MVC telah menjadi standar lama dalam pola desain yang digunakan untuk menulis aplikasi iOS. Struktur aplikasi iOS yang dibuat sebelumnya didasarkan pada satu komponen dasar, yang hadir di mana-mana, dan itu disebut
Controller .
SwiftUI , yang tidak memiliki komponen seperti itu, diperkenalkan di
WWDC19 .
Masalah dengan apa yang disebut
pengendali tampilan masif harus diselesaikan di SwiftUI. Jadi, Anda perlu menemukan cara baru untuk menguraikan kode dengan benar. Mari kita lihat keadaan platform saat ini dan pikirkan paradigma apa yang dapat kita gunakan saat mengembangkan untuk iOS13 dan yang lebih baru.

Arsitektur searah dan dua arah
Sebagian besar solusi arsitektur yang digunakan perusahaan besar adalah dua arah. Ini berarti bahwa Anda dapat menganggap mereka sebagai lapisan di atas satu sama lain dan mereka dapat berkomunikasi satu sama lain dalam mentransfer data baik ke atas maupun ke bawah. Pola seperti MVC, Model-View-ViewModel, dan bahkan banyak implementasi pola MVVM dengan koordinator juga merupakan arsitektur dua arah.
Contoh aliran data searah yang saat ini banyak digunakan pada platform iOS adalah loop VIP (Presentation-Interactive-Presenter) dalam arsitektur Clean Swift atau Viper. Arsitektur ini tidak sepenuhnya searah. Router dan executable berkomunikasi dengan loop VIP di kedua arah.
Hal lain yang dapat kita amati adalah bahwa pola MVC dan pola lain yang dibangun atas dasar lebih didasarkan dan terletak pada satu layar. Biasanya tidak ada struktur yang jelas untuk layanan penulisan, modul, dll., Yang berinteraksi dengan berbagai bagian aplikasi.
Aliran data dalam SwiftUI
Menurut presentasi WWDC, elemen yang menghubungkan tampilan dan model / keadaan di SwiftUI adalah kelas Store tertentu, sesuai dengan protokol
BindableObject . Kami hanya bisa berharap bahwa kami tidak akan memiliki aplikasi dengan toko besar yang berisi semua logika aplikasi dengan semua negara tanpa struktur yang jelas. Saya percaya bahwa komunitas iOS cukup maju dan dapat melakukan lebih baik ke arah ini.
Jika kita menempatkan MVC dan SwiftUI dengan tampilan dan penyimpanan di samping satu sama lain, kita dapat melihat pola yang hampir sama, yang dapat menyebabkan masalah serupa yang kita miliki dengan pengontrol tampilan, tetapi tanpa kode standar yang VC memiliki sifat.
 Jika Anda meletakkan MVC dan menyimpannya dalam bagan, mereka mungkin terlihat seperti ini.
Jika Anda meletakkan MVC dan menyimpannya dalam bagan, mereka mungkin terlihat seperti ini.Sekilas, Combine mungkin merupakan pola arsitektur yang digunakan dalam SwiftUI. Tetapi Combine hanyalah alat untuk memproses nilai dari waktu ke waktu. Demikian pula, MVVM menggunakan RxSwift masih MVVM, hanya tautan antar lapisan, yang diimplementasikan dalam berbagai cara.
Arsitektur deklaratif untuk antarmuka pengguna deklaratif
SwiftUI dapat diringkas dalam beberapa kata, seperti
antarmuka pengguna deklaratif . Saya percaya bahwa lebih banyak yang dapat dicapai jika Anda berpikir di luar kotak dan fokus pada kata "
deklaratif ". Contoh arsitektur deklaratif tercanggih dapat ditemukan dalam pengembangan aplikasi front-end. Konsep seperti ELM, Redux, dan Flux dapat dengan mudah digunakan dengan infrastruktur SwiftUI dan Combine. Swift sudah memiliki beberapa implementasi ulang seperti
ReSwift , tetapi masih perlu untuk menggabungkan implementasi ini di
Combine .
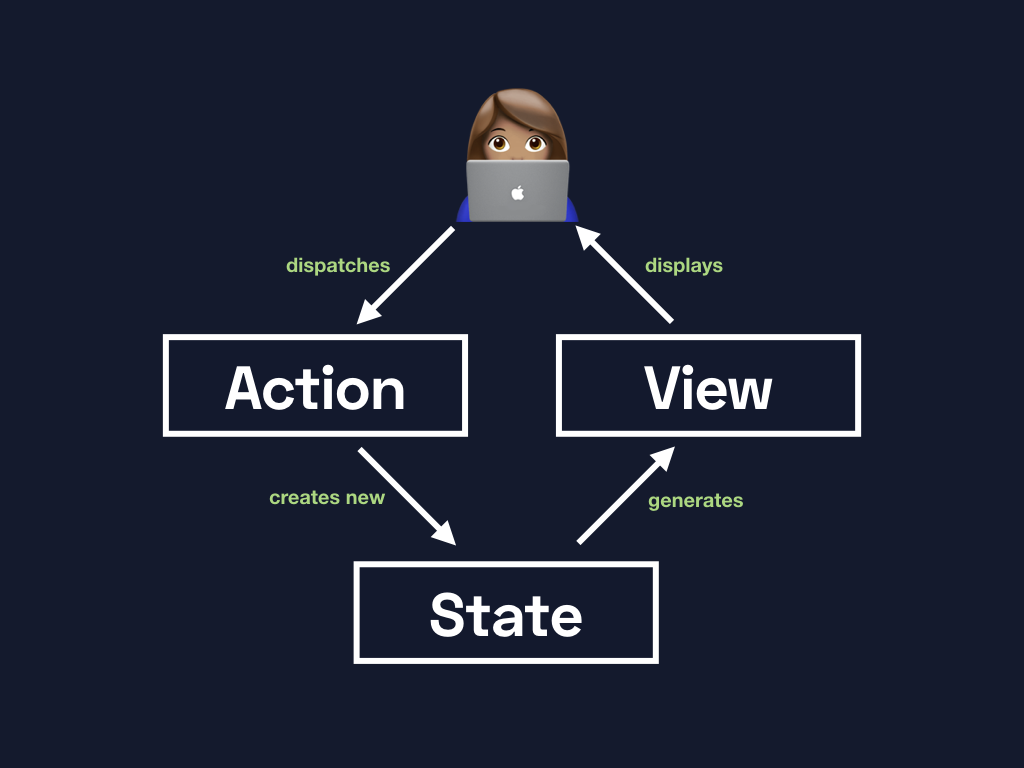
 Aliran Data yang sedikit dimodifikasi di SwiftUI dari WWDC19
Aliran Data yang sedikit dimodifikasi di SwiftUI dari WWDC19Saya ingin bermain dengan SwiftUI dari awal tanpa ketergantungan, dan saya sedang bereksperimen di Swift dengan implementasi sederhana arsitektur ELM. Arsitektur ini lebih cocok dengan diagram yang ditunjukkan Apple di WWDC.
Kita dapat menggambarkan aplikasi melalui pola arsitektur ini:
- Aksi adalah jenis yang menggambarkan semua peristiwa yang dapat terjadi dalam suatu aplikasi. (Dalam aplikasi sederhana, ini bisa menjadi enum dengan beberapa nilai terkait; dalam aplikasi skala besar, Anda dapat menggunakan banyak struktur yang sesuai dengan protokol aksi.)
- Pembaruan (atau reducer di Redux) adalah fungsi bersih sederhana yang mengambil status saat ini dan tindakan yang dikirimkan serta mengembalikan status yang baru diubah. (Fitur-fitur ini tidak membuat efek samping dan dapat dengan mudah digabungkan.)
- Negara adalah jenis yang menggambarkan keadaan aplikasi. (Daftar tugas sederhana dapat menggunakan array.)
Ketiga elemen ini bersifat deklaratif, dan masing-masingnya merupakan bagian kecil dari teka-teki yang dapat diuji dan digunakan kembali, yang bersama-sama membentuk keseluruhan aplikasi. Status disimpan di Store, dan tampilan dapat dihitung darinya.
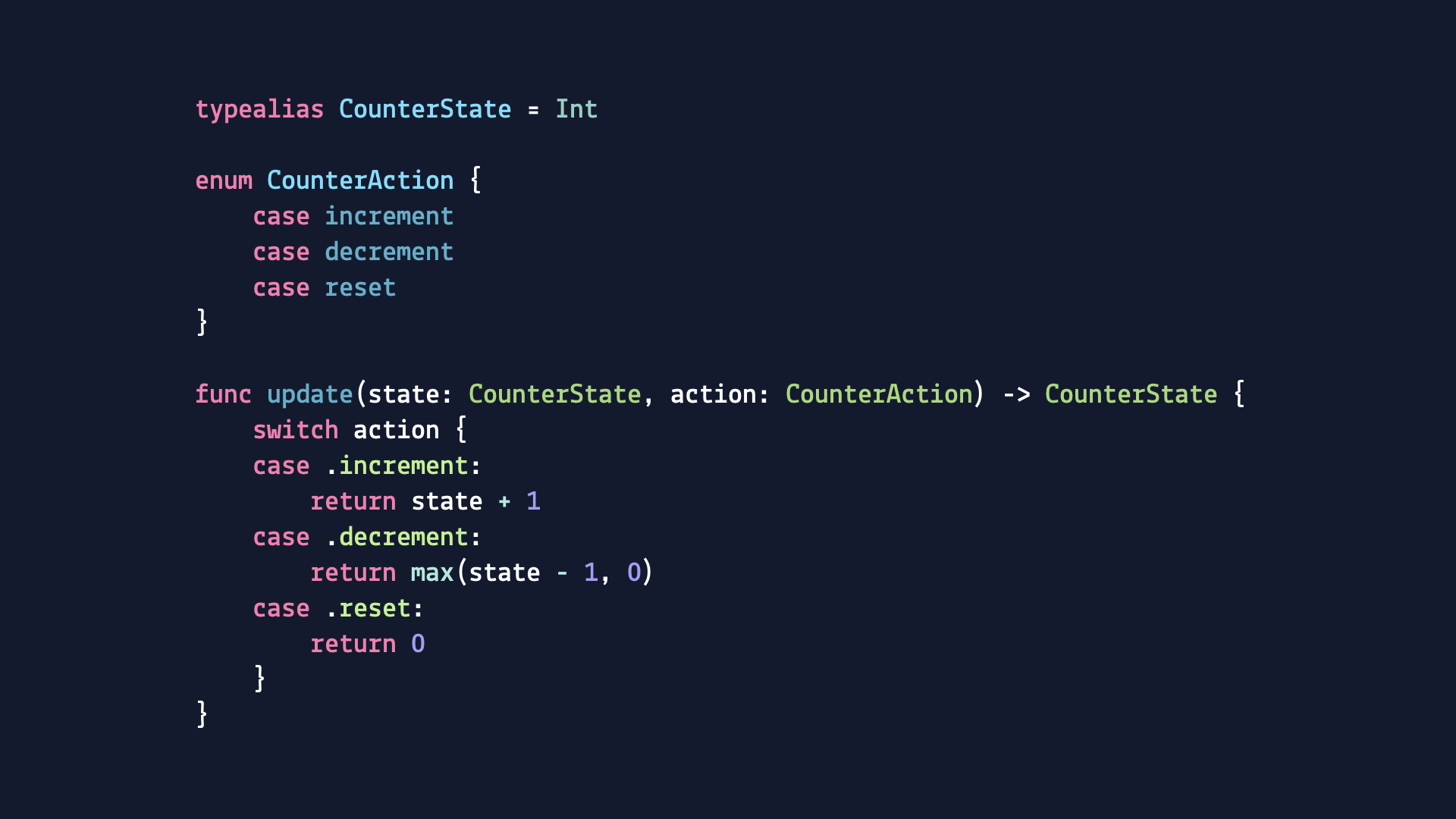
 Status, Tindakan, dan pembaruan untuk aplikasi Swift sederhana.
Status, Tindakan, dan pembaruan untuk aplikasi Swift sederhana.Untuk operasi asinkron, kami dapat memperkenalkan sesuatu seperti objek middleware di Redux atau Perintah di ELM.
Kesimpulan
Kita dapat menggunakan arsitektur apa pun yang kita kenal, dan ketika kita secara bertahap menambahkan SwiftUI ke aplikasi yang ada, ini akan menjadi pendekatan yang andal dan aman. Jika aplikasi baru diimplementasikan hanya menggunakan SwiftUI, Anda dapat menggunakan pendekatan yang lebih terbuka dan mencoba sesuatu yang lain.
Jika Anda berpikir tentang mengembangkan aplikasi menggunakan SwiftUI dalam waktu dekat, saya akan merekomendasikan memperhatikan beberapa poin:
- Apple tidak memberikan panduan terperinci tentang arsitektur aplikasi, yang berarti bahwa kita, sebagai komunitas programmer, memiliki banyak peluang untuk inovasi dan implementasi pendekatan baru.
- Kita pasti akan melihat skala yang lebih luas dari berbagai basis kode, karena lubang yang tersisa setelah view controller harus diisi.
- Tetap terbuka dan jangan takut untuk memulai dari awal.
Eksperimen saya dapat ditemukan di
taman bermain Swift (untuk perbandingan, ini menyajikan implementasi dan penggunaan UIKit dan SwiftUI, aplikasi yang sama).
Langkah selanjutnya
Ada banyak cara yang bisa kita manfaatkan, tetapi saya sangat cenderung untuk akhirnya mencoba pendekatan yang jauh lebih fungsional untuk pengembangan aplikasi. Jadi, Anda dapat melihat beberapa solusi menarik dari komunitas, dan kami masih memiliki cukup banyak waktu ketika kami dapat menggunakan SwiftUI dalam pekerjaan sehari-hari kami, jadi masih ada waktu untuk eksperimen dan tidak ada tekanan pada kami.
Saya berencana untuk menulis lebih banyak tentang implementasi arsitektur searah dan fungsional ini. Saya berharap bahwa segera saya dapat menggunakan ini dalam beberapa proyek nyata kecil, jadi saya dapat memberi tahu Anda lebih banyak tentang bagaimana pendekatan ini layak dan memiliki masalah kinerja dalam proyek skala besar.