Pada bagian sebelumnya saya berbicara tentang
desain toko online untuk SEO dan tentang
kegunaan keranjang dan checkout . Pada bagian ini, saya akan memberi tahu Anda tentang bagian paling ambisius dari toko online.
Katalog adalah hal terpenting di toko online. Semuanya tergantung pada bagaimana ia dirancang. Kemudahan menemukan produk oleh pembeli. Pengindeksan oleh mesin pencari. Konversi Pengembalian
Desain katalog dimulai jauh sebelum dimulainya pekerjaan teknis. Desain dimulai dengan struktur direktori.

(klik untuk membuka dalam ukuran besar)
Desain struktur
Langkah pertama adalah menentukan bermacam-macam. Ini bukan topik artikel ini, tujuan saya hanya untuk mencatat kepentingannya. Jika Anda sudah memiliki toko offline, maka semuanya sudah jelas: kami mengambil jangkauannya. Jika toko online beroperasi sebagai unit independen, maka Anda memerlukan pembeli yang baik yang memahami produk mana yang diminati, yang lebih bersedia untuk membeli, dan yang sering dikembalikan dengan garansi. Analisis permintaan pencarian dapat membantu pembeli: selain permintaan barang, permintaan online juga penting: jika Anda tidak mencari sesuatu di Internet, maka itu akan jauh lebih sulit untuk dijual.
Penting untuk memahami produk mana yang digunakan dengan mana (dan mana yang tidak), kategori mana yang dibutuhkan dalam industri tertentu, dan bagaimana cara mengisinya secara spesifik.
Satu kesalahan umum adalah memperdagangkan segala sesuatu secara berturut-turut. - Saya memiliki 100 pemasok, saya akan mengambil daftar harga untuk 10.000 produk dari masing-masing dan mengumpulkan toko untuk sejuta barang dari itu.
Sayangnya, alasan seperti itu sering terdengar. Melakukan ini tidak sepadan, karena hypermarket online seperti itu akan membutuhkan sumber daya yang sangat besar bagi Anda untuk mengumpulkan data untuk kartu produk, untuk mempertahankan harga dan saldo saat ini, untuk konsultan yang berpengalaman dalam berbagai macam, untuk harga dan layanan yang kompetitif. Tanpa semua ini, sejumlah besar barang tidak akan dijual, dan untuk menemukan di antara mereka sesuatu yang memadai hampir mustahil.
Kasus pribadi kecil.
Saya sedang mencari tas kulit dengan 2 kompartemen pada wildberry dan telah memeriksa 1.000 kartu barang, saya tidak dapat menemukannya.
Di toko khusus kecil berisi 100 produk pilihan, saya menemukannya dalam 5 menit.
Dari umum ke khusus
Setelah memutuskan bermacam-macam, kami mulai membangun hierarki katalog barang. Tampilan situs langsung tergantung padanya. Hingga 8 bagian dengan nama 1-2 kata dapat ditempatkan dalam 1 baris di menu horisontal. Untuk lebih lanjut, Anda memerlukan menu vertikal. Itu tidak begitu nyaman dan atas dasar itu lebih sulit untuk membangun desain yang bagus.
Secara umum, katalog dibangun berdasarkan prinsip "dari umum ke khusus" (terima kasih, cap). Yang jauh lebih jelas: produk yang sama bisa dalam kategori yang berbeda. Misalnya, tempat tidur, itu adalah "furnitur" dan "produk untuk tidur". Apakah kasur lebih dekat ke yang pertama atau kedua?
Sebuah riset kecil dapat membantu kita dengan masalah-masalah yang kontroversial seperti itu. Metode penelitian disebut "penyortiran kartu." Pada saat yang sama, responden mengeluarkan kartu sesuai dengan korespondensi mereka: misalnya, "di mana Anda akan mencari kasur di tempat pertama"?

Menurut penelitian tersebut, Anda bisa
Tempatkan bagian dalam kategori yang diinginkan
Ganti nama bagian. Tempatkan bagian dalam dua kategori sekaligus. Secara teknis, ini tidak sulit, tetapi lebih baik tidak menyalahgunakan metode ini agar tidak mengembang kategori. Tes kecil - di mana menurut Anda baterainya?

Logika pencarian
Potret audiens target sedang dirancang untuk situs ini. Potret Asia Tengah adalah gambar kolektif karakter yang membeli barang dari Anda dalam kondisi tertentu untuk berbagai keperluan.
Contoh potret Asia Tengah

Misalnya, di toko barang untuk diperbaiki, bisa berupa: Seorang wanita hamil, memilih wallpaper, seorang pria memilih bor untuk dirinya sendiri, seorang tukang reparasi profesional, terus-menerus membeli dempul. Setelah mengidentifikasi potret utama audiens target, kami melanjutkan ke desain jalur mereka di situs. Setiap karakter memiliki skrip pencarian sendiri. Kriteria pemilihan mereka, cara mereka sendiri memilih barang. Sesuai dengan mereka, kami menentukan fitur apa yang diperlukan di situs. Bagi seorang wanita memilih wallpaper, jelas, foto besar dalam daftar produk adalah penting. Bagi seorang pria yang membeli bor, deskripsi mini dan properti dasar adalah penting.
Untuk seorang profesional, mencari berdasarkan nama dan kemampuan untuk dengan cepat menambahkan beberapa produk yang berbeda dalam jumlah besar ke keranjang adalah penting.
Contoh dari kebutuhan dan rasa sakit CA

Memahami siapa dan mengapa toko kami akan menggunakan, produk apa yang dijualnya, struktur katalog apa yang kami butuhkan dan diisi dengan apa, kami dapat melanjutkan mendesain halaman.
Halaman rumah
Kami mulai mendesain dari halaman utama situs. Konsep dasar struktur sedang dikerjakan di atasnya.
- Lokasi menu
- Informasi kontak
- Pemilihan kota
- Spanduk dan pengumuman
- Kesimpulan Manfaat Utama
Kami akan menganalisis halaman menjadi blok untuk menggambarkan fungsi apa yang tertanam di dalamnya.
Header situs
- Yang penting di topinya
- Logo (di semua halaman kecuali yang utama, itu adalah tautan ke yang utama)
- Menu informasi (tentang perusahaan, pembayaran dan pengiriman, kontak)
- Telepon / Email (jika strategi perusahaan tidak menyiratkan secara maksimal tersembunyi dari pengguna)
- Aplikasi (untuk toko B2B, di mana pemrosesan aplikasi tanpa pesanan khusus disediakan)
- Kereta belanja
- Favorit
- Akun pribadi (pendaftaran, otorisasi)
- Versi bahasa
Ini adalah contoh topi yang dirancang oleh kami

Katalog
Katalog bisa horisontal (tepat di bawah header) dan vertikal (biasanya di sebelah kiri). Opsi pertama lebih nyaman, karena menyisakan ruang samping untuk filter. Yang kedua - lebih universal - praktis tidak terbatas dalam jumlah bagian tingkat pertama di situs. Berikut adalah contoh direktori di situs yang kami desain
Vertikal

Horisontal

Pengumuman dan Spanduk
Blok, biasanya terletak di bagian tengah halaman utama. Mereka memungkinkan Anda untuk menyampaikan manfaat perusahaan, pendatang baru, promosi, penjualan, penawaran khusus.
Pengumuman dapat dalam berbagai format. Slider
Banyak spanduk
Pengumuman Teks
Contoh pengumuman di situs yang dirancang

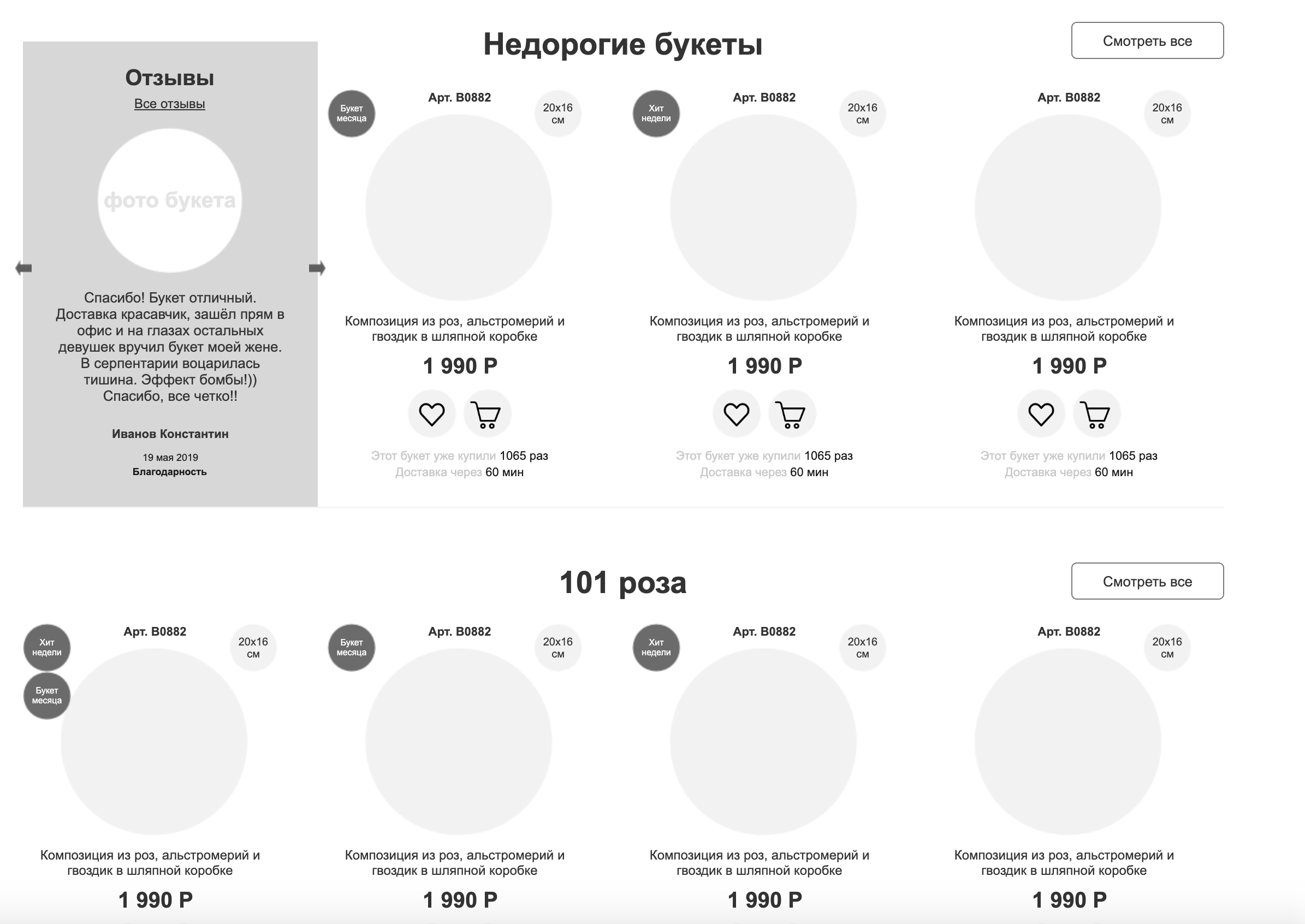
Sampel produk
Blokir dengan item yang dipilih. Biasanya ini adalah hit, hal baru, barang promosi.
Ini bisa berupa semacam koleksi tematik, misalnya, "gambar siap pakai" dalam mode
Pilihan produk di situs

Ruang bawah tanah
Ada informasi yang dapat diumumkan hanya di ruang bawah tanah situs.
Biasanya ini adalah tautan ke jejaring sosial
Informasi kontak alternatif (beberapa telepon)
Menu luas di bagian informasi situs
Bagian utama dari katalog
Contoh basement di situs

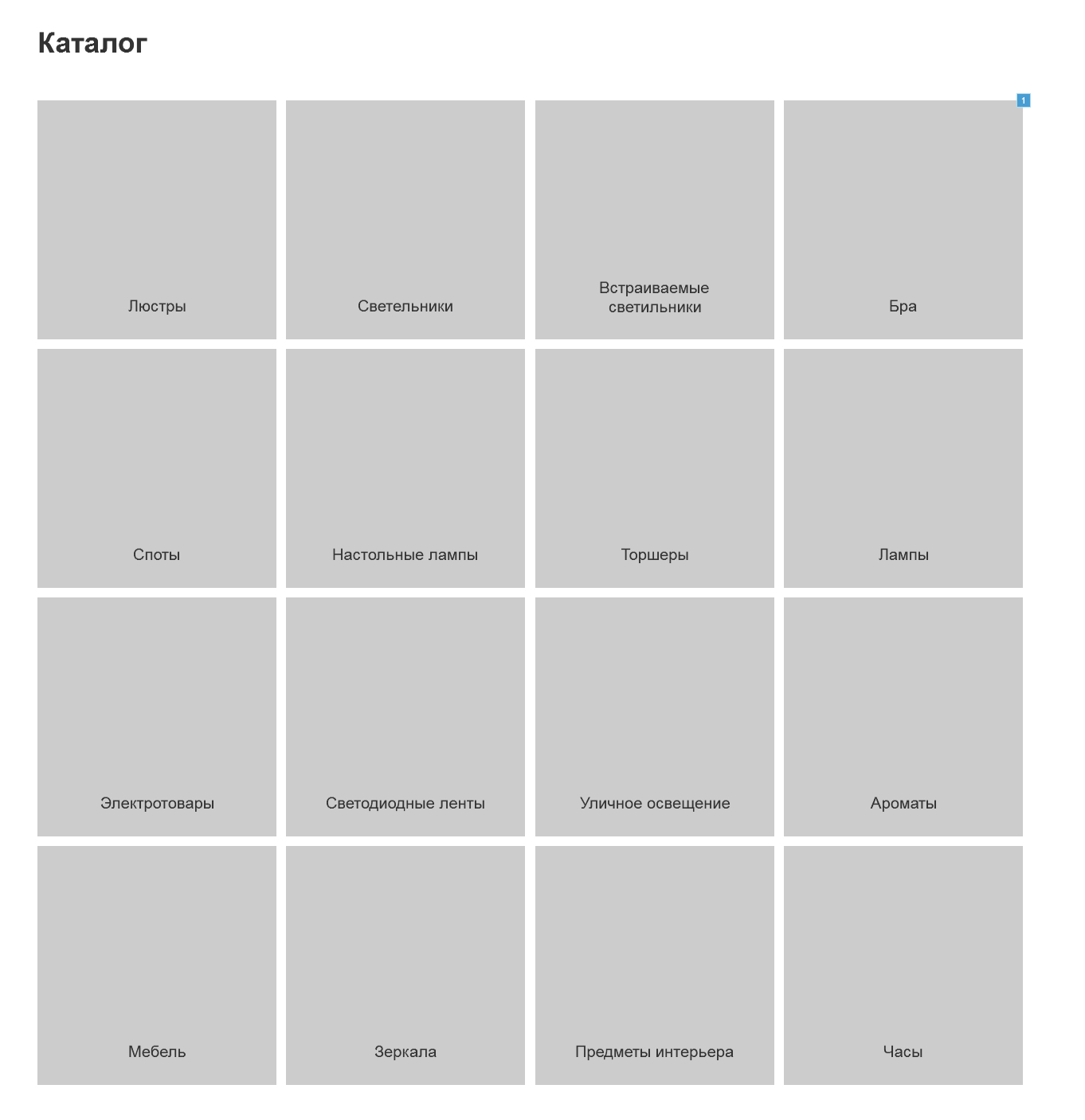
Daftar Bagian
Halaman daftar bagian menggandakan menu drop-down katalog. Hal ini diperlukan untuk memfasilitasi pengindeksan situs oleh mesin pencari dan untuk dapat membahas remah roti.
Halaman dengan daftar bagian cukup mudah dirancang.
Biasanya hadir dalam dua versi
- Dengan foto
- Dengan subbagian
Opsi pertama lebih jelas

Yang kedua mempercepat pencarian untuk bagian yang diinginkan dan menyederhanakan pengindeksan situs.

Jika situs memiliki hingga 100 bagian, maka Anda dapat menggunakan opsi foto.
Jika lebih dari 100, maka sudah pasti lebih baik menggunakan opsi dengan subbagian
Daftar Produk
Daftar (halaman dengan daftar produk) adalah salah satu yang paling sulit di toko. Ini harus secara bersamaan menyelesaikan semua skenario pencarian yang mungkin untuk situs ini.
Fungsi utama di halaman
- Daftar Produk
- Mengalihkan jenis daftar barang (opsi dengan foto besar, dengan uraian terperinci, tampilan ringkas daftar harga)
- Penyortiran (berdasarkan harga, popularitas, ketersediaan)
- Filtrasi (berdasarkan harga, berdasarkan properti, ketersediaan, ketersediaan di toko)
- Deskripsi bagian
- Daftar Subbagian
- Tag untuk disaring
- Cari
- Navigasi halaman
Data apa yang diperlukan di blok produk dalam daftar
Foto
- Harga
- Diskon
- Ketersediaan
- Deskripsi mini
- Warna tersedia
- Ukuran tersedia
Fungsi di blok produk dalam daftar
- Pratinjau
- Tambahkan ke Troli
- Menambahkan ke Perbandingan
- Tambahkan ke Favorit

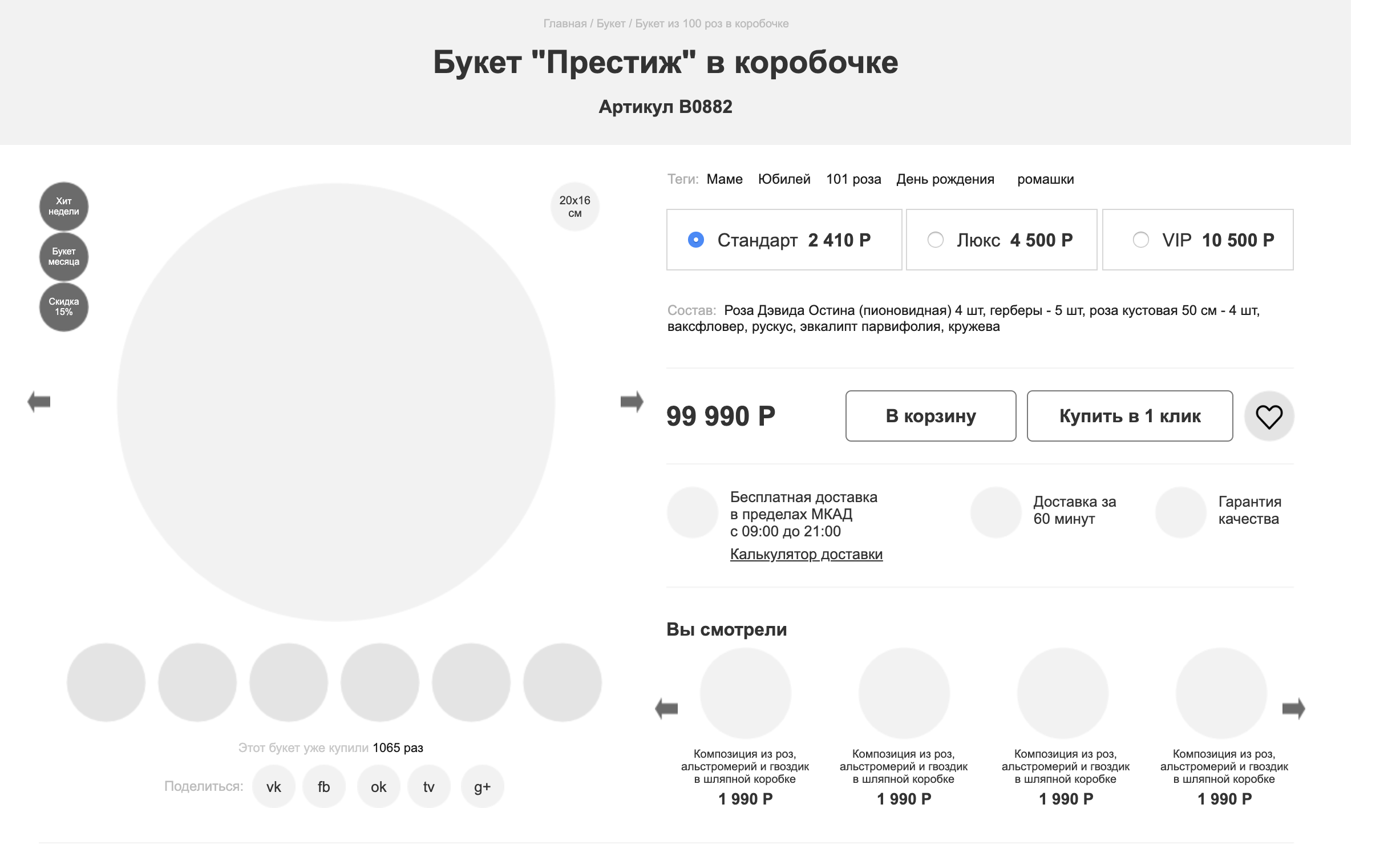
Kartu Produk
Dalam kartu produk, tugasnya adalah memfasilitasi pilihan sebanyak mungkin, menyajikan semua kelebihan produk dan meyakinkan Anda untuk menggunakan toko khusus ini.
Dengan demikian, lima fungsi utama dapat dibedakan dalam kartu
Bagian visual
Foto, video, rotator panorama
Memungkinkan Anda memeriksa produk dari sisi yang berbeda, memperbesar, memeriksa secara detail
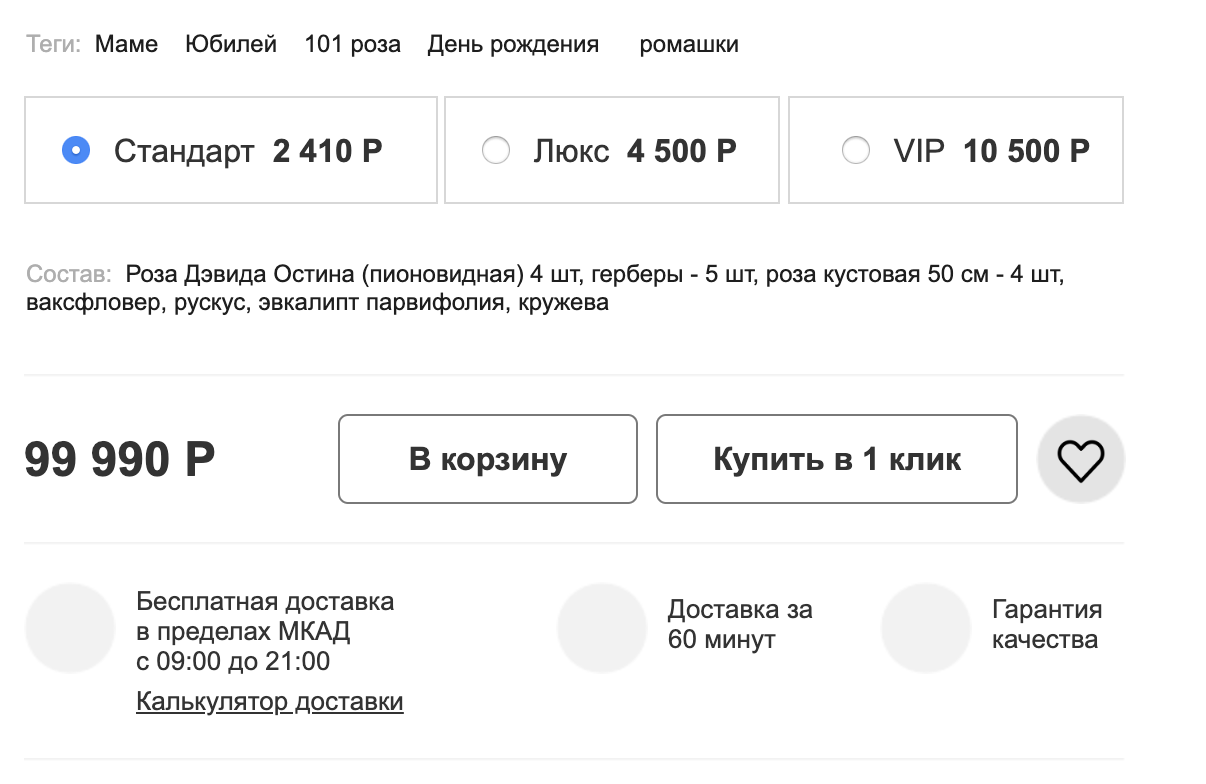
Fungsi Pembelian
- Harga
- Ketersediaan
- Diskon
- Tambahkan ke Fitur Keranjang
- Favorit
- Perbandingan
- Pengiriman
- Pembayaran
- Kembali dan tukar
- Partisipasi dalam program bonus

Informasi terperinci
- Atribut Produk
- Grup Properti
- Dokumentasi
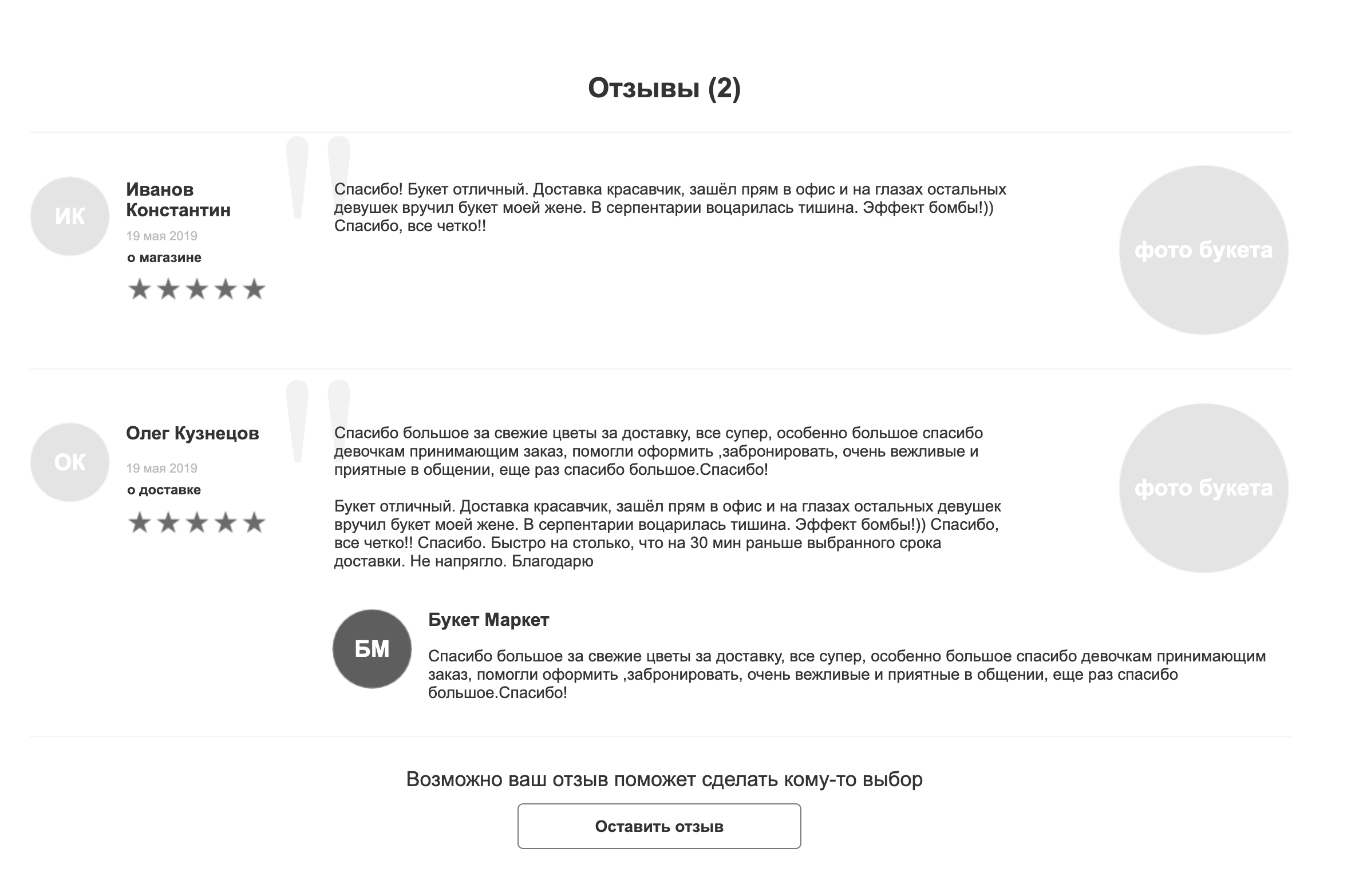
- Ulasan
- Faq

Cross Cell dan Upsell
Produk AnalogDi sini kami menawarkan produk dari bagian, seri, koleksi atau pabrikan yang sama. Analog dapat dipilih secara manual, tetapi dapat berupa algoritma.
Produk Terkait
Barang yang dibeli dengan barang ini. Tempat lilin ke kandil. Panah ke panah. Cat ke ubin. Baik dan sebagainya. Mereka dapat dikaitkan dengan produk dan bagian (misalnya, 2-3 jenis lampu untuk semua chandelier)

Keuntungan Toko
Blok yang mengingatkan akan keuntungan toko dan mengapa perlu melakukan pemesanan sekarang.

Kesimpulan
Kesalahan dalam pengembangan tidak menyenangkan. Kesalahan desain fatal.
Semuanya tergantung pada kualitas desain toko online Anda.
- Apakah semua bagian dan produk masuk dalam katalog
- Apakah mesin pencari dapat mengindeks mereka dengan benar
- Apakah akan nyaman bagi pembeli untuk memilih produk dan mencari informasi penting
Kesalahan desain sangat sulit untuk diperbaiki pada produk jadi. Terkadang harga koreksi melebihi biaya pengembangan situs.
Untuk desain berkualitas tinggi, penting untuk memahami jumlah konten yang akan ada di situs, serta jalur pengguna ke situs dan alat yang mereka butuhkan
PS Untuk terus mengikuti publikasi baru, ikuti saya di
Facebook .