Apakah ada orang di antara pembaca yang setidaknya telah mendengar dari telinga mereka bahwa ada mesin 3D tertentu untuk mengembangkan aplikasi WebGL dengan editor yang mirip dengan Unity hanya di browser? Topiknya sangat tidak populer, tetapi saya menjadi orang seperti itu hampir 2 tahun yang lalu. Dan sekarang saya ingin berbagi pengalaman, bahkan kekecewaan saya. Artikel ini akan membahas masalah yang akan Anda hadapi jika Anda mulai menggunakan editor ini. Saya akan segera melakukan reservasi yang tidak akan saya bandingkan dengan mesin 3D lain yang ada seperti Three.js atau Babylon.js, saya hanya akan menyentuh editor dan skrip API.
Semua online
Ketika Anda mendengar bahwa beberapa orang dapat bekerja di atas panggung dan semua perubahan dalam waktu nyata dapat dilihat oleh seluruh peserta proyek, pikiran pertama yang terlintas dalam pikiran: "wow, keren!".
Bahkan, ternyata orang yang berbeda mengerjakan tugas yang berbeda dan semua orang membutuhkan kamera mereka sendiri untuk debugging. Perspektif Anda dari mana Anda ingin menguji pemandangan. Dan itu sangat merepotkan. Di forum, seseorang menyarankan untuk membuat mode offline, tetapi pengembang percaya bahwa ini adalah landasan editor, dan bahwa setiap perubahan disimpan secara instan di server, sehingga Anda dapat kembali ke proyek kapan saja dari perangkat apa pun. Ya, itu nyaman. Ketika Anda bekerja sendirian di sebuah proyek. Nah, tanpa internet juga tidak bisa bekerja.
Secara umum, editor sama sekali tidak cocok untuk kerja tim.
Saya masih tidak melihat solusi untuk masalah ini.
Ubah riwayat
Sampai baru-baru ini, saya sangat menderita dari kenyataan bahwa Anda tidak dapat menghubungkan proyek ke git apa pun. Setelah ini bisa dilakukan (hanya untuk skrip), tetapi sekarang fungsi ini dianggap sebagai warisan, karena orang-orang menulis ulang API Scripting di beberapa titik.
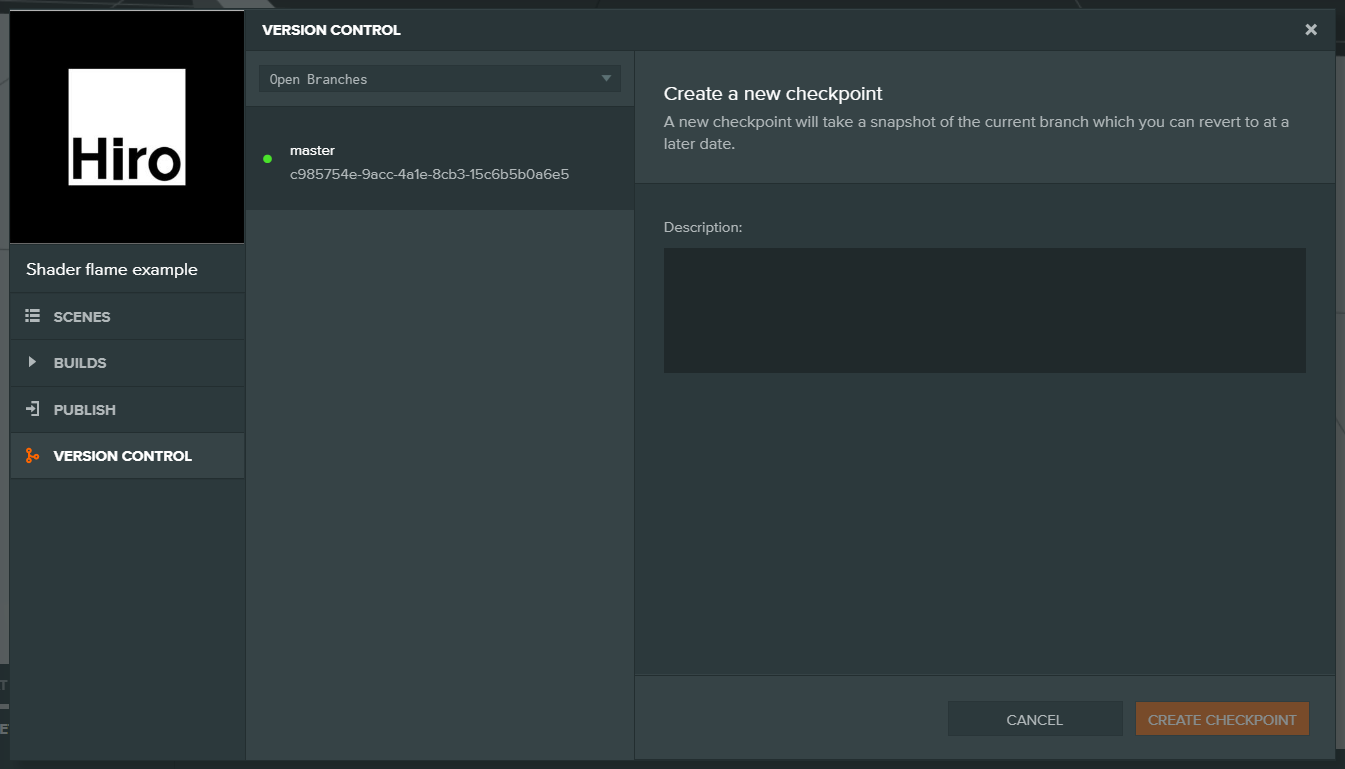
Namun! Sekali lagi, menekan Ctrl-S di editor, saya melihat gambar ini:

Wow, apakah ini sopan santun sendiri?
Oke, satu masalah tampaknya diselesaikan. Ini masih berfungsi begitu-begitu, tetapi setidaknya Anda dapat memutar kembali, yang penting. Dan bahkan membuat brunch. Saya harus terbiasa, secara umum.
Shader
Tidak ada editor shader di Playcanvas. Tidak ada teks, tidak ada simpul - tidak. Tapi ada satu-satunya penyebut shader dalam tutorial ini adalah skrip biasa di mana file shader ditransfer melalui atribut. Yah, meski begitu. Tapi itu sangat merepotkan. Namun, saya menyiapkan demo tentang bagaimana tampilannya sebenarnya.
Pertama, Anda harus berhati-hati menyusun shader terlebih dahulu, jika tidak bahan pertama kali muncul di tempat kejadian, dekorasi yang tidak menyenangkan akan terjadi.
Kedua, menarik parameter ke dalam editor adalah keseluruhan cerita. Anda harus mendeklarasikannya di setidaknya 3 tempat dan berlangganan perubahan masing-masing untuk mentransfernya ke shader.
Ketiga, shader tidak terlihat di editor.
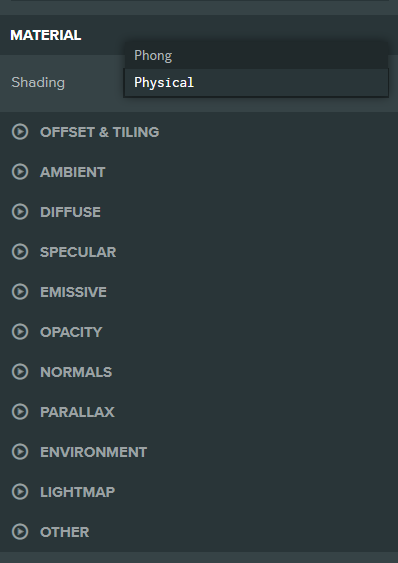
Secara umum, hanya ada 2 bahan dalam editor: standar PBR dan Phong. Dari yang menyenangkan - Anda dapat memilih silau pipa antara metalness dan specular.
Inilah cara saya melihat solusi untuk masalah ini:

di sini Anda dapat menambahkan opsi ketiga Custom, di mana Anda dapat mengunggah file dengan kode shader, yang Anda bisa parsing dan mengeluarkan semua variabel seragam dan secara otomatis mentransfernya ke shader saat mengubah. Sesederhana itu! Satu-satunya hal yang perlu dipikirkan adalah bahwa vec3 / vec4 tidak hanya vektor, tetapi juga warna.
Ada kemungkinan bahwa pengembang sedang mempersiapkan editor simpul mereka sendiri, di mana Anda dapat mengumpulkan materi Anda sendiri, jadi sejauh ini tidak ada pekerjaan tentang topik ini. Namun, saya tidak menemukan tonggak tunggal.
Skrip
Saya mengerti mengapa editor memiliki set fitur yang sedikit. Tapi ini bisa diselesaikan dengan skrip yang dapat dieksekusi di editor. Cukup menambahkan satu tanda centang, yang akan mencakup penggunaan skrip di dalam editor. Itu juga ditulis di mesin playcanvas, mengapa tidak?
Contoh dari kehidupan.
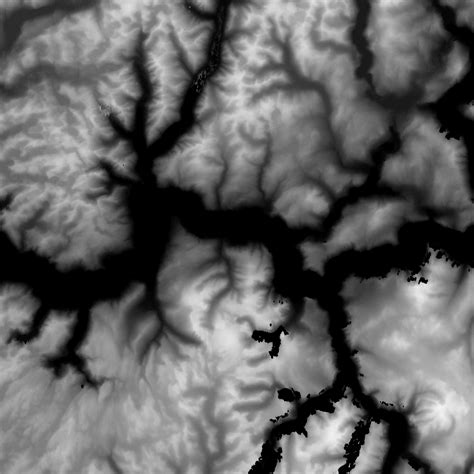
Saya entah bagaimana perlu membuat medan dari peta ketinggian seperti ini

Oke, tidak semua orang membutuhkan fungsi seperti itu di editor, saya menemukan cara memanipulasi vertex dari plat biasa di level CPU (mis. Menggunakan JS, bukan vertex shader) dan menulis skrip yang menerima peta dan menghasilkan medan yang valid. Namun dalam editor, itu tidak terlihat! Bagaimana cara menempatkan rumah dan pohon di atasnya? Ini adalah contoh pertama yang muncul di pikiran.
Editor kode
Pada saat penulisan, Anda hanya dapat mengedit kode online, dan CodeMirror versi 5.19.0 dipilih sebagai editor. Saya tidak tahu versi apa itu 2 tahun yang lalu, tetapi ada perasaan bahwa itu tidak pernah diperbarui. Bagaimanapun, ini adalah versi September 2016.
Jangan mengharapkan sesuatu yang supranatural darinya. Kita harus meninggalkan Sublime-Atom-VSCode yang biasa. Ada beberapa hotkey dan dukungan multicursor, tapi itu saja. Bahkan dalam file shader, Anda tidak dapat mengomentari baris menggunakan Ctrl- /. Secara umum, sama sekali tidak ada fasilitas untuk GLSL. Kesedihan.
Model
Editor hanya mendukung 3 jenis model, dilihat dari dokumentasi:
Model misalnya FBX, COLLADA, obj
Tapi! Untuk beberapa alasan, glTF tidak dapat dimuat ke dalam editor, meskipun sudah lama ada loader yang sudah jadi , apalagi, dari pengembang editor sendiri. Dan ya, Anda bisa menggunakannya dengan mesin jika Anda masokis cinta Three.js.
OOP
Berita buruk
Nah, agar:
ES6
Agar editor tidak bersumpah, Anda harus menambahkan yang berikut ke awal file:
Tetapi editor masih bersumpah
Kenapa di bumi?
Di forum tersebut, pengembang dengan jelas memperjelas bahwa dukungan kelas bahkan tidak direncanakan . Meskipun ini adalah tahun ke 16-17, maka itu benar-benar relevan. Saya berharap ada perubahan dalam pikiran pengembang.
File
... parsing satu per satu. Ini berarti bahwa mendefinisikan kelas dasar dalam satu file dan mewarisi dari yang lain, Anda mendapatkan kesalahan:

Pada saat yang sama, adegan itu sendiri berfungsi dengan baik. Tidak mengherankan, karena browser memperhitungkan semua file, tidak seperti parser skrip ...
Oke, saya tahan dengan ide untuk menyimpan seluruh rantai kelas dalam satu file. Tetapi editor masih tidak senang:

Saya mencoba menimpa ScriptType dasar untuk membuat skrip yang mewarisi darinya. Saya menyerah, itu sama sekali tidak berguna. Jika Anda menggali lebih dalam dan melihat bagaimana parser skrip diatur dalam editor, Anda dapat menemukan metode palsu untuk menentukan atribut:
Spoiler
dan hal-hal seperti itu
Proyek demo saya menyajikan contoh kode dengan pewarisan dan pemadam api khusus sedikit lebih rumit daripada di tutorial. Siapa pun yang mengerti hal ini dapat melihat sendiri bagaimana kode buruk harus ditulis.
Ringkasan
Secara umum, editor memiliki masalah yang cukup dan mereka cukup serius. Saya sangat merekomendasikannya untuk pengembangan komersial. Tapi tetap saja, aku akan mencintainya, karena tidak ada alternatif.
Saya bahkan mencoba menulis editor offline saya berdasarkan Electron dan playcanvas / engine terbuka, tetapi antusiasme hanya cukup untuk satu bulan kerja. Mungkin suatu hari nanti saya akan melanjutkan, karena setiap kali saya kembali ke mesin ini saya ingin mengambil dan melakukannya dengan cara saya sendiri.
PS: Bagaimana topiknya menarik? Apakah Anda memerlukan tutorial tentang mesin, tentang shader, pada skrip ..? Mungkin ada sesuatu untuk diceritakan tentang VR / AR pada mesin ini?