongan data yang dimuat berada di Redux;
- sehingga bagian yang dimuat dapat dimanipulasi dari komponen lain. Melalui Redux, tambahkan-hapus-ubah baris, dan kisi mengambil perubahan ini;
- sehingga posisi gulir dapat dikontrol dari komponen lain. Melalui Redux, gulir ke garis yang diinginkan.
Kami akan mempertimbangkan tugas-tugas ini.
Penyimpangan kecil: pengguliran virtual dari artikel sebelumnya memungkinkan Anda untuk dengan cepat menggulir ke bagian mana pun dari kisi. Misalnya, di bagian akhir. Grid harus memuat bagian terbaru dari data, tidak termasuk semua yang intermediate, agar tidak menarik ribuan baris dari server. Oleh karena itu, porsi tidak selalu dimuat secara berurutan, tetapi dapat diunduh dari berbagai bagian daftar.
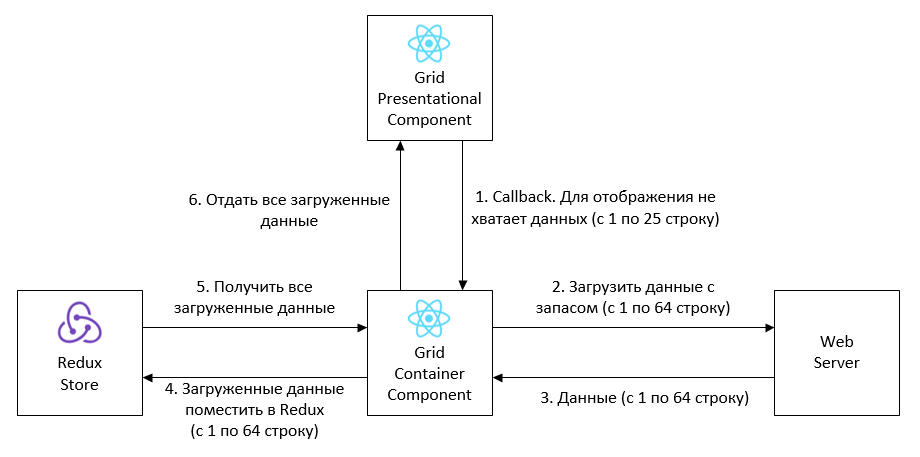
Kami memilih skema berikut untuk memuat dan menyimpan data:

Grid dalam skema ini dibagi menjadi dua bagian - komponen Presentational dan Container. Hanya presentasi yang berhubungan dengan tampilan data - ini adalah tampilan. Data ditampilkan dalam halaman (ini dijelaskan dalam artikel sebelumnya). Container bertanggung jawab untuk memuat data dan berinteraksi dengan Redux.
Mari kita lihat panah diagram:
- Presentasional tidak memuat data, hanya memberitahu melalui panggilan balik data apa yang kurang untuk ditampilkan. Presentational tidak tahu tentang Redux, ia tidak melakukan tindakan pengiriman dan tidak terhubung ke repositori Redux.
- Kontainer bertanggung jawab untuk memuat data. Komponen ini mengirimkan permintaan ke server saat melakukan panggilan balik. Wadah dapat meminta lebih banyak data daripada yang perlu ditampilkan untuk meminimalkan jumlah permintaan ke server.
- Server mengirim data.
- Container mengirim data yang diterima ke Redux. Redux menyimpan semua bagian data yang diunggah, bukan hanya bagian yang terakhir diunggah.
- Segera setelah potongan data berikutnya masuk ke Redux, Container akan mengeluarkan semua bagian dari Redux.
- Dan memberi mereka Presentasi. Presentasi tidak diperlukan untuk menggambar semua data yang diterima, hanya menampilkan apa yang termasuk dalam viewport. Pada saat yang sama, data yang dimuat dan halaman yang diberikan bukan hal yang sama. 1000 catatan dapat dimuat dalam satu blok, dan 50 catatan ditampilkan dalam dua halaman.
Saya akan memberikan pseudo-code dari skema ini:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // Callback . loadData={this.props.loadData} />; } }
const mapStateToProps = (state) => { return { data: state.data }; }; const mapDispatchToProps = (dispatch) => { return { loadData: async (skip: number, take: number) => {
Jenis yang digunakan dalam pseudo-code:
type Props = { data: DataSource, loadData: (skip: number, take: number) => void }; type DataSource = {
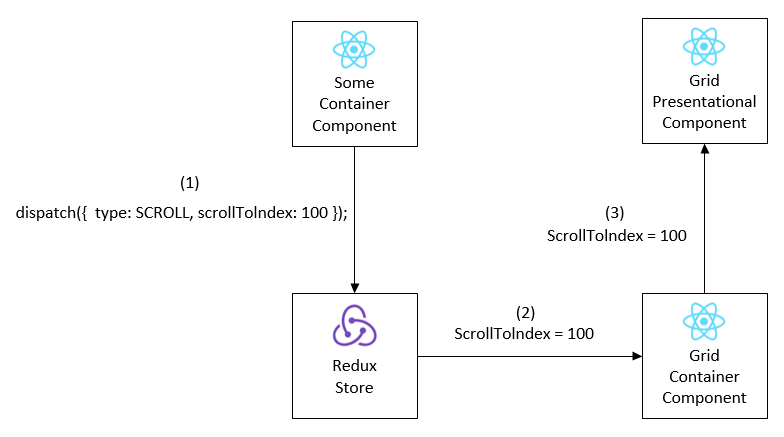
Mereka mengatasi tugas pertama - untuk memuat dan menyimpan data secara terpisah di Redux. Sekarang mari kita beralih ke manipulasi. Tugas yang paling umum adalah menambahkan-menghapus-memodifikasi baris. Kami ingin setiap komponen aplikasi web dapat melakukan ini. Skema ini sederhana:

Beberapa Komponen adalah komponen dari aplikasi web yang ingin mengelola data kisi.
Mari kita pergi melalui skema:
- Semua manipulasi data dilakukan melalui redux reducers. Untuk menambah-menghapus-mengubah jalur, cukup untuk mencocokkan tindakan yang sesuai (ADD_ROW, DELETE_ROW, UPDATE_ROW). Reduksi akan menyesuaikan data dalam repositori Redux.
- Segera setelah perubahan data di Redux, Grid Container akan menarik data saat ini dari Redux.
- Dan memberi mereka Presentasi. Pembaruan presentasi membuat halaman.
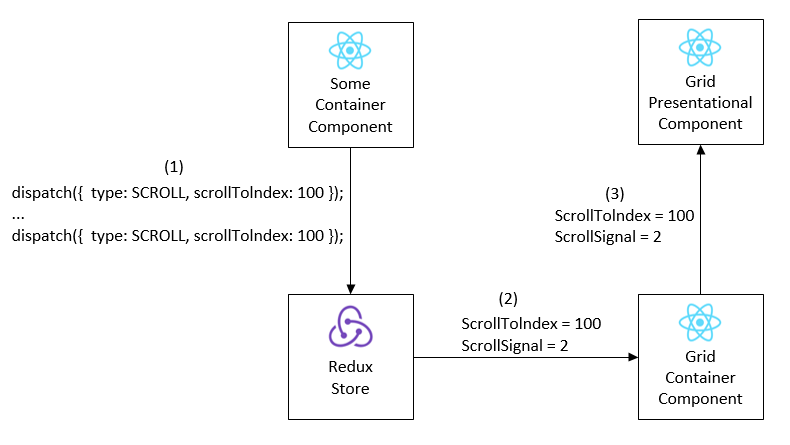
Menggulir melalui Redux
Mengelola pengguliran secara terprogram adalah fitur yang diperlukan. Situasi yang paling umum adalah menggulir ke entri yang disorot. Misalnya, pengguna membuat entri baru dalam daftar. Catatan dengan pengurutan ada di tengah daftar. Anda harus secara terprogram memilih dan gulir ke sana. Dan akan menyenangkan untuk melakukan ini melalui Redux.

Mengelola pilihan melalui Redux tidak sulit, tetapi bagaimana Anda mengontrol pengguliran?
Untuk melakukan ini, di Redux Store kami akan meletakkan dua bidang:
Bidang scrollToIndex dapat dimengerti. Jika Anda ingin menggulir, maka atur nomor baris yang diinginkan di scrollToIndex. Nomor ini akan ditransfer ke grid, dan grid akan segera gulir ke sana:

Untuk apa bidang scrollSignal? Ini memecahkan masalah gulir ulang ke indeks yang sama. Jika kami telah melakukan pengguliran perangkat lunak ke indeks 100, maka menggulir ke indeks yang sama tidak akan berfungsi lagi. Oleh karena itu, bidang scrollSignal digunakan, ketika diubah, kotak akan gulir kembali ke scrollToIndex. ScrollSignal secara otomatis ditambahkan dalam reducer saat memproses tindakan SCROLL:

Kode pseudo kontrol gulir:
class GridContainer extends React.Component<Props> { props: Props; render(): React.Element<any> { return <Grid // . dataSource={this.props.data} // , .. scrollToIndex={this.props.scrollToIndex} // , . scrollSignal={this.props.scrollSignal} />; } }
const mapStateToProps = (state) => { return { data: state.data, scrollToIndex: state.scrollToIndex, scrollSignal: state.scrollSignal }; }; export default connect(mapStateToProps)(GridContainer);
Jenis yang digunakan dalam pseudo-code:
type Props = { data: DataSource, scrollToIndex: ?number, scrollSignal: number };
Kesimpulan (oleh Redux)
Skema interaksi yang diusulkan dengan Redux, tentu saja, tidak universal. Mereka cocok untuk kisi yang kami kembangkan, karena kami mengoptimalkan kisi untuk skema ini, membuat API yang sesuai untuk itu. Skema ini tidak akan berfungsi untuk kisi pihak ketiga mana pun, jadi gunakan artikel ini sebagai salah satu contoh penerapan interaksi dengan Redux.
Kesimpulan akhir (pada artikel 1 dan 2)
Ketika mengembangkan kisi kami, dapat dipahami bahwa kisi tersebut, idealnya, bukan bagian dari aplikasi kami, tetapi merupakan proyek independen, yang layak untuk dipasang di github dan dikembangkan. Karena itu, kami tidak menggunakan ketentuan subjek dari aplikasi kami dalam kode dan menambahkan dependensi yang tidak perlu. Tetapi dengan perluasan fungsi, menjadi semakin sulit untuk mematuhi ini, karena kami belum mengalokasikannya untuk proyek yang terpisah, tetapi kami harus segera melakukannya. Github masih dalam rencana.
Menulis kisi Anda sendiri adalah keputusan yang tepat bagi kami. Kami memiliki cukup waktu untuk mengimplementasikan semua yang kami inginkan (virtualisasi, bekerja dengan redux, pemuatan batch, bekerja dengan keyboard, bekerja dengan kolom, seperti-pencarian dengan backlighting dan banyak lagi). Awalnya, kami berinvestasi besar-besaran di jaringan pihak ketiga, dengan harapan akan lepas landas dalam situasi kami. Dengan menggunakannya, kami memahami bagaimana grid bekerja secara umum, masalah apa yang ada, bagaimana menyelesaikannya, dan apa yang akhirnya ingin kami dapatkan. Dan membuat keputusan mereka.