Pelanggan lebih mungkin untuk menyetujui atau membeli desain jika mereka bisa membayangkan bagaimana itu akan terlihat dalam kenyataan. Dan di dunia di mana solusi bisnis serba cepat adalah norma, lebih penting dari sebelumnya bagi para desainer untuk dapat dengan cepat menyajikan tata letak yang realistis dari desain yang dibuat.
Dalam tutorial singkat ini, kami akan membahas proses tiga langkah untuk menemukan, memahami, dan menggunakan file tata letak untuk desain Anda.
Langkah # 1: Temukan dan unduh tata letaknya!
Anda dapat menemukan hampir semua yang Anda butuhkan di Internet, dan ini juga berlaku untuk file tata letak perangkat. Ada banyak tata letak gratis dan berbayar, dan kami sarankan Anda memeriksa kedua opsi untuk memutuskan sendiri mana yang terbaik untuk kebutuhan Anda.
Setelah Anda menemukan apa yang Anda cari, unduh file tersebut. Sebagian besar file tata letak berisi folder yang biasanya berisi kumpulan file berikut: .psd, .jpg, dan .txt atau .pdf. Mari kita menganalisis tujuan masing-masing:
File
.psd adalah file sumber di mana Anda akan bekerja dan mengedit konten untuk kemudian memasukkan desain Anda di sana.
File
.jpg adalah pratinjau tata letak, yang dirancang untuk melihat bagaimana tata letak dapat terlihat dengan desain di dalamnya.
.Txt atau
.pdf - menjelaskan detail file, seperti penulis tata letak, informasi lisensi, dan komposisinya.
Sebagai contoh, kami akan mengambil mockup iPhone X ini sebagai contoh:

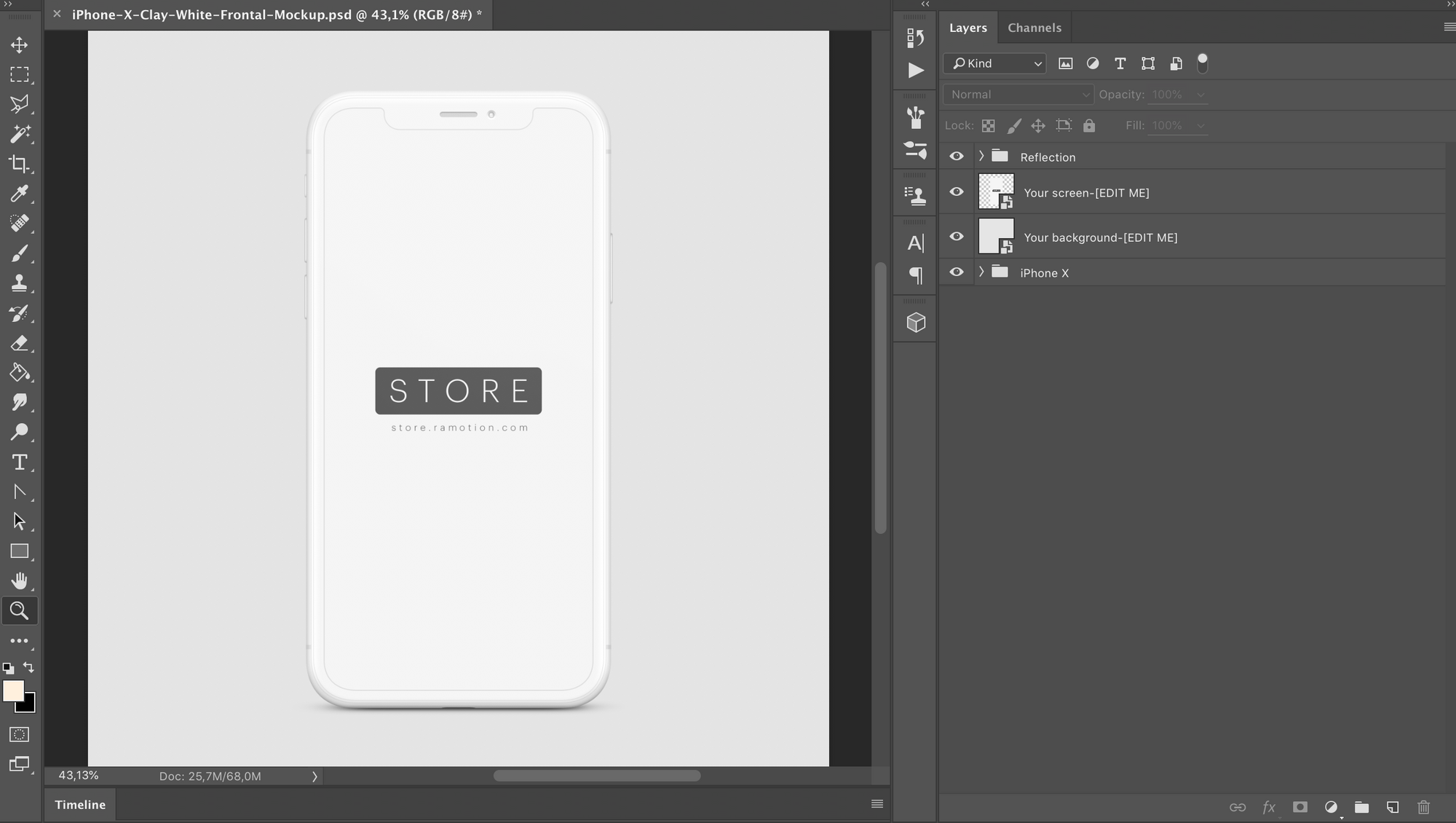
Langkah # 2: Buka file dan temukan objek pintar di dalamnya
Ketika kami mengunduh dan membuka ritsleting file tata letak, saatnya untuk membukanya di Adobe Photoshop dan membiasakan diri dengan lapisan tata letak.
Memahami cara mengedit lapisan adalah penting, karena Anda akan mengganti template di tata letak dengan desain Anda sendiri.
Sebagian besar tata letak terdiri dari setidaknya tiga lapisan: warna latar belakang, objek itu sendiri, dan ruang untuk logo. Tentu saja, lapisan dapat bervariasi tergantung pada jumlah objek dalam tata letak, serta seberapa sederhana atau kompleks desain yang ingin Anda masukkan pada akhirnya ke tata letak ini.
Untuk mengedit objek pintar, klik padanya, setelah itu Anda akan pergi ke layar edit.
Objek Cerdas
Objek cerdas adalah objek yang tidak pernah kehilangan kualitasnya - tidak peduli bagaimana Anda mengubah ukurannya. Ini terdiri dari gambar vektor atau bitmap, yang merupakan lapisan data gambar yang dibuat dalam format file Illustrator atau Photoshop. Ini dirancang untuk menyimpan karakteristik gambar dengan aman terlepas dari perubahan yang dibuat, karenanya kata "pintar".
Objek pintar adalah file non-raster. Apa artinya ini?
Rasterisasi adalah tindakan yang bertujuan mengubah gambar vektor (file Illustrator), yang terdiri dari titik dan kurva, menjadi komputer atau versi cetak dengan grafis piksel. Beberapa alat, seperti penghapus, isi dan filter, hanya berfungsi dengan file raster.
Objek pintar tidak dirasterisasi karena proses rasterisasi berarti Anda tidak dapat lagi skala gambar tanpa kehilangan kualitas.
Untuk menemukan objek yang cerdas, temukan ikon kecil di atas lapisan, biasanya terletak di sudut kanan bawah. Ketika Anda mengarahkan kursor ke atasnya, teks pop-up menunjukkan bahwa Anda berada di objek cerdas.

Langkah # 3: Posting Konten Anda
Terakhir, langkah terakhir adalah menyisipkan desain yang Anda buat ke dalam tata letak.
Di jendela pengeditan yang berisi objek pintar, seret desain Anda ke layar untuk mengganti konten tata letak dengan karya Anda sendiri.

Selanjutnya, klik "Simpan" dan kembali ke file PSD asli untuk melihat perubahan.
Dalam kasus kami, file yang diperbarui akan terlihat seperti ini:

Kesimpulan
Layouts akan membantu klien Anda memvisualisasikan bagaimana desainnya akan terlihat di dunia nyata. Layout sangat mudah ditemukan dan digunakan, dan mereka dapat secara signifikan mempengaruhi persepsi desain Anda oleh pelanggan dan pengguna.
Apakah Anda menemukan penggunaan maket perangkat seperti itu berguna dalam desain dan iklan?