Intisari telah mengumpulkan artikel baru tentang desain antarmuka, serta alat, pola, kasus, tren dan cerita sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Juli 2019 .

Pola dan praktik terbaik
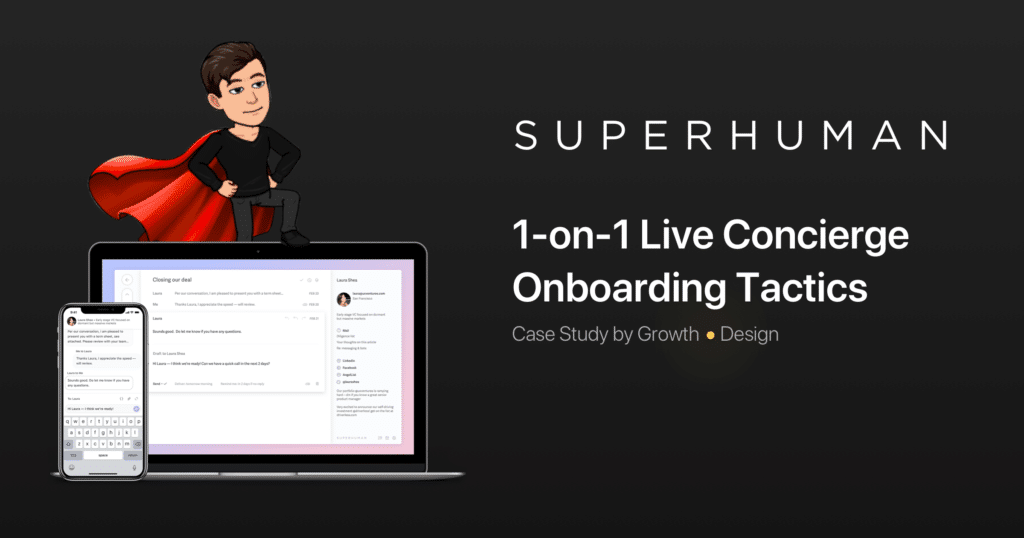
Analisis antarmuka pertemuan pengguna baru di layanan email Superhuman.

Shopify's Virginia Start memisahkan perbedaan dalam bentuk data alamat di seluruh dunia. Dia memberikan opsi untuk masing-masing bidang dan pengelompokannya.

Andy Clarke melanjutkan serangkaian percobaan dengan tata letak majalah yang menarik di web.
Tony Moreno dari IBM menulis tentang lingkaran setan sistem perusahaan yang tidak efisien. Mereka tidak nyaman, sehingga butuh waktu untuk menggiling mereka. Pada saat yang sama, karyawan menghabiskan banyak energi melawan sistem dan tidak bertahan lama, jadi Anda harus mencari yang baru dan menghabiskan waktu lagi untuk pelatihannya.

Anna Kaley dari Nielsen / Norman Group menguraikan aturan dan contoh membuat halaman kontak yang baik di situs.
Halaman Laubheimer dari Nielsen / Norman Group membantah mitos lama tentang ketersediaan tugas dalam tiga klik. Ia menawarkan serangkaian teknik arsitektur informasi yang akan membantu meningkatkan navigasi apa pun.

Analisis antarmuka pertemuan pengguna baru dalam layanan reservasi Hopper.
Analisis antarmuka pertemuan pengguna baru di layanan kencan Tinder.
Baymard Institute Research
Desain sistem dan pedoman
Alfabet chic menciptakan sistem desain dari Mike Dick dari Survey Monkey. Kiat untuk pengelolaan sistem sebagai proyek dan produk.

Bereaksi kerangka kerja sistem desain.
Tim Vox Media berbicara secara cukup rinci tentang implementasi bertahap dukungan bagi pengguna penyandang cacat. Pada bagian desain dan pengembangan.

Tim desain VMWare Clarity berbicara tentang proses penerapan dukungan untuk pengguna dengan disabilitas.
Pencipta Storybook membuat sistem desain mereka sendiri untuk mengerjakan kerangka tersebut.
Repositori dan
cerita tentangnya .
Marco Paglia dari Uber berbicara tentang bagaimana tim desain menggunakan sistem desain Base.
Katarzyna Dziaduś dari Netguru berbicara tentang menciptakan gaya ilustrasi dan plot designer tunggal untuknya.
Layanan ini menghasilkan satu set token untuk sistem desain berdasarkan situs atau tata letak dalam Figma, Sketsa atau Adobe XD. Menghasilkan file untuk preprosesor. Benar, kode seperti itu hampir tidak dapat digunakan dalam produk langsung.
Tentang Jay Freestone menulis bahwa istilah "desain responsif" secara bertahap kehilangan maknanya. Di era sistem desain, komponen itu sendiri menyesuaikan dengan ukuran layar dan akan ada semakin sedikit kebutuhan untuk mengatur logika di tingkat atas. Dia menyebutnya desain intristik.

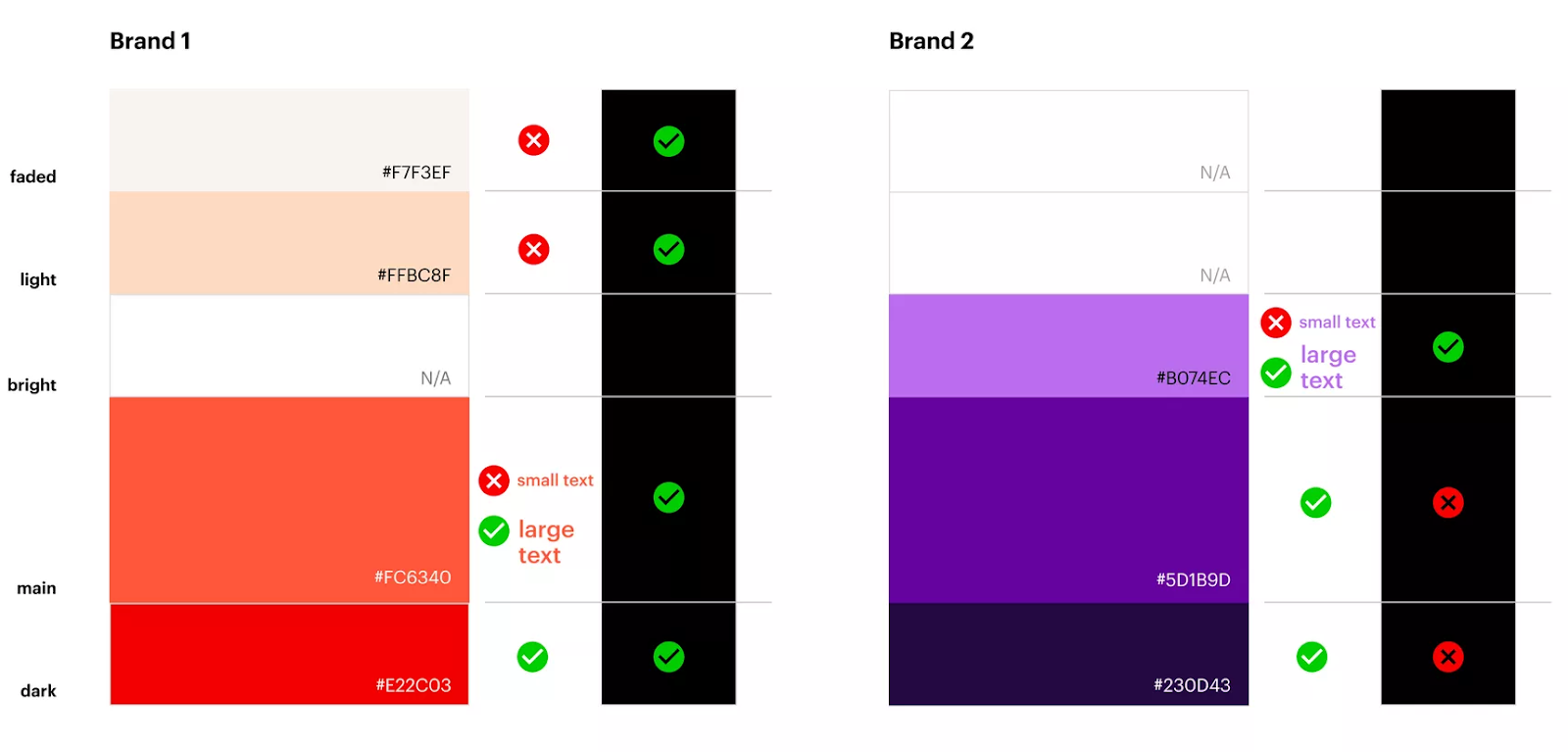
Ariana Escobar dari Heroku berbicara tentang secara sistematis meningkatkan kontras warna dalam sistem desain mereka.
Desain material
Allen Huang dan Rohan Shah dari tim Android berbicara tentang
penelitian yang menjadikan pendekatan baru dengan navigasi gerakan yang utama . Pertukaran tampaknya kontroversial (misalnya, akan lebih sulit untuk mendorong menu samping), tetapi itu adalah gadget.
Apa yang bisa dilakukan dengan panel atas dan bawah .
Pemahaman pengguna
Kara Pernice dari Nielsen / Norman Group menjelaskan metode membaca teks yang dipraktikkan pengguna dalam situasi yang berbeda. Tentang beberapa dari mereka, mereka menerbitkan artikel terperinci yang terpisah.

Kara Pernice dari Nielsen / Norman Group berbicara tentang pola "lapisan kue" yang digunakan pengguna untuk memindai informasi di layar. Ini adalah versi yang lebih maju dari pola-F, karena didasarkan pada hierarki informasi yang kompeten.
Caroline Jarrett dan Janice 'Ginny' Redish menjelaskan masalah dalam rumus untuk mengevaluasi keterbacaan teks. Mereka sering bertentangan satu sama lain dan memecahkan masalah yang salah - mereka menyederhanakan pengiriman kata-kata, bukan arti dari teks.
Eksperimen lucu yang dengan jelas menunjukkan gangguan keterlambatan respons komputer saat mencetak teks.
Sedikit konfirmasi bahwa lebih nyaman bagi pengguna untuk memecahkan masalah rumit di balik komputer layar lebar atau laptop. Perhitungan dari studi Grup Nielsen / Norman oleh Kate Moran dan Kim Flaherty.
Arsitektur informasi, desain konseptual, strategi konten
Instruksi oleh Sarah Gibbons dari Nielsen / Norman Group tentang membuat peta kognitif dengan pengguna. Mereka memungkinkan Anda untuk lebih memahami ide mereka tentang suatu topik atau bidang subjek.
Alat Desain Antarmuka Baru
Alat untuk bekerja dengan kisi elemen berulang, yang familier dari Figma dan Adobe XD, muncul - Anda dapat mengubah jarak antara kolom dan baris. Dalam versi beta, ukuran karakter seperti tombol akhirnya berubah secara otomatis saat mengubah teks dan konten lainnya.
Adobe xd
Pembaruan Agustus . Panel plugin yang didesain ulang, pengeditan di Photoshop, ekspor kode lanjutan dan peningkatan antarmuka lainnya.
Flinto
Ada
impor dari Figma dan tema gelap.
Versi baru memiliki komponen. Antarmuka yang dirancang ulang dan merek yang disegarkan.
Kursus
Alat untuk ilustrator dan animator dalam realitas virtual dari Facebook.
Layanan ini membuat tangkapan layar yang indah dari kode untuk jejaring sosial apa pun.
Figma
Dropbox Adam Noffsinger berbicara tentang bagaimana tim mengatur template .
Tips Philippe Hong - hotkeys dan fitur yang sedikit kurang jelas.
Plugin
Miring : Membuat versi tata letak dalam proyeksi untuk promosi dan pengajuan ke portofolio.
Generator palet warna baru muncul kira-kira setiap 10 menit. Muzli mengumpulkan yang paling berguna dari mereka (dan ini lebih dari lima puluh).
Brendan Mahony telah mengumpulkan selusin ekstensi Chrome pintar untuk desainer.
Penelitian dan analitik pengguna
Artikel terbaik tentang implementasi basis pengetahuan dan wawasan dari Etienne Fang dari Uber. Dia berbicara tentang prasyarat, langkah pertama dan kesalahan, fitur organisasi bergulir - sejauh ini belum ada yang menulis lebih praktis.
 Mempersiapkan dan melakukan pengujian kegunaan sendiri
Mempersiapkan dan melakukan pengujian kegunaan sendiri . Sebuah memo tentang pengujian kegunaan untuk pemula dari Emilia Gorodovyh dari Contour.
UserFocus David Travis membandingkan tingkat otomatisasi metode penelitian pengguna sekarang dan 16 tahun yang lalu. Dia membagi data mereka menjadi "tipis" (data kuantitatif) dan "tebal" (pengamatan dan cerita).
Jeff Sauro yang baik kiat untuk memilih metrik dependen untuk penelitian khusus. Dalam artikel sebelumnya, dia menjelaskan
tipe -
tipe variabel .
Konfigurasi Lab UX Sederhana oleh Michael Margolis dari Google Ventures.
Jeff Sauro meninjau metode peer review antarmuka yang telah muncul selama 30 tahun terakhir.
Dan Brown tips masuk akal dari EightShapes tentang pertanyaan catch-up dalam wawancara dengan pengguna dan pelanggan. Mereka memungkinkan Anda untuk menemukan lebih banyak wawasan.
Stephanie Guaman Facebook berbicara tentang teknik penelitian pengguna yang tidak biasa.
Pemrograman visual dan desain di browser
Eric Bailey berbicara tentang keterbatasan perangkat dan program untuk pengguna penyandang cacat yang bekerja dengan Internet. Serta tata letak area masalah bagi mereka.
Eksperimen dengan penerapan kisi-kisi yang tidak biasa di web dan tata letak secara umum dari Jen Simmons.
Skrip baru
Pembaruan Browser
Metrik dan ROI
Jeff Sauro sedang mengeksplorasi seberapa banyak jumlah pilihan jawaban yang dipengaruhi oleh keinginan untuk merekomendasikan skala survei. Skala yang lebih kecil berarti kualitas data yang lebih buruk, meskipun ada sedikit peningkatan dalam kecepatan. Dilihat oleh
analisisnya yang lain
tentang skala NPS yang disederhanakan , peningkatan kecepatan adalah ilusi.
Jeff Sauro menjelaskan fitur metrik NASA TLX (Task Load Index), yang mengukur beban pengguna.
Manajemen Desain dan DesignOps
Jared Spool menjelaskan pendekatan yang menarik untuk meningkatkan literasi desain secara keseluruhan di sebuah perusahaan. Perancang melakukan sesi harian kritik desain untuk pengembang, yang secara bertahap meningkatkan pemahaman mereka tentang teknik dasar desain antarmuka.
Bagaimana cara kerja tim desain Instacart?
Scott Strubberg dari IBM berbicara tentang daftar alat perancang antarmuka, yang membantu berbagai departemen perusahaan mengalokasikan anggaran untuk pembelian dengan benar dan membenarkannya secara umum.
Jonathan Walter dari Rockwell Automation untuk sesi kritik desain produk reguler. Bagian kedua dengan deskripsi metode.
Emmet Connolly dari Intercom berbicara tentang proses memperkenalkan metode dan praktik baru kepada tim desain. Bagian penting dari artikel ini dikhususkan untuk isu-isu filosofis umum, tetapi di sepertiga terakhir ini adalah yang paling menarik.
Kasing
Microsoft Jon Friedman secara singkat berbicara tentang topik gelap di MS Office. Sedikit konten, tetapi videonya indah.
Ceritanya
Tinjauan antarmuka Amazon Kindle pertama.

Tren
Alen Faljić berusaha membenarkan profesi "perancang bisnis". Ini adalah area yang sangat spesifik, meniru manajer produk modern di perusahaan konsultan. Kita dapat mengatakan bahwa ini adalah upaya lain untuk mengemas kembali pemikiran desain, hanya sekarang dengan entri (yang sangat dangkal) ke dalam strategi bisnis. Ada
konferensi tentang topik tersebut .

Statistik Pasar untuk 2019Q2
12.3M -
persediaan jam tangan pintar di dunia26.1M -
pasokan speaker pintar di dunia .
Desain Algoritma
Desainer Luban Robo Alibaba membantu membuat spanduk. Penjual memilih gaya dan ukuran target, lalu semua opsi yang diperlukan dihasilkan. Mereka menulis bahwa hampir semua grafik iklan di Tmall selesai dengan itu.
Ulasan lain .

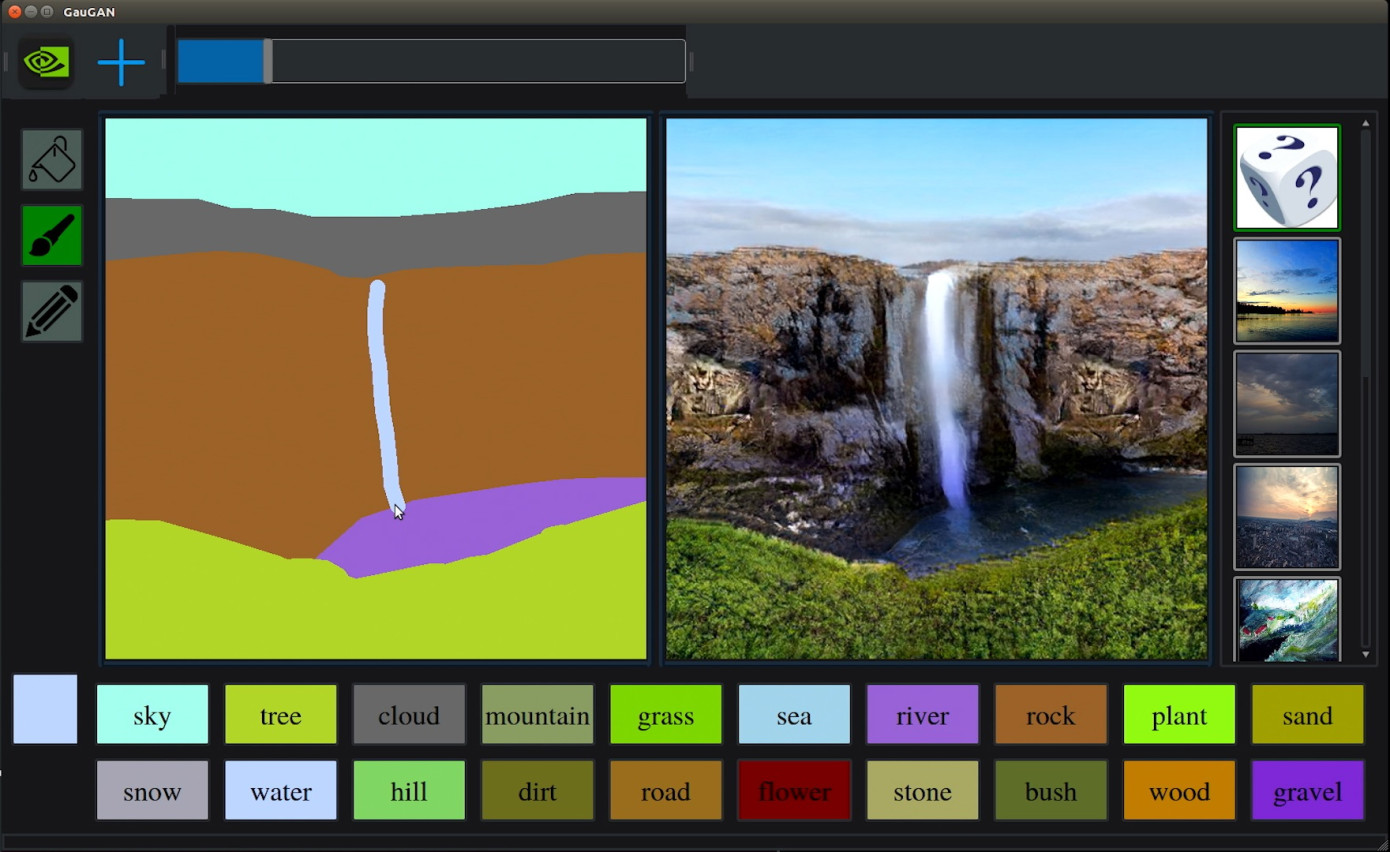
Contoh lain dari sihir ganas - solusi eksperimental Nvidia mengubah sketsa itu menjadi foto pemandangan alam.

Seorang mantan karyawan Grid lainnya telah meluncurkan alat desain algoritmik eksperimental. Ini menghasilkan token dari sistem desain.
Eksperimennya yang lain tentang topik ini .

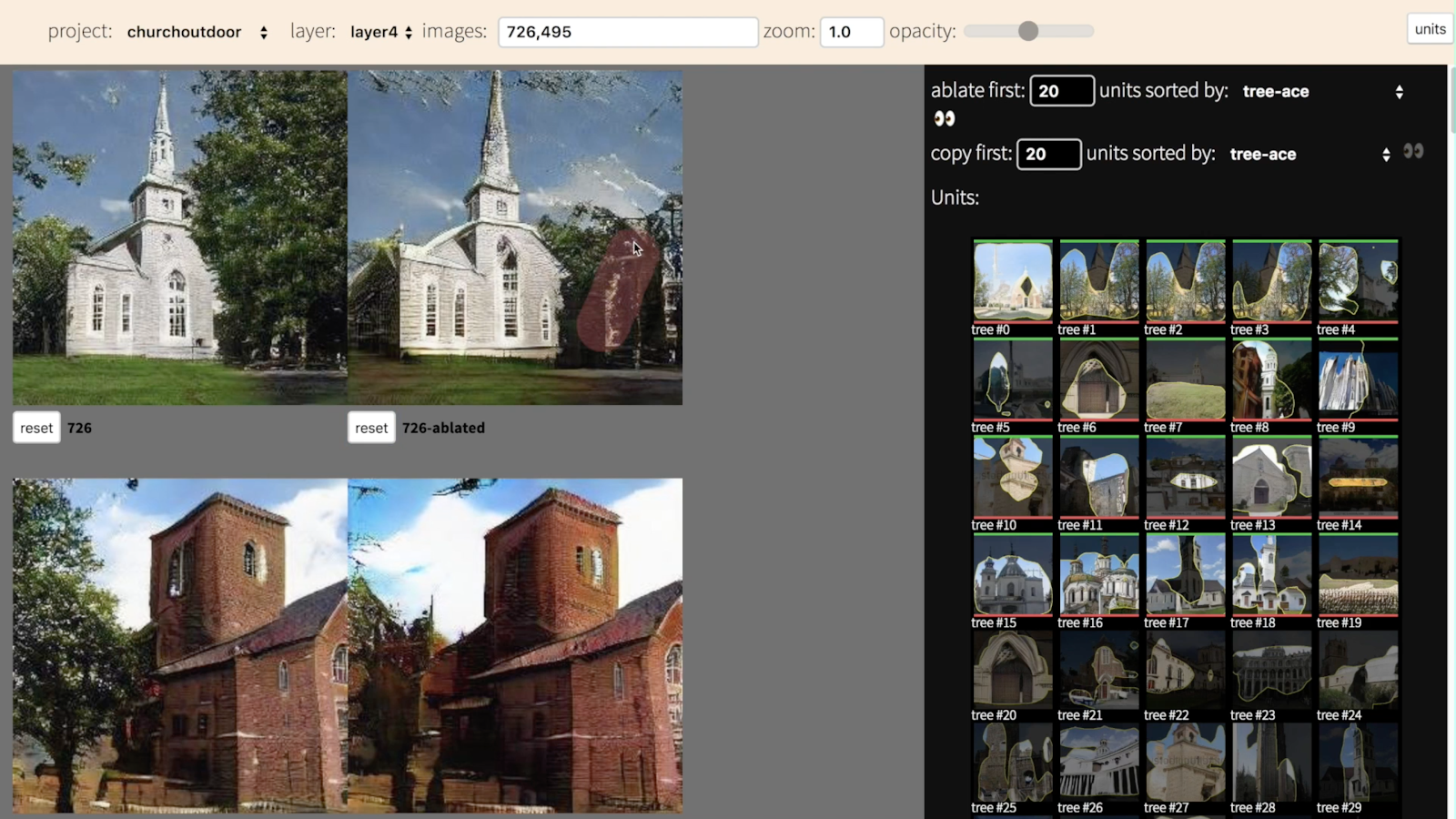
Alat desain eksperimental yang memungkinkan Anda menyelesaikan melukis foto dengan objek yang sudah jadi - misalnya, menambahkan pohon atau awan.

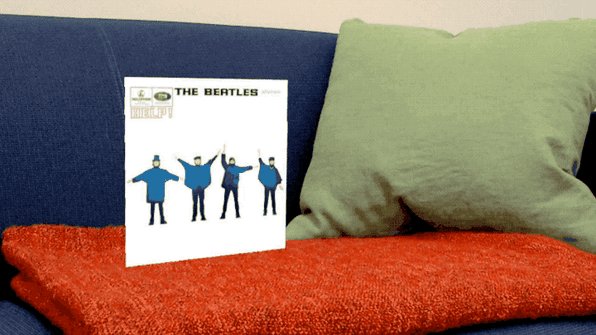
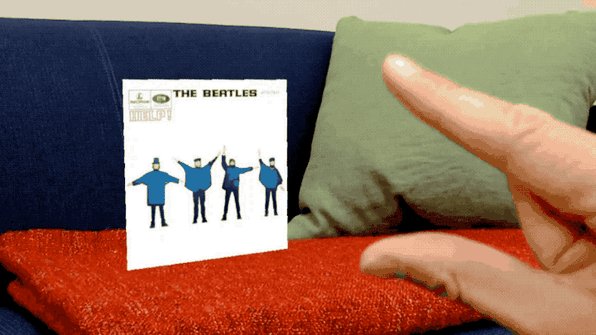
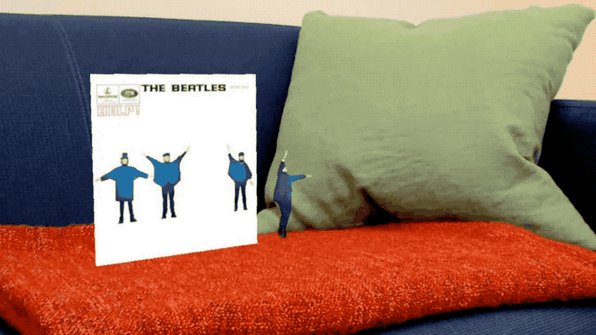
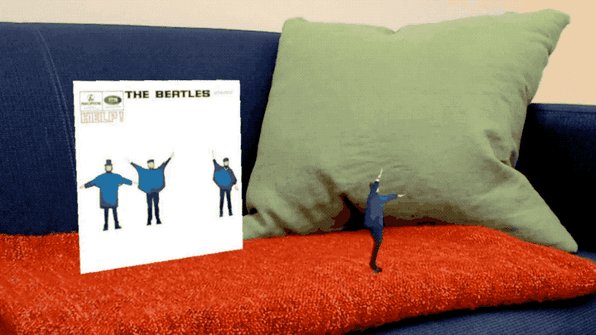
Eksperimen dari para peneliti di University of Washington dan Facebook memungkinkan Anda untuk menghidupkan karakter dari foto biasa.

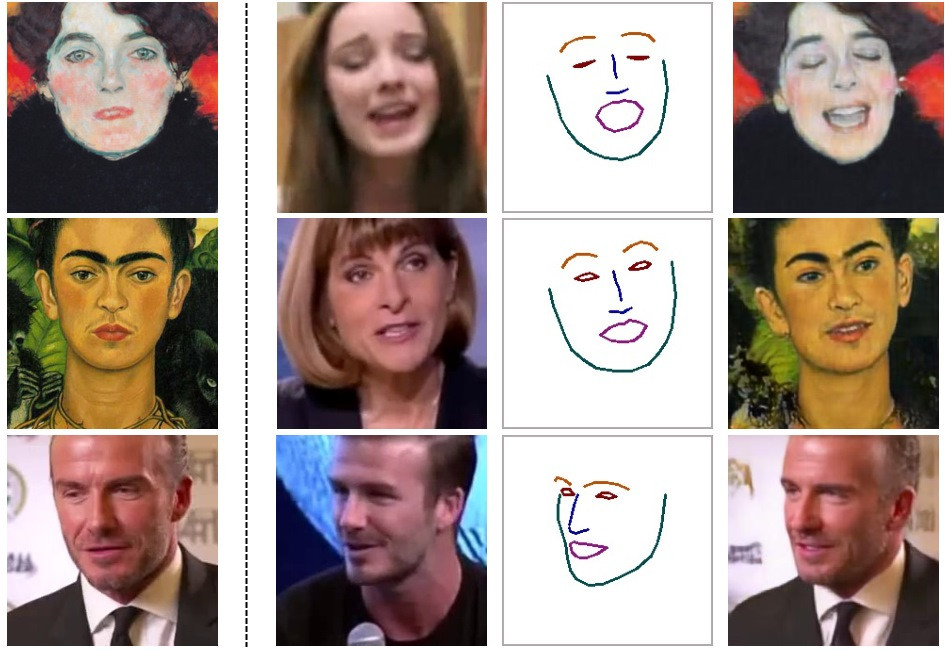
Eksperimen peneliti domestik Samsung membuat video karakter berbicara berdasarkan foto atau gambar.

Proyek penelitian kedua Adobe mengidentifikasi foto yang diproses.
Cerita video .

Ada begitu banyak generator wajah yang kredibel yang bahkan "Hot or Not" telah muncul untuk mereka.

Layanan eksperimental mengubah foto menjadi potret klasik.
Beberapa kata tentangnya .

Layanan eksperimental mengubah foto menjadi potret klasik.
Beberapa kata tentangnya .

Koleksi antarmuka anime yang fantastis.

Kapal perang AS akan mengurangi jumlah layar sentuh setelah tabrakan baru-baru ini dengan kapal sipil.
Untuk pengembangan umum dan profesional
Fabricio Teixeira dan Caio Braga mengatasi tantangan dari seri artikel genre produk. Ada banyak dari mereka dan seringkali mereka distereotip, mereka tidak menyelesaikan masalah utama - bahwa penulis dipekerjakan. Mereka memberikan contoh kasus yang sukses dan memberikan saran kepada desainer.

Kursus desain buku / antarmuka penjelasan oleh Christopher Murphy. Dilayani sebagai berfungsi untuk bekerja di Adobe XD, tetapi bab-bab pertama yang diterbitkan berlaku untuk alat apa pun.
Untuk celengan reaksi pengguna terlalu ditinggikan untuk perubahan sederhana yang tidak merusak skenario pengguna atau pengakuan dengan cara apa pun. Snapchat mengubah ketebalan goresan di dalam ikon aplikasi dan meraih banyak negatif. Orang-orang mengancam untuk menghapus instalasi aplikasi.
Jelajahi film dokumenter dan acara TV untuk desainer dan artis di Netflix.
Orang dan perusahaan di industri
Analisis yang baik tentang bagaimana pencipta alat desain membangun komunitas di sekitar mereka. Pendapat pencipta dan contoh mereka di masing-masing bidang pekerjaan.

Situs web tim desain Interkom. Artikel dan ikhtisar proses kerja. Misalnya,
posisi dan persyaratan untuk mereka ,
proses dan
prinsip-prinsip desain ,
pengaruh desainer .

Typeform Interface Writers Team Blog.
Proses konferensi
SmashingConf Toronto 2019 diadakan pada 25-26 Juni di Toronto. Panitia menerbitkan video pertunjukan. Bagian dari pengembangan, tetapi ada cerita tentang sistem desain.
Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik. Terima kasih khusus kepada tim Setka untuk editor dan Alexander Orlov untuk gaya visualnya.