
Slack adalah aplikasi bagus untuk komunikasi internal antar tim. Salah satu fitur yang kami dapat dengan mudah mengembangkannya dengan membuat dan mengintegrasikan obrolan bot dan perintah slash chat yang memungkinkan pengguna untuk berinteraksi dengan layanan eksternal. Bot Slack yang sangat baik, sangat populer dan berguna, adalah bot GitHub, yang menerbitkan pembaruan pada permintaan tarik, komitmen, dan ish di saluran.
Pada artikel ini, kami akan membuat bot Slack yang menerbitkan pembaruan saat membuat pesanan pada platform e-commerce yang kami kelola.
Platform E-commerce adalah aplikasi tanpa server yang dibuat menggunakan
8base . Pada artikel ini, kita akan menggunakan fungsi 8base untuk mendengarkan Buat acara dalam model data menggunakan pemicu.
Pemicu adalah jenis fungsi yang dipicu sebagai respons terhadap peristiwa mutasi data:
membuat ,
memperbarui, atau menghapus objek. 8base menyediakan dua jenis pemicu, tergantung pada apakah pengembang ingin menjalankan fungsi sebelum atau setelah mengubah data: trigger.before dan trigger.after.
Anda akan membutuhkannya
- Pemahaman dasar React dan Node.js. Sebelum Anda mulai, pastikan Anda memiliki Node dan npm / benang terpasang .
- Kami akan menggunakan beberapa permintaan GraphQL di proyek, jadi keakraban dengan GraphQL berguna .
- Buat akun 8base (jika Anda belum melakukannya) dengan mengunjungi situs web mereka.
Mempersiapkan Lingkungan 8base
Buat akun atau masuk ke
8base . Untuk akun baru, 8base menyediakan akses 30 hari gratis.

2. Setelah masuk, buka halaman
data dan klik "Tabel Baru" untuk mulai mengonfigurasi backend.

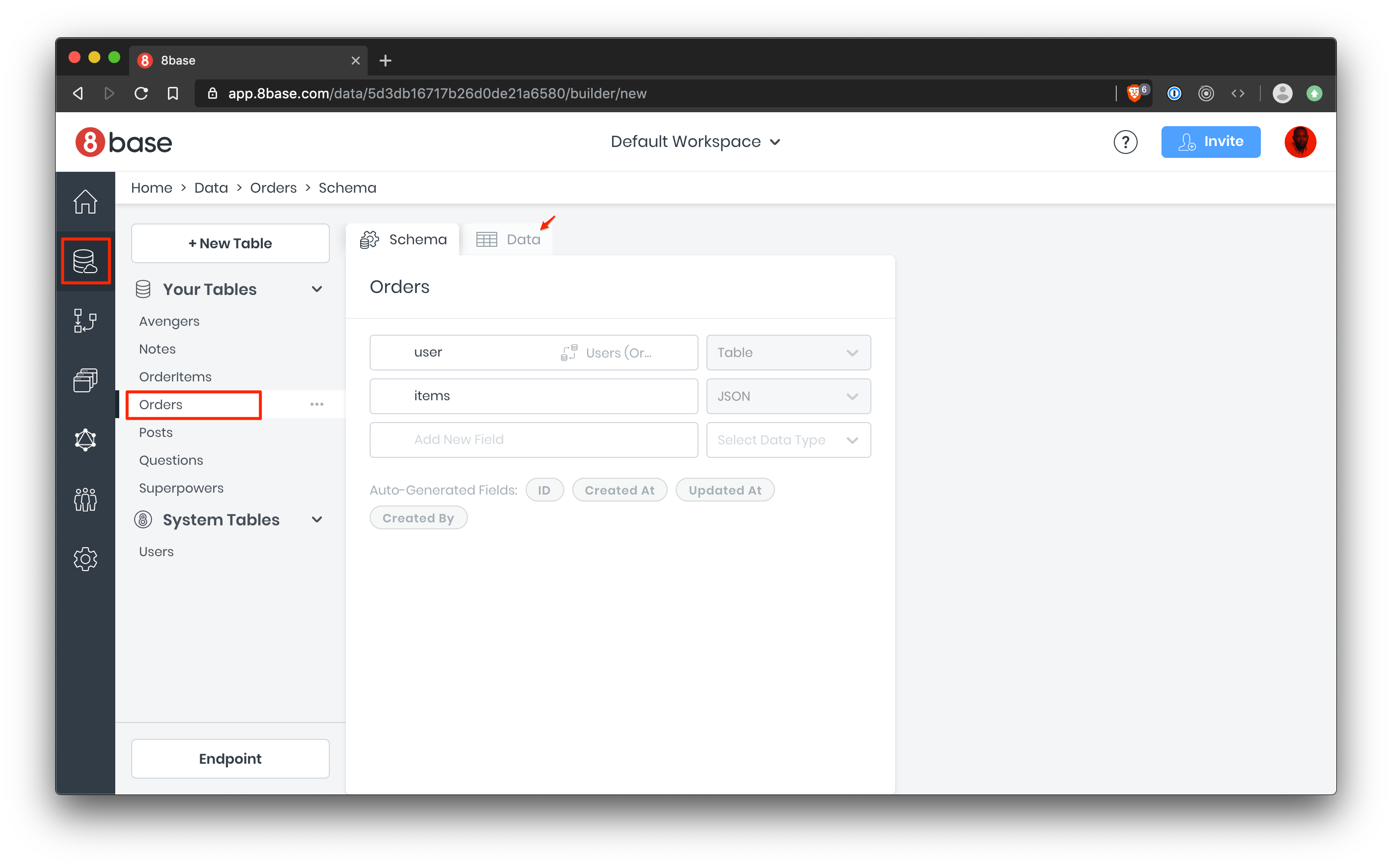
3. Setelah memuat tabel baru, Anda akan melihat diagram dan Anda bisa mulai mendefinisikan bidang. Selanjutnya, buat tabel yang disebut Pesanan, yang terdiri dari bidang-bidang berikut:
-
pengguna : jenis bidang adalah Tabel. Di bagian kanan, pilih tabel Pengguna dan di bidang Nama Bidang Relasi tentukan "pesanan". Kemudian centang kotak "Izinkan beberapa
Pesanan per
Pengguna ".

- item: jenis bidang adalah JSON. Bidang ini berisi informasi tentang produk yang dibeli pengguna, misalnya, harga, nama, dan gambar.
Skema kami cukup sederhana dan harus mencakup fungsi yang diperlukan. Selanjutnya, mari kita mengatur Aplikasi Slack dan menginstalnya.
Buat Aplikasi Slack
Mulailah dengan masuk ke Slack Anda atau buat yang baru untuk panduan ini. Kunjungi
Konsol Slack API untuk membuat aplikasi Slack baru.

Sebut aplikasi Slack ini setelah platform e-commerce fiksi kami yang disebut
Shop Quick .
Setelah kami membuat aplikasi di bengkel kami, kami dapat menunda sementara aplikasi Slack dan bekerja untuk menciptakan fungsi 8base, yang akan mendengarkan acara pembuatan pesanan baru pada platform
Shop Quick .
Buat Fungsi 8base
Platform 8base menawarkan fitur-fitur yang memfasilitasi pembuatan aplikasi tanpa server. Untuk aplikasi Slack ini, kita membutuhkan logika khusus dan integrasi yang tidak dapat diimplementasikan hanya dengan CRUD. Dalam kasus kami, kami ingin mengirim pesan ke Slack saat membuat pesanan baru. Kita dapat mencapai ini menggunakan fungsi 8base, mendengarkan acara Buat, Perbarui dan Hapus, kita akan menggunakan pemicu.
Pemicu adalah fungsi yang dipicu sebagai respons terhadap peristiwa mutasi data: ketika suatu objek dibuat, diperbarui, atau dihapus. Ada dua jenis pemicu, tergantung pada apakah itu dijalankan sebelum atau setelah perubahan data: trigger.before dan trigger.after.
Dalam kasus kami, kami akan memanggil fungsi kami setelah membuat pesanan. Karena itu, kita harus menentukan Pesanan.buat. Nilai yang mungkin untuk acara data adalah buat, perbarui, dan hapus.
8basis CLI
CLI 8base memungkinkan Anda untuk menulis JavaScript atau TypeScript khusus untuk menambahkan logika secara efisien, dengan fokus hanya pada apa yang unik untuk aplikasi Anda, sambil menghindari kode boilerplate.
8base Command Line Interface (CLI) membuatnya mudah untuk menambahkan logika server khusus ke aplikasi Anda langsung dari terminal. Instal CLI dengan menjalankan perintah berikut di terminal:
npm install -g 8base
Setelah menginstal CLI secara global, Anda harus login untuk memberikan akses CLI ke akun 8base Anda. Jalankan perintah berikut untuk masuk:
8base login
Saat Anda menjalankan perintah ini, jendela browser akan muncul untuk otorisasi CLI. Masuklah memberi CLI akses ke akun 8base Anda. Anda dapat menemukan perintah lain yang ditawarkan oleh CLI dengan menjalankan perintah bantuan:
8base help
Selanjutnya, kami menginisialisasi proyek 8base menggunakan CLI dengan menjalankan perintah berikut di terminal Anda:
8base init shop-quick-functions
Setelah perintah dieksekusi, folder baru akan dibuat. Struktur folder akan terlihat seperti ini:
├── src/ | ├── function1.ts | └── function2.js ├── 8base.yml └── package.json
CLI memuat proyek Node biasa, yang memungkinkan Anda untuk menginstal dependensi menggunakan npm atau benang. Selain itu, 8base CLI hadir dengan Webpack dan TypeScript yang sudah dikonfigurasi sebelumnya sehingga Anda dapat menulis kode JavaScript atau TypeScript.
Kami mengatur fitur dan izin khusus di 8base.yml. Kami mengubah pengaturan file 8base.yml saat ini sesuai dengan kebutuhan kami. Buka file dan buat perubahan berikut:
functions: notifySlack: handler: code: src/notifySlack.js type: trigger.after operation: Orders.create
Struktur file mirip dengan file YAML. Blok pertama yang akan kita lihat adalah blok fungsi; kami akan meletakkan semua definisi fungsi yang akan kami buat di blok ini. Misalnya, fungsi notifySlack yang kami buat; Fungsi ini memiliki properti berikut:
- handler : path file relatif ke function handler notifySlack.
- operasi : parameter menentukan tipe data dan peristiwa apa yang harus didengar oleh pelatuk.
- ketik : apakah mereka dimulai sebelum atau setelah perubahan data. Ada dua jenis: trigger.before dan trigger.after.
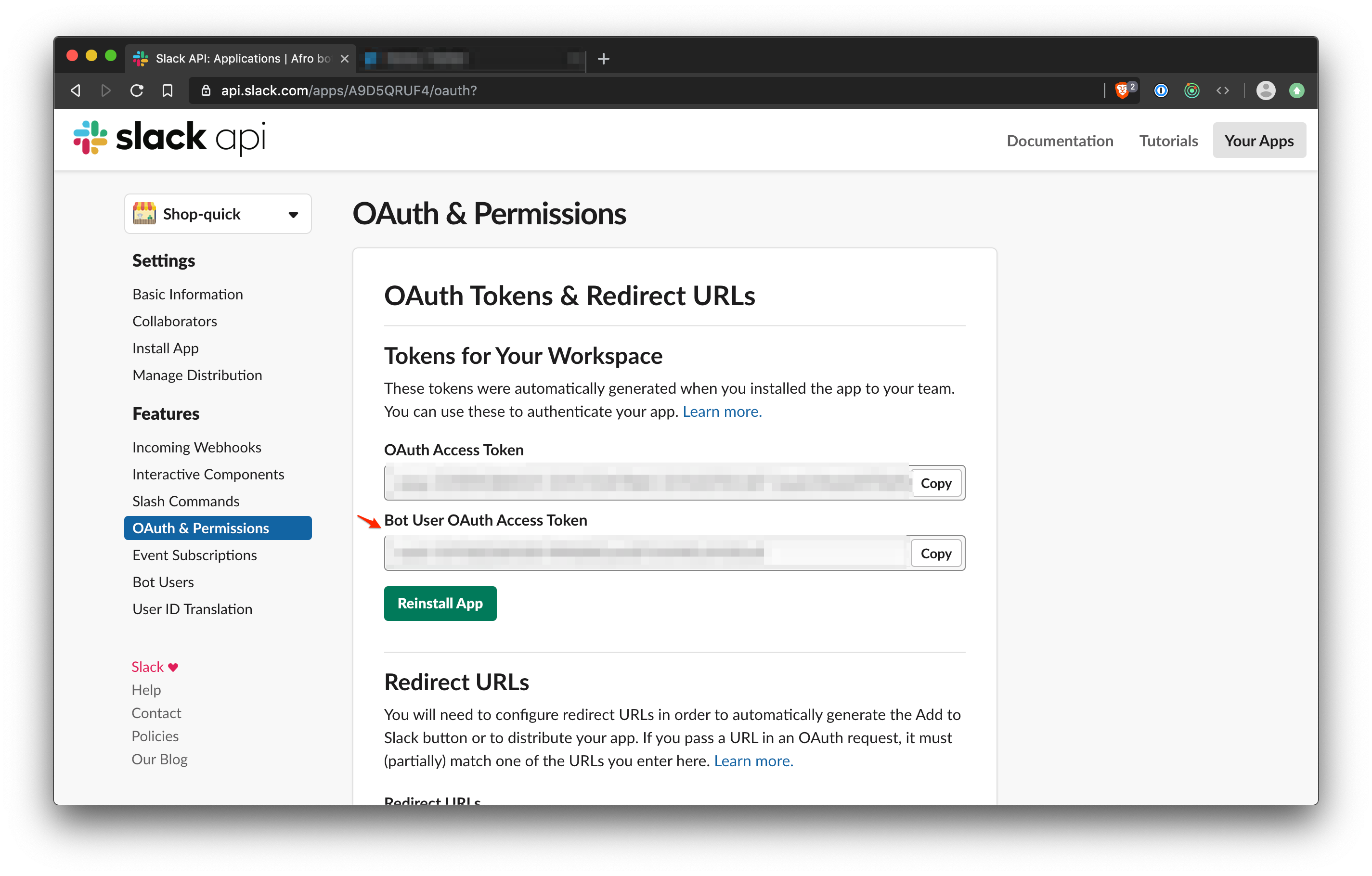
Langkah selanjutnya adalah membuat file penangan untuk mulai menerima acara setelah pelatuk. Untuk mengirim pembaruan ke Slack, kami akan menggunakan metode
chat.postMessage . Pesan akan dikirim menggunakan metode posting HTTP - setiap permintaan ke chat.postMessage akan ditandatangani oleh token akses OAuth bot Anda. Kunjungi halaman detail untuk aplikasi Anda, klik tautan OAuth & Izin di navigasi bilah samping.

Salin token dan pergi ke tab
Variabel Lingkungan di halaman pengaturan 8base. Fungsi Anda memiliki akses ke semua variabel lingkungan yang dibuat.
Selalu simpan nilai dan kredensial rahasia Anda di sini, dan jangan letakkan langsung di basis data kode sumber. Buat variabel baru bernama SLACK_ACCESS_TOKEN, rekatkan token yang disalin dan simpan.

Sekarang mari kita tambahkan kode ke editor. Buat file bernama utils.js di direktori src. Buka file di editor favorit Anda dan salin yang berikut ke dalamnya:
export const sendMessage = (order) => { const message = `A new order was just created`; const messageBody = dataBuilder(order); const body = { channel: 'general', attachments: messageBody, text: message }; console.log('Message body', { body }); console.log('Sending message request'); return makeRequest(body); };
Dengan demikian, fungsi sendMessage menerima pesanan dengan satu argumen, yang merupakan objek yang berisi bidang yang kami buat untuk model pesanan. Sekarang kita perlu membuat pesan baru menggunakan objek pesanan, jadi kita meneruskan objek ke fungsi yang disebut dataBuilder. Fungsi dataBuilder mengembalikan objek dalam format
lampiran Slack .
Kemudian kami membuat badan permintaan yang berisi saluran ruang kerja tempat kami menerbitkan pesan, lampiran yang dikembalikan dari dataBuilder, dan akhirnya teks. Selanjutnya, permintaan untuk mempublikasikan pesan dikirim oleh fungsi makeRequest.
Mari kita buat fungsi dataBuilder, salin fragmen di bawah ini dan perbarui file utils.js:
export const sendMessage = (order) => { ...}; const dataBuilder = (order) => { const { items } = order; const itemSections = items.map((item) => { return { type: 'section', text: item.name, color: '#3AA3E3', accessory: { type: 'image', image_url: item.image, alt_text: item.name, }, }; }); const data = [ { type: 'section', text: { type: 'mrkdwn', text: `*There are ${items.length} items in the order*`, }, }, ...itemSections, ]; return data; };
Fungsi dataBuilder menerima objek pesanan dan membuat bagian untuk setiap item dalam urutan menggunakan nama dan gambar item. Anda dapat menggunakan
Pembuat Pesan untuk melihat format pesan dan lampiran secara real time.
Selanjutnya, kita menambahkan fungsi makeRequest, yang mengirimkan isi pesan ke bengkel Slack.
Salin cuplikan berikut ke file utils.js:
import fetch from 'node-fetch'; export const sendMessage = (order) => { ... }; const dataBuilder = (order) => { ... }; const makeRequest = (data) => { const url = 'https://slack.com/api/chat.postMessage'; const headers = { Authorization: `Bearer ${process.env.SLACK_ACCESS_TOKEN}`, 'Content-type': 'application/json', }; return fetch(url, { method: 'post', body: JSON.stringify(data), headers, }); };
Pertama instal paket node-fetch dengan menjalankan perintah berikut:
npm install node-fetch
Kami mengimpor paket dan menggunakannya dalam fungsi makeRequest. Sebagai bagian dari fungsi, kami akan menambahkan semua header yang diperlukan ke permintaan. Permintaan harus ditandatangani dengan header Otoritas Pembawa. Token akan diperoleh dari variabel lingkungan yang kami buat sebelumnya. Terakhir, kami mengembalikan permintaan POST menggunakan API ambil.
Sekarang kami memiliki semua yang Anda butuhkan untuk mengirim pesan ke warspace Slack menggunakan bot. Mari kita membuat penangan fungsi yang kita rujuk dalam file 8base.yml di atas.
Buat file bernama notifySlack.js di direktori src, buka file dan salin kode ke dalamnya:
import { sendMessage } from './utils'; module.exports = async (event) => { try { console.log('Sending notification to slack'); const res = await sendMessage(event.data); console.log('Notification sent successfully'); } catch (error) { console.log(error); } return { data: event.data, }; };
Dalam file tersebut, kami menggunakan fungsi utilitas sendMessage yang kami buat. Handler fungsi 8base melewati dua argumen: peristiwa dan konteks. Struktur objek acara tergantung pada jenis fungsi, dan objek konteks berisi properti dan metode yang berguna, yang dapat Anda baca di
sini .
Dalam kasus kami, objek acara akan berisi Pesanan yang dibuat, yang terdiri dari dua bidang pengguna dan item. Objek Pesanan adalah properti dari data objek acara, dan kami meneruskan objek ini ke fungsi sendMessage untuk memberi tahu Slack.
Panggilan fungsi dibungkus try / catch, karena kami tidak ingin kesalahan menyebabkan fungsi berakhir. Akhirnya, kami mengembalikan data acara di akhir fungsi.
Dengan data ini, kami dapat menunjukkan subjek dan isi pesan, dan kemudian mengirim email menggunakan transporter yang kami buat. Simpan file dan gunakan fungsi menggunakan 8base CLI dengan menjalankan perintah berikut:
# deploy while in project root directory 8base deploy
Setelah berhasil mengeluarkan fungsi, Anda akan melihat output berikut dari terminal:
➜ 8base deploy deploy done. Time: 15,553 ms.
Fitur debugging
Penting untuk memiliki log di fungsi Anda sehingga Anda dapat dengan mudah men-debug fungsi dan melacak apa yang terjadi di sana. 8base memiliki halaman untuk melihat semua fungsi yang dilampirkan ke profil Anda. Anda dapat dengan mudah melihat semua log yang berasal dari masing-masing fungsi.
Buka 8base
Dashboard dan klik
Logic di menu samping. Pada halaman logika, Anda dapat melihat semua fungsi yang diletakkan.

Untuk fungsi tertentu, klik
Lihat Log untuk melihat semua log. Selanjutnya, kita menginstal aplikasi Slack dan mengujinya.
Menginstal dan menguji aplikasi Slack
Mari kita selesaikan langkah terakhir dan instal aplikasi Slack di ruang kerja. Untuk melakukan ini, kembali ke konsol aplikasi Slack dan klik
Instal Aplikasi pada bilah navigasi samping.

Pada halaman tersebut, Anda akan melihat peringatan tentang menambahkan fungsi atau otoritas untuk menginstal aplikasi. Klik di atasnya dan tambahkan izin.
Setelah berhasil menginstal aplikasi, kita dapat menguji fungsi dan aplikasi. Pergi ke halaman 8base
Data , klik tabel Orders di sidebar. Di penampil tabel Pesanan, klik pada tab
DATA , di sini kita dapat menambahkan baris baru ke tabel.

Di tabel data, tekan tombol {+} dan buat baris baru.

Anda dapat mengisi bidang produk dengan data berikut:
[{ "name": "Food product", "image": "https://static.pexels.com/photos/368893/pexels-photo-368893.jpeg", "price": 4 }, { "name": "The real fruit", "image": "https://static.pexels.com/photos/368893/pexels-photo-368883.jpeg", "price": 20 }]
Klik
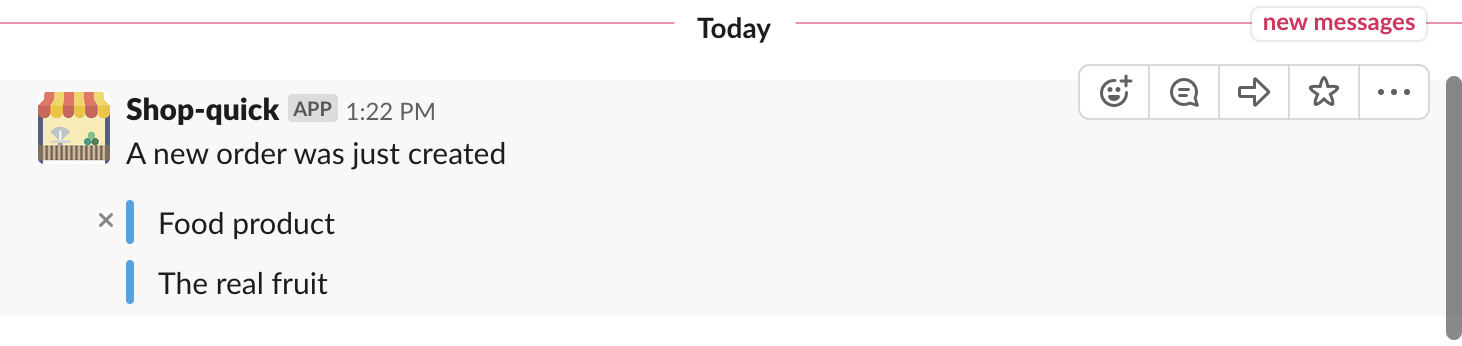
Tambahkan Baris untuk membuat pesanan baru. Kemudian pergi ke bengkel tempat Anda menginstal Aplikasi Slack, klik pada saluran #general dan Anda akan melihat pesan baru dari bot.
Seharusnya terlihat seperti ini:

Pemberitahuan baru dari bot 8base di saluran Slack
Kata-kata terakhir
Membuat aplikasi Slack adalah ide yang bagus; Slack adalah sarana komunikasi utama bagi sebagian besar tim, dan dapat memungkinkan Anda untuk memiliki semua informasi yang Anda butuhkan untuk pekerjaan sehari-hari.
Untuk artikel ini, menggunakan fungsionalitas 8base, kami membuat aplikasi Slack sederhana yang mengirim pesan tentang pesanan baru dalam sistem. Pesan yang dikirim cukup sederhana. Slack memiliki banyak
format untuk pesan-pesannya, dan Anda dapat menyulitkannya sehingga mengandung lebih banyak informasi. Baca lebih lanjut tentang fitur 8base di
sini . Lihat kode di artikel ini di
GitHub .
Terima kasih sudah membaca.