Halo, nama saya Dmitry Karlovsky dan saya terkadang berbicara di konferensi, rapat, dan juga, baru-baru ini, saya sendiri masuk ke dalam tim penyelenggara salah satunya - PiterJS . Baru-baru ini, kami mengadakan peringatan - 40 pertemuan diadakan. Tetapi alih-alih santai dan menerima ucapan selamat, kami lelah dan kami sendiri menyiapkan laporan dari panitia .

Tetapi ini tidak cukup bagi kami, jadi kami memutuskan untuk merayakan hari jadi yang besar dengan mengadakan konferensi di tepi Neva PiterJSConf , yang akan diadakan pada hari Sabtu, 7 September 2019. Cepatlah mendaftar, sementara masih ada kursi kosong, karena partisipasi di dalamnya akan sepenuhnya gratis untuk Anda.
Kami melakukan semua ini bukan untuk uang, tetapi untuk ide hebat bahwa pengetahuan harus gratis. Karena itu, semua yang kami lakukan tersedia di Open Source . Kami senang berbagi praktik terbaik, pengetahuan, dan pengalaman kami dengan orang lain. Dan kami mendesak kerjasama penyelenggara dari kota-kota lain untuk menciptakan platform terbuka untuk menyelenggarakan pertemuan teknologi secara teratur. Bergabunglah dengan kami sebagai penyelenggara , mitra , pembicara , sukarelawan , pelindung atau hanya pendengar.
Sementara itu, saya menawarkan cerita tentang aplikasi web presentasi $hyoo_slides yang saya gunakan untuk semua presentasi saya. Rekaman video tersedia di YouTube , tetapi tidak semua ada di sana. Anda dapat membaca cerita ini sebagai artikel , atau membukanya di antarmuka aplikasi itu sendiri . Selanjutnya saya akan memberi tahu Anda berapa banyak yang bisa dilakukan dan bagaimana cara kerjanya.
Antarmuka pendengar
Presentasi Mendengarkan
Ini adalah antarmuka yang dilihat penonton selama pertunjukan. Tidak ada yang berlebihan di dalamnya.
Nama dan nomor slide ditampilkan di bagian atas. Pendengar mungkin memiliki pertanyaan. Dan dengan cepat merekam nomor ini, mereka akan dapat menyebutkannya setelah pidato dan dengan demikian menyelamatkan audiens dari menunggu yang membosankan, ketika pembicara akan menemukan slide di mana pertanyaan itu diajukan.
Di bawah ini Anda dapat memperhatikan bilah kemajuan, menunjukkan kepada pendengar yang terlambat berapa banyak yang mereka lewatkan. Dan untuk semua orang - berapa banyak yang tersisa sampai akhir. Ini dihitung bukan dengan jumlah slide, tetapi oleh volume pidato yang diriwayatkan.
Lihat bagaimana saya bisa
Ide dasarnya adalah membiarkan pembicara berkonsentrasi pada konten dan tidak khawatir tentang desain. Laporan ini tidak memerlukan keindahan khusus dan animasi yang spektakuler sama sekali. Kalau tidak, desain akan menarik perhatian pada dirinya sendiri. Dan konten tersebut berisiko terbang melewati telinga.

Namun desain tetap harus rapi agar tidak merusak kesan laporan. Oleh karena itu, desain aplikasi sederhana, tidak menarik, dan yang paling penting, konsisten dengan rekomendasi komite program.
Antarmuka Speaker
Antarmuka pembicara dibagi menjadi dua bagian.
Presentasi Presenter
Di sebelah kiri adalah apa yang dilihat pendengar. Dan di sebelah kanan adalah catatan pembicara. Mereka akan membantu Anda mengingat pemikiran yang hilang, tanpa memalingkan muka dari audiensi dan tanpa memaksanya untuk waktu yang lama ... um ... ini ... jeda.
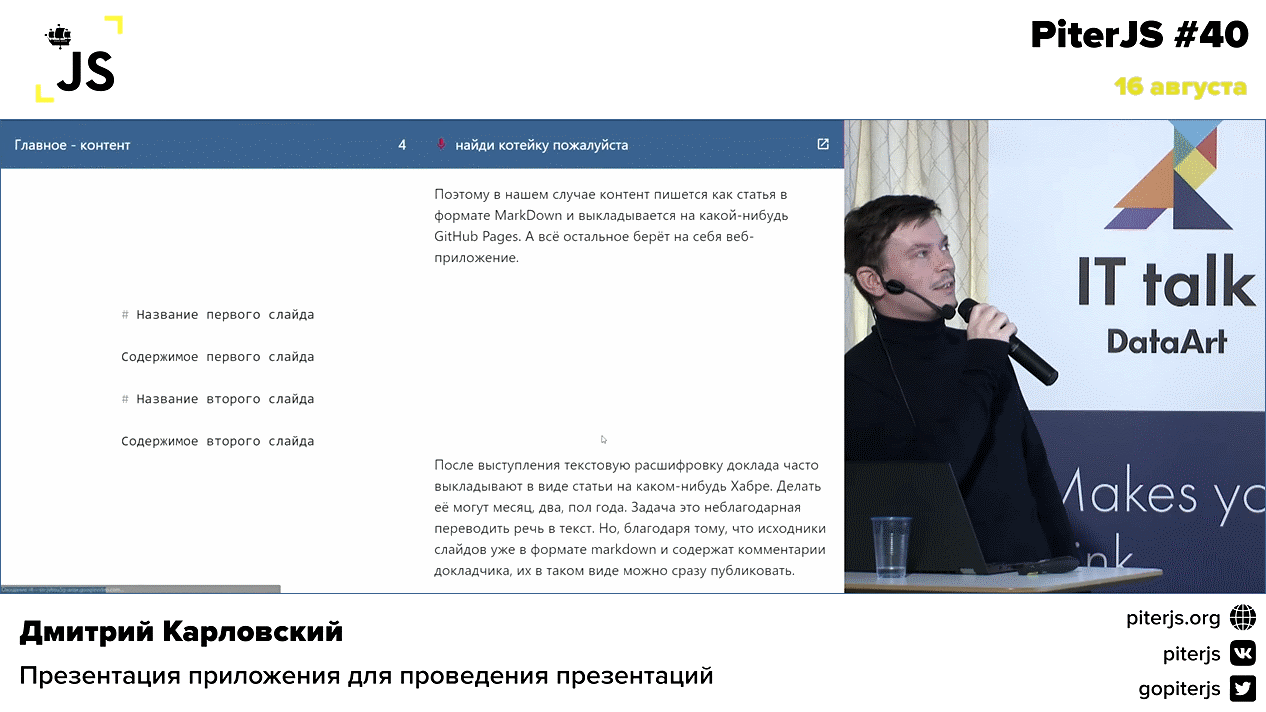
Yang utama adalah konten
Oleh karena itu, dalam kasus kami, konten ditulis sebagai artikel dalam format MarkDown dan diletakkan di beberapa Halaman GitHub. Dan aplikasi web menangani sisanya.
# #
Setelah pidatonya, transkrip teks laporan sering dituangkan dalam bentuk artikel tentang beberapa Habré . Mereka bisa melakukannya selama sebulan, dua, setengah tahun. Tugas ini adalah terjemahan ucapan yang tidak tahu berterima kasih ke dalam teks. Tetapi, karena fakta bahwa sumber slide sudah dalam format penurunan harga dan berisi komentar pembicara, mereka dapat segera diterbitkan dalam formulir ini.
Gaya teks
Teks biasa hanya ditampilkan kepada presenter. Dan segala macam gambar, daftar, tabel, kutipan, dll. Dapat dilihat oleh semua orang.
- ** - ** ** - ~~~~ - ``````
- Aksen
- Aksen yang kuat
Hapus
Tentu saja, berbagai alat pemformatan sebaris tersedia.
Kode sumber
Blok kode sumber, tentu saja, juga didukung, dan dicat dalam semua warna pelangi. Sama seperti kamu suka.
```javascript const hello = ()=> <body> Hello, "world"! </body> ```
const hello = ()=> <body> Hello, "world"! </body>
Tabel
Perbandingan berbagai hal akan membantu Anda tabel. Misalnya, mari kita lihat mengapa $hyoo_slides lebih baik daripada pesaing terdekatnya - shwr.me dan google slide
| | shwr.me | google slides | slides.hyoo.ru | |--------------------------|---------|---------------|----------------| | MarkDown | - | - | + | | | - | + | + | | | - | - | + | | | - | + | + |
Seperti yang Anda lihat, $hyoo_slides mengalahkan pesaing di semua lini. Kecuali untuk mereka yang tidak termasuk dalam tabel, tentu saja.
Yah lano, meja itu membosankan.
Gambar
Pegang kucing.


Perhatikan bahwa latar belakang slide agak abu-abu. Oleh karena itu, lebih baik untuk menyiapkan gambar tidak pada latar belakang putih, tetapi dengan transparansi sehingga tidak ada persegi panjang putih yang tidak menyenangkan di sekitar gambar. Ini dilakukan agar area putih terlihat kontras, dan tidak menyatu dengan latar belakang.
Video
Anda dapat memposting video, halaman web, dan konten eksternal lainnya menggunakan sintaks MarkDown yang sama dengan memasukkan gambar.

Target Pemirsa
Sebagai contoh, saya memasukkan video yang menggambarkan bahwa antarmuka modern sangat sederhana dan nyaman sehingga bahkan monyet dapat menanganinya.
Navigasi keyboard
Anda dapat mengganti slide dengan panah di keyboard. Tetapi agar tidak melekat pada laptop, tetapi untuk berjalan bebas di panggung, Anda akan membutuhkan kabel ekstensi radio untuk jari Anda. Dia seorang clicker.

Tetapi bagaimana jika clicker rusak?
Frasa kode
Anda mungkin berpikir bahwa di dalam ruangan saya memiliki Cossack yang salah penanganan yang mengganti slide alih-alih saya? Namun, ini tidak benar.
- Lebih lanjut silakan.
- Tolong kembali.
- Slide nomor 5, berbaik hatilah.
- Di awal , tolong.
- Tolong, pada akhirnya .
- Temukan "kucing", berbaik hatilah.
- Tolong ulangi
- Diam , berbaik hatilah.
- Silakan lanjutkan .
- Matikan lampu .
Tolong ulangi Sebuah suara dari atas mengulangi kalimat terakhir.
Ya, slide dapat sepenuhnya mengendalikan suara, membuat tangan Anda bebas untuk gerakan. Ini menggunakan api web standar untuk pengenalan dan sintesis suara.
Tetapi mengulangi frase kode ini sepuluh kali berturut-turut itu membosankan, jadi $hyoo_slides dapat menganalisis catatan pembicara dan ketika Anda mengucapkan kata terakhir, alihkan slide secara otomatis.
Gerakan jari
Oke, menyulitkan situasinya. Seseorang setelah mendengarkan pidato Anda, memutuskan untuk melihat slide Anda dari tablet saat naik kereta bawah tanah.

Tidak ada keyboard. Kereta berisik. Di sini, gerakan jari biasa datang untuk menyelamatkan.
Offline
Tapi kemudian dia memanggil terowongan dan koneksinya menghilang.

Tidak masalah, kami memiliki Aplikasi Web Progresif Web2.0 HTML5 dengan fungsionalitas penuh bahkan ketika tidak ada Internet.
Pencetakan PDF
Tapi di sini panitia mendatangi Anda dan berkata: "Kami ingin PDF."

Pdf yang mana? Kami memiliki Aplikasi Web Progresif Web2.0 HTML5 multimedia interaktif. Namun, mereka menjelaskan kepada Anda bahwa aplikasi tersebut hari ini, dan besok tidak ada lagi. Dan jika ada, dia menginginkan uang. Dan jika Anda tidak mau, maka slide di sana sudah dapat diubah tanpa bisa dikenali. Dan PDF diam-diam di arsip dengan konten yang sesuai dengan video yang direkam selama pertunjukan.
Yah, itu tidak masalah, tekan Ctrl+P , pilih "Cetak ke PDF" dan dapatkan yang Anda butuhkan. Ini dilakukan hanya - peristiwa onbeforeprint dan, ketika itu terjadi, bukan hanya slide saat ini, semua slide diberikan sama sekali. Dan setelah onafterprint , semua kecuali yang sekarang, slide dihapus.
Pada ini, daftar fitur sekarang berakhir.
Cara membuat presentasi
Mencoba $hyoo_slides itu mudah. Anda perlu readme.md dengan konten dan gambar Anda. Juga di dekatnya Anda perlu menyalin-tempel index.html , yang mengarahkan ke aplikasi web dan membuka presentasi Anda di dalamnya. Dan juga offline.js untuk dukungan offline.
Ingatlah bahwa index.html ini akan memberikan aplikasi file apa pun yang dapat diakses dari domain tempat Anda meletakkan semuanya. Halaman GitHub adalah pilihan yang sangat nyaman dan aman. Saya menggunakannya sendiri.
Aplikasi lain
Jika Anda menyukai aplikasi ini, Anda dapat melihat aplikasi menarik lainnya yang diimplementasikan pada kerangka $ mol. Mereka sangat ringan sehingga bahkan beberapa lusin tidak takut untuk memuat semuanya sekaligus dalam satu slide.
Galeri aplikasi
Tetapi tentang mereka entah bagaimana nanti ...
Contoh Presentasi
Anda dapat mempelajari lebih lanjut tentang kerangka kerja di presentasi terpisah. Anda dapat menggali lebih dalam dalam presentasi tentang PPR. Dan Anda dapat mengangkat tirai masa depan dalam presentasi tentang kuantisasi perhitungan.
Mereka semua menggunakan $ hyoo_slides untuk ditampilkan. Saya berharap segera akan ada lebih banyak presentasi seperti itu.
Struktur aplikasi
Dan sekarang, mari kita buka kapnya sedikit dan melihat bagaimana aplikasi diatur, dan bagaimana melakukan hal yang sama hanya dalam satu malam.
$hyoo_slides_page $mol_view sub / <= Listener <= Speaker
export class $hyoo_slides_page extends $mol_view { sub() { return [ this.Listener() , this.Speaker() , ] } }
Berikut adalah deskripsi tingkat atas dari satu layar dalam view.tree dan kode TypeScript yang setara. Di sini kita mendeklarasikan komponen $hyoo_slides_page , yang memperluas komponen dasar $mol_view . Komponen ini memiliki sub properti. Segala sesuatu yang mengembalikan properti ini akan dirender di dalam komponen. Oleh karena itu, kami mendefinisikan ulang, lewat sebagai nilai array dari dua elemen: Listener - komponen untuk mengeluarkan slide ke pendengar dan Speaker - komponen panel speaker tambahan.
Ganti tata letak halaman
Selain deskripsi struktur, kami juga dapat menerapkan logika program yang memungkinkan properti apa pun dihitung secara dinamis.
sub() { const role = this.role() return [ this.Listener() , ... ( role === 'speaker' ) ? [ this.Speaker() ] : [] , ] }
Logikanya sederhana: kami selalu menampilkan slide untuk pendengar, tetapi panel speaker hanya ditampilkan jika peran saat ini adalah speaker . Jika peran berubah, maka tata letak aplikasi juga akan berubah karena keajaiban pemrograman objek reaktif.
Routing
Kami akan mengambil peran dari parameter alamat, melalui API reaktif khusus $mol_state_arg .
role() : 'speaker' | 'listener' { return $mol_state_arg.value( 'role' ) || 'speaker' }
Untuk alasan apa pun alamat telah berubah - peran akan diekstraksi dari alamat itu secara otomatis, dan diteruskan ke metode ini.
Struktur Antarmuka Pendengar
Mari kita jelaskan antarmuka pendengar.
Listener $mol_page title <= title tools / <= Slide_switcher body / <= Listener_content <= Progress
Ia menggunakan komponen standar $mol_page yang menarik halaman khas dengan header dan tubuh. Di header ada area di mana nama halaman ditampilkan. Melalui properti title , Anda dapat menentukan apa yang akan ditampilkan di sana. Yang kami lakukan dengan mengaitkan properti title dengan properti kami dengan nama yang sama. Sekarang, mengubah properti kami, kami memiliki kendali penuh atas apa yang akan ditampilkan pada halaman sebagai judul.
Di sebelah kanan di header, ada area output untuk alat tambahan - tools . Di dalamnya kita Slides_switcher - komponen untuk menampilkan nomor slide dan beralih di antara slide yang berdekatan.
Dan akhirnya, sebagai body halaman dalam body kami menampilkan isi slide dan progress bar.
Struktur Pengalih Halaman
Bagaimana cara mengimplementasikan Slide_switcher ? Cukup gunakan komponen standar $mol_paginator .
Slide_switcher $mol_paginator value?val <=> slide?val
Yang dia miliki adalah value properti yang bisa berubah, yang kami kaitkan secara bilateral dengan properti kami yang berisi jumlah slide saat ini. Tidak ada impor, panggilan balik, acara, dan sampah lainnya. Kedua baris ini adalah semua yang diperlukan untuk pergantian halaman yang berfungsi agar muncul di halaman Anda.
Geser struktur konten
Untuk menampilkan konten slide, kami menggunakan lagi komponen standar $mol_text .
Listener_content $mol_text uri_base <= uri_base text <= listener_content
Dibutuhkan markdown dan membuatnya. Karena tautan dalam teks ini akan relatif ke file sumber, dan bukan ke aplikasi kami, kami meneruskan tautan ke properti uri_base, mengenai semua jalur yang akan diselesaikan.
Struktur Indikator Kemajuan
Seperti yang mungkin sudah Anda tebak, ada juga komponen standar untuk menampilkan kemajuan - $mol_portion .
Progress $mol_portion portion <= progress
portion: [ 0 .. 1 ]
Kami memberinya nomor dari 0 hingga 1 dan diisi indikator untuk bagian ini.
Struktur Antarmuka Speaker
Kami memiliki sesuatu yang lebih menarik dalam antarmuka pembicara. Alat-alat yang ditampilkan di header tidak melekat pada halaman saat ini dengan cara apa pun - mereka umum untuk seluruh aplikasi. Oleh karena itu, alih-alih hardcoding di sini, kami hanya akan menempatkan slot speaker_tools mana kami akan mentransfer daftar komponen dari luar.
Speaker $mol_page head <= speaker_tools /$mol_view body / <= Speaker_content
Struktur aplikasi
Sekarang naik level dan buat komponen aplikasi $hyoo_slides yang menggunakan komponen halaman.
$hyoo_slides $mol_view Page!index $hyoo_slides_page - ... plugins / <= Nav <= Touch <= Speech_next - ...
Setiap komponen $mol_view memiliki properti plugins mana logika tambahan dapat dihubungkan dengannya. Plugin plugin hidup pada simpul DOM yang sama dengan komponen itu sendiri. Komponen memulai mereka selama rendering. Dan ketika akan berhenti diberikan - plugin dihancurkan secara otomatis.
Kami juga mengumumkan properti Page , yang untuk setiap indeks mengembalikan instance terpisah dari komponen $hyoo_slides_page kami kembangkan sebelumnya.
Penyiapan halaman eksternal
Page!index $hyoo_slides_page role <= role slide?val <=> page_slide!index?val speaker_tools / <= Speech_toggle <= Speech_text <= Open_listener
Kami meneruskan properti role ke subkomponen apa adanya. Properti slide komponen halaman dihubungkan oleh komunikasi dua arah dengan properti page_slide dari aplikasi. Perhatikan bahwa page_slide tidak hanya menerima nilai baru opsional, tetapi juga indeks halaman. Ini memungkinkan Anda mengembalikan nomor untuk setiap halaman. Akhirnya, dalam slot speaker_tools kami umumkan sebelumnya, kami menempatkan tiga komponen untuk membantu mengelola slide.
Struktur Kontrol Kontrol Suara
Kami menerapkan Speech_toggle melalui komponen standar $mol_check_icon , yang menggambar ikon. Ketika Anda mengkliknya, itu akan mengubah bendera yang checked . Dan kondisi saat ini ditampilkan dengan mengubah warna ikon.
Speech_toggle $mol_check_icon Icon <= Speech_toggle_icon $mol_icon_microphone checked?flag <=> speech_enabled?flag
Kami mengambil ikon dari $mol_icon , di mana dari 4000 ikon yang dibuat dalam gaya desain bahan pertapa, mudah untuk menemukan yang tepat.
Struktur Tombol Pembuka Jendela Budak
Semuanya sederhana di sini. Tombol ini akan menjadi tautan $mol_link . Dia dapat mengatur properti uri dengan alamat, atau dia dapat melakukan sesuatu yang lebih licik dan hanya menambal alamat saat ini, mengganti beberapa parameter melalui arg .
Listener_open $mol_link target \_blank arg * role \listener slide null sub / <= Listener_open_icon $mol_icon_external
Di sini kami menghapus nomor slide dari alamat sehingga jendela slave akan mengambilnya dari penyimpanan lokal, dan bukan dari alamat. Ini akan memastikan bahwa windows saling bersinkronisasi. Mereka juga mengindikasikan bahwa peran itu harus menjadi "pendengar". Di dalam tautan, kami menempatkan ikon alih-alih teks.
Plugin
Plugin secara signifikan dapat memperluas kemampuan komponen. Kami akan menggunakannya secara maksimal.
plugins / <= Nav <= Touch <= Speech_next <= Speech_prev <= Speech_start <= Speech_end - ...
Semua plugin yang digunakan oleh kami dapat dibagi menjadi 3 kategori: navigasi keyboard, kontrol gerakan dan kontrol suara.
Navigasi keyboard
Melalui $mol_nav , mudah untuk menerapkan navigasi keyboard baik secara vertikal maupun horizontal. Semua yang diperlukan adalah untuk menyediakan plug-in dengan daftar kunci yang akan beralih, dan komunikasi dua arah ke nilai saat ini.
Nav $mol_nav keys_y <= slide_keys keys_x <= slide_keys current_y?val <=> slide?val current_x?val <=> slide?val
slide_keys: [ 0 , 1 , 2 , 3 , ... , 30 ] ^ slide
Gerakan jari
Untuk pelacakan jari, ada $mol_touch . Dengan itu, Anda dapat memperbesar, menggeser dan menggesek. Ini adalah kesempatan terakhir yang menarik minat kita sekarang.
Touch $mol_touch swipe_to_left?event <=> go_next?event swipe_to_right?event <=> go_prev?event
go_next( event? : Event ) { this.slide( this.slide() + 1 ) }
Ada dua jenis gesekan. Misalnya, geser ke kiri atau kanan dari bagian mana pun dari layar dan geser ke tepi kanan atau kiri layar ke tengah. Dalam kode yang disajikan, kami menggantung penangan kami pada gesekan jenis pertama.
Kontrol suara
Untuk kontrol suara, gunakan $mol_speech . Anda harus membuat instance plugin untuk setiap opsi tindakan.
Sing $mol_speech event_catch?val <=> sing?val patterns / \sing( \S+?)* \( \S+?)*
Plugin menerima penangan tindakan dan serangkaian pola, setelah terdeteksi, suatu peristiwa akan dipicu. Anda dapat menggunakan tanda kurung dalam pola untuk mendapatkan kata-kata yang sesuai dengan isinya di pawang.
Sakelar geser otomatis
Secara default, $mol_speech membutuhkan penanganan yang sopan. Misalnya, Anda harus mengatakan tidak "bernyanyi," tetapi "bernyanyi, tolong." Anda bisa mengganti properti suffix untuk mengubah atau menghapus codeword ini sekaligus.
Speech_next_auto $mol_speech event_catch?val <=> go_next?val suffix \ patterns <= speech_next_auto_patterns
Misalnya, untuk menerapkan peralihan slide otomatis, kita tidak perlu kata-kata ajaib. Tetapi kami akan menghasilkan serangkaian pola secara dinamis, berdasarkan analisis isi teks pembicara.
Peluncuran aplikasi
Memiliki komponen aplikasi, Anda dapat instantiate secara manual seperti kelas biasa. Tetapi kami akan menggunakan peluncuran otomatis melalui atribut khusus mol_view_root .
<body mol_view_root="$hyoo_slides"> <script src="web.js" charset="utf-8"></script> </body>
Nama atribut adalah nama komponen. Rendering dengan cara ini, tentu saja, bisa menjadi komponen apa pun.
Offline
Untuk menambahkan dukungan offline, cukup sertakan modul mol/offline/install di bundel.
include \/mol/offline/install
Secara otomatis memunculkan ServiceWorker, yang menyimpan semua permintaan. Dan jika jaringan tidak tersedia, ia mengembalikan data dari cache. Ini bukan implementasi paling keren, tetapi untuk kasus-kasus sederhana ketika Anda tidak ingin repot, itu akan dilakukan.
Mode cetak
Sebelumnya, saya mengatakan bahwa selama pencetakan Anda perlu merender semua halaman, tetapi tidak perlu secara manual memonitor onafterprint dan onafterprint , karena kami memiliki pemrograman reaktif penuh, jadi kami akan menggunakan status reaktif $mol_print , yang memberi kami tanda reaktif yang dapat kami berikan mengikat rendering.
sub() { if( !this.$.$mol_print.active() ) { return [ this.Page( this.slide() ) ] } return $mol_range2( index => this.Page( index ) , ()=> this.slide_keys().length , ) }
Di sini kami mengembalikan hanya satu halaman jika bendera yang active tidak dinaikkan. Jika tidak, kami mengembalikan array malas yang menghitung panjang dan elemennya sesuai dengan rumus yang diberikan.
Epilog
Sebagai hasilnya, kami mendapat aplikasi web modern dengan banyak fungsi dan berat hanya 35kb. Tambahkan manifes dan akan ada Aplikasi Web Progresif lengkap. Tentu saja, banyak detail tidak dipertimbangkan. Anda dapat melihatnya di kode di github. Untuk semua pertanyaan, tulis telegram dalam obrolan.
Slide ini ada di aplikasi: slides.hyoo.ru
Sumber aplikasi: hyoo-ru / slides.hyoo.ru
Contoh presentasi: nin-jin / slide
Obrolan Telegram: @mam_mol
Saya akan senang jika Anda mencoba membuat presentasi Anda dengan $hyoo_slides . Dan saya akan sangat senang jika Anda membantu membuatnya lebih baik daripada sekarang. Terima kasih atas perhatian anda!